Cute Animated Button written in Swift.
It could be just right for favorite buttons!

DOFavoriteButton-new is based on the DOFavoriteButton.
- iOS 8.0+
- Swift 5.0
Add the following line to your Cartfile:
github "ghostlordstar/DOFavoriteButtonNew"
Add the following line to your Podfile:
pod 'DOFavoriteButtonNew'
Just drag DOFavoriteButtonNew.swift to your project.
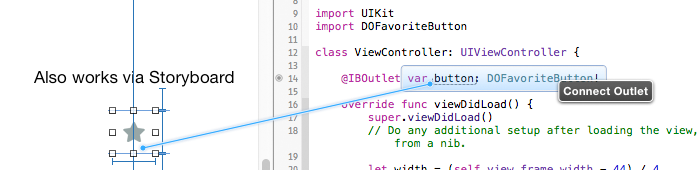
let button = DOFavoriteButtonNew(frame: CGRect(x: 100, y:100, width: 44, height: 44), image: UIImage(named: "star.png"))
self.view.addSubview(button)button.addTarget(self, action: #selector(tapped(sender:)), for: UIControl.Event.touchUpInside)@objc func tapped(sender: DOFavoriteButtonNew) {
if sender.isSelected {
// deselect
sender.deselect()
} else {
// select with animation
sender.select()
}
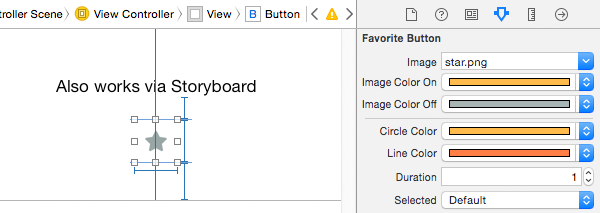
}You can change button color & animation duration:
button.imageColorOff = UIColor.brownColor()
button.imageColorOn = UIColor.redColor()
button.circleColor = UIColor.greenColor()
button.lineColor = UIColor.blueColor()
button.duration = 3.0 // default: 1.0There is a demo project added to this repository, so you can see how it works.
DOFavoriteButtonNew was inspired by Twitter's iOS App.
This software is released under the MIT License.