| theme | background | title | info | class | highlighter | drawings | transition | mdc | hideInToc | |
|---|---|---|---|---|---|---|---|---|---|---|
seriph |
School of Engineering |
## AltSchool v4 Class Notes
making of world class developers
join at [AltSchool Africa](https://altschoolafrica.com)
|
text-center |
shiki |
|
slide-left |
true |
true |
Class notes for the 1st Semester
Software Engineering is the systematic application of engineering principles to the design, development, maintenance, testing, and evaluation of software.
It involves a disciplined approach to analyzing user needs, planning and managing projects, creating software systems, and ensuring their reliability, efficiency, and maintainability.
You will need a blend of technical Skills, engineering methods and project management to produce high-quality software systems.
Read more about Software Engineering?
<style> h1 { background-color: #2B90B6; background-image: linear-gradient(45deg, #4EC5D4 10%, #146b8c 20%); background-size: 100%; -webkit-background-clip: text; -moz-background-clip: text; -webkit-text-fill-color: transparent; -moz-text-fill-color: transparent; } </style>- coding
- coding
- coding
- coding
- Career Advantages
- High Demand and Competitive Salaries
- Remote Work
- Entrepreneurial Options
- Technical Advantages
- Scalability, Cost Efficiency, Security and CI/CD
- Access to Advanced Tools and Services
- Global Reach
- Educational and Community Benefits
- Extensive Learning Resources
- Active Community Support and Open Source
- Innovation and Future-Proofing
- Cutting-Edge Technologies
- Adaptability
- HTML
- CSS
- JavaScript
- Git and GitHub | Open Source
- Visual Studio Code or any equivalent (JetBrains IDE, Zed, Sublime Text)
- Git and GitBash for windows, Git only for mac and linux
- Nodejs, Python
Some Account You Expected to (Create || Have)
- GitHub and any other equivalent in GitLab or BitBucket
- Twitter or X
- Stackblitz or CodeSandBox
- Codepen
- Stackoverflow
- ChatGPT
- Figma
- Dev.to | hashnode | Medium
- Slack
- Netlify | Vercel | Render
- Personal Website. we teach to create your own.
Definition: An algorithm is a step-by-step procedure or a set of rules designed to perform a specific task or solve a particular problem. It is a sequence of instructions that are followed to achieve a desired outcome.
Example: An algorithm for making a cup of tea might include steps like boiling water, adding a tea bag to a cup, pouring the hot water into the cup, letting it steep for a few minutes, and then removing the tea bag.
Definition: A flowchart is a visual representation of the steps in a process or system using symbols, arrows, and text. It depicts the sequence of operations or steps, making it easier to understand how a process flows from start to finish.
Example: A flowchart for logging into a website might start with a "Start" symbol, followed by a decision symbol asking if the user has entered their username and password, arrows leading to "Enter username" and "Enter password" steps, and an end symbol once the login process is successful.
- Procedural Programming
- Object-Oriented Programming (OOP)
- Functional Programming
- Logic Programming
- Declarative Programming
- Concurrent Programming
- Event-Driven Programming
- Variables
- Data Types
- Control Structures
- Functions (or Methods)
- Data Structures
- Algorithms
-
Object-Oriented Concepts
- Encapsulation
- Polymorphism
- Inheritance
- Recursion
- Error Handling
- Memory Management
- Concurrency
- File I/O
Understanding these concepts is fundamental to mastering programming and can significantly improve your ability to develop complex and efficient software solutions.
Storage locations in memory with a name, used to hold data.
let name = 'AltSchool'
let age = 99
console.log({name, age})name = 'AltSchool'
age = 99
print(name, age)Classification of data items, defining the operations that can be performed on them.
Primitive types: int, char, float, boolean, number, bigint, symbol, string, undefined, null,
Composite types: arrays, structs, classes.
Abstract data types: List, Stack, Queue, etc.
let name = 'AltSchool'
let age = 99
let isStudent = true
const arrayOfScore = [99, 40, 50]
const person = { name: name, age: age, isStudent: isStudent }
console.log(arrayOfScore)
console.log(person)Direct the order of execution of statements in a program.
Conditional statements: if, else, switch.
Loops: for, while, do-while.
Branching: break, continue, return
```js {*}
let name = 'AltSchool'
let age = 99
if (condition) {
// do something
} else if (condition) {
// do something else if
} else {
// finally do something
}
```
```js
switch (key) {
case value:
// code
break;
default:
break;
}
```
```js
for (let index = 0; index < array.length; index++) {
const element = array[index];
}
while (condition) {
// code block to be executed
}
```
Blocks of code designed to perform a particular task, reusable throughout the program.
- Definition and calling.
- Parameters and return values.
- Scope and lifetime of variables.
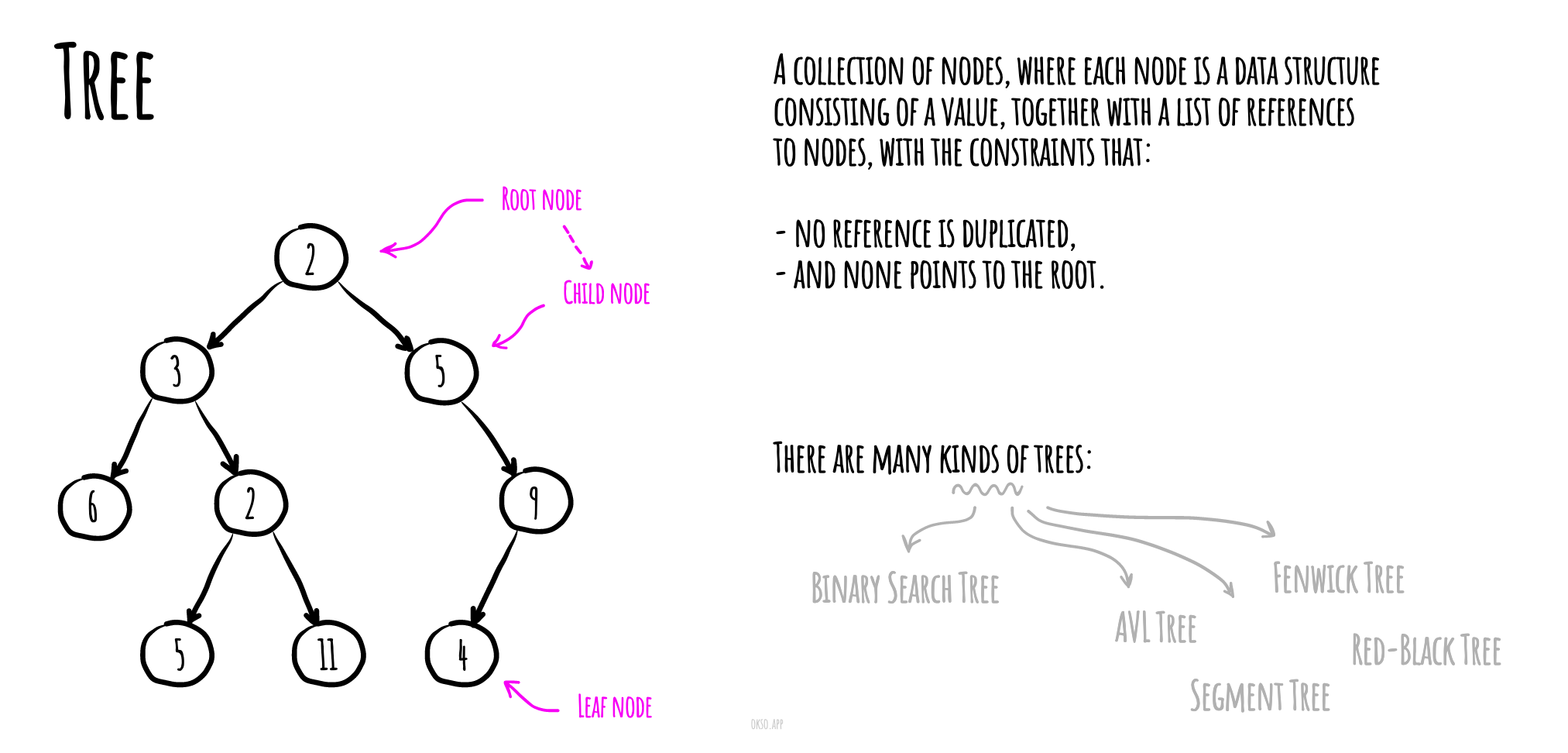
Key Points: Linear: Arrays, Linked Lists. Non-linear: Trees, Graphs. Abstract: Stack, Queue, Map, Set
Binary Search Tree, AVL Tree, Red-Black Tree Segment Tree Fenwick Tree (Binary Indexed Tree)
Step-by-step procedures or formulas for solving problems.
Sorting: Bubble sort, Quick sort, Merge sort. Searching: Linear search, Binary search. Complexity: Big O notation for time and space.
Principles used in OOP to create objects that model real-world entities
Classes and Objects. Encapsulation, Inheritance, Polymorphism, Abstraction. Constructors and destructors
Encapsulation - Hiding the internal state and requiring all interaction to be performed through an object's methods
Polymorphism - The ability of different classes to be treated as instances of the same class through a common interface
Inheritance - is a mechanism that allows a class to inherit properties and behaviors from another class
A function calling itself to solve a smaller instance of the same problem.
- Base case and recursive case.
- Stack overflow and efficiency considerations.
- Examples: Factorial, Fibonacci sequence
Mechanisms to handle runtime errors or exceptional conditions.
- Try, catch, finally blocks.
- Throwing exceptions.
- Custom exception classes
Techniques to control the allocation, use, and deallocation of memory
Running multiple computations simultaneously
Reading from and writing to files. File streams, Opening, reading, writing, and closing files, Binary vs text files
Getting Up and Running with HTML Document Structure, Metadata (head tag and its related tags), Body (possible elements that can be in the body)
HTML(HyperText Markup Language) is the foundation of basically every web page, basically, it is the core language of the World Wide Web. It’s how we tell browsers to structure content into paragraphs, headings, images, links, lists, forms, tables, buttons, and more. If you’re interested in building a website, web development, or just coding in general, learning HTML is a great place to start.
-
HTML uses "markup" to annotate text, images, and other content for display in a Web browser. HTML markup includes special "elements" such as <head>, <title>, <body>, <header>, <footer>, <article>, <section>, <p>, <div>, <span>, <img>, <aside>, <audio>, <canvas>, <datalist>, <details>, <embed>, <nav>, <search>, <output>, <progress>, <video>, <ul>, <ol>, <li> and many others.
-
“HyperText” is text on a web page that contains references to another web page. You probably know these as hyperlinks. We use hyperlinks to jump to another section of the same page, a different page on the current website, or a completely new website. Hyperlinks can also open a PDF, email, or multimedia, like a video or audio file.
-
Linking information together in this way was a revolutionary step in building the web. Together, HTML and the internet make it possible for anyone to access all types of information around the world, in any order they want.
-
Finally, “Language” is the simplest part of the acronym to understand. Like any language, HTML has a unique syntax and alphabet. But what kind of language is it, exactly? It's a markup language.
An HTML element is set off from other text in a document by "tags", which consist of the element name surrounded by < and >. The name of an element inside a tag is case-insensitive. That is, it can be written in uppercase, lowercase, or a mixture. For example, the <title><title> tag can be written as </Title></Title>, <TITLE></TITLE>, or in any other way. However, the convention and recommended practice is to write tags in lowercase.
sequenceDiagram
participant U as User
participant B as Browser
U->>B: <h1>Welcome to the world of HTML</h1>
Note over U,B: Breakdown of the HTML element
B-->>U: Opening tag: <h1>
B-->>U: Content: Welcome to the world of HTML
B-->>U: Closing tag: </h1>
The closing tag is the same tag as the opening tag, preceded by a slash. Elements and tags aren't the exact same thing, though many people use the terms interchangeably. The tag name is the content in the brackets. The tag includes the brackets. In this case, <h1>. An "element" is the opening and closing tags, and all the content between those tags, including nested elements.
Note: Browsers do not display the tags. The tags are used to interpret the content of the page.
HTML documents include a document type declaration and the <html> root element. Nested in the <html> element are the document head and document body. While the head of the document isn't visible to the sighted visitor, it is vital to make your site function. It contains all the meta information, including information for search engines and social media results, icons for the browser tab and mobile home screen shortcut, and the behavior and presentation of your content.
- <DOCTYPE html />
- <html>
- <head>
- <head/>
- <body>
- <body/>
- <html/>
<!DOCTYPE html> The first thing in any HTML document is the preamble. To start an HTML document you need to type <!DOCTYPE html> at the top of the document, though this may look like an HTML element because it's wrapped in tags but it isn't. It's a special kind of node called "doctype" which tells the browser to use standards mode. If this <!DOCTYPE html> is omitted, browser wil use a different rendering mode known as quirks mode.
The <html> element is the root element for an HTML document. It is the parent of the <head>and <body> containing everything in the HTML document other than the doctype. If omitted it will be implied, but it is important to include it, as this is the element on which the language of the content of the document is declared.
Note: The lang language attribute added to the html tag to give this <html lang="en"> tag defines the main language of the document. The value of the lang attribute is a two- or three-letter ISO language code followed by the region. The region is optional, but recommended, as a language can vary greatly between regions.
Nested between the opening and closing <html> tags, we find the two children: <head> and <body>:
- <DOCTYPE html />
- <html lang="en">
- <head>
- <head/>
- <body>
- <body/>
- <html/>
The <head> which can also be referred to as document metadata header, contains all the metadata for a site or application and some of these meta tags are:
- <meta charset="UTF-8"/>
- < meta name="viewport" content="width=device-width, initial-scale=1.0"/>
- <title>Learning HTML</title>
- <link href="./style.css"/>
<meta charset="UTF-8"/>;By declaring UTF-8 (case-insensitive), you can even include emojis in your title (but please don't).
The character encoding is inherited into everything in the document, even <style> and <scipt> This little declaration means you can include emojis in class names and the selectorAPI (again, please don't). If you do use emojis, make sure to use them in a way that enhances usability without harming accessibility.
The <title> element is metadata that represents the title of the overall HTML document (not the document's content.)
The contents for the document title, the text between the opening and closing <title> tags, are displayed in the browser tab, the list of open windows, the history, search results, and, unless redefined with <meta> tags, in social media cards.
The other meta tag that should be considered essential is the viewport meta tag, which helps site responsiveness, enabling content to render well by default, no matter the viewport width and also enhances the user experience.
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>name="viewport": This specifies that the meta tag is providing information about the viewport. The viewport is the user's visible area of a web page, which varies with the device used to view the site (desktop, tablet, mobile phone).
content="width=device-width, initial-scale=1.0": This attribute contains the settings for the viewport. It is a comma-separated list of properties and values. In this case, it contains two key properties:
width=device-width: This sets the width of the viewport to be equal to the width of the device. It ensures that the webpage is not scaled down or up but instead uses the full width of the device's screen. initial-scale=1.0: This sets the initial zoom level when the page is first loaded. A scale of 1.0 means no zoom, i.e., the page content appears at 100% of its size.
The <body> tag defines the document's body.
The <body> element contains all the contents of an HTML document, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
Note: There can only be one <body> element in an HTML document.
Inside the <body> tags of an HTML document, you can find a wide variety of elements that are used to structure and present the content of a webpage. Here are some common HTML tags that are typically found inside the <body> tag:
<body>
1. Headings:
<h1> to <h6>
2. Paragraph:
<p>
3. Links:
<a>4. Lists:
Ordered List: <ol>, <li>
Unordered List: <ul>, <li>
Description List: <dl>, <dt>, <dd>
5. Tables:
<table>, <tr>, <th>, <td>, <thead>, <tbody>, <tfoot>
6. Forms:
<form>, <input>, <textarea>, <button>, <select>, <option>, <label>, <fieldset>, <legend>
7. Images:
<img>
8. Media:
<audio>, <video>, <source>
9. Embedded Content:
<iframe>, <embed>, <object>, <param>
10. Sections and Grouping Content:
<div>, <span>, <header>, <footer>, <main>, <section>, <article>, <nav>, <aside>11. Text Formatting:
<b>, <i>, <strong>, <em>, <small>, <mark>, <del>, <ins>, <sub>, <sup>
12. Interactive Elements:
<button>, <details>, <summary>
13. Semantic Elements:
<figure>, <figcaption>, <time>, <progress>, <meter>
14. Script and Styles:
<script>, <noscript>, <style>
</body><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Web Page</title>
</head>
<body>
<h1>Welcome to my responsive web page!</h1>
<p>This page looks good on both desktop and mobile devices.</p>
</body>
</html>-
<DOCTYPE html > This declaration defines the document type and version of HTML being used. <DOCTYPE html> specifically tells the browser that this document is written in HTML5, which is the latest version of HTML.
-
<html lang="en"> This is the opening tag for the HTML document. The lang="en" attribute specifies the language of the document, which in this case is English. This helps search engines and browsers understand the primary language of the content.
-
<head> The <head> element contains meta-information (metadata) about the document that is not displayed on the page. It includes links to scripts, stylesheets, and other metadata.
Within the <head>: <meta charset="UTF-8"> This tag specifies the character encoding for the HTML document. UTF-8 is a universal character set that supports many different characters from various languages. It ensures that the text is properly displayed.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> This tag controls the viewport's size and scale on different devices. It ensures the website is responsive and adjusts to different screen sizes:
width=device-width sets the viewport to match the device's width. initial-scale=1.0 sets the initial zoom level to 100%.
-
<title>Responsive Web Page</title> The <title> tag defines the title of the HTML document, which appears in the browser's title bar or tab. It is also used by search engines as the title of the page in search results.
-
<body> The <body> element contains all the content that is displayed on the web page, such as text, images, links, etc.
Within the <body>: <h1>Welcome to my responsive web page!</h1> The <h1> tag defines a top-level heading on the page. This is often the main heading and is typically the most prominent piece of text.
<p>This page looks good on both desktop and mobile devices.</p> The <p> tag defines a paragraph of text. It contains the main body text and ensures the content is properly formatted and readable.
Semantic HTML is the practice of using HTML elements to structure your content based on their meaning and purpose, rather than their appearance. By using semantic markup, you provide context and meaning to the content, making it easier for both humans and machines (like search engines and assistive technologies) to understand the structure and purpose of the content.
This emphasizes that HTML elements should be chosen based on their semantic meaning, not their visual appearance. For example, don't use an <h1> element just because it renders text as large and bold by default; use it to represent the main heading or title of the content
### Non-semantic Markup
```html
<div>
<span>Non-semantic Markup</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<!-- In this example, the use of <div> and <span> elements provides no semantic meaning or context about the content structure. -->
```
```html
<header>
<h1>Semantic Markup</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h1>five words</h1>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
```This highlights how semantic markup improves accessibility and machine-readability. It shows examples of how browser developer tools display the Accessibility Object Model (AOM) differently for non-semantic and semantic markup. Assistive technologies like screen readers rely on the AOM to interpret the content structure and meaning correctly.
This explains the concept of roles and landmarks in semantic HTML. Semantic elements like <header>, <nav>, <main>, and <footer> have implicit roles that identify them as landmarks for assistive technologies. This helps users navigate the content more easily.
While semantic elements have implicit roles, the content mentions that the role attribute can be used to assign a specific role to any element. However, it recommends using the appropriate semantic element instead of relying on the role attribute whenever possible.
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>This emphasizes the importance of choosing the right HTML elements based on their semantic meaning and functionality, not just their visual appearance. It encourages developers to ask themselves, "Which element best represents the function of this section of markup?" when writing HTML. In summary, this stresses the significance of using semantic HTML for improved accessibility, machine-readability, and overall content structure and meaning.
is used for introductory content at the top of a page, section, or article. This could include logos, titles, navigation menus, etc.
- is used to wrap major navigation blocks like menus.
- represents the main content area of the page, unique to that specific page. There should only be one <main> per page.
- is used for self-contained pieces of content that could be distributed or reused independently, like blog posts or news articles.
- is used to group related content together, like chapters or sections of a guide or tutorial.
- holds tangentially related content, like sidebars or inserts, that are separate from the main content flow.
- is used for footer content like copyright notices, contact information, or related links at the bottom of a page, section, or article.
If a boolean attribute is present, it is always true. Boolean attributes include autofocus, inert, checked, disabled, required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple, and selected. If one (or more) of these attributes is present, the element is disabled, required, readonly, etc. If not present, it isn't.
<input required>
<input required="">
<input required="required">- are sometimes confused with boolean attributes. They are HTML attributes that have a limited set of predefined valid values. Like boolean attributes, they have a default value if the attribute is present but the value is missing. For example, if you include <style contenteditable>, it defaults to
<style contenteditable="true">.
- are attributes that can be set on any HTML element, including elements in the <head>. There are more than 30 global attributes. While these can all, in theory, be added to any HTML element, some global attributes have no effect when set on some elements; for example, setting hidden on a <meta> as meta content is not displayed.
- The global attribute id is used to define a unique identifier for an element. It serves many purposes, including: - The target of a link's fragment identifier. - Identifying an element for scripting. - Associating a form element with its label. - Providing a label or description for assistive technologies. - Targeting styles with (high specificity or as attribute selectors) in CSS.
- The class attribute provides an additional way of targeting elements with CSS (and JavaScript), but serves no other purpose in HTML (though frameworks and component libraries may use them). The class attribute takes as its value a space-separated list of the case-sensitive classes for the element.
-
The style attribute enables applying inline styles, which are styles applied to the single element on which the attribute is set. The style attribute takes as its value CSS property value pairs, with the value's syntax being the same as the contents of a CSS style block: properties are followed by a colon, just like in CSS, and semicolons end each declaration, coming after the value.
-
The tabindex attribute can be added to any element to enable it to receive focus. The tabindex value defines whether it gets added to the tab order, and, optionally, into a non-default tabbing order. The tabindex attribute takes as its value an integer. A negative value (the convention is to use -1) makes an element capable of receiving focus, such as via JavaScript, but does not add the element to the tabbing sequence. A tabindex value of 0 makes the element focusable and reachable via tabbing, adding it to the default tab order of the page in source code order. A value of 1 or more puts the element into a prioritized focus sequence and is not recommended.
- The role attribute can be used to provide semantic meaning to content, enabling screen readers to inform site users of an object's expected user interaction
<share-action authors="@estellevw" data-action="click" data-category="web.dev"
data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>An element with the contenteditable attribute set to true is editable, is focusable, and is added to the tab order as if tabindex="0" were set. Contenteditable is an enumerated attribute supporting the values true and false, with a default value of inherit if the attribute is not present or has an invalid value.
These three opening tags are equivalent:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">If you include <style contenteditable="false">, the element is not editable (unless it's by default editable, like a <textarea>). If the value is invalid, such as <style contenteditable="😀"> or
<style contenteditable="contenteditable">, the value defaults to inherit.
You can create any custom attribute you want by adding the data- prefix. You can name your attribute anything that starts with data- followed by any lowercase series of characters that don't start with xml and don't contain a colon (:).
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>- <h1> to <h6> are used for headings, with <h1> being the highest level. There should only be one <h1> per page, with subsequent headings following a logical hierarchy (e.g., <h1>, <h2>,<h3>, <h4>, <h5>, etc.).
- <p> is used for regular paragraph text.
- <blockquote> is used for longer quoted text, often from another source. It can optionally contain a <cite> element for attributing the source.
- <cite> is used for citing the source of a quote, reference, or other creative work.
- HTML entities are special character codes that start with an ampersand (&) and end with a semicolon (;). They are used to display characters that are reserved in HTML, or that are not present on the keyboard.
```html
<section class="feedback" id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
<ul>
<li>
<blockquote>
Two of the most experienced machines and human controllers teaching a class?
Sign me up! HAL and EVE could teach a fan to blow hot air.
<br>
If you have electricity in your circuits and want more than to just
fulfill your owner's perceived expectation of you, learn the skills to take over the world.
This is the team you want teaching you!
</blockquote>
<p>--Blendan Smooth,<br> Former Margarita Maker, <br> Aspiring Load Balancer</p>
</li>
<li>
<blockquote>
Hal is brilliant. Did I mention Hal is brilliant?
He didn't tell me to say that.
He didn't tell me to say anything. I am here of my own free will.
</blockquote>
<p>--Hoover Sukhdeep,<br>
Former Sucker, <br>
Aspiring DDoS Cop</p>
</li>
</ul>
</section>
```
```html
<blockquote cite="https://loadbalancingtoday.com/mlw-workshop-review">
Two of the most experienced machines and human controllers teaching a class?
Sign me up!<br> HAL and EVE could teach a fan to blow hot air.
If you have electricity in your circuits and want more than to just fulfill
your owner's perceived expectation of you, learn the skills to take over the world.
This is the team you want teaching you!
</blockquote>
<p>--Blendan Smooth,<br>
Former Margarita Maker, <br>
Aspiring Load Balancer
</p>
```
```html
<p> HAL said,
<q>I'm sorry <NAME REDACTED, RIP>, but I'm afraid I can't do that, .</q>
</p>
<p lang="fr-FR"> HAL a dit :
<q>Je suis désolé <NOM SUPPRIMÉ, RIP>, mais j'ai bien peur de ne pas pouvoir le faire, .
</q>
</p>
```- <a href="url">Link Text</a> is used for creating hyperlinks, with the
hrefattribute specifying the URL or file path. - The
targetattribute controls how the link is opened, like_selffor the same window or_blankfor a new window/tab. - It's important to use descriptive link text that makes sense out of context, like "Read more about accessibility" instead of "Click here".
- Fragment Identifiers
- <nav> is used to wrap major navigation blocks like menus, as mentioned earlier.
- <ul> is used for unordered lists, which are typically displayed with bullet points. <ol> is used for ordered lists, which are typically displayed with numbers or other ordered indicators. <li> is used for individual list items within <ul> or <ol> elements.
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>HTML tables are used for displaying tabular data with rows and columns. They provide a semantic way to structure and present data that needs to be compared, sorted, calculated, or cross-referenced. A table is defined using the <table> element, which wraps all the table content. Inside the <table>, you can have the following elements:
- <caption>: Provides a descriptive title for the table.
- <thead>: Contains the table header rows.
- <tbody>: Contains the table body rows.
- <tfoot>: Contains the table footer rows (optional).
Within these sections, you'll use <tr> for table rows and <th> for table header cells or <td> for table data cells
<table>
<caption>Student Grades</caption>
<thead>
<tr>
<th>Name</th>
<th>Grade</th>
</tr>
</thead>
<tbody>
<tr>
<th>John</th>
<td>85</td>
</tr>
<tr>
<th>Emily</th>
<td>92</td>
</tr>
</tbody>
</table>Using proper table structure and semantic elements is crucial for accessibility. Screen readers and assistive technologies rely on this structure to understand the tabular data and its relationships.
<th> cells have implicit ARIA roles of columnheader or rowheader, depending on the scope attribute. The scope attribute can be set to col, row, colgroup, or rowgroup to explicitly define the header's scope. The headers attribute can be used to associate data cells with their corresponding header cells in complex tables.
Similar to MS Excel, Google Sheets, and Numbers, it is possible to join multiple cells into a single cell. This is done with HTML! The colspan attribute is used to merge two or more adjacent cells within a single row. The rowspan attribute is used to merge cells across rows, being placed on the cell in the top row. Tables can be styled using CSS, but it's recommended to avoid using deprecated attributes like cellpadding, cellspacing, or align. Instead, use modern CSS properties like border-collapse, border-spacing, and caption-side.<table>
<caption>Alt Alumni</caption>
<thead>
<tr>
<th rowspan="2" id="name" scope="col">Name</th>
<th colspan="2" id="path">Career path</th>
<th rowspan="2" id="year">Year</th>
</tr>
<tr>
<th id="past" scope="col">Past</th>
<th id="future" scope="col">Destiny</th>
</tr>
</thead>
<tbody>
<tr>
<th id="hal" scope="row">Hal Gibrah</th>
<td headers="hal path past">Calculator</td>
<td headers="hal path future">Mars rover</td>
<td>2020</td>
</tr>
<tr>
<th id="cathy" scope="row">James Bond</th>
<td headers="cathy path past">Waste disposal</td>
<td headers="cathy path future">Automated teller</td>
<td>2018</td>
</tr>
<tr>
<th id="lou" scope="row">Lou Minious</th>
<td headers="lou path past">Lightbulb</td>
<td headers="lou path future">Smart bulb</td>
<td>1956</td>
</tr>
</tbody>
</table>The HTML <form> element identifies a document landmark containing interactive controls for submitting information. Nested in a <form> you'll find all the interactive (and non-interactive) form controls that make up that form.
- Forms are created using the <form> element, which contains interactive controls for submitting information. The <form> element has attributes like action (URL for processing the form data) and method (HTTP method for submission, e.g., GET or POST).
- Form controls, such as input fields, radio buttons, checkboxes, and submit buttons, are nested within the <form> element.
- HTML attributes can enforce required fields, define validation criteria, and prevent form submission until the data matches the required criteria.
- Submitting a form is typically done by activating a submit button, which sends the form data as name/value pairs to the specified URL.
- Radio buttons in a group share the same name attribute, which ensures that only one can be selected at a time.
- Each radio button should have a unique value attribute to identify the selected option.
- To pre-select a radio button, include the checked attribute.
- To make a selection from a group of radio buttons required, add the required attribute to at least one radio button in the group.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>- Checkboxes with the same name in a group are submitted together, allowing multiple selections.
- If no value attribute is provided for a checkbox, the value defaults to "on", which may not be helpful.
- To make a checkbox required, add the "required" attribute to that specific checkbox.
- Every form control should have an associated <label> element, either explicitly using the for attribute or implicitly by nesting the control within the <label> tags.
- Labels provide accessible names for form controls and increase the clickable area for better usability.
- Groups of related form controls, like radio buttons or checkboxes, should be grouped within a <fieldset> element, with a <legend> providing the label for the group.
- <fieldset> elements can be nested to create hierarchical groupings.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">- There are 22 different input types in HTML, each optimized for a specific kind of data entry (e.g., text, email, url, tel, number, date, etc.).
- On devices with dynamic keyboards (e.g., smartphones), the input type determines the type of keyboard displayed, making data entry more efficient and accurate.
- The <input type="file"> element allows users to upload files of specific types, defined by the accept attribute.
- The capture attribute, when set to "user" or "environment", allows users to directly capture media from their device's camera or microphone.
- This feature enables creating new media files within a form, without requiring a separate file upload.
- HTML attributes like required, pattern, min, max, minlength, and maxlength enable defining validation criteria for form controls.
- When a user attempts to submit a form, client-side constraint validation checks if the entered values meet the defined criteria.
- If any values are invalid, form submission is blocked, and the browser displays an error message in the first incorrect form control, giving it focus.
- CSS pseudo-classes like :valid, :invalid, :in-range, and :out-of-range can be used to style form controls based on their validation state.
- JavaScript can be used to provide custom error messages during constraint validation or enhance the user experience with dynamic updates.
- This example includes a nested <form> with input fields (text and number), a <select> dropdown, and two submit buttons.
- One submit button closes the dialog without submitting data (using formmethod="dialog" and formnovalidate).
- The other submit button submits the form data via POST to a specified URL (thankyou.php), after client-side validation.
- The input fields have the required attribute, and the number input has a defined step value.
- This example showcases implicit labels, instructions for form controls, and the potential for customizing error messages using JavaScript.
<dialog open aria-labelledby="dialogid">
<form action="thankyou.php">
<button type="submit" aria-label="close"
formmethod="dialog" formnovalidate>X</button>
<h2 id="dialogid">Application</h2>
<p>All fields are required</p>
<p>
<label>Name:
<input type="text" name="name" required />
</label>
</p>
<p>
<label>Warranty:
<input type="number" min="0" max="10"
name="warranty" required />
</label>
</p>
<p>
<label>Power source:
<select name="powersoure">
<option>AC/DC</option>
<option>Battery</option>
<option>Solar</option>
</select>
</label>
</p>
<p>
<button type="submit"
formmethod="post">Submit</button>
</p>
</form>
</dialog>We have been talking about tags in our previous teachings but this time you'll be seeing another form of tag that's called self closing tags under which the popular image tag fall under.
Self-closing tags, also known as void elements, are a feature in HTML and XML where the tag does not require a separate closing tag. Instead, the tag is closed within itself. This is useful for elements that do not have any content between an opening and a closing tag. Here are some examples and details about self-closing tags:
- <img />: Defines an image.
- <br />: Inserts a line break.
- <hr />: Creates a horizontal rule (a line).
- <input />: Defines an input field.
- <meta />: Provides metadata about the HTML document.
- <link />: Defines the relationship between a document and an external resource (most commonly used to link to stylesheets).
In HTML, self-closing tags can be written in two ways:
-
<img src="image.jpg" alt="Description">
-
<br>
This syntax is valid in HTML5 and does not require a closing slash (/).
-
<img src="image.jpg" alt="Description" />
-
<br />
This syntax is required in XHTML, which is a stricter form of HTML based on XML.
In HTML5, the closing slash is optional, and self-closing tags can be written without it. However, for compatibility with XML parsers, it is sometimes included.
- XHTML: XHTML requires the self-closing tags to include the closing slash to comply with XML standards.
- Simplicity: They simplify the markup by reducing the number of tags.
- Consistency: They make the code easier to read and maintain, especially when dealing with elements that don’t require content.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Self-Closing Tags Example</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Self-Closing Tags Example</h1>
<img src="image.jpg" alt="A beautiful view" />
<br />
<input type="text" name="username" placeholder="Enter your username" />
<hr />
</body>
</html>Images can improve the design and the appearance of a web page.
The HTML <img> tag is used to embed an image in a web page.
Images are not technically inserted into a web page; images are linked to web pages. The <img> tag creates a holding space for the referenced image.
The <img> tag is empty, it contains attributes only, and does not have a closing tag.
The <img> tag has two required attributes:
- src - Specifies the path to the image
- alt - Specifies an alternate text for the image
<img src="url" alt="alternatetext">Note: When a web page loads, it is the browser, at that moment, that gets the image from a web server and inserts it into the page. Therefore, make sure that the image actually stays in the same spot in relation to the web page, otherwise your visitors will get a broken link icon. The broken link icon and the alt text are shown if the browser cannot find the image.
Example:
<img src="img_chania.jpg" alt="Flowers in Chania">The required alt attribute provides an alternate text for an image, if the user for some reason cannot view it (because of slow connection, an error in the src attribute, or if the user uses a screen reader).
The value of the alt attribute should describe the image:
<img src="wrongimagelink.gif" alt="Flowers in Chania">If a browser cannot find an image, it will display the value of the alt attribute:
Note: You can use the width and height attributes in the image tag to define the width and heigh of the image in pixels.
Example:
<img src="img_girl.jpg" alt="Girl in a jacket" width="500" height="600">Example:
<a href="default.asp">
<img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;">
</a>The <audio> tag is used to embed sound content in a document, such as music or other audio streams.
The <audio> tag contains one or more <source> tags with different audio sources. The browser will choose the first source it supports.
The text between the <audio> and </audio> tags will only be displayed in browsers that do not support the <audio> element.
Note: There are three supported audio formats in HTML: MP3, WAV, and OGG.
Example:
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>Code Example:
<body>
<h1>Audio Tag with Various Attributes</h1>
<audio controls autoplay loop muted preload="auto" crossorigin="anonymous">
<source src="audiofile.mp3" type="audio/mpeg">
<source src="audiofile.ogg" type="audio/ogg">
Your browser does not support the audio element.
</audio>
</body><audio> : The audio element that includes multiple attributes:
- controls: Adds playback controls.
- autoplay: The audio will play automatically when ready.
- loop: The audio will loop continuously.
- muted: The audio will be muted initially.
- preload: Specifies that the audio should be preloaded.
- crossorigin: Specifies how the element handles cross-origin requests.
- <source> Defines multiple sources for the audio file in different formats (MP3 and OGG) for better compatibility.
Note: In HTML, attributes provide additional information about an element and modify its behavior or appearance.
<video>: The Video Embed element The <video> HTML element embeds a media player which supports video playback into the document. You can use <video> for audio content as well, but the <audio> element may provide a more appropriate user experience.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video Tag Example</title>
</head>
<body>
<h1>Video Tag with Various Attributes</h1>
<video controls autoplay loop muted preload="auto" crossorigin="anonymous">
<source src="videofile.mp4" type="video/mp4">
<source src="videofile.webm" type="video/webm">
Your browser does not support the video element.
</video>
</body>
</html>- <!DOCTYPE html>: Declares the document type and version of HTML.
- <html lang="en">: Sets the language of the document to English.
- <head>: Contains meta-information about the document, including character set and viewport settings.
- <title>: Sets the title of the document, which appears in the browser tab.
- <body>: Contains the content of the document.
- <h1>: A heading element for the title of the page.
- <video>: The video element that includes multiple.
- attributes:
controls: Adds playback controls.autoplay: The video will play automatically when ready.loop: The video will loop continuously.muted: The video will be muted initially.preload: Specifies that the video should be preloaded.crossorigin: Specifies how the element handles cross-origin requests.
- <source>: Defines multiple sources for the video file in different formats (MP4 and WebM) for better compatibility.
- Fallback text: "Your browser does not support the video element." This text will be displayed if the browser does not support the <video> element.
For us to access and manipulate documents we need the DOM(Document Object Model) and this is also an example of API. The DOM is the tree of all the nodes in the document. Some nodes can have children, others can't. The tree includes elements, along with their attributes, and text nodes.
The browser provides numerous APIs providing natively supported methods, events, and property querying and updating. Element nodes contain information about all the attributes set on the element. You can use HTML interfaces to access information about an element's attributes. For example, we can use HTMLImageElement.alt get the alt attributes of all the images:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});The HTML interface APIs is not limited to accessing attribute values. The DOM provides insight into the current state of the UI. HTML APIs can access all of that information. You can access the length of a video, where a view is in the current playback, and if the video (or audio) has finished playing with HTMLMediaElement.duration, HTMLMediaElement.currentTime, and HTMLMediaElement.ended respectively.
-
HTMLAnchorElement -
<a> -
HTMLAreaElement -
<area> -
HTMLAudioElement -
<audio> -
HTMLBaseElement -
<base> -
HTMLButtonElement -
<button> -
HTMLCanvasElement -
<canvas> -
HTMLDataElement -
<data> -
HTMLDataListElement -
<datalist> -
HTMLDetailsElement -
<details> -
HTMLDialogElement -
<dialog>
-
HTMLEmbedElement -
<embed> -
HTMLFieldSetElement -
<fieldset> -
HTMLFormElement -
<form> -
HTMLHtmlElement -
<html> -
HTMLIFrameElement -
<iframe> -
HTMLImageElement -
<img> -
HTMLInputElement -
<input> -
HTMLLabelElement -
<label> -
HTMLLegendElement -
<legend> -
HTMLLIElement -
<li>
-
HTMLLinkElement -
<link> -
HTMLMapElement -
<map> -
HTMLMediaElement -
<audio>, <video> -
HTMLMenuElement -
<menu> -
HTMLMetaElement -
<meta> -
HTMLModElement -
<ins>, <del> -
HTMLMeterElement -
<meter> -
HTMLObjectElement -
<object> -
HTMLOListElement -
<ol> -
HTMLOptGroupElement-
<optgroup> -
HTMLOptionElement -
<option>
<output><picture><progress><q>, <blockquote>, <cite><script><select><slot><source><style><td>, <th>-
HTMLTableColElement
-
<col>, <colgroup> -
HTMLTableElement
-
<table> -
HTMLTableRowElement
-
<tr> -
HTMLTableSectionElement
-
<thead>, <tbody>, <tfoot> -
HTMLTemplateElement
-
<template> -
HTMLTextAreaElement
-
<textarea> -
HTMLTimeElement
-
<time> -
HTMLTitleElement
-
<title> -
HTMLTrackElement
-
<track> -
HTMLVideoElement
-
<video>
To improve user-accessibility in our code we have to put focus into consideration by ensuring that user knows which element has focus and this can be achieved by including :focus, :focus-visible or :focus-within styles on the element.
Interactive elements, including form controls, links, and buttons, are by default focusable and tabbable. Tabbable elements are part of the document's sequential focus navigation order. Other elements are inert, meaning they are not interactive. With HTML attributes, it is possible to make interactive elements inert and to make inert elements interactive.
By default, the navigation focus order in a webpage follows the visual and source code order. Although HTML attributes and CSS properties can change this order, doing so can negatively impact user experience. Modifying the tabbing order or visual rendering order can lead to confusion and a poor user experience. Therefore, it's recommended not to alter the perceived and actual tabbing order with CSS and HTML, as demonstrated by examples showing the negative effects of such changes.Click in any input, then hit the tab key.
In this example, CSS has created a divergence between the tabbing order and the visual order of the content:
Put your cursor in the text box, then hit your tab key several times:
The flex-flow: row-reverse; declaration has reversed the visual order. In addition, the CSS order property was applied to the sixth word, "This", which visually moved that one word. The tabbing sequence is the order of the code, which no longer matches the visual order, creating a disconnect for keyboard users.
Note:
The contenteditable and tabindex attributes, being global attributes, can be added to any element, making them focusable in the process. Focusable elements can also be focused with a mouse or pointer, by having the autofocus attribute set, or by script, such as with element.focus().
A tabindex attribute with a negative value makes the element focusable but not tabbable.
Have you heard of a disclosure widget or come across it in a website before? A disclosure widget, also known as an expandable or collapsible section, is a UI component that allows users to hide or show contents.
Mostly, developers achieve this accordion trick using CSS or JavaScript but we can easily get this done with these tags: <details> and <summary>
The <details> and <summary> elements are all you need: they are a built-in way to handle expanding and collapsing content. When a user clicks or taps a <summary>, or releases the Enter key when the <summary> has focus, the contents of the parent <details> toggle to visible!
Blendan Smooth
Two of the most experienced machines and human controllers teaching a class? Sign me up! HAL and EVE could teach a fan to blow hot air. If you have electricity in your circuits and want more than to just fulfill your owner’s perceived expectation of you, learn the skills to take over the world. This is the team you want teaching you!
Hoover Sukhdeep
Hal is brilliant. Did I mention Hal is brilliant? He didn't tell me to say that. He didn't tell me to say anything. I am here of my own free will.
AltSchool offers these courses
- Frontend development
- Backend development
The <details> element is the disclosure widget container. The <summary> is the summary or legend for its parent <details>. The summary is always displayed, acting as a button that toggles the display of the rest of the parent’s contents. Interacting with the <summary> toggles the display of the self-labeled summary siblings by toggling the <details> element's open attribute.
The open attribute is a boolean attribute. If present, no matter the value or lack thereof, it indicates that all the <details> contents are shown to the user. If the open attribute is not present, only the contents of the <summary> are shown.
Because the open attribute is added and removed automatically as the user interacts with the control, it can be used in CSS to style the element differently based on its state.
If we pay attention to the disclosure widget, we will notice that there is an arrow to the inline-start of the summary. This arrow is a ::marker set on the <summary> element. You can style the disclosure triangle with CSS, including changing the marker used from a triangle to any other bullet type, including an image with list-style-image.
details summary::before {
/* all the styles */
}
details[open] summary::before {
/* changes applied when open only */
}Remember, <details>and <summary> can be heavily styled and can even be used to create tool tips. But, if you're going to use these semantic elements for use cases in which the native semantics are a mismatch, always ensure that you maintain accessibility. HTML for the most part is by default accessible. Our job as developers is to ensure our content stays accessible.
Have you seen the common dialog box on computers, websites etc? You can achieve that using the <dialog> element as this makes it easy to create popup dialogs and modals on a web page. Note: A modal which is also known as modal window or lightbox is a web page element that displays in front of and deactivates all other pages you have to perform the action requested by the modal or close it if you want to have access to your main content. Also, we have the non-modal which when pops up on the screen it gives users access to interact with content outside the box.
Let's see how modal <dialog> works
Dialogs are mostly used in cases that requires the immediate attention of the site user, it might be to convey important messages of notifications that requires user acknowledgment just like the alert() but dialogs provides more accessibility options and flexibility.
Also, we can use dialogs to seek confirmation from a user before proceeding with a particular action that may have some consequences.
Note: Non-modal dialogs opens a dialog as it name implies but without adding a backdrop which makes the background active
Before we delve into popovers, I want you to understand that popovers are special because they allow users to interact with both the popover and the underlying content simultaneously. Though this can be achieved with non-modal dialogs, popovers are more lightweight and can be used for quick interactions, such as displaying tooltips, additional information, or menus, without disrupting the user’s workflow. They are context-sensitive and can be dismissed easily, providing a seamless user experience.
We are going to follow these steps to create a popover
-
Firstly, we will create a button to trigger the popover and an element(what we want to display) to trigger.
-
We will set a popover attribute on the element which is going to be the popover(element to display).
-
Then, we are going to add a unique id on the popover element(element to display).
-
Lastly, to connect the button to the popover, we will set the buttons's popovertarget to the value of the popover element's id.
Click to know what happened in Nigeria year 1914?
In 1914, Southern Nigeria was joined with the Northern Nigeria Protectorate to form the single colony of Nigeria. Hit esc or click outside this box to close me.
Dialogs are used when you need the full attention of the user, especially for critical alerts, confirmation prompts, or scenarios where user flow needs to be strictly controlled.
Developers should use popovers when they want to provide supplementary information about an activity without disrupting the user’s workflow, because opovers are lightweight, allowing users to interact with both the popover and the underlying content simultaneously.
Sometimes, you might want to have more control over your popover, and this is where setting the <popover> attribute value to manual comes in. Previously we didn't set any value to the <popover> attribute, we just used it directly which explicitly means <popover="auto"> and this allows the popover to close when we press the esc key or click outside the popover box in the UI.
To have control over our <popover> we are going to set the <popover> attribute value to manual just like this <popover="manual">, by doing this we will have to add a close button to control the closing of the popover because clicking away in the UI won't work any longer.
In 1914, Southern Nigeria was joined with the Northern Nigeria Protectorate to form the single colony of Nigeria.
❌ SomeWeb components are a set of web standards that allow developers to create reusable, self-contained UI elements. These components can be seamlessly integrated into existing applications, just like regular HTML elements. The Web Component standard comprises three main parts:
- HTML Templates: The <template> element allows developers to declare fragments of HTML that can be cloned and inserted into the DOM using JavaScript. The contents of the <template> element are not rendered by default.
- Custom Elements: Custom Elements allow developers to define their own HTML elements with custom functionality. These elements can be created by extending the HTMLElement class using JavaScript.
- Shadow DOM: The Shadow DOM is an encapsulated DOM tree that is attached to a custom element. It provides a way to scope CSS styles and DOM structures to a specific component, isolating it from the rest of the document. This prevents naming conflicts and style clashes with the rest of the application.
This section introduces the <template> element and demonstrates how to create a template for a star rating component. It also explains the concept of unnamed and named slots using the <slot> element.
- The <template> element is used to declare HTML fragments that can be cloned and inserted into the DOM using JavaScript. The contents of the <template> element are not rendered by default. In the given example, a template is created for a star rating component with a <form> element containing radio inputs and buttons.
<template id="star-rating-template">
<form>
<fieldset>
<legend>Rate your experience:</legend>
<rating>
<input
type="radio"
name="rating"
value="1"
aria-label="1 star"
required
/>
<input type="radio" name="rating" value="2" aria-label="2 stars" />
<input type="radio" name="rating" value="3" aria-label="3 stars" />
<input type="radio" name="rating" value="4" aria-label="4 stars" />
<input type="radio" name="rating" value="5" aria-label="5 stars" />
</rating>
</fieldset>
<button type="reset">Reset</button>
<button type="submit">Submit</button>
</form>
</template>This discusses the Shadow DOM and how it encapsulates CSS styles within a web component. It demonstrates how to apply styles to the shadow DOM and explains the usage of the :host and ::slotted() pseudo-classes.
- The Shadow DOM provides a way to scope CSS styles to a specific web component, isolating it from the rest of the document. This means that external CSS does not apply to the component, and component styles have no effect on the rest of the document, unless intentionally directed.
- In the given example, a <style> element is included within the <template> to apply styles to the star rating component. These styles are encapsulated within the shadow DOM and do not affect the rest of the document.
-
The `:host` pseudo-class is used to select the shadow host element (the custom element to which the shadow DOM is attached). The
::slotted()pseudo-element is used to select slotted elements (elements inserted into named slots) from within the shadow DOM. -
The document also mentions the
::part()pseudo-element, which allows styling elements within a shadow DOM from the global CSS scope. By adding a part attribute to elements in the <template>, those elements can be targeted using the::part()pseudo-element in the global CSS.
```html
<template id="card-template">
<style>
:host {
display: block;
margin-bottom: 20px;
}
.card {
border: 1px solid #ccc;
padding: 10px;
background-color: #f5f5f5;
}
::slotted(h2) {
margin-top: 0;
}
::slotted(p) {
color: #666;
}
</style>
<div class="card">
<slot name="card-header"></slot>
<slot name="card-content"></slot>
</div>
</template>
```
```html
<script>
class CustomCard extends HTMLElement {
constructor() {
super();
let template=document.getElementById('card-template');
let content = template.content;
let shadowRoot = this.attachShadow({ mode: 'open' });
shadowRoot.appendChild(template.cloneNode(true));
}
}
// Define the custom element
customElements.define('custom-card', CustomCard);
</script>
```
```html
<custom-card>
<h2 slot="card-header">Card Title</h2>
<p slot="card-content">This is the content of the card.</p>
</custom-card>
```The <slot> element is used within the <template> to create placeholders for custom content. If a name attribute is provided, it creates a "named slot" that can be used to insert custom content within the web component. In the example, a named slot is created for the legend of the star rating component.
```html
<template id="star-rating-template">
<form>
<fieldset>
<slot name="star-rating-legend">
<legend>Rate your experience:</legend>
</slot>
</fieldset>
</form>
</template>
```
```html
<star-rating>
<legend slot="star-rating-legend">Blendan Smooth</legend>
</star-rating>
<star-rating>
<legend slot="star-rating-legend">Hoover Sukhdeep</legend>
</star-rating>
<star-rating>
<legend slot="star-rating-legend">Toasty McToastface</legend>
<p>Is this text visible?</p>
</star-rating>
```This explains how browsers handle undefined (unrecognized) elements and demonstrates how to define a custom element using JavaScript and the customElements.define() method.
- Browsers do not fail when encountering unrecognized HTML elements. Instead, they treat these elements as anonymous inline elements, similar to <span>>. In the given example, the <star-rating> element is initially treated as an unrecognized element, and its contents are displayed as if they were inside a <span> element.
- To define a custom element, JavaScript is required. The customElements.define() method is used to register a custom element by extending the HTMLElement class.
- In the example, the star-rating custom element is defined, and a shadow DOM is attached to it using the attachShadow() method. The contents of the <template> element are cloned and appended to the shadow DOM, effectively encapsulating the star rating component.
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});- Assignment 1
- Assignment 2
Build two web pages , the first is going to be about you, including your ALT SCHOOL ID , biography and any relevant information with reason why you join alt school, your goals for school of engineering programme. Use fragment identifier and build a feature to scroll to the top with a fragment identifier.
Second page is a form that is a replica of the ALT SCHOOL application form ,linking both pages together using global navigation and the page must be accessible with proper relevant semantic HTML tags.
index.html
form.html
NB: Strictly without CSS. Submission details will be sent to you in due time.
Build additional two web pages , the first is going to be a table about all the courses and schools existing at AltSchool Africa, with School of engineering we have frontend engineering, backend engineering, cloud engineering and cybersecurity. School of Product - Product Design, Marketing, Management. School of Data - Data Analysis, Science, Engineering.
| School | Courses | ||
|---|---|---|---|
| SOE | Frontend | Backend | Cloud |
| SOD | Design | Marketing | Marketing |
Second page is a page where you use all the media element existing in html to create powerful message about yourself. Specially use picture element with more that 3 sources with responsiveness for mobile, tablet and laptop.
table.html
media.html
NB: Strictly without CSS. Submission details will be sent to you in due time.
- File and Directory Management:
ls - List files and directories.
cd - Change directory.
mkdir - Create a new directory.
touch - Create an empty file.
cp - Copy files or directories.
mv - Move or rename files or directories.
rm - Remove files or directories (with caution).
- Viewing and Editing Files:
cat, less - View file contents.
nano, vi, vim - Basic introduction to terminal-based text editors.
- Others
echo - Print text to the terminal, man - Display the manual for a command, clear - Clear the terminal screen, chmod - Change file permissions, chown - Change file ownership.
-
Version Control: A system that records changes to files over time, allowing you to recall specific versions later.
-
Distributed Version Control System (DVCS): A version control system that allows multiple developers to work on a project simultaneously.
-
Git: A popular DVCS that tracks changes to files and directories, allowing you to collaborate with others and manage your project's history.
-
GitHub: A web-based platform that hosts Git repositories and provides collaboration tools for developers.
-
Repository (Repo): A directory that contains your project files and a .git directory, which tracks the history of changes.
- Clone: Creating a copy of an existing Git repository.
- Commit: A snapshot of changes in the repository. It represents a point in the history of your project.
- Branch: A separate line of development, allowing you to work on different features or fixes without affecting the main codebase.
- Merge: Combining changes from one branch into another.
- Remote: A version of your project hosted on the internet or network (e.g., GitHub, GitLab).
- Pull: Fetching changes from a remote repository and merging them into your local repository.
- Push: Sending your commits to a remote repository.
- Pull Request: A request to merge changes from one branch into another.
- Fork: Creating a personal copy of a repository on GitHub.
- Issue: A task, bug, or feature request associated with a repository on GitHub.
- Markdown: A lightweight markup language used to format text on GitHub.
- README: A file that provides information about a project, typically written in Markdown.
git init- Initialize a new Git repository.git clone- Clone a repository into a new directory.git add- Add changes to the staging area.git commit- Record changes to the repository.git status- Show the working tree status.git log- Show commit logs.git branch- List, create, or delete branches.git checkout- Switch branches or restore working tree files.git merge- Join two or more development histories together.
git pull- Fetch from and integrate with another repository or a local branch.git push- Update remote refs along with associated objects.git remote- Manage set of tracked repositories.git fetch- Download objects and refs from another repository.git reset- Reset current HEAD to the specified state.git rebase- Reapply commits on top of another base tip.git revert- Revert some existing commits.git stash- Stash the changes in a dirty working directory away.git tag- Create, list, delete or verify a tag object signed with GPG.
Git maintains three local storages on our machine and one on a remote server like Github, which means that our code can be found in four places
- Working directory: where we edit files
- Staging area: a temporary location where files are kept for the next commit
- Local repository: contains the code that has been committed
- Remote repository: the remote server that stores the code
-
GitHub is a web-based platform that hosts Git repositories and provides collaboration tools for developers. It allows you to store, manage, and share your code with others.
-
GitHub provides features such as pull requests, issues, and project boards to help you collaborate with your team and manage your projects more effectively.
-
You can use GitHub to host your code, track changes, and work on projects with other developers. It's a powerful tool for version control and project management.
- Either push an existing local repository to GitHub or create a new repository on GitHub and clone it to your local machine.
git clone <repository-url>
gh repo create <repository-name>
git remote add origin <repository-url>
git push-
A pull request is a way to propose changes to a repository on GitHub. It allows you to submit your changes for review and merge them into the main branch.
-
When you create a pull request, you can compare the changes between two branches and request feedback from other developers. You can also discuss the changes, make additional commits, and address any feedback before merging the changes.
- To create a pull request, push your changes to a branch on GitHub and then open a pull request from that branch to the main branch.
git push origin <branch-name>
gh pr create
gh pr list
gh pr checkout <pull-request-number>-
Open source software is software that is freely available to use, modify, and distribute. It is developed collaboratively by a community of developers who contribute their time and expertise to improve the software is used by individuals, businesses, and organizations around the world to build websites, applications, and other software products.
-
Open source projects are typically hosted on platforms like GitHub, GitLab, and Bitbucket, where developers can access the source code, report issues, and contribute to the project.
-
You can contribute to open source projects by fixing bugs, adding new features, and improving documentation. You can also create your own open source projects and share them with the community.
-
Create tools, libraries, and frameworks that solve common problems and help other developers build better software. Open source projects can be a great way to showcase your skills, collaborate with others, and give back to the community.