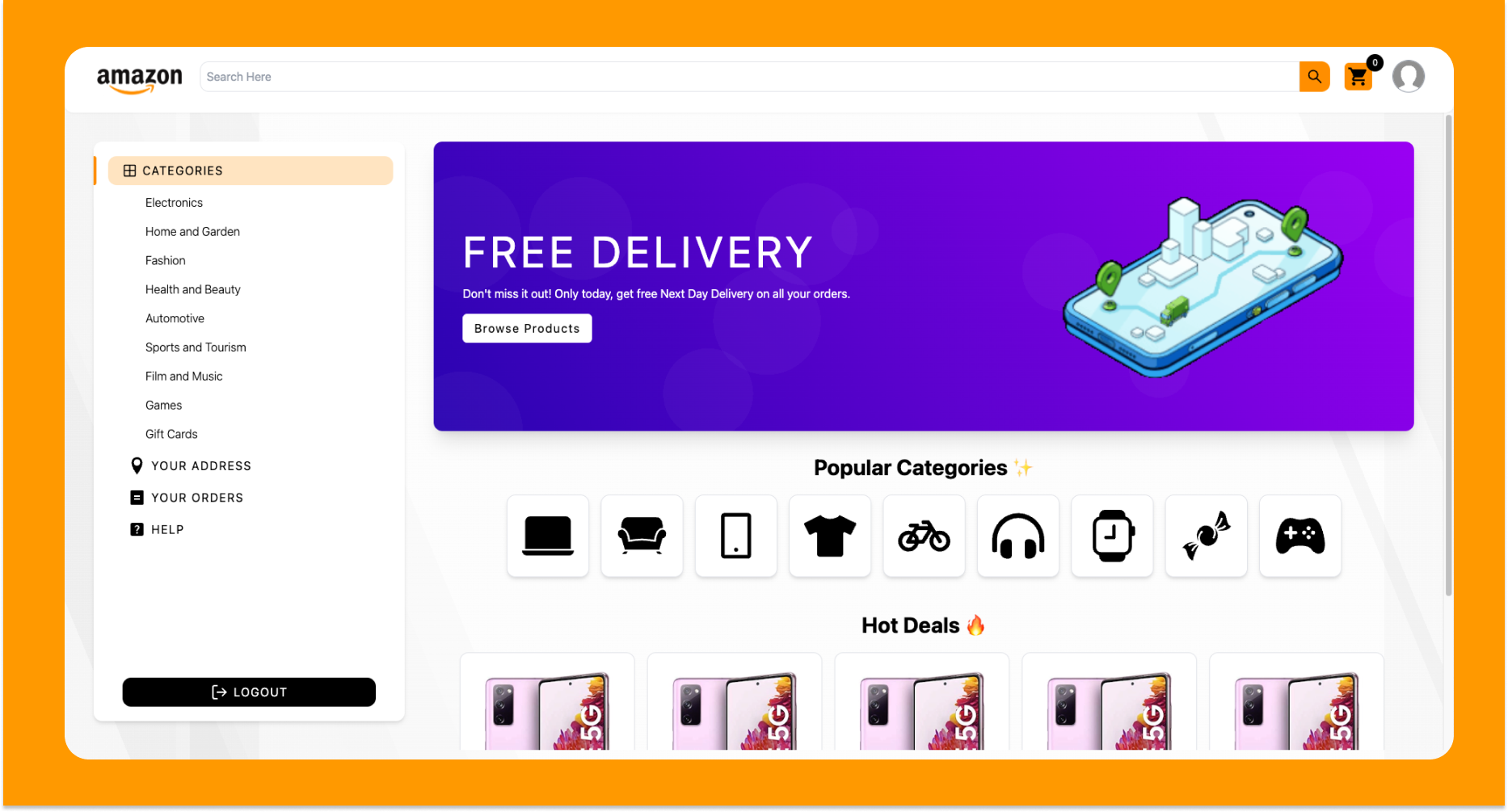
This is an amazing, fully functional responsive built with Next js, Tailwind CSS, Lottie Files and React Slick. Tailwind CSS is a utility-first CSS framework packed with classes like flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup. Lottie is an open-source animation file format that’s tiny, high quality, scriptable, interactive, and can be manipulated at runtime. The top 500 apps on the App store now use Lottie to engage users and enhance conversions. React Slick helps to create Responsive 'Carousels' for your React/Next project.
https://amazon-clone-1-0.vercel.app/
First, run the yarn to add the dependencies:
yarnThen, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
- Learn Taiwind CSS - an interactive Next.js tutorial.
- Learn Lottie Files - an interactive Next.js tutorial.
- Learn React Slick - an interactive Next.js tutorial. You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
Client: React, Next, TailwindCSS, Lottie, React Slick
Server: Node