We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
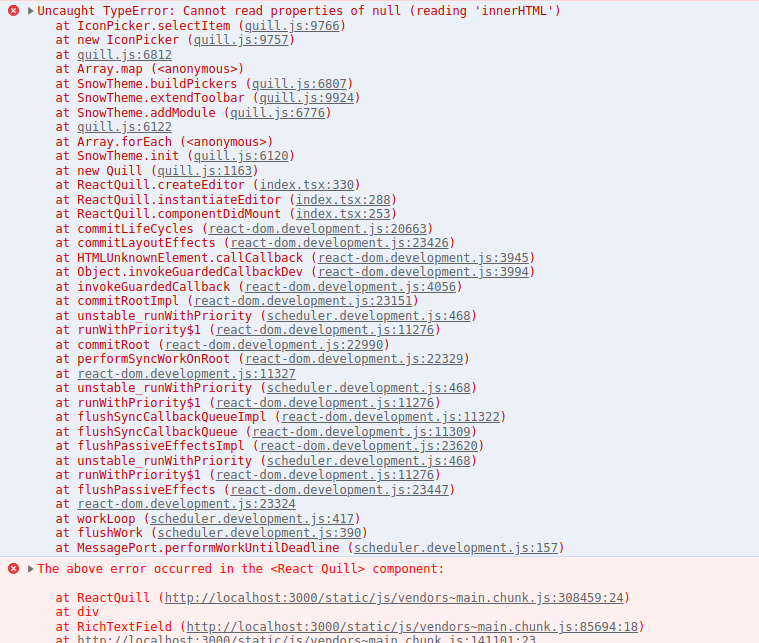
Rendering multiple RichTextArea components, even on different opened tabs, lead to error:
Every time same id is used for custom quill toolbar
export const modules = { toolbar: { container: "#toolbar", }, history: { delay: 500, maxStack: 100, userOnly: true } }; export const RichTextAreaToolbar = () => { const intl = useIntl(); return ( <div id="toolbar"> <span className="ql-formats"> <select className="ql-header" defaultValue="5"> // ...
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Rendering multiple RichTextArea components, even on different opened tabs, lead to error:

Dev notes
Every time same id is used for custom quill toolbar
The text was updated successfully, but these errors were encountered: