Howdy 👋, fellow developer. In this document you'll learn how to contribute to this project 🤓. There are 3 ways you can learn how to contribute to this repo. You can watch a quick video or read the steps.
Want to watch a video instead? Click the link below to watch a quick 5 min. video on how to contribute.
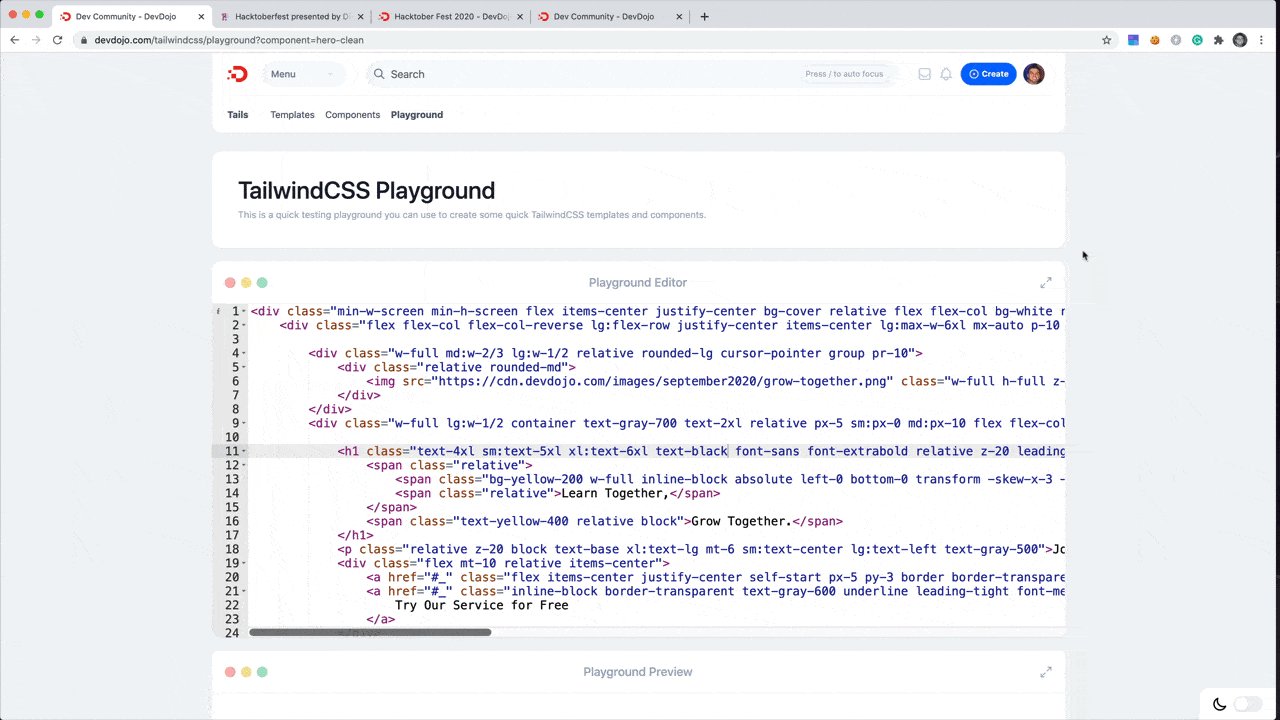
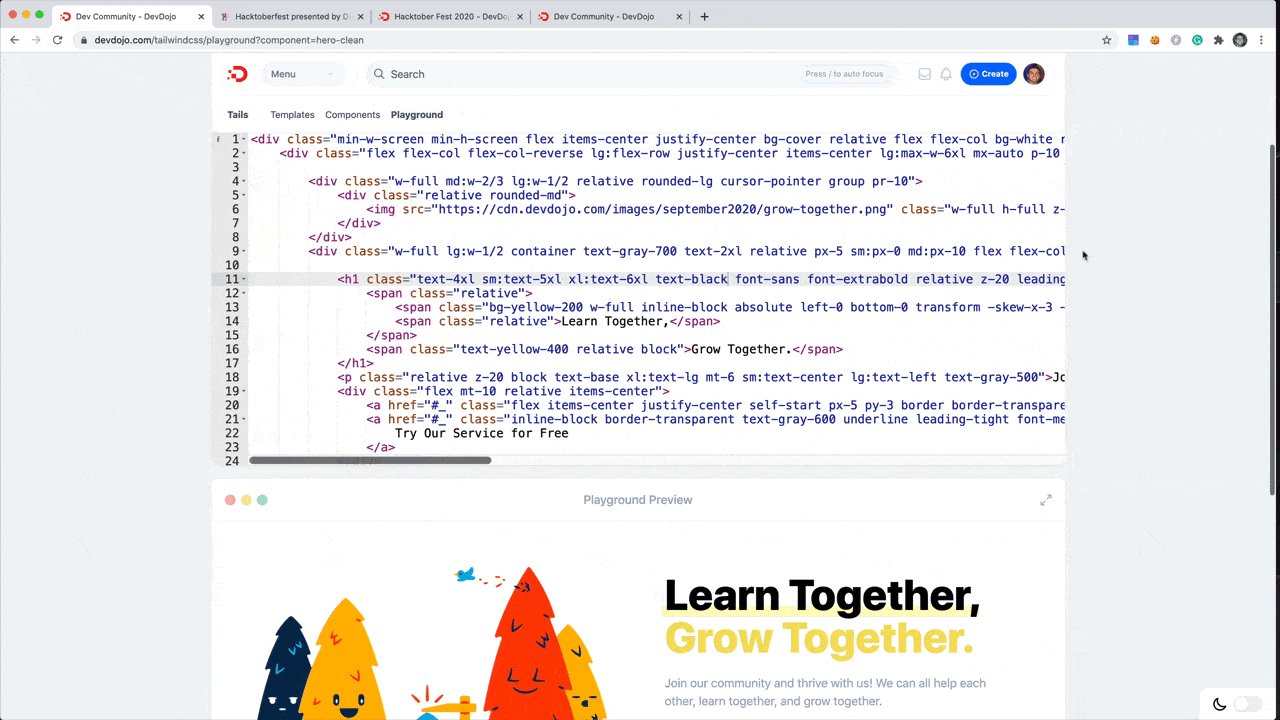
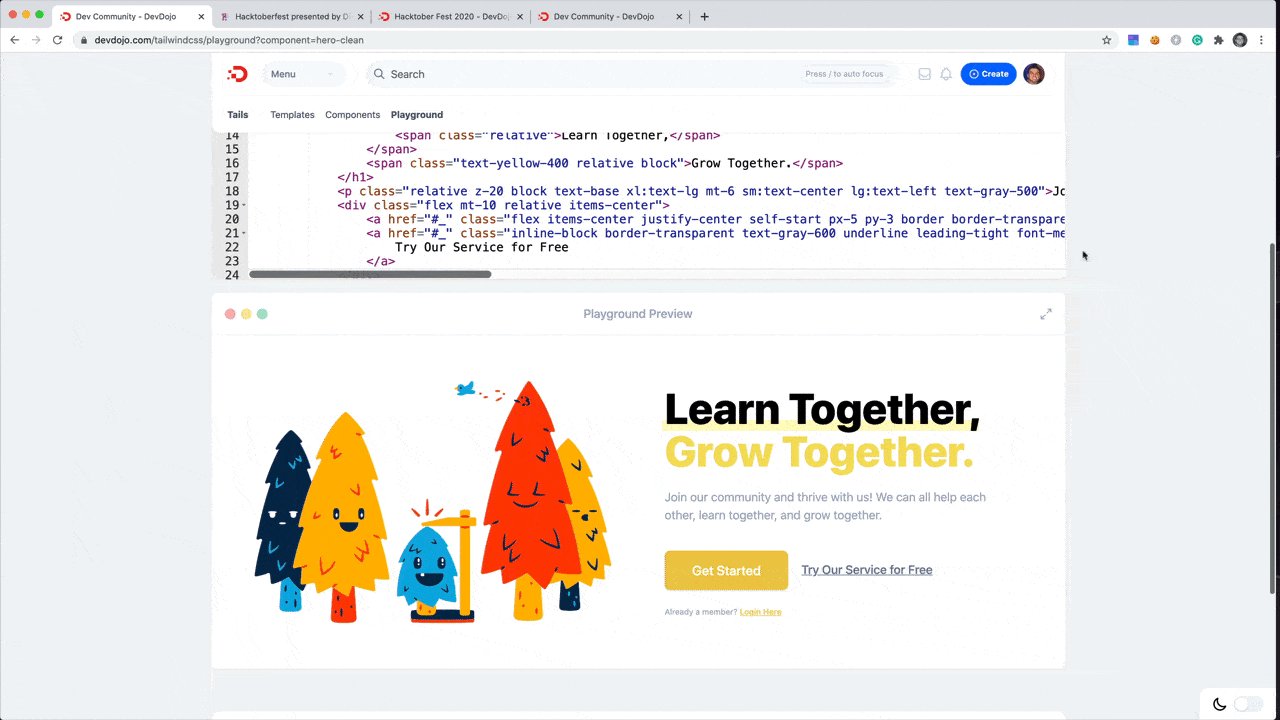
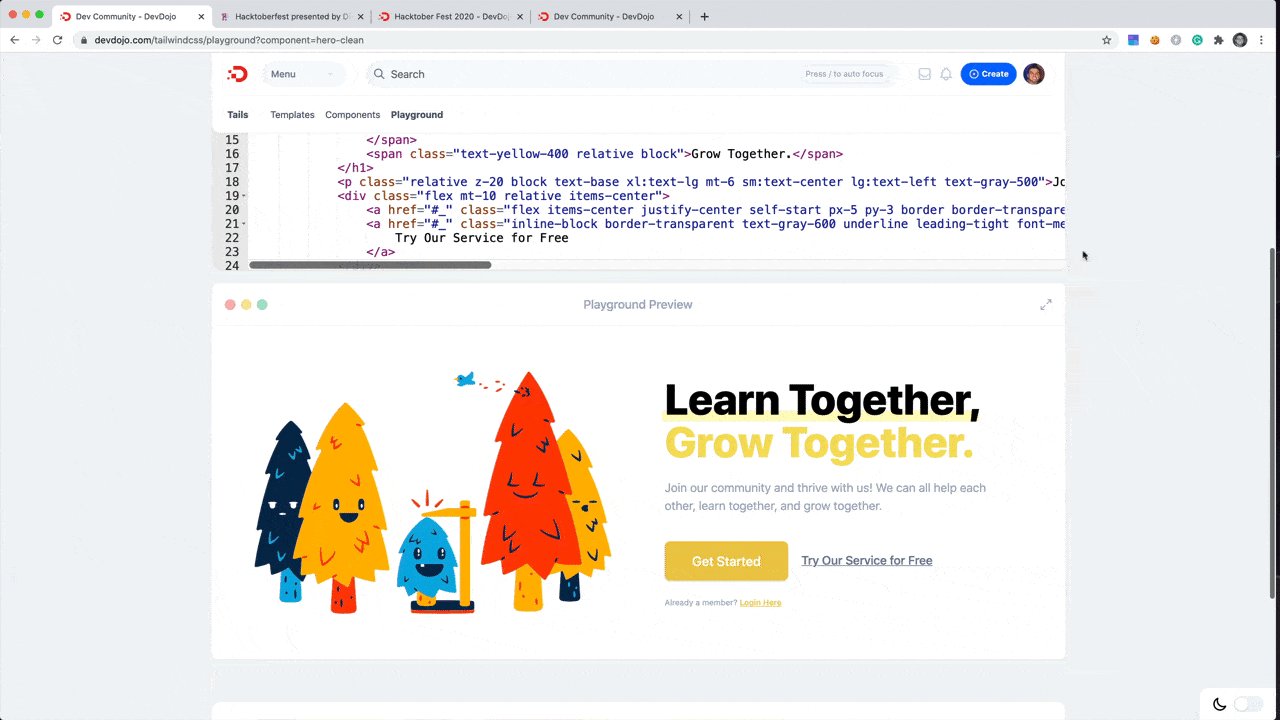
Create a Component 🛠️- Visit the Playground to create your TailwindCSS component.
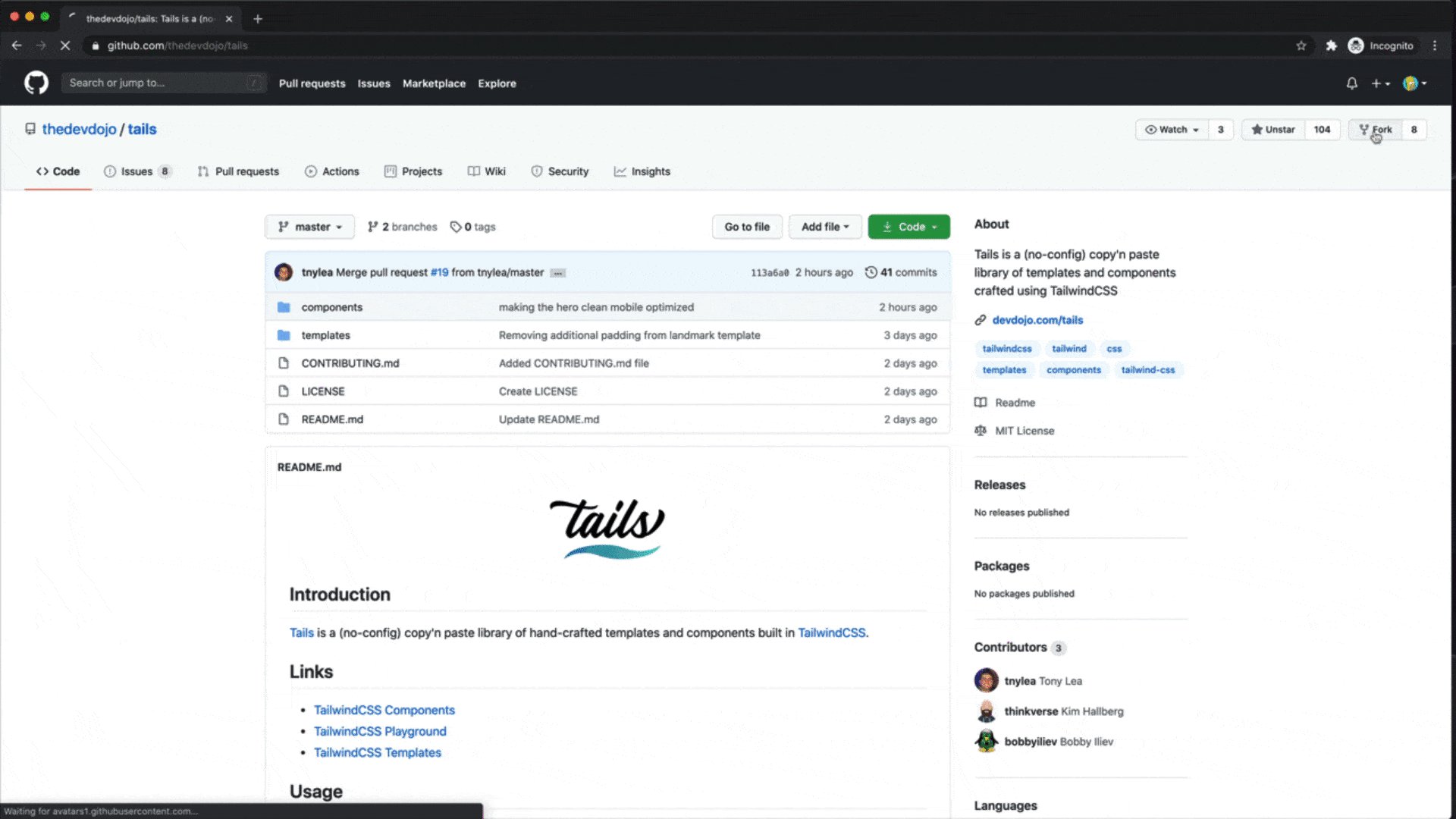
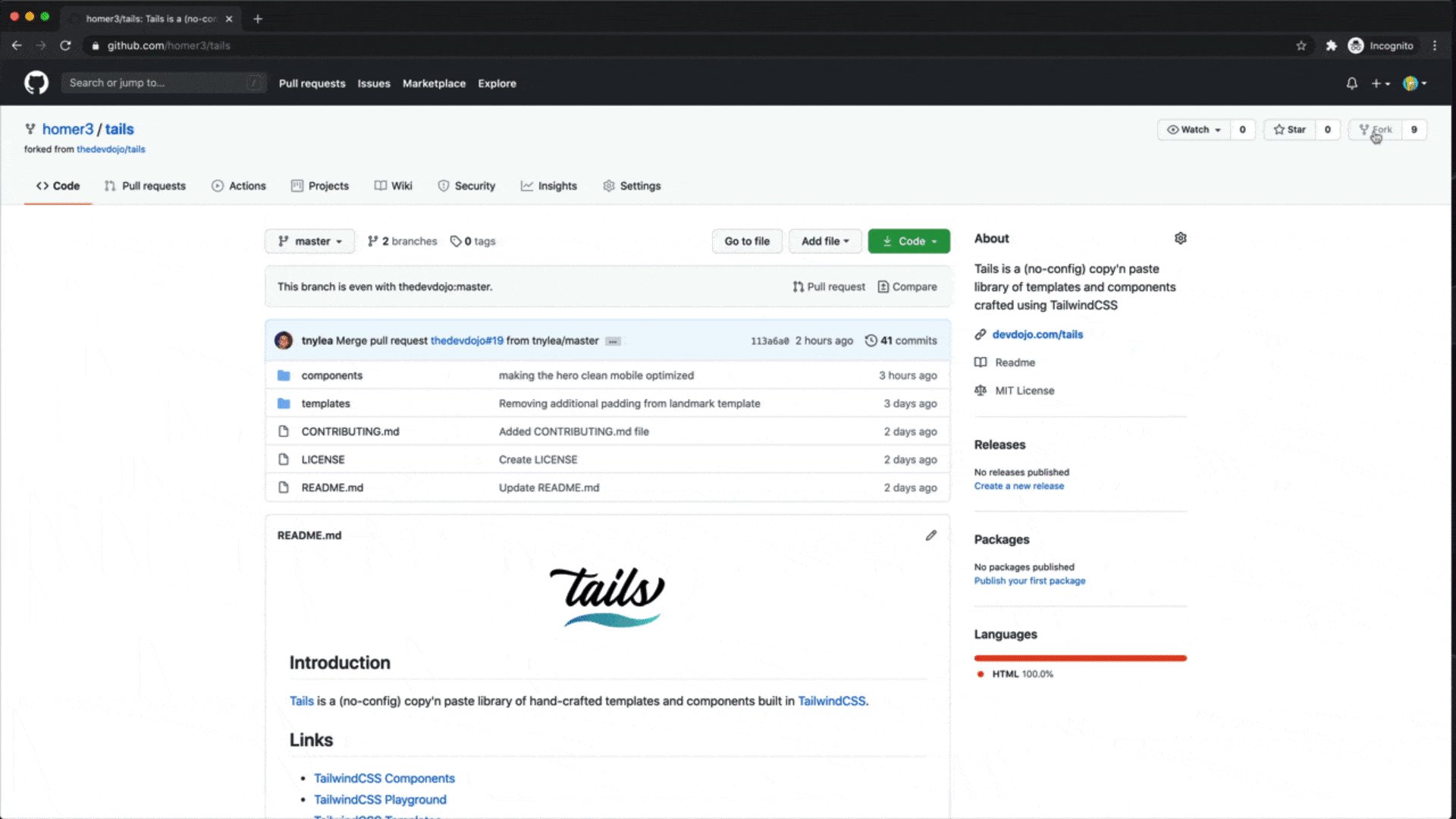
Fork This Repo 🍴
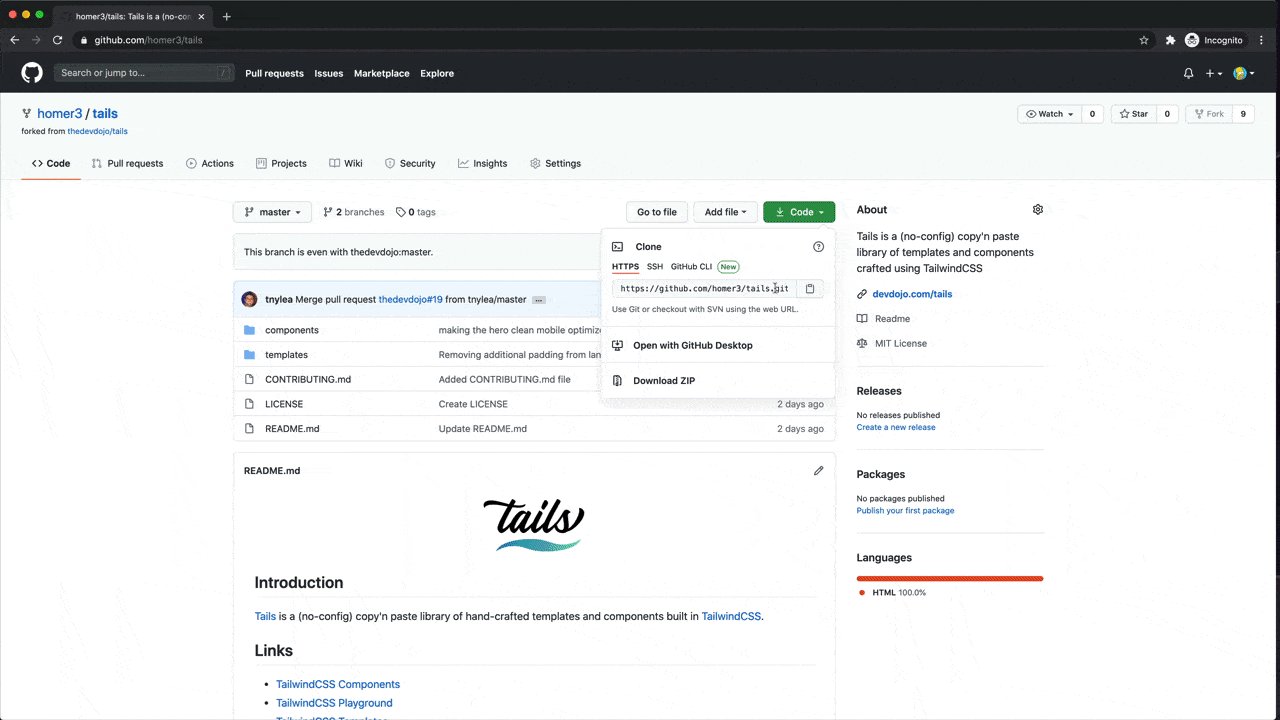
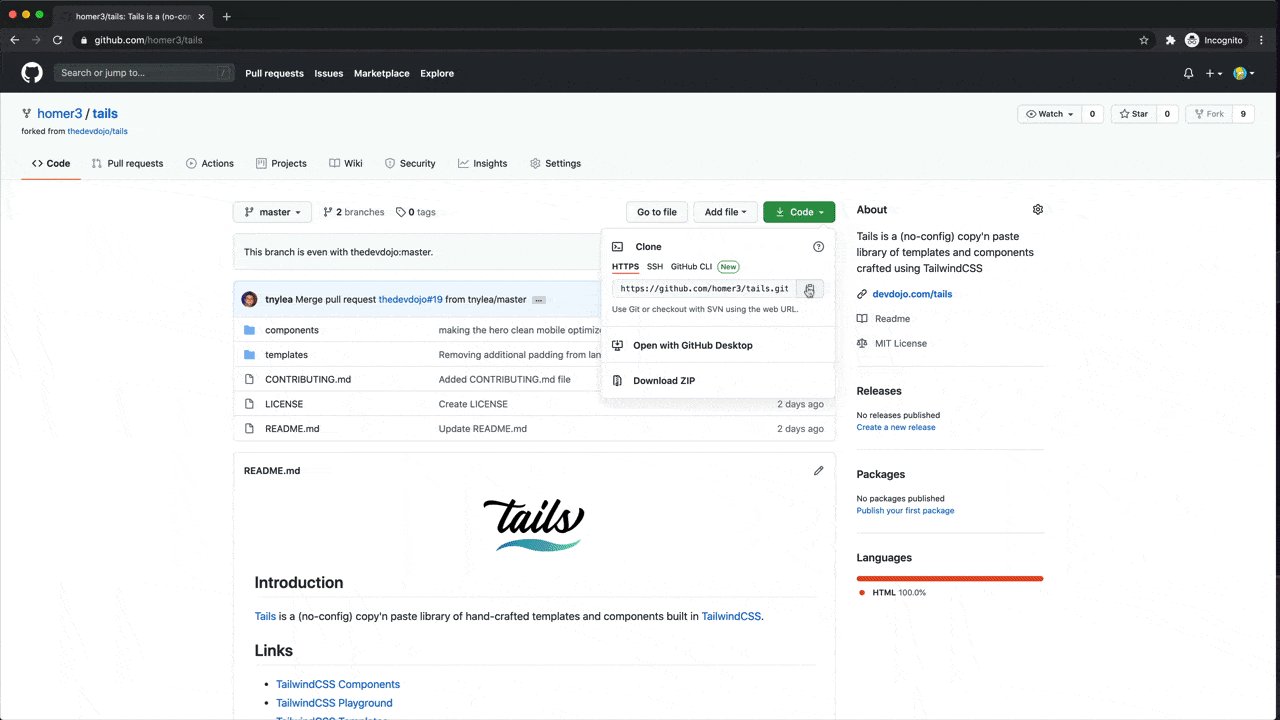
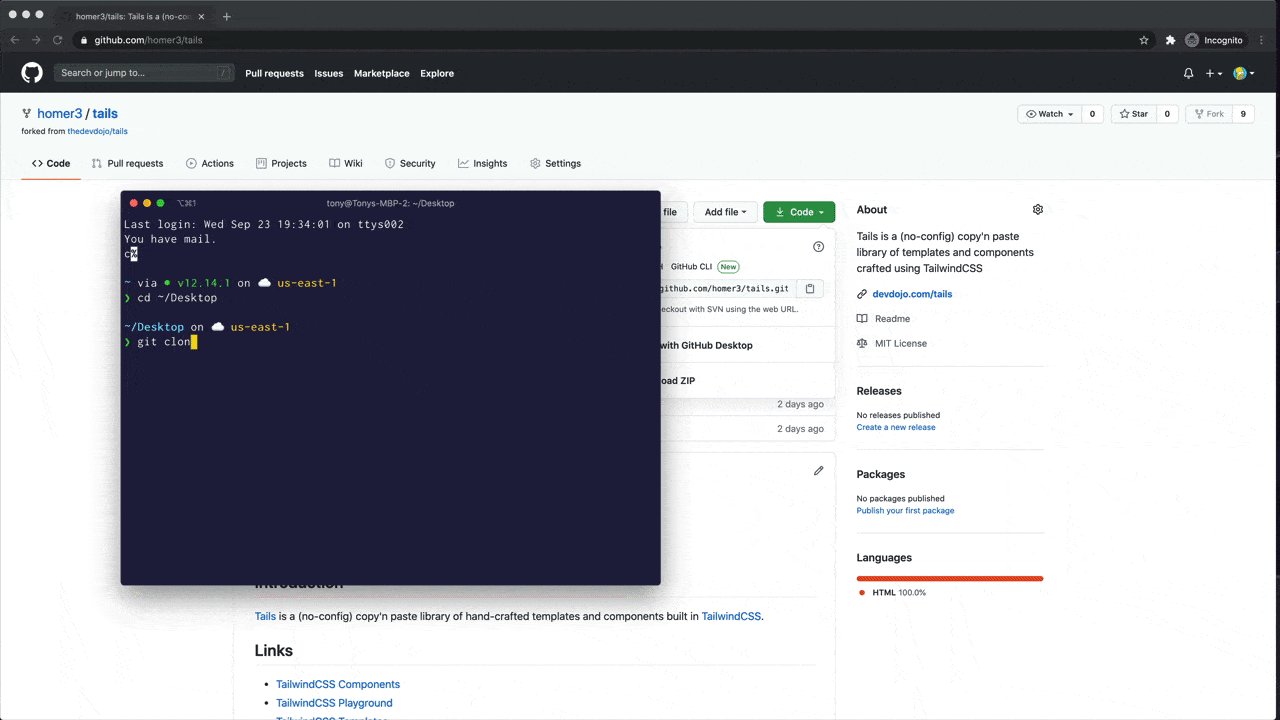
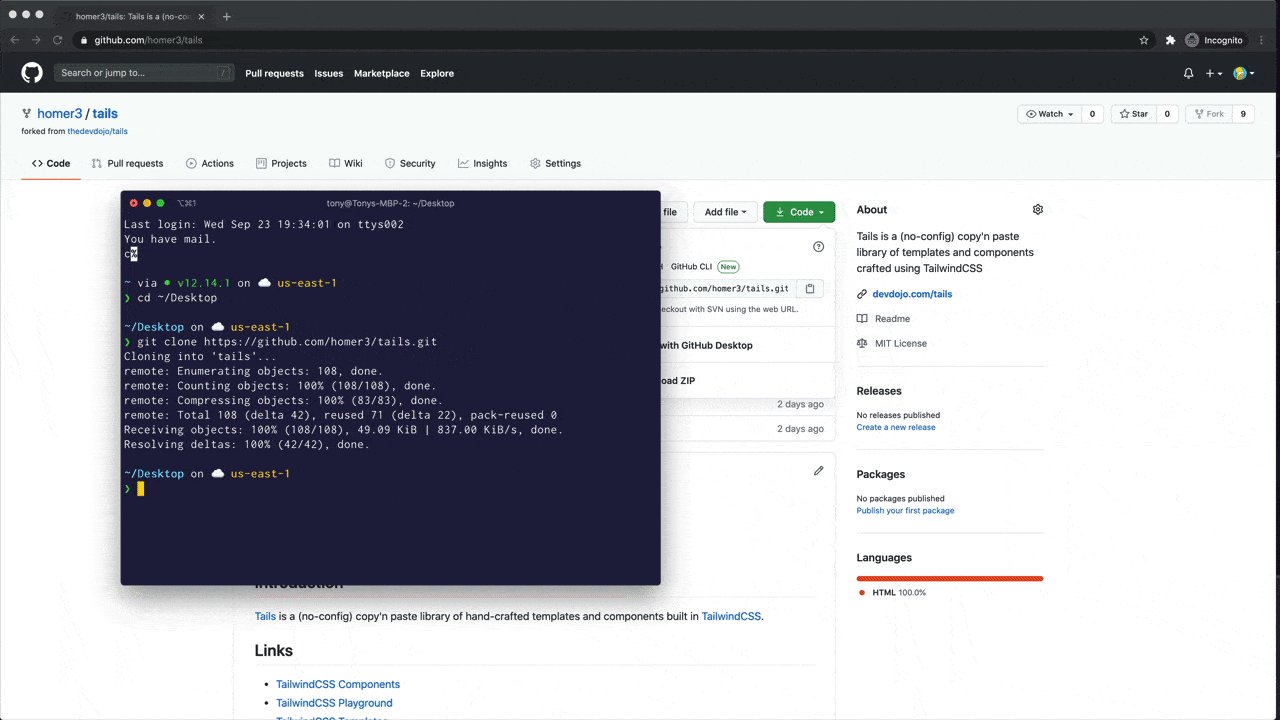
Download your Forked Repo 🔻
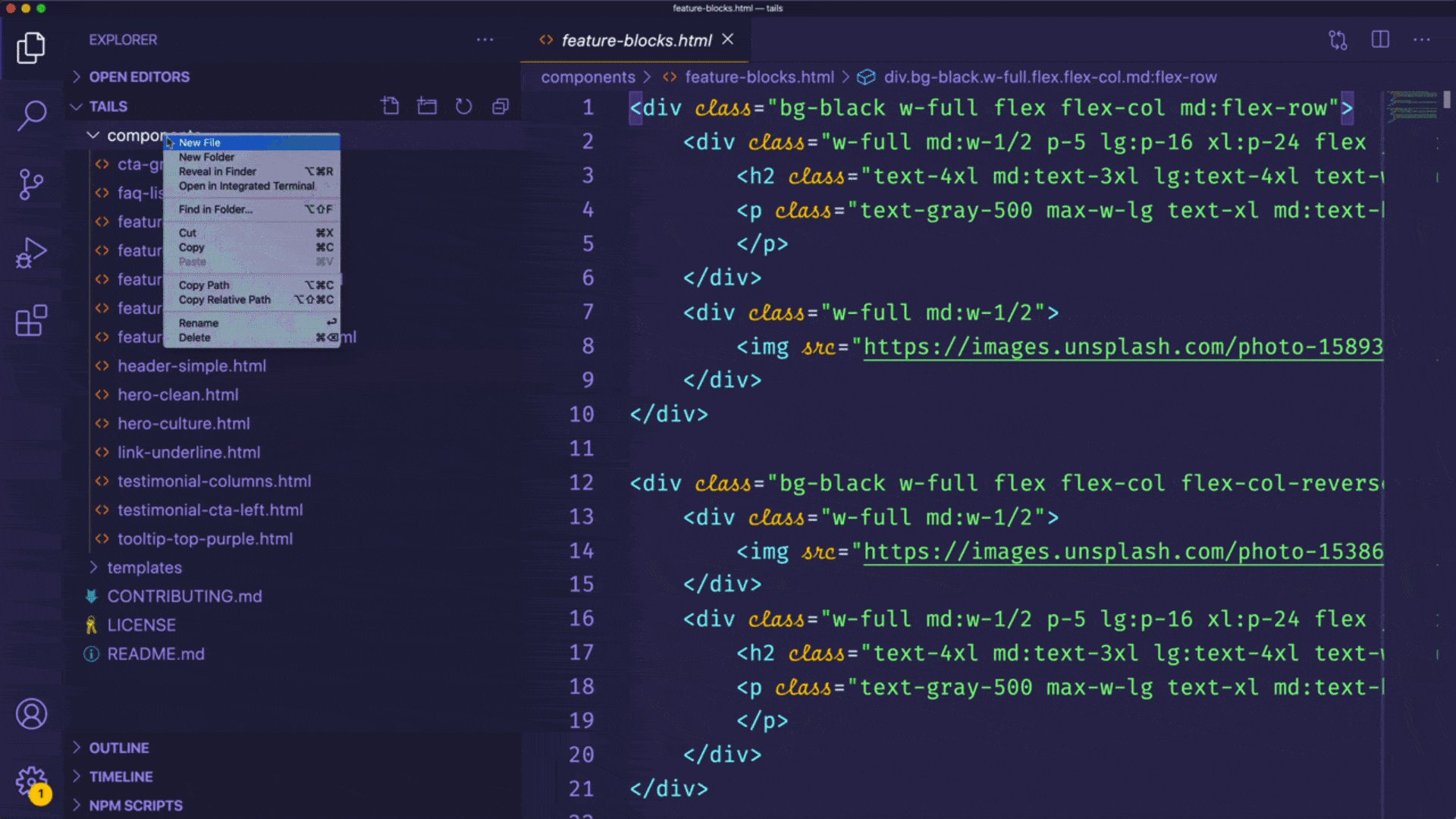
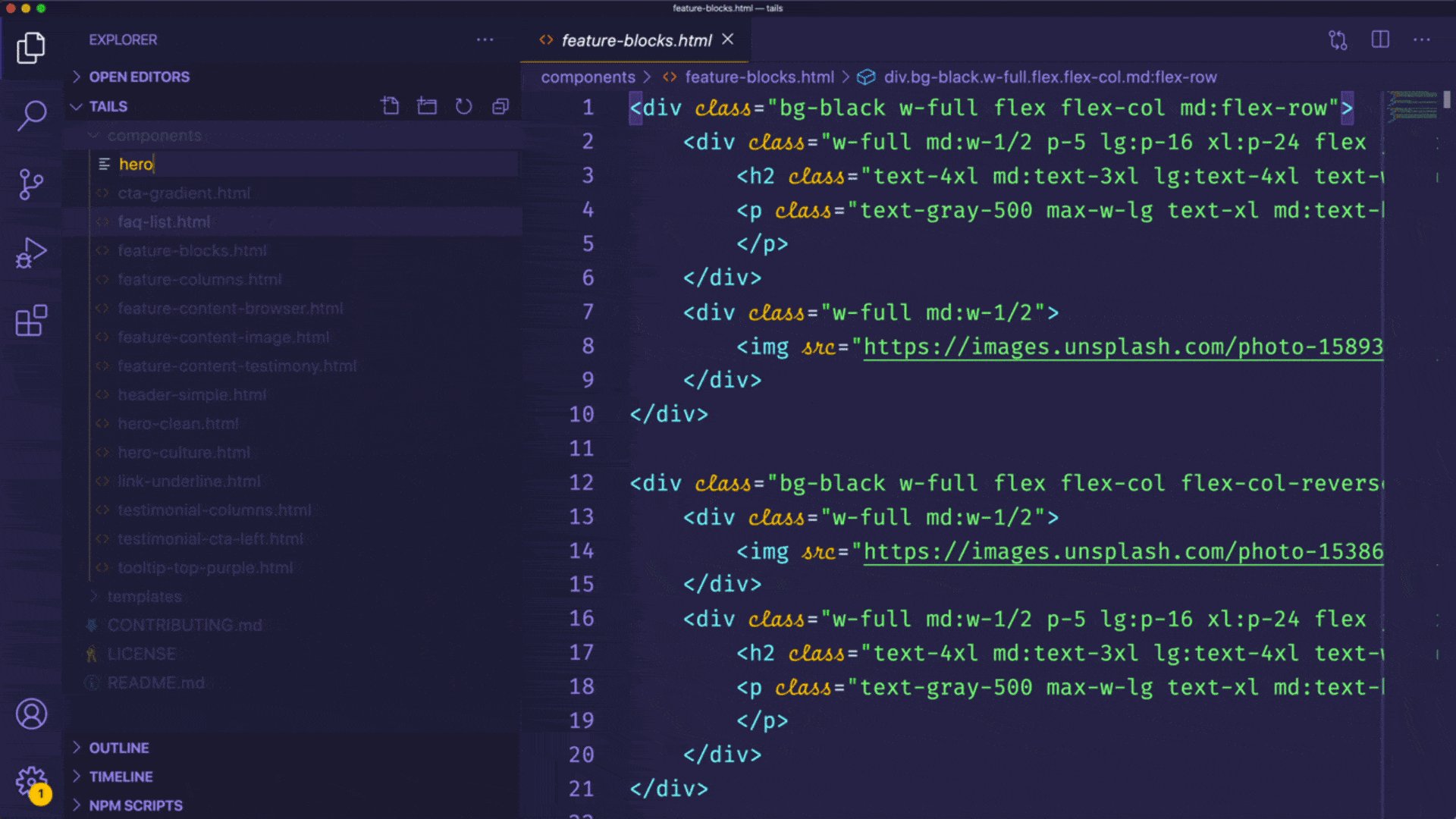
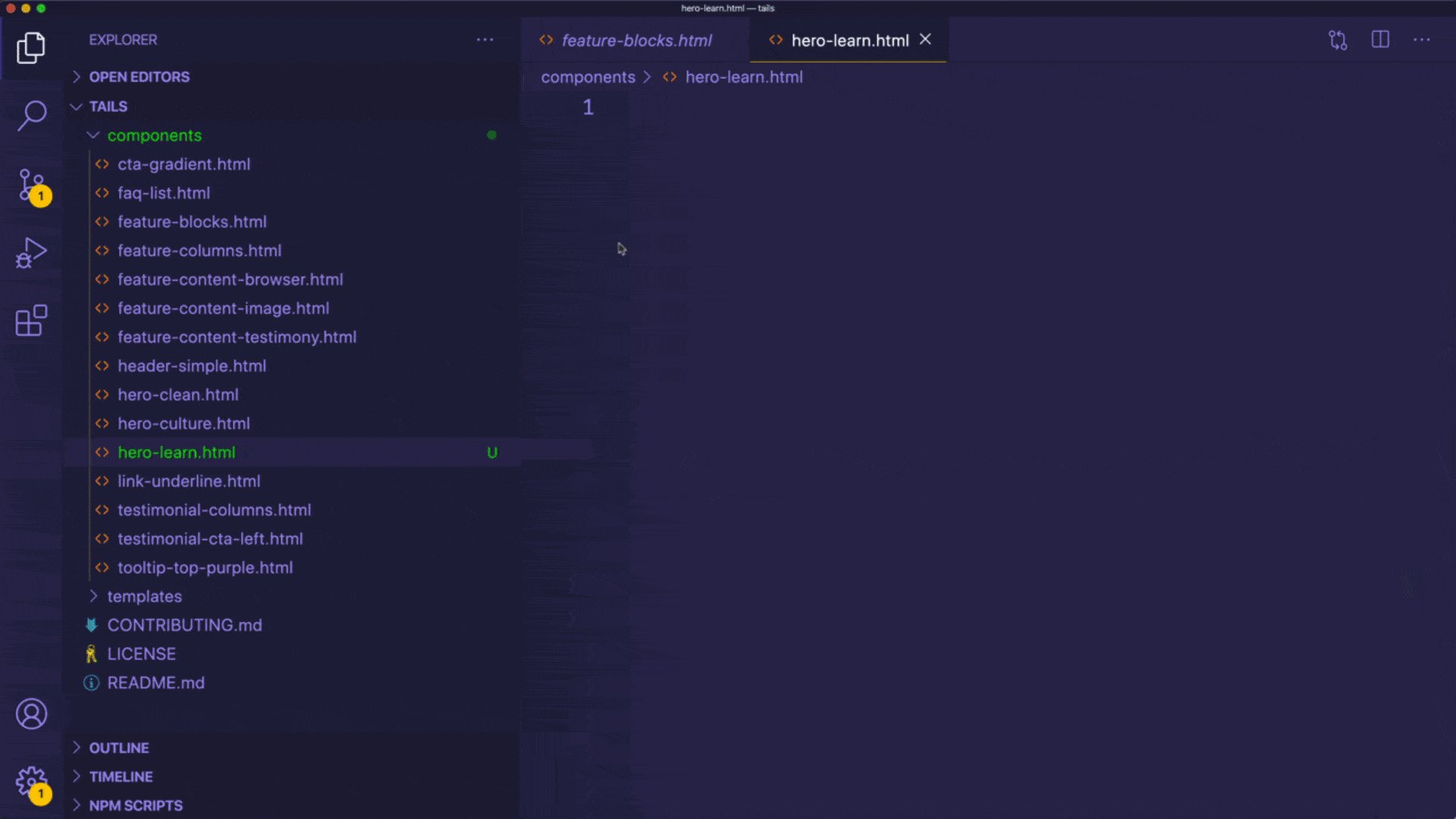
Add your Component ➕
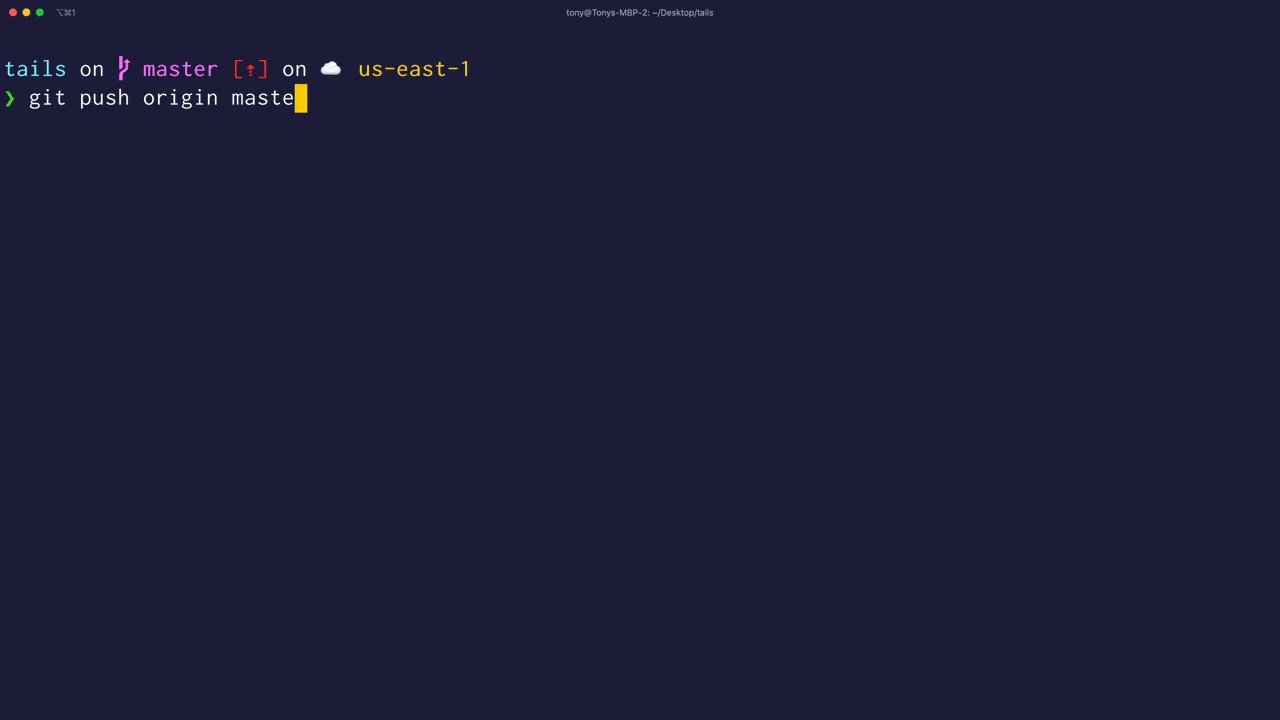
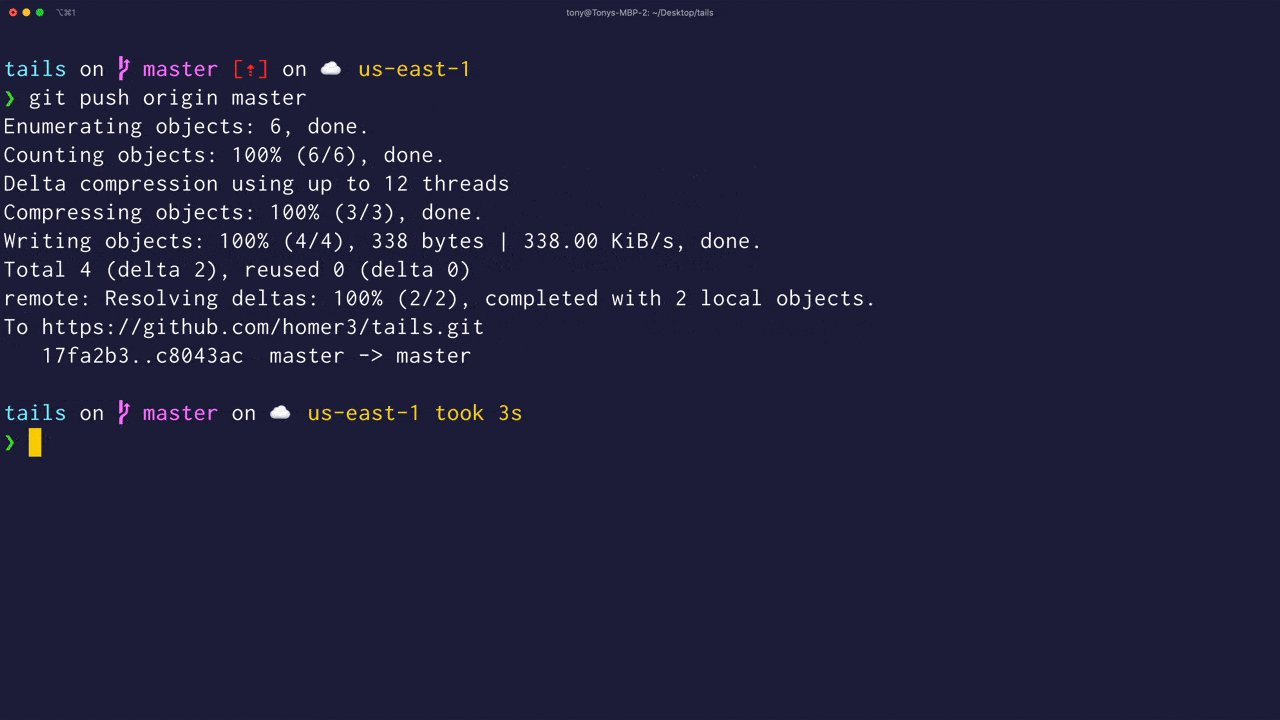
Push your Changes 👊
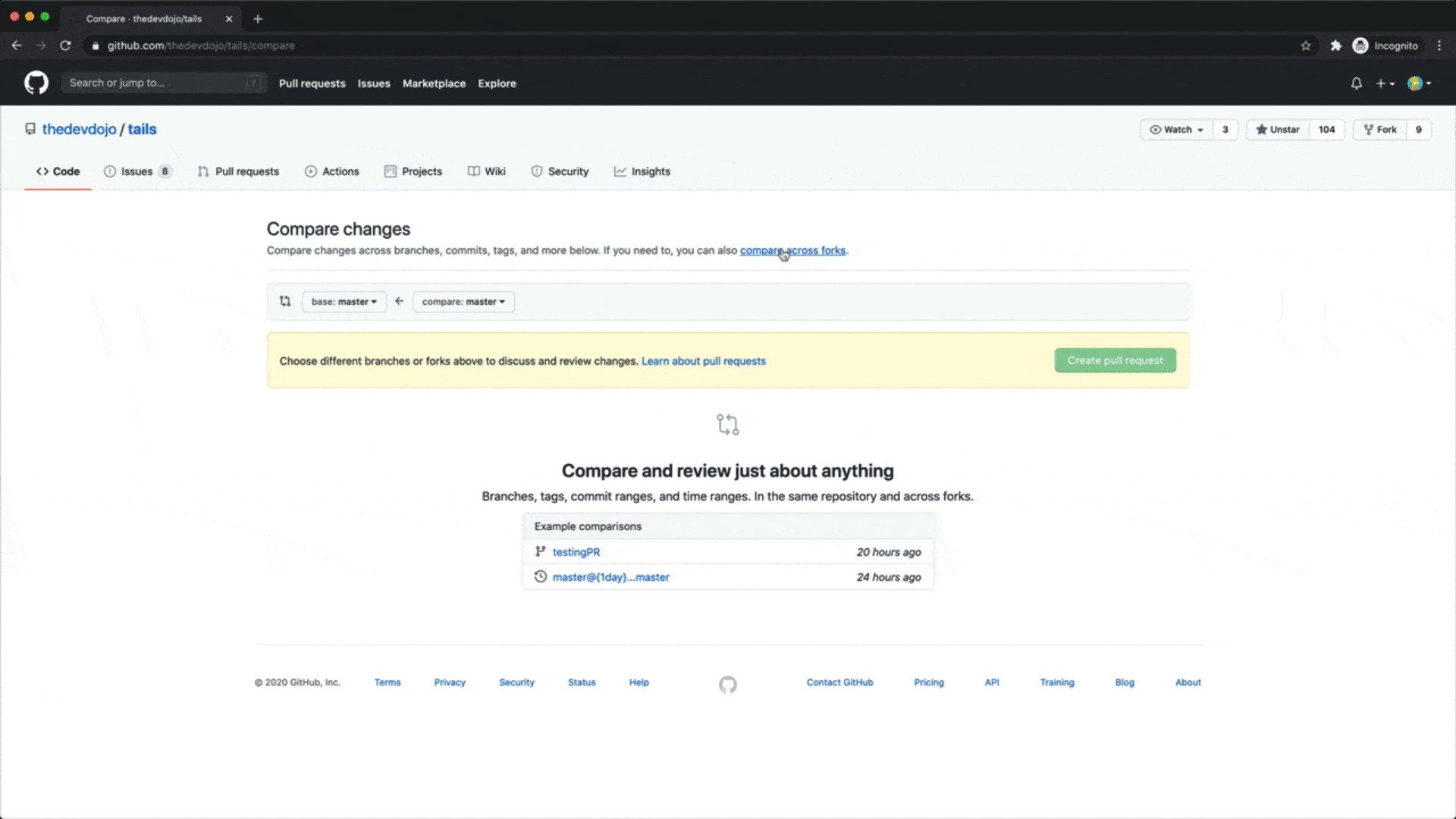
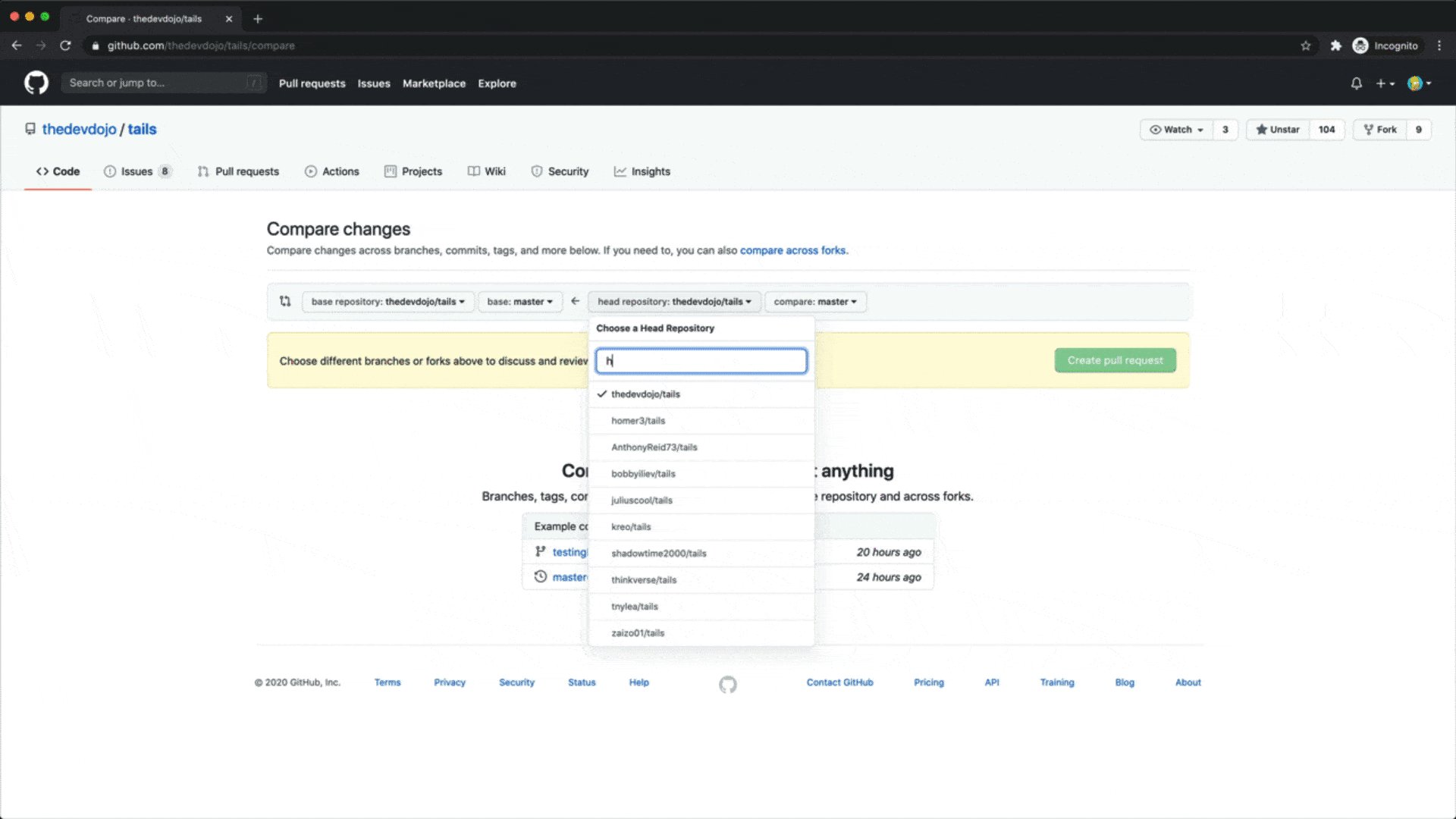
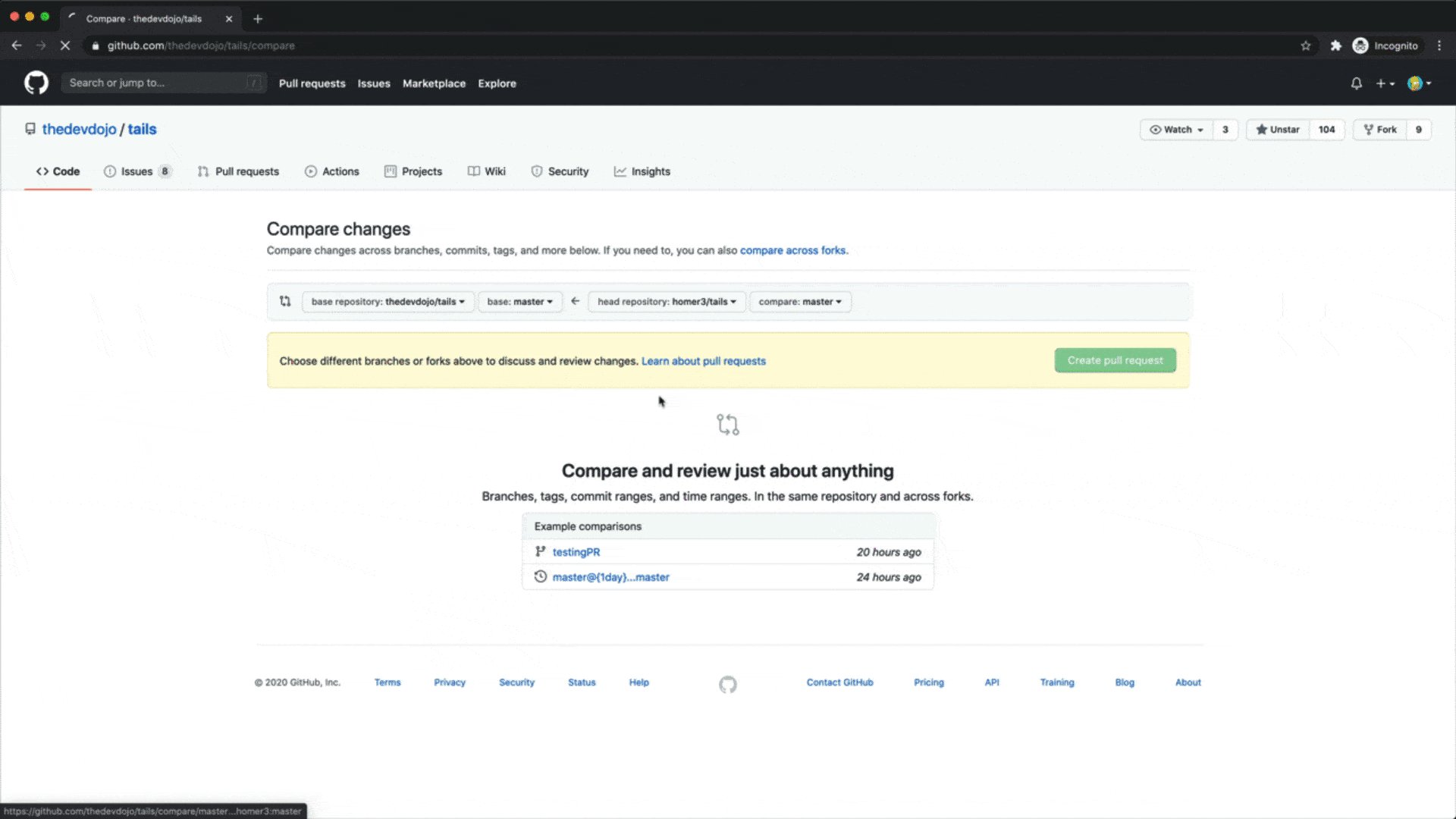
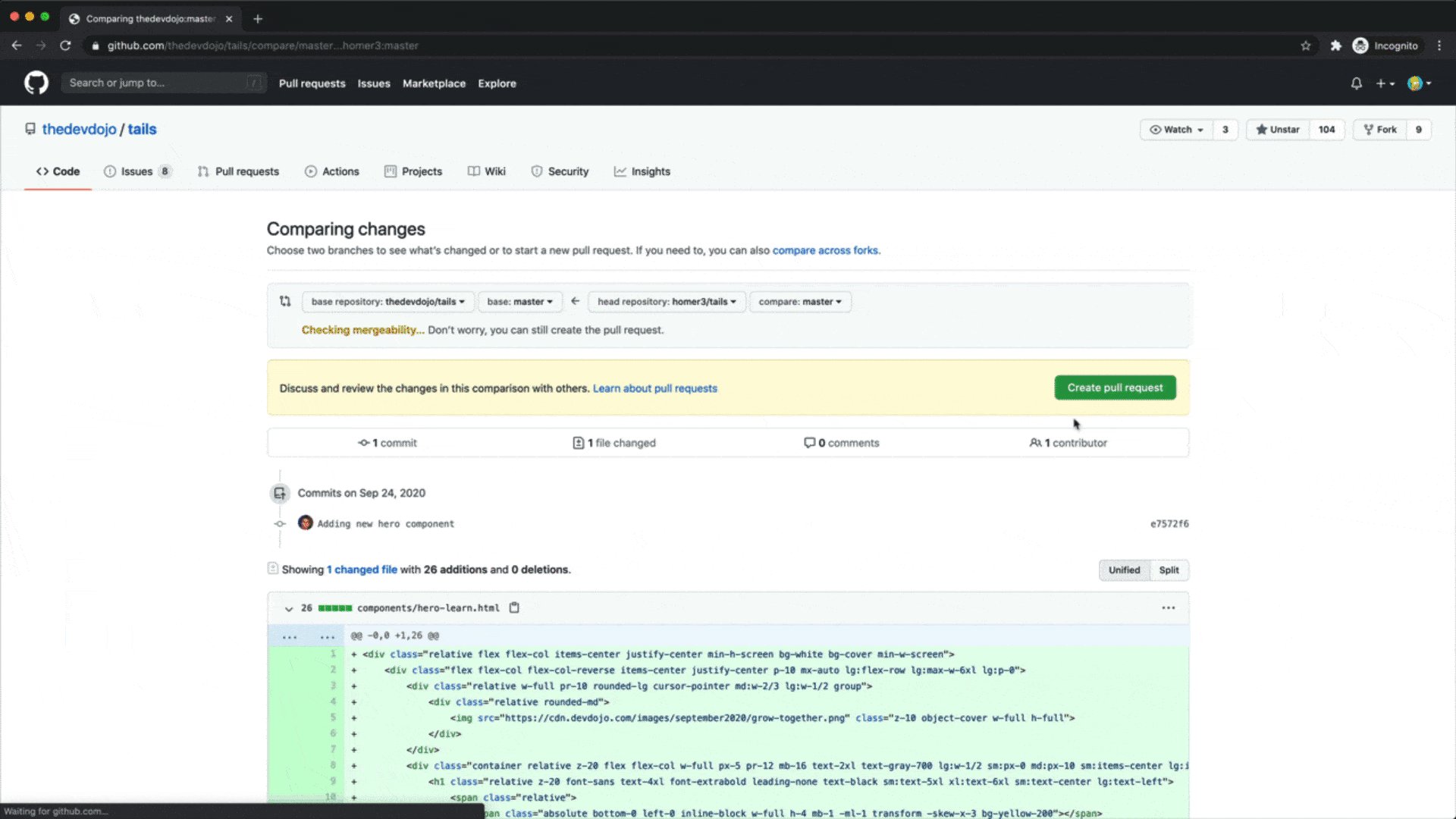
Create your Pull Request 🤏
and then,
Congratulations,🎉 you just submitted your PR 🤙
If you would like to contribute to this project you can visit the Playground and create your TailwindCSS component. After creating your component in the playground you'll want to clone the repo on your machine, add that component to a new .html file, and submit a Pull Request. (this process will be refined in a couple days).
To request us to review code that you create, you will need to create a pull request as described in this tutorial.
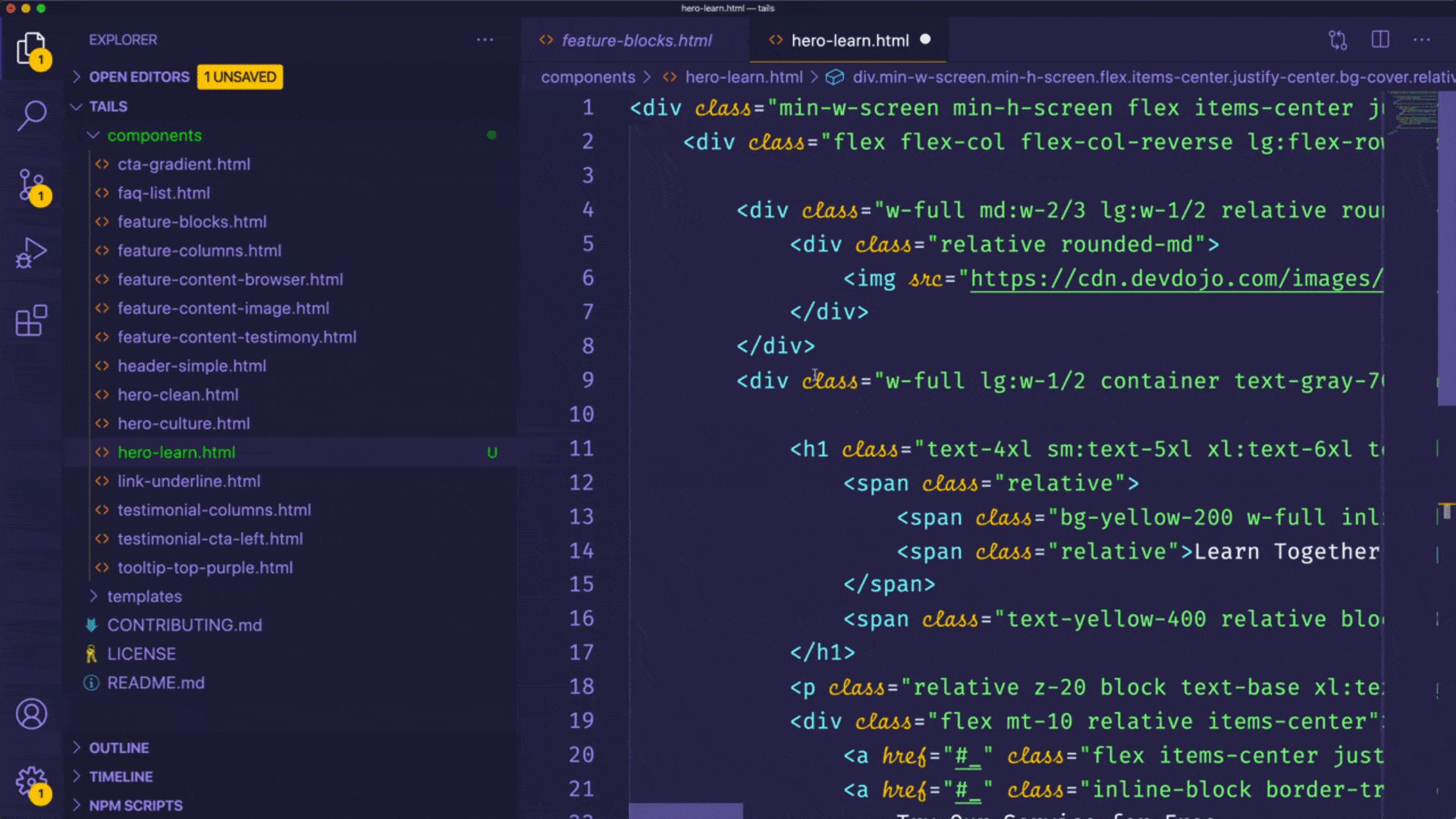
All the TailwindCSS Components for the project are stored in .html files located within the components directory.
All the TaildwindCSS Templates for the project are stored in .html files located within the templates directory.
In the event that you have a issue using the tool or have a suggest for a change but don't want to contribute code, we are more than happy to help. Make sure that when you create your issue, it follows the format for the type of issue you select (it has individual templates for each issue type).
Issue template types include the following:
- Bug Reporting
- Feature Requests
- Help Requests
When naming your component file, it's best to stick which a descriptive name. Such as for a component with featured content containing a large image, we named the file feature-content-image.html.
TBD.