This is an Open Source SVG (Scalable Vector Graphics) Charts for Blazor and WebAssembly. It uses C#, HTML and CSS with minimal Javascript dependencies.
#elegantlysimple
v0.1
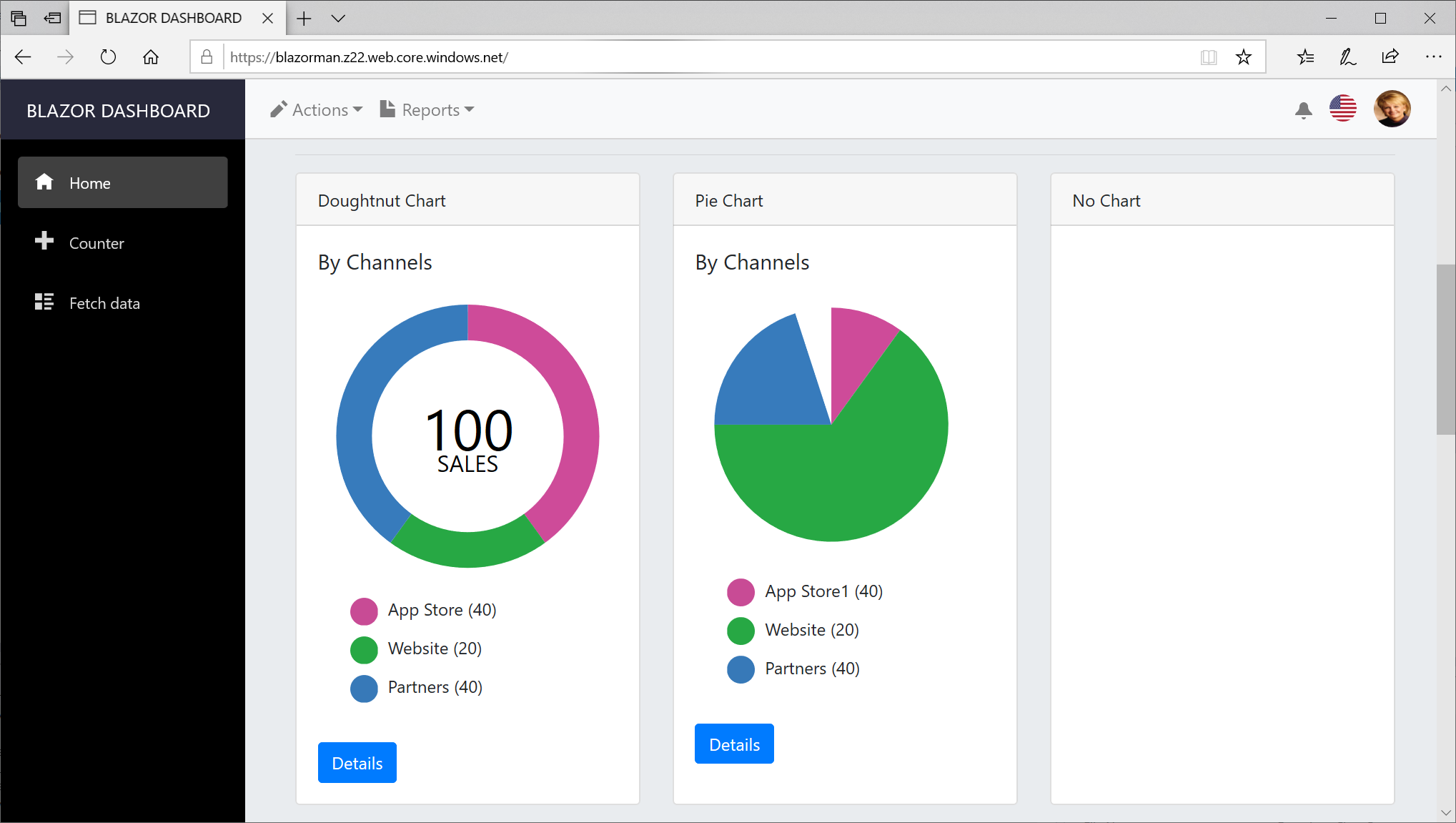
To use the Donut Chart
<DonutChart InputData="10,30,20,10,10,10,5,5" InputLabels="App Store,Website,Partners,Direct,Channels,Retail,Distributors,Affiliates" PrimaryText="150" SecondaryText="Sales"> </DonutChart>
https://www.webassemblyman.com/blazor/blazordonutchart.html
To use the Pie Chart
<PieChart InputData="10,30,20,10,10,10,5,5" InputLabels="App Store,Website,Partners,Direct,Channels,Retail,Distributors,Affiliates"> </PieChart>
https://www.webassemblyman.com/blazor/blazorpiechart.html
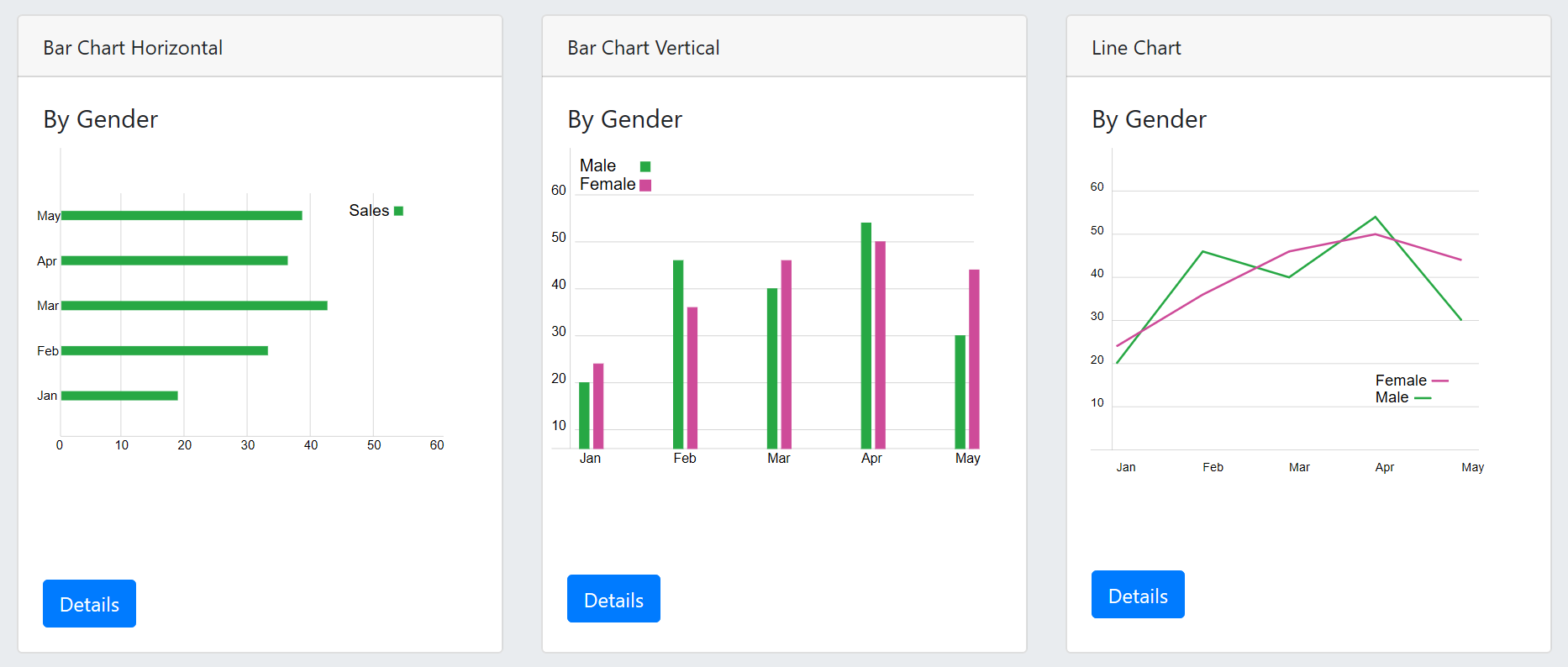
To use the Horizontal Bar Chart
<HorizontalBarChart InputData="10,20,30,40,50,60,70,80,90,100" InputLabels="App Store,Website,Partners,Direct,Channels,Retail,Distributors,Affiliates,Phone,TV"> </HorizontalBarChart>
To use the Vertical Bar Chart
<VerticalBarChart InputData="30,70,42,50,3,55,35,22,10,5" InputLabels="App Store,Website,Partners,Direct,Channels,Retail,Distributors,Affiliates,Phone,TV"> </VerticalBarChart>
https://www.webassemblyman.com/blazor/blazorbarchart.html
To use the Line Chart
<LineChart InputSeries1="30,70,42,50,3,55,35,22" InputSeries2="40,50,32,75,55,15,15,12,66" InputSeries3="0,10,10,10,10,20,70,70" XAxisLabels="Jan,Feb,Mar,Apr,May,Jun,Jul,Aug,Sep" InputLabels="App Store,Website,Partners"> </LineChart>
Please also check out our Elegantly Simple Misfits-Rebels-Outcasts/Blazor-Dashboard and Misfits-Rebels-Outcasts/Blazor-Sparkline that goes hand-in-hand with our Blazor Charts.