All notable changes to this project will be documented in this file.
The format is based on Keep a Changelog, and this project adheres to Semantic Versioning.
在以往的版本中,发布一篇新文章,新答案,就会产生新的链接,但是如果想修改这篇文章或答案,就需要用 #! https://zhuanlan.zhihu.com/p/126167760 形式的链接置于文章顶部,在 0.3 版本中,该操作插件会替你自动完成,也就是说,一份源 markdown 文件,发布后会自动指向对应的文章和答案,修改后再发布,即可修改源文章。
上一个版本中,插件支持了域外链接和本地链接的图片,但是使用起来会发现,发布的时间比较长,尤其是有域外链接的图片时,插件会先把域外的图片下载到本地,再传到知乎图床上,完成链接的替换,在 0.3 版本中,已经上传过的域外链接,插件会有缓存记录,再次发布时,会直接完成链接替换,跳过下载和上传过程。
如要清理缓存,请使用 zhihu.clearCache 命令。
上一个版本,图片链接只支持本地相对路径和域外 https 链接,新版本支持本地的绝对路径。(请注意 http:// 协议仍然不支持,请保证域外图片为 https://)
众所周知,一个来自外域的图片链接,是不一定能在知乎平台上正常显示的,因为会涉及到跨域问题,为了安全起见,原则上所有答案/文章中的图片,都要上传至知乎的图床,然后将链接放在答案中,这样才能正常显示。
不仅如此,知乎服务端也不允许上传的答案或文章中的图片的来源为非知乎的源,即便我们试图这样做,其实也是不可行的。
所以在图片链接上这点,用户需要用插件自身提供的图片上传功能,上传至知乎图床,插件也会自动在 Markdown 文本里插入图片链接,其实已经比较方便了,但不能算作“非侵入式”,因为这改变了用户本来的习惯。
于是小岱开始开发了一个新 Feature,这个 Feature 可以让用户无需在意图片链接是否是来自知乎图床,这个链接可以是本地的相对路径,也可以来自于知乎域外,发布至知乎时,所有的图片都能够正常显示。
也就是说,随便在你的电脑中拿出一个你以前写好的某个 README,就算这个 README 里面有一堆相对路径的图片,或来自奇奇怪怪的图床的图片,只需右键点击发布,it just works。
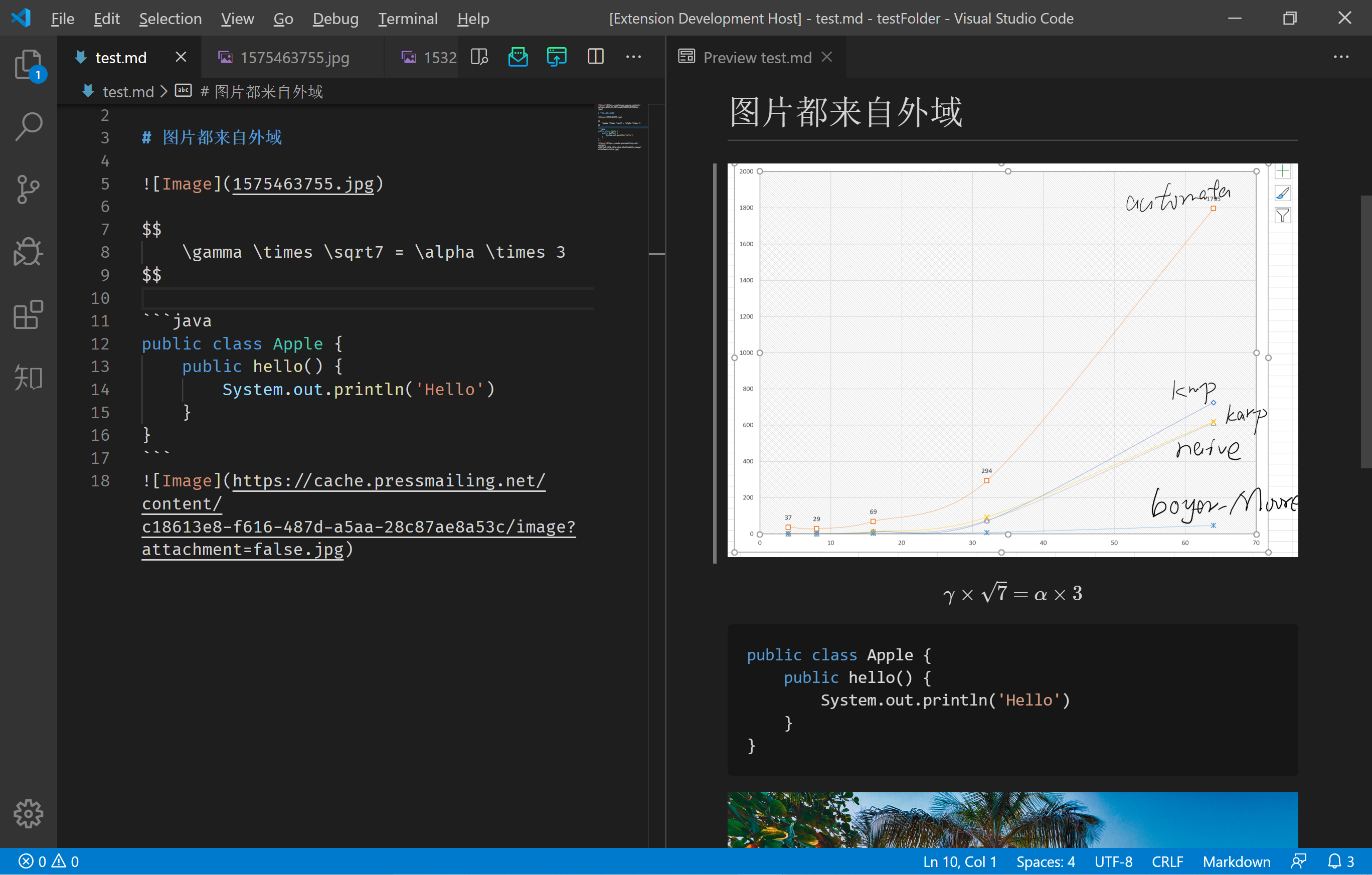
比如:
源 Markdown 中的所有图片都是相对路径或来自外链。
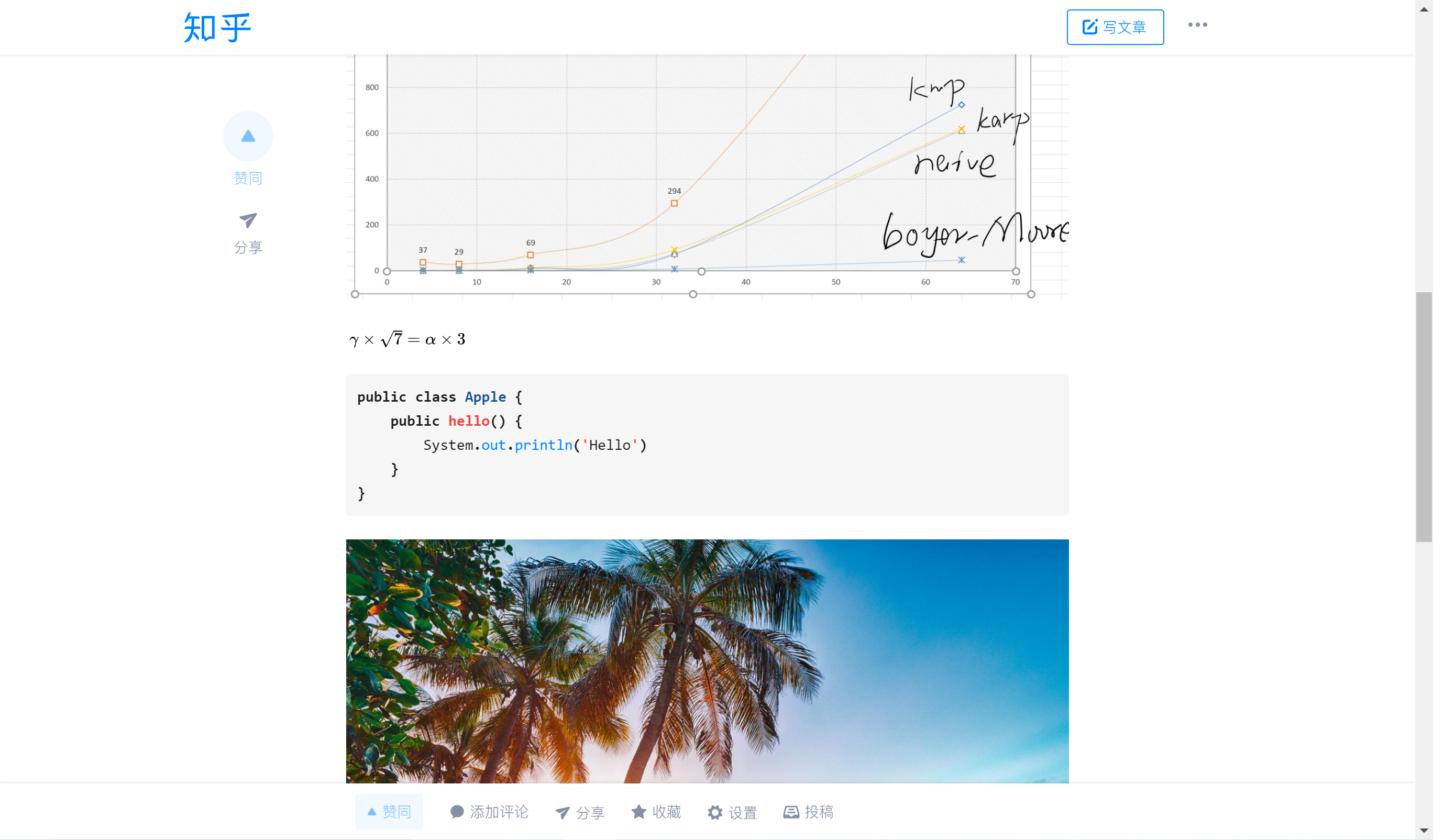
发布后的效果:
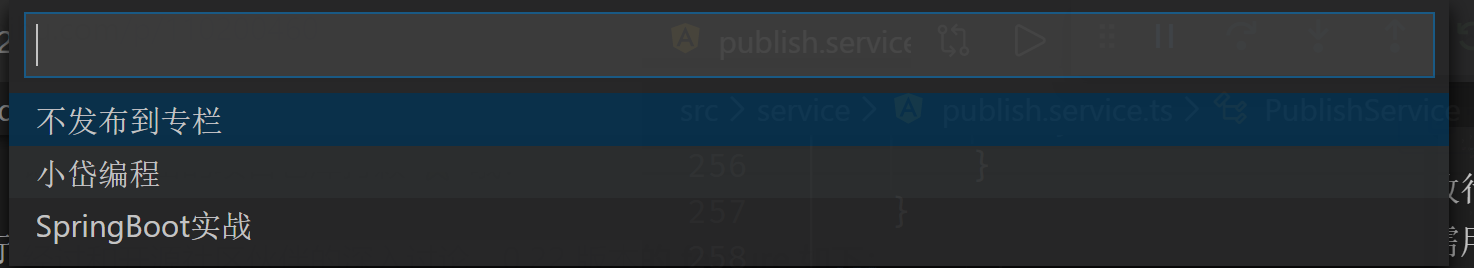
为了让创作者群体更好地创作,在发布文章的时候,用户可以直接选择发布至自己的专栏下:
文章标题无需手动输入,插件会自动检测文本的第一个一级头标签:
# 这是一个标题(必须只是一个#)
然后将其作为标题,改行的内容也不会进入到正文中,如果没有检测到,还需用户手动输入。
插件会自动扫描文本第一个一级头标签之前的内容,将第一个发现的图片链接作为背景图片:

# 标题在这, 上面的链接会变成背景图片, 不会进入正文
可以在正常的 Markdown 文本中插入 html 文本, 扩展了写作能力。
绝大多数 html 标签为非法标签,包括 table 在内,会被服务端过滤掉,只有 <p>, <div>, <img> 等合法标签才会被服务端存储,具体使用时小伙伴们可以自己尝试。
用户可以在设置中找到 Zhihu: Is Title Image Full Screen 配置项,勾选后,知乎文章的背景图片会变为全屏模式。
点击按钮点赞。
点击头像,可以在浏览器打开该作者的个人主页。
发布后的文章,按照和答案相同的方式,将文章的链接以形如:
#! https://zhuanlan.zhihu.com/p/107810342
复制至文章顶部,发布即可对原文章进行修改。
现在创作的时候,可以直接用 $\sqrt5$ 的方式写行内 latex, 而块latex还是原来的 $$\sqrt$$ 语法。
板块是透明的,会看起来像透明亚克力:
可以在 VSCode 的设置栏中找到
Use VSTheme设置项,取消打勾后,会开启知乎默认的白蓝主题。
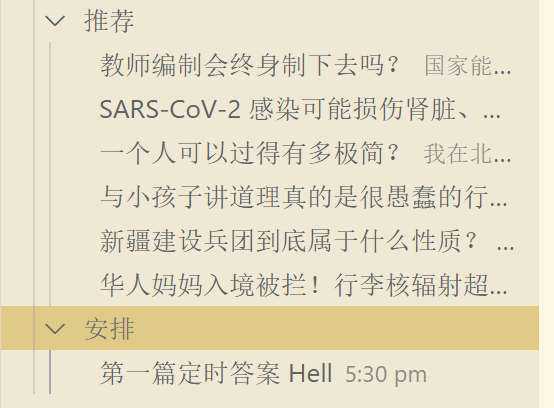
所有的答案,文章发布时,均会多一次询问,用户须选择是稍后发布还是马上发布,如果选择稍后发布,需要输入发布的时间,比如 “5:30 pm”,"9:45 am" 等,目前仅支持当天的时间选择,输入后,你就会在个人中心的“安排”处看到你将发布的答案和发布的时间(需要手动点击刷新):
定时发布采用 prelog 技术,中途关闭 VSCode,关机不影响定时发布,只需保证发布时间 VSCode 处于打开状态 && 知乎插件激活状态即可。
时间到了之后,你会收到答案发布的通知,该事件也会从“安排”中移除。
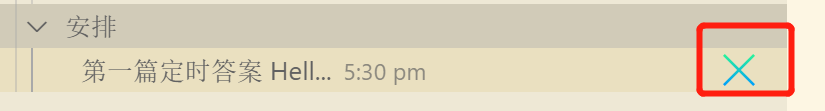
如果想取消发布,则点击 ❌ 按钮即可:
发布事件采用 md5 完整性校验,不允许用户同时预发两篇内容一摸一样的答案或文章。
由于插件自身轻量的定位,Webview 的内容没有浏览器端更全面,而且为了保证大家可以更方便地将内容分享给其他人,增加了如下两个按钮:
点击左侧按钮会在浏览器中打开该页面,点击中间的会将页面的链接复制至粘贴板中。
- 二维码/账密登录
- 内容创作
- 内容发布
- 一键上传图片
- 个性推荐
- 实时热榜
- 搜索全站
- 收藏夹