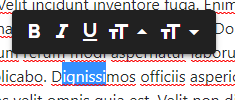
Simple text formatter tooltip for web editors
Download the files and copy text-formatter.min.js, text-formatter.min.css from dist folder into your project source folder.
Then you can add following to your <head></head> in your HTML file:
<script src="text-formatter.min.js" charset="utf-8"></script>
<link href="text-formatter.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
Set contenteditable="true" property to your element (e.g. <div contenteditable="true">) which should be editable and showing the tooltip.
- Daniel Däschle
Code released under the MIT License.