 +
+Ty.Sub.Lt. Eric Hugh Allan R.N.R Bombala
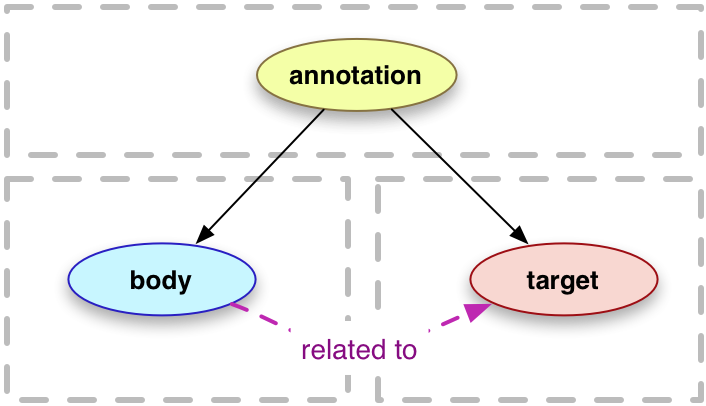
" + } ], + "on" : { + "@id" : "_:b0", + "@type" : "oa:SpecificResource", + "within" : "https://iiif.gdmrdigital.com/nlw/bor.json", + "selector" : { + "@id" : "_:b1", + "@type" : "oa:FragmentSelector", + "value" : "xywh=488,1543,2735,327" + }, + "full" : "https://damsssl.llgc.org.uk/iiif/2.0/4642022/canvas/4642029.json" + }, + "motivation" : [ "oa:commenting" ], + "@context" : "http://iiif.io/api/presentation/2/context.json" +} + +``` + +Looking more closely at the Annotation body: + +``` ++ Ty.Sub.Lt. + Eric Hugh Allan + R.N.R + Bombala +
+``` + +This uses RDF/A which is linked data hidden inside HTML. The HTML is what Mirador displays in the annotation but it can also be loaded to a Linked Data database and queried. For example this is looking at all the places listed in the book and putting them on a heat map: + + + +and this is looking at the numbers lost per ship: + + + +and doing a bit more research I found: + + + +and a Newspaper article and blog post: + + + +and this can be tied together into a presentation using the Exhibit tool: + +[https://exhibit.so/exhibits/vjxZwSD0sgKKzQhU4r7i](https://exhibit.so/exhibits/vjxZwSD0sgKKzQhU4r7i) + + +A full export of the data is available at: https://github.com/NLW-paulm/BoR-annotations + +## Search + +Looking at the Manifest in the Universal Viewer: + +[https://universalviewer.io/examples/#?manifest=https://iiif.gdmrdigital.com/nlw/bor.json](https://universalviewer.io/examples/#?manifest=https://iiif.gdmrdigital.com/nlw/bor.json) + +We can see a search box. Can you search for the annotation you created? + +So how did that work? + +Lets have a look at the Manifest: https://iiif.gdmrdigital.com/nlw/bor.json + +The key part is this service definition: + +``` +"service": { + + "profile": "http://iiif.io/api/search/0/search", + "@id": "https://sas.gdmrdigital.com/search-api/cabbb6de5303266bd9adc6cb23fb5c1b/search", + "@context": "http://iiif.io/api/search/0/context.json" + +}, +``` + +Which tells the UniversalViewer that there is a IIIF Search service available at the following location: + +http://sas.gdmrdigital.com/search-api/cabbb6de5303266bd9adc6cb23fb5c1b/search + +SAS contains a basic search implementation but you can see the results here if you search for Cardiff: + +http://sas.gdmrdigital.com/search-api/cabbb6de5303266bd9adc6cb23fb5c1b/search?q=Cardiff + +The search API is meant to replicate the PDF type search within so the parameters you can use are limited: + +https://iiif.io/api/search/0.9/#421-query-parameters + + diff --git a/dcmi-workshop/part4/annotations-stores.md b/dcmi-workshop/part4/annotations-stores.md new file mode 100644 index 00000000..caca200c --- /dev/null +++ b/dcmi-workshop/part4/annotations-stores.md @@ -0,0 +1,89 @@ +# Annotation Stores + +Like image servers there are a number to choose from: + +https://github.com/IIIF/awesome-iiif#annotations + +Popular ones include: + * annotot - Simple IIIF annotations mounted in a Ruby on Rails applications by Jack Reed + * Elucidate - Java and Postgres annotation server by Digirati + * SimpleAnnotationServer - Java annotation server backed by an Apache Jena triple store, Elastic Search, or Solr. - developed while working at the NLW + +A really interesting recent development is Annonatate from [Niqui O'Neill](https://twitter.com/niqui_o) from NCSU Libraries. This is a hosted annotation store which connects to your GitHub account and allows you to store your annotations publicly using GitHub Pages website. You can see examples of the annotations it creates [here](https://github.com/iiif-test/annonatate). There is a demo video here: + ++ +and the application is available at [https://annonatate.herokuapp.com/](https://annonatate.herokuapp.com/). + +For this exercise we are going to be using the [SimpleAnnotationServer](https://github.com/glenrobson/SimpleAnnotationServer) and we are going to work on a copy of the Welsh Centre for International Affairs' Book of Remembrance hosted by the National Library of Wales. The live version of the books is available at: + +https://viewer.library.wales/4642022 + +### DOIs (Digital Object Identifiers) + +As an aside a question came up about DOIs. When I worked at the National Library of Wales we created DOIs for our IIIF implementation: + +http://hdl.handle.net/10107/4642022 + +This should resolve to the viewer link above. We didn't create a DOI for the Manifest because this was a 'presentation' of the resource rather than a constituent of the resource. IIIF aims to be good for presentation and doesn't serve the needs required for preservation. + +### Transcribing the Book of Remembrance + +This example will demonstrate the following: + + * Share some experiences of using Mirador in a volunteer lead example + * Use of Mirador with an annotation server + * Show some of the customisation possibilities of Mirador 2 + +We are going to use the following version which has an annotation server connected to Mirador: + +http://sas.gdmrdigital.com/examples/bor/lcc-en.html + +Mirador doesn't cope well with multiple people annotating the same page at the same time so if you can randomly choose a section: + + * Cavalry + * Corps of Lancers + * Grenadier Guards + * The Queen's (Royal West Surrey Regiment) + * The King's Own (Royal Lancaster Regiment) + * Northumberland Fusiliers + * Norfolk Regiment + * The Prince of Wales's Own (West Yorkshire Regiment) + * Canadian Expeditionary Force Service in France (right at the bottom of the book) + * New Zealand Expeditionary Force (also at the bottom) + +For this exercise only transcribe a few lines to get the feel of how the annotation would work in a practical example. As part of this project we wanted to capture not just a transcription but also the fields to allow research so we customised Mirador to capture the different fields. + +To annotate a name: + +## Step 1: + * To navigate make sure the pen and paper at the top left is disabled + * Get the line in full view + * Click the pen and paper to start annotating + * Draw a box as well as you can around the name + + + + * Now type what you see (don't worry about the buttons yet). So in this example I would type `Ty.Sub.Lt. Eric Hugh Allan R.N.R Bombala` + + + + * Once you've typed everything double click on a word or highlight two words if required. + + + + * Now click the button that matches the type of the text. In this example I would click name and see the text go black: + + + + * Now do the rest: + + + + * Then click save: + + + +## Crowdsourcing Results + +See [Book of Remembrance - Results](annotations-stores-results.md). diff --git a/dcmi-workshop/part4/iiif-search-api-sas1.md b/dcmi-workshop/part4/iiif-search-api-sas1.md new file mode 100644 index 00000000..7b3a0d48 --- /dev/null +++ b/dcmi-workshop/part4/iiif-search-api-sas1.md @@ -0,0 +1,51 @@ +# Searching Annotations + +In the last session we looked at downloading annotations so they could be linked to a manifest. In this session we are going to look at adding a Search service to the manifest so that the annotations you created can be searched using a IIIF Viewer. The procedure to achieve this is: + + * Index your manifest with the SimpleAnnotationServer + * Add a link to the Search service in your manifest + * Test with a IIIF Viewer + + +## Step 1: Index your manifest +The SimpleAnnotationServer supports the IIIF Search API but for it to be able to provide this service it needs to index the manifest so it as a list of Canvas Ids to search. To do this navigate to: + +http://sas.gdmrdigital.com/uploadManifest.xhtml + +and upload your Manifest. We have used http://localhost:8887/manifest2.json in previous examples. + +If this is successful then you will see a page similar to the following: + + + +This page gives details on how to add a link to the search service. Copy the URL circled in Red in the image above. + +## Step 2: Link Manifest to Search Service + +Now open up your Manifest in Atom and it should look like this: + + + +Now add the following JSON to the manifest after the `label`: + +``` +"service": { + "profile": "http://iiif.io/api/search/0/search", + "@id": "SEARCH_ID", + "@context": "http://iiif.io/api/search/0/context.json" +}, +``` + +Now replace the SEARCH_ID with the URL you copied earlier. In my example it would look like: + + + +## Step 3: Test with a IIIF Viewer +Test your manifest with the Universal Viewer to see if has worked. + + * Open up http://universalviewer.io/ + * and paste your manifest http://localhost:8887/manifest2.json in the View a IIIF Manifest section + * Does it show a search box? + * Has it found an annotation? Note the search is case sensitive. + * If you add an annotation in Mirador does it show up in the search results in the UV? + diff --git a/dcmi-workshop/part4/iiif-search-api.md b/dcmi-workshop/part4/iiif-search-api.md new file mode 100644 index 00000000..92e20778 --- /dev/null +++ b/dcmi-workshop/part4/iiif-search-api.md @@ -0,0 +1,56 @@ +# Searching Annotations + +In the last session we looked at downloading annotations so they could be linked to a manifest. In this session we are going to look at adding a Search service to the manifest so that the annotations you created can be searched using a IIIF Viewer. The procedure to achieve this is: + + * Find the SAS IIIF Search URL + * Add a link to the Search service in your manifest + * Test with a IIIF Viewer + + +## Step 1: Find the IIIF Search URL + +If you navigate to your collections page either by clicking on the Home link or by navigating to: + +https://dev.gdmrdigital.com/collections.xhtml + +On the collections page click "Browse Annotations": + + + +and then you will be taken to the Manifest page. Now select the Configure IIIF Search link highlighted below. + + + +The IIIF search page gives details on how to add a link to the search service. Copy the URL circled in Red in the image below: + + + +## Step 2: Link Manifest to Search Service + +Now open up your Manifest in VS Code and it should look like this: + + + +Now add the following JSON to the manifest after the `label`: + +``` +"service": { + "profile": "http://iiif.io/api/search/0/search", + "@id": "SEARCH_ID", + "@context": "http://iiif.io/api/search/0/context.json" +}, +``` + +Now replace the SEARCH_ID with the URL you copied earlier. In my example it would look like: + + + +## Step 3: Test with a IIIF Viewer +Test your manifest with the Universal Viewer to see if has worked. + + * Open up http://universalviewer.io/ + * and paste your manifest http://127.0.0.1:5500/manifest2.json in the View a IIIF Manifest section + * Does it show a search box? + * Has it found an annotation? + * If you add an annotation in Mirador does it show up in the search results in the UV? + diff --git a/dcmi-workshop/part4/images b/dcmi-workshop/part4/images new file mode 120000 index 00000000..43c002db --- /dev/null +++ b/dcmi-workshop/part4/images @@ -0,0 +1 @@ +../../iiif-online-workshop/day-four/images \ No newline at end of file diff --git a/dcmi-workshop/part4/sharing.md b/dcmi-workshop/part4/sharing.md new file mode 100644 index 00000000..6dfd2229 --- /dev/null +++ b/dcmi-workshop/part4/sharing.md @@ -0,0 +1,23 @@ +# Sharing your Annotations + +Now you have created your annotations you want to share them with others. To do this make sure you are back on your Collections screen and have the collection with your Manifest selected. + + + +Now click the share link: + + + +Opening the Share screen will create a copy of the original Manifest and add links to the Annotations and to a IIIF Search service. The share screen gives you a link to the copied Manifest and also two large buttons to open the Manifest in Mirador and the Universal Viewer. + + + +If you click on the Mirador link you will be taken to a public copy of Mirador. Once you navigate to the page you have annotated you should be able to click the 'hamburger' symbol to open up the left hand panel. Once open you can click on either the Annotations panel or Search Panel. + + + +If you go back to the Share screen and click on the Universal Viewer link you will be taken to the following screen: + + + +Note the Universal Viewer doesn't support annotations in the same way as Mirador. To view the annotations you have to search for them using the search bar at the bottom. diff --git a/dcmi-workshop/part4/workbench.md b/dcmi-workshop/part4/workbench.md new file mode 100644 index 00000000..fbfbeb8b --- /dev/null +++ b/dcmi-workshop/part4/workbench.md @@ -0,0 +1,16 @@ +# Publishing your annotated Manifest + +Now you have finished editing your manifest and tested it is working you can upload it to your Workbench so you can share it with others. The reason we have been developing with the Chrome Web Server version is that GitHub caches all of the Website files and so it takes a while for the changes you make to appear on the Website. + +To update the manifest in Workbench click the replace button highlighted below: + + + +This will ask you to upload a new version of the Manifest and then will wait for the website to be updated. When you see the links to Mirador and the UV appear it should be OK to view the latest version of the manifest. You not see your changes due to the caching issue mentioned earlier so if this is the case open up a new private window or click Shift and refresh to get the latest copy. + +You should now be able to see your annotations and search service in the following places: + + * Mirador 3: https://projectmirador.org/ + * Universal Viewer: http://universalviewer.io/ + * Annona: http://iiif.gdmrdigital.com/annona/index.html?iiif-content=[annotations_url] + diff --git a/dcmi-workshop/styles b/dcmi-workshop/styles new file mode 120000 index 00000000..6692a04a --- /dev/null +++ b/dcmi-workshop/styles @@ -0,0 +1 @@ +../iiif-online-workshop/styles \ No newline at end of file diff --git a/iiif-5-day-workshop/.gitignore b/dhsi/.gitignore similarity index 100% rename from iiif-5-day-workshop/.gitignore rename to dhsi/.gitignore diff --git a/dhsi/GuestPresentations.md b/dhsi/GuestPresentations.md new file mode 100644 index 00000000..13dfcd43 --- /dev/null +++ b/dhsi/GuestPresentations.md @@ -0,0 +1,75 @@ +# Guest presentations +During the different workshops we have organised a number of Guest presentations around different tools you can use with IIIF. These are optional videos but you may find them useful for your course project. The presentations in reverse chronological order are: + + * [Exhibit](#exhibit) + * [IIIF and AI](#iiif-and-ai) + * [Storiiies – a free online storytelling platform for everyone](#storiiies-–-a-free-online-storytelling-platform-for-everyone) + * [Supporting Teaching and Scholarship using Omeka and IIIF](#supporting-teaching-and-scholarship-using-omeka-and-iiif) + * [IIIF and AV](#iiif-and-av) + * [Crowdsourced Transcription using FromThePage & IIIF](#crowdsourced-transcription-using-fromthepage--iiif) + +### Exhibit +Guest lecture by Andrew Wilson, University of St Andrews and Ed Silverton, Mnemoscene + +Andrew and Ed give a demo of their Exhibit tool. Exhibit was developed in response to the challenge of providing an engaging and interactive experience using the museums and special collections. It addresses the sensory and tactile encounters students would have with original material + +The Exhibit tool is available at: [https://exhibit.so/](https://exhibit.so/) + + + +This was recorded on the 28th of October 2020. + +### IIIF and AI +Guest lecture by Jack Reed, Stanford University + +This workshop will showcase several projects and uses for using machine learning with IIIF content. Based on https://iiif-ml-workshop.netlify.app/docs/machine-learning-iiif/intro + + + +This was recorded on the 9th of June 2020. + +### Storiiies – a free online storytelling platform for everyone +Guest lecture by Andy Cummins, Cogapp + +Take people on a journey round your images. Pan, zoom and annotate points of interest. Whether you are telling the story of an Old Master painting, exploring the cover artwork of your favourite album or teaching a remote cohort the intricacies of an ancient papyrus, Storiiies enables clear, elegant and engaging online storytelling. + +In this presentation Andy Cummins from Cogapp will demonstrate both the editing and viewing experience of Storiiies enabling all attendees to begin creating their own stories. He will describe how you can quickly reuse the manifests and annotation lists created by the system in Mirador and other IIIF compatible viewers. + +Andy is keen to hear any feedback on Storiiies to help direct future enhancements for the good of the wider IIIF community. + + + +This was recorded on the 10th of June 2020. + +### Supporting Teaching and Scholarship using Omeka and IIIF +Guest lecture by Rachel Di Cresce, University of Toronto + +Rachel Di Cresce, Project Librarian, will review how a set of IIIF plugins developed by the University of Toronto Library for the Omeka Classic platform. The talk will outline how IIIF is used at the library and how Omkea supports classes and faculty research. + + + + +This was recorded on the 10th of June 2020. + +### IIIF and AV +Guest presentation by Andy Irving, British Library. + +Andy Irving from the British Library will talk about how they are using the new A/V features in IIIF version 3.0. + + + +This was recorded on the 11th of June 2020. + +### Crowdsourced Transcription using FromThePage & IIIF +Guest Presentation by Sara and Ben Brumfield from Brumfield labs. + +A hands on workshop that will walk you through: + * Ingesting IIIF material into FromThePage for transcription + * Configuring transcription conventions and privacy + * Discussion of how research projects have used transcription + * Advanced features in FromThePage: Translation, OCR Correction, Field Based Transcription + * Exporting & using FromThePage's IIIF API to pull transcriptions out for reuse + + + +This was recorded on the 11th of June 2020. diff --git a/dhsi/README.md b/dhsi/README.md new file mode 100644 index 00000000..0b99a252 --- /dev/null +++ b/dhsi/README.md @@ -0,0 +1,14 @@ +# Introduction + +Instructors: +* Niqui O'Neill +* Jeffrey C. Witt + + + + +This course will introduce students to the basic concepts and technologies that make IIIF possible, allowing for guided, hands-on experience in installing servers and clients that support IIIF, and utilizing the advanced functionality that IIIF provides for interactive image-based research, such as annotation. + +We will use this site to introduce lessons and exercises. Please use the sidebar navigation to move from day to day, session to session, topic to topic. diff --git a/dhsi/SUMMARY.md b/dhsi/SUMMARY.md new file mode 100644 index 00000000..0d8981aa --- /dev/null +++ b/dhsi/SUMMARY.md @@ -0,0 +1,75 @@ +## Monday + + +1. [Introductions](day-one/introductions.md) +2. [Week Overview](day-one/week-overview.md) +3. [What is IIIF](day-one/whatisiiif.md) +4. [Why use IIIF](day-one/whyiiif.md) +5. [The Image API](day-one/image-api.md) +6. [Exercise - Building an Image Viewer](day-one/image-viewer-exercise.md) +7. [Introduction to Image Hosting](day-one/image-hosting.md#introduction-to-image-hosting) + 1. [IIIF workbench](day-one/workbench.md) + 2. [Level 0 Static](day-one/level-0-static.md) + 3. [Cantaloupe](day-one/cantaloupe.md) +8. [Exercise - Integrate Your Images into Your Viewer](day-one/image-hosting.md#exercise) + +## Tuesday + + +1. [OpenSeadragon](day-two/openseadragon.md) +2. [Reflections on using the IIIF Image API](day-two/reflections.md) +3. [Json Crash Course](day-two/json-crash-course.md) +4. [IIIF Presentation API Overview](day-two/presentation-api.md) +5. [Exercise - Create a Manifest](day-two/manifest-exercise.md) + 1. [Bodleian (V2)](day-two/bodleian-editor/README.md) + 2. [Digirati (V3)](day-two/digirati-editor/README.md) + 3. [Digirati A/V](day-two/digirati-editor/Add_video_manifest.md) +7. [Adding Structures/Ranges to your Manifest](day-two/ranges.md) +8. [Auto generating Manifests](day-two/auto-generate-manifest.md) +9. [Publishing Manifests](day-two/publishing-manifests.md) + 1. [Local server](day-two/visual_studio_setup/README.md) + 2. [Workbench](day-two/workbench/README.md) + 3. [GitHub](day-two/github-publishing.md) +10. [IIIF Finding and Using Manifests](day-two/finding-and-using-manifests.md) +11. [Using/Embedding/Configuring IIIF Viewers](day-two/configuring-viewers.md) + 1. [Mirador]((day-two/configuring-viewers.md#mirador)) + 2. [Universal Viewer](day-two/uv.md) + 3. [Annona](day-two/annona.md) + 4. [Clover](day-two/clover.md) + 5. [Navplace viewer](day-two/navplace.md) +12. [Work Period]((day-two/configuring-viewers.md#work-period)) + +## Wednesday + + +1. [Introduction to Annotations](day-three/annotations.md) +2. [Creating Annotations in Annotorious](day-three/annotorious.md) +2. [Creating Annotations in Mirador](day-three/creating-annotations.md) +3. [Annotation Stores](day-three/annotations-stores.md) +4. [Annotation Server Install](day-three/annotations-stores-install.md) +5. [Simple annotation server](day-three/annotations-sas.md) +6. [Annonatate](day-three/annonatate.md) +7. [Storytelling editors](day-three/exhibit.md) +8. [Recogito](day-three/recogito.md) +9. [Other annotation platforms](day-three/annotation-other.md) +10. [Adding annotations to a manifest](day-three/annotation-in-manifest.md) +11. [IIIF Search API](day-three/iiif-search-api.md) +12. [Reusing Annotations in your website](day-three/annona.md) +13. More examples + +## Thursday + + + +1. [Advanced used cases](day-four/advanced-use-cases.md) +2. [Collections](day-four/collections.md) +1. [Wax](day-four/wax.md) +2. [Introduction to Jekyll and GitHub pages](day-four/github-jekyll-pages.md) + + + + diff --git a/dhsi/book.json b/dhsi/book.json new file mode 100644 index 00000000..697f3147 --- /dev/null +++ b/dhsi/book.json @@ -0,0 +1,25 @@ +{ + "title": "IIIF Online Workshop", + "plugins": [ + "include", + "theme-default", + "toggle-chapters", + "git-author", + "toggle-chapters" + ], + "gitbook": "3.2.3", + "styles": { + "website": "styles/website.css" + }, + "pluginsConfig": { + "theme-default": { + "showLevel": true + }, + "git-author": { + "position": "bottom", + "modifyTpl": "Last modified by {user} {timeStamp}", + "createTpl": "Created by {user} {timeStamp}", + "timeStampFormat": "YYYY-MM-DD HH:mm:ss" + } + } +} diff --git a/dhsi/day-five/2020.md b/dhsi/day-five/2020.md new file mode 100644 index 00000000..9be02201 --- /dev/null +++ b/dhsi/day-five/2020.md @@ -0,0 +1,55 @@ +# Project Demos - 2020 + +Demos from training sessions run in 2020. + +# November 2020 cohort demos +The 6 Participants from the November 2020 session produced the following demos of their work: + + + + +# October 2020 cohort demos +The 14 Participants from the October 2020 session produced the following demos of their work: + + + +# September 2020 cohort demos +The 13 Participants from the September 2020 session produced the following demos of their work: + + + +# June 2020 cohort demos +As part of the online workshop the participants were split into 5 tutor groups with a tutor who could provide assistance and guidance. At the end of the week each tutor worked with their group to give a presentation on their projects. The results of the projects can be seen below. + +### Dawn’s Group + + + +### Mike’s Group + + + +### Emma’s Group + +### Ben’s Group + + + +### Josh’s Group + + + +### Glen’s Group + + + +## Links to projects: + +Some working links mentioned in the above presentations: + + * [Reuniting dispersed manuscript leaves using IIIF](https://sxb891.github.io/iiifworkshop-m2/) + * [Trying out Mirador & annotations for transcription](https://ckarpinski.github.io/iiifworkshop-m2/) + * [Exploring Map Annotations using IIIF](https://iiif.archivelab.org/iiif/columbus-map/manifest.json) + * [Exploring Chicago Aerial Surveys and Annotations using IIIF](https://www.getty.edu/art/collection/static/viewers/mirador/?manifest=https://everreau.github.io/manifest.json) + * [Experiiiments in IIIF - UniversalViewer, Mirador, Compariscope, Storiiies and annotations](https://noirchivist.github.io/experiiiments/) + * [Working with Leonardo da Vinci’s writings and drawings](https://github.com/dhsi-iiif/dhsi-iiif.github.io/tree/master/2019/giudicirni) diff --git a/dhsi/day-five/2021.md b/dhsi/day-five/2021.md new file mode 100644 index 00000000..3330ae2b --- /dev/null +++ b/dhsi/day-five/2021.md @@ -0,0 +1,41 @@ +# Project Demos - 2021 + +Demos from training sessions run in 2021. + +# September 2021 cohort demos + +The participants from the September 2021 session produced the following demos of their work: + + + +# July 2021 cohort demos + +The participants from the July 2021 session produced the following demos of their work: + + + +# May 2021 cohort demos + +The participants from the May 2021 session produced the following demos of their work: + + + +# April 2021 cohort demos + +The participants from the April 2021 session produced the following demos of their work: + + + +# March 2021 cohort demos + +The participants from the March 2021 session produced the following demos of their work: + + + +# February 2021 cohort demos + +The 8 Participants from the February 2021 session produced the following demos of their work: + + + + diff --git a/dhsi/day-five/2022.md b/dhsi/day-five/2022.md new file mode 100644 index 00000000..b9bb86db --- /dev/null +++ b/dhsi/day-five/2022.md @@ -0,0 +1,60 @@ +# Project Demos - 2022 + +Demos from training sessions run in 2022. + +# December 2022 cohort demos + +The participants from the December 2022 session produced the following demos of their work: + + + +# November 2022 cohort demos + +The participants from the November 2022 session produced the following demos of their work: + + + +# October 2022 cohort demos + +The participants from the October 2022 session produced the following demos of their work: + + + +# September 2022 cohort demos + +The participants from the September 2022 session produced the following demos of their work: + + + +# June 2022 cohort demos + +The participants from the June 2022 session produced the following demos of their work: + + + + +# May 2022 cohort demos + +The participants from the May 2022 session produced the following demos of their work: + + + +# April 2022 cohort demos + +The participants from the April 2022 session produced the following demos of their work: + + + +# March 2022 cohort demos + +The participants from the March 2022 session produced the following demos of their work: + + + +# January 2022 cohort demos + +The participants from the January 2022 session produced the following demos of their work: + + + + diff --git a/dhsi/day-five/2023.md b/dhsi/day-five/2023.md new file mode 100644 index 00000000..9aa69dac --- /dev/null +++ b/dhsi/day-five/2023.md @@ -0,0 +1,45 @@ +# Project Demos - 2023 + +Demos from training sessions run in 2021. + +# December 2023 cohort demos + +The participants from the December 2023 session produced the following demos of their work: + + + +# September 2023 cohort demos + +The participants from the September 2023 session produced the following demos of their work: + + + +# July 2023 cohort demos + +The participants from the July 2023 session produced the following demos of their work: + + + +# May 2023 cohort demos + +The participants from the May 2023 session produced the following demos of their work: + + + +# April 2023 cohort demos + +The participants from the April 2023 session produced the following demos of their work: + + + +# March 2023 cohort demos + +The participants from the March 2023 session produced the following demos of their work: + + + +# February 2023 cohort demos + +The participants from the February 2023 session produced the following demos of their work: + + \ No newline at end of file diff --git a/dhsi/day-five/BL.md b/dhsi/day-five/BL.md new file mode 100644 index 00000000..39344cf9 --- /dev/null +++ b/dhsi/day-five/BL.md @@ -0,0 +1,31 @@ +# Day 5 Project work and report back +## Friday + +### Report back and demo zoom session + - **Aims**: + - Share participants work during the week + + +# March 2023 cohort demos + +The participants from the March 2023 session produced the following demos of their work: + + + +# March 2022 cohort demos + +The participants from the March 2022 session produced the following demos of their work: + + + +# January 2022 cohort demos + +The participants from the January 2022 session produced the following demos of their work: + + + +# November 2021 cohort demos + +The participants from the November 2021 session produced the following demos of their work: + + diff --git a/dhsi/day-five/Community.md b/dhsi/day-five/Community.md new file mode 100644 index 00000000..4b7f4a3e --- /dev/null +++ b/dhsi/day-five/Community.md @@ -0,0 +1,53 @@ +# Get involved + +IIIF is driven by the community and we would love to have you involved. + +## IIIF Slack +[Join here](http://bit.ly/iiif-slack) + +Join some of the other channels: + +* general - general discussion and announcements +* beginner - beginner questions lots of people to help +* iiif-in-the-classroom - ideas for IIIF in the classroom +* curators_of_awesome - become a curator of awesome by helping to curate: https://github.com/IIIF/awesome-iiif +* jobs - IIIF related Job announcements +* mirador - ask questions and see the latest developments with Mirador +* technical - ask difficult technical questions :-) +* wikimedia - Wikimedia related discussion + +## Community Calls + +Every two weeks topics include new starter implementation stories and the latest developments around certain topics. + +https://iiif.io/community/call/ + +## Join a Community Group + +We have content specific community groups which organise regular calls with demos and discussions: + + * [3D](https://iiif.io/community/groups/3d) + * [A/V](https://iiif.io/community/groups/av) + * [Archives](https://iiif.io/community/groups/archives) + * [Discovery for Humans](https://iiif.io/community/groups/D4H) + * [Manuscripts](https://iiif.io/community/groups/manuscripts) + * [Maps](https://iiif.io/community/groups/maps) + * [Museums](https://iiif.io/community/groups/museums) + * [Newspapers](https://iiif.io/community/groups/newspapers) + * [Outreach](https://iiif.io/community/groups/outreach) + +## Join a Technical Specification Group + +Want to help define the next version of the specification? Join a TSG group and give your use cases and contribute to the discussion. + + * [Discovery](https://iiif.io/community/groups/discovery) + * [Maps](https://iiif.io/community/groups/maps-tsg/) + * [Authentication](https://iiif.io/community/groups/auth-tsg) + * [Content Search](https://iiif.io/community/groups/content-search-tsg) + +## Stay informed + +* [Join the quarterly newsletter](https://iiif.io/newsletter/) +* [Join the IIIF Discuss email list](https://groups.google.com/forum/#!forum/iiif-discuss) + + diff --git a/dhsi/day-five/README.md b/dhsi/day-five/README.md new file mode 100644 index 00000000..ae914a16 --- /dev/null +++ b/dhsi/day-five/README.md @@ -0,0 +1,32 @@ +# Day 5 Project work and report back +## Friday + +### Report back and demo zoom session + - **Aims**: + - Share participants work during the week + +As well as the examples below there are also examples from previous years: + + * [2023](2023.md) + * [2022](2022.md) + * [2021](2021.md) + * [2020](2020.md) + +# December 2023 cohort demos + +The participants from the December 2023 session produced the following demos of their work: + + + +# September 2023 cohort demos + +The participants from the September 2023 session produced the following demos of their work: + + + +# July 2023 cohort demos + +The participants from the July 2023 session produced the following demos of their work: + + + diff --git a/dhsi/day-five/survey.md b/dhsi/day-five/survey.md new file mode 100644 index 00000000..2931ccbc --- /dev/null +++ b/dhsi/day-five/survey.md @@ -0,0 +1,19 @@ +# Survey + +We would be really grateful if you could fill in the following form. We hope to continue to improve this workshop for future participants and we would really appreciate your feedback. + +For those taking the course in September 2020 please fill in the following form: + +https://forms.gle/LwyyKHJEiteKhTvE7 + +For those self guided folks following these material we would be grateful if you could fill in the following: + +https://forms.gle/FgGg57VJD7oDwVyq7 + +Sections: + * Overall impressions + * Image API tasks + * Presentation API tasks + * Annotation tasks + * Support provided + * Suggestions diff --git a/dhsi/day-five/thankyou.md b/dhsi/day-five/thankyou.md new file mode 100644 index 00000000..5592cafc --- /dev/null +++ b/dhsi/day-five/thankyou.md @@ -0,0 +1,32 @@ +# A big Thank You + +Apart from myself this course has all been run by volunteers so I would like to give a big thank you to: + +## Course instructors + + * Mike Appleby + * Ben Albritton + +## Course Tutors + + * Josh Hadro + * Dawn Childress + * Emma Stanford + * Mike Appleby + * Ben Albritton + +## Guest Presenters + + * Sara & Ben Brumfield + * Andy Cummins + * Jack Reed + * Rachel Di Cresce + * Andy Irving + +## Slack helpers + + * Camille Villa + * Andy Irving + +## and all of you! + diff --git a/dhsi/day-four/README.md b/dhsi/day-four/README.md new file mode 100644 index 00000000..4beb67c9 --- /dev/null +++ b/dhsi/day-four/README.md @@ -0,0 +1,12 @@ +# Day 4 - Annotations +## Thursday + +The fourth day of the workshop will focus on the annotations. Participants may find it helpful to open the video in a separate window so they can follow the workshop web pages at the same time. + +### IIIF and Annotations - 1 hour + +Glen Robson the IIIF Technical Coordinator introduces annotations and IIIF by using an annotation server and looking into the IIIF Search API. + + + +This video is also available on [YouTube](https://youtu.be/y0I5_BW1OLQ) diff --git a/dhsi/day-four/advanced-annotations.md b/dhsi/day-four/advanced-annotations.md new file mode 100644 index 00000000..0f191d96 --- /dev/null +++ b/dhsi/day-four/advanced-annotations.md @@ -0,0 +1,19 @@ +# Advanced Annotations + +There is unlikely to be time to cover this in the session but if your interested in other ways of doing annotation there is this [google slides](https://docs.google.com/presentation/d/1StVt_Eixt9wmFXoyPRjjlq-J1VevR7b4qvVmVs7yBWg/edit?usp=sharing) presentation. The links for the different examples are available below: + + * [Georeferencer for maps](https://www.georeferencer.com/) + * [Stanford Georeference example](https://www.davidrumsey.com/view/georeferencer) + * [Final site for the Cynefin data](https://places.library.wales/) + * [Visualisation of the Shipping records data](https://medium.com/@404mike/shipping-records-73e3fd48a16e#.aqxgfeogl) + * Tribunal data + * Graphs: https://iiif.gdmrdigital.com/ww1-tribunal/index.html + * Data: https://github.com/NLW-paulm/Welsh-Tribunal-annotations + * [Video on how to configure the crowdsourcing system](https://www.youtube.com/playlist?list=PLMd2mmRYjSJlKs829X0z_kYueQemSfwDd) + * [Recogito](https://recogito.pelagios.org/) + * [From the Page](https://fromthepage.com/) + * [Indigenous Digital Archive](https://omeka.dlcs-ida.org/s/ida/page/home) + * [LibCrowds from the BL](https://www.libcrowds.com/collection/playbills) + +One of the real promises of IIIF is that once you have interoperable Images and presentation packages (Manifests) it should be easy to then take these and use them in these advanced tools. In practice once you have IIIF Images and Manifests you should be able to take them and run a crowdsourcing project using one of the tools above. + diff --git a/dhsi/day-four/advanced-use-cases.md b/dhsi/day-four/advanced-use-cases.md new file mode 100644 index 00000000..a059f373 --- /dev/null +++ b/dhsi/day-four/advanced-use-cases.md @@ -0,0 +1,11 @@ +# Advanced Use Cases +1. [Mirador Plugins](https://github.com/ProjectMirador/mirador-awesome) +2. [3-D](https://iiif.io/community/groups/3d/) +3. [NavPlace](https://iiif.io/api/extension/navplace/) +4. [Multilingual Annotations](https://preview.iiif.io/cookbook/0346-multilingual-annotation-body/recipe/0346-multilingual-annotation-body/) +5. [Wax](https://minicomp.github.io/wax/) +6. [Spotlight](https://exhibits.stanford.edu/) +7. Anything A/V +8. [Omeka](https://training.iiif.io/advanced_iiif/modules/omeka/) +9. [Spotlight and Annotations](https://spotlight.vatlib.it/humanist-library) +10. [Omeka](https://training.iiif.io/advanced_iiif/modules/omeka/) \ No newline at end of file diff --git a/dhsi/day-four/annotating.md b/dhsi/day-four/annotating.md new file mode 100644 index 00000000..1c437d50 --- /dev/null +++ b/dhsi/day-four/annotating.md @@ -0,0 +1,34 @@ +# Creating and downloading Annotations + +In this tutorial we are going to annotate an image from your own manifest using a very recently released version of the SimpleAnnotationStore. Once we have finished annotating we are going to test viewing and searching your annotations with a public viewer. + +## Step 1 find a Manifest + +If you haven't already go back to the [Finding Manifests](basics/guides.md) guide and find a Manifest from one of the public collections. My personal favourite is: + +https://damsssl.llgc.org.uk/iiif/2.0/4389767/manifest.json + +## Step 2 Login to SAS + * Navigate to https://dev.gdmrdigital.com/ and click the Log in / Sign Up link. + * This will take you to the following screen where you can choose to either login using your Google or Github accounts + + + +The GitHub/Google methods are purely used to provide authentication to SAS with all of the data being stored on the SAS server. + +## Step 3 Load your manifest into SAS: +Once you have logged in you will be presented with the following collection screen: + + + + * Now click the Add IIIF manifest (URL) link and enter the URL to your manifest as below. + + + + * Then click Add. Depending on how many pages the Manifest has, this might take a minute or two to index. + * Once your manifest is loaded you should see it appear in your default Collection: + + + +Once you have finished annotating click the Home link at the top to get back to your collections. + diff --git a/dhsi/day-four/annotation-linking.md b/dhsi/day-four/annotation-linking.md new file mode 100644 index 00000000..ed82cb2a --- /dev/null +++ b/dhsi/day-four/annotation-linking.md @@ -0,0 +1,153 @@ +# Downloading and linking your annotations + +In the last section we created a SimpleAnnotationServer (SAS) version of your manifest but now we are going to download the annotations from SAS and link them to your Workbench manifest. This is useful to create a read only copy of your annotations and you will also be able to view them using a feature of the Workbench and a tool called Annona. You will also see how annotations are connected to a manifest and how a viewer follows these links in your manifest to show annotations. + +Note from this step forward the activities get more difficult and will involve editing your Manifest. These stages are optional and will give you a complete workflow for annotating and publishing your annotations. The overall process is as follows: + + * Step 1: Setup your environment + * Step 2: Download your annotations from SAS + * Step 3: Upload your annotations to Workbench + * Step 4: Link your manifest to the annotations + * Step 5: Exhibit your annotations with Annona + + +### Step 1: Setup your environment + +Through various iterations of this workshop we have found it easiest to save a copy of your manifest from Workbench to you computer. Make your edits to your local copy, test to make sure its working and then finally replace the Manifest on Workbench when you are happy with all of your changes. To get a copy of your Workbench manifest ready for editing: + + * Navigate to your manifest in your workbench + * Right click on the IIIF logo and select `Save Link As` + * Save it in the `iiif-workshop` directory you created as part of the Presentation API section and call it `manifest2.json`. If you already have a file called manifest2.json you can replace it. + * Ensure the VS Code live server is running. This should be running on port `5500` and the manifest should be available at http://127.0.0.1:5500/manifest2.json + * Open the downloaded manifest in VS Code ready for editing. + +## Step 2: Download your annotations from SAS + +Now you have finished annotating you need to download the annotations before uploading it to the Workbench. To do this you will download 1 annotation list per page or canvas. + + * Navigate back to the collections page by either clicking the Home menu item or following this link: https://dev.gdmrdigital.com/collections.xhtml + * Now click the grey "Browse Annotations" button + + + + * You should now see the canvases which have annotations. + * Click the "Download Annotations" link. + + + +If you download this annotation file to your workshop directory. The name of the file isn't important as long as it ends in .json. + +### Step 3: Upload your annotations to Workbench + +In a new Browser tab navigate to your Workbench by going to https://workbench.gdmrdigital.com/login.xhtml and logging in. Select the project you are working on and click the Annotations section. + + + +Now upload the annotations you downloaded from SAS: + + + +Once you have uploaded your annotations you should see the screen below. + + + +It takes about 10mins for the Workbench to publish the annotation list to your Website but we can still copy the URL to the annotations list to move on to the next stage. To do this right click on the IIIF logo and select "Copy Link" to copy the URL of your annotations. This is what we will add to your manifest. + + + +## Step 4: Link your manifest to the annotations + +To get the annotations to display you need to link them into the manifest. Open up your manifest (manifest2.json) in the `iiif-workshop` directory in VS Code. + +Then find the canvas your annotations point to then add the following: + +```json +"otherContent": [ + { + "@id": "https://iiif-test.github.io/BLJan2022/annotations/ce1d6509b5ec52275691847dd08d36b5.json", + "@type": "sc:AnnotationList", + "label": "My fantastic annotations" + } +] +``` + +after the images array. Replace the URL after the `@id` with the URL you copied from Workbench. A full canvas example is below: + +```json +{ + "@id": "http://dams.llgc.org.uk/iiif/2.0/4004562/canvas/4004563.json", + "@type": "sc:Canvas", + "label": "1r", + "height": 5584, + "width": 3744, + "images": [ + { + "@id": "http://dams.llgc.org.uk/iiif/2.0/4004562/annotation/4004563.json", + "@type": "oa:Annotation", + "motivation": "sc:painting", + "resource": { + "@id": "http://dams.llgc.org.uk/iiif/2.0/image/4004563/full/1024,/0/default.jpg", + "@type": "dctypes:Image", + "format": "image/jpeg", + "service": { + "@context": "http://iiif.io/api/image/2/context.json", + "@id": "http://dams.llgc.org.uk/iiif/2.0/image/4004563", + "profile": "http://iiif.io/api/image/2/level1.json" + }, + "height": 5584, + "width": 3744 + }, + "on": "http://dams.llgc.org.uk/iiif/2.0/4004562/canvas/4004563.json" + } + ], + "otherContent": [ + { + "@id": "https://iiif-test.github.io/BLJan2022/annotations/ce1d6509b5ec52275691847dd08d36b5.json", + "@type": "sc:AnnotationList", + "label": "My fantastic annotations" + } + ] +}, + +``` + +Save the manifest. Watch out for JSON typing errors. Common JSON issues include: + + * Make sure that all the brackets match up + * Lines that are not the last line in a list or array must have a `,` at the end of the line. + +To make this easier you may want to use a JSON aware editor like VS Code which will tell you if you are missing brackets or commas. You can also copy and paste your JSON to: + +https://jsonlint.com/ + +which will tell you if the JSON is valid and if not where the error is. + +Now test your edited manifest in the browser to check it looks OK. If you are using `manifest2.json` then the link will be: + +http://127.0.0.1:5500/manifest2.json + +If you click on your manifest you should see the JSON. If you copy the URL in the browser address bar you will have the Manifest URL for your edited manifest. + +## Step 5: Test to see if your annotations are working + + * Go to http://iiif.gdmrdigital.com/mirador/index.html. + * Load the manifest using Add new object from URL (using the manifest hosted in the VS Code web server) + * Click on one of the images to view the manifest + * Click on the speech bubble to show the annotations. + + + + * and if it all worked OK you should see your annotation. + + + + +Another method to see your annotations is with a tool using the [Annona Storyboard viewer](https://ncsu-libraries.github.io/annona/) by Niqui O'Neill from NC State University Libraries. This will demonstrate the interoperability of these annotations and also provide an option for the end of week projects. Annona is a powerful tool to create stories from annotations and supports a wide variety of use cases. The most important one for this lesson is to support annotations created by the SimpleAnnotationServer (SAS). + +If you navigate to your Workbench and click the Annotations tab you should see an `Annona` button next to your annotation list: + + + +If you click this Annona will open in a new window. Use the arrow buttons to navigate through your annotations: + + diff --git a/dhsi/day-four/annotation-store-download-sas1.md b/dhsi/day-four/annotation-store-download-sas1.md new file mode 100644 index 00000000..3e5ff6ad --- /dev/null +++ b/dhsi/day-four/annotation-store-download-sas1.md @@ -0,0 +1,163 @@ +# Creating and downloading Annotations + +In this tutorial we are going to annotate an image from your own manifest using the hosted SimpleAnnotationStore. Once we have finished annotating we are going to download the annotations created in an Annotation list and link them to the Manifest. This is a way of permanently attaching annotations to a manifest. + +Note from this step forward the activities get more difficult and will involve editing your Manifest. These stages are optional and will give you a complete workflow for annotating and publishing your annotations. There are three options for getting a Manifest to Annotate. + +### Option 1 use the Workbench + +This is the preferred option as it will save some steps later on. This option uses a combination of annotating the version of the manifest from your Workbench (see step [Publishing your Manifest](../day-three/workbench/)) and creating a copy that you can edit and test using the Chrome Web Server. For this option you need to do the following two things: + +1. Download your manifest for editing + + * Navigate to the manifest in your workbench + * Right click on the IIIF logo and select `Save Link As` + * Save it in the Chrome Web Server directory + * Ensure your Chrome Web server is running. This should be running on port `8887` + * Open the downloaded manifest in [Atom](https://atom.io/) ready for editing. + +2. Copy the Manifest URL + +Now go back to your manifest in the Workbench and right click on the IIIF logo again but this time select `copy link`. This will copy the Manifest URL to your clipboard. + +### Option 2 Use manifest2.json in your Chrome Web Server + +As part of the Presentation API stage you created a file called `manifest2.json` in your Chrome Web Server directory. You can use this file and the URL: `http://localhost:8887/manifest2.json` for the annotations but note there are some extra steps you will need in the next section on presenting your annotations. + + +### Option 3 Use any public IIIF manifest + +If you didn't manage to get a manifest in the previous step you can use any IIIF Manifest. My personal favourite is: + +https://damsssl.llgc.org.uk/iiif/2.0/4389767/manifest.json + +## Step 1 Load your manifest into the hosted Mirador: + * Go to http://sas.gdmrdigital.com + * Add your manifest to the addNewObject field and click load: + * If you are using the Workbench use the URL copied from the IIIF logo. + * If you are using the Chrome web server the URL is: http://localhost:8887/manifest2.json + + + +## Step 2: annotate manifest + + * Start annotating your manifest + + + +## Step 3: Download annotations + +Now you have finished annotating you need to download the annotations and link them to canvases in your manifest. To do this you will download 1 annotation list per page/canvas. + + * Navigate to http://sas.gdmrdigital.com/manifests.xhtml + +You will see a list of manifests that have been annotated by the class and previous classes. You will need to search for your manifest by getting the `@id` from your manifest. For example if my manifest started with: + +``` +{ + "@context": "http://iiif.io/api/presentation/2/context.json", + "@id": "http://d937e822-64cd-4815-a6da-bc6a79f11619", + "@type": "sc:Manifest", + "label": "Test Manifest", + "metadata": [], +``` + +I would look for `http://d937e822-64cd-4815-a6da-bc6a79f11619` in the list of Annotated Manifests. Once you have found your manifest click the link and you should see a page similar to the following: + + + +The links at the bottom of the page are annotations for each canvas (page) you have annotated. For each canvas Right click and do save as. Save the annotations to your Google Chrome Web server folder with the name `annotations1.json`, `annotations2.json` etc... Do this step for both the Workbench and `manifest2.json` options. + + + +## Step 4: Link annotations to Manifest +To get the annotations to display you need to link them into the manifest. Open up your manifest in your Chrome Web Server directory in [Atom](https://atom.io/). + +Then find the canvas your annotations point to then add the following: + +```json +"otherContent": [ + { + "@id": "http://localhost:8887/annotations1.json", + "@type": "sc:AnnotationList", + "label": "My fantastic annotations" + } +] +``` + +after the images array. A full canvas example is below: + +```json +{ + "@id": "http://dams.llgc.org.uk/iiif/2.0/4004562/canvas/4004563.json", + "@type": "sc:Canvas", + "label": "1r", + "height": 5584, + "width": 3744, + "images": [ + { + "@id": "http://dams.llgc.org.uk/iiif/2.0/4004562/annotation/4004563.json", + "@type": "oa:Annotation", + "motivation": "sc:painting", + "resource": { + "@id": "http://dams.llgc.org.uk/iiif/2.0/image/4004563/full/1024,/0/default.jpg", + "@type": "dctypes:Image", + "format": "image/jpeg", + "service": { + "@context": "http://iiif.io/api/image/2/context.json", + "@id": "http://dams.llgc.org.uk/iiif/2.0/image/4004563", + "profile": "http://iiif.io/api/image/2/level1.json" + }, + "height": 5584, + "width": 3744 + }, + "on": "http://dams.llgc.org.uk/iiif/2.0/4004562/canvas/4004563.json" + } + ], + "otherContent": [ + { + "@id": "http://localhost:8887/annotations1.json", + "@type": "sc:AnnotationList", + "label": "My fantastic annotations" + } + ] +}, + +``` + +Save the manifest. Watch out for JSON typing errors. Common JSON issues include: + + * Make sure that all the brackets match up + * Lines that are not the last line in a list or array must have a `,` at the end of the line. + +To make this easier you may want to use a JSON aware editor like [ATOM](https://atom.io/) which will tell you if you are missing brackets or commas. You can also copy and paste your JSON to: + +https://jsonlint.com/ + +which will tell you if the JSON is valid and if not where the error is. + +Now test your edited manifest in the browser to check it looks OK. If you are using `manifest2.json` then the link will be: + +http://localhost:8887/manifest2.json + +If you are using the workbench then the link will be similar but the name might be different to `mainfest2.json`. If you go to: + +http://localhost:8887/ + +You should be able to see your manifest. If you click on your manifest you should see the JSON. If you copy the URL in the browser address bar you will have the Manifest URL for your edited manifest. + +## Step 5: check the annotations are showing + + * Go to http://iiif.gdmrdigital.com/mirador/index.html. + * Load the manifest using Add new object from URL (using the manifest hosted in the Chrome Web Server) + * Click on one of the images to view the manifest + * Click on the speech bubble to show the annotations. + + + + * and if it all worked OK you should see your annotation. + + + + +It is also possible to do the above with a locally running SimpleAnnotationServer just follow the [Annotating Stores - Do it yourself](annotations-stores-install.md) part of the course. diff --git a/dhsi/day-four/annotation-store-download.md b/dhsi/day-four/annotation-store-download.md new file mode 100644 index 00000000..6da7a130 --- /dev/null +++ b/dhsi/day-four/annotation-store-download.md @@ -0,0 +1,203 @@ +# Creating and downloading Annotations + +In this tutorial we are going to annotate an image from your own manifest using a recently released version of the SimpleAnnotationStore. Once we have finished annotating we are going to link the annotations to your Manifest. This is a way of permanently attaching annotations to a manifest. + +The major difference with this new version of the SimpleAnnotationServer is that you are asked to login and you will have a collection of Manifests that you have annotated. The previous version only had a single user so everyone could see and edit all of the annotations. In this version only you can see your annotations until you publish them. The high level process is as follows: + + * Step 1: Create your annotations + * Step 2: Upload your annotations to Workbench + * Step 3: Link your manifest to the annotations + * Step 4: Test to see if your annotations are working + +Note from this step forward the activities get more difficult and will involve editing your Manifest. These stages are optional and will give you a complete workflow for annotating and publishing your annotations. There are two options for getting a Manifest to Annotate. + +### Option 1 use the Workbench + +This option uses a combination of annotating the version of the manifest from your Workbench (see step [Publishing your Manifest](../day-three/workbench/)) and creating a copy that you can edit and test using the Chrome Web Server. For this option you need to do the following two things: + +1. Download your manifest for editing + + * Navigate to your manifest in your workbench + * Right click on the IIIF logo and select `Save Link As` + * Save it in the Chrome Web Server directory and call it `manifest3.json` + * Ensure your Chrome Web server is running. This should be running on port `8887` and the manifest should be available at http://localhost:8887/manifest3.json + * Open the downloaded manifest in [Atom](https://atom.io/) ready for editing. + +2. Copy the Manifest URL + +Now go back to your manifest in the Workbench and right click on the IIIF logo again but this time select `copy link`. This will copy the Manifest URL to your clipboard. + +### Option 2 Use any public IIIF manifest + +If you didn't manage to get a manifest in the previous session you can use any IIIF Manifest. My personal favourite is: + +https://damsssl.llgc.org.uk/iiif/2.0/4389767/manifest.json + +## Step 1: Create your annotations + +### Login to SAS + * Navigate to https://dev.gdmrdigital.com/ and click the Log in / Sign Up link. + * This will take you to the following screen where you can choose to either login using your Google or Github accounts + + + +Unlike the workbench SAS doesn't write to your Google drive or GitHub account. The GitHub/Google methods are purely used to provide authentication to SAS with all of the data being stored on the SAS server. + +### Load your manifest into SAS: +Once you have logged in you will be presented with the following collection screen: + + + + * Now click the Add IIIF manifest (URL) link and enter the URL to your manifest as below. + * If you are using the Workbench use the URL copied from the IIIF logo. + * If you are using the Chrome web server the URL is: http://localhost:8887/manifest2.json + + + + * Then click Add. Depending on how many pages the manifest takes this might take a minute or two to index. + * Once your manifest is loaded you should see it appear in your default Collection: + + + +### Annotate manifest + + * Now we have the manifest loaded into your SAS account we can start annotating. + * Click the blue "Annotate in Mirador" button. + * This should open up your manifest in Mirador + * Navigate to a page you want to annotate then click the speech bubbles at the top right to start annotating. + + + +## Step 2: Upload your annotations to Workbench + +### Download annotations from SAS + +Now you have finished annotating you need to download the annotations before uploading it to the Workbench. To do this you will download 1 annotation list per page or canvas. + + * Navigate back to the collections page by either clicking the Home menu item or following this link: https://dev.gdmrdigital.com/collections.xhtml + * Now click the grey "Browse Annotations" button + + + + * You should now see the canvases which have annotations. + * Click the "Download Annotations" link. + + + +If you download this annotation file to your workshop directory. The name of the file isn't important as long as it ends in .json. + +### Upload annotations to Workbench + +In a new Browser tab navigate to your Workbench by going to https://workbench.gdmrdigital.com/login.xhtml and logging in. Select the project you are working on and click the Annotations section. + + + +Now upload the annotations you downloaded from SAS: + + + +Once you have uploaded your annotations you should see the screen below. + + + +It takes about 10mins for the Workbench to publish the annotation list to your Website but we can still copy the URL to the annotations list to move on to the next stage. To do this right click on the IIIF logo and select "Copy Link" to copy the URL of your annotations. This is what we will add to your manifest. + + + +## Step 3: Link your manifest to the annotations + +To get the annotations to display you need to link them into the manifest. Open up your manifest in your Chrome Web Server directory in [Atom](https://atom.io/). + +Then find the canvas your annotations point to then add the following: + +```json +"otherContent": [ + { + "@id": "https://iiif-test.github.io/BLJan2022/annotations/ce1d6509b5ec52275691847dd08d36b5.json", + "@type": "sc:AnnotationList", + "label": "My fantastic annotations" + } +] +``` + +after the images array. Replace the URL after the `@id` with the URL you copied from Workbench. A full canvas example is below: + +```json +{ + "@id": "http://dams.llgc.org.uk/iiif/2.0/4004562/canvas/4004563.json", + "@type": "sc:Canvas", + "label": "1r", + "height": 5584, + "width": 3744, + "images": [ + { + "@id": "http://dams.llgc.org.uk/iiif/2.0/4004562/annotation/4004563.json", + "@type": "oa:Annotation", + "motivation": "sc:painting", + "resource": { + "@id": "http://dams.llgc.org.uk/iiif/2.0/image/4004563/full/1024,/0/default.jpg", + "@type": "dctypes:Image", + "format": "image/jpeg", + "service": { + "@context": "http://iiif.io/api/image/2/context.json", + "@id": "http://dams.llgc.org.uk/iiif/2.0/image/4004563", + "profile": "http://iiif.io/api/image/2/level1.json" + }, + "height": 5584, + "width": 3744 + }, + "on": "http://dams.llgc.org.uk/iiif/2.0/4004562/canvas/4004563.json" + } + ], + "otherContent": [ + { + "@id": "https://iiif-test.github.io/BLJan2022/annotations/ce1d6509b5ec52275691847dd08d36b5.json", + "@type": "sc:AnnotationList", + "label": "My fantastic annotations" + } + ] +}, + +``` + +Save the manifest. Watch out for JSON typing errors. Common JSON issues include: + + * Make sure that all the brackets match up + * Lines that are not the last line in a list or array must have a `,` at the end of the line. + +To make this easier you may want to use a JSON aware editor like [ATOM](https://atom.io/) which will tell you if you are missing brackets or commas. You can also copy and paste your JSON to: + +https://jsonlint.com/ + +which will tell you if the JSON is valid and if not where the error is. + +Now test your edited manifest in the browser to check it looks OK. If you are using `manifest3.json` then the link will be: + +http://localhost:8887/manifest3.json + +If you are using the workbench then the link will be similar but the name might be different to `mainfest2.json`. If you go to: + +http://localhost:8887/ + +You should be able to see your manifest. If you click on your manifest you should see the JSON. If you copy the URL in the browser address bar you will have the Manifest URL for your edited manifest. + +## Step 4: Test to see if your annotations are working + + * Go to http://iiif.gdmrdigital.com/mirador/index.html. + * Load the manifest using Add new object from URL (using the manifest hosted in the Chrome Web Server) + * Click on one of the images to view the manifest + * Click on the speech bubble to show the annotations. + + + + * and if it all worked OK you should see your annotation. + + + + +Another method to see your annotations is with a tool using the [Annona Storyboard viewer](https://ncsu-libraries.github.io/annona/) by Niqui O'Neill from NC State University Libraries. This will demonstrate the interoperability of these annotations and also provide an option for the end of week projects. Annona is a powerful tool to create stories from annotations and supports a wide variety of use cases. The most important one for this lesson is to support annotations created by the SimpleAnnotationServer (SAS). + +Annona is unusal in that it takes a link to the Annotation List rather than the Manifest but if you change the URL after iiif-content below to your own Annotation List URL from workbench you should be able to browse through your annotations. + +[http://iiif.gdmrdigital.com/annona/index.html?iiif-content=https://iiif-test.github.io/BLJan2022/annotations/ce1d6509b5ec52275691847dd08d36b5.json](http://iiif.gdmrdigital.com/annona/index.html?iiif-content=https://iiif-test.github.io/BLJan2022/annotations/ce1d6509b5ec52275691847dd08d36b5.json) + diff --git a/dhsi/day-four/annotations-and-annotation-lists.md b/dhsi/day-four/annotations-and-annotation-lists.md new file mode 100644 index 00000000..dd185099 --- /dev/null +++ b/dhsi/day-four/annotations-and-annotation-lists.md @@ -0,0 +1,122 @@ +# What are annotations? + +We have seen many examples of annotations during the course and they have many uses including: + + * Transcribing documents + * Commenting or analysis of content + * Highlighting areas of the item like hand written annotations on a printed book + * Teaching or explaining content (Storiiies and Exhibit) + +and we also saw yesterday that annotations are fundamental to how a IIIF Manifests work with images and video painted on to a canvas with annotations. + +Annotations in IIIF follow the [W3C annotation model](https://www.w3.org/TR/annotation-model/) and its precursor [Open Annotations](http://www.openannotation.org/). I will go through the differences briefly later but the model is conceptionally similar: + + + +The annotation is made up of two parts. The body which is the **resource** you want to annotate **on** to something and the target which is the thing you are annotating. Examples of bodies might be: + + * Text transcription of a line + * Video giving background to a painting + * IIIF Image painted on to a canvas + +A target might be: + * A whole canvas + * A part of a canvas (maybe a line in the transcription example above) + +## Example Annotation +A simple commenting annotation looks like the following: + +```json +{ + "@id": "http://localhost:8887/coin/list/1", + "@type": "oa:Annotation", + "motivation": "commenting", + "resource": { + "@type": "cnt:ContentAsText", + "format": "text/plain", + "chars": "Zeus seated on stool-throne" + }, + "on": "http://localhost:8887/coin/canvas#xywh=3706,208,522,522" +} +``` + +This is using Open annotations and the keys map as follows: + + * Body -> resource + * Target -> on + +Other things to take note of are: + + * motivation is `commenting` + * Annotations should have an `@id` + +In this example the body or resource is the text `Zeus seated on stool-throne`. The canvas id in this example is `http://localhost:8887/coin/canvas` and the `#xywh=3706,208,522,522` denotes we are looking at a rectangle starting `3706` pixels from the left, `208` pixels from the top and with dimensions `522` pixels wide and `522` pixels high. The image mentioned in this annotation is: + + + +## Caveat: Open Annotations vs Web Annotations + +For this workshop we will be focusing on Open Annotations which are in the examples above. One of the changes with IIIF version 3.0 is that we are moving to the W3C Web Annotations model. The concepts are the same but the JSON is slightly different. The transcription example now looks like: + +```json +{ + "id": "http://localhost:8887/coin/list/1", + "type": "Annotation", + "motivation": "commenting", + "body": { + "type": "TextualBody", + "format": "text/plain", + "chars": "Zeus seated on stool-throne" + }, + "target": "http://localhost:8887/coin/canvas#xywh=3706,208,522,522" +} +``` + +The changes are: + * `@id` becomes `id` + * `@type` becomes `type` and `oa:Annotation` becomes `Annotation` + * `resource` becomes `body` + * `on` becomes `target` + * The body type changes from `cnt:ContentAsText` to `TextualBody`. + +Quite a few changes but it is defiantly clearer to understand. + +## What are annotations lists? + +See Specification Chapter: [http://iiif.io/api/presentation/2.1/#annotation-list](http://iiif.io/api/presentation/2.1/#annotation-list) + +Annotation lists are ways to group annotations and are often at a Canvas or Page level. Examples might be a transcription of a page or the OCR of a single page in annotation format. We will come back to this in the exercises but for now there is an example below. Note annotation lists are usually resolvable which means if you take the `@id` and put it into a Web Browser you should get the annotation list back. + +```json +{ + "@context": "http://iiif.io/api/presentation/2/context.json", + "@id": "http://localhost:8887/coin/canvas/AnnotationList", + "@type": "sc:AnnotationList", + "resources": [ + { + "@id": "http://localhost:8887/coin/list/1", + "@type": "oa:Annotation", + "motivation": "commenting", + "resource": { + "@type": "cnt:ContentAsText", + "format": "text/plain", + "chars": "Zeus seated on stool-throne" + }, + "on": "http://localhost:8887/coin/canvas#xywh=3706,208,522,522" + }, + { + "@id": "http://localhost:8887/coin/list/1", + "@type": "commenting", + "motivation": "sc:painting", + "resource": { + "@type": "cnt:ContentAsText", + "format": "text/plain", + "chars": "Zeus seated on stool-throne" + }, + "on": "http://localhost:8887/coin/canvas#xywh=0,208,522,522" + } + ] +} +``` + + diff --git a/dhsi/day-four/annotations-annona.md b/dhsi/day-four/annotations-annona.md new file mode 100644 index 00000000..0d5019f5 --- /dev/null +++ b/dhsi/day-four/annotations-annona.md @@ -0,0 +1,57 @@ +# Presenting your Annotations + +In this exercise we are going to create a presentation of our annotations using the [Annona Storyboard viewer](https://ncsu-libraries.github.io/annona/) by Niqui O'Neill from NC State University Libraries. This will demonstrate the interoperability of these annotations and also provide an option for the end of week projects. Annona is a powerful tool to create stories from annotations and supports a wide variety of use cases. The most important one for this lesson is to support annotations created by the SimpleAnnotationServer (SAS). + +The overall process is as follows: + + * Create your annotations in SAS + * Get the link to your annotation list for a canvas (see previous page). + * Pass the Annotation list URL to Annona: + +`http://iiif.gdmrdigital.com/annona/index.html?iiif-content=[Annotation List URL]` + +If you took the option of annotating the Manifest in your Workbench then you can go ahead and use Annona straight away. The URL is in the following form: + +[http://iiif.gdmrdigital.com/annona/index.html?iiif-content=http://localhost:8887/annotations1.json](http://iiif.gdmrdigital.com/annona/index.html?iiif-content=http://localhost:8887/annotations1.json) + +If you used the `manifest2.json` in your Chrome Web Server there are a few extra steps. + +## Step 1 Find your Manifest ID + +The cause of this issue is the value of `@id` in your manifest doesn't match the URL that you type into the address bar of your browser. For example if you open up your manifest (http://localhost:8887/manifest2.json). You will see something similar to the following: + +``` +{ + "@context": "http://iiif.io/api/presentation/2/context.json", + "@id": "http://3063ff10-9dcd-47c4-a687-48df47f2c245", + "@type": "sc:Manifest", + "label": "Glen's fantastic manifest", +``` + +and the issue is `@id` should be: + +``` + "@id": "http://localhost:8887/manifest2.json", +``` + +The effect of this is that SAS has been pointing the annotations to `http://3063ff10-9dcd-47c4-a687-48df47f2c245` rather than `http://localhost:8887/manifest2.json`. For most tools like Mirador, this wouldn't be a big issue but Annona is one of the few that follows the links from the AnnotationList to the Manifest rather than from the Canvas to the AnnotationList. + +The id issue is an important point to remember and applies to Manifests, Annotation lists and Collections. The `@id` should always match the URL you put in the browser to get the JSON. This self referencing id is sometimes referred to as resolvable. For example the `@id` is __resolvable__. The original id (`http://3063ff10-9dcd-47c4-a687-48df47f2c245`) was generated by the Bodleian Manifest Editor and is meant to be unique but can't be resolvable as the Manifest Editor doesn't know where you are going to put the Manifest. + +__BUT__ for the workshop we haven't asked you to change the `@id` because if you all changed it to `http://localhost:8887/manifest2.json` when you went to SAS all of the annotations would have been combined and it would have caused chaos! + +## Step 2 Fix your Annotation list + +The fix we are going to do is to do a search and replace in the Annotation list and replace all instances of the temporary manifest id (`http://3063ff10-9dcd-47c4-a687-48df47f2c245`) with the real URL to the manifest (`http://localhost:8887/manifest2.json`). + +## Step 3 Navigate through your annotations + +Once this is done you should be able to view your annotations in the Storyboard viewer by using the following URL: + +`http://iiif.gdmrdigital.com/annona/index.html?iiif-content=[URL to your Annotations List]` + +If you named your annotations `annotations1.json` the link would be: + +[http://iiif.gdmrdigital.com/annona/index.html?iiif-content=http://localhost:8887/annotations1.json](http://iiif.gdmrdigital.com/annona/index.html?iiif-content=http://localhost:8887/annotations1.json) + + diff --git a/dhsi/day-four/annotations-exercises.md b/dhsi/day-four/annotations-exercises.md new file mode 100644 index 00000000..73169473 --- /dev/null +++ b/dhsi/day-four/annotations-exercises.md @@ -0,0 +1,79 @@ +# Annotation Exercises + +In this example we are going to have a look at Annotating in Mirador 2. Mirador 3 now supports creating annotations so future workshops will probably be based on Mirador 3. + +During the session I will go through the steps and feel free to follow along although if you get lost you can follow the instructions below. + +## Step 1 - Open Mirador + + * Go to [https://deploy-preview-13--mirador.netlify.app/demo/](https://deploy-preview-13--mirador.netlify.app/demo/) + * __Note__ now Mirador 3 is released you have to use the link above as they have moved Mirador 3 to the front page of [https://projectmirador.org](https://projectmirador.org). + +### A quick intro into using Mirador: + +The image below shows a circle around the cross at the top left of the image. Use this to close one of the windows. Then click the 4 rectangles to drop down a menu where you can select **Replace Object**. Click this to view other manifests. + + + +Select a Manifest by clicking on one of the rows or add your own manifest in the 'Add new object from URL'. + + + +## Step 2 - Start annotating: +Click the speech bubble on the top left + + + +Lots of options: + + + +From left to right the buttons are: + * Speech bubble - hide annotation buttons + * Pointer - to select existing annotations and change the size or edit the content + * Rectangle - Draw a rectangle annotation + * Oval - Draw a Oval annotation + * Freeform - Go free style with the shape of the annotation + * Ploygon - Create a shape with straight sides + * Pin - Drop a pin as the target of the annotation + * Thickness - change the thickness of the shape's line + * Line colour - change the colour of the shape's line + * Fill - fill the shape with a colour. + +Once you have drawn a shape on the image you get a box where you can add content for the annotation. + + + +Again you have more buttons to choose from and these are to format the content of the annotation: + * Make the text bold + * Make the text italics + * Insert a link + * Insert an image + * Insert a video or audio file + * Clear formatting + * and change orientation of the text (left/right or right/left) + +To format the text with bold or italics, type of your text then highlight it and click the bold or italics button. + +Once you have added some text click save. You can also add a tag if you like. + +You will then see a box appear and if you put your mouse over the box you will see the text you entered: + + + +Take 5 minutes to play around creating annotations so you get a feel for how it works. Also think on the following questions: + + * What type of project would this be useful for? + * What might it not work so well with? + +## Where are these annotations stored? + +This version of Mirador stores the annotations in the browser local storage. This means: + + * They are only accessible on your machine + * They are not permanent and may disappear + * Its the perfect storage location for a demo site + +## How do we make these annotations more permanent? + +With an Annotation Store. diff --git a/dhsi/day-four/annotations-stores-results.md b/dhsi/day-four/annotations-stores-results.md new file mode 100644 index 00000000..9332dd97 --- /dev/null +++ b/dhsi/day-four/annotations-stores-results.md @@ -0,0 +1,114 @@ +# Results + +Feel for the volunteers who did all 1,000 pages! + +Exercises: + * Navigate to somebody else's section, do you see the annotations? + * Take the Manifest and view it in http://projectmirador.org/. The manifest is https://iiif.gdmrdigital.com/nlw/bor.json + * Do you see the annotations? + * Take the Manifest to the Universal Viewer: https://universalviewer.io/ + * What do you see? + + +## Looking at the annotation: + +``` +{ + "@id" : "http://35.177.224.176:8888/annotation/1559731764132", + "@type" : "oa:Annotation", + "dcterms:created" : "2019-06-05T10:49:24", + "resource" : [ { + "@id" : "_:b2", + "@type" : "dctypes:Text", + "http://dev.llgc.org.uk/sas/full_text" : "Ty.Sub.Lt. Eric Hugh Allan R.N.R Bombala", + "format" : "text/html", + "chars" : "This application is now live at https://t.co/fAq7CiiFdA. Please feel free to reach out to me with questions and any problems you see or open an issue on this repo: https://t.co/W4PbzHiTiA https://t.co/NRb9V24HAY
— Niqui O'Neill (@niqui_o) February 16, 2021
Ty.Sub.Lt. Eric Hugh Allan R.N.R Bombala
" + } ], + "on" : { + "@id" : "_:b0", + "@type" : "oa:SpecificResource", + "within" : "https://iiif.gdmrdigital.com/nlw/bor.json", + "selector" : { + "@id" : "_:b1", + "@type" : "oa:FragmentSelector", + "value" : "xywh=488,1543,2735,327" + }, + "full" : "https://damsssl.llgc.org.uk/iiif/2.0/4642022/canvas/4642029.json" + }, + "motivation" : [ "oa:commenting" ], + "@context" : "http://iiif.io/api/presentation/2/context.json" +} + +``` + +Looking more closely at the Annotation body: + +``` ++ Ty.Sub.Lt. + Eric Hugh Allan + R.N.R + Bombala +
+``` + +This uses RDF/A which is linked data hidden inside HTML. The HTML is what Mirador displays in the annotation but it can also be loaded to a Linked Data database and queried. For example this is looking at all the places listed in the book and putting them on a heat map: + + + +and this is looking at the numbers lost per ship: + + + +and doing a bit more research I found: + + + +and a Newspaper article and blog post: + + + +and this can be tied together into a presentation using the Exhibit tool: + +[https://exhibit.so/exhibits/vjxZwSD0sgKKzQhU4r7i](https://exhibit.so/exhibits/vjxZwSD0sgKKzQhU4r7i) + + +A full export of the data is available at: https://github.com/NLW-paulm/BoR-annotations + +## Search + +Looking at the Manifest in the Universal Viewer: + +[https://universalviewer.io/examples/#?manifest=https://iiif.gdmrdigital.com/nlw/bor.json](https://universalviewer.io/examples/#?manifest=https://iiif.gdmrdigital.com/nlw/bor.json) + +We can see a search box. Can you search for the annotation you created? + +So how did that work? + +Lets have a look at the Manifest: https://iiif.gdmrdigital.com/nlw/bor.json + +The key part is this service definition: + +``` +"service": { + + "profile": "http://iiif.io/api/search/0/search", + "@id": "https://sas.gdmrdigital.com/search-api/cabbb6de5303266bd9adc6cb23fb5c1b/search", + "@context": "http://iiif.io/api/search/0/context.json" + +}, +``` + +Which tells the UniversalViewer that there is a IIIF Search service available at the following location: + +http://sas.gdmrdigital.com/search-api/cabbb6de5303266bd9adc6cb23fb5c1b/search + +SAS contains a basic search implementation but you can see the results here if you search for Cardiff: + +http://sas.gdmrdigital.com/search-api/cabbb6de5303266bd9adc6cb23fb5c1b/search?q=Cardiff + +The search API is meant to replicate the PDF type search within so the parameters you can use are limited: + +https://iiif.io/api/search/0.9/#421-query-parameters + + diff --git a/dhsi/day-four/collections.md b/dhsi/day-four/collections.md new file mode 100644 index 00000000..bc86b806 --- /dev/null +++ b/dhsi/day-four/collections.md @@ -0,0 +1,24 @@ +# Collections +Collections are a way to semantically link multiple different manifests. It allows for linking materials either through concrete or abstract groupings. + +An example can seen in the [IIIF cookbook recipe](https://iiif.io/api/cookbook/recipe/0032-collection/). + + +## Other collection examples + +1. [National Gallery, London](https://research.ng-london.org.uk/iiif-projects/json/ng-projects.json) +2. [FromThePage Jeremiah White Graves Diaries](https://fromthepage.com/iiif/collection/jeremiah-white-graves-diaries) +3. [Staedel Museum](https://iiif.manducus.net/collections/0008/collection.json) +4. [Zeppelin Museum Friedrichshafen](https://iiif.manducus.net/collections/0012/collection.json) +5. [Fotothek](https://sachsen.museum-digital.de/apis/iiif-presentation/collection/c231) +6. [The biological basis of medicine / edited by E. Edward Bittar ; assisted by Neville Bittar.](https://iiif.wellcomecollection.org/presentation/v2/b18031511) +7. [e-codices – Virtual Manuscript Library of Switzerland](https://www.e-codices.ch/metadata/iiif/collection.json) +8. [e-manuscripta](https://www.e-manuscripta.ch/i3f/v21/collection/top) +9. [e-rara](https://www.e-rara.ch/i3f/v21/collection/top) +10. [fragmentarium – International Digital Research Lab for Medieval Manuscript Fragments](https://fragmentarium.ms/metadata/iiif/collection.json) +11. [IIIF Collection for Leipzig University Library](https://iiif.ub.uni-leipzig.de/static/collections/toplevel.json) +13. [Luke Wadding Papers](https://data.ucd.ie/api/img/collection/ivrla:18726) +14. [Arabic documents](https://iiif.durham.ac.uk/manifests/trifle/collection/32150/t2c9k41zd486) +15. [We are ISU- Snapshots of Student Life](https://cdm16001.contentdm.oclc.org/iiif/info/p16001coll48/manifest.json) +16. [Air Scoop](https://digital.lib.utk.edu/assemble/collection/collections/ascoop) +17. [Collection de Charles V (roi de France, 1338-1380)](https://portail.biblissima.fr/iiif/collection/ark:/43093/coldataa9d9a2d98084b67becd2c1a78c78e4d6143e35da) diff --git a/dhsi/day-four/github-jekyll-pages.md b/dhsi/day-four/github-jekyll-pages.md new file mode 100644 index 00000000..d576869c --- /dev/null +++ b/dhsi/day-four/github-jekyll-pages.md @@ -0,0 +1,23 @@ +# Jekyll +Jekyll is a static site generator. A static site generator is a framework that allows the creation of static html pages without having to manually code them. For example, if you want your website to have a header image on every page if you were to write that in HTML you would have to add the code for the header in every page. static site generators allows you to write the code for the header image in one file and define how the page looks by layouts. + +- [NC Architects and Builders](https://ncarchitects.lib.ncsu.edu) +- [Honoring the Fallen: An Interactive Memorial Map](https://falveydigitalscholarship.github.io/honoringthefallen) +- [Annonatate](https://annonatate.github.io/annonatate/) +- [Code4Lib Conference Website](https://2024.code4lib.org/) +- [Wax](https://minicomp.github.io/wax/) + +# Jekyll Themes + Plugins +## [Themes](https://jekyllrb.com/docs/themes/) +Jekyll also provides a number of open source themes which provide a framework for a website that allows you to add your own data to a pre-exising framework without having to do a bunch of coding. "Honoring the Fallen: An Interactive Memorial Map" use a theme called Flaneur. + +## [Plugins](https://jekyllrb.com/docs/plugins/) +Jekyll also provides a way to create your own plugins or use existing plugins. They allow you create custom code for your site without having to modify the Jekyll source code. Plugins include those that provide search, pagination, and CMS graphical interface. + +# GitHub pages +GitHub pages is a static site hosting that will host any static file. We have gone over how to [enable a GitHub pages site](/day-two/github-publishing.html). If you use any static site generator other than Jekyll you will have to run the command for building the static site either in your command line or using [GitHub actions](https://docs.github.com/en/actions). GitHub actions are basically virtual environments that allow you install dependencies, run any command line arguments and write to your GitHub repository. Using a [GitHub actions](https://github.com/dnoneill/dhsi-iiif-2024/blob/main/.github/workflows/biiif.yml) was how we were able [autogenerate a manifest](/day-two/auto-generate-manifest.html). + + +# Other Static Site generators +- [Hugo](https://gohugo.io/) - Main selling point is build speed +- [Astro.js](https://astro.build/) - Allows integration of other frameworks including React, Vue.js, etc. \ No newline at end of file diff --git a/dhsi/day-four/iiif-search-api-sas1.md b/dhsi/day-four/iiif-search-api-sas1.md new file mode 100644 index 00000000..7b3a0d48 --- /dev/null +++ b/dhsi/day-four/iiif-search-api-sas1.md @@ -0,0 +1,51 @@ +# Searching Annotations + +In the last session we looked at downloading annotations so they could be linked to a manifest. In this session we are going to look at adding a Search service to the manifest so that the annotations you created can be searched using a IIIF Viewer. The procedure to achieve this is: + + * Index your manifest with the SimpleAnnotationServer + * Add a link to the Search service in your manifest + * Test with a IIIF Viewer + + +## Step 1: Index your manifest +The SimpleAnnotationServer supports the IIIF Search API but for it to be able to provide this service it needs to index the manifest so it as a list of Canvas Ids to search. To do this navigate to: + +http://sas.gdmrdigital.com/uploadManifest.xhtml + +and upload your Manifest. We have used http://localhost:8887/manifest2.json in previous examples. + +If this is successful then you will see a page similar to the following: + + + +This page gives details on how to add a link to the search service. Copy the URL circled in Red in the image above. + +## Step 2: Link Manifest to Search Service + +Now open up your Manifest in Atom and it should look like this: + + + +Now add the following JSON to the manifest after the `label`: + +``` +"service": { + "profile": "http://iiif.io/api/search/0/search", + "@id": "SEARCH_ID", + "@context": "http://iiif.io/api/search/0/context.json" +}, +``` + +Now replace the SEARCH_ID with the URL you copied earlier. In my example it would look like: + + + +## Step 3: Test with a IIIF Viewer +Test your manifest with the Universal Viewer to see if has worked. + + * Open up http://universalviewer.io/ + * and paste your manifest http://localhost:8887/manifest2.json in the View a IIIF Manifest section + * Does it show a search box? + * Has it found an annotation? Note the search is case sensitive. + * If you add an annotation in Mirador does it show up in the search results in the UV? + diff --git a/iiif-5-day-workshop/images/anno_bor_finshed.png b/dhsi/day-four/images/anno_bor_finshed.png similarity index 100% rename from iiif-5-day-workshop/images/anno_bor_finshed.png rename to dhsi/day-four/images/anno_bor_finshed.png diff --git a/iiif-5-day-workshop/images/anno_bor_highlight.png b/dhsi/day-four/images/anno_bor_highlight.png similarity index 100% rename from iiif-5-day-workshop/images/anno_bor_highlight.png rename to dhsi/day-four/images/anno_bor_highlight.png diff --git a/iiif-5-day-workshop/images/anno_bor_start.png b/dhsi/day-four/images/anno_bor_start.png similarity index 100% rename from iiif-5-day-workshop/images/anno_bor_start.png rename to dhsi/day-four/images/anno_bor_start.png diff --git a/iiif-5-day-workshop/images/anno_bor_text.png b/dhsi/day-four/images/anno_bor_text.png similarity index 100% rename from iiif-5-day-workshop/images/anno_bor_text.png rename to dhsi/day-four/images/anno_bor_text.png diff --git a/iiif-5-day-workshop/images/anno_bor_typed.png b/dhsi/day-four/images/anno_bor_typed.png similarity index 100% rename from iiif-5-day-workshop/images/anno_bor_typed.png rename to dhsi/day-four/images/anno_bor_typed.png diff --git a/iiif-5-day-workshop/images/anno_bor_view_anno.png b/dhsi/day-four/images/anno_bor_view_anno.png similarity index 100% rename from iiif-5-day-workshop/images/anno_bor_view_anno.png rename to dhsi/day-four/images/anno_bor_view_anno.png diff --git a/iiif-5-day-workshop/images/anno_download_add.png b/dhsi/day-four/images/anno_download_add.png similarity index 100% rename from iiif-5-day-workshop/images/anno_download_add.png rename to dhsi/day-four/images/anno_download_add.png diff --git a/dhsi/day-four/images/anno_download_canvas.png b/dhsi/day-four/images/anno_download_canvas.png new file mode 100644 index 00000000..df6ebac1 Binary files /dev/null and b/dhsi/day-four/images/anno_download_canvas.png differ diff --git a/dhsi/day-four/images/anno_download_saveas.png b/dhsi/day-four/images/anno_download_saveas.png new file mode 100644 index 00000000..aab94538 Binary files /dev/null and b/dhsi/day-four/images/anno_download_saveas.png differ diff --git a/dhsi/day-four/images/anno_search.png b/dhsi/day-four/images/anno_search.png new file mode 100644 index 00000000..649730e6 Binary files /dev/null and b/dhsi/day-four/images/anno_search.png differ diff --git a/iiif-5-day-workshop/images/annos_anno_options.png b/dhsi/day-four/images/annos_anno_options.png similarity index 100% rename from iiif-5-day-workshop/images/annos_anno_options.png rename to dhsi/day-four/images/annos_anno_options.png diff --git a/iiif-5-day-workshop/images/annos_atom_id_update.png b/dhsi/day-four/images/annos_atom_id_update.png similarity index 100% rename from iiif-5-day-workshop/images/annos_atom_id_update.png rename to dhsi/day-four/images/annos_atom_id_update.png diff --git a/iiif-5-day-workshop/images/annos_atom_prettify.png b/dhsi/day-four/images/annos_atom_prettify.png similarity index 100% rename from iiif-5-day-workshop/images/annos_atom_prettify.png rename to dhsi/day-four/images/annos_atom_prettify.png diff --git a/iiif-5-day-workshop/images/annos_bor_article.png b/dhsi/day-four/images/annos_bor_article.png similarity index 100% rename from iiif-5-day-workshop/images/annos_bor_article.png rename to dhsi/day-four/images/annos_bor_article.png diff --git a/iiif-5-day-workshop/images/annos_bor_newspaper.png b/dhsi/day-four/images/annos_bor_newspaper.png similarity index 100% rename from iiif-5-day-workshop/images/annos_bor_newspaper.png rename to dhsi/day-four/images/annos_bor_newspaper.png diff --git a/iiif-5-day-workshop/images/annos_bor_sailors_lost.png b/dhsi/day-four/images/annos_bor_sailors_lost.png similarity index 100% rename from iiif-5-day-workshop/images/annos_bor_sailors_lost.png rename to dhsi/day-four/images/annos_bor_sailors_lost.png diff --git a/iiif-5-day-workshop/images/annos_bor_ships_lost.png b/dhsi/day-four/images/annos_bor_ships_lost.png similarity index 100% rename from iiif-5-day-workshop/images/annos_bor_ships_lost.png rename to dhsi/day-four/images/annos_bor_ships_lost.png diff --git a/iiif-5-day-workshop/images/annos_bor_stats_map.png b/dhsi/day-four/images/annos_bor_stats_map.png similarity index 100% rename from iiif-5-day-workshop/images/annos_bor_stats_map.png rename to dhsi/day-four/images/annos_bor_stats_map.png diff --git a/iiif-5-day-workshop/images/annos_content.png b/dhsi/day-four/images/annos_content.png similarity index 100% rename from iiif-5-day-workshop/images/annos_content.png rename to dhsi/day-four/images/annos_content.png diff --git a/iiif-5-day-workshop/images/annos_created.png b/dhsi/day-four/images/annos_created.png similarity index 100% rename from iiif-5-day-workshop/images/annos_created.png rename to dhsi/day-four/images/annos_created.png diff --git a/iiif-5-day-workshop/images/annos_download_annotating.png b/dhsi/day-four/images/annos_download_annotating.png similarity index 100% rename from iiif-5-day-workshop/images/annos_download_annotating.png rename to dhsi/day-four/images/annos_download_annotating.png diff --git a/iiif-5-day-workshop/images/annos_download_show.png b/dhsi/day-four/images/annos_download_show.png similarity index 100% rename from iiif-5-day-workshop/images/annos_download_show.png rename to dhsi/day-four/images/annos_download_show.png diff --git a/iiif-5-day-workshop/images/annos_download_success.png b/dhsi/day-four/images/annos_download_success.png similarity index 100% rename from iiif-5-day-workshop/images/annos_download_success.png rename to dhsi/day-four/images/annos_download_success.png diff --git a/dhsi/day-four/images/annos_home.png b/dhsi/day-four/images/annos_home.png new file mode 100644 index 00000000..18cdb616 Binary files /dev/null and b/dhsi/day-four/images/annos_home.png differ diff --git a/iiif-5-day-workshop/images/annos_mirador.png b/dhsi/day-four/images/annos_mirador.png similarity index 100% rename from iiif-5-day-workshop/images/annos_mirador.png rename to dhsi/day-four/images/annos_mirador.png diff --git a/iiif-5-day-workshop/images/annos_mirador_addItem.png b/dhsi/day-four/images/annos_mirador_addItem.png similarity index 100% rename from iiif-5-day-workshop/images/annos_mirador_addItem.png rename to dhsi/day-four/images/annos_mirador_addItem.png diff --git a/iiif-5-day-workshop/images/annos_sas_download.png b/dhsi/day-four/images/annos_sas_download.png similarity index 100% rename from iiif-5-day-workshop/images/annos_sas_download.png rename to dhsi/day-four/images/annos_sas_download.png diff --git a/iiif-5-day-workshop/images/annos_sas_manifest.png b/dhsi/day-four/images/annos_sas_manifest.png similarity index 100% rename from iiif-5-day-workshop/images/annos_sas_manifest.png rename to dhsi/day-four/images/annos_sas_manifest.png diff --git a/dhsi/day-four/images/annos_search_api_atom.png b/dhsi/day-four/images/annos_search_api_atom.png new file mode 100644 index 00000000..f6fa67c9 Binary files /dev/null and b/dhsi/day-four/images/annos_search_api_atom.png differ diff --git a/iiif-5-day-workshop/images/annos_search_endpoint.png b/dhsi/day-four/images/annos_search_endpoint.png similarity index 100% rename from iiif-5-day-workshop/images/annos_search_endpoint.png rename to dhsi/day-four/images/annos_search_endpoint.png diff --git a/iiif-5-day-workshop/images/annos_select_manifest.png b/dhsi/day-four/images/annos_select_manifest.png similarity index 100% rename from iiif-5-day-workshop/images/annos_select_manifest.png rename to dhsi/day-four/images/annos_select_manifest.png diff --git a/dhsi/day-four/images/annos_share.png b/dhsi/day-four/images/annos_share.png new file mode 100644 index 00000000..73f09817 Binary files /dev/null and b/dhsi/day-four/images/annos_share.png differ diff --git a/iiif-5-day-workshop/images/annos_toggle_annotations.png b/dhsi/day-four/images/annos_toggle_annotations.png similarity index 100% rename from iiif-5-day-workshop/images/annos_toggle_annotations.png rename to dhsi/day-four/images/annos_toggle_annotations.png diff --git a/dhsi/day-four/images/annos_vscode_pre_search.png b/dhsi/day-four/images/annos_vscode_pre_search.png new file mode 100644 index 00000000..eb9d0d85 Binary files /dev/null and b/dhsi/day-four/images/annos_vscode_pre_search.png differ diff --git a/dhsi/day-four/images/annos_workbench.png b/dhsi/day-four/images/annos_workbench.png new file mode 100644 index 00000000..baf3914e Binary files /dev/null and b/dhsi/day-four/images/annos_workbench.png differ diff --git a/iiif-5-day-workshop/images/annotation.jpg b/dhsi/day-four/images/annotation.jpg similarity index 100% rename from iiif-5-day-workshop/images/annotation.jpg rename to dhsi/day-four/images/annotation.jpg diff --git a/dhsi/day-four/images/copy_annos_url.png b/dhsi/day-four/images/copy_annos_url.png new file mode 100644 index 00000000..c35d119a Binary files /dev/null and b/dhsi/day-four/images/copy_annos_url.png differ diff --git a/dhsi/day-four/images/manifest_share.png b/dhsi/day-four/images/manifest_share.png new file mode 100644 index 00000000..54ab080a Binary files /dev/null and b/dhsi/day-four/images/manifest_share.png differ diff --git a/dhsi/day-four/images/mirador_annos.png b/dhsi/day-four/images/mirador_annos.png new file mode 100644 index 00000000..80686a46 Binary files /dev/null and b/dhsi/day-four/images/mirador_annos.png differ diff --git a/dhsi/day-four/images/noannos.png b/dhsi/day-four/images/noannos.png new file mode 100644 index 00000000..2911b8f6 Binary files /dev/null and b/dhsi/day-four/images/noannos.png differ diff --git a/dhsi/day-four/images/sas/add_manifest.png b/dhsi/day-four/images/sas/add_manifest.png new file mode 100644 index 00000000..186298e1 Binary files /dev/null and b/dhsi/day-four/images/sas/add_manifest.png differ diff --git a/dhsi/day-four/images/sas/annotate.png b/dhsi/day-four/images/sas/annotate.png new file mode 100644 index 00000000..923e5640 Binary files /dev/null and b/dhsi/day-four/images/sas/annotate.png differ diff --git a/dhsi/day-four/images/sas/browse_annos.png b/dhsi/day-four/images/sas/browse_annos.png new file mode 100644 index 00000000..0a3fa55b Binary files /dev/null and b/dhsi/day-four/images/sas/browse_annos.png differ diff --git a/dhsi/day-four/images/sas/browse_annos_page.png b/dhsi/day-four/images/sas/browse_annos_page.png new file mode 100644 index 00000000..d9be578c Binary files /dev/null and b/dhsi/day-four/images/sas/browse_annos_page.png differ diff --git a/dhsi/day-four/images/sas/browse_manifest.png b/dhsi/day-four/images/sas/browse_manifest.png new file mode 100644 index 00000000..165e5a94 Binary files /dev/null and b/dhsi/day-four/images/sas/browse_manifest.png differ diff --git a/dhsi/day-four/images/sas/collections.png b/dhsi/day-four/images/sas/collections.png new file mode 100644 index 00000000..32f4141c Binary files /dev/null and b/dhsi/day-four/images/sas/collections.png differ diff --git a/dhsi/day-four/images/sas/download_anno.png b/dhsi/day-four/images/sas/download_anno.png new file mode 100644 index 00000000..7f1a4cdd Binary files /dev/null and b/dhsi/day-four/images/sas/download_anno.png differ diff --git a/dhsi/day-four/images/sas/empty_collection.png b/dhsi/day-four/images/sas/empty_collection.png new file mode 100644 index 00000000..48cbd881 Binary files /dev/null and b/dhsi/day-four/images/sas/empty_collection.png differ diff --git a/dhsi/day-four/images/sas/login.png b/dhsi/day-four/images/sas/login.png new file mode 100644 index 00000000..cf2423f2 Binary files /dev/null and b/dhsi/day-four/images/sas/login.png differ diff --git a/dhsi/day-four/images/sas/manifest-search.png b/dhsi/day-four/images/sas/manifest-search.png new file mode 100644 index 00000000..2de85f02 Binary files /dev/null and b/dhsi/day-four/images/sas/manifest-search.png differ diff --git a/dhsi/day-four/images/sas/manifest.png b/dhsi/day-four/images/sas/manifest.png new file mode 100644 index 00000000..5fea0f70 Binary files /dev/null and b/dhsi/day-four/images/sas/manifest.png differ diff --git a/dhsi/day-four/images/sas/search-url.png b/dhsi/day-four/images/sas/search-url.png new file mode 100644 index 00000000..513f0871 Binary files /dev/null and b/dhsi/day-four/images/sas/search-url.png differ diff --git a/dhsi/day-four/images/sas/search-vscode.png b/dhsi/day-four/images/sas/search-vscode.png new file mode 100644 index 00000000..cbb62b03 Binary files /dev/null and b/dhsi/day-four/images/sas/search-vscode.png differ diff --git a/dhsi/day-four/images/sas/share-annos-page.png b/dhsi/day-four/images/sas/share-annos-page.png new file mode 100644 index 00000000..a5200742 Binary files /dev/null and b/dhsi/day-four/images/sas/share-annos-page.png differ diff --git a/dhsi/day-four/images/sas/share-annos.png b/dhsi/day-four/images/sas/share-annos.png new file mode 100644 index 00000000..346fafd9 Binary files /dev/null and b/dhsi/day-four/images/sas/share-annos.png differ diff --git a/dhsi/day-four/images/sas/workbench-annoa-demo.png b/dhsi/day-four/images/sas/workbench-annoa-demo.png new file mode 100644 index 00000000..b5f078db Binary files /dev/null and b/dhsi/day-four/images/sas/workbench-annoa-demo.png differ diff --git a/dhsi/day-four/images/sas/workbench-annoa.png b/dhsi/day-four/images/sas/workbench-annoa.png new file mode 100644 index 00000000..3ddfb060 Binary files /dev/null and b/dhsi/day-four/images/sas/workbench-annoa.png differ diff --git a/dhsi/day-four/images/upload_anno.png b/dhsi/day-four/images/upload_anno.png new file mode 100644 index 00000000..8757b132 Binary files /dev/null and b/dhsi/day-four/images/upload_anno.png differ diff --git a/dhsi/day-four/images/uv_annos.png b/dhsi/day-four/images/uv_annos.png new file mode 100644 index 00000000..d1585399 Binary files /dev/null and b/dhsi/day-four/images/uv_annos.png differ diff --git a/dhsi/day-four/images/wb-annos.png b/dhsi/day-four/images/wb-annos.png new file mode 100644 index 00000000..eaa8216d Binary files /dev/null and b/dhsi/day-four/images/wb-annos.png differ diff --git a/dhsi/day-four/images/workbench-replace.png b/dhsi/day-four/images/workbench-replace.png new file mode 100644 index 00000000..fc6c99fd Binary files /dev/null and b/dhsi/day-four/images/workbench-replace.png differ diff --git a/dhsi/day-four/images/workbench_iiif_link.png b/dhsi/day-four/images/workbench_iiif_link.png new file mode 100644 index 00000000..e887339a Binary files /dev/null and b/dhsi/day-four/images/workbench_iiif_link.png differ diff --git a/dhsi/day-four/niqui-links.md b/dhsi/day-four/niqui-links.md new file mode 100644 index 00000000..70b6881d --- /dev/null +++ b/dhsi/day-four/niqui-links.md @@ -0,0 +1,7 @@ +https://www.dickensnotes.com/ + +https://www.lib.ncsu.edu/news/special-collections/exploring-graphic-novels-and-comic-books-visual-literature + +https://static.artmuseum.princeton.edu/asian-art/china/viewers/coffin-panel-viewer/ + +https://www.digitalexhibitions.manchester.ac.uk/s/demonstration-and-templates/page/iiif-and-annona-views \ No newline at end of file diff --git a/dhsi/day-four/sharing.md b/dhsi/day-four/sharing.md new file mode 100644 index 00000000..6dfd2229 --- /dev/null +++ b/dhsi/day-four/sharing.md @@ -0,0 +1,23 @@ +# Sharing your Annotations + +Now you have created your annotations you want to share them with others. To do this make sure you are back on your Collections screen and have the collection with your Manifest selected. + + + +Now click the share link: + + + +Opening the Share screen will create a copy of the original Manifest and add links to the Annotations and to a IIIF Search service. The share screen gives you a link to the copied Manifest and also two large buttons to open the Manifest in Mirador and the Universal Viewer. + + + +If you click on the Mirador link you will be taken to a public copy of Mirador. Once you navigate to the page you have annotated you should be able to click the 'hamburger' symbol to open up the left hand panel. Once open you can click on either the Annotations panel or Search Panel. + + + +If you go back to the Share screen and click on the Universal Viewer link you will be taken to the following screen: + + + +Note the Universal Viewer doesn't support annotations in the same way as Mirador. To view the annotations you have to search for them using the search bar at the bottom. diff --git a/dhsi/day-four/wax.md b/dhsi/day-four/wax.md new file mode 100644 index 00000000..eed0bede --- /dev/null +++ b/dhsi/day-four/wax.md @@ -0,0 +1,10 @@ +# Wax +Wax is a project for creating digital exhibits website similar to Omeka/CollectiveAccess. One of the nice things about Wax is that it allows your collections to be uploaded via a CSV and it will create embeddable IIIF surrogates which are used in the [Wax website](https://minicomp.github.io/wax/). + + + + +# Wax and Annonatate +Wax requires three ruby tasks to be run in the command line along with a couple of YAML files to be updated to work properly. This can sometimes cause users dependency troubles. Annonatate provides an interface that will update your YAML files based on the fields in your CSV files and run the wax processes. It will also set up your Wax website to run via GitHub pages. + + \ No newline at end of file diff --git a/dhsi/day-four/workbench.md b/dhsi/day-four/workbench.md new file mode 100644 index 00000000..fbfbeb8b --- /dev/null +++ b/dhsi/day-four/workbench.md @@ -0,0 +1,16 @@ +# Publishing your annotated Manifest + +Now you have finished editing your manifest and tested it is working you can upload it to your Workbench so you can share it with others. The reason we have been developing with the Chrome Web Server version is that GitHub caches all of the Website files and so it takes a while for the changes you make to appear on the Website. + +To update the manifest in Workbench click the replace button highlighted below: + + + +This will ask you to upload a new version of the Manifest and then will wait for the website to be updated. When you see the links to Mirador and the UV appear it should be OK to view the latest version of the manifest. You not see your changes due to the caching issue mentioned earlier so if this is the case open up a new private window or click Shift and refresh to get the latest copy. + +You should now be able to see your annotations and search service in the following places: + + * Mirador 3: https://projectmirador.org/ + * Universal Viewer: http://universalviewer.io/ + * Annona: http://iiif.gdmrdigital.com/annona/index.html?iiif-content=[annotations_url] + diff --git a/dhsi/day-one/cantaloupe.md b/dhsi/day-one/cantaloupe.md new file mode 100644 index 00000000..e9cec9ad --- /dev/null +++ b/dhsi/day-one/cantaloupe.md @@ -0,0 +1,296 @@ + +## Launching Your Own Image Server + +So, far we've seen some ways to get our images online and IIIF accessible with minimal effort. This is great for small or personal projects. + +At the same time, we also need to think about solutions that scale. If you're working on a project with thousands of images or you're working at a large institution with a large repository of images, we need to think about different solutions. + +Setting up your own image server means a little more set up time and it means that you're responsible for keeping this server running and maintained. + +But it has the advantage of being scalable. Once set up, it allows you to serve thousands of images and easily add more. + +In this section, we're going to see what it looks like to set up such server. You may or may not be responsible for setting up such a server, but it's good to see how it is done. This will help you work with project partners and help you see that setting up such a server isn't actually that difficult. :) + +First let's just take a look at the [Cantaloupe Landing Page](https://cantaloupe-project.github.io/) to get a glimpse of what it can do. + +We can notice things here like: + +* authorization policy +* watermarking +* customizable images sources (e.g. AWS S3, etc) + +Again, if you're going to be responsible for serving images at scale or at the institutional level, then familiarity with images servers like Cantaloupe is important. + +## Installing Cantaloupe + +So in this exercise, we're going to walk through setting up and running Cantaloupe. + +There actually aren't that many steps to getting it up and running. But we can also look at few of the configuration properties to see how it can be modified and customized to meet various needs. + + + +### Running Cantaloupe on Your Local Computer + +To start you need to download the Cataloupe build. [Download Cantaloupe v5.0.6](https://github.com/cantaloupe-project/cantaloupe/releases/download/v5.0.6/cantaloupe-5.0.6.zip) + +Once downloaded, go to your downloads folder. + +Unzip the download and you should have a new folder called `cantaloupe-5.0.6`. + +Open `cantaloupe-5.0.6` in vscode. + +In this folder, there should be a file called `cantaloupe.properties.sample`. Create a copy of this, called `cantaloupe.properties` + +We will modify some properties here later, but the default properties should be enough to get the instance working. + +In vscode go to the terminal and run: + +Mac +`$ java -Dcantaloupe.config=./cantaloupe.properties -Xmx2g -jar Cantaloupe-5.0.6.jar` + +Windows +`$ java -Dcantaloupe.config=.\cantaloupe.properties -Xmx2g -jar cantaloupe-5.0.6.jar` + +Now navigate to [http://127.0.0.1:8182](http://127.0.0.1:8182) in your browser. + +### Running Cantaloupe in Code Spaces + +Via github code spaces, I've configured a computer that already has Cantaloupe downloaded and installed. + +You can find that link here [https://github.com/jeffreycwitt/cantaloupe-container](https://github.com/jeffreycwitt/cantaloupe-container) + +Click the "Launch in Code Space" button and give the Code Space time to set up. + +And then run cantaloupe. + +In the browser based vscode, go to the terminal and run: + +In this folder, there should be a file called `cantaloupe.properties.sample`. Create a copy of this, called `cantaloupe.properties` + +Then in the terminal run + +`$ java -Dcantaloupe.config=./cantaloupe.properties -Xmx2g -jar Cantaloupe-5.0.6.jar` + +Change the port visibility to "public" and then follow the Code Space prompts to view your working instance in browser. + + +## Configuring Cantaloupe + +We won't explore all the ways you can configure Cantaloupe, but let's make a few changes so we can get a sense of what's possible. + +Most of the configuration we're going to explore consists of enabling or disabling various configuration properties. + +We've already created this configuration file, called `cantaloupe.properties` + +### Adding Your Own Images + +Let's hook up cantaloupe to your own images. + +#### On your local computer + +Find or create a new directory of images somewhere on your computer and call it `myImages`. + +Now you just need to get the full path to this image directory. + +* In Terminal, navigate to the folder and type `$pwd` +* In vscode, right click on the directory and select `copy path` +* In Finder, right click a file within the target folder, select `Get Info`, and then copy the value of the "Where" property +* In windows explorer, do something similar. + +Now in the `FilesystemSource` section of the properties file, we want to change the value of `FilesystemSource.BasicLookupStrategy.path_prefix` to something that looks like this: + +`FilesystemSource.BasicLookupStrategy.path_prefix = /path/to/myImages/` + +As the comments note, make sure there is a trailing slash. + +http://localhost:8182/iiif/3/Table of contents
+-
+
-
+
+
 + Image1
+
+
+
+
+ Image1
+
+
+
+ -
+
+
 + Image3
+
+
+
+ Image3
+
+
+ -
+
+
 + Image4
+
+
+
+ Image4
+
+
+ -
+
+
 + Image5
+
+
+
+ Image5
+
+
+
 + Image2
+
+
+
+ Image2
+
+
+ Image 1 Example
+ + +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+ Descriptions
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
+Descriptions
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
+ +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+ Image 1 Example
+ + +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+ Descriptions
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
+Descriptions
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
+ +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+ Image 2 Example
+ +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+ Descriptions
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
+Descriptions
+Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
+ +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+ Hello world. Welcome to my custom image viewer.
+ + + ``` +5. To see that this is working, open the index.html page in your browser. + 1. (You can right click on the file in vscode, copy full path, and then past that path in your browser). +6. Your index page is going to be your inventory, catalogue, or table of contents page. + * From here your users can get an overview of the collection and then navigate to other pages dedicated to each picture. +7. So let's start modifying our index page with a simple list of our images + ```html + +Table of contents
+-
+
- Image1 +
- Image2 +
- Image3 +
- Image4 +
- Image5 +
Table of contents
+-
+
- + + Image2 + + +
- + + Image2 + + +
- + + Image3 + + +
- + + Image4 + + +
- + + Image5 + + +
 + Image1
+
+
+ Image1
+
+ Image 1
+ +
+
+ ```
+3. That was easy! Now we've got a page with a title that embeds the IIIF Image.
+4. But now let's reflect a bit. How could you make this a more interesting and engaging page?
+ 1. Could you offer multiple perspectives on this image?
+ 2. Could you include multiple images that focus in on various parts of the image?
+ 3. What other information do you need to add *besides images* to help your user navigate and get the most out of this page?
+5. Get to work.
+ 1. Use the IIIF Image API url parameters to create lots of version of the same image, offering your users lots of perspectives.
+ 2. Add labels and descriptions that you think will help your user.
+ 3. Are there any navigation links you need to add here? (E.g. "Next", "Previous", "Home")
+ 4. See my image 1 example or image 2 example for inspiration.
+6. Once you've finished one page, do a "save as" and make a new file called `image2.html` and then modify to display image 2. Do this for all five of your images.
+
+### 3. Reflection
+
+* What kind of NON-image data do you need to make your “viewer” work?
+* What kind of labels and descriptions do you need?
+* What kind of data relationships are needed in order to make it work?
+ * (For example sequence: what comes first, what comes last, what comes next?)
+* What were the pain points of making an image viewer this way?
+ * What felt repetitive?
+ * Were there features you built that you wanted to re-use but couldn't? How come?
+
+
diff --git a/dhsi/day-one/img/Chaucer_viewer.png b/dhsi/day-one/img/Chaucer_viewer.png
new file mode 100644
index 00000000..fbc766f1
Binary files /dev/null and b/dhsi/day-one/img/Chaucer_viewer.png differ
diff --git a/dhsi/day-one/img/apis.png b/dhsi/day-one/img/apis.png
new file mode 100644
index 00000000..0c9a0fcf
Binary files /dev/null and b/dhsi/day-one/img/apis.png differ
diff --git a/dhsi/day-one/img/getty_view_gri.png b/dhsi/day-one/img/getty_view_gri.png
new file mode 100644
index 00000000..88a57375
Binary files /dev/null and b/dhsi/day-one/img/getty_view_gri.png differ
diff --git a/dhsi/day-one/img/guides.png b/dhsi/day-one/img/guides.png
new file mode 100644
index 00000000..0e54da07
Binary files /dev/null and b/dhsi/day-one/img/guides.png differ
diff --git a/dhsi/day-one/img/img_5813.jpg b/dhsi/day-one/img/img_5813.jpg
new file mode 100644
index 00000000..81dec653
Binary files /dev/null and b/dhsi/day-one/img/img_5813.jpg differ
diff --git a/dhsi/day-one/img/logo.png b/dhsi/day-one/img/logo.png
new file mode 100644
index 00000000..9fb6f947
Binary files /dev/null and b/dhsi/day-one/img/logo.png differ
diff --git a/dhsi/day-one/img/mirador-add-manifest.png b/dhsi/day-one/img/mirador-add-manifest.png
new file mode 100644
index 00000000..2d76f96f
Binary files /dev/null and b/dhsi/day-one/img/mirador-add-manifest.png differ
diff --git a/dhsi/day-one/img/mirador-add-resource.png b/dhsi/day-one/img/mirador-add-resource.png
new file mode 100644
index 00000000..a8f76db8
Binary files /dev/null and b/dhsi/day-one/img/mirador-add-resource.png differ
diff --git a/dhsi/day-one/img/mirador-start.png b/dhsi/day-one/img/mirador-start.png
new file mode 100644
index 00000000..fec8ffd4
Binary files /dev/null and b/dhsi/day-one/img/mirador-start.png differ
diff --git a/dhsi/day-one/img/mirador_close.png b/dhsi/day-one/img/mirador_close.png
new file mode 100644
index 00000000..1ac21fdb
Binary files /dev/null and b/dhsi/day-one/img/mirador_close.png differ
diff --git a/dhsi/day-one/img/otto_ege.png b/dhsi/day-one/img/otto_ege.png
new file mode 100644
index 00000000..047d8c25
Binary files /dev/null and b/dhsi/day-one/img/otto_ege.png differ
diff --git a/dhsi/day-one/img/uv_manifest.png b/dhsi/day-one/img/uv_manifest.png
new file mode 100644
index 00000000..7bee6670
Binary files /dev/null and b/dhsi/day-one/img/uv_manifest.png differ
diff --git a/dhsi/day-one/img/view_manifest.png b/dhsi/day-one/img/view_manifest.png
new file mode 100644
index 00000000..10ef954e
Binary files /dev/null and b/dhsi/day-one/img/view_manifest.png differ
diff --git a/dhsi/day-one/img/viewers.png b/dhsi/day-one/img/viewers.png
new file mode 100644
index 00000000..02a2c4ba
Binary files /dev/null and b/dhsi/day-one/img/viewers.png differ
diff --git a/dhsi/day-one/img/workbench-1.png b/dhsi/day-one/img/workbench-1.png
new file mode 100644
index 00000000..4d22ecda
Binary files /dev/null and b/dhsi/day-one/img/workbench-1.png differ
diff --git a/dhsi/day-one/img/workbench-2.png b/dhsi/day-one/img/workbench-2.png
new file mode 100644
index 00000000..566defc8
Binary files /dev/null and b/dhsi/day-one/img/workbench-2.png differ
diff --git a/dhsi/day-one/img/workbench-3.png b/dhsi/day-one/img/workbench-3.png
new file mode 100644
index 00000000..e831e2ec
Binary files /dev/null and b/dhsi/day-one/img/workbench-3.png differ
diff --git a/dhsi/day-one/img/workbench-4.png b/dhsi/day-one/img/workbench-4.png
new file mode 100644
index 00000000..582eeef3
Binary files /dev/null and b/dhsi/day-one/img/workbench-4.png differ
diff --git a/dhsi/day-one/img/workbench-5.png b/dhsi/day-one/img/workbench-5.png
new file mode 100644
index 00000000..283e6670
Binary files /dev/null and b/dhsi/day-one/img/workbench-5.png differ
diff --git a/dhsi/day-one/img/workbench-6.png b/dhsi/day-one/img/workbench-6.png
new file mode 100644
index 00000000..b1cc8eb9
Binary files /dev/null and b/dhsi/day-one/img/workbench-6.png differ
diff --git a/dhsi/day-one/img/workbench-7.png b/dhsi/day-one/img/workbench-7.png
new file mode 100644
index 00000000..961cf4ac
Binary files /dev/null and b/dhsi/day-one/img/workbench-7.png differ
diff --git a/dhsi/day-one/introductions.md b/dhsi/day-one/introductions.md
new file mode 100644
index 00000000..bcec1590
--- /dev/null
+++ b/dhsi/day-one/introductions.md
@@ -0,0 +1,9 @@
+
+# Class Introductions
+
+- Name
+- Institution
+- Professional Role
+- Why you are in the class?
+- Do you have any IIIF experience?
+- What's something interesting about you?
\ No newline at end of file
diff --git a/dhsi/day-one/level-0-static.md b/dhsi/day-one/level-0-static.md
new file mode 100644
index 00000000..640b391c
--- /dev/null
+++ b/dhsi/day-one/level-0-static.md
@@ -0,0 +1,47 @@
+# Creating static tiled images
+
+There are a couple of command line libraries that will create static images. They are often listed with dynamic iiif servers or api libraries in the [Awesome IIIF readme] (https://github.com/IIIF/awesome-iiif?tab=readme-ov-file).
+
+
+1. [iiif_s3](https://github.com/cmoa/iiif_s3) - Ruby library for generating a static IIIF level 0 Image and Presentation API server on Amazon S3.
+2. [iiif](https://github.com/zimeon/iiif) - Python library providing a reference implementation of the Image API. Also includes a test server and static tile generator.
+3. [iiif-tiler](https://github.com/glenrobson/iiif-tiler) - Java library for generating static IIIF tiles (compliant with the V2.1 and 3.0 of the IIIF Image API).
+4. [iiif-static-choices](https://github.com/bodleian/iiif-static-choices) (not in readme).
+
+
+# Automating the process
+1. https://github.com/dnoneill/dhsi-iiif-2024/blob/main/day1/images_to_iiif.py
+
+The script above allows pdf, png, jpg, jp2, and tif files to be dumped into a folder, the script to be run and all files in the folder will be created into level 0 IIIF images. It uses the iiif library (#2) to create these tiled images.
+
+It also preserves the file structure of the files you have dumped. For example, if you have two folders (cat-photos and dog-photos) in images, the output directory will keep that folder structure.
+
+## Install and running steps
+1. Create fork of https://github.com/dnoneill/dhsi-iiif-2024
+2. Clone your fork locally: `git clone https://github.com/[yourusername]/dhsi-iiif-2024`
+3. Change directory into your fork `git clone dhsi-iiif-2024`
+2. Make sure python with pip is installed
+3. Create virtual environment. `python3 -m venv [nameofenv]`
+4. Activate virtual environment. `source [nameofenv]/bin/activate`
+5. Install dependencies `pip3 install -r requirements.txt`
+6. Dump files you want to convert into the `images` folder.
+7. Move to the script directory `cd day1`
+8. Run the script `python3 images_to_iiif.py`
+9. View your images in the `iiif` folder
+
+## If the above doesn't work
+1. Create fork of https://github.com/dnoneill/dhsi-iiif-2024
+2. Clone your fork locally: `git clone https://github.com/[yourusername]/dhsi-iiif-2024`
+3. add your images to the `images` folder.
+4. add your images to the repository `git add images`
+5. create a commit message `git commit -m "add images"`
+6. push to your repository `git push origin main`
+7. Wait for the script to run, you can view the progress here: https://github.com/[yourusername]/dhsi-iiif-2024/actions
+8. When it's green you should have files in the iiif folder.
+
+
+# Thoughts?
+- Look at the files we have created. What can you tell about them. How do you think these are used?
+- Do they differ from the Workbench?
+- What are some limitations of this method?
+- What are some positivies?
\ No newline at end of file
diff --git a/dhsi/day-one/viewer.js b/dhsi/day-one/viewer.js
new file mode 100644
index 00000000..a268bcbc
--- /dev/null
+++ b/dhsi/day-one/viewer.js
@@ -0,0 +1,591 @@
+infoJsons = {};
+
+/*
+ * Config:
+ * {
+ * # identifer for div
+ * div: "div_id",
+ * # IIIF Images to use
+ * images: [
+ * 'http://example.com/image1'
+ * ],
+ * # Optional regions to use
+ * regions: [
+ 'full',
+ 'square'
+ * ],
+ # Optional sizes
+ sizes: [
+ '500,'
+ ],
+ # Optional rotations
+ rotations: [
+ '45',
+ '90'
+ ],
+ # Optional qualities
+ qualities: [
+ 'default',
+ 'gray'
+ ]
+ * }
+ */
+function addViewer(config) {
+ let iiifContent = getURLParameter("iiif-content");
+ if (iiifContent != null) {
+ config.images.unshift(iiifContent);
+ }
+ if (typeof addExtraImages == 'function') {
+ addExtraImages(config);
+ }
+ Promise.all(config.images.map(url => fetch(url + "/info.json").then(resp => cacheInfoJson(config, url, resp)))).then(addParams(config));
+}
+
+async function addParams(config) {
+ console.log('Running addParams')
+ let foundAll = false;
+ let maxCount = 1000;
+ let count = 0;
+ while (!foundAll) {
+ foundAll = true;
+ for (var i = 0; i < config.images.length; i++) {
+ if (config.images[i] in infoJsons) {
+ console.log('Awaiting ' + config.images[i]);
+ await infoJsons[config.images[i]];
+ } else {
+ console.log('Not found: ' + config.images[i]);
+ foundAll = false;
+ }
+ }
+ if (count++ > maxCount) {
+ console.log('Failed to load images');
+ return;
+ }
+ await new Promise(r => setTimeout(r, 1000));
+ }
+ var div = document.getElementById(config.div);
+
+ var ul = createElementStyle('ul', 'demo');
+ div.appendChild(ul)
+
+ addIdentifiers(ul, config);
+ addRegion(ul, config);
+ addSizes(ul, config);
+ addRotation(ul, config);
+ addQuality(ul, config);
+ addFormats(ul, config);
+
+ var linkDiv = document.createElement('div');
+ linkDiv.setAttribute('style', 'margin-bottom:20px');
+ div.appendChild(linkDiv);
+
+ var aLink = createElementStyle('a', 'centre');
+ aLink.id = "link";
+ aLink.setAttribute('target', '_blank');
+ aLink.setAttribute('rel', 'noopener noreferrer');
+ linkDiv.appendChild(aLink);
+
+ var imgDiv = createElementStyle('div', 'iiif-image-api text-center');
+ div.appendChild(imgDiv);
+
+ var img = createElementStyle('img', 'centre');
+ img.id = config.div + '_iiif-image-api-img';
+ imgDiv.appendChild(img);
+ showImage(config.div,null);
+}
+
+function cacheInfoJson(config, identifier, response) {
+ console.log('Running cache info json', identifier);
+ if (!(identifier in infoJsons)) {
+ if (!response.ok) {
+ console.error("Error: (" + response.status + ") " + response.statusText);
+
+ console.log('Removing: ', identifier);
+ config.images.splice(config.images.indexOf(identifier), 1);
+ }
+ response.json().then((data) => {
+ infoJsons[identifier] = data;
+ });
+ }
+}
+
+function addIdentifiers(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('identifier')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Identifier'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','identifier');
+ select.id = 'identifier_' + config.div;
+ select.onchange = function(){ showImage(config.div,'identifier'); };
+ div.appendChild(select);
+
+ addOptions('identifier_' + config.div, config.images, '', '');
+}
+
+function addRegion(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('region')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Region'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','region');
+ select.id = 'region_' + config.div;
+ select.onchange = function(){ showImage(config.div,'region'); };
+ div.appendChild(select);
+
+ var regions = null;
+ if ('regions' in config) {
+ // Use supplied regions
+ regions = config.regions;
+ }
+ updateRegion(config.div, regions);
+}
+
+function clearSelect(select) {
+ var i, L = select.options.length - 1;
+ for(i = L; i >= 0; i--) {
+ select.remove(i);
+ }
+}
+
+function updateRegion(uuid, suppliedRegions) {
+ if (suppliedRegions) {
+ var regions = suppliedRegions;
+ } else {
+ var regions = ['full'];
+ if (supports(getCurrentImage(uuid), 'regionSquare')) {
+ regions.push('square');
+ }
+ var infoJson = infoJsons[getCurrentImage(uuid)];
+ if (infoJson.width > 1500 && infoJson.height > 1500) {
+ centerX = Math.floor(infoJson.width / 2);
+ centerY = Math.floor(infoJson.height / 2);
+ regions.push((centerX - 500) + "," + (centerY - 500) + ",1000,1000");
+ }
+
+ }
+ addOptions('region_' + uuid, regions, '', '');
+}
+function addSizes(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('size')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Size'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','size');
+ select.id = 'size_' + config.div;
+ select.onchange = function(){ showImage(config.div,'size'); };
+ div.appendChild(select);
+
+ if ('sizes' in config) {
+ // Use supplied sizes
+ var sizes = config.sizes;
+ } else {
+ var sizes = ['250,', '500,', '1000,'];
+ if (serviceVersion(getCurrentImage(config.div)) == '2') {
+ sizes.push('full');
+ } else {
+ sizes.push('max');
+ }
+ }
+
+ addOptions('size_' + config.div, sizes, '', '');
+}
+
+function addRotation(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('rotation')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Rotation'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','rotation');
+ select.id = 'rotation_' + config.div;
+ select.onchange = function(){ showImage(config.div,'rotation'); };
+ div.appendChild(select);
+
+ var rotations = null;
+ if ('rotations' in config) {
+ // Use supplied rotations
+ rotations = config.rotations;
+ }
+ updateRotation(config.div, rotations);
+}
+
+function updateRotation(uuid, suppliedRotations) {
+ if (suppliedRotations) {
+ var rotations = suppliedRotations;
+ } else {
+ var rotations = ['0'];
+ if (supports(getCurrentImage(uuid), 'rotationBy90s')) {
+ rotations.push('90');
+ rotations.push('180');
+ rotations.push('270');
+ }
+ if (supports(getCurrentImage(uuid), 'rotationArbitrary')) {
+ rotations.push('45');
+ rotations.push('135');
+ }
+ if (supports(getCurrentImage(uuid), 'mirroring')) {
+ rotations.push('!0');
+ rotations.push('!180');
+ }
+ }
+ addOptions('rotation_' + uuid, rotations, '', '');
+}
+
+function addOptions(identifier, options, prepend, append, selected=null) {
+ var select = document.getElementById(identifier);
+ clearSelect(select);
+ for (var i = 0; i < options.length; i++) {
+ var optionValue = options[i];
+ option = document.createElement('option');
+ option.text = prepend + optionValue + append;
+ option.value = optionValue;
+
+ select.appendChild(option);
+ }
+ if (selected != null) {
+ select.value = prepend + selected + append;
+ }
+}
+
+function addQuality(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('quality')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Quality'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','quality');
+ select.id = 'quality_' + config.div;
+ select.onchange = function(){ showImage(config.div,'quality'); };
+ div.appendChild(select);
+
+ var qualities = null;
+ if ('qualities' in config) {
+ // Use supplied qualities
+ qualities = config.qualities;
+ }
+ updateQuality(config.div, qualities);
+}
+
+function updateQuality(uuid, suppliedQualities) {
+ var select = document.getElementById('quality_' + uuid);
+ clearSelect(select);
+ if (suppliedQualities) {
+ var qualities = suppliedQualities;
+ } else {
+ var qualities = getImageQualities(uuid);
+ }
+ addOptions('quality_' + uuid, qualities, '', '', 'default');
+}
+
+function addFormats(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('format')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Format'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','format');
+ select.id = 'format_' + config.div;
+ select.onchange = function(){ showImage(config.div,'format'); };
+ div.appendChild(select);
+
+ var formats = null;
+ if ('formats' in config) {
+ // Use supplied formats
+ formats = config.formats;
+ }
+ updateFormats(config.div, formats);
+}
+
+function updateFormats(uuid, suppliedFormats) {
+ var select = document.getElementById('format_' + uuid);
+ clearSelect(select);
+ if (suppliedFormats) {
+ var formats = suppliedFormats;
+ } else {
+ var formats = getImageFormats(uuid);
+ }
+ addOptions('format_' + uuid, formats, '.', '');
+}
+
+function serviceVersion(image) {
+ var version = '2';
+ if (image in infoJsons) {
+ var infoJson = infoJsons[image];
+ if ('type' in infoJson && infoJson['type'] == "ImageService3") {
+ version = '3';
+ }
+ }
+ return version;
+}
+
+function getImageFormats(uuid) {
+ var image = getCurrentImage(uuid);
+ var infoJson = infoJsons[image];
+
+ var version = serviceVersion(image);
+ var formats = ['jpg'];
+ if (version == '2') {
+ if ('profile' in infoJson) {
+ for (i = 0; i < infoJson.profile.length; i++) {
+ if (typeof infoJson.profile[i] === 'object') {
+ if ('formats' in infoJson.profile[i]) {
+ for (var j = 0; j < infoJson.profile[i]['formats'].length; j++) {
+ if (!formats.includes(infoJson.profile[i]['formats'][j])) {
+ formats.push(infoJson.profile[i]['formats'][j]);
+ }
+ }
+ }
+ } else {
+ if (infoJson.profile[i] == "http://iiif.io/api/image/2/level2.json" && !(formats.includes('png'))) {
+ formats.push('png');
+ }
+ }
+ }
+ }
+ } else {
+ if (infoJson['profile'] == 'level2') {
+ formats.push('png');
+ }
+ if ('extraFormats' in infoJson) {
+ for (var i = 0; i < infoJson['extraFormats']; i++) {
+ if (!formats.includes(infoJson['extraFormats'][i])) {
+ formats.push(infoJson['extraFormats'][i]);
+ }
+ }
+ }
+ }
+ return formats;
+}
+
+function getImageQualities(uuid) {
+ var image = getCurrentImage(uuid);
+ var infoJson = infoJsons[image];
+
+ var version = serviceVersion(image);
+ if (version == '2') {
+ if ('profile' in infoJson) {
+ for (i = 0; i < infoJson.profile.length; i++) {
+ if (typeof infoJson.profile[i] === 'object' && 'qualities' in infoJson.profile[i]) {
+ let qualities = infoJson.profile[i]['qualities'];
+ if (!qualities.includes("default")) {
+ qualities.unshift("default");
+ }
+ return qualities;
+ }
+ }
+ }
+ return ['default'];
+ } else {
+ if ('extraQualities' in infoJson) {
+ return infoJson['extraQualities']
+ } else {
+ return ['default'];
+ }
+ }
+}
+
+function supports(image, feature) {
+ var infoJson = infoJsons[image];
+ var version = serviceVersion(image);
+ if (version == '2') {
+ if ('profile' in infoJson) {
+ for (i = 0; i < infoJson.profile.length; i++) {
+ if (typeof infoJson.profile[i] === 'object' && 'supports' in infoJson.profile[i]) {
+ return infoJson.profile[i]['supports'].includes(feature);
+ }
+ }
+ }
+ return false;
+ } else {
+ if ('extraFeatures' in infoJson) {
+ return infoJson['extraFeatures'].includes(feature);
+ }
+ return false;
+ }
+}
+
+function getCurrentImage(ident) {
+ var select = document.getElementById('identifier_' + ident);
+ return select.options[select.selectedIndex].value;
+}
+
+function createDescription(text) {
+ var div = document.createElement('div');
+ div.setAttribute('class', 'attr');
+ div.innerHTML = text;
+
+ return div;
+}
+
+function createElementStyle(element, style) {
+ var el = document.createElement(element);
+ el.setAttribute('class', style);
+
+ return el;
+}
+
+ /*
+
+
+ ```
+3. That was easy! Now we've got a page with a title that embeds the IIIF Image.
+4. But now let's reflect a bit. How could you make this a more interesting and engaging page?
+ 1. Could you offer multiple perspectives on this image?
+ 2. Could you include multiple images that focus in on various parts of the image?
+ 3. What other information do you need to add *besides images* to help your user navigate and get the most out of this page?
+5. Get to work.
+ 1. Use the IIIF Image API url parameters to create lots of version of the same image, offering your users lots of perspectives.
+ 2. Add labels and descriptions that you think will help your user.
+ 3. Are there any navigation links you need to add here? (E.g. "Next", "Previous", "Home")
+ 4. See my image 1 example or image 2 example for inspiration.
+6. Once you've finished one page, do a "save as" and make a new file called `image2.html` and then modify to display image 2. Do this for all five of your images.
+
+### 3. Reflection
+
+* What kind of NON-image data do you need to make your “viewer” work?
+* What kind of labels and descriptions do you need?
+* What kind of data relationships are needed in order to make it work?
+ * (For example sequence: what comes first, what comes last, what comes next?)
+* What were the pain points of making an image viewer this way?
+ * What felt repetitive?
+ * Were there features you built that you wanted to re-use but couldn't? How come?
+
+
diff --git a/dhsi/day-one/img/Chaucer_viewer.png b/dhsi/day-one/img/Chaucer_viewer.png
new file mode 100644
index 00000000..fbc766f1
Binary files /dev/null and b/dhsi/day-one/img/Chaucer_viewer.png differ
diff --git a/dhsi/day-one/img/apis.png b/dhsi/day-one/img/apis.png
new file mode 100644
index 00000000..0c9a0fcf
Binary files /dev/null and b/dhsi/day-one/img/apis.png differ
diff --git a/dhsi/day-one/img/getty_view_gri.png b/dhsi/day-one/img/getty_view_gri.png
new file mode 100644
index 00000000..88a57375
Binary files /dev/null and b/dhsi/day-one/img/getty_view_gri.png differ
diff --git a/dhsi/day-one/img/guides.png b/dhsi/day-one/img/guides.png
new file mode 100644
index 00000000..0e54da07
Binary files /dev/null and b/dhsi/day-one/img/guides.png differ
diff --git a/dhsi/day-one/img/img_5813.jpg b/dhsi/day-one/img/img_5813.jpg
new file mode 100644
index 00000000..81dec653
Binary files /dev/null and b/dhsi/day-one/img/img_5813.jpg differ
diff --git a/dhsi/day-one/img/logo.png b/dhsi/day-one/img/logo.png
new file mode 100644
index 00000000..9fb6f947
Binary files /dev/null and b/dhsi/day-one/img/logo.png differ
diff --git a/dhsi/day-one/img/mirador-add-manifest.png b/dhsi/day-one/img/mirador-add-manifest.png
new file mode 100644
index 00000000..2d76f96f
Binary files /dev/null and b/dhsi/day-one/img/mirador-add-manifest.png differ
diff --git a/dhsi/day-one/img/mirador-add-resource.png b/dhsi/day-one/img/mirador-add-resource.png
new file mode 100644
index 00000000..a8f76db8
Binary files /dev/null and b/dhsi/day-one/img/mirador-add-resource.png differ
diff --git a/dhsi/day-one/img/mirador-start.png b/dhsi/day-one/img/mirador-start.png
new file mode 100644
index 00000000..fec8ffd4
Binary files /dev/null and b/dhsi/day-one/img/mirador-start.png differ
diff --git a/dhsi/day-one/img/mirador_close.png b/dhsi/day-one/img/mirador_close.png
new file mode 100644
index 00000000..1ac21fdb
Binary files /dev/null and b/dhsi/day-one/img/mirador_close.png differ
diff --git a/dhsi/day-one/img/otto_ege.png b/dhsi/day-one/img/otto_ege.png
new file mode 100644
index 00000000..047d8c25
Binary files /dev/null and b/dhsi/day-one/img/otto_ege.png differ
diff --git a/dhsi/day-one/img/uv_manifest.png b/dhsi/day-one/img/uv_manifest.png
new file mode 100644
index 00000000..7bee6670
Binary files /dev/null and b/dhsi/day-one/img/uv_manifest.png differ
diff --git a/dhsi/day-one/img/view_manifest.png b/dhsi/day-one/img/view_manifest.png
new file mode 100644
index 00000000..10ef954e
Binary files /dev/null and b/dhsi/day-one/img/view_manifest.png differ
diff --git a/dhsi/day-one/img/viewers.png b/dhsi/day-one/img/viewers.png
new file mode 100644
index 00000000..02a2c4ba
Binary files /dev/null and b/dhsi/day-one/img/viewers.png differ
diff --git a/dhsi/day-one/img/workbench-1.png b/dhsi/day-one/img/workbench-1.png
new file mode 100644
index 00000000..4d22ecda
Binary files /dev/null and b/dhsi/day-one/img/workbench-1.png differ
diff --git a/dhsi/day-one/img/workbench-2.png b/dhsi/day-one/img/workbench-2.png
new file mode 100644
index 00000000..566defc8
Binary files /dev/null and b/dhsi/day-one/img/workbench-2.png differ
diff --git a/dhsi/day-one/img/workbench-3.png b/dhsi/day-one/img/workbench-3.png
new file mode 100644
index 00000000..e831e2ec
Binary files /dev/null and b/dhsi/day-one/img/workbench-3.png differ
diff --git a/dhsi/day-one/img/workbench-4.png b/dhsi/day-one/img/workbench-4.png
new file mode 100644
index 00000000..582eeef3
Binary files /dev/null and b/dhsi/day-one/img/workbench-4.png differ
diff --git a/dhsi/day-one/img/workbench-5.png b/dhsi/day-one/img/workbench-5.png
new file mode 100644
index 00000000..283e6670
Binary files /dev/null and b/dhsi/day-one/img/workbench-5.png differ
diff --git a/dhsi/day-one/img/workbench-6.png b/dhsi/day-one/img/workbench-6.png
new file mode 100644
index 00000000..b1cc8eb9
Binary files /dev/null and b/dhsi/day-one/img/workbench-6.png differ
diff --git a/dhsi/day-one/img/workbench-7.png b/dhsi/day-one/img/workbench-7.png
new file mode 100644
index 00000000..961cf4ac
Binary files /dev/null and b/dhsi/day-one/img/workbench-7.png differ
diff --git a/dhsi/day-one/introductions.md b/dhsi/day-one/introductions.md
new file mode 100644
index 00000000..bcec1590
--- /dev/null
+++ b/dhsi/day-one/introductions.md
@@ -0,0 +1,9 @@
+
+# Class Introductions
+
+- Name
+- Institution
+- Professional Role
+- Why you are in the class?
+- Do you have any IIIF experience?
+- What's something interesting about you?
\ No newline at end of file
diff --git a/dhsi/day-one/level-0-static.md b/dhsi/day-one/level-0-static.md
new file mode 100644
index 00000000..640b391c
--- /dev/null
+++ b/dhsi/day-one/level-0-static.md
@@ -0,0 +1,47 @@
+# Creating static tiled images
+
+There are a couple of command line libraries that will create static images. They are often listed with dynamic iiif servers or api libraries in the [Awesome IIIF readme] (https://github.com/IIIF/awesome-iiif?tab=readme-ov-file).
+
+
+1. [iiif_s3](https://github.com/cmoa/iiif_s3) - Ruby library for generating a static IIIF level 0 Image and Presentation API server on Amazon S3.
+2. [iiif](https://github.com/zimeon/iiif) - Python library providing a reference implementation of the Image API. Also includes a test server and static tile generator.
+3. [iiif-tiler](https://github.com/glenrobson/iiif-tiler) - Java library for generating static IIIF tiles (compliant with the V2.1 and 3.0 of the IIIF Image API).
+4. [iiif-static-choices](https://github.com/bodleian/iiif-static-choices) (not in readme).
+
+
+# Automating the process
+1. https://github.com/dnoneill/dhsi-iiif-2024/blob/main/day1/images_to_iiif.py
+
+The script above allows pdf, png, jpg, jp2, and tif files to be dumped into a folder, the script to be run and all files in the folder will be created into level 0 IIIF images. It uses the iiif library (#2) to create these tiled images.
+
+It also preserves the file structure of the files you have dumped. For example, if you have two folders (cat-photos and dog-photos) in images, the output directory will keep that folder structure.
+
+## Install and running steps
+1. Create fork of https://github.com/dnoneill/dhsi-iiif-2024
+2. Clone your fork locally: `git clone https://github.com/[yourusername]/dhsi-iiif-2024`
+3. Change directory into your fork `git clone dhsi-iiif-2024`
+2. Make sure python with pip is installed
+3. Create virtual environment. `python3 -m venv [nameofenv]`
+4. Activate virtual environment. `source [nameofenv]/bin/activate`
+5. Install dependencies `pip3 install -r requirements.txt`
+6. Dump files you want to convert into the `images` folder.
+7. Move to the script directory `cd day1`
+8. Run the script `python3 images_to_iiif.py`
+9. View your images in the `iiif` folder
+
+## If the above doesn't work
+1. Create fork of https://github.com/dnoneill/dhsi-iiif-2024
+2. Clone your fork locally: `git clone https://github.com/[yourusername]/dhsi-iiif-2024`
+3. add your images to the `images` folder.
+4. add your images to the repository `git add images`
+5. create a commit message `git commit -m "add images"`
+6. push to your repository `git push origin main`
+7. Wait for the script to run, you can view the progress here: https://github.com/[yourusername]/dhsi-iiif-2024/actions
+8. When it's green you should have files in the iiif folder.
+
+
+# Thoughts?
+- Look at the files we have created. What can you tell about them. How do you think these are used?
+- Do they differ from the Workbench?
+- What are some limitations of this method?
+- What are some positivies?
\ No newline at end of file
diff --git a/dhsi/day-one/viewer.js b/dhsi/day-one/viewer.js
new file mode 100644
index 00000000..a268bcbc
--- /dev/null
+++ b/dhsi/day-one/viewer.js
@@ -0,0 +1,591 @@
+infoJsons = {};
+
+/*
+ * Config:
+ * {
+ * # identifer for div
+ * div: "div_id",
+ * # IIIF Images to use
+ * images: [
+ * 'http://example.com/image1'
+ * ],
+ * # Optional regions to use
+ * regions: [
+ 'full',
+ 'square'
+ * ],
+ # Optional sizes
+ sizes: [
+ '500,'
+ ],
+ # Optional rotations
+ rotations: [
+ '45',
+ '90'
+ ],
+ # Optional qualities
+ qualities: [
+ 'default',
+ 'gray'
+ ]
+ * }
+ */
+function addViewer(config) {
+ let iiifContent = getURLParameter("iiif-content");
+ if (iiifContent != null) {
+ config.images.unshift(iiifContent);
+ }
+ if (typeof addExtraImages == 'function') {
+ addExtraImages(config);
+ }
+ Promise.all(config.images.map(url => fetch(url + "/info.json").then(resp => cacheInfoJson(config, url, resp)))).then(addParams(config));
+}
+
+async function addParams(config) {
+ console.log('Running addParams')
+ let foundAll = false;
+ let maxCount = 1000;
+ let count = 0;
+ while (!foundAll) {
+ foundAll = true;
+ for (var i = 0; i < config.images.length; i++) {
+ if (config.images[i] in infoJsons) {
+ console.log('Awaiting ' + config.images[i]);
+ await infoJsons[config.images[i]];
+ } else {
+ console.log('Not found: ' + config.images[i]);
+ foundAll = false;
+ }
+ }
+ if (count++ > maxCount) {
+ console.log('Failed to load images');
+ return;
+ }
+ await new Promise(r => setTimeout(r, 1000));
+ }
+ var div = document.getElementById(config.div);
+
+ var ul = createElementStyle('ul', 'demo');
+ div.appendChild(ul)
+
+ addIdentifiers(ul, config);
+ addRegion(ul, config);
+ addSizes(ul, config);
+ addRotation(ul, config);
+ addQuality(ul, config);
+ addFormats(ul, config);
+
+ var linkDiv = document.createElement('div');
+ linkDiv.setAttribute('style', 'margin-bottom:20px');
+ div.appendChild(linkDiv);
+
+ var aLink = createElementStyle('a', 'centre');
+ aLink.id = "link";
+ aLink.setAttribute('target', '_blank');
+ aLink.setAttribute('rel', 'noopener noreferrer');
+ linkDiv.appendChild(aLink);
+
+ var imgDiv = createElementStyle('div', 'iiif-image-api text-center');
+ div.appendChild(imgDiv);
+
+ var img = createElementStyle('img', 'centre');
+ img.id = config.div + '_iiif-image-api-img';
+ imgDiv.appendChild(img);
+ showImage(config.div,null);
+}
+
+function cacheInfoJson(config, identifier, response) {
+ console.log('Running cache info json', identifier);
+ if (!(identifier in infoJsons)) {
+ if (!response.ok) {
+ console.error("Error: (" + response.status + ") " + response.statusText);
+
+ console.log('Removing: ', identifier);
+ config.images.splice(config.images.indexOf(identifier), 1);
+ }
+ response.json().then((data) => {
+ infoJsons[identifier] = data;
+ });
+ }
+}
+
+function addIdentifiers(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('identifier')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Identifier'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','identifier');
+ select.id = 'identifier_' + config.div;
+ select.onchange = function(){ showImage(config.div,'identifier'); };
+ div.appendChild(select);
+
+ addOptions('identifier_' + config.div, config.images, '', '');
+}
+
+function addRegion(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('region')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Region'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','region');
+ select.id = 'region_' + config.div;
+ select.onchange = function(){ showImage(config.div,'region'); };
+ div.appendChild(select);
+
+ var regions = null;
+ if ('regions' in config) {
+ // Use supplied regions
+ regions = config.regions;
+ }
+ updateRegion(config.div, regions);
+}
+
+function clearSelect(select) {
+ var i, L = select.options.length - 1;
+ for(i = L; i >= 0; i--) {
+ select.remove(i);
+ }
+}
+
+function updateRegion(uuid, suppliedRegions) {
+ if (suppliedRegions) {
+ var regions = suppliedRegions;
+ } else {
+ var regions = ['full'];
+ if (supports(getCurrentImage(uuid), 'regionSquare')) {
+ regions.push('square');
+ }
+ var infoJson = infoJsons[getCurrentImage(uuid)];
+ if (infoJson.width > 1500 && infoJson.height > 1500) {
+ centerX = Math.floor(infoJson.width / 2);
+ centerY = Math.floor(infoJson.height / 2);
+ regions.push((centerX - 500) + "," + (centerY - 500) + ",1000,1000");
+ }
+
+ }
+ addOptions('region_' + uuid, regions, '', '');
+}
+function addSizes(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('size')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Size'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','size');
+ select.id = 'size_' + config.div;
+ select.onchange = function(){ showImage(config.div,'size'); };
+ div.appendChild(select);
+
+ if ('sizes' in config) {
+ // Use supplied sizes
+ var sizes = config.sizes;
+ } else {
+ var sizes = ['250,', '500,', '1000,'];
+ if (serviceVersion(getCurrentImage(config.div)) == '2') {
+ sizes.push('full');
+ } else {
+ sizes.push('max');
+ }
+ }
+
+ addOptions('size_' + config.div, sizes, '', '');
+}
+
+function addRotation(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('rotation')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Rotation'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','rotation');
+ select.id = 'rotation_' + config.div;
+ select.onchange = function(){ showImage(config.div,'rotation'); };
+ div.appendChild(select);
+
+ var rotations = null;
+ if ('rotations' in config) {
+ // Use supplied rotations
+ rotations = config.rotations;
+ }
+ updateRotation(config.div, rotations);
+}
+
+function updateRotation(uuid, suppliedRotations) {
+ if (suppliedRotations) {
+ var rotations = suppliedRotations;
+ } else {
+ var rotations = ['0'];
+ if (supports(getCurrentImage(uuid), 'rotationBy90s')) {
+ rotations.push('90');
+ rotations.push('180');
+ rotations.push('270');
+ }
+ if (supports(getCurrentImage(uuid), 'rotationArbitrary')) {
+ rotations.push('45');
+ rotations.push('135');
+ }
+ if (supports(getCurrentImage(uuid), 'mirroring')) {
+ rotations.push('!0');
+ rotations.push('!180');
+ }
+ }
+ addOptions('rotation_' + uuid, rotations, '', '');
+}
+
+function addOptions(identifier, options, prepend, append, selected=null) {
+ var select = document.getElementById(identifier);
+ clearSelect(select);
+ for (var i = 0; i < options.length; i++) {
+ var optionValue = options[i];
+ option = document.createElement('option');
+ option.text = prepend + optionValue + append;
+ option.value = optionValue;
+
+ select.appendChild(option);
+ }
+ if (selected != null) {
+ select.value = prepend + selected + append;
+ }
+}
+
+function addQuality(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('quality')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Quality'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','quality');
+ select.id = 'quality_' + config.div;
+ select.onchange = function(){ showImage(config.div,'quality'); };
+ div.appendChild(select);
+
+ var qualities = null;
+ if ('qualities' in config) {
+ // Use supplied qualities
+ qualities = config.qualities;
+ }
+ updateQuality(config.div, qualities);
+}
+
+function updateQuality(uuid, suppliedQualities) {
+ var select = document.getElementById('quality_' + uuid);
+ clearSelect(select);
+ if (suppliedQualities) {
+ var qualities = suppliedQualities;
+ } else {
+ var qualities = getImageQualities(uuid);
+ }
+ addOptions('quality_' + uuid, qualities, '', '', 'default');
+}
+
+function addFormats(ul, config) {
+ var li = document.createElement('li');
+ if ('highlight' in config && config.highlight.includes('format')) {
+ li.setAttribute('class', 'highlight');
+ }
+ ul.appendChild(li);
+ li.appendChild(createDescription('Format'));
+
+ var div = createElementStyle('div', 'attr2');
+ li.appendChild(div);
+
+ var select = createElementStyle('select','format');
+ select.id = 'format_' + config.div;
+ select.onchange = function(){ showImage(config.div,'format'); };
+ div.appendChild(select);
+
+ var formats = null;
+ if ('formats' in config) {
+ // Use supplied formats
+ formats = config.formats;
+ }
+ updateFormats(config.div, formats);
+}
+
+function updateFormats(uuid, suppliedFormats) {
+ var select = document.getElementById('format_' + uuid);
+ clearSelect(select);
+ if (suppliedFormats) {
+ var formats = suppliedFormats;
+ } else {
+ var formats = getImageFormats(uuid);
+ }
+ addOptions('format_' + uuid, formats, '.', '');
+}
+
+function serviceVersion(image) {
+ var version = '2';
+ if (image in infoJsons) {
+ var infoJson = infoJsons[image];
+ if ('type' in infoJson && infoJson['type'] == "ImageService3") {
+ version = '3';
+ }
+ }
+ return version;
+}
+
+function getImageFormats(uuid) {
+ var image = getCurrentImage(uuid);
+ var infoJson = infoJsons[image];
+
+ var version = serviceVersion(image);
+ var formats = ['jpg'];
+ if (version == '2') {
+ if ('profile' in infoJson) {
+ for (i = 0; i < infoJson.profile.length; i++) {
+ if (typeof infoJson.profile[i] === 'object') {
+ if ('formats' in infoJson.profile[i]) {
+ for (var j = 0; j < infoJson.profile[i]['formats'].length; j++) {
+ if (!formats.includes(infoJson.profile[i]['formats'][j])) {
+ formats.push(infoJson.profile[i]['formats'][j]);
+ }
+ }
+ }
+ } else {
+ if (infoJson.profile[i] == "http://iiif.io/api/image/2/level2.json" && !(formats.includes('png'))) {
+ formats.push('png');
+ }
+ }
+ }
+ }
+ } else {
+ if (infoJson['profile'] == 'level2') {
+ formats.push('png');
+ }
+ if ('extraFormats' in infoJson) {
+ for (var i = 0; i < infoJson['extraFormats']; i++) {
+ if (!formats.includes(infoJson['extraFormats'][i])) {
+ formats.push(infoJson['extraFormats'][i]);
+ }
+ }
+ }
+ }
+ return formats;
+}
+
+function getImageQualities(uuid) {
+ var image = getCurrentImage(uuid);
+ var infoJson = infoJsons[image];
+
+ var version = serviceVersion(image);
+ if (version == '2') {
+ if ('profile' in infoJson) {
+ for (i = 0; i < infoJson.profile.length; i++) {
+ if (typeof infoJson.profile[i] === 'object' && 'qualities' in infoJson.profile[i]) {
+ let qualities = infoJson.profile[i]['qualities'];
+ if (!qualities.includes("default")) {
+ qualities.unshift("default");
+ }
+ return qualities;
+ }
+ }
+ }
+ return ['default'];
+ } else {
+ if ('extraQualities' in infoJson) {
+ return infoJson['extraQualities']
+ } else {
+ return ['default'];
+ }
+ }
+}
+
+function supports(image, feature) {
+ var infoJson = infoJsons[image];
+ var version = serviceVersion(image);
+ if (version == '2') {
+ if ('profile' in infoJson) {
+ for (i = 0; i < infoJson.profile.length; i++) {
+ if (typeof infoJson.profile[i] === 'object' && 'supports' in infoJson.profile[i]) {
+ return infoJson.profile[i]['supports'].includes(feature);
+ }
+ }
+ }
+ return false;
+ } else {
+ if ('extraFeatures' in infoJson) {
+ return infoJson['extraFeatures'].includes(feature);
+ }
+ return false;
+ }
+}
+
+function getCurrentImage(ident) {
+ var select = document.getElementById('identifier_' + ident);
+ return select.options[select.selectedIndex].value;
+}
+
+function createDescription(text) {
+ var div = document.createElement('div');
+ div.setAttribute('class', 'attr');
+ div.innerHTML = text;
+
+ return div;
+}
+
+function createElementStyle(element, style) {
+ var el = document.createElement(element);
+ el.setAttribute('class', style);
+
+ return el;
+}
+
+ /*  +
++
 +
+For details on how this map was scanned, there is a blog post [here](https://web.archive.org/web/20230527005027/https://library.stanford.edu/blogs/digital-library-blog/2015/11/adventures-oversized-imaging-digitizing-omi-kuni-ezu-jin-jiang).
+
+* the star next to the image is because IIIF now also supports Audio Visual resources but it was too late to change the name...
+
+Here is an example of a video with table of contents shown in the [Universal Viewer](https://uv-v3.netlify.app/#?c=&m=&s=&cv=&manifest=https%3A%2F%2Fiiif.io%2Fapi%2Fcookbook%2Frecipe%2F0003-mvm-video%2Fmanifest.json)
+
+## Interoperability
+
+Interoperability can be though of in different ways and there are a few examples below on how IIIF achieves this interoperability.
+
+### Interoperable Viewers
+
+First because IIIF provides a standard way of exposing images and metadata it is possible to switch viewers to view the same content. Users might want to do this for a number of reasons:
+
+ * A Library provides content in a general purpose Viewer like the UniversalViewer
+ * A user might want to take that manuscript and annotate it Mirador
+ * A user might want to run some AI tools using the Curation IIIF image viewer
+
+
+
+ * [Manuscript in NLW using the UniversalViewer](http://hdl.handle.net/10107/4574752)
+ * [Same Manuscript in Mirador 3](https://projectmirador.org/embed/?iiif-content=https://damsssl.llgc.org.uk/iiif/2.0/4574752/manifest.json)
+ * [Tify](https://demo.tify.rocks/demo.html?manifest=https://damsssl.llgc.org.uk/iiif/2.0/4574752/manifest.json)
+ * [IIIF Curation Viewer](http://codh.rois.ac.jp/software/iiif-curation-viewer/demo/?manifest=https://damsssl.llgc.org.uk/iiif/2.0/4574752/manifest.json)
+ * [Annona](https://ncsu-libraries.github.io/annona/tools/#/display?url=https://damsssl.llgc.org.uk/iiif/2.0/4574752/manifest.json&viewtype=iiif-storyboard&settings=%7B%22fullpage%22%3Atrue%7D)
+ * [Clover](https://samvera-labs.github.io/clover-iiif/docs/viewer/demo?iiif-content=https://damsssl.llgc.org.uk/iiif/2.0/4574752/manifest.json)
+
+For instructions on how to take content from one viewer to another there is this [medium post](https://iiif-io.medium.com/how-to-use-iiif-resources-and-image-viewers-bd378a68b013). We will also be covering this in the workshop.
+
+### Interoperable Images
+
+The second way IIIF does interoperability is by allowing remote distributed images to be reunited in new digital editions. The manuscript below is one that was owned by the infamous biblioclast Otto Ege. In the early 20th century he split the manuscript and sold individual pages to institutions across the US. Using IIIF these images have been reconstructed in the following way:
+
+
+
+The full manuscript can be viewer [here](https://projectmirador.org/embed/?iiif-content=https://dms-data.stanford.edu/data/manifests/Stanford/ege1/manifest.json).
+
+Another example of a reconstructed manuscript is the one below from the BnF. Instead of brining together full images only the illustrations have been cut out and these are overlaid onto the original manuscript. In this example the illustrations are held by on institution and the manuscript by another.
+
+
+
+The full demo of this manuscript can be found on the [Biblissima website](https://demos.biblissima.fr/chateauroux/demo/).
+
+There is also a IIIF Cookbook [recipe](https://iiif.io/api/cookbook/recipe/0036-composition-from-multiple-images/) for this example which supports version 3.
+
+
+### Interoperable Collections
+
+As well as brining distributed images together it is also possible to compare different collections in a single viewer. The Mirador viewer allows side by side comparison and using the techniques discussed earlier its possible for users to collect manifests from different locations and then compare them side by side. The example we are going to use here is from a [blog by Ben Albritton of Stanford University](https://blalbrit.github.io/2015/07/14/fellow-travelers-the-canterbury-tales-and-iiif). It shows two copies of Chaucer's Canterbury Tales one from the National Library of Wales based in the UK and one from the Huntington Library in Los Angeles.
+
+
+
+
+
+
+
+
+
+
+## Framework
+
+The last part of the acronym is Framework and this is for the different standards that IIIF provides to ensure viewers and publishers all agree on sharing compatible data. These standards are known as [APIs](https://en.wikipedia.org/wiki/API) and the two main APIs are:
+
+
+
+These two APIs will be covered in detail in the rest of the workshop. As well as these APIs there are a number of other APIs defined by IIIF including:
+
+ * [Content Search API](https://iiif.io/api/search/1.0) - to search annotations, a bit like a searching within a PDF file
+ * [Authentication API](https://iiif.io/api/auth/1.0) - for protecting resources by username or giving lower quality images to unauthenticated users
+ * [Change Discovery API](https://iiif.io/api/discovery/) - for Aggregators like Europeana to harvest IIIF data
+ * [Content State API](https://iiif.io/api/content-state/) - to improve the method of taking content from one viewer to another
+ * [Maps Extension](https://iiif.io/api/extension/navplace/) - to link a Geographical place to a IIIF object. Could be used to Georeference a map or photograph.
+
diff --git a/dhsi/day-one/whyiiif.md b/dhsi/day-one/whyiiif.md
new file mode 100644
index 00000000..93a73d51
--- /dev/null
+++ b/dhsi/day-one/whyiiif.md
@@ -0,0 +1,15 @@
+# Why use IIIF?
+
+## Interoperability
+- Interoperability provides the ability to mix and match tools
+- Allows developers to create open tools not wedded to closed standards
+- Excel vs. CSV
+
+## Storage implications
+- No longer have to create small, medium, large derivatives
+
+## High quality images
+- Allows for zooming with high quality images without lag time
+
+## Reusable
+- Format of IIIF apis allow easy sharing, embedding
\ No newline at end of file
diff --git a/dhsi/day-one/workbench.md b/dhsi/day-one/workbench.md
new file mode 100644
index 00000000..7a43a03a
--- /dev/null
+++ b/dhsi/day-one/workbench.md
@@ -0,0 +1,25 @@
+# IIIF training workbench
+The IIIF training workbench that is often used in IIIF training workshops like this. It allows for creating IIIF views via a browser. We are going to be using it to create some IIIF images.
+
+1. Open https://workbench.gdmrdigital.com/login.xhtml
+2. Click on the Login with GitHub button
+
+3. Click "Create project" button
+
+4. Name your project and click create
+
+5. Click on the upload button in the upper right hand corner.
+
+6. Click on browse and choose image from your computer.
+7. Provide a name for the image and choose IIIF version
+
+8. Wait for the image to process
+
+9. Look at the links that are provided when the process is finished running.
+
+
+
+# Thoughts?
+- What are some of the limitations of this approach?
+- What are some of the positives of this approach?
+- Any other thoughts?
\ No newline at end of file
diff --git a/dhsi/day-three/BL-Audio/README.md b/dhsi/day-three/BL-Audio/README.md
new file mode 100644
index 00000000..7dd363f9
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/README.md
@@ -0,0 +1,293 @@
+# Deep dive into the BL sound collection
+
+The British Library has kindly provided a number of [examples](examples.md) of audio content to look at. We are going to analyse one of these Manifests and then look at creating our own Manifest by re-using the recordings from other manifests.
+
+The example we are going to use is the "Sal's Got A Sugar Lip/Driftwood" recording which can be viewed here:
+
+https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006
+
+The viewer which is used to play this recording is known as the Universal Viewer mini player. It shares a lot of code with the Universal Viewer that we've seen for images but is customised to hide things like the metadata and the canvas list. This mini player looks like this:
+
+
+
+Unforunately there isn't a link to the IIIF Manifest on this page but this is included in the [examples](examples.md) page and is available below:
+
+https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/manifest.json
+
+you can also discover the Manifest by opening up the Network developer tab in your browser and searching for `manifest.json`.
+
+There are a number of interesting features of this Manifests and before we start customising it we are going to take a look at the Manifest in detail.
+
+### Canvases
+
+This particular example contains two canvases and according to the Metadata this particular item is a [7" vinyl record](https://www.vectis.co.uk/vinyl/a-guide-to-record-sizes-and-speeds). There is one canvas for one side of the disk and another for the reverse.
+
+***Note:*** the JSON in the examples below has been collapsed to focus on the main items. Collapsed items are contained in the `[...]` and can be seen expanded in the full [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/manifest.json).
+
+```
+items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004",
+ "type": "Canvas",
+ "label": {
+ "en": [ "Disc 1 Side 1" ]
+ },
+ "duration": 182.88,
+ "items": [ ... ],
+ "thumbnail": [ ... ]
+ },
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000005",
+ "type": "Canvas",
+ "label": {
+ "en": [ "Disc 1 Side 2" ]
+ },
+ "duration": 168.80000000000001,
+ "items": [...],
+ "thumbnail": [...]
+ }
+],
+```
+
+The duration is measured in seconds and is approximately `182 seconds` for the first canvas and `168 seconds` for the second canvas. Interestingly you will note in the [website](https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006) that the two recordings linked below the mini player are called "Sal's Got A Sugar Lip/Driftwood" and "Chesapeake bay/Botsford". You might expect the names of these recordings would come from the canvas label so be "Disc 1 Side 1" and "Disc 1 Side 2". The labels are actually coming from the structure or table of contents explained below.
+
+### Structure
+
+You can see in the example below that the label for the files in the [website](https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006) is coming from the range. I believe this is done so that the Manifest can show two different orderings of the content. The first in the sequence that matches the physical layout on disk. The second order is provided in the structures element and is a logical ordering of the recording. In this example the physical layout exactly matches the logical layout so the range targets the full canvas duration.
+
+You can imagine other scenarios particularly with tapes where the sequence would contain two canvases, one for each side of the tape. The structures element would split the recording into logical units like individual interviews and these could cross between canvases or tape sides so would need to be combined in a range.
+
+```
+structures": [
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000006",
+ "type": "Range",
+ "label": {
+ "en": [ "Sal's Got A Sugar Lip/Driftwood" ]
+ },
+ "metadata": [...],
+ "requiredStatement": {...},
+ "rendering": [...],
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004#t=00.00,182.88",
+ "type": "Canvas"
+ }
+ ]
+ },
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000008",
+ "type": "Range",
+ "label": {
+ "en": [ "Chesapeake bay/Botsford" ]
+ },
+ "metadata": [...],
+ "requiredStatement": {...},
+ "rendering": [ ... ],
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000005#t=00.00,168.80",
+ "type": "Canvas"
+ }
+ ]
+ }
+ ]
+]
+```
+
+## Canvas deep dive
+
+The canvas is a core feature of IIIF. For images the canvas is usually equivalent to a page in a book. For AV material the distinction can be more complicated. It is sometimes thought of as a empty powerpoint slide where images or audio are `painted` on to the slide at particular positions.
+
+In the image below you can see the canvas has a height and a width. The example image is `painted` on to the full canvas so that the canvas width and height match the image width and height. This is the most common use case for IIIF images.
+
+
+
+In the following example you can see two images are painted onto one canvas. One image is the background manuscript and the second image is the illustration. The background manuscript image is `painted` on to the canvas and matches the canvas height and width. The Illustration is `painted` on to a particular region of the canvas so that it appear in the correct place.
+
+
+
+The support for AV in IIIF entailed the addition of duration to the canvas. Now a canvas can have a height, width and duration. Different dimensions are needed for different content types i.e:
+
+ * Images required width and height
+ * Audio only files require duration
+ * Video files required width, height and duration
+
+
+
+With the canvas example below we have an canvas duration of 10 seconds. We can now `paint` an image on to the canvas and set it for a duration of 10 seconds so it will show for the full duration of the canvas.
+
+
+
+We can also `paint` a video on to the canvas and in the example below it is painted on a particular region of the canvas and set to play starting at second 4 and finishing at second 7.
+
+
+
+You can keep on adding images, videos and text to create a complicated canvas. The examples above where developed during the discussions on adding AV and a prototype presentation of this canvas can be seen at the following URL:
+
+https://tomcrane.github.io/fire/
+
+The method for `painting` an image, audio or video resource on to a IIIF canvas is done through an annotation. If we look at the following example where we can assume the body of the annotation is an audio recording. We can see the `target` points to the canvas ID and adds `#t=00.00,182.88` to the end of the canvas id. This means the body (audio resource) is painted on to the canvas from the start (second 00.00) to the end (second 182.88). In this case the `target` points to the full duration of the canvas so the addition of the `#t=00.00,182.88` isn't necessary as if the target points to the canvas id then it is assumed to cover the full duration of the canvas.
+
+```
+{
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004/anno1/1",
+ "type": "Annotation",
+ "motivation": "painting",
+ "target": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004#t=00.00,182.88",
+ "body": [ ... ]
+}
+```
+
+Note if the audio resource in the body is longer than the time specified in the canvas it should be played faster and if the audio resource is shorter than the target region then it should be played slower to fit the desired duration.
+
+The full first canvas for the example is shown below.
+
+```
+{
+
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004",
+ "type": "Canvas",
+ "label": {
+ "en": [
+ "Disc 1 Side 1"
+ ]
+ },
+ "duration": 182.88,
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004/anno1",
+ "type": "AnnotationPage",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004/anno1/1",
+ "type": "Annotation",
+ "motivation": "painting",
+ "target": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004#t=00.00,182.88",
+ "body": [
+ {
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100140656320.0x00000e/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound",
+ "service": [ ... ]
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100140656320.0x00000e/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound",
+ "service": [...]
+ }
+ ]
+ }
+ ],
+ "seeAlso": [...]
+ }
+ ]
+ }
+ ],
+ "thumbnail": [ ... ]
+},
+```
+
+### Providing access to different audio formats
+
+Another interesting aspect of this Manifest is the `choice` that is present in the annotation body. Usually you would just see a link to the audio resource as in this [IIIF Cookbook recipe](https://iiif.io/api/cookbook/recipe/0002-mvm-audio/). With the choice in the body you are providing the IIIF Viewer with the option to choose one of the formats. It maybe that the viewer only support one type and so would select that one. The two formats available are [MPEG-Dash](https://en.wikipedia.org/wiki/Dynamic_Adaptive_Streaming_over_HTTP) and [HTTP live Streaming](https://en.wikipedia.org/wiki/HTTP_Live_Streaming). It appears both formats are similar streaming formats but are supported by different devices:
+
+___"Both HLS and MPEG-DASH offer adaptive streaming and similar levels of quality and latency. But HLS is best for live streaming, while MPEG-DASH is best for on-demand streaming. HLS is more compatible with Apple devices, while MPEG-DASH is more compatible with other devices."___
+
+From: https://www.gumlet.com/learn/hls-vs-dash/
+
+```
+"body": [
+ {
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100140656320.0x00000e/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound",
+ "service": [ ... ]
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100140656320.0x00000e/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound",
+ "service": [...]
+ }
+ ]
+ }
+],
+```
+
+### Waveform image
+
+When you view the example audio file on the [website](https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006) you will see a Waveform which can be used to visualize the audio recording. This is achieved by adding a `seeAlso` to the canvas pointing to the Waveform. The `seeAlso` property is used to point to machine readable metadata and in this case points to a generated Waveform presumably using the [BBC tools](https://waveform.prototyping.bbc.co.uk/). Viewers won't necessarily support the Waveform profile but in this case the UV will show an image of the Waveform to enable easier browsing through a recording.
+
+```
+seeAlso": [{
+ "id": "https://api-beta.bl.uk/waveform/vdc_100140656320.0x000010",
+ "type": "Dataset",
+ "format": "application/octet-stream",
+ "profile": "http://waveform.prototyping.bbc.co.uk"
+}]
+```
+
+### Accompanying canvas
+
+This can't be seen in the BL sound website but there is an image associated with the Manifest which should be shown to the user while the audio is playing. Having this accompanying canvas allows the viewer to show something if it they can't process the Waveform profile. The supplied image is of the original vinyl:
+
+
+
+An Accompanying Canvas is a special type of Canvas which is played while the main content is also playing. There is a [Cookbook recipe](https://iiif.io/api/cookbook/recipe/0014-accompanyingcanvas/) on accompanying canvas with further details on it's use.
+
+```
+"accompanyingCanvas": {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/c/poster",
+ "type": "Canvas",
+ "label": {
+ "en": [ "Illustration" ]
+ },
+ "width": 1440,
+ "height": 1434,
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/c/a1",
+ "type": "AnnotationPage",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/c/a1/a1",
+ "type": "Annotation",
+ "motivation": "painting",
+ "target": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/c/poster",
+ "body": [
+ {
+ "id": "https://api-beta.bl.uk/image/static/ark:/81055/vdc_100140656320.0x000011?vdc_100140656320.0x000002",
+ "type": "Image",
+ "width": 1440,
+ "height": 1434,
+ "format": "image/jp2"
+ }
+ ]
+ }
+ ]
+ }
+ ]
+
+},
+```
+
+### View Manifest in full UV
+
+To see some of the hidden functionality we can have a look at the Manifest in the regular Universal Viewer:
+
+https://uv-v4.netlify.app/#?manifest=https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/manifest.json
+
+You will notice a number of differences with the mini player. For example:
+
+* The accompanying canvas image is showing.
+* The canvas labels for each side of the disk can be seen in the Thumbnails tab on the left hand side.
+* The Range is shown by switching the Thumbnails tab to Index.
diff --git a/dhsi/day-three/BL-Audio/RemixAudio.md b/dhsi/day-three/BL-Audio/RemixAudio.md
new file mode 100644
index 00000000..3a8f87d6
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/RemixAudio.md
@@ -0,0 +1,224 @@
+# Remix an audio file
+
+For this exercise we are going to take the "Rough sea with heavy surf, England, 1996" recording from the following item:
+
+https://sounds.bl.uk/sounds/rough-sea-with-heavy-surf-england-1996-1001429387280x000028
+
+We are then going to create a new Manifest and add a table of contents using the Indiana University Timeliner tool.
+
+## Step 1: Find the information about the recording
+
+The manifest for the above recording is available at:
+
+https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/manifest.json
+
+and searching for the label "Rough sea with heavy surf, England, 1996" we find the following range:
+
+```
+{
+
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000028",
+ "type": "Range",
+ "label": {
+ "en": [
+ "Rough sea with heavy surf, England, 1996"
+ ]
+ },
+ "metadata": [...],
+ "rights": "https://creativecommons.org/licenses/by/4.0",
+ "requiredStatement": {...},
+ "rendering": [...],
+ items": [{
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/canvas/node-id-000040#t=00.00,112.00",
+ "type": "Canvas"
+ }]
+}
+```
+
+Using the canvas id in the `items` part of the range we can find the canvas that we want.
+
+```
+{
+
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/canvas/node-id-000040",
+ "type": "Canvas",
+ "label": {
+ "en": [
+ "[No Title]"
+ ]
+ },
+ "duration": 112.0,
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/canvas/node-id-000040/anno20",
+ "type": "AnnotationPage",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/canvas/node-id-000040/anno20/1",
+ "type": "Annotation",
+ "motivation": "painting",
+ "target": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/canvas/node-id-000040#t=00.00,112.00",
+ "body": [
+ {
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound",
+ "service": [
+ {
+ "id": "https://api-beta.bl.uk/auth/iiif/login",
+ "type": "AuthCookieService1"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/dash/ark:/81055/vdc_100142938728.0x000056/probe.json",
+ "type": "AuthProbeService1",
+ "profile": "http://iiif.io/api/auth/1/probe"
+ }
+ ]
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound",
+ "service": [
+ {
+ "id": "https://api-beta.bl.uk/auth/iiif/login",
+ "type": "AuthCookieService1"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/hls/ark:/81055/vdc_100142938728.0x000056/probe.json",
+ "type": "AuthProbeService1",
+ "profile": "http://iiif.io/api/auth/1/probe"
+ }
+ ]
+ }
+ ]
+ }
+ ],
+ "seeAlso": [
+ {
+ "id": "https://api-beta.bl.uk/waveform/vdc_100142938728.0x000056",
+ "type": "Dataset",
+ "format": "application/octet-stream",
+ "profile": "http://waveform.prototyping.bbc.co.uk"
+ }
+ ]
+ }
+ ]
+ }
+ ],
+ "thumbnail": [
+ {
+ "id": "https://api-beta.bl.uk/hub-logo/audio-tape.png",
+ "Type": "Image"
+ }
+ ]
+
+},
+```
+
+The bits we are interested in are the duration and the links to the files:
+
+```
+ "duration": 112.0,
+```
+
+```
+ "body": [
+ {
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound"
+ }
+ ]
+ }
+ ],
+```
+
+Note the authorization services have been removed. As this content is open access the authentication service doesn't function for this resource so to simplifying things it can be removed.
+
+## Step 2: Use the cookbook example and insert new recording
+
+Download the JSON-LD from the Audio cookbook by right clicking on the JSON-LD link and clicking "Save Link As":
+
+https://iiif.io/api/cookbook/recipe/0002-mvm-audio/
+
+Save the manifest.json to your `iiif-workshop` directory and called it `av-manifest.json`.
+
+Edit the duration field to `112.00` and copy in the body from the code sample above. You should have a manifest that looks like [manifest-single-recording.json](manifest-single-recording.json).
+
+Now test that this manifest works before we go any further. Ensure you have the VS Code Live Server running then you should be able to click on the following link to view your Manifest:
+
+https://uv-v4.netlify.app/#?manifest=http://127.0.0.1:5500/av-manifest.json&c=&m=&s=&cv=&xywh=
+
+## Step 3: Load Manifest to Timeliner
+
+Now you have the manifest working you need to make a slight change to the manifest so that it will open in the Timeliner. This is to do with the order of the different audio files as Timeliner currently has a problem with MPEG-Dash files. In the av-manifest.json file swap the different files so the index.m3u8 one is first:
+
+```
+"type": "Choice",
+"items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound"
+ }
+]
+```
+
+Now navigate to the Timeliner and add the link to your manifest:
+
+https://timeliner.dlib.indiana.edu/app/index.html#
+
+
+
+To break the recording up into chapters click on the thin line highlighted in the image below. Then click the + button to create a new section. You can edit the name and colour of your section by clicking the pencil next to the section name.
+
+
+
+Create three or four chapters by repeating the steps above.
+
+## Step 4: Test table of contents
+
+You can now export your work from the Timeliner application. The export will create a new manifest which contains your original audio resource and also the added structures element. To do this click the Download this timeline button highlighted below.
+
+
+
+Now we can test to see if the changes you made work in the Universal Viewer.
+
+Unfortunately the UV doesn't support HLS and the Timeliner doesn't support MPEG dash so in step 3 above we had to re-organise the order of derivatives and now we have to do the reverse so that MPEG dash is first.
+
+```
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound"
+ },
+ ]
+```
+
+Once you have done this change you should be able to open your manifest in the UV and see the table of contents included.
+
+https://uv-v4.netlify.app/#?manifest=http://127.0.0.1:5500/av-manifest.json&c=&m=&s=&cv=&xywh=
\ No newline at end of file
diff --git a/dhsi/day-three/BL-Audio/bl_examples.csv b/dhsi/day-three/BL-Audio/bl_examples.csv
new file mode 100644
index 00000000..2566232f
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/bl_examples.csv
@@ -0,0 +1,40 @@
+Sounds Website URLs,Shelfmark,Title,IIIF
+Skiffle,,,
+https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006,1SE0039342,Lonnie Donegan and his Skiffle Group: Sal's Got A Sugar Lip/Driftwood,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/manifest.json
+https://sounds.bl.uk/sounds/grey-gooseleadbetter-1001406510460x000006,"1CS0042552,1CS0042295",Ken Colyer's Skiffle Group: The grey goose / I can't sleep,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140651046.0x000002/manifest.json
+https://sounds.bl.uk/sounds/they-cant-take-that-away-from-megershwin-1001406513750x000006,1CS0042419,Dickie Bishop and The Sidekicks: They can't take that away from me / Jumpin' Judy,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140651375.0x000002/manifest.json
+,,,
+Wildlife,,,
+https://sounds.bl.uk/sounds/brent-goose-england-1981-1001429387280x000008,WA 2022/001/002,Coast and sea,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/manifest.json
+https://sounds.bl.uk/sounds/british-chaffinch-england-1988-1001429413870x000006,WA 2022/001/005,"Home, garden and farm",https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142941387.0x000001/manifest.json
+https://sounds.bl.uk/sounds/common-chiffchaff-england-1990-1000828534710x000005,"W1CDR0000135,W2CDR0000135",Wildlife CD-R recordings,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100082853471.0x000002/manifest.json
+https://sounds.bl.uk/sounds/common-raven-england-1971-1001429417600x000008,WA 2022/001/006,Moorland and mountain,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142941760.0x000001/manifest.json
+https://sounds.bl.uk/sounds/strong-breeze--around-force-6-wales-1989-1001429387280x00002c,WA 2022/001/002,Coast and sea,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/manifest.json
+,,,
+Mechanical sounds,,,
+https://sounds.bl.uk/sounds/synthesised-handbells-1000944111840x000006,ULMA019/54,Whitechapel Bell Foundry: Test run of the first tune programme,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100094411184.0x000002/manifest.json
+https://sounds.bl.uk/sounds/the-bells-of-wells-cathedral-2-1001041072260x000007,C522/1,Bells of Wells Cathedral,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100104107226.0x000002/manifest.json
+,,,
+Environment,,,
+https://sounds.bl.uk/sounds/atmosphere-palearctic-woodland-engtland-1998-1001316350200x000005,WA 2010/017/547,British wildlife WA 2010/017: Woodland,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131635020.0x000002/manifest.json
+https://sounds.bl.uk/sounds/witherslack-dawn-chorus-england-1985-1001316341820x000005,WA 2010/017/447,"British wildlife WA 2010/017: Dawn chorus, Witherstack",https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131634182.0x000002/manifest.json
+https://sounds.bl.uk/sounds/thunderstorm-heavy-rain-england-1983-1001316342600x00000d,WA 2010/017/448,British wildlife WA 2010/017: Country effects,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131634260.0x000002/manifest.json
+,,,
+World and Traditional Music,,,
+https://sounds.bl.uk/sounds/nepalese-folk-song-1-1000817470380x000005,C30/1,Roger Waldron Collection: Three Nepali folk songs,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100081747038.0x000002/manifest.json
+https://sounds.bl.uk/sounds/staten-island-or-burns-hornpipe-1001519493120x000015,C1002/36,Keith Summers Collection: Fred Whiting / Harkie Nesling - A & B,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100151949312.0x000002/manifest.json
+https://sounds.bl.uk/sounds/prsentation-sanankoro-jazz-1001279656480x000002,C1583/2/7,Endangered Archives Programme: Guinea's Syliphone Archives: [No Title],https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100127965648.0x000001/manifest.json
+https://sounds.bl.uk/sounds/douga-1001314843010x000002,C1583/3/210,Endangered Archives Programme: Guinea's Syliphone Archives: [No Title],https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131484301.0x000001/manifest.json
+,,,
+Jazz,,,
+https://sounds.bl.uk/sounds/bells-of-monterey-1000874914790x000016,C361/1,R. J. Geluk Dutch Radio recordings 1935,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100087491479.0x000002/manifest.json
+,,,
+Poetry,,,
+https://sounds.bl.uk/sounds/the-eighth-sea-1001197727030x00000a,C1163/386,"Dutton, Paul: Fugitive forms",https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100119772703.0x000002/manifest.json
+https://sounds.bl.uk/sounds/white-cliffs-of-dover-king-lear--shakespeare-1001321378530x000010,1CS0011604,English Landscape Through Poets' Eyes,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132137853.0x000002/manifest.json
+https://sounds.bl.uk/sounds/highwaymannoyes-1001321600940x000008,"9CS0006569,1CS0005288,1CS0005289",Alfred Noyes reads 'The Highwayman' from 'Collected Poems,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132160094.0x000002/manifest.json
+,,,
+Spoken English,,,
+https://sounds.bl.uk/sounds/essential-english--lesson-9-1001321472040x000032,1CL0005081,Essential English,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132147204.0x000002/manifest.json
+https://sounds.bl.uk/sounds/punch-and-judy-on-november-the-fifth-1001321365120x000008,1CS0011577,English Playlets,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132136512.0x000002/manifest.json
+https://sounds.bl.uk/sounds/john-peel-1001321366850x000022,1CS0011580,English Songs,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132136685.0x000002/manifest.json
\ No newline at end of file
diff --git a/dhsi/day-three/BL-Audio/csv2markdown.py b/dhsi/day-three/BL-Audio/csv2markdown.py
new file mode 100644
index 00000000..fcf71e95
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/csv2markdown.py
@@ -0,0 +1,16 @@
+
+import csv
+
+with open('bl_examples.csv', newline='') as csvfile:
+ data = csv.reader(csvfile)
+ first=True
+ for row in data:
+ if not first:
+ if row[0] and not row[1]:
+ print (f'### {row[0]}')
+ elif row[0] and row[1]:
+ print (f' * [{row[2]}]({row[0]}) - [manifest.json]({row[3]})')
+ else:
+ print('')
+ else:
+ first=False
diff --git a/dhsi/day-three/BL-Audio/examples.md b/dhsi/day-three/BL-Audio/examples.md
new file mode 100644
index 00000000..9746e5ff
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/examples.md
@@ -0,0 +1,55 @@
+# Example content
+
+The British library have kindly provided the following examples from their collections.
+
+## British Library sound collections
+
+* https://sounds.bl.uk/recommendations/wildlife-cd-library
+* https://www.bl.uk/collections/endangered-archives-programme-guineas-syliphone-archives
+* https://www.bl.uk/collections/eap115-collection-and-digitisation-of-old-music-in-pre-literate-micronesian-society
+* https://www.bl.uk/collections/sounds-of-water-wa-2020003
+* https://www.bl.uk/collections/sounds-of-weather-wa-2020004
+* https://www.bl.uk/collections/listen-to-nature
+
+
+## Examples Manifests
+
+### Skiffle
+ * [Lonnie Donegan and his Skiffle Group: Sal's Got A Sugar Lip/Driftwood](https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/manifest.json)
+ * [Ken Colyer's Skiffle Group: The grey goose / I can't sleep](https://sounds.bl.uk/sounds/grey-gooseleadbetter-1001406510460x000006) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140651046.0x000002/manifest.json)
+ * [Dickie Bishop and The Sidekicks: They can't take that away from me / Jumpin' Judy](https://sounds.bl.uk/sounds/they-cant-take-that-away-from-megershwin-1001406513750x000006) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140651375.0x000002/manifest.json)
+
+### Wildlife
+ * [Coast and sea](https://sounds.bl.uk/sounds/brent-goose-england-1981-1001429387280x000008) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/manifest.json)
+ * [Home, garden and farm](https://sounds.bl.uk/sounds/british-chaffinch-england-1988-1001429413870x000006) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142941387.0x000001/manifest.json)
+ * [Wildlife CD-R recordings](https://sounds.bl.uk/sounds/common-chiffchaff-england-1990-1000828534710x000005) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100082853471.0x000002/manifest.json)
+ * [Moorland and mountain](https://sounds.bl.uk/sounds/common-raven-england-1971-1001429417600x000008) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142941760.0x000001/manifest.json)
+ * [Coast and sea](https://sounds.bl.uk/sounds/strong-breeze--around-force-6-wales-1989-1001429387280x00002c) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/manifest.json)
+
+### Mechanical sounds
+ * [Whitechapel Bell Foundry: Test run of the first tune programme](https://sounds.bl.uk/sounds/synthesised-handbells-1000944111840x000006) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100094411184.0x000002/manifest.json)
+ * [Bells of Wells Cathedral](https://sounds.bl.uk/sounds/the-bells-of-wells-cathedral-2-1001041072260x000007) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100104107226.0x000002/manifest.json)
+
+### Environment
+ * [British wildlife WA 2010/017: Woodland](https://sounds.bl.uk/sounds/atmosphere-palearctic-woodland-engtland-1998-1001316350200x000005) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131635020.0x000002/manifest.json)
+ * [British wildlife WA 2010/017: Dawn chorus, Witherstack](https://sounds.bl.uk/sounds/witherslack-dawn-chorus-england-1985-1001316341820x000005) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131634182.0x000002/manifest.json)
+ * [British wildlife WA 2010/017: Country effects](https://sounds.bl.uk/sounds/thunderstorm-heavy-rain-england-1983-1001316342600x00000d) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131634260.0x000002/manifest.json)
+
+### World and Traditional Music
+ * [Roger Waldron Collection: Three Nepali folk songs](https://sounds.bl.uk/sounds/nepalese-folk-song-1-1000817470380x000005) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100081747038.0x000002/manifest.json)
+ * [Keith Summers Collection: Fred Whiting / Harkie Nesling - A & B](https://sounds.bl.uk/sounds/staten-island-or-burns-hornpipe-1001519493120x000015) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100151949312.0x000002/manifest.json)
+ * [Endangered Archives Programme: Guinea's Syliphone Archives: [No Title]](https://sounds.bl.uk/sounds/prsentation-sanankoro-jazz-1001279656480x000002) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100127965648.0x000001/manifest.json)
+ * [Endangered Archives Programme: Guinea's Syliphone Archives: [No Title]](https://sounds.bl.uk/sounds/douga-1001314843010x000002) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131484301.0x000001/manifest.json)
+
+### Jazz
+ * [R. J. Geluk Dutch Radio recordings 1935](https://sounds.bl.uk/sounds/bells-of-monterey-1000874914790x000016) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100087491479.0x000002/manifest.json)
+
+### Poetry
+ * [Dutton, Paul: Fugitive forms](https://sounds.bl.uk/sounds/the-eighth-sea-1001197727030x00000a) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100119772703.0x000002/manifest.json)
+ * [English Landscape Through Poets' Eyes](https://sounds.bl.uk/sounds/white-cliffs-of-dover-king-lear--shakespeare-1001321378530x000010) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132137853.0x000002/manifest.json)
+ * [Alfred Noyes reads 'The Highwayman' from 'Collected Poems](https://sounds.bl.uk/sounds/highwaymannoyes-1001321600940x000008) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132160094.0x000002/manifest.json)
+
+### Spoken English
+ * [Essential English](https://sounds.bl.uk/sounds/essential-english--lesson-9-1001321472040x000032) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132147204.0x000002/manifest.json)
+ * [English Playlets](https://sounds.bl.uk/sounds/punch-and-judy-on-november-the-fifth-1001321365120x000008) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132136512.0x000002/manifest.json)
+ * [English Songs](https://sounds.bl.uk/sounds/john-peel-1001321366850x000022) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132136685.0x000002/manifest.json)
\ No newline at end of file
diff --git a/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup1.png b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup1.png
new file mode 100644
index 00000000..6b063d0e
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup1.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup2.png b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup2.png
new file mode 100644
index 00000000..53234baf
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup2.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup3.png b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup3.png
new file mode 100644
index 00000000..51e7f2a7
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup3.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup4.png b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup4.png
new file mode 100644
index 00000000..f34570e4
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup4.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup5.png b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup5.png
new file mode 100644
index 00000000..bc1ad244
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup5.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/audio_website.png b/dhsi/day-three/BL-Audio/imgs/audio_website.png
new file mode 100644
index 00000000..d505eff3
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/audio_website.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/timeliner-export.png b/dhsi/day-three/BL-Audio/imgs/timeliner-export.png
new file mode 100644
index 00000000..6ce7bb65
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/timeliner-export.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/timeliner-gtk.png b/dhsi/day-three/BL-Audio/imgs/timeliner-gtk.png
new file mode 100644
index 00000000..5089c03f
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/timeliner-gtk.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/timeliner-open.png b/dhsi/day-three/BL-Audio/imgs/timeliner-open.png
new file mode 100644
index 00000000..31f52a0b
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/timeliner-open.png differ
diff --git a/dhsi/day-three/BL-Audio/manifest-single-recording.json b/dhsi/day-three/BL-Audio/manifest-single-recording.json
new file mode 100644
index 00000000..19b939b3
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/manifest-single-recording.json
@@ -0,0 +1,46 @@
+{
+ "@context": "http://iiif.io/api/presentation/3/context.json",
+ "id": "https://iiif.io/api/cookbook/recipe/0002-mvm-audio/manifest.json",
+ "type": "Manifest",
+ "label": {
+ "en": [
+ "Simplest Audio Example 1"
+ ]
+ },
+ "items": [
+ {
+ "id": "https://iiif.io/api/cookbook/recipe/0002-mvm-audio/canvas",
+ "type": "Canvas",
+ "duration": 112.0,
+ "items": [
+ {
+ "id": "https://iiif.io/api/cookbook/recipe/0002-mvm-audio/canvas/page",
+ "type": "AnnotationPage",
+ "items": [
+ {
+ "id": "https://iiif.io/api/cookbook/recipe/0002-mvm-audio/canvas/page/annotation",
+ "type": "Annotation",
+ "motivation": "painting",
+ "body": {
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/index.m3u8",
+ "type": "Sound",
+ "format": "application/vnd.apple.mpegURL"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound"
+ }
+ ]
+ },
+ "target": "https://iiif.io/api/cookbook/recipe/0002-mvm-audio/canvas"
+ }
+ ]
+ }
+ ]
+ }
+ ]
+}
\ No newline at end of file
diff --git a/dhsi/day-three/README.md b/dhsi/day-three/README.md
new file mode 100644
index 00000000..26aa8363
--- /dev/null
+++ b/dhsi/day-three/README.md
@@ -0,0 +1,17 @@
+# Day Three - IIIF Presentation API
+## Wednesday
+
+### Presentation API
+
+This day will focus on the IIIF Presentation API. This session will focus on [version 2.1](https://iiif.io/api/presentation/2.1/) of API and core concepts of IIIF Presentation for 2D images. The session for today is split into two videos. The first one gives a background to the IIIF Presentation API and the second one is a practical hands on session taking you through creating your first manifest.
+
+Prerequisite video:
+
+
+This video is also available on [YouTube](https://www.youtube.com/watch?v=98z9YNFiUqU)
+
+Main video:
+
+
+
+This video is also available on [YouTube](https://www.youtube.com/watch?v=u63jHDH3pDM)
diff --git a/dhsi/day-three/annona.md b/dhsi/day-three/annona.md
new file mode 100644
index 00000000..161e9df6
--- /dev/null
+++ b/dhsi/day-three/annona.md
@@ -0,0 +1,21 @@
+# Annona for annotations
+Annona was originally built as a viewer specifically for annotations. As such, annotations that aren't tied to manifests can be viewed in Annona. Not the manifest/image does need to referenced in the annotation or it will not work.
+
+# View annotations
+Annona is built to determine the type of item material being passed in. The storyboard viewer will work with Manifests, collections, or annotations. The image viewer will only work with annotations.
+
+1. Go to [https://ncsu-libraries.github.io/annona/tools/#/tag-builder](https://ncsu-libraries.github.io/annona/tools/#/tag-builder)
+2. Click on the `Example with tags` link.
+3. You can see it is in a storyboard viewer similar to what we saw earlier with a manifest. This is embeddable in any site.
+
+4. Select the image viewer from the dropdown next to the `Add annotation url` button.
+
+5. As you can see the annotations which are in JSON are displayed in an embeddable, reusable view.
+
+6. If you wanted to change the view, you can check some of the checkboxes. In the image below, the first, second and last checkboxes are checked, which gives a table with the image section, content, and tags.
+
+
+# Comparing annotations to annotations or images
+Annona also provides a multistoryboard view. An example of this can be seen on the [mulistoryboard view page.](https://ncsu-libraries.github.io/annona/multistoryboard/#defaults)
+
+
diff --git a/dhsi/day-three/annonatate.md b/dhsi/day-three/annonatate.md
new file mode 100644
index 00000000..0006e30a
--- /dev/null
+++ b/dhsi/day-three/annonatate.md
@@ -0,0 +1,26 @@
+# Annontate
+Annontate is a web application that serves as an Annotation server. Instead of writng annotations to a database it writes them to a GitHub repository that also hosts your images and manifests. Go to [https://annonatate.github.io/](https://annonatate.github.io/) for more documentation about the functionality of Annonatate.
+
+## Getting Started
+1. Go to [https://annonatate.fly.dev/](https://annonatate.fly.dev/)
+2. Click the `login with GitHub button`
+
+3. Log in
+
+4. You should see the homepage
+
+5. Click on the Add Image button in the My Images section.
+
+6. Click on the Use external image button. If you want to mess around without a specific image, click on one of the demo images in the section below.
+
+7. Add the URL of the image or manifest you want.
+
+8. Choose from one the options that appears.
+ Add to My Images: it will add the image to My Images so it will continue to appear so you can use it.
+ Make Copy: (This only appears if the URL is a manifest): This will create a copy of the manifest in your workspace. This is handy if you want your annotations list URLs added to your manifest automatically.
+ View: will allow you to view the image in the annotation viewer without adding it to the My Images section.
+
+9. After you click on any of the three buttons the pop up will disappear and the My Images section will collapse. Click on the + icon to expand the My Images section. Click on one of the shapes in the toolbar.
+
+10. Drag your mouse over the section of the image you want to annotate. Enter any text, georeferencing and/or tags you want to sent and click Save.
+
diff --git a/dhsi/day-three/annotation-in-manifest.md b/dhsi/day-three/annotation-in-manifest.md
new file mode 100644
index 00000000..1bb2e133
--- /dev/null
+++ b/dhsi/day-three/annotation-in-manifest.md
@@ -0,0 +1,79 @@
+# Adding annotations to a manifest
+In order for **SOME** viewers to be able to view annotations you need to add them to your manifest. This is done manually.
+
+# How to link your manifest to annotations
+Open up your manifest in VS Code.
+
+Then find the canvas your annotations point to then add the following:
+
+## For V2 Manifest
+```json
+"otherContent": [
+ {
+ "@id": "https://iiif-test.github.io/BLJan2022/annotations/ce1d6509b5ec52275691847dd08d36b5.json",
+ "@type": "sc:AnnotationList",
+ "label": "My fantastic annotations"
+ }
+]
+```
+
+## For V3 Manifest
+```json
+"annotations": [
+ {
+ "id": "https://iiif.io/api/cookbook/recipe/0269-embedded-or-referenced-annotations/annotationpage.json",
+ "type": "AnnotationPage"
+ }
+]
+```
+
+after the images array. Replace the URL after the `@id` with the URL of your annotation. A full V2 canvas example is below:
+
+```json
+{
+ "@id": "http://dams.llgc.org.uk/iiif/2.0/4004562/canvas/4004563.json",
+ "@type": "sc:Canvas",
+ "label": "1r",
+ "height": 5584,
+ "width": 3744,
+ "images": [
+ {
+ "@id": "http://dams.llgc.org.uk/iiif/2.0/4004562/annotation/4004563.json",
+ "@type": "oa:Annotation",
+ "motivation": "sc:painting",
+ "resource": {
+ "@id": "http://dams.llgc.org.uk/iiif/2.0/image/4004563/full/1024,/0/default.jpg",
+ "@type": "dctypes:Image",
+ "format": "image/jpeg",
+ "service": {
+ "@context": "http://iiif.io/api/image/2/context.json",
+ "@id": "http://dams.llgc.org.uk/iiif/2.0/image/4004563",
+ "profile": "http://iiif.io/api/image/2/level1.json"
+ },
+ "height": 5584,
+ "width": 3744
+ },
+ "on": "http://dams.llgc.org.uk/iiif/2.0/4004562/canvas/4004563.json"
+ }
+ ],
+ "otherContent": [
+ {
+ "@id": "https://iiif-test.github.io/BLJan2022/annotations/ce1d6509b5ec52275691847dd08d36b5.json",
+ "@type": "sc:AnnotationList",
+ "label": "My fantastic annotations"
+ }
+ ]
+},
+
+```
+
+Save the manifest. Watch out for JSON typing errors. Common JSON issues include:
+
+ * Make sure that all the brackets match up
+ * Lines that are not the last line in a list or array must have a `,` at the end of the line.
+
+To make this easier you may want to use a JSON aware editor like VS Code which will tell you if you are missing brackets or commas. You can also copy and paste your JSON to:
+
+https://jsonlint.com/
+
+which will tell you if the JSON is valid and if not where the error is.
diff --git a/dhsi/day-three/annotation-other.md b/dhsi/day-three/annotation-other.md
new file mode 100644
index 00000000..edc8a5cb
--- /dev/null
+++ b/dhsi/day-three/annotation-other.md
@@ -0,0 +1,14 @@
+# Crowdsourcing transcriptions
+1. [Cratylus](https://apps.bowdoin.edu/cratylus/) - a crowd-sourced art tagging toolset.
+2. [FromThePage](https://fromthepage.com/landing) - a crowdsourcing platform for archives and libraries where volunteers transcribe, index, and describe historic documents.
+3. [Madoc](https://madoc.digirati.com/) - a flexible crowdsourcing, research and teaching platform for digitised collections.
+3. [Zooniverse](https://github.com/zooniverse/iiif-annotations) - A proof-of-concept, annotating a IIIF manifest with Zooniverse classification data. See also [Importing images into Zooniverse with a IIIF manifest: introducing an experimental feature](https://blogs.bl.uk/digital-scholarship/2022/04/importing-images-into-zooniverse-with-a-iiif-manifest-introducing-an-experimental-feature.html) and [Fun with IIIF](https://blog.zooniverse.org/2022/04/20/fun-with-iiif/) on the ability to use IIIF to import media into the Zooniverse project builder.
+
+# CMS integrations
+1. [IIIF Toolkit](https://github.com/utlib/IiifItems) - IIIF Toolkit by University of Toronto Libraries is a plugin for Omeka Classic (2.3+) that integrates Mirador with a built-in annotator, a manifest generator, Simple Pages shortcodes and Exhibit Builder blocks for a rich presentation experience.
+
+# Maps
+1. [AllMaps](https://allmaps.org/) - Georeference manifest images with annotations.
+
+# ALTO
+1. [ALTO to annotation list](https://github.com/glenrobson/iiif_stuff/tree/master/alto2annotations)
\ No newline at end of file
diff --git a/dhsi/day-three/annotations-sas.md b/dhsi/day-three/annotations-sas.md
new file mode 100644
index 00000000..07153b03
--- /dev/null
+++ b/dhsi/day-three/annotations-sas.md
@@ -0,0 +1,77 @@
+# Creating and downloading Annotations
+
+In this tutorial we are going to annotate an image from your own manifest using a recently released version of the SimpleAnnotationServer. Once we have finished annotating we are going to view the annotations in a viewer which isn't connected to the annotation server.
+
+The major difference with this new version of the SimpleAnnotationServer is that you are asked to login and you will have a collection of Manifests that you have annotated. The previous version only had a single user so everyone could see and edit all of the annotations. In this version only you can see your annotations until you publish them. The high level process is as follows:
+
+ * Step 1: Load your manifest into the Annotation server
+ * Step 2: Create your annotations
+ * Step 3: Share your annotations
+
+There are two options for getting a Manifest to Annotate.
+
+### Option 1 use the Workbench
+
+This option uses the Manifest you uploaded to the workbench in the [Publishing your Manifest](../day-three/workbench/) guide. To use this manifest you need to copy the manifest URL by going to Workbench, Manifests tab and right clicking on the IIIF logo and select `Copy link`. This will copy the Manifest URL to your clipboard.
+
+
+
+### Option 2 Use any public IIIF manifest
+
+If you didn't manage to get a manifest in the previous session you can use any IIIF Manifest. My personal favorite is:
+
+https://damsssl.llgc.org.uk/iiif/2.0/4389767/manifest.json
+
+## Step 1: Load your manifest into the Annotation server
+
+### Login to SAS
+ * Navigate to https://dev.gdmrdigital.com/ and click the Log in / Sign Up link.
+ * This will take you to the following screen where you can choose to either login using your Google or Github accounts
+
+
+
+Unlike the workbench SAS doesn't write to your Google drive or GitHub account. The GitHub/Google methods are purely used to provide authentication to SAS with all of the data being stored on the SAS server.
+
+### Load your manifest into SAS:
+Once you have logged in you will be presented with the following collection screen:
+
+
+
+ * Now click the Add IIIF manifest (URL) link and enter the URL to your manifest as below.
+ * If you are using the Workbench use the URL copied from the IIIF logo.
+
+
+
+ * Then click Add. Depending on how many pages the manifest takes this might take a minute or two to index.
+ * Once your manifest is loaded you should see it appear in your default Collection:
+
+
+
+## Step 2: Create your annotations
+
+ * Now we have the manifest loaded into your SAS account we can start annotating.
+ * Click the blue "Annotate in Mirador" button.
+ * This should open up your manifest in Mirador
+ * Navigate to a page you want to annotate then click the speech bubbles at the top right to start annotating.
+
+
+
+## Step 3: Share your annotations
+
+Once you have finished annotating return to the collections screen by clicking the `Home` link. We are now going to generate a copy of your Manifest with links to your annotations. The SimpleAnnotationServer provides this functionality by clicking on the Share button.
+
+
+
+Once you click on the Share link the SimpleAnnotationServer will retrieve a copy of your manifest from the Workbench, add links to the annotation lists per canvas and add a link to the Search service. It will then story a copy of this new manifest in SAS for you to use. Once it has generated this new manifest you should see the screen below:
+
+
+
+Click on the UV link or Mirador link to see your annotations in these viewers which aren't connected to an annotation server. The annotations that these viewers are reading come from the manifest.
+
+## Review
+
+Using these instructions you have a manifest which points to annotation lists and a search service that is hosted by the Simple Annotation Server (SAS). If you add more annotations using SAS they will instantly appear in the new manifest that SAS created. The newly created manifest can be shared with others and will be available as long as the SAS server is running.
+
+In the next section we will look at extracting the Annotations we created using SAS so they can be linked to from your original Workbench manifest. This will create a read only version of the annotations and they will be available through the workbench.
+
+
diff --git a/dhsi/day-three/annotations-stores-install.md b/dhsi/day-three/annotations-stores-install.md
new file mode 100644
index 00000000..c2048467
--- /dev/null
+++ b/dhsi/day-three/annotations-stores-install.md
@@ -0,0 +1,81 @@
+# Installing an Annotation Server (Advanced)
+
+We are now going to attempt to install an Annotation Server locally. This is useful if you want to try out your own annotations and keep them private. This exercise will need you to run some command line commands.
+
+A summary of the commands we will be using are:
+
+| Command | Description |
+| --- | --- |
+| `cd` | Change directory |
+| `ls` | list directory |
+| `pwd` | to show you where you are (Print Working Directory) |
+
+For this you will need:
+
+## Prerequisites
+
+### Java
+
+If you followed the Cantaloupe or Static Images exercise as part of the Image API session you may already have this. If not you will need Java 11 installed.
+
+ - [Downloading Java 11](https://www.oracle.com/technetwork/java/javase/downloads/jdk11-downloads-5066655.html)
+
+To verify you have the correct package installed, you can run the following command from a terminal or command prompt:
+
+```sh
+$ java -version
+# java version "1.11.0_102"
+```
+
+You should see version `1.11.x`.
+
+## Step 1:
+ * Download the `sas.zip` file from the latest SimpleAnnotationServer release:
+
+[https://github.com/glenrobson/SimpleAnnotationServer/releases](https://github.com/glenrobson/SimpleAnnotationServer/releases)
+
+
+
+## Step 2:
+ * Extract the zip file into a `iiif-workshop` directory.
+ * __On windows__ make sure it is extracted by right click on the file and uncompressing.
+ * __Note__: this doesn't need to be in your Chrome Web server directory
+
+## Step 3:
+ * In your terminal window `cd` into the sas directory which should have been created in the last step.
+
+```
+MacBook-Pro:tmp gmr$ cd sas
+MacBook-Pro:sas gmr$ ls
+dependency simpleAnnotationStore.war
+```
+
+## Step 4:
+ * Run the SimpleAnnotationStore:
+
+```java -jar dependency/jetty-runner.jar --port 8888 simpleAnnotationStore.war```
+
+## Step 5:
+ * Navigate to http://localhost:8888/index.html
+ * And you should see Mirador
+ * Navigate to an item and make an annotation. Does it save? If not ask for help
+
+## Step 6:
+ * Now add your manifest
+ * Go to http://localhost:8888/index.html
+ * Go to the list of manifests (click the big plus sign or if you are viewing a manifest click the four boxes at the top left and select 'newObject').
+ * In the list of manifests paste the link to your manifest http://127.0.0.1:5500/manifest.json into the addNewObject text field and click `load`.
+ * You should now see:
+
+
+
+## Step 7:
+ * Click on your manifest in the list
+ * Add some annotations to this manifest. Do they save?
+ * You should now be able to use the SimpleAnnotationServer to save and search annotations.
+
+Extras:
+
+ * [Loading a Newspaper example with OCR](https://github.com/glenrobson/SimpleAnnotationServer/blob/master/doc/PopulatingAnnotations.md)
+ * [Download annotations](https://github.com/glenrobson/SimpleAnnotationServer/blob/master/doc/DownloadAnnotations.md)
+ * Note as well as storing Static Images you can also host manifests and annotation lists using GitHub pages. For details on loading content to Github see the [Publishing your annotated Manifest](workbench.html).
diff --git a/dhsi/day-three/annotations-stores.md b/dhsi/day-three/annotations-stores.md
new file mode 100644
index 00000000..828ac325
--- /dev/null
+++ b/dhsi/day-three/annotations-stores.md
@@ -0,0 +1,14 @@
+# Annotation Stores
+
+Annotation stores are basically applications with a database you can send an API call to and it will save and store an annotation.
+
+So Mirador or Annotorious will send a POST request with the contents of the annotation to an annotation store and it will recieve the annotation and write it to some kind of storage.
+
+Like image servers there are a number to choose from:
+
+https://github.com/IIIF/awesome-iiif#annotations
+
+Popular ones include:
+ * annotot - Simple IIIF annotations mounted in a Ruby on Rails applications by Jack Reed
+ * Elucidate - Java and Postgres annotation server by Digirati
+ * SimpleAnnotationServer - Java annotation server backed by an Apache Jena triple store, Elastic Search, or Solr. - developed while working at the NLW
\ No newline at end of file
diff --git a/dhsi/day-three/annotations.md b/dhsi/day-three/annotations.md
new file mode 100644
index 00000000..7a3aff89
--- /dev/null
+++ b/dhsi/day-three/annotations.md
@@ -0,0 +1,151 @@
+# What are annotations?
+
+Annotations have multiple use cases when used in conjunction with IIIF:
+
+ * Transcribing documents
+ * Commenting or analysis of content
+ * Highlighting areas of the item like hand written annotations on a printed book
+ * Teaching or explaining content
+ * Captions for A/V materials
+
+Also as we have seen annotations are fundamental to how a IIIF Manifests work with images and video painted on to a canvas with annotations.
+
+Annotations in IIIF follow the [W3C annotation model](https://www.w3.org/TR/annotation-model/) and its precursor [Open Annotations](http://www.openannotation.org/). I will go through the differences briefly later but the model is conceptionally similar:
+
+
+
+The annotation is made up of two parts. The body which is the **resource** you want to annotate **on** to something and the target which is the thing you are annotating. Examples of bodies might be:
+
+ * Text transcription of a line
+ * Video giving background to a painting
+ * IIIF Image painted on to a canvas
+
+A target might be:
+ * A whole canvas
+ * A part of a canvas (maybe a line in the transcription example above)
+
+## Example Annotation
+A simple commenting annotation looks like the following:
+
+```json
+{
+ "@id": "http://localhost:8887/coin/list/1",
+ "@type": "oa:Annotation",
+ "motivation": "commenting",
+ "resource": {
+ "@type": "cnt:ContentAsText",
+ "format": "text/plain",
+ "chars": "Zeus seated on stool-throne"
+ },
+ "on": "http://localhost:8887/coin/canvas#xywh=3706,208,522,522"
+}
+```
+
+This is using Open annotations and the keys map as follows:
+
+ * Body -> resource
+ * Target -> on
+
+Other things to take note of are:
+
+ * motivation is `commenting`
+ * Annotations should have an `@id`
+
+In this example the body or resource is the text `Zeus seated on stool-throne`. The canvas id in this example is `http://localhost:8887/coin/canvas` and the `#xywh=3706,208,522,522` denotes we are looking at a rectangle starting `3706` pixels from the left, `208` pixels from the top and with dimensions `522` pixels wide and `522` pixels high. The image mentioned in this annotation is:
+
+
+
+## Open Annotations vs Web Annotations
+ One of the changes with IIIF version 3.0 is that we are moving to the W3C Web Annotations model. The concepts are the same but the JSON is slightly different. The transcription example now looks like:
+
+```json
+{
+ "id": "http://localhost:8887/coin/list/1",
+ "type": "Annotation",
+ "motivation": "commenting",
+ "body": {
+ "type": "TextualBody",
+ "format": "text/plain",
+ "chars": "Zeus seated on stool-throne"
+ },
+ "target": "http://localhost:8887/coin/canvas#xywh=3706,208,522,522"
+}
+```
+
+The changes are:
+ * `@id` becomes `id`
+ * `@type` becomes `type` and `oa:Annotation` becomes `Annotation`
+ * `resource` becomes `body`
+ * `on` becomes `target`
+ * The body type changes from `cnt:ContentAsText` to `TextualBody`.
+ * Moving of type (oa:Tag) to purpose for individual annotations
+
+ ```json
+
+ {
+ "@context": "http://www.w3.org/ns/anno.jsonld",
+ "id": "http://example.org/anno15",
+ "type": "Annotation",
+ "motivation": "bookmarking",
+ "body": [
+ {
+ "type": "TextualBody",
+ "value": "readme",
+ "purpose": "tagging"
+ },
+ {
+ "type": "TextualBody",
+ "value": "A good description of the topic that bears further investigation",
+ "purpose": "describing"
+ }
+ ],
+ "target": "http://example.com/page1"
+}
+
+ ```
+
+Quite a few changes but it is defiantly clearer to understand.
+
+## What are annotations lists?
+
+See Specification Chapter:
+- [V2 Annotation List](http://iiif.io/api/presentation/2.1/#annotation-list)
+- [V3 Annotation Page](https://iiif.io/api/presentation/3.0/#55-annotation-page)
+
+Annotation lists/pages are ways to group annotations and are often at a Canvas or Page level. Examples might be a transcription of a page or the OCR of a single page in annotation format. We will come back to this in the exercises but for now there is an example below. Note annotation lists are usually resolvable which means if you take the `@id` and put it into a Web Browser you should get the annotation list back.
+
+Additionally, you should never have an Annotation Page/List that has annotations on multiple images. They should only refer to a single image. To tie multiple image annotations together you use the manifest (we will show how to do this later in the workshop) or using an [Annotation Collection](https://iiif.io/api/presentation/3.0/#58-annotation-collection).
+
+```json
+{
+ "@context": "http://iiif.io/api/presentation/2/context.json",
+ "@id": "http://localhost:8887/coin/canvas/AnnotationList",
+ "@type": "sc:AnnotationList",
+ "resources": [
+ {
+ "@id": "http://localhost:8887/coin/list/1",
+ "@type": "oa:Annotation",
+ "motivation": "commenting",
+ "resource": {
+ "@type": "cnt:ContentAsText",
+ "format": "text/plain",
+ "chars": "Zeus seated on stool-throne"
+ },
+ "on": "http://localhost:8887/coin/canvas#xywh=3706,208,522,522"
+ },
+ {
+ "@id": "http://localhost:8887/coin/list/1",
+ "@type": "commenting",
+ "motivation": "sc:painting",
+ "resource": {
+ "@type": "cnt:ContentAsText",
+ "format": "text/plain",
+ "chars": "Zeus seated on stool-throne"
+ },
+ "on": "http://localhost:8887/coin/canvas#xywh=0,208,522,522"
+ }
+ ]
+}
+```
+
+
diff --git a/dhsi/day-three/annotorious-embed.html b/dhsi/day-three/annotorious-embed.html
new file mode 100644
index 00000000..4c90e8b6
--- /dev/null
+++ b/dhsi/day-three/annotorious-embed.html
@@ -0,0 +1,31 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/dhsi/day-three/annotorious.md b/dhsi/day-three/annotorious.md
new file mode 100644
index 00000000..c2ec8b66
--- /dev/null
+++ b/dhsi/day-three/annotorious.md
@@ -0,0 +1,45 @@
+# Annotorious
+Annotorious is a JS library you can easily build into a browser. Slightly different from Mirador because it doesn't save annotations to the localStorage (however it can be set to up to do so if you want). The JS library assumes you are going to set up your own way of saving annotations.
+
+## Using Annotorious
+This view is making use of three plugins (toolbar, georeference and extended shapes beyond polygon and rectangle). Configuration is VERY well documented for the [out of the box Annotorious](https://annotorious.github.io/api-docs/osd-plugin/) including configuration and custom events and the [plugins](https://annotorious.github.io/plugins/).
+
+
+
+```
+
+
+
+
+
+
+
+
+
+
+
+
+
+```
+Annotorious page
+
+
+
+In this workshop we are going to take you through creating a Manifest using a Manifest Editor. This works well for a small number of manifests and to give you an idea of what a Manifest contains. If you are going to create thousands or millions of manifests then you would need to look at automating this process. In the 2023 community survey we asked what people are using to generate manifests and the results can be seen below:
+
+
+
+As you can see there isn't one solution and most people build their own tools using some shared libraries like iiif-prezi3.
+
+Generally the data required to create a manifest generator are as follows:
+
+ * Accessible IIIF Images
+ * Structural data on how the images relate to each other. For example the order of the pages in a manuscript
+ * Descriptive metadata for example:
+ * Title - Name of the item this is called a `label` in IIIF
+ * Description (optional)
+ * Rights or licensing (optional)
+ * Metadata useful for discovery (optional) - this will be explained later
+
+Generally the format of the incoming metadata means that often these manifest generation tools are custom to each institution although there are the following libraries that can assist in the process:
+
+ * [biiif](https://github.com/edsilv/biiif/) Organise your files according to a simple naming convention to generate IIIF v3 manifests.
+ * [demetsiiify](https://github.com/jbaiter/demetsiiify) - Web service for creating IIIF manifests from METS/MODS documents.
+
+## Presentation API Libraries
+ * [IIIF Manifest Generator](https://github.com/yale-web-technologies/IIIF-Manifest-Generator) - PHP library for generating IIIF manifests.
+ * [iiif-apis](https://github.com/dbmdz/iiif-apis) - Java IIIF API libraries.
+ * [iiif-prezi3](https://github.com/iiif-prezi/iiif-prezi3) - Python library providing a reference implementation for IIIF v3.
+ * [iiif-prezi](https://github.com/IIIF/iiif-prezi) - Python library providing a reference implementation.
+ * [O'Sullivan](https://github.com/IIIF/osullivan) - Ruby API for creating IIIF manifests.
+ * [Swiiift](https://github.com/mejackreed/Swiiift) - IIIF presentation API library for Swift.
+ * [tabula-rasa](https://www.npmjs.com/package/tabula-rasa) - npm module for creating and manipulating IIIF manifests.
+ * [ViewDir](https://iiif-commons.github.io/) - Documentation on IIIF-related libraries and components.
+
+Once the Manifests are generated they can be stored on any Web Server and don't need a specific server like the Image API.
+
+## Important Considerations
+
+When publishing manifests there are a couple of considerations you need to take in account.
+
+### http/https issue
+
+With the Web more generally moving to https if you publish your manifests as http it means they will no longer work in many of the online viewers and tools. Previously this was encouraged but now with the number of https sites it is almost impossible to use a http manifest.
+
+### CORS issues
+
+Another requirement for IIIF is to enable CORS headers. CORS headers tell the browser that its OK to open this JSON on a website which doesn't match the location of your Manifest. For example it says projectMirador.org can open a manifest from the Library of Congress. Without CORS headers being set then you will only be able to open your manifest on your website. For more details see:
+
+https://enable-cors.org/
+
+### JSON issues
+
+Finally if you are hand editing JSON documents it is very easy to miss required commas and brackets so the following tool is useful to validate your JSON:
+
+ * [JSONLint](https://jsonlint.com/)
+
+If your Manifest is valid JSON but its not working in a viewer there is a IIIF Validator which will let you know if the JSON has fields that are not part of the IIIF specifications:
+
+ * [IIIF Presentation Validator](https://iiif.io/api/presentation/validator/service/)
diff --git a/dhsi/day-three/prezi-intro.md b/dhsi/day-three/prezi-intro.md
new file mode 100644
index 00000000..0c21073b
--- /dev/null
+++ b/dhsi/day-three/prezi-intro.md
@@ -0,0 +1,9 @@
+# Presentation API
+
+This part is about the IIIF Presentation API. This session will focus on [version 2.1](https://iiif.io/api/presentation/2.1/) of API and core concepts of IIIF Presentation for 2D images. The session for today is split into two videos. The first one gives a background to the IIIF Presentation API and the second one is a practical hands on session taking you through creating your first manifest.
+
+Prerequisite video:
+
+
+This video is also available on [YouTube](https://www.youtube.com/watch?v=98z9YNFiUqU)
+
diff --git a/dhsi/day-three/ranges/README.md b/dhsi/day-three/ranges/README.md
new file mode 100644
index 00000000..d5fcc917
--- /dev/null
+++ b/dhsi/day-three/ranges/README.md
@@ -0,0 +1,45 @@
+# Add Structure to a Manifest
+
+It is possible to provide information about the structure of the content within the Manifest. For instance, you might want to group Canvases depicting pages of a book by chapter, or of a play by act and scene. The [Range](https://iiif.io/api/presentation/2.1/#range) is the Presentation API mechanism for describing this type of structure. In this exercise we will add Range-based navigation to your Manifest.
+
+## Gather Canvas Identifiers
+
+Find the `@id` of each Canvas you created in your Manifest. Your structural mapping will reference the Canvases by their `@id`s.
+
+## Create the Structures
+
+1. Copy the JSON below into your Manifest (`manifest.json`)
+1. Replace `$YOUR_CANVAS_ID` with the `@id` of your first Canvas
+1. Save the file
+
+```
+"structures": [
+ {
+ "@id": "http://example.org/iiif/book1/range/top",
+ "@type": "sc:Range",
+ "label": "Table of Content",
+ "viewingHint": "top",
+ "ranges": [
+ "http://example.org/iiif/book1/range/intro"
+ ]
+ },
+ {
+ "@id": "http://example.org/iiif/book1/range/intro",
+ "@type": "sc:Range",
+ "label": "Introduction",
+ "canvases": [
+ "$YOUR_CANVAS_ID"
+ ]
+ }
+]
+```
+
+## Verify in the Universal Viewer
+
+Open the Manifest in the [Universal Viewer](http://universalviewer.io). Assuming you named your Manifest `manifest.json` , your Manifest URL will be http://127.0.0.1:5500/manifest2.json
+
+## Table of contents notes
+
+Note Table of Contents in IIIF version 2, as is discussed in this course has been simplified in version 3. You can see an example version 3 table of contents in a book [here](https://iiif.io/api/cookbook/recipe/0024-book-4-toc/) and in a AV resource [here](https://iiif.io/api/cookbook/recipe/0026-toc-opera/).
+
+The table of contents (TOC) shown above should work in the latest copy of the Universal Viewer and Mirador but the version 2 of the specification allows a number of different ways to structure a table of contents. For a more in-depth investigation on the ways you can work with structures, including a multi level hierarchical table of contents please see this [note](https://glenrobson.github.io/iiif_stuff/toc/).
diff --git a/dhsi/day-three/recogito.md b/dhsi/day-three/recogito.md
new file mode 100644
index 00000000..0f1c38c7
--- /dev/null
+++ b/dhsi/day-three/recogito.md
@@ -0,0 +1,9 @@
+# Recogito
+
+1. Go to [https://recogito.pelagios.org/](https://recogito.pelagios.org/)
+2. Create an account and log in.
+
+
+[https://recogito.pelagios.org/help/tutorial](https://recogito.pelagios.org/help/tutorial)
+
+3. Annotations aren't viewable but are downloadable.
\ No newline at end of file
diff --git a/dhsi/day-three/v3-changes/README.md b/dhsi/day-three/v3-changes/README.md
new file mode 100644
index 00000000..e69de29b
diff --git a/dhsi/day-two/README.md b/dhsi/day-two/README.md
new file mode 100644
index 00000000..8081f3dc
--- /dev/null
+++ b/dhsi/day-two/README.md
@@ -0,0 +1,13 @@
+# Day 2 - Image API
+## Tuesday
+
+The second day of the workshop will focus on the IIIF Image API. Participants may find it helpful to have the video open at the same time as the workshop webpages as the video takes you through these pages.
+
+### Image API session - 1 hour
+Glen Robson the IIIF Technical Coordinator will introduce you to the IIIF Image API starting with the background before going into showing examples of how it works.
+
+During the call participants will be given a guided hands on task to create their own IIIF images. At a minimum by the end of this topic participants should have their own images available through the Internet Archive. These images will then be used in the next stage with the Presentation API.
+
+
+
+This video is also available on [YouTube](https://www.youtube.com/watch?v=1-8hT9YARiY)
diff --git a/dhsi/day-two/annona.md b/dhsi/day-two/annona.md
new file mode 100644
index 00000000..d4ef178e
--- /dev/null
+++ b/dhsi/day-two/annona.md
@@ -0,0 +1,62 @@
+# Annona
+Annona only works with images. It also works with IIIF collections and annotations.
+
+## Creating/Embedding an Annona page
+1. Create a file called `annona.html`
+2. Copy the code into file
+```
+
+
+
+
+For details on how this map was scanned, there is a blog post [here](https://web.archive.org/web/20230527005027/https://library.stanford.edu/blogs/digital-library-blog/2015/11/adventures-oversized-imaging-digitizing-omi-kuni-ezu-jin-jiang).
+
+* the star next to the image is because IIIF now also supports Audio Visual resources but it was too late to change the name...
+
+Here is an example of a video with table of contents shown in the [Universal Viewer](https://uv-v3.netlify.app/#?c=&m=&s=&cv=&manifest=https%3A%2F%2Fiiif.io%2Fapi%2Fcookbook%2Frecipe%2F0003-mvm-video%2Fmanifest.json)
+
+## Interoperability
+
+Interoperability can be though of in different ways and there are a few examples below on how IIIF achieves this interoperability.
+
+### Interoperable Viewers
+
+First because IIIF provides a standard way of exposing images and metadata it is possible to switch viewers to view the same content. Users might want to do this for a number of reasons:
+
+ * A Library provides content in a general purpose Viewer like the UniversalViewer
+ * A user might want to take that manuscript and annotate it Mirador
+ * A user might want to run some AI tools using the Curation IIIF image viewer
+
+
+
+ * [Manuscript in NLW using the UniversalViewer](http://hdl.handle.net/10107/4574752)
+ * [Same Manuscript in Mirador 3](https://projectmirador.org/embed/?iiif-content=https://damsssl.llgc.org.uk/iiif/2.0/4574752/manifest.json)
+ * [Tify](https://demo.tify.rocks/demo.html?manifest=https://damsssl.llgc.org.uk/iiif/2.0/4574752/manifest.json)
+ * [IIIF Curation Viewer](http://codh.rois.ac.jp/software/iiif-curation-viewer/demo/?manifest=https://damsssl.llgc.org.uk/iiif/2.0/4574752/manifest.json)
+ * [Annona](https://ncsu-libraries.github.io/annona/tools/#/display?url=https://damsssl.llgc.org.uk/iiif/2.0/4574752/manifest.json&viewtype=iiif-storyboard&settings=%7B%22fullpage%22%3Atrue%7D)
+ * [Clover](https://samvera-labs.github.io/clover-iiif/docs/viewer/demo?iiif-content=https://damsssl.llgc.org.uk/iiif/2.0/4574752/manifest.json)
+
+For instructions on how to take content from one viewer to another there is this [medium post](https://iiif-io.medium.com/how-to-use-iiif-resources-and-image-viewers-bd378a68b013). We will also be covering this in the workshop.
+
+### Interoperable Images
+
+The second way IIIF does interoperability is by allowing remote distributed images to be reunited in new digital editions. The manuscript below is one that was owned by the infamous biblioclast Otto Ege. In the early 20th century he split the manuscript and sold individual pages to institutions across the US. Using IIIF these images have been reconstructed in the following way:
+
+
+
+The full manuscript can be viewer [here](https://projectmirador.org/embed/?iiif-content=https://dms-data.stanford.edu/data/manifests/Stanford/ege1/manifest.json).
+
+Another example of a reconstructed manuscript is the one below from the BnF. Instead of brining together full images only the illustrations have been cut out and these are overlaid onto the original manuscript. In this example the illustrations are held by on institution and the manuscript by another.
+
+
+
+The full demo of this manuscript can be found on the [Biblissima website](https://demos.biblissima.fr/chateauroux/demo/).
+
+There is also a IIIF Cookbook [recipe](https://iiif.io/api/cookbook/recipe/0036-composition-from-multiple-images/) for this example which supports version 3.
+
+
+### Interoperable Collections
+
+As well as brining distributed images together it is also possible to compare different collections in a single viewer. The Mirador viewer allows side by side comparison and using the techniques discussed earlier its possible for users to collect manifests from different locations and then compare them side by side. The example we are going to use here is from a [blog by Ben Albritton of Stanford University](https://blalbrit.github.io/2015/07/14/fellow-travelers-the-canterbury-tales-and-iiif). It shows two copies of Chaucer's Canterbury Tales one from the National Library of Wales based in the UK and one from the Huntington Library in Los Angeles.
+
+
+
+
+
+
+
+
+
+
+## Framework
+
+The last part of the acronym is Framework and this is for the different standards that IIIF provides to ensure viewers and publishers all agree on sharing compatible data. These standards are known as [APIs](https://en.wikipedia.org/wiki/API) and the two main APIs are:
+
+
+
+These two APIs will be covered in detail in the rest of the workshop. As well as these APIs there are a number of other APIs defined by IIIF including:
+
+ * [Content Search API](https://iiif.io/api/search/1.0) - to search annotations, a bit like a searching within a PDF file
+ * [Authentication API](https://iiif.io/api/auth/1.0) - for protecting resources by username or giving lower quality images to unauthenticated users
+ * [Change Discovery API](https://iiif.io/api/discovery/) - for Aggregators like Europeana to harvest IIIF data
+ * [Content State API](https://iiif.io/api/content-state/) - to improve the method of taking content from one viewer to another
+ * [Maps Extension](https://iiif.io/api/extension/navplace/) - to link a Geographical place to a IIIF object. Could be used to Georeference a map or photograph.
+
diff --git a/dhsi/day-one/whyiiif.md b/dhsi/day-one/whyiiif.md
new file mode 100644
index 00000000..93a73d51
--- /dev/null
+++ b/dhsi/day-one/whyiiif.md
@@ -0,0 +1,15 @@
+# Why use IIIF?
+
+## Interoperability
+- Interoperability provides the ability to mix and match tools
+- Allows developers to create open tools not wedded to closed standards
+- Excel vs. CSV
+
+## Storage implications
+- No longer have to create small, medium, large derivatives
+
+## High quality images
+- Allows for zooming with high quality images without lag time
+
+## Reusable
+- Format of IIIF apis allow easy sharing, embedding
\ No newline at end of file
diff --git a/dhsi/day-one/workbench.md b/dhsi/day-one/workbench.md
new file mode 100644
index 00000000..7a43a03a
--- /dev/null
+++ b/dhsi/day-one/workbench.md
@@ -0,0 +1,25 @@
+# IIIF training workbench
+The IIIF training workbench that is often used in IIIF training workshops like this. It allows for creating IIIF views via a browser. We are going to be using it to create some IIIF images.
+
+1. Open https://workbench.gdmrdigital.com/login.xhtml
+2. Click on the Login with GitHub button
+
+3. Click "Create project" button
+
+4. Name your project and click create
+
+5. Click on the upload button in the upper right hand corner.
+
+6. Click on browse and choose image from your computer.
+7. Provide a name for the image and choose IIIF version
+
+8. Wait for the image to process
+
+9. Look at the links that are provided when the process is finished running.
+
+
+
+# Thoughts?
+- What are some of the limitations of this approach?
+- What are some of the positives of this approach?
+- Any other thoughts?
\ No newline at end of file
diff --git a/dhsi/day-three/BL-Audio/README.md b/dhsi/day-three/BL-Audio/README.md
new file mode 100644
index 00000000..7dd363f9
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/README.md
@@ -0,0 +1,293 @@
+# Deep dive into the BL sound collection
+
+The British Library has kindly provided a number of [examples](examples.md) of audio content to look at. We are going to analyse one of these Manifests and then look at creating our own Manifest by re-using the recordings from other manifests.
+
+The example we are going to use is the "Sal's Got A Sugar Lip/Driftwood" recording which can be viewed here:
+
+https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006
+
+The viewer which is used to play this recording is known as the Universal Viewer mini player. It shares a lot of code with the Universal Viewer that we've seen for images but is customised to hide things like the metadata and the canvas list. This mini player looks like this:
+
+
+
+Unforunately there isn't a link to the IIIF Manifest on this page but this is included in the [examples](examples.md) page and is available below:
+
+https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/manifest.json
+
+you can also discover the Manifest by opening up the Network developer tab in your browser and searching for `manifest.json`.
+
+There are a number of interesting features of this Manifests and before we start customising it we are going to take a look at the Manifest in detail.
+
+### Canvases
+
+This particular example contains two canvases and according to the Metadata this particular item is a [7" vinyl record](https://www.vectis.co.uk/vinyl/a-guide-to-record-sizes-and-speeds). There is one canvas for one side of the disk and another for the reverse.
+
+***Note:*** the JSON in the examples below has been collapsed to focus on the main items. Collapsed items are contained in the `[...]` and can be seen expanded in the full [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/manifest.json).
+
+```
+items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004",
+ "type": "Canvas",
+ "label": {
+ "en": [ "Disc 1 Side 1" ]
+ },
+ "duration": 182.88,
+ "items": [ ... ],
+ "thumbnail": [ ... ]
+ },
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000005",
+ "type": "Canvas",
+ "label": {
+ "en": [ "Disc 1 Side 2" ]
+ },
+ "duration": 168.80000000000001,
+ "items": [...],
+ "thumbnail": [...]
+ }
+],
+```
+
+The duration is measured in seconds and is approximately `182 seconds` for the first canvas and `168 seconds` for the second canvas. Interestingly you will note in the [website](https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006) that the two recordings linked below the mini player are called "Sal's Got A Sugar Lip/Driftwood" and "Chesapeake bay/Botsford". You might expect the names of these recordings would come from the canvas label so be "Disc 1 Side 1" and "Disc 1 Side 2". The labels are actually coming from the structure or table of contents explained below.
+
+### Structure
+
+You can see in the example below that the label for the files in the [website](https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006) is coming from the range. I believe this is done so that the Manifest can show two different orderings of the content. The first in the sequence that matches the physical layout on disk. The second order is provided in the structures element and is a logical ordering of the recording. In this example the physical layout exactly matches the logical layout so the range targets the full canvas duration.
+
+You can imagine other scenarios particularly with tapes where the sequence would contain two canvases, one for each side of the tape. The structures element would split the recording into logical units like individual interviews and these could cross between canvases or tape sides so would need to be combined in a range.
+
+```
+structures": [
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000006",
+ "type": "Range",
+ "label": {
+ "en": [ "Sal's Got A Sugar Lip/Driftwood" ]
+ },
+ "metadata": [...],
+ "requiredStatement": {...},
+ "rendering": [...],
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004#t=00.00,182.88",
+ "type": "Canvas"
+ }
+ ]
+ },
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000008",
+ "type": "Range",
+ "label": {
+ "en": [ "Chesapeake bay/Botsford" ]
+ },
+ "metadata": [...],
+ "requiredStatement": {...},
+ "rendering": [ ... ],
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000005#t=00.00,168.80",
+ "type": "Canvas"
+ }
+ ]
+ }
+ ]
+]
+```
+
+## Canvas deep dive
+
+The canvas is a core feature of IIIF. For images the canvas is usually equivalent to a page in a book. For AV material the distinction can be more complicated. It is sometimes thought of as a empty powerpoint slide where images or audio are `painted` on to the slide at particular positions.
+
+In the image below you can see the canvas has a height and a width. The example image is `painted` on to the full canvas so that the canvas width and height match the image width and height. This is the most common use case for IIIF images.
+
+
+
+In the following example you can see two images are painted onto one canvas. One image is the background manuscript and the second image is the illustration. The background manuscript image is `painted` on to the canvas and matches the canvas height and width. The Illustration is `painted` on to a particular region of the canvas so that it appear in the correct place.
+
+
+
+The support for AV in IIIF entailed the addition of duration to the canvas. Now a canvas can have a height, width and duration. Different dimensions are needed for different content types i.e:
+
+ * Images required width and height
+ * Audio only files require duration
+ * Video files required width, height and duration
+
+
+
+With the canvas example below we have an canvas duration of 10 seconds. We can now `paint` an image on to the canvas and set it for a duration of 10 seconds so it will show for the full duration of the canvas.
+
+
+
+We can also `paint` a video on to the canvas and in the example below it is painted on a particular region of the canvas and set to play starting at second 4 and finishing at second 7.
+
+
+
+You can keep on adding images, videos and text to create a complicated canvas. The examples above where developed during the discussions on adding AV and a prototype presentation of this canvas can be seen at the following URL:
+
+https://tomcrane.github.io/fire/
+
+The method for `painting` an image, audio or video resource on to a IIIF canvas is done through an annotation. If we look at the following example where we can assume the body of the annotation is an audio recording. We can see the `target` points to the canvas ID and adds `#t=00.00,182.88` to the end of the canvas id. This means the body (audio resource) is painted on to the canvas from the start (second 00.00) to the end (second 182.88). In this case the `target` points to the full duration of the canvas so the addition of the `#t=00.00,182.88` isn't necessary as if the target points to the canvas id then it is assumed to cover the full duration of the canvas.
+
+```
+{
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004/anno1/1",
+ "type": "Annotation",
+ "motivation": "painting",
+ "target": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004#t=00.00,182.88",
+ "body": [ ... ]
+}
+```
+
+Note if the audio resource in the body is longer than the time specified in the canvas it should be played faster and if the audio resource is shorter than the target region then it should be played slower to fit the desired duration.
+
+The full first canvas for the example is shown below.
+
+```
+{
+
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004",
+ "type": "Canvas",
+ "label": {
+ "en": [
+ "Disc 1 Side 1"
+ ]
+ },
+ "duration": 182.88,
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004/anno1",
+ "type": "AnnotationPage",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004/anno1/1",
+ "type": "Annotation",
+ "motivation": "painting",
+ "target": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000004#t=00.00,182.88",
+ "body": [
+ {
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100140656320.0x00000e/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound",
+ "service": [ ... ]
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100140656320.0x00000e/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound",
+ "service": [...]
+ }
+ ]
+ }
+ ],
+ "seeAlso": [...]
+ }
+ ]
+ }
+ ],
+ "thumbnail": [ ... ]
+},
+```
+
+### Providing access to different audio formats
+
+Another interesting aspect of this Manifest is the `choice` that is present in the annotation body. Usually you would just see a link to the audio resource as in this [IIIF Cookbook recipe](https://iiif.io/api/cookbook/recipe/0002-mvm-audio/). With the choice in the body you are providing the IIIF Viewer with the option to choose one of the formats. It maybe that the viewer only support one type and so would select that one. The two formats available are [MPEG-Dash](https://en.wikipedia.org/wiki/Dynamic_Adaptive_Streaming_over_HTTP) and [HTTP live Streaming](https://en.wikipedia.org/wiki/HTTP_Live_Streaming). It appears both formats are similar streaming formats but are supported by different devices:
+
+___"Both HLS and MPEG-DASH offer adaptive streaming and similar levels of quality and latency. But HLS is best for live streaming, while MPEG-DASH is best for on-demand streaming. HLS is more compatible with Apple devices, while MPEG-DASH is more compatible with other devices."___
+
+From: https://www.gumlet.com/learn/hls-vs-dash/
+
+```
+"body": [
+ {
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100140656320.0x00000e/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound",
+ "service": [ ... ]
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100140656320.0x00000e/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound",
+ "service": [...]
+ }
+ ]
+ }
+],
+```
+
+### Waveform image
+
+When you view the example audio file on the [website](https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006) you will see a Waveform which can be used to visualize the audio recording. This is achieved by adding a `seeAlso` to the canvas pointing to the Waveform. The `seeAlso` property is used to point to machine readable metadata and in this case points to a generated Waveform presumably using the [BBC tools](https://waveform.prototyping.bbc.co.uk/). Viewers won't necessarily support the Waveform profile but in this case the UV will show an image of the Waveform to enable easier browsing through a recording.
+
+```
+seeAlso": [{
+ "id": "https://api-beta.bl.uk/waveform/vdc_100140656320.0x000010",
+ "type": "Dataset",
+ "format": "application/octet-stream",
+ "profile": "http://waveform.prototyping.bbc.co.uk"
+}]
+```
+
+### Accompanying canvas
+
+This can't be seen in the BL sound website but there is an image associated with the Manifest which should be shown to the user while the audio is playing. Having this accompanying canvas allows the viewer to show something if it they can't process the Waveform profile. The supplied image is of the original vinyl:
+
+
+
+An Accompanying Canvas is a special type of Canvas which is played while the main content is also playing. There is a [Cookbook recipe](https://iiif.io/api/cookbook/recipe/0014-accompanyingcanvas/) on accompanying canvas with further details on it's use.
+
+```
+"accompanyingCanvas": {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/c/poster",
+ "type": "Canvas",
+ "label": {
+ "en": [ "Illustration" ]
+ },
+ "width": 1440,
+ "height": 1434,
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/c/a1",
+ "type": "AnnotationPage",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/c/a1/a1",
+ "type": "Annotation",
+ "motivation": "painting",
+ "target": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/c/poster",
+ "body": [
+ {
+ "id": "https://api-beta.bl.uk/image/static/ark:/81055/vdc_100140656320.0x000011?vdc_100140656320.0x000002",
+ "type": "Image",
+ "width": 1440,
+ "height": 1434,
+ "format": "image/jp2"
+ }
+ ]
+ }
+ ]
+ }
+ ]
+
+},
+```
+
+### View Manifest in full UV
+
+To see some of the hidden functionality we can have a look at the Manifest in the regular Universal Viewer:
+
+https://uv-v4.netlify.app/#?manifest=https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/manifest.json
+
+You will notice a number of differences with the mini player. For example:
+
+* The accompanying canvas image is showing.
+* The canvas labels for each side of the disk can be seen in the Thumbnails tab on the left hand side.
+* The Range is shown by switching the Thumbnails tab to Index.
diff --git a/dhsi/day-three/BL-Audio/RemixAudio.md b/dhsi/day-three/BL-Audio/RemixAudio.md
new file mode 100644
index 00000000..3a8f87d6
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/RemixAudio.md
@@ -0,0 +1,224 @@
+# Remix an audio file
+
+For this exercise we are going to take the "Rough sea with heavy surf, England, 1996" recording from the following item:
+
+https://sounds.bl.uk/sounds/rough-sea-with-heavy-surf-england-1996-1001429387280x000028
+
+We are then going to create a new Manifest and add a table of contents using the Indiana University Timeliner tool.
+
+## Step 1: Find the information about the recording
+
+The manifest for the above recording is available at:
+
+https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/manifest.json
+
+and searching for the label "Rough sea with heavy surf, England, 1996" we find the following range:
+
+```
+{
+
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000028",
+ "type": "Range",
+ "label": {
+ "en": [
+ "Rough sea with heavy surf, England, 1996"
+ ]
+ },
+ "metadata": [...],
+ "rights": "https://creativecommons.org/licenses/by/4.0",
+ "requiredStatement": {...},
+ "rendering": [...],
+ items": [{
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/canvas/node-id-000040#t=00.00,112.00",
+ "type": "Canvas"
+ }]
+}
+```
+
+Using the canvas id in the `items` part of the range we can find the canvas that we want.
+
+```
+{
+
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/canvas/node-id-000040",
+ "type": "Canvas",
+ "label": {
+ "en": [
+ "[No Title]"
+ ]
+ },
+ "duration": 112.0,
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/canvas/node-id-000040/anno20",
+ "type": "AnnotationPage",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/canvas/node-id-000040/anno20/1",
+ "type": "Annotation",
+ "motivation": "painting",
+ "target": "https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/canvas/node-id-000040#t=00.00,112.00",
+ "body": [
+ {
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound",
+ "service": [
+ {
+ "id": "https://api-beta.bl.uk/auth/iiif/login",
+ "type": "AuthCookieService1"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/dash/ark:/81055/vdc_100142938728.0x000056/probe.json",
+ "type": "AuthProbeService1",
+ "profile": "http://iiif.io/api/auth/1/probe"
+ }
+ ]
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound",
+ "service": [
+ {
+ "id": "https://api-beta.bl.uk/auth/iiif/login",
+ "type": "AuthCookieService1"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/hls/ark:/81055/vdc_100142938728.0x000056/probe.json",
+ "type": "AuthProbeService1",
+ "profile": "http://iiif.io/api/auth/1/probe"
+ }
+ ]
+ }
+ ]
+ }
+ ],
+ "seeAlso": [
+ {
+ "id": "https://api-beta.bl.uk/waveform/vdc_100142938728.0x000056",
+ "type": "Dataset",
+ "format": "application/octet-stream",
+ "profile": "http://waveform.prototyping.bbc.co.uk"
+ }
+ ]
+ }
+ ]
+ }
+ ],
+ "thumbnail": [
+ {
+ "id": "https://api-beta.bl.uk/hub-logo/audio-tape.png",
+ "Type": "Image"
+ }
+ ]
+
+},
+```
+
+The bits we are interested in are the duration and the links to the files:
+
+```
+ "duration": 112.0,
+```
+
+```
+ "body": [
+ {
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound"
+ }
+ ]
+ }
+ ],
+```
+
+Note the authorization services have been removed. As this content is open access the authentication service doesn't function for this resource so to simplifying things it can be removed.
+
+## Step 2: Use the cookbook example and insert new recording
+
+Download the JSON-LD from the Audio cookbook by right clicking on the JSON-LD link and clicking "Save Link As":
+
+https://iiif.io/api/cookbook/recipe/0002-mvm-audio/
+
+Save the manifest.json to your `iiif-workshop` directory and called it `av-manifest.json`.
+
+Edit the duration field to `112.00` and copy in the body from the code sample above. You should have a manifest that looks like [manifest-single-recording.json](manifest-single-recording.json).
+
+Now test that this manifest works before we go any further. Ensure you have the VS Code Live Server running then you should be able to click on the following link to view your Manifest:
+
+https://uv-v4.netlify.app/#?manifest=http://127.0.0.1:5500/av-manifest.json&c=&m=&s=&cv=&xywh=
+
+## Step 3: Load Manifest to Timeliner
+
+Now you have the manifest working you need to make a slight change to the manifest so that it will open in the Timeliner. This is to do with the order of the different audio files as Timeliner currently has a problem with MPEG-Dash files. In the av-manifest.json file swap the different files so the index.m3u8 one is first:
+
+```
+"type": "Choice",
+"items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound"
+ }
+]
+```
+
+Now navigate to the Timeliner and add the link to your manifest:
+
+https://timeliner.dlib.indiana.edu/app/index.html#
+
+
+
+To break the recording up into chapters click on the thin line highlighted in the image below. Then click the + button to create a new section. You can edit the name and colour of your section by clicking the pencil next to the section name.
+
+
+
+Create three or four chapters by repeating the steps above.
+
+## Step 4: Test table of contents
+
+You can now export your work from the Timeliner application. The export will create a new manifest which contains your original audio resource and also the added structures element. To do this click the Download this timeline button highlighted below.
+
+
+
+Now we can test to see if the changes you made work in the Universal Viewer.
+
+Unfortunately the UV doesn't support HLS and the Timeliner doesn't support MPEG dash so in step 3 above we had to re-organise the order of derivatives and now we have to do the reverse so that MPEG dash is first.
+
+```
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/index.m3u8",
+ "format": "application/vnd.apple.mpegURL",
+ "type": "Sound"
+ },
+ ]
+```
+
+Once you have done this change you should be able to open your manifest in the UV and see the table of contents included.
+
+https://uv-v4.netlify.app/#?manifest=http://127.0.0.1:5500/av-manifest.json&c=&m=&s=&cv=&xywh=
\ No newline at end of file
diff --git a/dhsi/day-three/BL-Audio/bl_examples.csv b/dhsi/day-three/BL-Audio/bl_examples.csv
new file mode 100644
index 00000000..2566232f
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/bl_examples.csv
@@ -0,0 +1,40 @@
+Sounds Website URLs,Shelfmark,Title,IIIF
+Skiffle,,,
+https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006,1SE0039342,Lonnie Donegan and his Skiffle Group: Sal's Got A Sugar Lip/Driftwood,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/manifest.json
+https://sounds.bl.uk/sounds/grey-gooseleadbetter-1001406510460x000006,"1CS0042552,1CS0042295",Ken Colyer's Skiffle Group: The grey goose / I can't sleep,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140651046.0x000002/manifest.json
+https://sounds.bl.uk/sounds/they-cant-take-that-away-from-megershwin-1001406513750x000006,1CS0042419,Dickie Bishop and The Sidekicks: They can't take that away from me / Jumpin' Judy,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140651375.0x000002/manifest.json
+,,,
+Wildlife,,,
+https://sounds.bl.uk/sounds/brent-goose-england-1981-1001429387280x000008,WA 2022/001/002,Coast and sea,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/manifest.json
+https://sounds.bl.uk/sounds/british-chaffinch-england-1988-1001429413870x000006,WA 2022/001/005,"Home, garden and farm",https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142941387.0x000001/manifest.json
+https://sounds.bl.uk/sounds/common-chiffchaff-england-1990-1000828534710x000005,"W1CDR0000135,W2CDR0000135",Wildlife CD-R recordings,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100082853471.0x000002/manifest.json
+https://sounds.bl.uk/sounds/common-raven-england-1971-1001429417600x000008,WA 2022/001/006,Moorland and mountain,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142941760.0x000001/manifest.json
+https://sounds.bl.uk/sounds/strong-breeze--around-force-6-wales-1989-1001429387280x00002c,WA 2022/001/002,Coast and sea,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/manifest.json
+,,,
+Mechanical sounds,,,
+https://sounds.bl.uk/sounds/synthesised-handbells-1000944111840x000006,ULMA019/54,Whitechapel Bell Foundry: Test run of the first tune programme,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100094411184.0x000002/manifest.json
+https://sounds.bl.uk/sounds/the-bells-of-wells-cathedral-2-1001041072260x000007,C522/1,Bells of Wells Cathedral,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100104107226.0x000002/manifest.json
+,,,
+Environment,,,
+https://sounds.bl.uk/sounds/atmosphere-palearctic-woodland-engtland-1998-1001316350200x000005,WA 2010/017/547,British wildlife WA 2010/017: Woodland,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131635020.0x000002/manifest.json
+https://sounds.bl.uk/sounds/witherslack-dawn-chorus-england-1985-1001316341820x000005,WA 2010/017/447,"British wildlife WA 2010/017: Dawn chorus, Witherstack",https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131634182.0x000002/manifest.json
+https://sounds.bl.uk/sounds/thunderstorm-heavy-rain-england-1983-1001316342600x00000d,WA 2010/017/448,British wildlife WA 2010/017: Country effects,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131634260.0x000002/manifest.json
+,,,
+World and Traditional Music,,,
+https://sounds.bl.uk/sounds/nepalese-folk-song-1-1000817470380x000005,C30/1,Roger Waldron Collection: Three Nepali folk songs,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100081747038.0x000002/manifest.json
+https://sounds.bl.uk/sounds/staten-island-or-burns-hornpipe-1001519493120x000015,C1002/36,Keith Summers Collection: Fred Whiting / Harkie Nesling - A & B,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100151949312.0x000002/manifest.json
+https://sounds.bl.uk/sounds/prsentation-sanankoro-jazz-1001279656480x000002,C1583/2/7,Endangered Archives Programme: Guinea's Syliphone Archives: [No Title],https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100127965648.0x000001/manifest.json
+https://sounds.bl.uk/sounds/douga-1001314843010x000002,C1583/3/210,Endangered Archives Programme: Guinea's Syliphone Archives: [No Title],https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131484301.0x000001/manifest.json
+,,,
+Jazz,,,
+https://sounds.bl.uk/sounds/bells-of-monterey-1000874914790x000016,C361/1,R. J. Geluk Dutch Radio recordings 1935,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100087491479.0x000002/manifest.json
+,,,
+Poetry,,,
+https://sounds.bl.uk/sounds/the-eighth-sea-1001197727030x00000a,C1163/386,"Dutton, Paul: Fugitive forms",https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100119772703.0x000002/manifest.json
+https://sounds.bl.uk/sounds/white-cliffs-of-dover-king-lear--shakespeare-1001321378530x000010,1CS0011604,English Landscape Through Poets' Eyes,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132137853.0x000002/manifest.json
+https://sounds.bl.uk/sounds/highwaymannoyes-1001321600940x000008,"9CS0006569,1CS0005288,1CS0005289",Alfred Noyes reads 'The Highwayman' from 'Collected Poems,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132160094.0x000002/manifest.json
+,,,
+Spoken English,,,
+https://sounds.bl.uk/sounds/essential-english--lesson-9-1001321472040x000032,1CL0005081,Essential English,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132147204.0x000002/manifest.json
+https://sounds.bl.uk/sounds/punch-and-judy-on-november-the-fifth-1001321365120x000008,1CS0011577,English Playlets,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132136512.0x000002/manifest.json
+https://sounds.bl.uk/sounds/john-peel-1001321366850x000022,1CS0011580,English Songs,https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132136685.0x000002/manifest.json
\ No newline at end of file
diff --git a/dhsi/day-three/BL-Audio/csv2markdown.py b/dhsi/day-three/BL-Audio/csv2markdown.py
new file mode 100644
index 00000000..fcf71e95
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/csv2markdown.py
@@ -0,0 +1,16 @@
+
+import csv
+
+with open('bl_examples.csv', newline='') as csvfile:
+ data = csv.reader(csvfile)
+ first=True
+ for row in data:
+ if not first:
+ if row[0] and not row[1]:
+ print (f'### {row[0]}')
+ elif row[0] and row[1]:
+ print (f' * [{row[2]}]({row[0]}) - [manifest.json]({row[3]})')
+ else:
+ print('')
+ else:
+ first=False
diff --git a/dhsi/day-three/BL-Audio/examples.md b/dhsi/day-three/BL-Audio/examples.md
new file mode 100644
index 00000000..9746e5ff
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/examples.md
@@ -0,0 +1,55 @@
+# Example content
+
+The British library have kindly provided the following examples from their collections.
+
+## British Library sound collections
+
+* https://sounds.bl.uk/recommendations/wildlife-cd-library
+* https://www.bl.uk/collections/endangered-archives-programme-guineas-syliphone-archives
+* https://www.bl.uk/collections/eap115-collection-and-digitisation-of-old-music-in-pre-literate-micronesian-society
+* https://www.bl.uk/collections/sounds-of-water-wa-2020003
+* https://www.bl.uk/collections/sounds-of-weather-wa-2020004
+* https://www.bl.uk/collections/listen-to-nature
+
+
+## Examples Manifests
+
+### Skiffle
+ * [Lonnie Donegan and his Skiffle Group: Sal's Got A Sugar Lip/Driftwood](https://sounds.bl.uk/sounds/sals-got-a-sugar-lipdriftwood-1001406563200x000006) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140656320.0x000002/manifest.json)
+ * [Ken Colyer's Skiffle Group: The grey goose / I can't sleep](https://sounds.bl.uk/sounds/grey-gooseleadbetter-1001406510460x000006) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140651046.0x000002/manifest.json)
+ * [Dickie Bishop and The Sidekicks: They can't take that away from me / Jumpin' Judy](https://sounds.bl.uk/sounds/they-cant-take-that-away-from-megershwin-1001406513750x000006) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100140651375.0x000002/manifest.json)
+
+### Wildlife
+ * [Coast and sea](https://sounds.bl.uk/sounds/brent-goose-england-1981-1001429387280x000008) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/manifest.json)
+ * [Home, garden and farm](https://sounds.bl.uk/sounds/british-chaffinch-england-1988-1001429413870x000006) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142941387.0x000001/manifest.json)
+ * [Wildlife CD-R recordings](https://sounds.bl.uk/sounds/common-chiffchaff-england-1990-1000828534710x000005) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100082853471.0x000002/manifest.json)
+ * [Moorland and mountain](https://sounds.bl.uk/sounds/common-raven-england-1971-1001429417600x000008) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142941760.0x000001/manifest.json)
+ * [Coast and sea](https://sounds.bl.uk/sounds/strong-breeze--around-force-6-wales-1989-1001429387280x00002c) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100142938728.0x000001/manifest.json)
+
+### Mechanical sounds
+ * [Whitechapel Bell Foundry: Test run of the first tune programme](https://sounds.bl.uk/sounds/synthesised-handbells-1000944111840x000006) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100094411184.0x000002/manifest.json)
+ * [Bells of Wells Cathedral](https://sounds.bl.uk/sounds/the-bells-of-wells-cathedral-2-1001041072260x000007) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100104107226.0x000002/manifest.json)
+
+### Environment
+ * [British wildlife WA 2010/017: Woodland](https://sounds.bl.uk/sounds/atmosphere-palearctic-woodland-engtland-1998-1001316350200x000005) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131635020.0x000002/manifest.json)
+ * [British wildlife WA 2010/017: Dawn chorus, Witherstack](https://sounds.bl.uk/sounds/witherslack-dawn-chorus-england-1985-1001316341820x000005) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131634182.0x000002/manifest.json)
+ * [British wildlife WA 2010/017: Country effects](https://sounds.bl.uk/sounds/thunderstorm-heavy-rain-england-1983-1001316342600x00000d) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131634260.0x000002/manifest.json)
+
+### World and Traditional Music
+ * [Roger Waldron Collection: Three Nepali folk songs](https://sounds.bl.uk/sounds/nepalese-folk-song-1-1000817470380x000005) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100081747038.0x000002/manifest.json)
+ * [Keith Summers Collection: Fred Whiting / Harkie Nesling - A & B](https://sounds.bl.uk/sounds/staten-island-or-burns-hornpipe-1001519493120x000015) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100151949312.0x000002/manifest.json)
+ * [Endangered Archives Programme: Guinea's Syliphone Archives: [No Title]](https://sounds.bl.uk/sounds/prsentation-sanankoro-jazz-1001279656480x000002) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100127965648.0x000001/manifest.json)
+ * [Endangered Archives Programme: Guinea's Syliphone Archives: [No Title]](https://sounds.bl.uk/sounds/douga-1001314843010x000002) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100131484301.0x000001/manifest.json)
+
+### Jazz
+ * [R. J. Geluk Dutch Radio recordings 1935](https://sounds.bl.uk/sounds/bells-of-monterey-1000874914790x000016) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100087491479.0x000002/manifest.json)
+
+### Poetry
+ * [Dutton, Paul: Fugitive forms](https://sounds.bl.uk/sounds/the-eighth-sea-1001197727030x00000a) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100119772703.0x000002/manifest.json)
+ * [English Landscape Through Poets' Eyes](https://sounds.bl.uk/sounds/white-cliffs-of-dover-king-lear--shakespeare-1001321378530x000010) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132137853.0x000002/manifest.json)
+ * [Alfred Noyes reads 'The Highwayman' from 'Collected Poems](https://sounds.bl.uk/sounds/highwaymannoyes-1001321600940x000008) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132160094.0x000002/manifest.json)
+
+### Spoken English
+ * [Essential English](https://sounds.bl.uk/sounds/essential-english--lesson-9-1001321472040x000032) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132147204.0x000002/manifest.json)
+ * [English Playlets](https://sounds.bl.uk/sounds/punch-and-judy-on-november-the-fifth-1001321365120x000008) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132136512.0x000002/manifest.json)
+ * [English Songs](https://sounds.bl.uk/sounds/john-peel-1001321366850x000022) - [manifest.json](https://api-beta.bl.uk/metadata/iiif/ark:/81055/vdc_100132136685.0x000002/manifest.json)
\ No newline at end of file
diff --git a/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup1.png b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup1.png
new file mode 100644
index 00000000..6b063d0e
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup1.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup2.png b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup2.png
new file mode 100644
index 00000000..53234baf
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup2.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup3.png b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup3.png
new file mode 100644
index 00000000..51e7f2a7
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup3.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup4.png b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup4.png
new file mode 100644
index 00000000..f34570e4
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup4.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup5.png b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup5.png
new file mode 100644
index 00000000..bc1ad244
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/IIIF_AV_EuropeanWorkingGroup5.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/audio_website.png b/dhsi/day-three/BL-Audio/imgs/audio_website.png
new file mode 100644
index 00000000..d505eff3
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/audio_website.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/timeliner-export.png b/dhsi/day-three/BL-Audio/imgs/timeliner-export.png
new file mode 100644
index 00000000..6ce7bb65
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/timeliner-export.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/timeliner-gtk.png b/dhsi/day-three/BL-Audio/imgs/timeliner-gtk.png
new file mode 100644
index 00000000..5089c03f
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/timeliner-gtk.png differ
diff --git a/dhsi/day-three/BL-Audio/imgs/timeliner-open.png b/dhsi/day-three/BL-Audio/imgs/timeliner-open.png
new file mode 100644
index 00000000..31f52a0b
Binary files /dev/null and b/dhsi/day-three/BL-Audio/imgs/timeliner-open.png differ
diff --git a/dhsi/day-three/BL-Audio/manifest-single-recording.json b/dhsi/day-three/BL-Audio/manifest-single-recording.json
new file mode 100644
index 00000000..19b939b3
--- /dev/null
+++ b/dhsi/day-three/BL-Audio/manifest-single-recording.json
@@ -0,0 +1,46 @@
+{
+ "@context": "http://iiif.io/api/presentation/3/context.json",
+ "id": "https://iiif.io/api/cookbook/recipe/0002-mvm-audio/manifest.json",
+ "type": "Manifest",
+ "label": {
+ "en": [
+ "Simplest Audio Example 1"
+ ]
+ },
+ "items": [
+ {
+ "id": "https://iiif.io/api/cookbook/recipe/0002-mvm-audio/canvas",
+ "type": "Canvas",
+ "duration": 112.0,
+ "items": [
+ {
+ "id": "https://iiif.io/api/cookbook/recipe/0002-mvm-audio/canvas/page",
+ "type": "AnnotationPage",
+ "items": [
+ {
+ "id": "https://iiif.io/api/cookbook/recipe/0002-mvm-audio/canvas/page/annotation",
+ "type": "Annotation",
+ "motivation": "painting",
+ "body": {
+ "type": "Choice",
+ "items": [
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/index.m3u8",
+ "type": "Sound",
+ "format": "application/vnd.apple.mpegURL"
+ },
+ {
+ "id": "https://api-beta.bl.uk/media/iiif/ark:/81055/vdc_100142938728.0x000056/manifest.mpd",
+ "format": "application/dash+xml",
+ "type": "Sound"
+ }
+ ]
+ },
+ "target": "https://iiif.io/api/cookbook/recipe/0002-mvm-audio/canvas"
+ }
+ ]
+ }
+ ]
+ }
+ ]
+}
\ No newline at end of file
diff --git a/dhsi/day-three/README.md b/dhsi/day-three/README.md
new file mode 100644
index 00000000..26aa8363
--- /dev/null
+++ b/dhsi/day-three/README.md
@@ -0,0 +1,17 @@
+# Day Three - IIIF Presentation API
+## Wednesday
+
+### Presentation API
+
+This day will focus on the IIIF Presentation API. This session will focus on [version 2.1](https://iiif.io/api/presentation/2.1/) of API and core concepts of IIIF Presentation for 2D images. The session for today is split into two videos. The first one gives a background to the IIIF Presentation API and the second one is a practical hands on session taking you through creating your first manifest.
+
+Prerequisite video:
+
+
+This video is also available on [YouTube](https://www.youtube.com/watch?v=98z9YNFiUqU)
+
+Main video:
+
+
+
+This video is also available on [YouTube](https://www.youtube.com/watch?v=u63jHDH3pDM)
diff --git a/dhsi/day-three/annona.md b/dhsi/day-three/annona.md
new file mode 100644
index 00000000..161e9df6
--- /dev/null
+++ b/dhsi/day-three/annona.md
@@ -0,0 +1,21 @@
+# Annona for annotations
+Annona was originally built as a viewer specifically for annotations. As such, annotations that aren't tied to manifests can be viewed in Annona. Not the manifest/image does need to referenced in the annotation or it will not work.
+
+# View annotations
+Annona is built to determine the type of item material being passed in. The storyboard viewer will work with Manifests, collections, or annotations. The image viewer will only work with annotations.
+
+1. Go to [https://ncsu-libraries.github.io/annona/tools/#/tag-builder](https://ncsu-libraries.github.io/annona/tools/#/tag-builder)
+2. Click on the `Example with tags` link.
+3. You can see it is in a storyboard viewer similar to what we saw earlier with a manifest. This is embeddable in any site.
+
+4. Select the image viewer from the dropdown next to the `Add annotation url` button.
+
+5. As you can see the annotations which are in JSON are displayed in an embeddable, reusable view.
+
+6. If you wanted to change the view, you can check some of the checkboxes. In the image below, the first, second and last checkboxes are checked, which gives a table with the image section, content, and tags.
+
+
+# Comparing annotations to annotations or images
+Annona also provides a multistoryboard view. An example of this can be seen on the [mulistoryboard view page.](https://ncsu-libraries.github.io/annona/multistoryboard/#defaults)
+
+
diff --git a/dhsi/day-three/annonatate.md b/dhsi/day-three/annonatate.md
new file mode 100644
index 00000000..0006e30a
--- /dev/null
+++ b/dhsi/day-three/annonatate.md
@@ -0,0 +1,26 @@
+# Annontate
+Annontate is a web application that serves as an Annotation server. Instead of writng annotations to a database it writes them to a GitHub repository that also hosts your images and manifests. Go to [https://annonatate.github.io/](https://annonatate.github.io/) for more documentation about the functionality of Annonatate.
+
+## Getting Started
+1. Go to [https://annonatate.fly.dev/](https://annonatate.fly.dev/)
+2. Click the `login with GitHub button`
+
+3. Log in
+
+4. You should see the homepage
+
+5. Click on the Add Image button in the My Images section.
+
+6. Click on the Use external image button. If you want to mess around without a specific image, click on one of the demo images in the section below.
+
+7. Add the URL of the image or manifest you want.
+
+8. Choose from one the options that appears.
+ Add to My Images: it will add the image to My Images so it will continue to appear so you can use it.
+ Make Copy: (This only appears if the URL is a manifest): This will create a copy of the manifest in your workspace. This is handy if you want your annotations list URLs added to your manifest automatically.
+ View: will allow you to view the image in the annotation viewer without adding it to the My Images section.
+
+9. After you click on any of the three buttons the pop up will disappear and the My Images section will collapse. Click on the + icon to expand the My Images section. Click on one of the shapes in the toolbar.
+
+10. Drag your mouse over the section of the image you want to annotate. Enter any text, georeferencing and/or tags you want to sent and click Save.
+
diff --git a/dhsi/day-three/annotation-in-manifest.md b/dhsi/day-three/annotation-in-manifest.md
new file mode 100644
index 00000000..1bb2e133
--- /dev/null
+++ b/dhsi/day-three/annotation-in-manifest.md
@@ -0,0 +1,79 @@
+# Adding annotations to a manifest
+In order for **SOME** viewers to be able to view annotations you need to add them to your manifest. This is done manually.
+
+# How to link your manifest to annotations
+Open up your manifest in VS Code.
+
+Then find the canvas your annotations point to then add the following:
+
+## For V2 Manifest
+```json
+"otherContent": [
+ {
+ "@id": "https://iiif-test.github.io/BLJan2022/annotations/ce1d6509b5ec52275691847dd08d36b5.json",
+ "@type": "sc:AnnotationList",
+ "label": "My fantastic annotations"
+ }
+]
+```
+
+## For V3 Manifest
+```json
+"annotations": [
+ {
+ "id": "https://iiif.io/api/cookbook/recipe/0269-embedded-or-referenced-annotations/annotationpage.json",
+ "type": "AnnotationPage"
+ }
+]
+```
+
+after the images array. Replace the URL after the `@id` with the URL of your annotation. A full V2 canvas example is below:
+
+```json
+{
+ "@id": "http://dams.llgc.org.uk/iiif/2.0/4004562/canvas/4004563.json",
+ "@type": "sc:Canvas",
+ "label": "1r",
+ "height": 5584,
+ "width": 3744,
+ "images": [
+ {
+ "@id": "http://dams.llgc.org.uk/iiif/2.0/4004562/annotation/4004563.json",
+ "@type": "oa:Annotation",
+ "motivation": "sc:painting",
+ "resource": {
+ "@id": "http://dams.llgc.org.uk/iiif/2.0/image/4004563/full/1024,/0/default.jpg",
+ "@type": "dctypes:Image",
+ "format": "image/jpeg",
+ "service": {
+ "@context": "http://iiif.io/api/image/2/context.json",
+ "@id": "http://dams.llgc.org.uk/iiif/2.0/image/4004563",
+ "profile": "http://iiif.io/api/image/2/level1.json"
+ },
+ "height": 5584,
+ "width": 3744
+ },
+ "on": "http://dams.llgc.org.uk/iiif/2.0/4004562/canvas/4004563.json"
+ }
+ ],
+ "otherContent": [
+ {
+ "@id": "https://iiif-test.github.io/BLJan2022/annotations/ce1d6509b5ec52275691847dd08d36b5.json",
+ "@type": "sc:AnnotationList",
+ "label": "My fantastic annotations"
+ }
+ ]
+},
+
+```
+
+Save the manifest. Watch out for JSON typing errors. Common JSON issues include:
+
+ * Make sure that all the brackets match up
+ * Lines that are not the last line in a list or array must have a `,` at the end of the line.
+
+To make this easier you may want to use a JSON aware editor like VS Code which will tell you if you are missing brackets or commas. You can also copy and paste your JSON to:
+
+https://jsonlint.com/
+
+which will tell you if the JSON is valid and if not where the error is.
diff --git a/dhsi/day-three/annotation-other.md b/dhsi/day-three/annotation-other.md
new file mode 100644
index 00000000..edc8a5cb
--- /dev/null
+++ b/dhsi/day-three/annotation-other.md
@@ -0,0 +1,14 @@
+# Crowdsourcing transcriptions
+1. [Cratylus](https://apps.bowdoin.edu/cratylus/) - a crowd-sourced art tagging toolset.
+2. [FromThePage](https://fromthepage.com/landing) - a crowdsourcing platform for archives and libraries where volunteers transcribe, index, and describe historic documents.
+3. [Madoc](https://madoc.digirati.com/) - a flexible crowdsourcing, research and teaching platform for digitised collections.
+3. [Zooniverse](https://github.com/zooniverse/iiif-annotations) - A proof-of-concept, annotating a IIIF manifest with Zooniverse classification data. See also [Importing images into Zooniverse with a IIIF manifest: introducing an experimental feature](https://blogs.bl.uk/digital-scholarship/2022/04/importing-images-into-zooniverse-with-a-iiif-manifest-introducing-an-experimental-feature.html) and [Fun with IIIF](https://blog.zooniverse.org/2022/04/20/fun-with-iiif/) on the ability to use IIIF to import media into the Zooniverse project builder.
+
+# CMS integrations
+1. [IIIF Toolkit](https://github.com/utlib/IiifItems) - IIIF Toolkit by University of Toronto Libraries is a plugin for Omeka Classic (2.3+) that integrates Mirador with a built-in annotator, a manifest generator, Simple Pages shortcodes and Exhibit Builder blocks for a rich presentation experience.
+
+# Maps
+1. [AllMaps](https://allmaps.org/) - Georeference manifest images with annotations.
+
+# ALTO
+1. [ALTO to annotation list](https://github.com/glenrobson/iiif_stuff/tree/master/alto2annotations)
\ No newline at end of file
diff --git a/dhsi/day-three/annotations-sas.md b/dhsi/day-three/annotations-sas.md
new file mode 100644
index 00000000..07153b03
--- /dev/null
+++ b/dhsi/day-three/annotations-sas.md
@@ -0,0 +1,77 @@
+# Creating and downloading Annotations
+
+In this tutorial we are going to annotate an image from your own manifest using a recently released version of the SimpleAnnotationServer. Once we have finished annotating we are going to view the annotations in a viewer which isn't connected to the annotation server.
+
+The major difference with this new version of the SimpleAnnotationServer is that you are asked to login and you will have a collection of Manifests that you have annotated. The previous version only had a single user so everyone could see and edit all of the annotations. In this version only you can see your annotations until you publish them. The high level process is as follows:
+
+ * Step 1: Load your manifest into the Annotation server
+ * Step 2: Create your annotations
+ * Step 3: Share your annotations
+
+There are two options for getting a Manifest to Annotate.
+
+### Option 1 use the Workbench
+
+This option uses the Manifest you uploaded to the workbench in the [Publishing your Manifest](../day-three/workbench/) guide. To use this manifest you need to copy the manifest URL by going to Workbench, Manifests tab and right clicking on the IIIF logo and select `Copy link`. This will copy the Manifest URL to your clipboard.
+
+
+
+### Option 2 Use any public IIIF manifest
+
+If you didn't manage to get a manifest in the previous session you can use any IIIF Manifest. My personal favorite is:
+
+https://damsssl.llgc.org.uk/iiif/2.0/4389767/manifest.json
+
+## Step 1: Load your manifest into the Annotation server
+
+### Login to SAS
+ * Navigate to https://dev.gdmrdigital.com/ and click the Log in / Sign Up link.
+ * This will take you to the following screen where you can choose to either login using your Google or Github accounts
+
+
+
+Unlike the workbench SAS doesn't write to your Google drive or GitHub account. The GitHub/Google methods are purely used to provide authentication to SAS with all of the data being stored on the SAS server.
+
+### Load your manifest into SAS:
+Once you have logged in you will be presented with the following collection screen:
+
+
+
+ * Now click the Add IIIF manifest (URL) link and enter the URL to your manifest as below.
+ * If you are using the Workbench use the URL copied from the IIIF logo.
+
+
+
+ * Then click Add. Depending on how many pages the manifest takes this might take a minute or two to index.
+ * Once your manifest is loaded you should see it appear in your default Collection:
+
+
+
+## Step 2: Create your annotations
+
+ * Now we have the manifest loaded into your SAS account we can start annotating.
+ * Click the blue "Annotate in Mirador" button.
+ * This should open up your manifest in Mirador
+ * Navigate to a page you want to annotate then click the speech bubbles at the top right to start annotating.
+
+
+
+## Step 3: Share your annotations
+
+Once you have finished annotating return to the collections screen by clicking the `Home` link. We are now going to generate a copy of your Manifest with links to your annotations. The SimpleAnnotationServer provides this functionality by clicking on the Share button.
+
+
+
+Once you click on the Share link the SimpleAnnotationServer will retrieve a copy of your manifest from the Workbench, add links to the annotation lists per canvas and add a link to the Search service. It will then story a copy of this new manifest in SAS for you to use. Once it has generated this new manifest you should see the screen below:
+
+
+
+Click on the UV link or Mirador link to see your annotations in these viewers which aren't connected to an annotation server. The annotations that these viewers are reading come from the manifest.
+
+## Review
+
+Using these instructions you have a manifest which points to annotation lists and a search service that is hosted by the Simple Annotation Server (SAS). If you add more annotations using SAS they will instantly appear in the new manifest that SAS created. The newly created manifest can be shared with others and will be available as long as the SAS server is running.
+
+In the next section we will look at extracting the Annotations we created using SAS so they can be linked to from your original Workbench manifest. This will create a read only version of the annotations and they will be available through the workbench.
+
+
diff --git a/dhsi/day-three/annotations-stores-install.md b/dhsi/day-three/annotations-stores-install.md
new file mode 100644
index 00000000..c2048467
--- /dev/null
+++ b/dhsi/day-three/annotations-stores-install.md
@@ -0,0 +1,81 @@
+# Installing an Annotation Server (Advanced)
+
+We are now going to attempt to install an Annotation Server locally. This is useful if you want to try out your own annotations and keep them private. This exercise will need you to run some command line commands.
+
+A summary of the commands we will be using are:
+
+| Command | Description |
+| --- | --- |
+| `cd` | Change directory |
+| `ls` | list directory |
+| `pwd` | to show you where you are (Print Working Directory) |
+
+For this you will need:
+
+## Prerequisites
+
+### Java
+
+If you followed the Cantaloupe or Static Images exercise as part of the Image API session you may already have this. If not you will need Java 11 installed.
+
+ - [Downloading Java 11](https://www.oracle.com/technetwork/java/javase/downloads/jdk11-downloads-5066655.html)
+
+To verify you have the correct package installed, you can run the following command from a terminal or command prompt:
+
+```sh
+$ java -version
+# java version "1.11.0_102"
+```
+
+You should see version `1.11.x`.
+
+## Step 1:
+ * Download the `sas.zip` file from the latest SimpleAnnotationServer release:
+
+[https://github.com/glenrobson/SimpleAnnotationServer/releases](https://github.com/glenrobson/SimpleAnnotationServer/releases)
+
+
+
+## Step 2:
+ * Extract the zip file into a `iiif-workshop` directory.
+ * __On windows__ make sure it is extracted by right click on the file and uncompressing.
+ * __Note__: this doesn't need to be in your Chrome Web server directory
+
+## Step 3:
+ * In your terminal window `cd` into the sas directory which should have been created in the last step.
+
+```
+MacBook-Pro:tmp gmr$ cd sas
+MacBook-Pro:sas gmr$ ls
+dependency simpleAnnotationStore.war
+```
+
+## Step 4:
+ * Run the SimpleAnnotationStore:
+
+```java -jar dependency/jetty-runner.jar --port 8888 simpleAnnotationStore.war```
+
+## Step 5:
+ * Navigate to http://localhost:8888/index.html
+ * And you should see Mirador
+ * Navigate to an item and make an annotation. Does it save? If not ask for help
+
+## Step 6:
+ * Now add your manifest
+ * Go to http://localhost:8888/index.html
+ * Go to the list of manifests (click the big plus sign or if you are viewing a manifest click the four boxes at the top left and select 'newObject').
+ * In the list of manifests paste the link to your manifest http://127.0.0.1:5500/manifest.json into the addNewObject text field and click `load`.
+ * You should now see:
+
+
+
+## Step 7:
+ * Click on your manifest in the list
+ * Add some annotations to this manifest. Do they save?
+ * You should now be able to use the SimpleAnnotationServer to save and search annotations.
+
+Extras:
+
+ * [Loading a Newspaper example with OCR](https://github.com/glenrobson/SimpleAnnotationServer/blob/master/doc/PopulatingAnnotations.md)
+ * [Download annotations](https://github.com/glenrobson/SimpleAnnotationServer/blob/master/doc/DownloadAnnotations.md)
+ * Note as well as storing Static Images you can also host manifests and annotation lists using GitHub pages. For details on loading content to Github see the [Publishing your annotated Manifest](workbench.html).
diff --git a/dhsi/day-three/annotations-stores.md b/dhsi/day-three/annotations-stores.md
new file mode 100644
index 00000000..828ac325
--- /dev/null
+++ b/dhsi/day-three/annotations-stores.md
@@ -0,0 +1,14 @@
+# Annotation Stores
+
+Annotation stores are basically applications with a database you can send an API call to and it will save and store an annotation.
+
+So Mirador or Annotorious will send a POST request with the contents of the annotation to an annotation store and it will recieve the annotation and write it to some kind of storage.
+
+Like image servers there are a number to choose from:
+
+https://github.com/IIIF/awesome-iiif#annotations
+
+Popular ones include:
+ * annotot - Simple IIIF annotations mounted in a Ruby on Rails applications by Jack Reed
+ * Elucidate - Java and Postgres annotation server by Digirati
+ * SimpleAnnotationServer - Java annotation server backed by an Apache Jena triple store, Elastic Search, or Solr. - developed while working at the NLW
\ No newline at end of file
diff --git a/dhsi/day-three/annotations.md b/dhsi/day-three/annotations.md
new file mode 100644
index 00000000..7a3aff89
--- /dev/null
+++ b/dhsi/day-three/annotations.md
@@ -0,0 +1,151 @@
+# What are annotations?
+
+Annotations have multiple use cases when used in conjunction with IIIF:
+
+ * Transcribing documents
+ * Commenting or analysis of content
+ * Highlighting areas of the item like hand written annotations on a printed book
+ * Teaching or explaining content
+ * Captions for A/V materials
+
+Also as we have seen annotations are fundamental to how a IIIF Manifests work with images and video painted on to a canvas with annotations.
+
+Annotations in IIIF follow the [W3C annotation model](https://www.w3.org/TR/annotation-model/) and its precursor [Open Annotations](http://www.openannotation.org/). I will go through the differences briefly later but the model is conceptionally similar:
+
+
+
+The annotation is made up of two parts. The body which is the **resource** you want to annotate **on** to something and the target which is the thing you are annotating. Examples of bodies might be:
+
+ * Text transcription of a line
+ * Video giving background to a painting
+ * IIIF Image painted on to a canvas
+
+A target might be:
+ * A whole canvas
+ * A part of a canvas (maybe a line in the transcription example above)
+
+## Example Annotation
+A simple commenting annotation looks like the following:
+
+```json
+{
+ "@id": "http://localhost:8887/coin/list/1",
+ "@type": "oa:Annotation",
+ "motivation": "commenting",
+ "resource": {
+ "@type": "cnt:ContentAsText",
+ "format": "text/plain",
+ "chars": "Zeus seated on stool-throne"
+ },
+ "on": "http://localhost:8887/coin/canvas#xywh=3706,208,522,522"
+}
+```
+
+This is using Open annotations and the keys map as follows:
+
+ * Body -> resource
+ * Target -> on
+
+Other things to take note of are:
+
+ * motivation is `commenting`
+ * Annotations should have an `@id`
+
+In this example the body or resource is the text `Zeus seated on stool-throne`. The canvas id in this example is `http://localhost:8887/coin/canvas` and the `#xywh=3706,208,522,522` denotes we are looking at a rectangle starting `3706` pixels from the left, `208` pixels from the top and with dimensions `522` pixels wide and `522` pixels high. The image mentioned in this annotation is:
+
+
+
+## Open Annotations vs Web Annotations
+ One of the changes with IIIF version 3.0 is that we are moving to the W3C Web Annotations model. The concepts are the same but the JSON is slightly different. The transcription example now looks like:
+
+```json
+{
+ "id": "http://localhost:8887/coin/list/1",
+ "type": "Annotation",
+ "motivation": "commenting",
+ "body": {
+ "type": "TextualBody",
+ "format": "text/plain",
+ "chars": "Zeus seated on stool-throne"
+ },
+ "target": "http://localhost:8887/coin/canvas#xywh=3706,208,522,522"
+}
+```
+
+The changes are:
+ * `@id` becomes `id`
+ * `@type` becomes `type` and `oa:Annotation` becomes `Annotation`
+ * `resource` becomes `body`
+ * `on` becomes `target`
+ * The body type changes from `cnt:ContentAsText` to `TextualBody`.
+ * Moving of type (oa:Tag) to purpose for individual annotations
+
+ ```json
+
+ {
+ "@context": "http://www.w3.org/ns/anno.jsonld",
+ "id": "http://example.org/anno15",
+ "type": "Annotation",
+ "motivation": "bookmarking",
+ "body": [
+ {
+ "type": "TextualBody",
+ "value": "readme",
+ "purpose": "tagging"
+ },
+ {
+ "type": "TextualBody",
+ "value": "A good description of the topic that bears further investigation",
+ "purpose": "describing"
+ }
+ ],
+ "target": "http://example.com/page1"
+}
+
+ ```
+
+Quite a few changes but it is defiantly clearer to understand.
+
+## What are annotations lists?
+
+See Specification Chapter:
+- [V2 Annotation List](http://iiif.io/api/presentation/2.1/#annotation-list)
+- [V3 Annotation Page](https://iiif.io/api/presentation/3.0/#55-annotation-page)
+
+Annotation lists/pages are ways to group annotations and are often at a Canvas or Page level. Examples might be a transcription of a page or the OCR of a single page in annotation format. We will come back to this in the exercises but for now there is an example below. Note annotation lists are usually resolvable which means if you take the `@id` and put it into a Web Browser you should get the annotation list back.
+
+Additionally, you should never have an Annotation Page/List that has annotations on multiple images. They should only refer to a single image. To tie multiple image annotations together you use the manifest (we will show how to do this later in the workshop) or using an [Annotation Collection](https://iiif.io/api/presentation/3.0/#58-annotation-collection).
+
+```json
+{
+ "@context": "http://iiif.io/api/presentation/2/context.json",
+ "@id": "http://localhost:8887/coin/canvas/AnnotationList",
+ "@type": "sc:AnnotationList",
+ "resources": [
+ {
+ "@id": "http://localhost:8887/coin/list/1",
+ "@type": "oa:Annotation",
+ "motivation": "commenting",
+ "resource": {
+ "@type": "cnt:ContentAsText",
+ "format": "text/plain",
+ "chars": "Zeus seated on stool-throne"
+ },
+ "on": "http://localhost:8887/coin/canvas#xywh=3706,208,522,522"
+ },
+ {
+ "@id": "http://localhost:8887/coin/list/1",
+ "@type": "commenting",
+ "motivation": "sc:painting",
+ "resource": {
+ "@type": "cnt:ContentAsText",
+ "format": "text/plain",
+ "chars": "Zeus seated on stool-throne"
+ },
+ "on": "http://localhost:8887/coin/canvas#xywh=0,208,522,522"
+ }
+ ]
+}
+```
+
+
diff --git a/dhsi/day-three/annotorious-embed.html b/dhsi/day-three/annotorious-embed.html
new file mode 100644
index 00000000..4c90e8b6
--- /dev/null
+++ b/dhsi/day-three/annotorious-embed.html
@@ -0,0 +1,31 @@
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git a/dhsi/day-three/annotorious.md b/dhsi/day-three/annotorious.md
new file mode 100644
index 00000000..c2ec8b66
--- /dev/null
+++ b/dhsi/day-three/annotorious.md
@@ -0,0 +1,45 @@
+# Annotorious
+Annotorious is a JS library you can easily build into a browser. Slightly different from Mirador because it doesn't save annotations to the localStorage (however it can be set to up to do so if you want). The JS library assumes you are going to set up your own way of saving annotations.
+
+## Using Annotorious
+This view is making use of three plugins (toolbar, georeference and extended shapes beyond polygon and rectangle). Configuration is VERY well documented for the [out of the box Annotorious](https://annotorious.github.io/api-docs/osd-plugin/) including configuration and custom events and the [plugins](https://annotorious.github.io/plugins/).
+
+
+
+```
+
+
+
+
+
+
+
+
+
+
+
+
+
+```
+Annotorious page
+
+
+
+In this workshop we are going to take you through creating a Manifest using a Manifest Editor. This works well for a small number of manifests and to give you an idea of what a Manifest contains. If you are going to create thousands or millions of manifests then you would need to look at automating this process. In the 2023 community survey we asked what people are using to generate manifests and the results can be seen below:
+
+
+
+As you can see there isn't one solution and most people build their own tools using some shared libraries like iiif-prezi3.
+
+Generally the data required to create a manifest generator are as follows:
+
+ * Accessible IIIF Images
+ * Structural data on how the images relate to each other. For example the order of the pages in a manuscript
+ * Descriptive metadata for example:
+ * Title - Name of the item this is called a `label` in IIIF
+ * Description (optional)
+ * Rights or licensing (optional)
+ * Metadata useful for discovery (optional) - this will be explained later
+
+Generally the format of the incoming metadata means that often these manifest generation tools are custom to each institution although there are the following libraries that can assist in the process:
+
+ * [biiif](https://github.com/edsilv/biiif/) Organise your files according to a simple naming convention to generate IIIF v3 manifests.
+ * [demetsiiify](https://github.com/jbaiter/demetsiiify) - Web service for creating IIIF manifests from METS/MODS documents.
+
+## Presentation API Libraries
+ * [IIIF Manifest Generator](https://github.com/yale-web-technologies/IIIF-Manifest-Generator) - PHP library for generating IIIF manifests.
+ * [iiif-apis](https://github.com/dbmdz/iiif-apis) - Java IIIF API libraries.
+ * [iiif-prezi3](https://github.com/iiif-prezi/iiif-prezi3) - Python library providing a reference implementation for IIIF v3.
+ * [iiif-prezi](https://github.com/IIIF/iiif-prezi) - Python library providing a reference implementation.
+ * [O'Sullivan](https://github.com/IIIF/osullivan) - Ruby API for creating IIIF manifests.
+ * [Swiiift](https://github.com/mejackreed/Swiiift) - IIIF presentation API library for Swift.
+ * [tabula-rasa](https://www.npmjs.com/package/tabula-rasa) - npm module for creating and manipulating IIIF manifests.
+ * [ViewDir](https://iiif-commons.github.io/) - Documentation on IIIF-related libraries and components.
+
+Once the Manifests are generated they can be stored on any Web Server and don't need a specific server like the Image API.
+
+## Important Considerations
+
+When publishing manifests there are a couple of considerations you need to take in account.
+
+### http/https issue
+
+With the Web more generally moving to https if you publish your manifests as http it means they will no longer work in many of the online viewers and tools. Previously this was encouraged but now with the number of https sites it is almost impossible to use a http manifest.
+
+### CORS issues
+
+Another requirement for IIIF is to enable CORS headers. CORS headers tell the browser that its OK to open this JSON on a website which doesn't match the location of your Manifest. For example it says projectMirador.org can open a manifest from the Library of Congress. Without CORS headers being set then you will only be able to open your manifest on your website. For more details see:
+
+https://enable-cors.org/
+
+### JSON issues
+
+Finally if you are hand editing JSON documents it is very easy to miss required commas and brackets so the following tool is useful to validate your JSON:
+
+ * [JSONLint](https://jsonlint.com/)
+
+If your Manifest is valid JSON but its not working in a viewer there is a IIIF Validator which will let you know if the JSON has fields that are not part of the IIIF specifications:
+
+ * [IIIF Presentation Validator](https://iiif.io/api/presentation/validator/service/)
diff --git a/dhsi/day-three/prezi-intro.md b/dhsi/day-three/prezi-intro.md
new file mode 100644
index 00000000..0c21073b
--- /dev/null
+++ b/dhsi/day-three/prezi-intro.md
@@ -0,0 +1,9 @@
+# Presentation API
+
+This part is about the IIIF Presentation API. This session will focus on [version 2.1](https://iiif.io/api/presentation/2.1/) of API and core concepts of IIIF Presentation for 2D images. The session for today is split into two videos. The first one gives a background to the IIIF Presentation API and the second one is a practical hands on session taking you through creating your first manifest.
+
+Prerequisite video:
+
+
+This video is also available on [YouTube](https://www.youtube.com/watch?v=98z9YNFiUqU)
+
diff --git a/dhsi/day-three/ranges/README.md b/dhsi/day-three/ranges/README.md
new file mode 100644
index 00000000..d5fcc917
--- /dev/null
+++ b/dhsi/day-three/ranges/README.md
@@ -0,0 +1,45 @@
+# Add Structure to a Manifest
+
+It is possible to provide information about the structure of the content within the Manifest. For instance, you might want to group Canvases depicting pages of a book by chapter, or of a play by act and scene. The [Range](https://iiif.io/api/presentation/2.1/#range) is the Presentation API mechanism for describing this type of structure. In this exercise we will add Range-based navigation to your Manifest.
+
+## Gather Canvas Identifiers
+
+Find the `@id` of each Canvas you created in your Manifest. Your structural mapping will reference the Canvases by their `@id`s.
+
+## Create the Structures
+
+1. Copy the JSON below into your Manifest (`manifest.json`)
+1. Replace `$YOUR_CANVAS_ID` with the `@id` of your first Canvas
+1. Save the file
+
+```
+"structures": [
+ {
+ "@id": "http://example.org/iiif/book1/range/top",
+ "@type": "sc:Range",
+ "label": "Table of Content",
+ "viewingHint": "top",
+ "ranges": [
+ "http://example.org/iiif/book1/range/intro"
+ ]
+ },
+ {
+ "@id": "http://example.org/iiif/book1/range/intro",
+ "@type": "sc:Range",
+ "label": "Introduction",
+ "canvases": [
+ "$YOUR_CANVAS_ID"
+ ]
+ }
+]
+```
+
+## Verify in the Universal Viewer
+
+Open the Manifest in the [Universal Viewer](http://universalviewer.io). Assuming you named your Manifest `manifest.json` , your Manifest URL will be http://127.0.0.1:5500/manifest2.json
+
+## Table of contents notes
+
+Note Table of Contents in IIIF version 2, as is discussed in this course has been simplified in version 3. You can see an example version 3 table of contents in a book [here](https://iiif.io/api/cookbook/recipe/0024-book-4-toc/) and in a AV resource [here](https://iiif.io/api/cookbook/recipe/0026-toc-opera/).
+
+The table of contents (TOC) shown above should work in the latest copy of the Universal Viewer and Mirador but the version 2 of the specification allows a number of different ways to structure a table of contents. For a more in-depth investigation on the ways you can work with structures, including a multi level hierarchical table of contents please see this [note](https://glenrobson.github.io/iiif_stuff/toc/).
diff --git a/dhsi/day-three/recogito.md b/dhsi/day-three/recogito.md
new file mode 100644
index 00000000..0f1c38c7
--- /dev/null
+++ b/dhsi/day-three/recogito.md
@@ -0,0 +1,9 @@
+# Recogito
+
+1. Go to [https://recogito.pelagios.org/](https://recogito.pelagios.org/)
+2. Create an account and log in.
+
+
+[https://recogito.pelagios.org/help/tutorial](https://recogito.pelagios.org/help/tutorial)
+
+3. Annotations aren't viewable but are downloadable.
\ No newline at end of file
diff --git a/dhsi/day-three/v3-changes/README.md b/dhsi/day-three/v3-changes/README.md
new file mode 100644
index 00000000..e69de29b
diff --git a/dhsi/day-two/README.md b/dhsi/day-two/README.md
new file mode 100644
index 00000000..8081f3dc
--- /dev/null
+++ b/dhsi/day-two/README.md
@@ -0,0 +1,13 @@
+# Day 2 - Image API
+## Tuesday
+
+The second day of the workshop will focus on the IIIF Image API. Participants may find it helpful to have the video open at the same time as the workshop webpages as the video takes you through these pages.
+
+### Image API session - 1 hour
+Glen Robson the IIIF Technical Coordinator will introduce you to the IIIF Image API starting with the background before going into showing examples of how it works.
+
+During the call participants will be given a guided hands on task to create their own IIIF images. At a minimum by the end of this topic participants should have their own images available through the Internet Archive. These images will then be used in the next stage with the Presentation API.
+
+
+
+This video is also available on [YouTube](https://www.youtube.com/watch?v=1-8hT9YARiY)
diff --git a/dhsi/day-two/annona.md b/dhsi/day-two/annona.md
new file mode 100644
index 00000000..d4ef178e
--- /dev/null
+++ b/dhsi/day-two/annona.md
@@ -0,0 +1,62 @@
+# Annona
+Annona only works with images. It also works with IIIF collections and annotations.
+
+## Creating/Embedding an Annona page
+1. Create a file called `annona.html`
+2. Copy the code into file
+```
+
+
+ '; + pLink.appendChild(link); + + let button = document.createElement('button'); + button.style = "cursor: pointer; background-color: #0069d9; color: #fff; border-color: #0062cc; font-weight: 400; text-align: center; vertical-align: middle; user-select: none; border: 1px solid transparent; padding: .375rem .75rem; line-height: 1.5; border-radius: .25rem; transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out; -webkit-appearance: button;text-transform: none; overflow: visible; margin: 0; font-family: inherit;box-sizing: border-box; "; + button.innerHTML = ' Copy Image URL'; + button.addEventListener('click', copyURL); + button.dataset.link = link; + + contentDiv.appendChild(label); + contentDiv.appendChild(pLink); + contentDiv.appendChild(button); + canvasDiv.appendChild(thumbDiv); + canvasDiv.appendChild(contentDiv); + + target_div.appendChild(canvasDiv); + } + } else { + if (!foundCanvas) { + showMessage(target_div, 'Manifest Error', 'The manifest you supplied contains no canvases so there are no images to show.'); + } + } + } + } else { + showMessage(target_div, 'Manifest Error', 'The manifest you supplied contains no sequence so there are no images to show.'); + } +} + +function loadv3(manifest, target_div) { + if ('items' in manifest) { + let canvases = manifest.items; + let foundCanvas = false; + let filterDiv = document.createElement('div'); + filterDiv.style="display: flex; justify-content: flex-end; padding-top: 5px; padding-bottom: 5px;" + filterDiv.innerHTML = ''; + + let textBox = document.createElement('input'); + textBox.style = "margin-left:10px;"; + textBox.id = 'filter'; + textBox.type="text"; + textBox.placeholder="Filter canvas label"; + textBox.addEventListener('input',filter); + filterDiv.appendChild(textBox); + target_div.appendChild(filterDiv); + + let canvasLabel = ""; + foundCanvas = true; + for (const canvas of canvases) { + let canvasDiv = document.createElement('div'); + canvasDiv.style = "border: 1px black solid; padding: 5px;margin-top: 5px;"; + canvasDiv.className = 'canvasDiv'; + canvasLabel = getLangString(canvas.label); + canvasDiv.dataset.label = canvasLabel; + + let thumbnail = document.createElement('img'); + thumbnail.src = getCanvasThumbnail(canvas, 150,150); + thumbnail.className = 'thumbnail'; + let thumbDiv = document.createElement('div'); + thumbDiv.style="display: inline-block;"; + thumbDiv.appendChild(thumbnail); + + let contentDiv = document.createElement('div'); + contentDiv.style="width: 70%; display: inline-block;position: relative; padding-left: 20px;" + let label = document.createElement('p'); + label.innerHTML = 'Page Label: ' + canvasLabel; + + var iiifURL = canvas.items[0].items[0].body.service[0]["@id"]; + + let link = document.createElement('a'); + link.href = iiifURL; + link.innerHTML = iiifURL; + + let pLink = document.createElement('p'); + pLink.innerHTML = 'IIIF Image URL:
'; + pLink.appendChild(link); + + let button = document.createElement('button'); + button.style = "cursor: pointer; background-color: #0069d9; color: #fff; border-color: #0062cc; font-weight: 400; text-align: center; vertical-align: middle; user-select: none; border: 1px solid transparent; padding: .375rem .75rem; line-height: 1.5; border-radius: .25rem; transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out; -webkit-appearance: button;text-transform: none; overflow: visible; margin: 0; font-family: inherit;box-sizing: border-box; "; + button.innerHTML = ' Copy Image URL'; + button.addEventListener('click', copyURL); + button.dataset.link = link; + + contentDiv.appendChild(label); + contentDiv.appendChild(pLink); + contentDiv.appendChild(button); + canvasDiv.appendChild(thumbDiv); + canvasDiv.appendChild(contentDiv); + + target_div.appendChild(canvasDiv); + } + } else { + showMessage(target_div, 'Manifest Error', 'The manifest you supplied contains no sequence so there are no images to show.'); + } + +} + +function manifestOK(manifest_uri, target_div) { + if (manifest_uri.startsWith('http://')) { + showMessage(target_div, 'http/https issue', 'The manifest link you supplied is a http link. To use this tool you need to supply a link that starts with https. This is a common problem you come across with IIIF. If the webpage you are using is https then the Manifest link must also start with https. The training site and most modern websites uses https which is a secure way of accessing the web.'); + + return false; + } + return true; +} + +/* + * Get thumbnail URL from canvas with canvas_id + * canvas_id can contain a fragement + * image returned will be the same size as desired_width and height or bigger + * zero means discount axis. + */ +function getCanvasThumbnail(canvas, desired_width, desired_height) { + // First try canvas thumbnail + if ('thumbnail' in canvas && (isObject(canvas.thumbnail) || Array.isArray(canvas.thumbnail))) { + let thumbnail = canvas.thumbnail; + if (Array.isArray(thumbnail)) { + thumbnail = thumbnail[0]; + } + if ('width' in thumbnail && 'height' in thumbnail) { + if (thumbnail.width > desired_width && thumbnail.height > desired_height) { + if ("@id" in thumbnail) { + return thumbnail["@id"]; + } else { + return thumbnail.id; + } + } + } + } + + // Next try first image + if ('images' in canvas && Array.isArray(canvas.images) + && 'resource' in canvas.images[0] && typeof canvas.images[0].resource === 'object') { + if ('service' in canvas.images[0].resource && typeof canvas.images[0].resource.service === 'object' + && '@id' in canvas.images[0].resource.service && typeof canvas.images[0].resource.service["@id"] === 'string') { + + let imageService = canvas.images[0].resource.service; + let isLevel0 = false; + if ('profile' in imageService) { + if (Array.isArray(imageService.profile)) { + imageService.profile.forEach(function(value) { + if (typeof key === 'string' && key === "http://iiif.io/api/image/2/level0.json") { + isLevel0 = true; + } + }); + } else if (typeof imageService.profile === 'string' && imageService.profile === "http://iiif.io/api/image/2/level0.json") { + isLevel0 = true; + } + } + + let imageId = imageService["@id"]; + + var region = "full"; + + let size = ""; + if (!isLevel0) { + let widthStr = ""; + let heightStr = ""; + if (desired_width != 0) { + widthStr = "" + desired_width; + } + if (desired_height != 0) { + heightStr = "" + desired_height; + } + size = widthStr + "," + heightStr; + } else { + // Find size that is bigger than the one we want. + if ('sizes' in imageService && Array.isArray(imageService.sizes)) { + smallest_width = imageService.width; + smallest_height = imageService.height; + + imageService.sizes.foreach(function(sizeOption) { + if ('width' in sizeOption && 'height' in sizeOption) { + if (sizeOption.width < smallest_width && sizeOption.height < smallest_height) { + smallest_width = sizeOption.width; + smallest_height = sizeOption.height; + } + } + }); + + size = "" + smallest_width + "," + smallest_height; + } else { + // At this point we should go and get the info.json + // No sizes so just have to use full + size = "full"; + } + } + + return imageId + '/' + region + '/' + size + '/0/default.jpg'; + } else { + // No image service so just return image. Really this should have a thumbnail + return canvas.images[0].resource["@id"]; + } + } +} + +function getLangString(label) { + if ('en' in label) { + return label.en; + } else if ('none' in label) { + return label.none; + } else { + return label; + } +} + +function showMessage(div, title, message) { + div.innerHTML = ''; + + let h3 = document.createElement('h3'); + h3.innerHTML = title; + div.appendChild(h3); + + let p = document.createElement('p'); + p.innerHTML = message + div.appendChild(p); + +} diff --git a/dhsi/day-two/clover.md b/dhsi/day-two/clover.md new file mode 100644 index 00000000..c0038804 --- /dev/null +++ b/dhsi/day-two/clover.md @@ -0,0 +1,26 @@ +# Clover + +## Embedding clover +Clover isn't particularly configurable using Vanilla JS. If you would like more customizable options you will have to use it with React. [https://samvera-labs.github.io/clover-iiif](https://samvera-labs.github.io/clover-iiif) has all the options avaliable for Clover with React. + +``` + + +
 +
+ Then create your user:
+
+
+
+ Then create your user:
+
+  +
+ They will then ask you to verify your email address:
+
+
+
+ They will then ask you to verify your email address:
+
+  +
+ You will then see an email like the following:
+
+
+
+ You will then see an email like the following:
+
+  +
+ Click on the link on the email and you will get the following screen:
+
+
+
+ Click on the link on the email and you will get the following screen:
+
+  +
+2. Upload your image
+
+ Select upload on the Archive Welcome screen:
+
+
+
+2. Upload your image
+
+ Select upload on the Archive Welcome screen:
+
+  +
+ You will then see the following screen. Select the green Upload Files button:
+
+
+
+ You will then see the following screen. Select the green Upload Files button:
+
+  +
+ Then click on the 'choose files to upload' button and select the image to upload:
+
+
+
+ Then click on the 'choose files to upload' button and select the image to upload:
+
+  +
+ Add metadata. The Title, URL, Description tags are mandatory. I left it in the Community Image collection. Usefully you can also say if its a test item which can be deleted after 30 days.
+
+ __Update__: ensure collection is `Community Image Collection` otherwise the image won't work as IIIF.
+
+
+
+ Add metadata. The Title, URL, Description tags are mandatory. I left it in the Community Image collection. Usefully you can also say if its a test item which can be deleted after 30 days.
+
+ __Update__: ensure collection is `Community Image Collection` otherwise the image won't work as IIIF.
+
+  +
+ Then click 'Upload and Create Your Item'. This took at least 5 minutes and after the bar has completed you have to wait longer presumably so it can setup the derivative images.
+
+
+
+ Then click 'Upload and Create Your Item'. This took at least 5 minutes and after the bar has completed you have to wait longer presumably so it can setup the derivative images.
+
+  +
+ If all has gone well you should see the item page:
+
+
+
+ If all has gone well you should see the item page:
+
+  +
+3. On the details page get the identifier for the image. For example if the details page link is:
+
+ https://archive.org/details/img-8664_202009
+
+ the identifier would be `img-8664_202009`
+
+
+
+3. On the details page get the identifier for the image. For example if the details page link is:
+
+ https://archive.org/details/img-8664_202009
+
+ the identifier would be `img-8664_202009`
+
+  +
+4. Use the Internet Archive image service with this identifier:
+
+ [https://iiif.archivelab.org/iiif/img-8664_202009/full/full/0/default.jpg](https://iiif.archivelab.org/iiif/img-8664_202009/full/full/0/default.jpg)
+
+
+
+4. Use the Internet Archive image service with this identifier:
+
+ [https://iiif.archivelab.org/iiif/img-8664_202009/full/full/0/default.jpg](https://iiif.archivelab.org/iiif/img-8664_202009/full/full/0/default.jpg)
+
+  +
+5. You should then be able to use this image:
+
+ Create an image link:
+
+ [https://iiif.archivelab.org/iiif/img-8664_202009/full/512,/0/default.jpg](https://iiif.archivelab.org/iiif/img-8664_202009/full/512,/0/default.jpg)
+
+ Check it works with a zooming viewer like OpenSeaDragon:
+
+ [https://iiif.gdmrdigital.com/openseadragon/index.html?image=https://iiif.archivelab.org/iiif/img-8664_202009/info.json](https://iiif.gdmrdigital.com/openseadragon/index.html?image=https://iiif.archivelab.org/iiif/img-8664_202009/info.json)
+
+
+
+5. You should then be able to use this image:
+
+ Create an image link:
+
+ [https://iiif.archivelab.org/iiif/img-8664_202009/full/512,/0/default.jpg](https://iiif.archivelab.org/iiif/img-8664_202009/full/512,/0/default.jpg)
+
+ Check it works with a zooming viewer like OpenSeaDragon:
+
+ [https://iiif.gdmrdigital.com/openseadragon/index.html?image=https://iiif.archivelab.org/iiif/img-8664_202009/info.json](https://iiif.gdmrdigital.com/openseadragon/index.html?image=https://iiif.archivelab.org/iiif/img-8664_202009/info.json)
+
+  +
+ Pull out regions using the UCD selector tool:
+
+ [https://jbhoward-dublin.github.io/IIIF-imageManipulation/index.html?imageID=https://iiif.archivelab.org/iiif/img-8664_202009](https://jbhoward-dublin.github.io/IIIF-imageManipulation/index.html?imageID=https://iiif.archivelab.org/iiif/img-8664_202009)
+
+
+
+ Pull out regions using the UCD selector tool:
+
+ [https://jbhoward-dublin.github.io/IIIF-imageManipulation/index.html?imageID=https://iiif.archivelab.org/iiif/img-8664_202009](https://jbhoward-dublin.github.io/IIIF-imageManipulation/index.html?imageID=https://iiif.archivelab.org/iiif/img-8664_202009)
+
+  +
diff --git a/dhsi/day-two/image-servers/images_in_manifest.md b/dhsi/day-two/image-servers/images_in_manifest.md
new file mode 100644
index 00000000..c6f8b08d
--- /dev/null
+++ b/dhsi/day-two/image-servers/images_in_manifest.md
@@ -0,0 +1,42 @@
+
+
+# Finding images in Manifests
+
+Some IIIF tools work with IIIF Image URLs rather than manifests. This is less common than it used to be but for tools like Omeka and basic region image generators getting the URL for the image you want is useful.
+
+Once you have a Manifest URL you can use the tool below to extract the Image URL. We could do this by looking through the Manifest JSON but this requires a deeper dive in to the Presentation API.
+
+## Stage 1: Find IIIF Image URL
+
+If you paste your Manifest URL in the box below and click Load it should show all of the images which are part of your Manifest. You can use the filter to search for a page label and then click `Copy Image URL` to copy the link to the IIIF Image.
+
+
+
+
diff --git a/dhsi/day-two/image-servers/images_in_manifest.md b/dhsi/day-two/image-servers/images_in_manifest.md
new file mode 100644
index 00000000..c6f8b08d
--- /dev/null
+++ b/dhsi/day-two/image-servers/images_in_manifest.md
@@ -0,0 +1,42 @@
+
+
+# Finding images in Manifests
+
+Some IIIF tools work with IIIF Image URLs rather than manifests. This is less common than it used to be but for tools like Omeka and basic region image generators getting the URL for the image you want is useful.
+
+Once you have a Manifest URL you can use the tool below to extract the Image URL. We could do this by looking through the Manifest JSON but this requires a deeper dive in to the Presentation API.
+
+## Stage 1: Find IIIF Image URL
+
+If you paste your Manifest URL in the box below and click Load it should show all of the images which are part of your Manifest. You can use the filter to search for a page label and then click `Copy Image URL` to copy the link to the IIIF Image.
+
+
+-IIIF manifest generator module (UofT): -
- “Omeka provides open-source web publishing platforms for sharing digital collections and creating media-rich online exhibits”
-
omeka.org
-
-You can find our plugins here. \ No newline at end of file diff --git a/iiif-5-day-workshop/day-one/README.md b/iiif-5-day-workshop/day-one/README.md deleted file mode 100644 index 5f9febf0..00000000 --- a/iiif-5-day-workshop/day-one/README.md +++ /dev/null @@ -1,43 +0,0 @@ -# Day One - -## 2.1 Introductions - -Instructors: - -- Name and pronouns -- Affiliation -- Dream IIIF project - -Students: - -- Name and pronouns -- Affiliation -- What brought you to this workshop? -- What are you hoping to get out of this workshop? - - -## 2.2 IIIF Introduction - -Pulling from these slides: [https://hadro.github.io/presentations/dhsi2019/dhsi-workshop-day-1-introduction.html#/](https://hadro.github.io/presentations/dhsi2019/dhsi-workshop-day-1-introduction.html#/) - -Intro to IIIF deck: [https://www.dropbox.com/s/lcm5akc3x5jqj40/DHSI%20intro.pptx?dl=0](https://www.dropbox.com/s/lcm5akc3x5jqj40/DHSI%20intro.pptx?dl=0) (Warning: Large pptx file) - - -### IIIF Technology & Community -### IIIF Highlights -### Fun with IIIF - -### Excercise: Class projects sketch - -What kind of project would you like to work on? - -- What is the source material? -- What is the context of the project? -- Who is the intended audience? -- What work do you think might be required (to the extent you know this)? - -## 2.3 Image API - -## 2.4 Presentation API - -## 2.5 Getting Started with the Image API diff --git a/iiif-5-day-workshop/day-one/configuring-cantaloupe.md b/iiif-5-day-workshop/day-one/configuring-cantaloupe.md deleted file mode 100644 index 2fd0bbd4..00000000 --- a/iiif-5-day-workshop/day-one/configuring-cantaloupe.md +++ /dev/null @@ -1,44 +0,0 @@ -# Configuring Cantaloupe to use your images. - -Congrats now you have your image server up and running! We need to feed it some images to keep it happy! - -## Download some images - -Go ahead and download a `*.jpg` image from the Internet into your Cantaloupe directory `Cantaloupe-3.4.2`. Here is one [eddie.jpg](https://github.com/sul-cidr/histonets/raw/master/spec/fixtures/images/eddie.jpg) that you can use. - -## Configure Cantaloupe to use the correct path - -Now we need to configure Cantaloupe to use that image directory. - -Navigate to the admin page [http://127.0.0.1:8182/admin](http://127.0.0.1:8182/admin). - -Click on "Resolver", then click "FilesystemResolver" tab. - -Next fill in Path Prefix to be `./` - - - -## Check it out in the browser - -Now you should be able to navigate to an image's info.json response successfully. - -Checkout [http://127.0.0.1:8182/iiif/2/eddie.jpg/info.json](http://127.0.0.1:8182/iiif/2/eddie.jpg/info.json) - -And if everything goes right, you should see an `info.json` response. - - - -Let's finally check it using the Leaflet-IIIF image api viewer. - -Try this url: [http://mejackreed.github.io/Leaflet-IIIF/examples/?url=http://127.0.0.1:8182/iiif/2/eddie.jpg/info.json](http://mejackreed.github.io/Leaflet-IIIF/examples/?url=http://127.0.0.1:8182/iiif/2/eddie.jpg/info.json) - -Notice how we added our local IIIF server's info.json response url as a parameter. This is used by IIIF Image API clients to understand how they can request images/tiles. - - - - -Cross our fingers, but you should see a picture of Eddie in a zoomable viewer. - -Other ways to view this image include: - * OpenSeaDragon: [http://iiif.gdmrdigital.com/openseadragon/index.html?image=http://127.0.0.1:8182/iiif/2/eddie.jpg/info.json](http://iiif.gdmrdigital.com/openseadragon/index.html?image==http://127.0.0.1:8182/iiif/2/eddie.jpg/info.json) - * UCD Image Cropper: [https://jbhoward-dublin.github.io/IIIF-imageManipulation/index.html?imageID=http://127.0.0.1:8182/iiif/2/eddie.jpg](https://jbhoward-dublin.github.io/IIIF-imageManipulation/index.html?imageID=http://127.0.0.1:8182/iiif/2/eddie.jpg) diff --git a/iiif-5-day-workshop/day-one/creating-a-basic-image-viewer.md b/iiif-5-day-workshop/day-one/creating-a-basic-image-viewer.md deleted file mode 100644 index 90b71fd8..00000000 --- a/iiif-5-day-workshop/day-one/creating-a-basic-image-viewer.md +++ /dev/null @@ -1,92 +0,0 @@ -# Creating a Basic Image Viewer - -We have already had success in setting up a IIIF Image Server, now lets put that to use. - -## IIIF Image API Client Libraries - -There are several widely used [IIIF Image API client libraries](https://github.com/IIIF/awesome-iiif#image-viewers), available for multiple languages including JavaScript and Swift. For this workshop (at least for today) we are going to focus on working with Leaflet-IIIF. Why Leaflet-IIIF, well the facilitator of the workshop is the author of the library. Later in the week we will cover some more technologies. - -## Adopting an existing basic example - -For this basic example we want to adopt some pre-existing code hosted as Gist and available at [https://bl.ocks.org/mejackreed/b0aba2ff6f5a54f197767313fbc5a26e](https://bl.ocks.org/mejackreed/b0aba2ff6f5a54f197767313fbc5a26e). - -Go ahead and check that link out. Now let's download the code to get started. - -1. Visit https://gist.github.com/mejackreed/b0aba2ff6f5a54f197767313fbc5a26e -1. Download the code example, "Download ZIP" is probably the easiest way. -1. Unzip downloaded ZIP file and then open the directory in a code editor. -1. Lets run the code as is. Change into the downloaded directory (using `cd`) in a terminal -```sh -$ cd b0aba2ff6f5a54f197767313fbc5a26e-7ece2b016005fb9454dad91d5fcabf5a3ddc934f -``` -**Hint: Use tab to autocomplete directory or file names in the terminal** -1. Run a webserver in the directory. There are two options here, you can use the Nodejs package "http-server" if you installed Nodejs. `npm install --global http-server` and then run it using `http-server`. Or if you have Python installed you can run `python -m SimpleHTTPServer`. -1. We should now be able to visit the page in our browser: Visit [http://127.0.0.1:8000](http://127.0.0.1:8000) or [http://127.0.0.1:8080](http://127.0.0.1:8080). You should see the example we saw on the bl.ocks site. - -1. Let's change the image to use one we setup in the last step. In your code editor modify the following line in `app.js`. - -```diff -- L.tileLayer.iiif('https://stacks.stanford.edu/image/iiif/hg676jb4964%2F0380_796-44/info.json').addTo(map); -+ L.tileLayer.iiif('http://127.0.0.1:8182/iiif/2/eddie.jpg/info.json').addTo(map); -``` -Now when we reload the webpage, we should see our image similar to the last example. - - -## Adding annotation - -One advantage of using Leaflet-IIIF is the vast plugin ecosystem. We can quickly add the ability to add annotations to our image using a Leaflet plugin, [Leaflet-Draw](https://github.com/Leaflet/Leaflet.draw). - -1. Add the Leaflet.Draw CSS and JavaScript dependencies to our `index.html` file. - -```diff - - - - - -+ - - - - -+ - - - - - -
 +
+Respondents were mostly from within the IIIF community and there is a weighting to larger institutions. Most respondents had installed one of the Image Servers but others are using hosted and DAMS solutions.
+
+For the purposes of this workshop we will ask you to use the Internet Archive hosted option. You are welcome to follow the guides on installing Cantaloupe and a level0 image server but these are optional extensions.
+
+## Vendor / DAMS
+
+For an institution, the best solution is probably to use existing software that you already have. If you have a DAMS system or repository this may already implement IIIF and if it doesn't the best solution maybe to talk them into implementing. This reduces the duplication of images between your image management system and your IIIF Image Server. This solution may not be suitable to individual researchers or institutions who don't have these kind of systems.
+
+ * Where are your images stored now?
+ * Examples of IIIF supporting Vendors include:
+ * [OCLC ContentDM](https://www.oclc.org/en/contentdm/iiif.html),
+ * [GallerySystems](https://www.gallerysystems.com/iiif-what-is-it-and-what-does-it-do/),
+ * [NetX](https://www.netx.net/blog/iiif_museums_dams),
+ * [ResourceSpace](https://www.resourcespace.com/knowledge-base/api/iiif)
+ * [Rosetta](https://knowledge.exlibrisgroup.com/Rosetta/Training/What%27s_New_Videos/Rosetta_5-3/IIIF_Image_Viewing)
+ * [Veridian](https://veridiansoftware.com/news/veridian-joins-iiif-community/) and many others.
+
+We have a [page on the IIIF website that lists](https://iiif.io/get-started/vendors/) some of the major digital asset management (DAMs), collections management, and repository tools that support IIIF.
+
+## Hosted
+
+Hosting allows you to upload your images to a service that provides a IIIF Image API. These hosting providers run the IIIF Image Servers mentioned below for you and provide interfaces for uploading and managing images. These are good solutions for individual researchers who want to make a few images available and for the commercial providers they also provide a good solution for mid to large sized institutions. For the commercial providers there are costs involved and you will have to weigh up the costs against the costs of running and supporting the Open Source Image servers in the next section.
+
+ * Free hosting from the Internet Archive - [Guide](https://training.iiif.io/iiif-online-workshop/day-two/image-servers/iiif-hosting-ia.html)
+
+ * Commercial hosting:
+ * [Klokan iiifhosting.com](https://www.iiifhosting.com/) - ([Guide from another workshop](https://training.iiif.io/iiif-1-day-workshop/image-api/iiif-hosting-saas.html)) if its of interest.
+ * [Digirati DCLS platform](https://dlcs.info/)
+
+## Run a IIIF Image server
+
+There are many Open Source IIIF Image servers available. These are free to use but require infrastructure and staff time to setup and maintain. Four popular options are listed below. They can be setup to serve a few images or many millions of images. For the individual researcher or small institution the overhead with installing and maintaining these services may be too much.
+
+ * https://github.com/IIIF/awesome-iiif#image-servers
+ * Main ones:
+ * [IIP Image](https://iipimage.sourceforge.io/) - written in C
+ * [Loris](https://github.com/loris-imageserver/loris) - python
+ * [Cantaloupe](https://cantaloupe-project.github.io/) - Java
+ * [Serverless IIIF](https://github.com/samvera/serverless-iiif) - an AWS serverless application in JavaScript
+
+## Static tiles
+
+The final option is to use a feature of the Image API where all of the derivative images can be extracted and made available without an image server. There are many ways to get access to free or cheap web hosting. This solution has many steps but can provide a very low cost option for providing access to IIIF Images for researchers and smaller institutions. One thing it doesn't support is custom regions so for example the following level0 image:
+
+ [https://glenrobson.github.io/iiif/welsh_book/page002/full/212,/0/default.jpg](https://glenrobson.github.io/iiif/welsh_book/page002/full/212,/0/default.jpg)
+
+ 
+
+Only has a limited number of sizes and regions defined. Enough to work in a zoomable viewer but it won't work with things like the UCD Image Cropper which can select any region.
+
+
+
+You can see the [generated files on github](https://github.com/glenrobson/glenrobson.github.io/tree/master/iiif/welsh_book/page002/). There is also a blog on how to use IIIF level 0 images. [IIIF from Scratch](https://glenrobson.github.io/iiif/2018/01/12/iiif-from-scrtach.html).
+
+You can optionally follow this guide to create your own level 0 images. [Workshop Guide](https://training.iiif.io/iiif-online-workshop/day-two/image-servers/level0-workbench.html)
+
+Once you have created your level 0 images you can make them available with the following example services:
+
+Free:
+ * [GitHub Pages](https://pages.github.com/) - ([Workbench Guide](https://training.iiif.io/iiif-online-workshop/day-two/image-servers/level0-workbench.html))
+
+Paid for:
+ * [Amazon s3 web hosting](https://docs.aws.amazon.com/AmazonS3/latest/dev/WebsiteHosting.html)
+
+For an idea of costs, the Amazon S3 costs are available [here](https://aws.amazon.com/s3/pricing/). For a ball park figure 2,000 images would cost around a $1 a month.
+
+Once the images are generated there is little maintenance required and the solution scales to millions of users.
diff --git a/dcmi-workshop/part2/image-servers/bl_images.md b/dcmi-workshop/part2/image-servers/bl_images.md
new file mode 100644
index 00000000..d696a1e3
--- /dev/null
+++ b/dcmi-workshop/part2/image-servers/bl_images.md
@@ -0,0 +1,73 @@
+
+
+# Finding British Library IIIF Images
+
+For this exercise we are going to find a couple of British Library IIIF Images that we can use tomorrow in the IIIF Presentation API session. This exercise will show you how to find a single IIIF image within a digital object and then how you can manipulate this image so you can use it to tweet or embed in a blog or publication.
+
+## Stage 1: Find a BL digital item
+
+Using the [BL collection guide](https://www.bl.uk/collection-guides/iiif) find a digital object and open it up in the Viewer. Once you have found your item it should look as follows:
+
+
+
+Now we have found the item we want to get the 'IIIF Manifest' for this item. We will go into more details about IIIF Manifests on Wednesday but a Manifest is a JSON document that contains links to all of the images and metadata that goes into a digital item. We are going to find the link to the IIIF Manifest and past this into a tool below which will allow us to find the IIIF Image URL to the image we want.
+
+To find the manifest click the 'share' link at the bottom of the viewer and then right click on the IIIF icon and select 'Copy link' or 'Copy Link Address' in Chrome:
+
+***Note:*** some collections like the Google printed books collection do not currently allow sharing so the share button will not be present.
+
+
+
+
+You can see the copy link from Firefox in this image:
+
+
+
+The copied link should look something like:
+
+```
+https://api.bl.uk/metadata/iiif/ark:/81055/vdc_100104060212.0x000001/manifest.json?manifest=https://api.bl.uk/metadata/iiif/ark:/81055/vdc_100104060212.0x000001/manifest.json
+```
+
+You can see the link to the manifest is created twice in this link so it can be cleaned up by removing everything after the `?` to leave:
+
+```
+https://api.bl.uk/metadata/iiif/ark:/81055/vdc_100104060212.0x000001/manifest.json
+```
+
+Some IIIF viewers and tools will be able to cope with the manifest being repeated but if possible its best to remove everything after the `?`.
+
+## Stage 2: Find IIIF Image URL
+
+Now we have got our Manifest we need to find the URL (or link) for image we want. We could do this by looking through the JSON and we can have a look at doing this after the Presentation API session on Wednesday but for now I have created the following tool that will take a link to a manifest and allow you to choose the image you want. Paste your manifest into the box below and click Load.
+
+
+
+
+Respondents were mostly from within the IIIF community and there is a weighting to larger institutions. Most respondents had installed one of the Image Servers but others are using hosted and DAMS solutions.
+
+For the purposes of this workshop we will ask you to use the Internet Archive hosted option. You are welcome to follow the guides on installing Cantaloupe and a level0 image server but these are optional extensions.
+
+## Vendor / DAMS
+
+For an institution, the best solution is probably to use existing software that you already have. If you have a DAMS system or repository this may already implement IIIF and if it doesn't the best solution maybe to talk them into implementing. This reduces the duplication of images between your image management system and your IIIF Image Server. This solution may not be suitable to individual researchers or institutions who don't have these kind of systems.
+
+ * Where are your images stored now?
+ * Examples of IIIF supporting Vendors include:
+ * [OCLC ContentDM](https://www.oclc.org/en/contentdm/iiif.html),
+ * [GallerySystems](https://www.gallerysystems.com/iiif-what-is-it-and-what-does-it-do/),
+ * [NetX](https://www.netx.net/blog/iiif_museums_dams),
+ * [ResourceSpace](https://www.resourcespace.com/knowledge-base/api/iiif)
+ * [Rosetta](https://knowledge.exlibrisgroup.com/Rosetta/Training/What%27s_New_Videos/Rosetta_5-3/IIIF_Image_Viewing)
+ * [Veridian](https://veridiansoftware.com/news/veridian-joins-iiif-community/) and many others.
+
+We have a [page on the IIIF website that lists](https://iiif.io/get-started/vendors/) some of the major digital asset management (DAMs), collections management, and repository tools that support IIIF.
+
+## Hosted
+
+Hosting allows you to upload your images to a service that provides a IIIF Image API. These hosting providers run the IIIF Image Servers mentioned below for you and provide interfaces for uploading and managing images. These are good solutions for individual researchers who want to make a few images available and for the commercial providers they also provide a good solution for mid to large sized institutions. For the commercial providers there are costs involved and you will have to weigh up the costs against the costs of running and supporting the Open Source Image servers in the next section.
+
+ * Free hosting from the Internet Archive - [Guide](https://training.iiif.io/iiif-online-workshop/day-two/image-servers/iiif-hosting-ia.html)
+
+ * Commercial hosting:
+ * [Klokan iiifhosting.com](https://www.iiifhosting.com/) - ([Guide from another workshop](https://training.iiif.io/iiif-1-day-workshop/image-api/iiif-hosting-saas.html)) if its of interest.
+ * [Digirati DCLS platform](https://dlcs.info/)
+
+## Run a IIIF Image server
+
+There are many Open Source IIIF Image servers available. These are free to use but require infrastructure and staff time to setup and maintain. Four popular options are listed below. They can be setup to serve a few images or many millions of images. For the individual researcher or small institution the overhead with installing and maintaining these services may be too much.
+
+ * https://github.com/IIIF/awesome-iiif#image-servers
+ * Main ones:
+ * [IIP Image](https://iipimage.sourceforge.io/) - written in C
+ * [Loris](https://github.com/loris-imageserver/loris) - python
+ * [Cantaloupe](https://cantaloupe-project.github.io/) - Java
+ * [Serverless IIIF](https://github.com/samvera/serverless-iiif) - an AWS serverless application in JavaScript
+
+## Static tiles
+
+The final option is to use a feature of the Image API where all of the derivative images can be extracted and made available without an image server. There are many ways to get access to free or cheap web hosting. This solution has many steps but can provide a very low cost option for providing access to IIIF Images for researchers and smaller institutions. One thing it doesn't support is custom regions so for example the following level0 image:
+
+ [https://glenrobson.github.io/iiif/welsh_book/page002/full/212,/0/default.jpg](https://glenrobson.github.io/iiif/welsh_book/page002/full/212,/0/default.jpg)
+
+ 
+
+Only has a limited number of sizes and regions defined. Enough to work in a zoomable viewer but it won't work with things like the UCD Image Cropper which can select any region.
+
+
+
+You can see the [generated files on github](https://github.com/glenrobson/glenrobson.github.io/tree/master/iiif/welsh_book/page002/). There is also a blog on how to use IIIF level 0 images. [IIIF from Scratch](https://glenrobson.github.io/iiif/2018/01/12/iiif-from-scrtach.html).
+
+You can optionally follow this guide to create your own level 0 images. [Workshop Guide](https://training.iiif.io/iiif-online-workshop/day-two/image-servers/level0-workbench.html)
+
+Once you have created your level 0 images you can make them available with the following example services:
+
+Free:
+ * [GitHub Pages](https://pages.github.com/) - ([Workbench Guide](https://training.iiif.io/iiif-online-workshop/day-two/image-servers/level0-workbench.html))
+
+Paid for:
+ * [Amazon s3 web hosting](https://docs.aws.amazon.com/AmazonS3/latest/dev/WebsiteHosting.html)
+
+For an idea of costs, the Amazon S3 costs are available [here](https://aws.amazon.com/s3/pricing/). For a ball park figure 2,000 images would cost around a $1 a month.
+
+Once the images are generated there is little maintenance required and the solution scales to millions of users.
diff --git a/dcmi-workshop/part2/image-servers/bl_images.md b/dcmi-workshop/part2/image-servers/bl_images.md
new file mode 100644
index 00000000..d696a1e3
--- /dev/null
+++ b/dcmi-workshop/part2/image-servers/bl_images.md
@@ -0,0 +1,73 @@
+
+
+# Finding British Library IIIF Images
+
+For this exercise we are going to find a couple of British Library IIIF Images that we can use tomorrow in the IIIF Presentation API session. This exercise will show you how to find a single IIIF image within a digital object and then how you can manipulate this image so you can use it to tweet or embed in a blog or publication.
+
+## Stage 1: Find a BL digital item
+
+Using the [BL collection guide](https://www.bl.uk/collection-guides/iiif) find a digital object and open it up in the Viewer. Once you have found your item it should look as follows:
+
+
+
+Now we have found the item we want to get the 'IIIF Manifest' for this item. We will go into more details about IIIF Manifests on Wednesday but a Manifest is a JSON document that contains links to all of the images and metadata that goes into a digital item. We are going to find the link to the IIIF Manifest and past this into a tool below which will allow us to find the IIIF Image URL to the image we want.
+
+To find the manifest click the 'share' link at the bottom of the viewer and then right click on the IIIF icon and select 'Copy link' or 'Copy Link Address' in Chrome:
+
+***Note:*** some collections like the Google printed books collection do not currently allow sharing so the share button will not be present.
+
+
+
+
+You can see the copy link from Firefox in this image:
+
+
+
+The copied link should look something like:
+
+```
+https://api.bl.uk/metadata/iiif/ark:/81055/vdc_100104060212.0x000001/manifest.json?manifest=https://api.bl.uk/metadata/iiif/ark:/81055/vdc_100104060212.0x000001/manifest.json
+```
+
+You can see the link to the manifest is created twice in this link so it can be cleaned up by removing everything after the `?` to leave:
+
+```
+https://api.bl.uk/metadata/iiif/ark:/81055/vdc_100104060212.0x000001/manifest.json
+```
+
+Some IIIF viewers and tools will be able to cope with the manifest being repeated but if possible its best to remove everything after the `?`.
+
+## Stage 2: Find IIIF Image URL
+
+Now we have got our Manifest we need to find the URL (or link) for image we want. We could do this by looking through the JSON and we can have a look at doing this after the Presentation API session on Wednesday but for now I have created the following tool that will take a link to a manifest and allow you to choose the image you want. Paste your manifest into the box below and click Load.
+
+
+