-
Notifications
You must be signed in to change notification settings - Fork 655
Install
To install the GitHub-Dark style, you will first need the Stylish browser extension/addon. It is available for:
The style can then be applied automatically from userstyles.org, or manually.
- Go to https://userstyles.org/styles/37035/ to find the GitHub-Dark style.
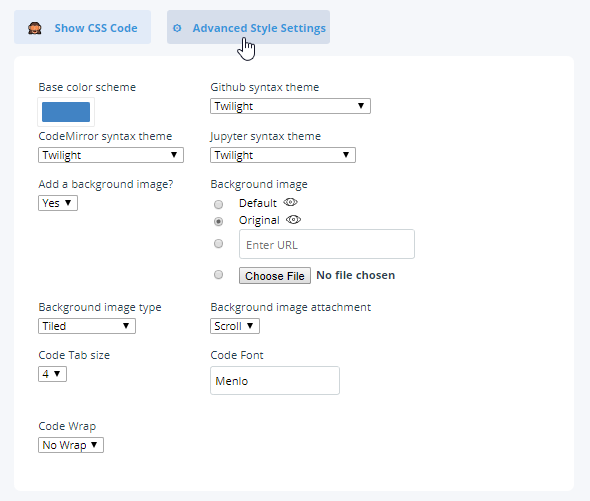
- To the right of the screenshot, make your desired selections:
- Select a syntax highlighting theme. You can preview the style using this demo
- Pick a base color scheme. Essentially all the links and highlighted panels on GitHub will use this selected color.
- Choose to include a background image
- Use the default (this adds a base64 encoded image).
- Provide a link to your own. Please see the Image wiki page for more details on how to do this to get around the Content Security Policy.
- Or, upload an image (this converts the image into a base64 encoded code).
- Choose how to apply the background image
- Tiled, or to fit the window (uses
background: cover) - Attachment: fix or scrolled
- Tiled, or to fit the window (uses
- Pick a code tab size to be applied to all pre code blocks (only seen if tabs are used).
- Click the "Install with Stylish" button.
Before manually installing, you'll need to set up the style:
Check out the Build wiki page for more details on how to use Grunt to build a style using your custom selections.
Open the GitHub-Dark.css & desired syntax highlighting theme (in the themes folder) files on your favorite editor, then:
- Start a search in your editor for
]]*/(it's the end of the userstyles placeholder). - When you find
/*[[bg-choice]]*/, replace that entire line withbackground-image: url() !important;and include the URL of the selected background image (please see Image wiki page for more details). - The
/*[[bg-options]]*/and/*[[bg-options2]]*/can be replaced with thebackground-size,background-repeat,background-positionandbackground-attachmentsettings, as desired. - When encountering
/*[[base-color]]*/ #4183C4, replace that entire selection with the desired base color which is essentially applied to all links and selected panels. - Then the
/*[[tab-size]]*/ 4placeholder can get replaced if you want to change theprecode tab size. - Lastly, the
/*[[syntax-theme]]*/will require you to remove everything from that placeholder to just before the closing bracket}at the end of the file, then replace it with the style from your selected syntax highlighting theme.
A little bit more detail is provided on the Update wiki page, see steps 2 through 5. The rest of the steps are instructions for the other admins on how to update the style at userstyles.org.
- In the browser, open the User Styles option page:
- Either click on the Stylish icon.
- Or, open the Firefox menu, click on Add-ons, then choose the "User Styles" tab.
- The "Install From URLs..." button can be used:
- It installs the style directly from userstyles.org (using default settings).
- Enter "https://userstyles.org/styles/37035/github-dark".
- Or, use the "Write New Style" button to open a new window:
- Name the Style, "GitHub-Dark" or whatever you desire.
- Copy (Ctrl+A) the default or (Grunt or manually) modified style, then paste (Ctrl+V) it into the space below the Style Name.
- Check for Errors, Preview or Save.
- Finally, open your favorite GitHub page and enjoy happy retinas!
- Further style editing:
-
If you used Grunt, and set the
"chrome"option totrue, no further editing is needed. -
Because webkit does not use
@-moz-document, you will need to remove the entire first line of css@-moz-document regexp("^https?://((gist|guides|help|status|developer)\.)?github\.com((?!generated_pages\/preview).)*$"), domain("render.githubusercontent.com") {
-
This will leave the comment at the top
/*! Github Dark Theme... -
Then remove the closing bracket
}from the end of the file.
-
- In the browser, open the User Styles option page.
- Click on the Stylish icon, then choose "Manage installed styles".
- Open the browser options, find the Extensions page ("More Tools" > "Extensions" in Chrome) and choose Stylish options.
- Click on the "Write new style" button:
- Name the Style, "GitHub-Dark" or whatever you desire.
- Copy (Ctrl+A) the default or (Grunt or manually) modified style, then paste (Ctrl+V) it into the space next to the Style Name.
- Now you'll need to update the "Applies to" section:
-
Select "URLs matching the regexp", then enter the following into the input next to it.
^https?://((gist|guides|help|status|developer).)?github.com((?!generated_pages/preview).)*$
-
Click "Add".
-
Select "URLs on the domain", then enter
render.githubusercontent.com
-
If you are using an Enterprise version, then click "Add" again and enter the url of your site.
-
- Finally, open your favorite GitHub page and enjoy happy retinas!
GitHub Dark Wiki - © 2013-2020 StylishThemes Team