Ejemplos de Simple Long Polling Example with JavaScript and jQuery by Tian Davis (@tiandavis) from Techoctave.com, adaptados por J@sdeep en este gist
Long Polling
// Long Polling (Recommened Technique - Creates An Open Connection To Server ∴ Fast)
(function poll(){
$.ajax({ url: "server", success: function(data){
//Update your dashboard gauge
salesGauge.setValue(data.value);
}, dataType: "json", complete: poll, timeout: 30000 });
})();Recursive Polling
// The setTimeout Technique (Not Recommended - No Queues But New AJAX Request Each Time ∴ Slow)
(function poll(){
setTimeout(function(){
$.ajax({ url: "server", success: function(data){
//Update your dashboard gauge
salesGauge.setValue(data.value);
//Setup the next poll recursively
poll();
}, dataType: "json"});
}, 30000);
})();Traditional Polling
// The setInterval Technique (Not Recommended - Creates Queues of Requests ∴ Can Be Slow)
setInterval(function(){
$.ajax({ url: "server", success: function(data){
//Update your dashboard gauge
salesGauge.setValue(data.value);
}, dataType: "json"});
}, 30000);Profundizando en el pasado
- What is HTTP Long Polling?
- Comet
- Simple Long Polling Example with JavaScript and jQuery
- Ejemplo sencillo con nodejs y long polling
Era pre-websockets: Flash Sockets (Adobe Flash)
- Protocolo de comunicación qe se negocia sobre HTTP
- Full-duplex
- Única conexión permanente (Siempre conectado)
- Stream de mensajes
- Contenido en tiempo real
- Orientado a "eventos" (mensajes)
- Baja latencia
Librerías para Node.js
- Socket.IO - Featuring the fastest and most reliable real-time engine.
- Nodejs-websocket - Node.js module for websocket server and client.
- WebSocket-Node - WebSocket Implementation for Node.JS (Draft -08 through the final RFC 6455).
- Sockjs-node - WebSocket emulation - Node.js server.
- Ws -
ws: The fastest cross platform RFC-6455 WebSocket implementation for Node.js. - deepstream.io - Open realtime server a fast, secure and scalable realtime server for mobile, web & iot.
- websocket-as-promised - Promise-based W3C WebSocket wrapper: allows to use promises when connecting, disconnecting and messaging with WebSocket server.
- faye-websocket-node - Standards-compliant WebSocket client and server.
- ws-wrapper - Lightweight WebSocket wrapper that provides a socket.io-like event-handler API along with Promise-based requests.
- ws-server-wrapper - Companion library for ws-wrapper for the server-side.
- uws - Tiny WebSockets (access to the C++ library, µWebSockets, via Node.js)
Entendiendo los eventos
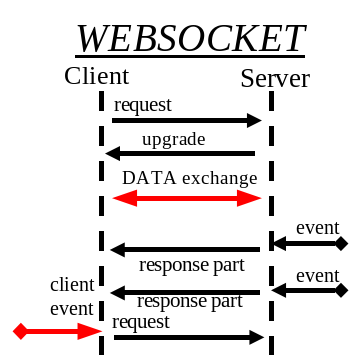
Negociación del protocolo WebSocket
Para establecer una conexión WebSocket, el cliente manda una petición de negociación WebSocket, y el servidor manda una respuesta de negociación WebSocket, como se puede ver en el siguiente ejemplo: WebSockets en Wikiwand
- Cliente:
GET /demo HTTP/1.1
Host: example.com
Connection: Upgrade
Sec-WebSocket-Key2: 12998 5 Y3 1 .P00
Sec-WebSocket-Protocol: sample
Upgrade: WebSocket
Sec-WebSocket-Key1: 4 @1 46546xW%0l 1 5
Origin: http://example.com
^n:ds[4U
- Servidor:
HTTP/1.1 101 WebSocket Protocol Handshake
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Origin: http://example.com
Sec-WebSocket-Location: ws://example.com/demo
Sec-WebSocket-Protocol: sample
8jKS'y:G*Co,Wxa-
Los 8 bytes con valores numéricos que acompañan a los campos Sec-WebSocket-Key1 y Sec-WebSocket-Key2 son tokens aleatorios que el servidor utilizará para construir un token de 16 bytes al final de la negociación para confirmar que ha leído correctamente la petición de negociación del cliente.
Abrir la conexión
var myWebSocket = new WebSocket("ws://www.websockets.org");Gestión de Eventos
- Siempre dispondremos del parametro event.
myWebSocket.onopen = function() { console.log("Connection open ..."); };
myWebSocket.onmessage = function(evt) { console.log( "Received Message: ", evt.data); };
myWebSocket.onclose = function() { console.log("Connection closed."); }; Envio de mensajoes
myWebSocket.send("Hello WebSockets!");Cerrar la conexión
myWebSocket.close();Caracrerísticas:
- Fácil
- Soporte a navegadores obsoletos (Fallback)
- Popular
- Extraordinariamente simple
Eventos reservados:
- socket.on("connect", cb)
- socket.on("disconnect", cb)
- socket.on("error", cb) Solo cliente
- socket.on("message", cb)
Abrir la conexión
var socket = io("url");Gestión de Eventos
socket.on('channel', function(data) {
console.log( "Received Message: ", data);
});Envio de mensajoes
socket.emit('channel', data);Cerrar la conexión
socket.disconnect()
socket.close(); // Si quieres reabrir. -> socket.connect();Con HTTP directamente:
var server = require('http').createServer();
var io = require('socket.io')(server);
io.on('connection', function(socket){
socket.on('event', function(data){});
socket.on('disconnect', function(){});
});
server.listen(3000);Con Express:
var app = require('express')();
var server = require('http').createServer(app);
var io = require('socket.io')(server);
io.on('connection', function(){ /* … */ });
server.listen(3000);Recursos
- Differences between socket.io and websockets en Stackoverflow
- WebSocket and Socket.IO by DWD
- An Introduction to WebSockets by Matt West
1 - Partiendo de este proyecto realiza mejoras de contenido y visuales
- Objetivos:
- Fork y lanzamiento en el entorno de desarrollo
- Mejorar la interfaz (estáticos)
- Cambiar los hashtags y mejorar el sistema de analisis usando librerias
- Objetivos opcionales:
- Refactoriza y evoluciona este repositorio para crear una aplicación que analices Tweets con un contenido especifico.
// Tu solución2 - Partiendo del repositorio simple-chat#template implementa toda la parte de servidor utilizando la librería socket.io.
// Tu solución