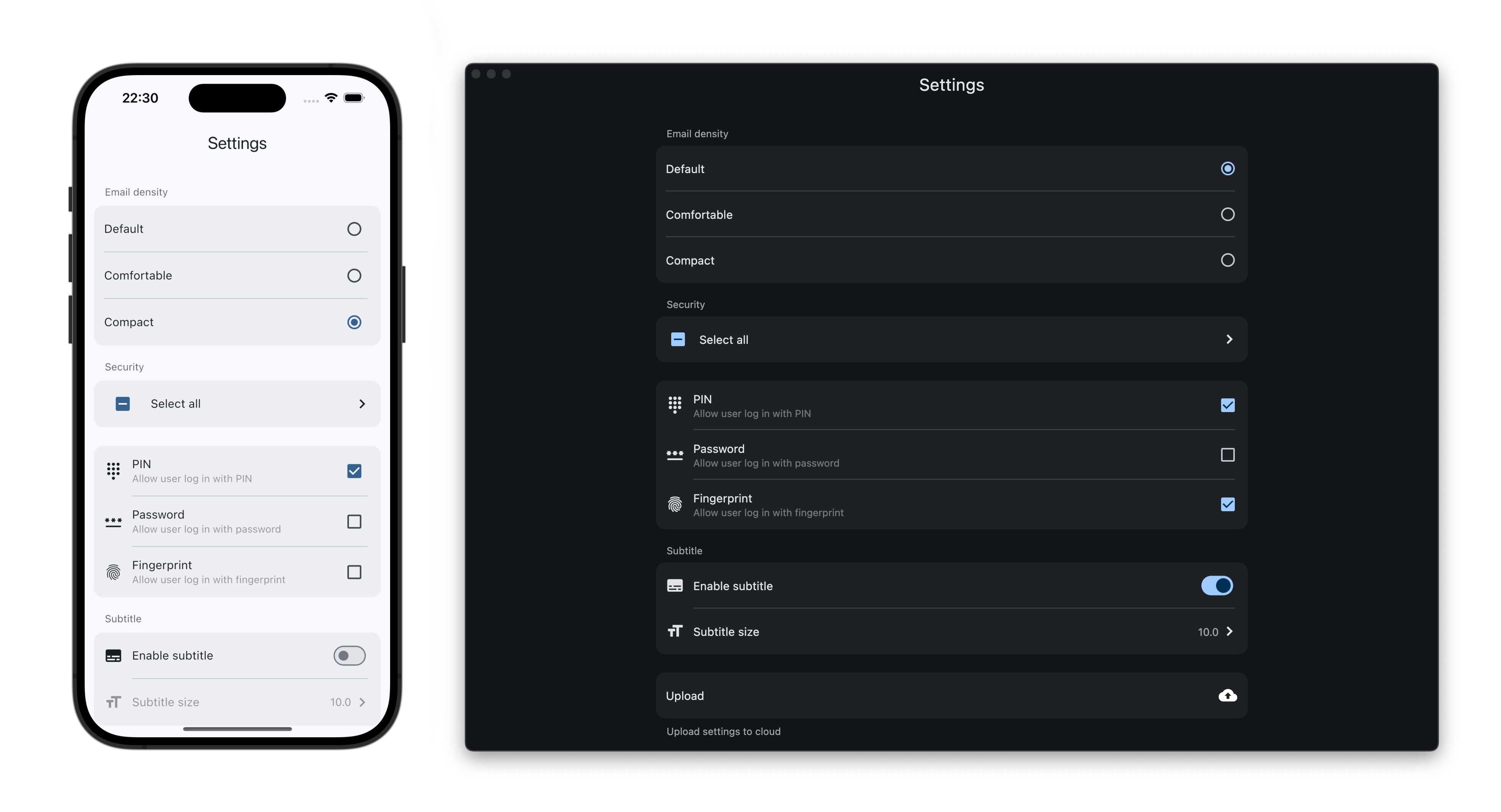
A Card based settings ui for flutter. Inspired by settings_ui.
I don't like native Android UI, plus origin package has platform judgments (cannot support ohos), so I delete them all and wrap settings tiles with Card.
Tip
This is a pure dart package without platform judgments, so it supports all platforms, including ohos.
- Add the dependency in your
pubspec.yamlfile.
dependencies:
card_settings_ui: ^1.1.1- Import the
card_settings_uipackage.
import 'package:card_settings_ui/card_settings_ui.dart';The usage is almost the same as settings_ui.
Important
This package is MaterialApp only, aiming to build settings like CupertinoListSection one.
SettingsList(
sections: [
SettingsSection(
title: Text('Common'),
tiles: <SettingsTile>[
SettingsTile.navigation(
leading: Icon(Icons.language),
title: Text('Language'),
value: Text('English'),
),
SettingsTile.switchTile(
onToggle: (value) {},
initialValue: true,
leading: Icon(Icons.format_paint),
title: Text('Enable custom theme'),
),
],
),
],
),This package is first used by Predidit / Kazumi, implemented by myself. So you may find the example code looks like those in Predidit / Kazumi.