This repository is your starting point for your project. Please look through all these materials so you know how to organize your project.
Link to your GitHub pages website: https://neu-ds-4200-f20.github.io/project-group-14-date-smart/
This assignment will make sure you and your group memebers are all set up correctly with a project repo. Moreover, it gives you a good and consistent starting point to begin coding.
Please look through all the materials below so you understand the setup instructions; how to run, organize, and submit your code; and our requirements for the visualization.
Under no circumstances should you be editing files via the GitHub website user interface. Do all your edits locally after cloning the repository. Commit major versions to your git repository.
-
Clone this repository to your local machine. E.g., in your terminal / command prompt
CDto where you want this the folder for this activity to be. Then rungit clone <YOUR_REPO_URL> -
CDor open a terminal / command prompt window into the cloned folder. -
Start a simple python webserver. E.g.,
python -m http.server,python3 -m http.server, orpy -m http.server. If you are using python 2 you will need to usepython -m SimpleHTTPServerinstead, but please switch to python 3 as Python 2 was sunset on 2020-01-01. -
Wait for the output:
Serving HTTP on 0.0.0.0 port 8000 (http://0.0.0.0:8000/). -
Now open your web browser (Firefox or Chrome) and navigate to the URL: http://localhost:8000
-
Edit near the top of this
README.mdfile to include a clickable hyperlink to the GitHub pages website for your repo., replacing the`[insert your *clickable* hyperlink here]`code with your markdown. (Detailed instructions for GitHub pages here.) -
In
index.htmlupdate the GitHub repo URL with the URL of your repository. It is in the span withid='forkongithub'.
- Add a clickable hyperlink to your GitHub Classroom-generated repository at the end of the Abstract in your paper draft.
Here is an overview of the files and folders we provide for you in your repo.
-
README.mdis this explanatory file for the repo. -
index.htmlcontains the main website content. It includes comments surrounded by<!--and-->to help guide you through making your edits. -
style.csscontains the CSS. -
LICENCEis the source code license for the template. You can add your name or leave it as is.
Each folder has an explanatory README.md file.
-
datais where you will put your data files. -
faviconscontains the favicons for the web page. You shouldn't change anything here. -
.githubcontains GitHub Actions (docs) which will automatically validate your HTML, CSS, and hyperlinks when you push (see the validation last step below). Do not edit files here except to create new.ymlfiles for any additional actions you choose to add (you are not required to make any). -
fileswill contain your slides (PDF) and video (MP4). -
imgwill contain your screenshots, diagrams, and photos. -
jswill contain all JavaScript files you write.visualization.jsis the main code that builds all your visualizations. Each visualization should be built following the Reusable Chart model, ideally with a separate .js file for each one.
-
libwill contain any JavaScript library you use. It currently includes D3. To ensure long-term survivability, use the included D3 here rather than linking to d3js.org or some other CDN. Likewise, put your other libraries here rather than loading them from elsewhere.
-
Review the license for your project in
LICENSE. The default license we include in the templateLICENCEfile is the open source 3-Clause BSD License. You are not required to make your project open source but it is preferred and enables easier adoption of your contributions by others. -
Add your names to
LICENCE. If you make any changes to your license other than including your names that are not approved by the teaching staff, you will need to sign a Non-exclusive Right to Use and Modify Agreement so your project partner can actually use what you’ve made.
The first assignment using this template — and subsequent ones — will ask you to implement your visualizations. Please refer to the assignment instructions on Canvas for more details. However, for all your development follow these guidelines:
-
Ensure your code passes the 'Validate HTML, CSS, and Links' checks we run when you push to GitHub. I.e., you want to see a green check next to your commit () and not a red X (). You can also see the results in the Actions tab of your repo:

-
Note that you do not need to commit to test your code. E.g., you don’t need to deploy your GitHub page to see your changes as you make them. Instead, serve the web page out of your repo folder using your terminal and Python's
http.server. -
Don't commit private/confidential data.
You are welcome to use D3 tutorials or resources as a starting point for your code. However, you must cite and reference the resources or sample code you use and explain how you use them. This includes anything from bl.ocks.org, Observable, or Stack Overflow! Failure to properly cite and attribute code is a breach of academic honesty. Also, per our syllabus, homework is an individual assessment and should be completed by you alone. Simply copying existing examples without performing thoughtful edits is a breach of academic honesty. You are welcome to ask fellow classmates and students for help and discuss the assignment, but the submission should be your own work. See the syllabus for much more detail on our academic integrity policy and expectations.
This template will be used for multiple project submissions. Follow the instructions for submitting each on Canvas. But for all of them:
-
Ensure you updated (1) the GitHub Pages URL at the top of this
README.mdfile and (2) the GitHub repository URL inindex.htmlin the span withid='forkongithub'. -
Commit all your local files and push them to the remote repository on GitHub which was generated by GitHub Classroom. We will grade based on what is visible on the GitHub Page.
-
Add links to your GitHub Classroom-generated repository (not your GitHub Page) at the end of the Abstract in your paper draft.
See https://github.com/NEU-DS-4200-F20-Staff/General_Course_Information/blob/master/d3.md
As you work with your team, you may have issues merging your changes. We recommend you pick one member of the team to be the project manager and deal with merging any pull requests.
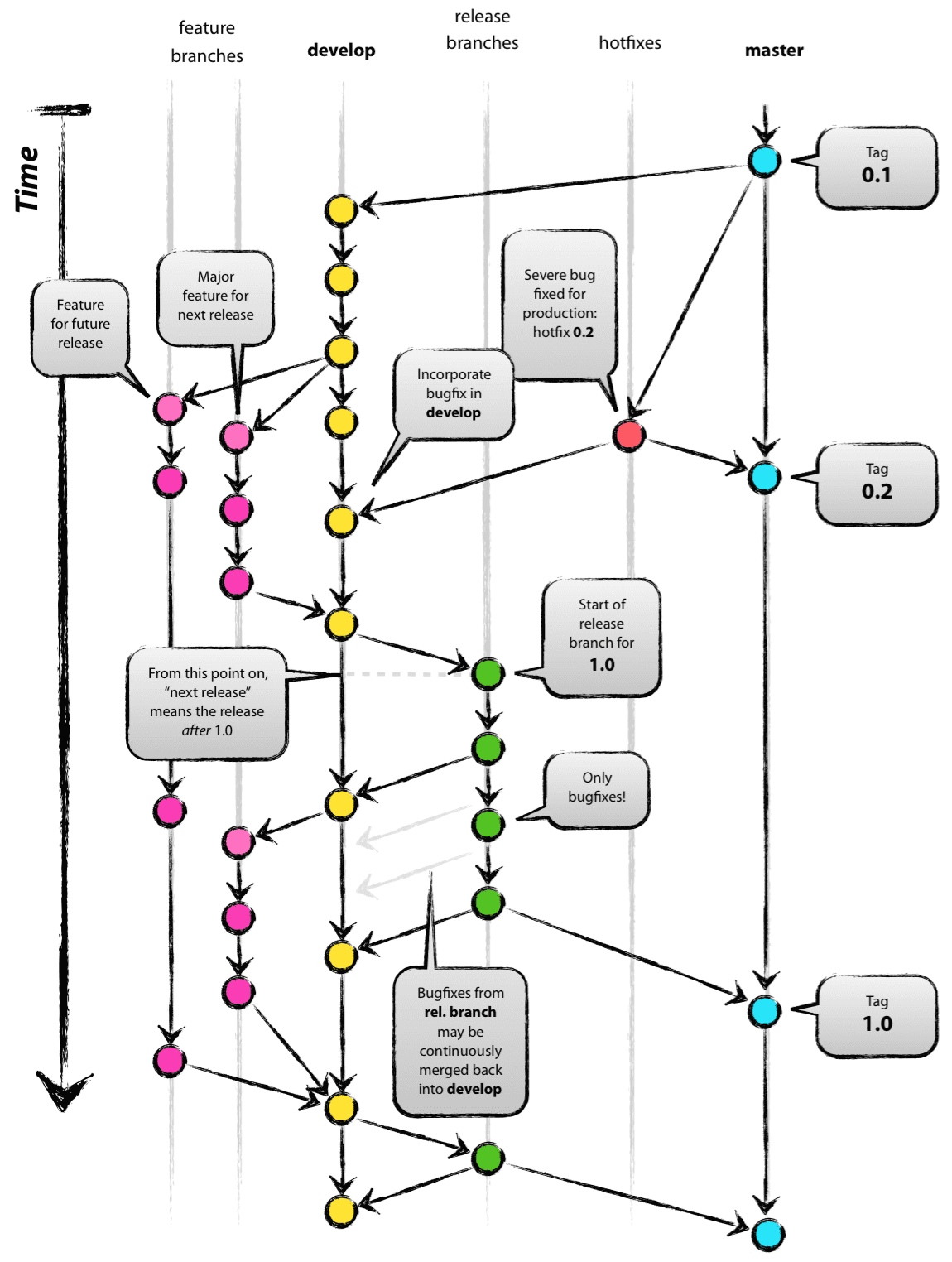
Instead of all working directly out of the main gh-pages branch, you can try adopting a Git branching model for development. See, e.g., this article by Vincent Driessen and the included image:
The d3-dispatch module d3-dispatch is made for emiting and listening for events, which we can use to coordinate selection updates between linked views.
E.g.,
let dispatcher = d3.dispatch('selectionUpdated');
dispatcher.on('selectionUpdated', callback1);where callback1 is a callback function for when the event happens.
However, to have multiple listeners for that same event you would need to have unique suffixes for the same string beginning with '.'.
E.g., to have both a line chart and table listening to scatterplot updates we could have
dispatcher.on('selectionUpdated.sp-to-lc', callback1);
dispatcher.on('selectionUpdated.sp-to-tab', callback1);where 'sp-to-lc' and 'sp-to-tab' are arbitrary but written here to be informative.
See https://github.com/NEU-DS-4200-F20-Staff/General_Course_Information/blob/master/assignment-setup.md