diff --git a/apps/site/src/app/(home)/components/utils.tsx b/apps/site/src/app/(home)/components/utils.tsx
index 89465b570..8c37ac598 100644
--- a/apps/site/src/app/(home)/components/utils.tsx
+++ b/apps/site/src/app/(home)/components/utils.tsx
@@ -17,9 +17,9 @@ export const logoMap: Record
; name: stri
wbc: { name: 'Westpac', logo: WBCLogo },
stg: { name: 'St.George', logo: STGDragonLogo },
bom: { name: 'Bank of Melbourne', logo: BOMShieldLogo },
- bsa: { name: 'Bank SA', logo: BSAStackedLogo },
+ bsa: { name: 'BankSA', logo: BSAStackedLogo },
wbg: { name: 'Westpac Group', logo: WBGLogo },
- rams: { name: 'Rams', logo: RAMSLogo },
+ rams: { name: 'RAMS', logo: RAMSLogo },
};
export const logoStyles = tv({
diff --git a/apps/site/src/app/articles/[article]/components/article-page/article-page.component.tsx b/apps/site/src/app/articles/[article]/components/article-page/article-page.component.tsx
index 78f1e8d62..8eb6a8f1e 100644
--- a/apps/site/src/app/articles/[article]/components/article-page/article-page.component.tsx
+++ b/apps/site/src/app/articles/[article]/components/article-page/article-page.component.tsx
@@ -2,6 +2,7 @@
import { DocumentRenderer } from '@keystatic/core/renderer';
import { Container, Grid } from '@westpac/ui';
+import Image from 'next/image';
import { ArticleComponentBlocksComponents } from '@/components/component-blocks/article-component-blocks';
import { LeadingText } from '@/components/component-blocks/components/leading-text';
@@ -26,7 +27,14 @@ export function ArticlePage({ article, author }: ArticlePageProps) {
{article.image && (
-  +
+
)}
-
{child}
diff --git a/apps/site/src/app/articles/[article]/components/layout/layout.styles.ts b/apps/site/src/app/articles/[article]/components/layout/layout.styles.ts
deleted file mode 100644
index 71ee946ad..000000000
--- a/apps/site/src/app/articles/[article]/components/layout/layout.styles.ts
+++ /dev/null
@@ -1,10 +0,0 @@
-import { tv } from 'tailwind-variants';
-
-export const styles = tv({
- base: 'mb-7 xsl:mb-9',
- variants: {
- index: {
- 0: 'mb-4',
- },
- },
-});
diff --git a/apps/site/src/app/articles/[article]/components/layout/layout.types.ts b/apps/site/src/app/articles/[article]/components/layout/layout.types.ts
index 93b4638c9..e3e2571be 100644
--- a/apps/site/src/app/articles/[article]/components/layout/layout.types.ts
+++ b/apps/site/src/app/articles/[article]/components/layout/layout.types.ts
@@ -1,11 +1,6 @@
import { ReactElement } from 'react';
-import { type VariantProps } from 'tailwind-variants';
-
-import { styles } from './layout.styles.js';
export type LayoutProps = {
children: ReactElement[];
layout: [number, ...number[]];
};
-
-export type Variants = VariantProps;
diff --git a/apps/site/src/app/articles/[article]/page.tsx b/apps/site/src/app/articles/[article]/page.tsx
index 0c0e451df..6db92c055 100644
--- a/apps/site/src/app/articles/[article]/page.tsx
+++ b/apps/site/src/app/articles/[article]/page.tsx
@@ -23,7 +23,7 @@ export async function generateMetadata({ params }: MetadataProps): Promise (
-  (
+
+ {image.fields.src.value && (
+
)}
- alt={props.fields.articleBodyImage.value?.filename}
- />
+ {title && {title.value}}
+
),
schema: {
- articleBodyImage: fields.image({
- label: 'Image',
- description: 'image',
- directory: 'public/images/articles',
- publicPath: '/images/articles',
- }),
- alt: fields.text({
- label: 'Alt text',
+ image: fields.cloudImage({
+ label: 'Article Body Image',
}),
title: fields.text({
label: 'Title',
@@ -52,10 +44,40 @@ export const ArticleComponentBlocks = {
}),
},
}),
+ articleImage: component({
+ label: 'Article Image',
+ preview: ({ fields: { image, caption } }) => {
+ return (
+
+ {image.fields.src.value && (
+
+ )}
+ {caption && {caption.value}}
+
+ );
+ },
+ schema: {
+ image: fields.cloudImage({
+ label: 'Image',
+ }),
+ caption: fields.text({
+ label: 'Caption',
+ }),
+ spacing: fields.select({
+ label: 'Image spacing',
+ options: [
+ { label: 'Default', value: 'default' },
+ { label: 'Reduced', value: 'reduced' },
+ ],
+ defaultValue: 'default',
+ }),
+ },
+ }),
};
export const ArticleComponentBlocksComponents = {
// EXAMPLES:
articleBodyImage: ArticleBodyImage,
leadingText: LeadingText,
+ articleImage: ArticleImage,
};
diff --git a/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.component.tsx b/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.component.tsx
index 419c27887..51fb0529d 100644
--- a/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.component.tsx
+++ b/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.component.tsx
@@ -1,15 +1,23 @@
import { Item } from '@westpac/ui/grid';
+import Image from 'next/image';
import { styles as ArticleBodyImageStyles } from './article-body-image.style';
import { type ArticleBodyImageProps } from './article-body-image.types';
import { layoutMap } from './article-body-image.utils';
-export const ArticleBodyImage = ({ articleBodyImage, alt, title, type = 'body' }: ArticleBodyImageProps) => {
+export const ArticleBodyImage = ({ image, title, type = 'body' }: ArticleBodyImageProps) => {
const styles = ArticleBodyImageStyles({});
return (
(
+
+ {image.fields.src.value && (
+
)}
- alt={props.fields.articleBodyImage.value?.filename}
- />
+ {title && {title.value}}
+
),
schema: {
- articleBodyImage: fields.image({
- label: 'Image',
- description: 'image',
- directory: 'public/images/articles',
- publicPath: '/images/articles',
- }),
- alt: fields.text({
- label: 'Alt text',
+ image: fields.cloudImage({
+ label: 'Article Body Image',
}),
title: fields.text({
label: 'Title',
@@ -52,10 +44,40 @@ export const ArticleComponentBlocks = {
}),
},
}),
+ articleImage: component({
+ label: 'Article Image',
+ preview: ({ fields: { image, caption } }) => {
+ return (
+
+ {image.fields.src.value && (
+
+ )}
+ {caption && {caption.value}}
+
+ );
+ },
+ schema: {
+ image: fields.cloudImage({
+ label: 'Image',
+ }),
+ caption: fields.text({
+ label: 'Caption',
+ }),
+ spacing: fields.select({
+ label: 'Image spacing',
+ options: [
+ { label: 'Default', value: 'default' },
+ { label: 'Reduced', value: 'reduced' },
+ ],
+ defaultValue: 'default',
+ }),
+ },
+ }),
};
export const ArticleComponentBlocksComponents = {
// EXAMPLES:
articleBodyImage: ArticleBodyImage,
leadingText: LeadingText,
+ articleImage: ArticleImage,
};
diff --git a/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.component.tsx b/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.component.tsx
index 419c27887..51fb0529d 100644
--- a/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.component.tsx
+++ b/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.component.tsx
@@ -1,15 +1,23 @@
import { Item } from '@westpac/ui/grid';
+import Image from 'next/image';
import { styles as ArticleBodyImageStyles } from './article-body-image.style';
import { type ArticleBodyImageProps } from './article-body-image.types';
import { layoutMap } from './article-body-image.utils';
-export const ArticleBodyImage = ({ articleBodyImage, alt, title, type = 'body' }: ArticleBodyImageProps) => {
+export const ArticleBodyImage = ({ image, title, type = 'body' }: ArticleBodyImageProps) => {
const styles = ArticleBodyImageStyles({});
return (
-
-
 +
{title && {title}}
+
{title && {title}}
diff --git a/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.types.ts b/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.types.ts
index 208354753..005cf32da 100644
--- a/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.types.ts
+++ b/apps/site/src/components/component-blocks/components/article-body-image/article-body-image.types.ts
@@ -1,8 +1,9 @@
+import { type CloudImageProps } from '@keystatic/core/component-blocks';
+
export type Width = 'body' | 'bodyWide';
export type ArticleBodyImageProps = {
- alt?: string;
- articleBodyImage?: string;
+ image: CloudImageProps;
title?: string;
type?: Width;
};
diff --git a/apps/site/src/components/component-blocks/components/article-image/article-image.component.tsx b/apps/site/src/components/component-blocks/components/article-image/article-image.component.tsx
new file mode 100644
index 000000000..1a0fe0416
--- /dev/null
+++ b/apps/site/src/components/component-blocks/components/article-image/article-image.component.tsx
@@ -0,0 +1,21 @@
+import Image from 'next/image';
+
+import { styles as imageStyles } from './article-image.style';
+import { type ArticleImageProps } from './article-image.types';
+
+export const ArticleImage = ({ image, caption, spacing = 'default' }: ArticleImageProps) => {
+ const styles = imageStyles({ spacing });
+ return (
+
+
+ {caption && {caption}}
+
+ );
+};
diff --git a/apps/site/src/components/component-blocks/components/article-image/article-image.style.ts b/apps/site/src/components/component-blocks/components/article-image/article-image.style.ts
new file mode 100644
index 000000000..d94116542
--- /dev/null
+++ b/apps/site/src/components/component-blocks/components/article-image/article-image.style.ts
@@ -0,0 +1,19 @@
+import { tv } from 'tailwind-variants';
+
+export const styles = tv({
+ slots: {
+ base: 'relative',
+ img: 'block',
+ caption: 'typography-site-10 mt-2 text-gel-muted',
+ },
+ variants: {
+ spacing: {
+ default: {
+ base: 'mb-7 group-[&]:mb-4 xsl:mb-9',
+ },
+ reduced: {
+ base: 'mb-4 xsl:mb-5',
+ },
+ },
+ },
+});
diff --git a/apps/site/src/components/component-blocks/components/article-image/article-image.types.ts b/apps/site/src/components/component-blocks/components/article-image/article-image.types.ts
new file mode 100644
index 000000000..a9a5fec2b
--- /dev/null
+++ b/apps/site/src/components/component-blocks/components/article-image/article-image.types.ts
@@ -0,0 +1,8 @@
+import { type CloudImageProps } from '@keystatic/core/component-blocks';
+
+export type ArticleImageProps = {
+ caption?: string;
+ image: CloudImageProps;
+ index: number;
+ spacing?: 'default' | 'reduced' | undefined;
+};
diff --git a/apps/site/src/components/component-blocks/components/article-image/index.ts b/apps/site/src/components/component-blocks/components/article-image/index.ts
new file mode 100644
index 000000000..d19110502
--- /dev/null
+++ b/apps/site/src/components/component-blocks/components/article-image/index.ts
@@ -0,0 +1,2 @@
+export * from './article-image.component';
+export * from './article-image.types';
diff --git a/apps/site/src/content/articles/accessible-by-design.yaml b/apps/site/src/content/articles/accessible-by-design.yaml
index 8d7bfac5c..cfb52f72e 100644
--- a/apps/site/src/content/articles/accessible-by-design.yaml
+++ b/apps/site/src/content/articles/accessible-by-design.yaml
@@ -8,12 +8,18 @@ description: >-
eyesight, an injured wrist or a recovery from surgery. Disability and
accessibility requirements will impact all of us at some point in our
lifetime.”
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1666333819/cl9i44qb7000wtc8ihnxv08ex.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1666333819/cl9i44qb7000wtc8ihnxv08ex.png
+ height: 1212
+ width: 3168
smallDescription: >-
The Westpac Group is committed to creating products that are perceivable,
operable, understandable, and robust for all users. Inclusive design is part
of our dna.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1666333853/cl9i45goa000xtc8i8wgx5cu2.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1666333853/cl9i45goa000xtc8i8wgx5cu2.png
+ height: 1080
+ width: 1920
author: michael-colibraro
diff --git a/apps/site/src/content/articles/build-strong-brands.yaml b/apps/site/src/content/articles/build-strong-brands.yaml
index 246df308e..9c697f53c 100644
--- a/apps/site/src/content/articles/build-strong-brands.yaml
+++ b/apps/site/src/content/articles/build-strong-brands.yaml
@@ -5,11 +5,17 @@ description: >-
accessibility standards to ensure our brands are optimised for all of our
customers. This approach helps us to deliver consistent brand experiences
across all channels.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1667097999/cl9ur3rp6000tf58i5s7y3ote.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1667097999/cl9ur3rp6000tf58i5s7y3ote.png
+ height: 1212
+ width: 3168
smallDescription: >-
Create consistent, on brand journeys to strengthen brand recognition and
trust.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1665993797/cl9chovs7000htc8igwry11s4.jpg
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1665993797/cl9chovs7000htc8igwry11s4.jpg
+ height: 1080
+ width: 1920
author: marita-purins
diff --git a/apps/site/src/content/articles/code-with-gel.yaml b/apps/site/src/content/articles/code-with-gel.yaml
index 514fae6a5..368a06349 100644
--- a/apps/site/src/content/articles/code-with-gel.yaml
+++ b/apps/site/src/content/articles/code-with-gel.yaml
@@ -1,10 +1,16 @@
name: Code with GEL
cardTitle: Code with GEL
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663140016/cl81amh5c000mam8i3iuq5qt9.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663140016/cl81amh5c000mam8i3iuq5qt9.png
+ height: 1212
+ width: 3168
smallDescription: Automate your environment, scale your projects and speed up your work flow with our cutting edge code library.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663300551/cl83y79gg0013am8iddv886ry.jpg
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663300551/cl83y79gg0013am8iddv886ry.jpg
+ height: 1080
+ width: 1920
description: >-
The GEL coding framework has been built with serviceability in mind, supporting multiple platforms across the Bank that may use different libraries, languages and coding technologies.
author: marita-purins
diff --git a/apps/site/src/content/articles/collaborate-for-change.yaml b/apps/site/src/content/articles/collaborate-for-change.yaml
index ff47ebb8c..c4ee45860 100644
--- a/apps/site/src/content/articles/collaborate-for-change.yaml
+++ b/apps/site/src/content/articles/collaborate-for-change.yaml
@@ -3,9 +3,15 @@ cardTitle: 'Collaborate for change '
description: >-
Design system change has wide impact, whether it’s a brand change, a component
or a pattern change so collaboration & early engagement are key.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1666855413/cl9qqobm6000cf58idusod3xr.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1666855413/cl9qqobm6000cf58idusod3xr.png
+ height: 1212
+ width: 3168
smallDescription: Considered change made collaboratively achieves the best results.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663227077/cl82qghhn000tam8ia8c6gxjs.jpg
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663227077/cl82qghhn000tam8ia8c6gxjs.jpg
+ height: 1080
+ width: 1920
author: marita-purins
diff --git a/apps/site/src/content/articles/collaborate-for-change/content.mdoc b/apps/site/src/content/articles/collaborate-for-change/content.mdoc
index de4c2e647..ff523d3a6 100644
--- a/apps/site/src/content/articles/collaborate-for-change/content.mdoc
+++ b/apps/site/src/content/articles/collaborate-for-change/content.mdoc
@@ -27,7 +27,9 @@ When proposing a component change a strong business case is required as change m
- Technical build in platform component libraries
- Adoption across projects, touch-points and platforms
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1667029580/cl9tmdbnu000gf58idsyzgaiq.png" alt="The 5 stages of the process; request, review, feedback, approval and build." type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1667029580/cl9tmdbnu000gf58idsyzgaiq.png", alt: "The 5 stages of the process; request, review, feedback, approval and build.", height: 1064, width: 2376}
+ type="bodyWide" /%}
## Requesting component and pattern change
@@ -69,6 +71,6 @@ We take a rigorous, best practice, production & development inclusive approach t
If you have a design problem you think is a problem shared we’ll investigate its potential to become a global solution.
-You can help us improve and evolve the Design System by raising bugs and suggestions in our [Github page](https://github.com/WestpacGEL/GEL/issues).
+You can help us improve and evolve the Design System by raising bugs and suggestions in our [Github page](https://github.com/WestpacGEL/GEL/issues).
-To help us continuously improve our design patterns you can send your feedback to [gel@westpac.com.au](mailto:gel@westpac.com.au).
+To help us continuously improve our design patterns you can send your feedback to [gel@westpac.com.au](mailto:gel@westpac.com.au).
diff --git a/apps/site/src/content/articles/colour.yaml b/apps/site/src/content/articles/colour.yaml
index 476625cc3..6fd2b5af6 100644
--- a/apps/site/src/content/articles/colour.yaml
+++ b/apps/site/src/content/articles/colour.yaml
@@ -5,11 +5,17 @@ description: >-
respond to colour. We stop our cars for red lights and go on green. We see
colour before we see form. This article explains why we have a colour system
and how to apply it to your designs.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1666755294/cl9p32exi0004u48idenu5zh8.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1666755294/cl9p32exi0004u48idenu5zh8.png
+ height: 1212
+ width: 3168
smallDescription: >-
Speed up your workflow, ensure you're on brand and stay accessible with our
multi-brand colour system.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1666069890/cl9dqztwo000jtc8iarv46fe1.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1666069890/cl9dqztwo000jtc8iarv46fe1.png
+ height: 1080
+ width: 1920
author: justin-spencer
diff --git a/apps/site/src/content/articles/data-visualisation.yaml b/apps/site/src/content/articles/data-visualisation.yaml
index 25a3e90bc..93bca7559 100644
--- a/apps/site/src/content/articles/data-visualisation.yaml
+++ b/apps/site/src/content/articles/data-visualisation.yaml
@@ -5,11 +5,17 @@ description: >-
the need for a consistent approach to data visualisation. This article is an
introduction to the data visualisation system, how it works and how you can
use it to create accessible, multi-brand graphs and charts.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1687413424/clj6qdu4q0027bn8i5zr512pk.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1687413424/clj6qdu4q0027bn8i5zr512pk.png
+ height: 1212
+ width: 3168
smallDescription: >-
The data visualisation system, how it works and how you can use it to create
accessible, multi-brand charts.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1687499154/clj85faof003ibn8i8ib98gpx.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1687499154/clj85faof003ibn8i8ib98gpx.png
+ height: 1080
+ width: 1920
author: justin-spencer
diff --git a/apps/site/src/content/articles/data-visualisation/content.mdoc b/apps/site/src/content/articles/data-visualisation/content.mdoc
index d28ab7301..9a98b5d15 100644
--- a/apps/site/src/content/articles/data-visualisation/content.mdoc
+++ b/apps/site/src/content/articles/data-visualisation/content.mdoc
@@ -8,11 +8,17 @@ From an accessibility perspective supporting data is your friend. Put simply; su
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668056696/claalvz8j001yf58i3mo76q1y.png", alt: "Horizontal bar chart showing an example data visualisation of annual spending", height: 1098, width: 1125}
+ caption="Fig.1 Data visualisation"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668139956/clabzgicq0032f58ib8q8ehap.png", alt: "Example of the supporting data required to communicate this chart.", height: 1098, width: 1125}
+ caption="Fig.2 Supporting data"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -22,11 +28,17 @@ Fig.3 (below) shows our lovely colourful pie chart. All the colours in this char
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668056723/claalwk7k0020f58i8e526pbn.png", height: 1620, width: 1125}
+ caption="Fig.3"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668056738/claalwvod0021f58i4chj6gkx.png", height: 1620, width: 1125}
+ caption="Fig.4"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -36,11 +48,17 @@ To make our pie chart accessible we have to display the supporting data as shown
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668056754/claalx85w0022f58i5eso4q56.png", height: 1620, width: 1125}
+ caption="Fig.5"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668056820/claalymzx0024f58iafpm4xzk.png", height: 2070, width: 1125}
+ caption="Fig.6"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -50,11 +68,17 @@ These charts only use one category and therefore do not require a key. Providing
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668057373/claamahe90025f58i4mau2je8.png", height: 1380, width: 1125}
+ caption="Fig.7"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668057973/claamncos0027f58i037eed43.png", height: 1380, width: 1125}
+ caption="Fig.8"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
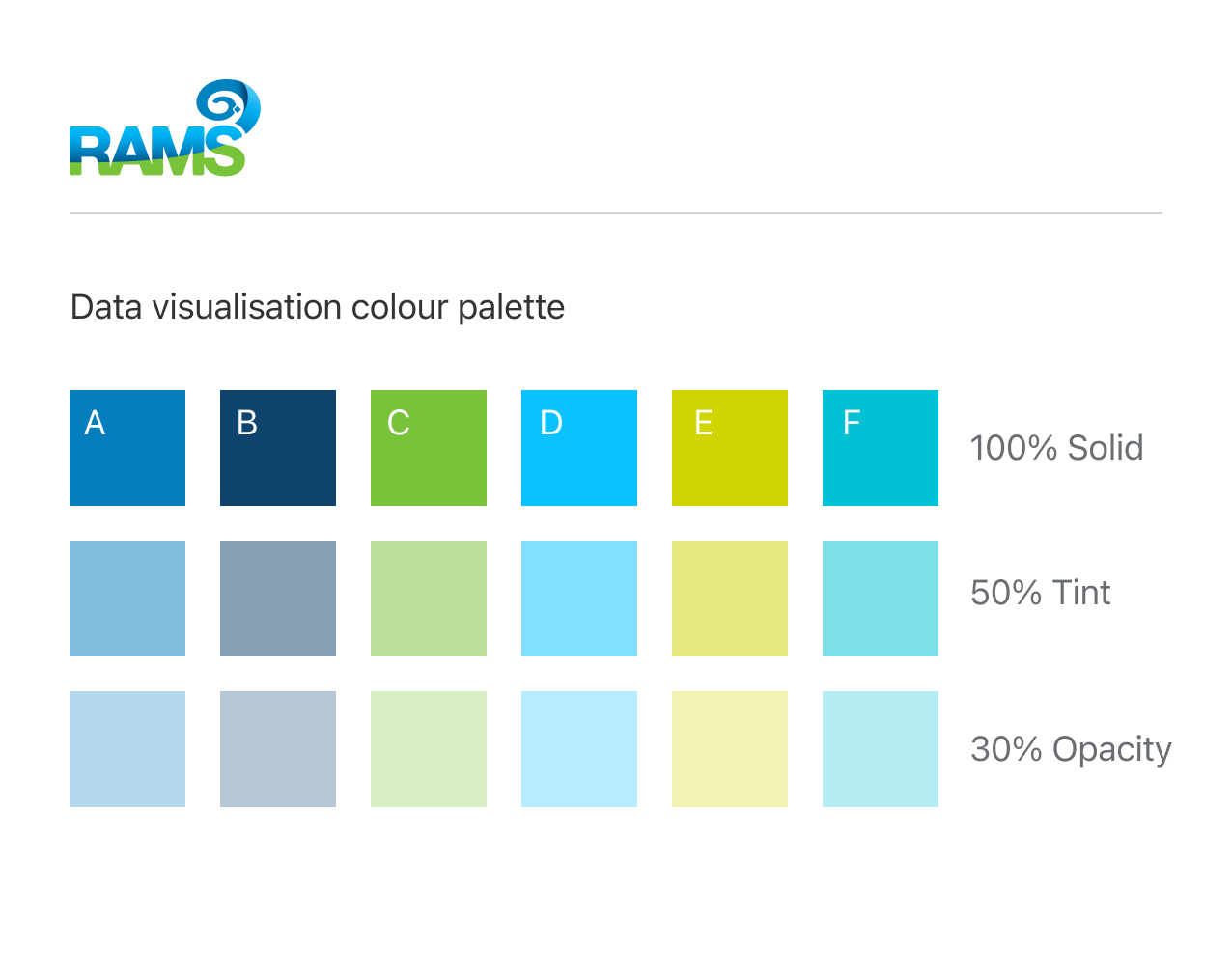
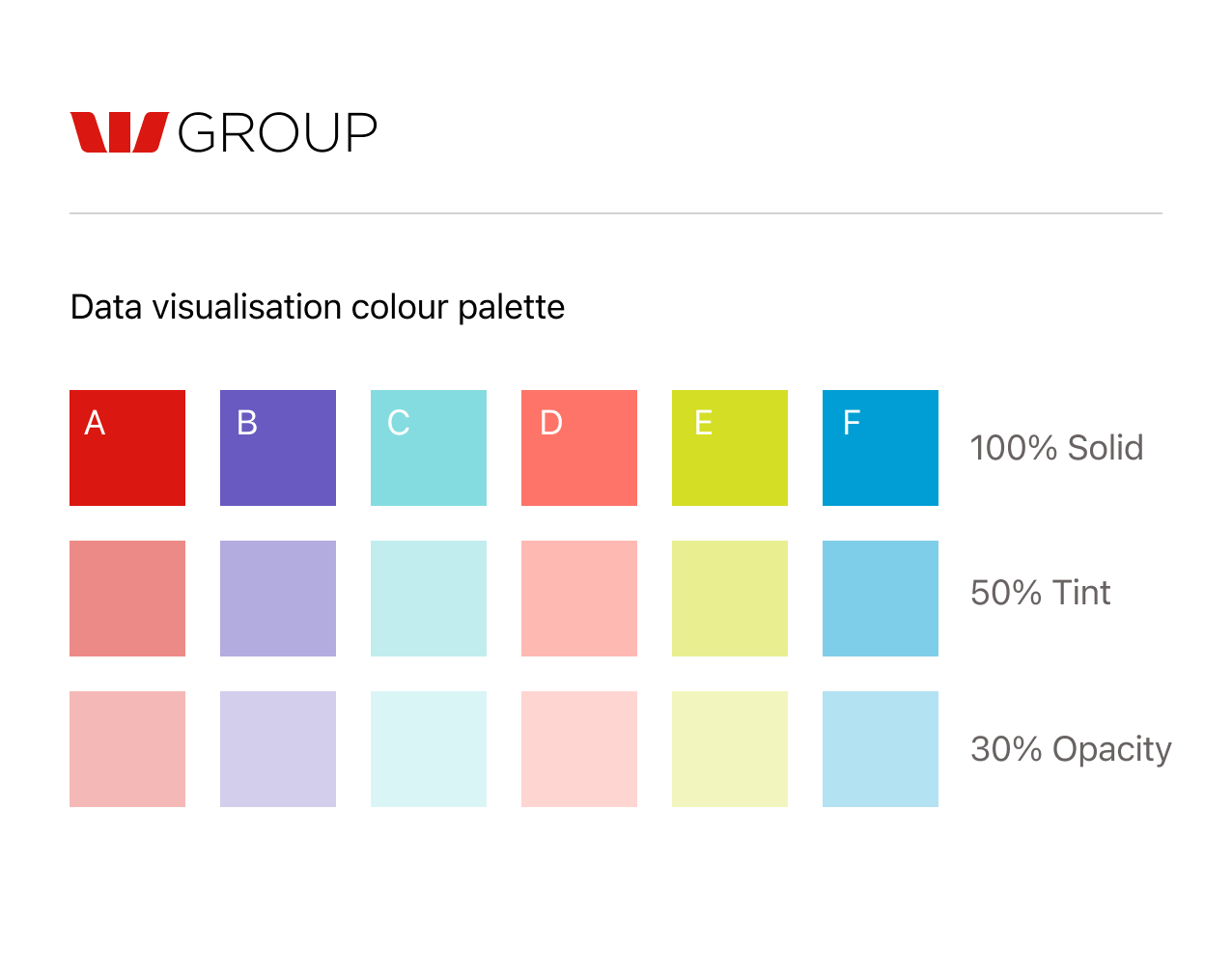
@@ -66,31 +90,43 @@ To assist designers with this we’ve created a data visualisation colour palett
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668059531/claankr800028f58i36nsbcn0.png", height: 1012, width: 1276}
+ spacing="reduced" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668059544/claanl1530029f58ihx71759r.png", height: 1012, width: 1276}
+ spacing="reduced" /%}
{% /layout-area %}
{% /layout %}
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668059613/claanmim7002af58i7ate4iat.png", height: 1012, width: 1276}
+ spacing="reduced" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668059625/claanmr8j002bf58i16ev1t2i.png", height: 1012, width: 1276}
+ spacing="reduced" /%}
{% /layout-area %}
{% /layout %}
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668059657/claannged002cf58id4x5dq9o.png", height: 1012, width: 1276}
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668059668/claannokx002df58igzw175tj.png", height: 1012, width: 1276}
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -100,11 +136,17 @@ To give you some context, the following examples show how these colours are appl
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668655524/clakieydu003xf58i1tvl7376.png", height: 972, width: 1125}
+ caption="Fig.9"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668655540/clakifafp003yf58i6lpvhu10.png", alt: "Fig.10", height: 972, width: 1125}
+ caption="Fig.10"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -112,21 +154,33 @@ The comparison chart in fig.11 shows how a tint is used with its corresponding s
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668655182/claki7mi1003rf58i3tup4ubm.png", height: 1179, width: 1125}
+ caption="Fig.11"
+ spacing="reduced" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668655193/claki7ut2003sf58i83rp6epv.png", height: 1179, width: 1125}
+ caption="Fig.12"
+ spacing="reduced" /%}
{% /layout-area %}
{% /layout %}
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668655302/clakia6by003uf58i1u8pc5y5.png", height: 1179, width: 1125}
+ caption="Fig.13"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668655322/clakiambr003vf58i2o7gb914.png", height: 1179, width: 1125}
+ caption="Fig.14"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -136,7 +190,10 @@ We just looked at where to use these colours. Now we’re going to look at when
The first 4 colours (A–D) are the main set and should ALWAYS be the first choice. The last 2 colours (E–F) are backup colours and must ONLY be used as a last resort for charts that require more than 4 categories.
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1668141281/clac08xt60033f58i13sya6es.png" title="Fig.15" type="body" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668141281/clac08xt60033f58i13sya6es.png", height: 610, width: 1544}
+ title="Fig.15"
+ type="body" /%}
Incorrect use of these colours will dilute the consistency and integrity of the brand. If you’re unsure how to apply these colours or have any concerns please ask your design principle for help. We also recommend informing the business whenever you use the backup colours in charts as they are strictly governed, and only for use in edge-case scenarios.
@@ -144,7 +201,7 @@ Incorrect use of these colours will dilute the consistency and integrity of the
There are 4 key principles that guide the correct use of this colour system. Applying these principles will ensure that your charts are on-brand, accessible and systemised allowing you to re-use the chart in any of our Westpac Group brands. Not only will this save time, it will also reduce the margin for error and increase consistency.
-### 1\. Use the main set first
+### 1. Use the main set first
Always use solid colours from the main set before using colours from the backup set. The chart below (fig.16) uses the first 4 colours in the set (A–D), this is correct. The chart on the right (fig.17) uses the orange (colour F) from the backup set before exhausting the first 4 colours. This is not correct and will damage the integrity of the brand.
@@ -152,43 +209,61 @@ Always use colours from the main set before using colours from the backup set.
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668137247/clabxugfj002rf58ic1e8civz.png", height: 1869, width: 1125}
+ caption="Fig.16"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668137812/claby6kak002vf58ig262gyco.png", height: 1869, width: 1125}
+ caption="Fig.17"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
-### 2\. Don't use tints on their own
+### 2. Don't use tints on their own
Avoid using the tint (or transparent) variations on their own. As mentioned earlier, these variations are intended to be used in conjunction with their corresponding solid colour. They should not be used in isolation. The comparison chart below (fig.18) shows the correct use of a solid colour with its corresponding tint, whereas fig.19 is an example of incorrect use of the tints.
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668139231/clabz1005002yf58icsfzf6by.png", height: 2094, width: 1125}
+ caption="Fig.18"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668139502/clabz6t3c0030f58ifh9o0bde.png", height: 2094, width: 1125}
+ caption="Fig.19"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
-### 3\. Don't mix and match
+### 3. Don't mix and match
Only use the tint (and transparent) variations with their corresponding solid colours (as shown in fig.20). Never use tint or transparent variations with an alternative solid colour (fig.21). Tints and transparencies must only be used with their corresponding solid colours.
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668137869/claby7sm3002wf58ibvhq5cu0.png", height: 2121, width: 1125}
+ caption="Fig.20"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668139527/clabz7bov0031f58iaifvhbqp.png", height: 2121, width: 1125}
+ caption="Fig.21"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
-### 4\. Know the accessible colours
+### 4. Know the accessible colours
As mentioned earlier, simple charts that use a single category are not required to display their supporting data, however they must use an accessible colour that passes the minimum 3:1 contrast ratio for UI components and graphical objects.
@@ -196,11 +271,17 @@ Fig.23 below shows a simple Westpac line graph. This graph uses colour C from th
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668650799/clakflnvh003lf58ibe6u08ab.png", height: 1557, width: 1125}
+ caption="Fig.23"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668650815/clakfm0ne003mf58i0pxk0la6.png", height: 1557, width: 1125}
+ caption="Fig.24"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -210,31 +291,43 @@ To make life easier we’ve structured the colour tokens to accomodate this scen
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668391172/clag50yna003ef58i798k7yrj.png", height: 729, width: 1125}
+ spacing="reduced" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668391183/clag517cj003ff58i627fcfbj.png", height: 729, width: 1125}
+ spacing="reduced" /%}
{% /layout-area %}
{% /layout %}
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668391236/clag52cle003gf58i43x19xll.png", height: 729, width: 1125}
+ spacing="reduced" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668391253/clag52pd5003hf58i8t794c6h.png", height: 729, width: 1125}
+ spacing="reduced" /%}
{% /layout-area %}
{% /layout %}
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668391289/clag53gz8003if58ihj0gfy7n.png", height: 729, width: 1125}
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668391300/clag53pqs003jf58i27tl7pob.png", height: 729, width: 1125}
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -242,11 +335,17 @@ If you want to take advantage of this system, using either of these colours (A o
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668651525/clakg18oj003nf58id9wr0o81.png", height: 1557, width: 1125}
+ caption="Fig.25"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1668651562/clakg214l003of58iesjaah4j.png", height: 1557, width: 1125}
+ caption="Fig.26"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
diff --git a/apps/site/src/content/articles/design-with-gel.yaml b/apps/site/src/content/articles/design-with-gel.yaml
index 8cae934fa..26801a1a3 100644
--- a/apps/site/src/content/articles/design-with-gel.yaml
+++ b/apps/site/src/content/articles/design-with-gel.yaml
@@ -5,9 +5,15 @@ description: >-
hardware technology. You’re excited to push the boundaries of what’s possible
and be on the cutting edge of the industry. How do you retain this enthusiasm
while designing with a design system?
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1666848508/cl9qmkbwp0003f58i11636bi6.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1666848508/cl9qmkbwp0003f58i11636bi6.png
+ height: 1212
+ width: 3168
smallDescription: Learn how to design digital applications within a large organisation.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1667030991/cl9tn7jht000lf58i656j7yhf.jpg
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1667030991/cl9tn7jht000lf58i656j7yhf.jpg
+ height: 1080
+ width: 1920
author: mark-marshall
diff --git a/apps/site/src/content/articles/figma-libraries.yaml b/apps/site/src/content/articles/figma-libraries.yaml
index c956eb118..97cd76086 100644
--- a/apps/site/src/content/articles/figma-libraries.yaml
+++ b/apps/site/src/content/articles/figma-libraries.yaml
@@ -4,11 +4,17 @@ description: >-
The Figma Libraries are a complete set of multi-brand, accessible design
assets to help you create high quality, consistent, experiences across all our
digital touchpoints.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663227299/cl82ql8m4000yam8ifp387nfc.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663227299/cl82ql8m4000yam8ifp387nfc.png
+ height: 1212
+ width: 3168
smallDescription: >-
Design using cloud based symbols. All the assets you need to create interfaces
with the design system.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663227299/cl82ql8m2000xam8iaw7o4ols.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663227299/cl82ql8m2000xam8iaw7o4ols.png
+ height: 1080
+ width: 1920
author: kate-macdonald
diff --git a/apps/site/src/content/articles/gel-design-approach.yaml b/apps/site/src/content/articles/gel-design-approach.yaml
index cfbbb01a0..9d9e8621a 100644
--- a/apps/site/src/content/articles/gel-design-approach.yaml
+++ b/apps/site/src/content/articles/gel-design-approach.yaml
@@ -5,11 +5,17 @@ description: >-
We provide quality, re-usable solutions so that you have more time to focus on
the customer experience. Using the GEL Design System also increases the
consistency of our brand experiences across the entire brand ecosystem.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1667099621/cl9us2ju9000wf58ie0m958i4.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1667099621/cl9us2ju9000wf58ie0m958i4.png
+ height: 1212
+ width: 3168
smallDescription: >-
Adopt the design system with confidence. We think from big picture to minute
detail.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1667099383/cl9urxfbl000vf58i6q0d9q45.jpg
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1667099383/cl9urxfbl000vf58i6q0d9q45.jpg
+ height: 1080
+ width: 1920
author: marita-purins
diff --git a/apps/site/src/content/articles/iconography.yaml b/apps/site/src/content/articles/iconography.yaml
index d2ddf9b62..b61329ad4 100644
--- a/apps/site/src/content/articles/iconography.yaml
+++ b/apps/site/src/content/articles/iconography.yaml
@@ -7,9 +7,15 @@ description: >-
ensure that we design icons consistently and use them correctly. For
information about embedding, sizing and styling icons please refer to the
Design System Iconography.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663138229/cl819k5u60009am8i687f9lc2.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663138229/cl819k5u60009am8i687f9lc2.png
+ height: 1212
+ width: 3168
smallDescription: Use our global visual language to communicate and engage with customers.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1690447987/clkkx311z00034g8i2jjuhsdh.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1690447987/clkkx311z00034g8i2jjuhsdh.png
+ height: 1080
+ width: 1920
author: justin-spencer
diff --git a/apps/site/src/content/articles/iconography/content.mdoc b/apps/site/src/content/articles/iconography/content.mdoc
index feebeda7e..cdba09a09 100644
--- a/apps/site/src/content/articles/iconography/content.mdoc
+++ b/apps/site/src/content/articles/iconography/content.mdoc
@@ -10,17 +10,26 @@ User Interface icons are designed to communicate meaning and aid navigation. The
Each icon in the library has 2 variants; filled and outlined as shown in the image below. These variants can be used to visually emphasise or de-emphasise a symbol. Designers can use a combination of filled and outlined icons to help draw attention to what’s important. This approach is similar to using font weights. When we want to emphasise a string of text we typically use a bolder font, this is a very simple and effective way to focus ones attention without the need for additional visual queues. Filled and outlined icons work in exactly the same way where the filled icon is bold and the outlined icon is light.
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1690446706/clkkwblfl00004g8i4c575yvt.png" alt="Image showing filled and outlined icons." title="Icon variants, filled and outlined" type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1690446706/clkkwblfl00004g8i4c575yvt.png", alt: "Image showing filled and outlined icons.", height: 1012, width: 2024}
+ title="Icon variants, filled and outlined"
+ type="bodyWide" /%}
Filled and outlined variants are also useful when creating menus where the filled variant can represent the selected state, however its important to note that not all icons can have a fill (eg. link) and not all icons can have an outline (eg. accessibility). It's important to consider this before designing a menu that uses icons to indicate selected and unselected states.
{% layout layout=[5, 5] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1693977523/clm7ah9ii0004vd8i5ukg1r0j.png", alt: "Image showing examples of icons that can't be filled.", height: 904, width: 902}
+ caption="Examples of icons that can't be filled"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1693977532/clm7ahghh0005vd8ig3tybeky.png", alt: "Image showing examples of icons that can't be outlined.", height: 904, width: 902}
+ caption="Examples of icons that can't be outlined"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -38,11 +47,17 @@ The GEL design system also provides a library of Pictograms. Unlike icons Pictog
{% layout layout=[5, 5] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1690447333/clkkwp1dg00014g8iashk6m6s.png", alt: "Image showing the icon sizing chart. Available sizes are: 12, 18, 24, 36 and 48 pixels.", height: 904, width: 902}
+ caption="Icons should only be used at these sizes"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1690447449/clkkwrixm00024g8i7phj2zw3.png", alt: "Image showing the Pictogram sizing chart. Pictograms should only be used above 36px", height: 904, width: 902}
+ caption="Pictograms should always be larger that 36px"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -60,11 +75,17 @@ The icon grid has been developed to facilitate consistency while also offering a
{% layout layout=[5, 5] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572062/cl88fupn9001cam8i7zrbcu4a.png", alt: "The 24px pixel grid at one thousand percent magnification.", height: 904, width: 902}
+ caption="1000% zoom"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572105/cl88fvn4e001dam8ie77vfy1c.png", alt: "The five icon sizes, 12, 18, 24, 36 and 42 pixels", height: 904, width: 902}
+ caption="100% actual size"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -74,11 +95,17 @@ Legibility, consistency and simplicity are key design principals for all UI icon
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572294/cl88fzomk001eam8ibfnv8odm.png", alt: "The six aspects of an icons anatomy. Fill area, Counter area, Corner, Stroke, Counter stroke and bounding area.", height: 712, width: 712}
+ caption="Key aspects of an icon"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572302/cl88fzunq001fam8i284s4twi.png", alt: "Each of the six aspects of an icons anatomy.", height: 712, width: 712}
+ caption="800% zoom"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -88,11 +115,17 @@ To ensure icons maintain alignment with the pixel grid at 24, 36 and 48px, it is
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572494/cl88g3z6f001gam8i276jhqo7.png", alt: "The use of even numbers to ensure that icons can be scaled correctly.", height: 712, width: 712}
+ caption="Do - use even numbers"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572500/cl88g43sz001ham8i3x56d83z.png", alt: "Demonstration of why not to use odd numbers.", height: 712, width: 712}
+ caption="Avoid - using odd numbers"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -102,11 +135,17 @@ A 2px corner radius is used on the fill area of the icon. Interior corners in th
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572714/cl88g8p4l001iam8i0eg93tj7.png", alt: "How the corner radius works on the fill area", height: 712, width: 712}
+ caption="Fill area with 2px corner radius"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572720/cl88g8tqr001jam8i3kszd6ek.png", alt: "How the corner area does not use a corner radius.", height: 712, width: 712}
+ caption="Counter area - no corners"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -116,21 +155,33 @@ Always use a 2px width for strokes and counter strokes. This includes curves and
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572956/cl88gdv6j001mam8i4zxwc9wj.png", alt: "The stroke and counter stroke width", height: 712, width: 712}
+ caption="Strokes and counter strokes are 2px"
+ spacing="reduced" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572962/cl88ge09h001nam8i5nnm3dlw.png", alt: "The stroke width on curves and angles", height: 712, width: 712}
+ caption="Curves and angles are 2px"
+ spacing="reduced" /%}
{% /layout-area %}
{% /layout %}
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572970/cl88ge6uu001oam8ihfeea8qi.png", alt: "Example 1. The end of a stroke at 90 degrees.", height: 712, width: 712}
+ caption="All strokes should have 90° square ends"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572980/cl88gedy1001pam8iazws3qeg.png", alt: "Example 2. The end of a stroke at 90 degrees.", height: 712, width: 712}
+ caption="All strokes should have 90° square ends"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -140,12 +191,17 @@ Some scenarios may call for a little ‘artistic licence’ to break these guide
{% layout layout=[4, 4] %}
{% layout-area %}
-
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663573097/cl88ggwvt001qam8ibkw672ef.png", alt: "An example of where these guidelines may not work.", height: 712, width: 712}
+ caption="Reduced border radius for wheels"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663573106/cl88gh3g0001ram8i9sxthmfa.png", alt: "Another example of where these guidelines may not work.", height: 712, width: 712}
+ caption="Uses an odd number for legs"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -155,41 +211,65 @@ Consistency aids user comprehension of icons. Use the existing system icons when
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663573350/cl88gmbly001sam8if1nx9agu.png", alt: "The correct use of strokes", height: 712, width: 712}
+ caption="Do - use consistent stroke weights and squared stroke terminals"
+ spacing="reduced" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663573356/cl88gmg9a001tam8i2ihk6hny.png", alt: "The incorrect use of strokes", height: 712, width: 712}
+ caption="Don’t - use inconsistent stroke weights or rounded stroke terminals"
+ spacing="reduced" /%}
{% /layout-area %}
{% /layout %}
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663573365/cl88gmniv001uam8i7jfa0yot.png", alt: "The correct geometric graphic style", height: 712, width: 712}
+ caption="Do - make icons simple, bold, flat shapes"
+ spacing="reduced" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663573371/cl88gms2x001vam8igy9e4rzl.png", alt: "The incorrect three dimensional graphic style", height: 712, width: 712}
+ caption="Don’t - add unnecessary dimension"
+ spacing="reduced" /%}
{% /layout-area %}
{% /layout %}
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663573383/cl88gn0yy001wam8idnvf2qmp.png", alt: "The correct geometric, simple graphic style", height: 712, width: 712}
+ caption="Do - use simple geometric shapes to construct icons. This adds clarity and legibility."
+ spacing="reduced" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663573389/cl88gn5t0001xam8i54mp5lce.png", alt: "The incorrect organic graphic style", height: 712, width: 712}
+ caption="Don’t - be too literal. Avoid adding complex details and organic shapes."
+ spacing="reduced" /%}
{% /layout-area %}
{% /layout %}
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663573396/cl88gnbe0001yam8i8pprdypb.png", alt: "How icons align to the pixel grid", height: 712, width: 712}
+ caption="Do - use icons at one of the pre-defined sizes. Set sizes and position icons ‘on the pixel grid’."
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663573403/cl88gngdh001zam8i37xwbri1.png", alt: "What happens when icons are scaled and no longer align with the pixel grid.", height: 712, width: 712}
+ caption="Don’t - scale icons to random sizes. This will cause them to fall off the grid and blur."
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
diff --git a/apps/site/src/content/articles/master-reference-page.yaml b/apps/site/src/content/articles/master-reference-page.yaml
index 5dc5017d4..a0b076514 100644
--- a/apps/site/src/content/articles/master-reference-page.yaml
+++ b/apps/site/src/content/articles/master-reference-page.yaml
@@ -7,9 +7,15 @@ description: >-
ensure that we design icons consistently and use them correctly. For
information about embedding, sizing and styling icons please refer to the
Design System Iconography.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663138229/cl819k5u60009am8i687f9lc2.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663138229/cl819k5u60009am8i687f9lc2.png
+ height: 1212
+ width: 3168
smallDescription: Use our global visual language to communicate and engage with customers.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1690447987/clkkx311z00034g8i2jjuhsdh.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1690447987/clkkx311z00034g8i2jjuhsdh.png
+ height: 1080
+ width: 1920
author: justin-spencer
diff --git a/apps/site/src/content/articles/master-reference-page/content.mdoc b/apps/site/src/content/articles/master-reference-page/content.mdoc
index c1b679cfd..6b4e898db 100644
--- a/apps/site/src/content/articles/master-reference-page/content.mdoc
+++ b/apps/site/src/content/articles/master-reference-page/content.mdoc
@@ -8,11 +8,17 @@ The icon grid has been developed to facilitate consistency while also offering a
{% layout layout=[5, 5] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1693977523/clm7ah9ii0004vd8i5ukg1r0j.png", alt: "Image showing examples of icons that can't be filled.", height: 904, width: 902}
+ caption="Examples of icons that can't be filled"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1693977532/clm7ahghh0005vd8ig3tybeky.png", alt: "Image showing examples of icons that can't be outlined.", height: 904, width: 902}
+ caption="Examples of icons that can't be outlined"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -22,11 +28,17 @@ Legibility, consistency and simplicity are key design principals for all UI icon
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572294/cl88fzomk001eam8ibfnv8odm.png", alt: "The six aspects of an icons anatomy. Fill area, Counter area, Corner, Stroke, Counter stroke and bounding area.", height: 712, width: 712}
+ caption="Key aspects of an icon"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572302/cl88fzunq001fam8i284s4twi.png", alt: "Each of the six aspects of an icons anatomy.", height: 712, width: 712}
+ caption="800% zoom"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -36,11 +48,17 @@ Legibility, consistency and simplicity are key design principals for all UI icon
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572494/cl88g3z6f001gam8i276jhqo7.png", alt: "The use of even numbers to ensure that icons can be scaled correctly.", height: 712, width: 712}
+ caption="Do - use even numbers"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572500/cl88g43sz001ham8i3x56d83z.png", alt: "Demonstration of why not to use odd numbers.", height: 712, width: 712}
+ caption="Avoid - using odd numbers"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -50,21 +68,33 @@ Always use a 2px width for strokes and counter strokes. This includes curves and
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572956/cl88gdv6j001mam8i4zxwc9wj.png", alt: "The stroke and counter stroke width", height: 712, width: 712}
+ caption="Strokes and counter strokes are 2px"
+ spacing="reduced" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572962/cl88ge09h001nam8i5nnm3dlw.png", alt: "The stroke width on curves and angles", height: 712, width: 712}
+ caption="Curves and angles are 2px"
+ spacing="reduced" /%}
{% /layout-area %}
{% /layout %}
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572970/cl88ge6uu001oam8ihfeea8qi.png", alt: "Example 1. The end of a stroke at 90 degrees.", height: 712, width: 712}
+ caption="All strokes should have 90° square ends"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1663572980/cl88gedy1001pam8iazws3qeg.png", alt: "Example 2. The end of a stroke at 90 degrees.", height: 712, width: 712}
+ caption="All strokes should have 90° square ends"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -72,13 +102,19 @@ Always use a 2px width for strokes and counter strokes. This includes curves and
Some scenarios may call for a little ‘artistic licence’ to break these guidelines to aid legibility of an icon. In spite of this it remains important to only use the consistent geometric forms on which all other icons are based. Don’t skew or distort the forms.
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1690446706/clkkwblfl00004g8i4c575yvt.png" alt="Image showing filled and outlined icons." title="Icon variants, filled and outlined" type="body" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1690446706/clkkwblfl00004g8i4c575yvt.png", alt: "Image showing filled and outlined icons.", height: 1012, width: 2024}
+ title="Icon variants, filled and outlined"
+ type="body" /%}
## Heading two
Some scenarios may call for a little ‘artistic licence’ to break these guidelines to aid legibility of an icon. In spite of this it remains important to only use the consistent geometric forms on which all other icons are based. Don’t skew or distort the forms.
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1690446706/clkkwblfl00004g8i4c575yvt.png" alt="Image showing filled and outlined icons." title="Icon variants, filled and outlined" type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1690446706/clkkwblfl00004g8i4c575yvt.png", alt: "Image showing filled and outlined icons.", height: 1012, width: 2024}
+ title="Icon variants, filled and outlined"
+ type="bodyWide" /%}
## Heading two
diff --git a/apps/site/src/content/articles/motion-principles.yaml b/apps/site/src/content/articles/motion-principles.yaml
index d949c0541..25d06208a 100644
--- a/apps/site/src/content/articles/motion-principles.yaml
+++ b/apps/site/src/content/articles/motion-principles.yaml
@@ -3,11 +3,17 @@ cardTitle: Motion principles
description: >-
It can be difficult to deliver consistent experiences that feel on-brand, are
accessible, and serve a purpose without following some guiding principles.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1687413365/clj6qckw70025bn8ibcno3r5j.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1687413365/clj6qckw70025bn8ibcno3r5j.png
+ height: 1212
+ width: 3168
smallDescription: >-
Use these principles to create experiences that feel on-brand, are accessible,
and serve a purpose.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1687412203/clj6pnoev0022bn8ibs0s0wk6.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1687412203/clj6pnoev0022bn8ibs0s0wk6.png
+ height: 1080
+ width: 1920
author: mark-marshall
diff --git a/apps/site/src/content/articles/multi-brand-made-easy.yaml b/apps/site/src/content/articles/multi-brand-made-easy.yaml
index ba3927619..7f410eac1 100644
--- a/apps/site/src/content/articles/multi-brand-made-easy.yaml
+++ b/apps/site/src/content/articles/multi-brand-made-easy.yaml
@@ -6,11 +6,17 @@ description: >-
knowledge, digital assets and business processes is so important. This article
explains how we achieve this using the GEL Design System, its tools and
resources.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663137798/cl819awzl0007am8i6n47fcgj.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663137798/cl819awzl0007am8i6n47fcgj.png
+ height: 1212
+ width: 3168
smallDescription: >-
Create individually branded customer experiences while re-using our technical
knowledge, digital assets and business processes.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1667114301/cl9v0t61d000zf58ihp0j1odr.jpg
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1667114301/cl9v0t61d000zf58ihp0j1odr.jpg
+ height: 1080
+ width: 1920
author: justin-spencer
diff --git a/apps/site/src/content/articles/multi-brand-made-easy/content.mdoc b/apps/site/src/content/articles/multi-brand-made-easy/content.mdoc
index bc2797fea..bc812ccf0 100644
--- a/apps/site/src/content/articles/multi-brand-made-easy/content.mdoc
+++ b/apps/site/src/content/articles/multi-brand-made-easy/content.mdoc
@@ -6,41 +6,49 @@ In 2008 Westpac merged with the St.George Group. Each business in the group had
So we needed a solution that would not only maintain the consistency of all these brands but also facilitate an efficient workflow that would ensure the brands integrity and authenticity was not lost or diluted both now and as they evolve into the future.
-Several years later on the cusp of the digital revolution the GEL Design System was born. For almost a decade this system has been the foundation of our digital brands. Everything in the system can be used by all our brands ensuring **quality** by empowering us to deliver on our brand promises, **efficiency** through a single source of truth and **consistency** through design clarity and direction. Using this approach has given us the capacity and confidence to focus on solving real business problems and to design delightful customer experiences.
+Several years later on the cusp of the digital revolution the GEL Design System was born. For almost a decade this system has been the foundation of our digital brands. Everything in the system can be used by all our brands ensuring **quality** by empowering us to deliver on our brand promises, **efficiency** through a single source of truth and **consistency** through design clarity and direction. Using this approach has given us the capacity and confidence to focus on solving real business problems and to design delightful customer experiences.
## The design system
At its core the design system is made up of 4 sub-systems; colour, typography, iconography and layout. These are the foundations of our multi-brand system.
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1667257636/cl9xe5c2t0015f58i4u4yd807.png" alt="Graphic showing the design systems 4 sub-systems; Colour, Typography, Iconography and Layout." type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1667257636/cl9xe5c2t0015f58i4u4yd807.png", alt: "Graphic showing the design systems 4 sub-systems; Colour, Typography, Iconography and Layout.", height: 1152, width: 2000}
+ type="bodyWide" /%}
### Colour
The colour system is a collection of carefully considered variables (or tokens) designed to work in unison. In consultation with each brand we developed a unique set of corresponding colour values all rigorously tested to ensure brand alignment and guarantee the user interface remained accessible in every possible scenario.
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1665358951/cl91zpy5o000rrq8ih082f3oh.png" alt="Graphic to show the different colours that each brand use for their Primary colour." /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1665358951/cl91zpy5o000rrq8ih082f3oh.png", alt: "Graphic to show the different colours that each brand use for their Primary colour.", height: 1096, width: 2321}
+ type="body" /%}
-When we reference these colours in our applications we don’t specify the explicit colour value, instead we reference the colours variable (or token). For example the _Primary colour_ in Westpac is #DA1710 however in Rams it’s #047DBC. Our application only needs to know that the _Primary colour_ is being used, the value of that colour is irrelevant.
+When we reference these colours in our applications we don’t specify the explicit colour value, instead we reference the colours variable (or token). For example the *Primary colour* in Westpac is #DA1710 however in Rams it’s #047DBC. Our application only needs to know that the *Primary colour* is being used, the value of that colour is irrelevant.
For more in-depth information on the colour system see the article [Colour](/articles/colour)
### Typography
-The typography system works in the same way as the colour system. Each brand is assigned two variables we call; _Brand font_ and _Body font_.
+The typography system works in the same way as the colour system. Each brand is assigned two variables we call; *Brand font* and *Body font*.
When we reference these fonts in our applications we don’t specify the actual font name. Instead we reference the fonts variable name.
-For example, the _Brand font_ in St.George (fig. 2) is Dragon Bold, Bank of Melbourne’s _Brand font_ is LL Brown (fig. 3). Our application only needs to know that the _Brand font_ is being used, the actual typeface used to display the text is irrelevant.
+For example, the *Brand font* in St.George (fig. 2) is Dragon Bold, Bank of Melbourne’s *Brand font* is LL Brown (fig. 3). Our application only needs to know that the *Brand font* is being used, the actual typeface used to display the text is irrelevant.
{% layout layout=[4, 4] %}
{% layout-area %}
-
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1664939880/cl8v27szo000nrq8ie1ogbach.png", alt: "Graphic to show what the St.George brand font looks like.", height: 744, width: 712}
+ caption="Fig. 2"
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1664939898/cl8v286s6000orq8ihhl2dkch.png", alt: "Graphic to show what the Bank of Melbourne brand font looks like.", height: 744, width: 712}
+ caption="Fig. 3"
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
@@ -50,7 +58,7 @@ For more in-depth information on the typography system see the articles [Typogra
### Iconography
-Also referred to as our _Global Visual Language_ the iconography system is a library of carefully crafted user interface icons shared by all our brands.
+Also referred to as our *Global Visual Language* the iconography system is a library of carefully crafted user interface icons shared by all our brands.
Designed to aid navigation and legibility each icon is reduced to its minimal form to ensure readability and clarity at small sizes.
@@ -62,17 +70,21 @@ For more in-depth information on the Iconography system see the article [Iconogr
{% layout layout=[4, 4] %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1665119556/cl8y16vr3000prq8i58486coh.png", alt: "Graphic to show how an icon aligns to the 24px grid.", height: 939, width: 902}
+ spacing="default" /%}
{% /layout-area %}
{% layout-area %}
-
+{% articleImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1665119583/cl8y17gmw000qrq8id59z6n51.png", alt: "Graphic to show the different sizes of icons available in the design system.", height: 939, width: 902}
+ spacing="default" /%}
{% /layout-area %}
{% /layout %}
### Layout
-Layout is arguably the most powerful of these sub-systems in part because it uses a mathematical formula based on the number 12. We chose 12 because it’s a highly composite number, divisible by 2, 3, 4, and 6, making it much more flexible than its neighbours. Every aspect of the GEL Design System uses a multiple or divisor of 12 from the number of columns in the responsive grid to the height of a button. This is the key to creating a consistent scale and rhythm throughout the customer journey. It also speeds up the design process and reduces the margin for error during build.
+Layout is arguably the most powerful of these sub-systems in part because it uses a mathematical formula based on the number 12. We chose 12 because it’s a highly composite number, divisible by 2, 3, 4, and 6, making it much more flexible than its neighbours. Every aspect of the GEL Design System uses a multiple or divisor of 12 from the number of columns in the responsive grid to the height of a button. This is the key to creating a consistent scale and rhythm throughout the customer journey. It also speeds up the design process and reduces the margin for error during build.
For more in-depth information on the layout system see the article [The Grid](/articles/the-grid)
diff --git a/apps/site/src/content/articles/patterns.yaml b/apps/site/src/content/articles/patterns.yaml
index 610291db3..d86ea7871 100644
--- a/apps/site/src/content/articles/patterns.yaml
+++ b/apps/site/src/content/articles/patterns.yaml
@@ -9,11 +9,17 @@ description: >-
designing user interfaces, making it easier for projects to create intuitive
and consistent designs that contribute to a more cohesive customer experience
across our entire digital channel.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1695970092/cln48sxiz002qvd8iblpm5zvt.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1695970092/cln48sxiz002qvd8iblpm5zvt.png
+ height: 1212
+ width: 3168
smallDescription: >-
A library of tried and tested patterns to help you quickly create more
consistent digital experiences.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1695697952/clmzqrzyz001nvd8i064s69ad.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1695697952/clmzqrzyz001nvd8i064s69ad.png
+ height: 1080
+ width: 1920
author: digital-experience
diff --git a/apps/site/src/content/articles/test.yaml b/apps/site/src/content/articles/test.yaml
deleted file mode 100644
index f542c00c7..000000000
--- a/apps/site/src/content/articles/test.yaml
+++ /dev/null
@@ -1,8 +0,0 @@
-name: test
-cardTitle: test
-description: test
-thumbnail: /images/articles/test/thumbnail.png
-smallDescription: /images/articles/test/smallDescription.png
-image: /images/articles/test/image.png
-author: justin-spencer
-publishedAt: 2023-11-14T13:30
diff --git a/apps/site/src/content/articles/the-grid.yaml b/apps/site/src/content/articles/the-grid.yaml
index 63855b9a2..a26c3bcae 100644
--- a/apps/site/src/content/articles/the-grid.yaml
+++ b/apps/site/src/content/articles/the-grid.yaml
@@ -6,11 +6,17 @@ description: >-
introduced every day. These devices come in a plethora of different screen
sizes and resolutions. We can’t keep creating custom solutions for every
device on the market. What do we do?
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1666755403/cl9p34rfz0005u48ig6ub5p67.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1666755403/cl9p34rfz0005u48ig6ub5p67.png
+ height: 1212
+ width: 3168
smallDescription: >-
Design flexible, robust layouts for any device, screen size and operating
system.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663138770/cl819vrci000eam8id8qd2k5d.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663138770/cl819vrci000eam8id8qd2k5d.png
+ height: 1080
+ width: 1920
author: justin-spencer
diff --git a/apps/site/src/content/articles/the-grid/content.mdoc b/apps/site/src/content/articles/the-grid/content.mdoc
index 88112efa4..a87362244 100644
--- a/apps/site/src/content/articles/the-grid/content.mdoc
+++ b/apps/site/src/content/articles/the-grid/content.mdoc
@@ -14,11 +14,11 @@ A ‘breakpoint’ is a predefined viewport width. The Design System utilises 5
This is how we define each of the 5 breakpoints:
-- **XS** \- The Extra Small breakpoint begins at 0px and goes to 575px. (Note: Our minimum supported viewport is 320px)
+- **XS** - The Extra Small breakpoint begins at 0px and goes to 575px. (Note: Our minimum supported viewport is 320px)
- **XSL** - Commonly known as the Phablet this breakpoint, begins at 576px and goes to 767px
-- **SM** \- The Small breakpoint begins at 768px and goes to 991px
-- **MD** \- The Medium breakpoint begins at 992px and goes to 1199px
-- **LG** \- The Large breakpoint begins at 1200px and keeps going (Note: We cap this width at 1224px by applying a max-width to the container).
+- **SM** - The Small breakpoint begins at 768px and goes to 991px
+- **MD** - The Medium breakpoint begins at 992px and goes to 1199px
+- **LG** - The Large breakpoint begins at 1200px and keeps going (Note: We cap this width at 1224px by applying a max-width to the container).
As shown in the graphic above it’s important to understand that a breakpoint indicates a range value. For example, if you set an element to span 12 columns in XS view this will remain the case while the viewport is between 0px and 575px wide. Once the viewport has reached the XSL breakpoint you now have the option to change how many columns your element spans (amongst other things).
@@ -28,25 +28,37 @@ The grid consists of 12 columns (see figure 1). A pre-defined gutter is applied
As illustrated in figure 1. the number 12 is an extremely versatile composite number not least because it has 6 divisors - 1, 2, 3, 4 and 6. This versatility offers much more flexibility for layout options which is particularly useful when designing responsive applications.
-{% articleBodyImage alt="The different layout options available when using the 12 column grid" articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1666070755/cl9dridp8000ktc8i3uwr61eo.png" title="Figure 1. Using 12 columns offers many more options for layout configurations" type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1666070755/cl9dridp8000ktc8i3uwr61eo.png", alt: "The different layout options available when using the 12 column grid", height: 1800, width: 1852}
+ title="Figure 1. Using 12 columns offers many more options for layout configurations\" type=\"bodyWide"
+ type="bodyWide" /%}
## **Column spans**
When we design our layouts in a responsive environment we don’t use fixed pixel widths instead we use column spans and offsets. Rather than specifying the width of an element in pixels we specify the number of columns the element needs to span. We can then change the number of columns that element spans at different breakpoints. For example, suppose we have 2 elements A and B. In XS view we want A and B to each span 12 columns. This results in A and B stacking. However, on a larger viewport (e.g. SM) we don’t want A and B to stack instead we want to place them side by side. To achieve this, we would specify that A and B each span 6 columns at SM.
-{% articleBodyImage alt="How the layout can change at different breakpoints" articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1666070840/cl9drk7cd000ltc8i5lz82nsz.png" title="Figure 2. Using 12 columns offers many more options for layout configurations" type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1666070840/cl9drk7cd000ltc8i5lz82nsz.png", alt: "How the layout can change at different breakpoints", height: 798, width: 1852}
+ title="Figure 2. Using 12 columns offers many more options for layout configurations"
+ type="bodyWide" /%}
## **Column offsets**
Column offsets work in tandem with column spans. They allow designers to move content across the grid. For example, a text element may not need to span 12 columns in LG view. To reduce the width of the text element the designer could offset 2 columns and span 8. This would provide a narrower text element. Offsets also allow us to create more interesting asymmetric layouts which don’t follow the popular blog style design approach where everything is centred.
-{% articleBodyImage alt="How elements can offset and span various columns" articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1666070918/cl9drlvjq000mtc8i1n9jco9g.png" title="Figure 3. Column offsets" type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1666070918/cl9drlvjq000mtc8i1n9jco9g.png", alt: "How elements can offset and span various columns", height: 1092, width: 1852}
+ title="Figure 3. Column offsets"
+ type="bodyWide" /%}
## **Nested grids**
Nested grids offer even more flexibility for content layout. As the name suggests a nested grid is just another grid put into a container that’s already in the grid. There are 2 key things to remember when using nested grids. Whenever you add a grid it will always use 12 columns and there will always be the same margin between the columns no matter how small the container.
-{% articleBodyImage alt="How nested grids work" articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1666070960/cl9drmrm7000ntc8ihxqwdojh.png" title="Figure 4. Example of a nested grid" type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1666070960/cl9drmrm7000ntc8ihxqwdojh.png", alt: "How nested grids work", height: 1092, width: 1852}
+ title="Figure 4. Example of a nested grid"
+ type="bodyWide" /%}
## **Design assets**
diff --git a/apps/site/src/content/articles/think-responsive.yaml b/apps/site/src/content/articles/think-responsive.yaml
index 32524af84..92286c26c 100644
--- a/apps/site/src/content/articles/think-responsive.yaml
+++ b/apps/site/src/content/articles/think-responsive.yaml
@@ -5,11 +5,17 @@ description: >-
mobile devices. New devices are being introduced every day. We can’t keep
creating custom solutions for every device that hits the market. So, how do we
deal with the situation?
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663226815/cl82qavnr000qam8ig48k4mun.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663226815/cl82qavnr000qam8ig48k4mun.png
+ height: 1212
+ width: 3168
smallDescription: >-
Future proof your design to ensure that our customers banking needs are always
catered for, any time, any place.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663911160/cl8e1qqal0000rq8ihn1jcxx1.jpg
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663911160/cl8e1qqal0000rq8ihn1jcxx1.jpg
+ height: 1080
+ width: 1920
author: justin-spencer
diff --git a/apps/site/src/content/articles/think-responsive/content.mdoc b/apps/site/src/content/articles/think-responsive/content.mdoc
index 3411a15a9..0781028e8 100644
--- a/apps/site/src/content/articles/think-responsive/content.mdoc
+++ b/apps/site/src/content/articles/think-responsive/content.mdoc
@@ -2,13 +2,15 @@
Responsive web design suggests that the user interface should respond to the user’s behaviour and environment based on screen size, platform and orientation. This practice consists of a mix of flexible grids and CSS media queries. As the user switches from one device to another, the interface should automatically respond and accommodate for layout, resolution, media size, content and interactions. In other words, the interface should have the smarts to automatically respond to the user’s preferences. This eliminates the need for a different design and development phase for each new gadget on the market. Responsive web design is not only about adjustable screen layouts and fluid images, but rather a whole new approach to design delivery. Achieving user interface design and code quality must be a priority — to do this greater emphasis on design and front-end development skills and collaboration is paramount.
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1666585315/cl9m9v70f0014tc8ih17u372r.png" alt="Illustration showing different devices and orientations and how this affects the viewport size" type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1666585315/cl9m9v70f0014tc8ih17u372r.png", alt: "Illustration showing different devices and orientations and how this affects the viewport size", height: 930, width: 2393}
+ type="bodyWide" /%}
## Responsive architecture
Recently, an emergent discipline called “responsive architecture” has begun asking how physical spaces can respond to the presence of people passing through them. Through a combination of embedded robotics and tensile materials, architects are experimenting with art installations and wall structures that bend, flex, and expand as crowds approach them. Motion sensors can be paired with climate control systems to adjust a room’s temperature and ambient lighting as it fills with people. Companies are using “smart glass technology” that can automatically become opaque when a room’s occupants reach a certain density threshold, giving them an additional layer of privacy.
-_Ethan Marcotte. A list apart_
+*Ethan Marcotte. A list apart*
Transplant this discipline into web design, and we have a similar yet whole new idea. Why should we create a custom interface design for each group of users; after all, architects don’t design a different building for each type of visitor. Like responsive architecture, interface design should automatically adjust. It shouldn’t require countless custom-made solutions for each new category of users.
diff --git a/apps/site/src/content/articles/typography.yaml b/apps/site/src/content/articles/typography.yaml
index d06c2f2d3..dc84755b8 100644
--- a/apps/site/src/content/articles/typography.yaml
+++ b/apps/site/src/content/articles/typography.yaml
@@ -1,11 +1,17 @@
name: Typography
cardTitle: Typography
description: "There’s no disputing the power of typography. It has a huge influence on brand perception and recognition. Good typography not only differentiates a brand but also communicates the brand’s style, personality and tone of voice. This article explains how we use typography as part of our multi-brand system.\L\L"
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663139139/cl81a3o5k000iam8ib3zxgea6.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663139139/cl81a3o5k000iam8ib3zxgea6.png
+ height: 1212
+ width: 3168
smallDescription: >-
Use the multi-brand typography system to echo the personality and voice of our
brands.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663139139/cl81a3o5i000ham8i7wst4zeg.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663139139/cl81a3o5i000ham8i7wst4zeg.png
+ height: 1080
+ width: 1920
author: justin-spencer
diff --git a/apps/site/src/content/articles/typography/content.mdoc b/apps/site/src/content/articles/typography/content.mdoc
index ed6f354f3..4e75278ae 100644
--- a/apps/site/src/content/articles/typography/content.mdoc
+++ b/apps/site/src/content/articles/typography/content.mdoc
@@ -12,13 +12,13 @@ To differentiate themselves brands typically choose (or create) unique typefaces
The body font is the companion to the brand font and used for all UI elements and body text. This typeface has to be extremely flexible and functional. As a result we encourage brands to use system fonts rather than bespoke web-fonts for the body. There are several key reasons we use system fonts for body text and UI elements:
-1. Page weight and download speeds: Similar to images, web-fonts have to be downloaded. When it comes to online banking every byte counts. Using a system font boosts performance because the browser doesn't have to download any font files.
-2. Multi-lingual applications: Our sites and applications are often multi-lingual and include double-byte character sets (Chinese, Japanese, Korean etc). These fonts use thousands of glyphs which creates huge font files. Using system fonts we have automatic access to these character sets when switching languages.
-3. Leveraging the smarts: Modern system fonts are specifically designed and created to aid legibility on screen. The geometry, hinting and logic that goes into each glyph works in conjunction with the operating system to ensure that the user always has an optimal reading experience.
+1. Page weight and download speeds: Similar to images, web-fonts have to be downloaded. When it comes to online banking every byte counts. Using a system font boosts performance because the browser doesn't have to download any font files.
+1. Multi-lingual applications: Our sites and applications are often multi-lingual and include double-byte character sets (Chinese, Japanese, Korean etc). These fonts use thousands of glyphs which creates huge font files. Using system fonts we have automatic access to these character sets when switching languages.
+1. Leveraging the smarts: Modern system fonts are specifically designed and created to aid legibility on screen. The geometry, hinting and logic that goes into each glyph works in conjunction with the operating system to ensure that the user always has an optimal reading experience.
### The font stack
-To implement fonts in our web sites and applications we use two CSS font stacks. One for the _brand font_ and one for the _body font_. Put simply a font stack is a list of typefaces. When customers view a website or application their device goes through this list and selects the font best suited to the operating system.
+To implement fonts in our web sites and applications we use two CSS font stacks. One for the *brand font* and one for the *body font*. Put simply a font stack is a list of typefaces. When customers view a website or application their device goes through this list and selects the font best suited to the operating system.
The body font stack is a list of system fonts found in each operating system iOS, Android, Windows etc. When customers view a website or application their device goes through this list and selects the corresponding system font.
@@ -26,19 +26,23 @@ The brand font stack is also a list of typefaces with the web-font being the fir
### Font weights
-Font weights allow us to add more visual appeal and hierarchy to our designs. Designers can use the available weights as they see fit however they must consider the brands design direction and guidelines. As we use the font stack to establish the correct typeface developers must always use numerical values to assign different font weights rather than specifying the physical name or weight of the font. For example, assigning a value of 300 to the font weight property will display the light version of whatever typeface the device is using (providing this weight is available). Unavailable weights display the logically closest weight. **Font weights should always be used in alignment with the GUIs and the digital brand guidelines.**
+Font weights allow us to add more visual appeal and hierarchy to our designs. Designers can use the available weights as they see fit however they must consider the brands design direction and guidelines. As we use the font stack to establish the correct typeface developers must always use numerical values to assign different font weights rather than specifying the physical name or weight of the font. For example, assigning a value of 300 to the font weight property will display the light version of whatever typeface the device is using (providing this weight is available). Unavailable weights display the logically closest weight. **Font weights should always be used in alignment with the GUIs and the digital brand guidelines.**
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1666139429/cl9eweb04000otc8i5h3k3ep6.png" alt="The different font weights available." type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1666139429/cl9eweb04000otc8i5h3k3ep6.png", alt: "The different font weights available.", height: 1382, width: 1852}
+ type="bodyWide" /%}
### Type scale
Our typographic scale has a limited set of sizes that work together to help maintain a consistent scale and rhythm across all digital touch-points. Designers can use these sizes as they see fit however they must consider the brands design direction and guidelines. We also have a few practical rules around the use of type sizes.
-1. Line height: As a rule of thumb we generally use a proportional line height of 1.2 for headings and 1.4 for body text.
-2. Responsive text: When reducing the size of headings for use in smaller breakpoints we typically use increments of 6px. For example a heading size of 36px in the sm breakpoint can be reduced to 30px in xs. This simple rule generally works well.
+1. Line height: As a rule of thumb we generally use a proportional line height of 1.2 for headings and 1.4 for body text.
+1. Responsive text: When reducing the size of headings for use in smaller breakpoints we typically use increments of 6px. For example a heading size of 36px in the sm breakpoint can be reduced to 30px in xs. This simple rule generally works well.
We’re hoping to establish a more robust system of spacing for our Typography system however this is easier said than done due to the volume and variation of our digital products and services. We’re also aware that good typography is a craft not an exact science. Baseline grids, tracking, kerning, leading etc are all features used by designers to massage letters and words into visually appealing shapes. With this in mind we are reluctant to apply too many rules to the type system opting instead to let designers work their magic armed with their knowledge, experience and of course the brand guidelines.
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1666141371/cl9exjwys000ptc8i1ki2fsxh.png" alt="The font sizes available in the design system" type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1666141371/cl9exjwys000ptc8i1ki2fsxh.png", alt: "The font sizes available in the design system", height: 1382, width: 1852}
+ type="bodyWide" /%}
[Access the design system fonts](/design-system/foundation/font)
diff --git a/apps/site/src/content/articles/using-fonts.yaml b/apps/site/src/content/articles/using-fonts.yaml
index a760746da..332d06c0a 100644
--- a/apps/site/src/content/articles/using-fonts.yaml
+++ b/apps/site/src/content/articles/using-fonts.yaml
@@ -5,12 +5,18 @@ description: >-
complexities and requirements that should be addressed before jumping in. This
article explains the different types of fonts we need, where to get these
fonts and how to use them in your websites and apps.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1687413009/clj6q4xmg0024bn8i4qjpblt2.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1687413009/clj6q4xmg0024bn8i4qjpblt2.png
+ height: 1212
+ width: 3168
smallDescription: >-
Using fonts today is fairly straight forward, however there are some
requirements that should be considered before jumping in. This article talks
about where to get them, how to use them and everything in-between.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1666932237/cl9s0evvm000ef58iet3e8acb.jpg
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1666932237/cl9s0evvm000ef58iet3e8acb.jpg
+ height: 1080
+ width: 1920
author: justin-spencer
diff --git a/apps/site/src/content/articles/value-of-a-design-system.yaml b/apps/site/src/content/articles/value-of-a-design-system.yaml
index 30c00b55a..a662d6370 100644
--- a/apps/site/src/content/articles/value-of-a-design-system.yaml
+++ b/apps/site/src/content/articles/value-of-a-design-system.yaml
@@ -4,11 +4,17 @@ description: >-
The value of a design system is well documented and has roots in manufacturing
and construction dating back centuries. In our digital world, and for Westpac
Group specifically, the value is attributed across four core drivers.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1666848438/cl9qmit0m0001f58i7e4bevq2.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1666848438/cl9qmit0m0001f58i7e4bevq2.png
+ height: 1212
+ width: 3168
smallDescription: >-
Design systems are helping to shape our digital world so we can deliver
quality experiences faster.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1667030117/cl9tmott9000jf58ib5ko3252.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1667030117/cl9tmott9000jf58ib5ko3252.png
+ height: 1080
+ width: 1920
author: marita-purins
diff --git a/apps/site/src/content/articles/what-is-gel.yaml b/apps/site/src/content/articles/what-is-gel.yaml
index 4f184b0ee..73b1091d4 100644
--- a/apps/site/src/content/articles/what-is-gel.yaml
+++ b/apps/site/src/content/articles/what-is-gel.yaml
@@ -5,11 +5,17 @@ description: >-
everything you need to deliver our brand promises and create consistent,
coherent customer experiences across our entire digital landscape faster, and
with less effort.
-thumbnail: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1662699957/cl7u0mgxx000f808i0mjx43a8.png
+thumbnail:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1662699957/cl7u0mgxx000f808i0mjx43a8.png
+ height: 1212
+ width: 3168
smallDescription: >-
GEL is our Global Experience Language, the foundation for all digital design
at Westpac and so much more.
-image: >-
- https://res.cloudinary.com/westpac-gel/image/upload/v1663303769/cl84049030019am8i5gx94qoy.png
+image:
+ src: >-
+ https://res.cloudinary.com/westpac-gel/image/upload/v1663303769/cl84049030019am8i5gx94qoy.png
+ height: 1080
+ width: 1920
author: marita-purins
diff --git a/apps/site/src/content/articles/what-is-gel/content.mdoc b/apps/site/src/content/articles/what-is-gel/content.mdoc
index 24a82108d..50b3768a8 100644
--- a/apps/site/src/content/articles/what-is-gel/content.mdoc
+++ b/apps/site/src/content/articles/what-is-gel/content.mdoc
@@ -5,13 +5,17 @@ We put the customer at the centre of everything we do and so we take a customer
- Design the right thing - explore customer problems to solve and opportunities to add value to our customers
- Design the thing right - use common tools to ensure individual projects across the organisation deliver on brand and connected customer experiences optimised for the digital channel
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1665987289/cl9cdteon0006tc8i43v63pe8.png" alt="The 3 core aspects of GEL - Approach, Delivery and Collaboration" type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1665987289/cl9cdteon0006tc8i43v63pe8.png", alt: "The 3 core aspects of GEL - Approach, Delivery and Collaboration", height: 1214, width: 2056}
+ type="bodyWide" /%}
At the heart of the GEL is the Westpac Group enterprise design system. The design system is delivered via Figma libraries and a React JS coding framework, supported by documentation and serviced through consultation. GEL is at the intersection of Brand, Design, and Technology to ensure maximum value can be achieved and integration is feasible.
The GEL Design System provides 3 core outputs that connect our business.
-{% articleBodyImage articleBodyImage="https://res.cloudinary.com/westpac-gel/image/upload/v1667029763/cl9tmh823000hf58i5a513mgf.png" alt="The 3 core outputs that connect our business. Digital brand clarity and direction, reusable library of components and a robust coding framework." type="bodyWide" /%}
+{% articleBodyImage
+ image={src: "https://res.cloudinary.com/westpac-gel/image/upload/v1667029763/cl9tmh823000hf58i5a513mgf.png", alt: "The 3 core outputs that connect our business. Digital brand clarity and direction, reusable library of components and a robust coding framework.", height: 1213, width: 2176}
+ type="bodyWide" /%}
GEL is governed by a centralised specialist team who manage the tools and provide support for our teams to adopt the system and to realise the customer and business benefits that the system and framework have to offer.
diff --git a/apps/site/src/types/article.types.ts b/apps/site/src/types/article.types.ts
index 8dbf53084..49d44a464 100644
--- a/apps/site/src/types/article.types.ts
+++ b/apps/site/src/types/article.types.ts
@@ -1,12 +1,14 @@
import { DocumentElement } from '@keystatic/core';
+type CloudImage = { alt: string; height: number | null | undefined; src: string; width: number | null | undefined };
+
export type Article = {
author: string | null;
cardTitle: string | null;
content: DocumentElement[];
description?: string;
- image: string | null;
+ image: CloudImage;
name: string;
smallDescription: string | null;
- thumbnail: string | null;
+ thumbnail: CloudImage;
};
 +
+