- Protocolo de comunicación qe se negocia sobre HTTP
- Full-duplex
- Única conexión permanente (Siempre conectado)
- Stream de mensajes
- Contenido en tiempo real
- Orientado a "eventos" (mensajes)
- Baja latencia
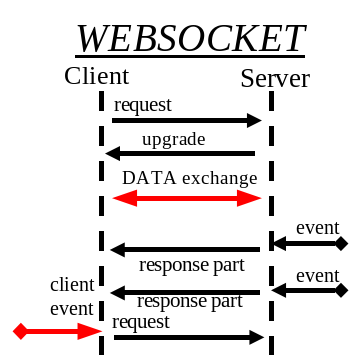
Entendiendo los eventos
Negociación del protocolo WebSocket
Para establecer una conexión WebSocket, el cliente manda una petición de negociación WebSocket, y el servidor manda una respuesta de negociación WebSocket, como se puede ver en el siguiente ejemplo: WebSockets en Wikiwand
- Cliente:
GET /demo HTTP/1.1
Host: example.com
Connection: Upgrade
Sec-WebSocket-Key2: 12998 5 Y3 1 .P00
Sec-WebSocket-Protocol: sample
Upgrade: WebSocket
Sec-WebSocket-Key1: 4 @1 46546xW%0l 1 5
Origin: http://example.com
^n:ds[4U
- Servidor:
HTTP/1.1 101 WebSocket Protocol Handshake
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Origin: http://example.com
Sec-WebSocket-Location: ws://example.com/demo
Sec-WebSocket-Protocol: sample
8jKS'y:G*Co,Wxa-
Los 8 bytes con valores numéricos que acompañan a los campos Sec-WebSocket-Key1 y Sec-WebSocket-Key2 son tokens aleatorios que el servidor utilizará para construir un token de 16 bytes al final de la negociación para confirmar que ha leído correctamente la petición de negociación del cliente.
Abrir la conexión
var myWebSocket = new WebSocket("ws://www.websockets.org");Gestión de Eventos
- Siempre dispondremos del parametro event.
myWebSocket.onopen = function() { console.log("Connection open ..."); };
myWebSocket.onmessage = function(evt) { console.log( "Received Message: ", evt.data); };
myWebSocket.onclose = function() { console.log("Connection closed."); }; Envio de mensajoes
myWebSocket.send("Hello WebSockets!");Cerrar la conexión
myWebSocket.close();Caracrerísticas:
- Fácil
- Soporte a navegadores obsoletos (Fallback)
- Popular
- Extraordinariamente simple
Eventos reservados:
- socket.on("connect", cb)
- socket.on("disconnect", cb)
- socket.on("error", cb) Solo cliente
- socket.on("message", cb)
Abrir la conexión
var socket = io("url");Gestión de Eventos
socket.on('channel', function(data) {
console.log( "Received Message: ", data);
});Envio de mensajoes
socket.emit('channel', data);Cerrar la conexión
socket.disconnect()
socket.close(); // Si quieres reabrir. -> socket.connect();- Differences between socket.io and websockets en Stackoverflow
- WebSocket and Socket.IO by DWD
- An Introduction to WebSockets by Matt West
1 - Utilizaremos la API de Blockchain.info para mostrar la informaión en tiempo real de las transacciones de Bitcoins.
Detalles importantes:
- Suscribete a "unconfirmed_sub" y "blocks_sub"
- Filtra las operaciones tipo "utx"
- Convierte los Satoshis en Bitcoins.
- 1 BTC = 100,000,000 Satoshi
Consejos:
- Puedes habilitar cors en la api de exchange rate con
https://blockchain.info/es/ticker?cors=true. {response}.opnos permite filtrar por tipo de operación.{response}.x.outnos permite conocer todos los segmentos disponibles y concatenar sus valores{response}.x.out[{i}].value.- Recuerda que los segmentos estan en Satoshis y debemos convertirlos a BTC.
Concepto
//Tu solución