You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
This is an issue with the way your API is set up; axios is working fine.
Another tip: The way your code is currently set up, the request would be made every single time App is rendered. Instead, your axios call should be inside a useEffect hook.
I create react app and i have get data from webservices prestashop 1.7
I have result error CORS
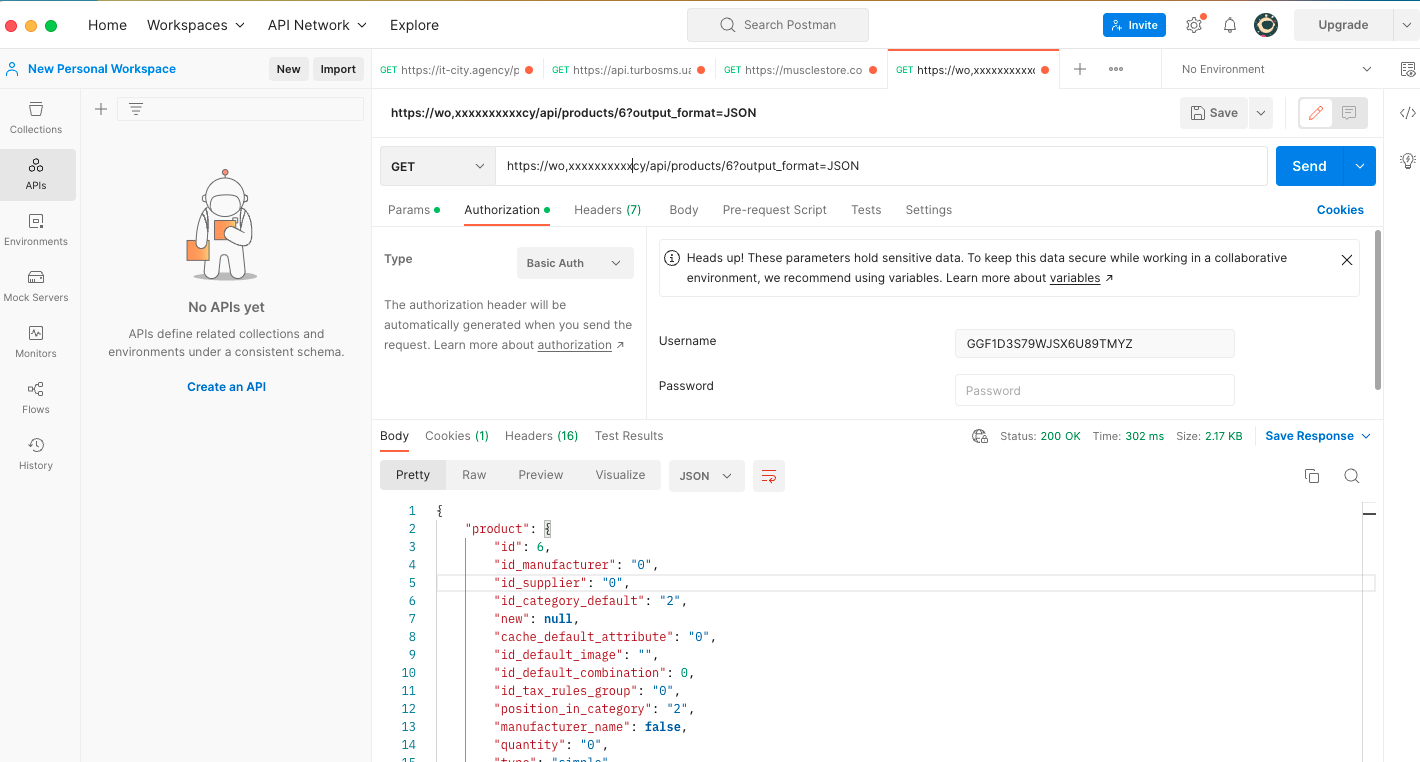
In postman all is good

rapid good

Why this axios not working in react? Why my code is bad?
The text was updated successfully, but these errors were encountered: