You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Spécifications techniques outil de calcul de rayon
En préambule, précisons que le nom du control n'est pas encore défini entre calcul de rayon, mesure de cercle, ou autre... Philippe Marc avait proposé comme légende de l'outil « Dessiner un cercle autour d’un point ».
Ces spécifications se basent sur OpenLayers et l'extension Géoportail pour OpenLayers. Elles seront à adapter pour Leaflet et l'extensions Géoportail pour Leaflet.
1 - Fonctionnalités
L'outil permet de dessiner des cercles à partir d'un centre et d'un rayon donné.
1.a - Définition du centre
Le centre du cercle peut-être donné de 3 manières différentes :
saisie directement via un clic sur la carte
Dans ce cas, on récupère les coordonnées du point cliqué, et affiche sur la carte un marker qui indique les coordonnées.
saisie d'une adresse dans un input
Dans ce cas, on utilisera le service d'autocomplétion pour récupérer l'adresse et les coordonnées voulues. Une fois l'adresse validée, on affichera un marker sur la carte qui indique les coordonnées.
utilisation d'un module de géolocalisation pour se centrer sur l'utilisateur
Dans ce cas, on utilisera le module de géolocalisation du navigateur. Un marker sera affiché sur la carte. Réfléchir comment intégrer cette fonctionnalité : présence de cette fonctionnalité imposée ? surcharge uniquement sur le portail ? Ou bien la rendre paramétrable via le widget côté API (on pourra ainsi l'activer sur le portail).
1.b - Définition du rayon du cercle
Une fois le centre définit (voir 1.a), le rayon du cercle à dessiner est à saisir en "km" dans un input qui apparaît alors. L'input permet aussi d'incrémenter la valeur des "km" voulus via un clic sur des flèches (voir 2.b et 3.b)
1.c - Calcul et affichage du cercle
Une fois cercle et rayon définis, un bouton calcul apparaît ou est dégrisé. En cliquant dessus, l'affichage du cercle se fait centré sur le marker affiché, et selon le rayon donné par l'utilisateur. La carto se centre sur l'emprise du cercle dessiné.
2 - Intégration à l'Extension Géoportail pour OpenLayers
2.a - Ajout du control
Pour ajouter le control, on fera :
var measurecircle = new ol.control.MeasureCircle({});
map.addControl(measurecircle);
On pourra réfléchir à une option spécifique pour entrer une valeur par défaut dans l'input du rayon, pour une utilisation simplifiée sur le portail.
exemple : input "rayon du cercle" du widget paramétré sur le portail pour indiquer la valeur "10km" par défaut si Jean Castex a annoncé un nouveau confinement.
On pourra réfléchir à une option permettant d'activer la définition du centre du cercle par géolocalisation ou non.
2.b - Structure
Le widget de calcul de rayon doit être intégré au widget de mesures. Cela signifie, avec l'extensions Géoportail pour Openlayers, qu'un nouveau pictogramme "mesure de rayon/cercle" devra être affiché lors du clic sur le pictogramme "mesure" si le control est activé.
Un clic sur le picto "Calcul de rayon" ouvre une fenêtre semblable à la fenêtre ouverte par le control d'isochrone.
Cette fenêtre affiche en premier lieu un input ayant la même structure que ceux du widget isochrone, c'est à dire :
légendé sur fond gris "Centre" sur sa partie gauche
pré-rempli "Saisir une adresse"
un picto affichant une cible pour activer la saisie du centre au clic sur la carte
HTML :
<div class="GPlocationPoint-1620046381374 GPwidget">
<div id="GPlocationPoint_1-1620046381374" class="GPflexInput GPlocationStageFlexInput" style="">
<label id="GPlocationOriginLabel_1-1620046381374" for="GPlocationOrigin_1">Départ</label>
<input id="GPlocationOrigin_1-1620046381374" class="GPlocationOriginVisible" type="text" placeholder="Saisir une adresse" autocomplete="off">
<input id="GPlocationOriginCoords_1-1620046381374" class="GPlocationOriginHidden" type="text">
<input id="GPlocationOriginPointer_1-1620046381374" type="checkbox">
<label id="GPlocationOriginPointerImg_1-1620046381374" for="GPlocationOriginPointer_1" class="GPlocationOriginPointerImg" title="Pointer un lieu sur la carte"></label>
</div>
<div id="GPlocationAutoCompleteList_1-1620046381374" class="GPadvancedAutoCompleteList" style="display: none;"></div>
</div>
Si l'option géolocalisation est activée, il faudra éventuellement rajouter un autre pictogramme pour activer la définition du centre par géolocalisation (à discuter)
Un second input en tout point similaire à l'input affiché par le control d'isodistance permet de définir le rayon du cercle à afficher :
légendé sur fond gris "Distance" sur sa partie gauche
pré-rempli par la valeur "0" par défaut, et de type numérique (incrémentation possible au clic)
l'unité "km" indiquée sur fond gris à la droite de l'input
En bas de la fenêtre, un bouton "Calculer" sur fond bleu (idem à celui pour itinéraire/isochrone) permet de lancer l'affichage du cercle. Si tous les paramètres nécessaires au calcul ne sont pas présent, le clic sur le bouton est sans effet.
En bas à gauche de la fenêtre, un bouton de réinitialisation des paramètres est présent (idem à celui pour itinéraire/isochrone). Il permet de remettre à zéro les input "Distance" et "Centre" de la fenêtre de calcul de rayon.
HTML :
<div id="GPisochronReset-1620046381374" title="Réinitialiser les paramètres"></div>
2.c - Style
Les éléments de style définis ci-après sont valables pour les APIs. Sur le portail, des différences devront peut être mises en place (voir 4.b)
2.c.1 - Eléments HTML
Le même style que pour les autres widgets (isochrone par exemple) des extensions sera appliqué à l'ensemble des éléments html du control.
Picto d'activation du widget : Il devra représenter un cercle avec un point au milieu.
Fenêtre globale
Input "Centre"
Input "Distance"
Bouton "Calculer
Bouton "Réinitialiser les paramètres"
2.c.2 - Eléments cartographiques
On gardera le même style que pour les autres control (isochrone). Deux éléments cartographiques interviennent :
un marker en b64 pour indiquer le centre du cercle (voir celui utilisé par isodistance)
un cercle dessiné après le calcul : on choisira le même style que pour les autres controls ou des dessins surfaciques sont affichés, c'est à dire en bleu clair avec opacité avec éventuellement un contour extérieur accentué en bleu foncé opaque.
Exemples :
isodistance :
calcul de surface :
3 - Intégration au SDK
Ce widget n'est destiné qu'à être disponible en 2D dans un premier temps.
3.a - Ajout du control
Pour ajouter le control, on le fera via les controlsOptions du SDK :
Comme pour les autres controls, l'interface des options extensions -> SDK sera réalisée naturellement.
3.b - Structure
Le widget de calcul de rayon doit être intégré au widget de mesures. Cela signifie qu'un nouveau pictogramme "mesure de rayon/cercle" devra être affiché lors du clic sur le pictogramme "mesure" si le control est activé.
Un clic sur le picto "Calcul de rayon" ouvre une fenêtre semblable à la fenêtre ouverte par le control d'isochrone.
La structure du widget "Circle" reste la même que sur les extensions Géoportail pour OpenLayers (cf 2.b)
3.c - Style
Le styles des éléments du widget Circle ne diffèrent pas non plus des extensions Géoportail pour OpenLayers (voir 2.c)
4 - Intégration au portail
La demande du développement de ce widget est principalement motivé par sa présence sur le portail :
Visualisation de cercle de confinement
Zone autorisée pour utilisation de drone (couplée à la couche OACI)
Cercle géoréférencé pour utilisation par l'aviation civile
4.a - Positionnement & affichage dans l'interface
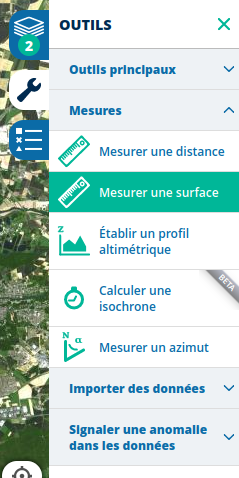
Le control sera mis à disposition dans le menu outil, section mesures.
Pour le nom du control, il n'est pas encore acté.
La fenêtre globale du widget Circle s'ouvrira dans le panel de droite (comme le calcul isochrone/isodistance).
La possibilité de définir le centre du cercle par géolocalisation devra être proposée sur le portail (définir le choix de l'implémentation de la fonctionnalité, voir 1.a)
4.b - Style
Le picto de l'outil devra représenter un cercle avec un point au milieu.
Aucun changement de style par rapport aux APIs et aux autres widget de dessin et mesure surfaciques, ni pour les éléments HTML, ni pour les éléments cartographique (bleu, opacité réduite sur le cercle, marker en son centre)
The text was updated successfully, but these errors were encountered:
Spécifications techniques outil de calcul de rayon
En préambule, précisons que le nom du control n'est pas encore défini entre calcul de rayon, mesure de cercle, ou autre... Philippe Marc avait proposé comme légende de l'outil « Dessiner un cercle autour d’un point ».
Ces spécifications se basent sur OpenLayers et l'extension Géoportail pour OpenLayers. Elles seront à adapter pour Leaflet et l'extensions Géoportail pour Leaflet.
1 - Fonctionnalités
L'outil permet de dessiner des cercles à partir d'un centre et d'un rayon donné.
1.a - Définition du centre
Le centre du cercle peut-être donné de 3 manières différentes :
Dans ce cas, on récupère les coordonnées du point cliqué, et affiche sur la carte un marker qui indique les coordonnées.
Dans ce cas, on utilisera le service d'autocomplétion pour récupérer l'adresse et les coordonnées voulues. Une fois l'adresse validée, on affichera un marker sur la carte qui indique les coordonnées.
Dans ce cas, on utilisera le module de géolocalisation du navigateur. Un marker sera affiché sur la carte. Réfléchir comment intégrer cette fonctionnalité : présence de cette fonctionnalité imposée ? surcharge uniquement sur le portail ? Ou bien la rendre paramétrable via le widget côté API (on pourra ainsi l'activer sur le portail).
1.b - Définition du rayon du cercle
Une fois le centre définit (voir 1.a), le rayon du cercle à dessiner est à saisir en "km" dans un input qui apparaît alors. L'input permet aussi d'incrémenter la valeur des "km" voulus via un clic sur des flèches (voir 2.b et 3.b)
1.c - Calcul et affichage du cercle
Une fois cercle et rayon définis, un bouton calcul apparaît ou est dégrisé. En cliquant dessus, l'affichage du cercle se fait centré sur le marker affiché, et selon le rayon donné par l'utilisateur. La carto se centre sur l'emprise du cercle dessiné.
2 - Intégration à l'Extension Géoportail pour OpenLayers
2.a - Ajout du control
Pour ajouter le control, on fera :
On pourra réfléchir à une option spécifique pour entrer une valeur par défaut dans l'input du rayon, pour une utilisation simplifiée sur le portail.
exemple : input "rayon du cercle" du widget paramétré sur le portail pour indiquer la valeur "10km" par défaut si Jean Castex a annoncé un nouveau confinement.
On pourra réfléchir à une option permettant d'activer la définition du centre du cercle par géolocalisation ou non.
2.b - Structure
Le widget de calcul de rayon doit être intégré au widget de mesures. Cela signifie, avec l'extensions Géoportail pour Openlayers, qu'un nouveau pictogramme "mesure de rayon/cercle" devra être affiché lors du clic sur le pictogramme "mesure" si le control est activé.
Un clic sur le picto "Calcul de rayon" ouvre une fenêtre semblable à la fenêtre ouverte par le control d'isochrone.
HTML :
Cette fenêtre affiche en premier lieu un input ayant la même structure que ceux du widget isochrone, c'est à dire :
HTML :
Si l'option géolocalisation est activée, il faudra éventuellement rajouter un autre pictogramme pour activer la définition du centre par géolocalisation (à discuter)
Un second input en tout point similaire à l'input affiché par le control d'isodistance permet de définir le rayon du cercle à afficher :
HTML :
En bas de la fenêtre, un bouton "Calculer" sur fond bleu (idem à celui pour itinéraire/isochrone) permet de lancer l'affichage du cercle. Si tous les paramètres nécessaires au calcul ne sont pas présent, le clic sur le bouton est sans effet.
HTML :
En bas à gauche de la fenêtre, un bouton de réinitialisation des paramètres est présent (idem à celui pour itinéraire/isochrone). Il permet de remettre à zéro les input "Distance" et "Centre" de la fenêtre de calcul de rayon.
HTML :
2.c - Style
Les éléments de style définis ci-après sont valables pour les APIs. Sur le portail, des différences devront peut être mises en place (voir 4.b)
2.c.1 - Eléments HTML
Le même style que pour les autres widgets (isochrone par exemple) des extensions sera appliqué à l'ensemble des éléments html du control.
2.c.2 - Eléments cartographiques
On gardera le même style que pour les autres control (isochrone). Deux éléments cartographiques interviennent :
Exemples :
isodistance :
calcul de surface :
3 - Intégration au SDK
Ce widget n'est destiné qu'à être disponible en 2D dans un premier temps.
3.a - Ajout du control
Pour ajouter le control, on le fera via les controlsOptions du SDK :
Comme pour les autres controls, l'interface des options extensions -> SDK sera réalisée naturellement.
3.b - Structure
Le widget de calcul de rayon doit être intégré au widget de mesures. Cela signifie qu'un nouveau pictogramme "mesure de rayon/cercle" devra être affiché lors du clic sur le pictogramme "mesure" si le control est activé.
Un clic sur le picto "Calcul de rayon" ouvre une fenêtre semblable à la fenêtre ouverte par le control d'isochrone.
La structure du widget "Circle" reste la même que sur les extensions Géoportail pour OpenLayers (cf 2.b)
3.c - Style
Le styles des éléments du widget Circle ne diffèrent pas non plus des extensions Géoportail pour OpenLayers (voir 2.c)
4 - Intégration au portail
La demande du développement de ce widget est principalement motivé par sa présence sur le portail :
4.a - Positionnement & affichage dans l'interface
Le control sera mis à disposition dans le menu outil, section mesures.

Pour le nom du control, il n'est pas encore acté.
La fenêtre globale du widget Circle s'ouvrira dans le panel de droite (comme le calcul isochrone/isodistance).
La possibilité de définir le centre du cercle par géolocalisation devra être proposée sur le portail (définir le choix de l'implémentation de la fonctionnalité, voir 1.a)
4.b - Style
Le picto de l'outil devra représenter un cercle avec un point au milieu.
Aucun changement de style par rapport aux APIs et aux autres widget de dessin et mesure surfaciques, ni pour les éléments HTML, ni pour les éléments cartographique (bleu, opacité réduite sur le cercle, marker en son centre)
The text was updated successfully, but these errors were encountered: