Hello World - Block Editor
; + +registerBlockType( ..., { + edit: Edit +} ); +``` +_(see the [code above](https://github.com/WordPress/block-development-examples/blob/trunk/plugins/minimal-block-ca6eda/src/index.js) in [an example](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/minimal-block-ca6eda))_ + +...the markup of the block in the Block Editor could look like this: +```html +Hello World - Block Editor
+``` + +Any additional classes and attributes for the `Edit` component of the block should be passed as an argument of `useBlockProps` (see [example](https://github.com/WordPress/block-development-examples/blob/trunk/plugins/stylesheets-79a4c3/src/edit.js)). When you add `support` for any feature, they get added to the object returned by the `useBlockProps` hook. + + +## The Save component's markup + +When saving the markup in the DB, it’s important to add the block props returned by `useBlockProps.save()` to the wrapper element of your block. `useBlockProps.save()` ensures that the block class name is rendered properly in addition to any HTML attribute injected by the block supports API. + +For example, for the following piece of code of a block's registration in the client that defines the markup desired for the DB (and returned to the front end by default)... + +```js +const Edit = () =>Hello World - Block Editor
; +const save = () =>Hello World - Frontend
; + +registerBlockType( ..., { + edit: Edit, + save, +} ); +``` + +_(see the [code above](https://github.com/WordPress/block-development-examples/blob/trunk/plugins/minimal-block-ca6eda/src/index.js) in [an example](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/minimal-block-ca6eda))_ + + +...the markup of the block in the front end could look like this: +```html +Hello World – Frontend
+``` + +Any additional classes and attributes for the `save` function of the block should be passed as an argument of `useBlockProps.save()` (see [example](https://github.com/WordPress/block-development-examples/blob/trunk/plugins/stylesheets-79a4c3/src/save.js)). + +When you add `support` for any feature, the proper classes get added to the object returned by the `useBlockProps.save()` hook. + +```html +Hello World
+``` + +_(check the [example](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/block-supports-6aa4dd) that generated the HTML above in the front end)_ + +## The server-side render markup + +Any markup in the server-side render definition for the block can use the [`get_block_wrapper_attributes()`](https://developer.wordpress.org/reference/functions/get_block_wrapper_attributes/) to generate the string of attributes required to reflect the block settings. function (see [example](https://github.com/WordPress/block-development-examples/blob/trunk/plugins/copyright-date-block-09aac3/src/render.php#L31)). + +```php +> + +
+``` \ No newline at end of file diff --git a/docs/getting-started/fundamentals/file-structure-of-a-block.md b/docs/getting-started/fundamentals/file-structure-of-a-block.md new file mode 100644 index 00000000000000..130483ae5af70f --- /dev/null +++ b/docs/getting-started/fundamentals/file-structure-of-a-block.md @@ -0,0 +1,86 @@ +# File structure of a block + +It is recommended to **register blocks within plugins** to ensure they stay available when a theme gets switched. With the [`create-block` tool](https://developer.wordpress.org/block-editor/getting-started/devenv/get-started-with-create-block/) you can quickly scaffold the structure of the files required to create a plugin that registers a block. + +The files generated by `create-block` are a good reference of the files that can be involved in the definition and registration of a block. + +[](https://excalidraw.com/#json=YYpeR-kY1ZMhFKVZxGhMi,mVZewfwNAh_oL-7bj4gmdw "Open File Structure of a Block Diagram in excalidraw") + +### `
+For more on creating a WordPress plugin see Plugin Basics, and Plugin Header requirements for explanation and additional fields you can include in your plugin header.
+
+
+### `package.json`
+
+[`package.json`](https://docs.npmjs.com/cli/v10/configuring-npm/package-json) is a configuration file for a Node.js project. In this file you define the NPM dependencies of the block and the scripts used for local work.
+
+### `src` folder
+
+In a standard project you'll place your block files in the `src` folder. By default, the build process with `wp-scripts `will take files from this folder and will generate the bundled files in the `build` folder.
+
+### `block.json`
+
+This file contains the metadata of the block, and it's used to simplify the definition and registration of the block both in the client and on the server.
+
+Among other data it provides properties to define the paths of the files involved in the block's behaviour, output and style. If there's a build process involved, this `block.json` along with the generated files are placed into a destination folder (usually the `build` folder) so the paths provided target to the bundled versions of these files.
+
+The most relevant properties that can be defined in a `block.json` to set the files involved in the block's behaviour, output or style are:
+- The `editorScript` property, usually set with the path of a bundled `index.js` file (output build from `src/index.js`).
+- The `style` property, usually set with the path of a bundled `style-index.css` file (output build from `src/style.(css|scss|sass)`).
+- The `editorStyle` property, usually set with the path of a bundled `index.css` (output build from `src/editor.(css|scss|sass)`).
+- The `render` property, usually set with the path of a bundled `render.php` (output copied from `src/render.php`).
+- The `viewScript` property, usually set with the path of a bundled `view.js` (output copied from `src/view.php`).
+
+[](https://excalidraw.com/#json=c22LROgcG4JkD-7SkuE-N,rQW_ViJBq0Yk3qhCgqD6zQ "Open Build Output Diagram in excalidraw")
+
+### `index.js`
+
+The `index.js` file (or any other file defined in the `editorScript` property of `block.json`) is the entry point file for javascript that should only get loaded in the editor. It is responsible for calling the `registerBlockType` function to register the block on the client. In a standard structure it imports the `edit.js` and `save.js` files to get functions required in block registration.
+
+### `edit.js`
+
+The `edit.js` commonly gets used to contain the React component that gets used in the editor for our block. It usually exports a single component that then gets passed to the `edit` property of the `registerBlockType` function in the `index.js` file.
+
+### `save.js`
+
+The `save.js` exports the function that returns the static HTML markup that gets saved to the Database.
+
+### `style.(css|scss|sass)`
+
+A `style` file with any of the extensions `.css`, `.scss` or `.sass`, contains the styles of the block that will be loaded in both the editor and the frontend. In the build process this file is converted into `style-index.css` which is usually defined at `style` property in `block.json`
+
+
+ The webpack config used internally by
+
+
+### `editor.(css|scss|sass)`
+
+An `editor` file with any of the extensions `.css`, `.scss` or `.sass`, contains the additional styles applied to the block only in the editor’s context. In the build process this file is converted into `index.css` which is usually defined at `editorStyle` property in `block.json`
+
+### `render.php`
+
+The `render.php` file (or any other file defined in the `render` property of `block.json`) defines the server side process that returns the markup for the block when there is a request from the frontend. If this file is defined, it will take precedence over any other ways to render the block's markup for the frontend.
+
+### `view.js`
+
+The `view.js` file (or any other file defined in the `viewScript` property of `block.json`) will be loaded in the front-end when the block is displayed.
+
+### `build` folder
+
+In a standard project, the `build` folder contains the generated files in the build process triggered by the `build` or `start` commands of `wp-scripts`.
+
+wp-scripts includes a css-loader chained with postcss-loader and sass-loader that allows it to process CSS, SASS or SCSS files. Check Default webpack config for more info
+
+ You can use
+
+## Additional resources
+
+- [Metadata in block.json](https://developer.wordpress.org/block-editor/reference-guides/block-api/block-metadata/)
+- [`wp-scripts build`](https://developer.wordpress.org/block-editor/reference-guides/packages/packages-scripts/#build)
+- [`wp-scripts start`](https://developer.wordpress.org/block-editor/reference-guides/packages/packages-scripts/#start)
+- [How webpack and WordPress packages interact](https://developer.wordpress.org/news/2023/04/how-webpack-and-wordpress-packages-interact/) | Developer Blog
diff --git a/docs/getting-started/fundamentals/javascript-in-the-block-editor.md b/docs/getting-started/fundamentals/javascript-in-the-block-editor.md
new file mode 100644
index 00000000000000..73c6a6c56e6328
--- /dev/null
+++ b/docs/getting-started/fundamentals/javascript-in-the-block-editor.md
@@ -0,0 +1,51 @@
+# Working with Javascript for the Block Editor
+
+A JavaScript Build Process is recommended for most cases when working with Javascript for the Block Editor. With a build process, you'll be able to work with ESNext and JSX (among others) syntaxes and features in your code while producing code ready for the majority of the browsers.
+
+## JavaScript Build Process
+
+["ESNext"](https://developer.mozilla.org/en-US/docs/Web/JavaScript/JavaScript_technologies_overview#standardization_process) is a dynamic name that refers to Javascript's latest syntax and features. ["JSX"](https://react.dev/learn/writing-markup-with-jsx) is a custom syntax extension to JavaScript, created by React project, that allows you to write JavaScript using a familiar HTML tag-like syntax.
+
+Browsers cannot interpret or run ESNext and JSX syntaxes, so a transformation step is needed to convert these syntaxes to code that browsers can understand.
+
+["webpack"](https://webpack.js.org/concepts/why-webpack/) is a pluggable tool that processes JavaScript and creates a compiled bundle that runs in a browser. ["babel"](https://babeljs.io/) transforms JavaScript from one format to another. Babel is a webpack plugin to transform ESNext and JSX to production-ready JavaScript.
+
+[`@wordpress/scripts`](https://developer.wordpress.org/block-editor/reference-guides/packages/packages-scripts/) package abstracts these libraries away to standardize and simplify development, so you won’t need to handle the details for configuring webpack or babel. Check the [Get started with wp-scripts](https://developer.wordpress.org/block-editor/getting-started/devenv/get-started-with-wp-scripts/) intro guide.
+
+
+Among other things, with `wp-scripts` package you can use Javascript modules to distribute your code among different files and get a few bundled files at the end of the build process (see [example](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/data-basics-59c8f8)).
+
+[](https://excalidraw.com/#json=4aNG9JUti3pMnsfoga35b,ihEAI8p5dwkpjWr6gQmjuw "Open Build Process Diagram in Excalidraw")
+
+With the [proper `package.json` scripts](https://developer.wordpress.org/block-editor/getting-started/devenv/get-started-with-wp-scripts/#basic-usage) you can launch the build process with `wp-scripts` in production and development mode:
+
+- **`npm run build` for "production" mode build** - This process [minifies the code](https://developer.mozilla.org/en-US/docs/Glossary/Minification) so it downloads faster in the browser.
+- **`npm run start` for "development" mode build** - This process does not minify the code of the bundled files, provides [source maps files](https://firefox-source-docs.mozilla.org/devtools-user/debugger/how_to/use_a_source_map/index.html) for them, and additionally continues a running process to watch the source file for more changes and rebuilds as you develop.
+
+webpack-src-dir and output-path option of wp-scripts build commands to customize the entry and output points
+
+ You can provide your own custom
+
+## Javascript without a build process
+
+Using Javascript without a build process may be another good option for code developments with few requirements (especially those not requiring JSX).
+
+Without a build process, you access the methods directly from the `wp` global object and must enqueue the script manually. [WordPress Javascript packages](https://developer.wordpress.org/block-editor/reference-guides/packages/) can be accessed through the `wp` [global variable](https://developer.mozilla.org/en-US/docs/Glossary/Global_variable) but every script that wants to use them through this `wp` object is responsible for adding [the handle of that package](https://developer.wordpress.org/block-editor/contributors/code/scripts/) to the dependency array when registered.
+
+So, for example if a script wants to register a block variation using the `registerBlockVariation` method out of the ["blocks" package](https://developer.wordpress.org/block-editor/reference-guides/packages/packages-blocks/), the `wp-blocks` handle would need to get added to the dependency array to ensure that `wp.blocks.registerBlockVariation` is defined when the script tries to access it (see [example](https://github.com/wptrainingteam/block-theme-examples/blob/master/example-block-variation/functions.php)).
+
+webpack.config.js to wp-scripts to customize the build process to suit your needs
+
+ Try running
+
+Use [`enqueue_block_editor_assets`](https://developer.wordpress.org/reference/hooks/enqueue_block_editor_assets/) hook coupled with the standard [`wp_enqueue_script`](https://developer.wordpress.org/reference/functions/wp_enqueue_script/) (and [`wp_register_script`](https://developer.wordpress.org/reference/functions/wp_register_script/)) to enqueue javascript assets for the Editor with access to these packages via `wp` (see [example](https://github.com/wptrainingteam/block-theme-examples/tree/master/example-block-variation)). Refer to [Enqueueing assets in the Editor](https://developer.wordpress.org/block-editor/how-to-guides/enqueueing-assets-in-the-editor/) for more info.
+
+## Additional resources
+
+- [Get started with wp-scripts](https://developer.wordpress.org/block-editor/getting-started/devenv/get-started-with-wp-scripts/)
+- [Enqueueing assets in the Editor](https://developer.wordpress.org/block-editor/how-to-guides/enqueueing-assets-in-the-editor/)
+- [Wordpress Packages handles](https://developer.wordpress.org/block-editor/contributors/code/scripts/)
+- [Javascript Reference](https://developer.mozilla.org/en-US/docs/Web/JavaScript) | MDN Web Docs
+- [block-development-examples](https://github.com/WordPress/block-development-examples) | GitHub repository
+- [block-theme-examples](https://github.com/wptrainingteam/block-theme-examples) | GitHub repository
+- [How webpack and WordPress packages interact](https://developer.wordpress.org/news/2023/04/how-webpack-and-wordpress-packages-interact/) | Developer Blog
diff --git a/docs/getting-started/fundamentals/registration-of-a-block.md b/docs/getting-started/fundamentals/registration-of-a-block.md
new file mode 100644
index 00000000000000..7cc8e6bcbe8b06
--- /dev/null
+++ b/docs/getting-started/fundamentals/registration-of-a-block.md
@@ -0,0 +1,98 @@
+# Registration of a block
+
+A block is usually registered through a plugin on both the server and client-side using its `block.json` metadata.
+
+Although technically, blocks could be registered only in the client, **registering blocks on both the server and in the client is a strong recommendation**. Some server-side features like Dynamic Rendering, Block Supports, Block Hooks, or Block style variations require the block to "exist" on the server, and they won't work properly without server registration of the block.
+
+For example, to allow a block [to be styled via `theme.json`](https://developer.wordpress.org/themes/global-settings-and-styles/settings/blocks/), it needs to be registered on the server, otherwise, any styles assigned to it in `theme.json` will be ignored.
+
+[](https://excalidraw.com/#json=PUQu7jpvbKsUHYfpHWn7s,61QnhpZtjykp3s44lbUN_g "Open Block Registration diagram in excalidraw")
+
+### Registration of the block with PHP (server-side)
+
+Block registration on the server usually takes place in the main plugin PHP file with the `register_block_type` function called on the [init hook](https://developer.wordpress.org/reference/hooks/init/).
+
+The [`register_block_type`](https://developer.wordpress.org/reference/functions/register_block_type/) function aims to simplify block type registration on the server by reading metadata stored in the `block.json` file.
+
+This function takes two params relevant in this context (`$block_type` accepts more types and variants):
+
+- `$block_type` (`string`) – path to the folder where the `block.json` file is located or full path to the metadata file if named differently.
+- `$args` (`array`) – an optional array of block type arguments. Default value: `[]`. Any arguments may be defined. However, the one described below is supported by default:
+ - `$render_callback` (`callable`) – callback used to render blocks of this block type, it's an alternative to the `render` field in `block.json`.
+
+As part of the build process, the `block.json` file is usually copied from the `src` folder to the `build` folder, so the path to the `block.json` of your registered block should refer to the `build` folder.
+
+`register_block_type` returns the registered block type (`WP_Block_Type`) on success or `false` on failure.
+
+**Example:**
+```php
+register_block_type(
+ __DIR__ . '/notice',
+ array(
+ 'render_callback' => 'render_block_core_notice',
+ )
+);
+```
+
+**Example:**
+```php
+function minimal_block_ca6eda___register_block() {
+ register_block_type( __DIR__ . '/build' );
+}
+
+add_action( 'init', 'minimal_block_ca6eda___register_block' );
+```
+_See the [full block example](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/minimal-block-ca6eda) of the [code above](https://github.com/WordPress/block-development-examples/blob/trunk/plugins/minimal-block-ca6eda/index.php)_
+
+### Registration of the block with JavaScript (client-side)
+
+When the block is registered on the server, you only need to register the client-side settings on the client using the same block’s name.
+
+**Example:**
+
+```js
+registerBlockType( 'my-plugin/notice', {
+ edit: Edit,
+ // ...other client-side settings
+} );
+```
+
+Although registering the block also on the server with PHP is still recommended for the reasons mentioned at ["Benefits using the metadata file"](https://developer.wordpress.org/block-editor/reference-guides/block-api/block-metadata/#benefits-using-the-metadata-file), if you want to register it only client-side you can use [`registerBlockType`](https://developer.wordpress.org/block-editor/reference-guides/packages/packages-blocks/#registerblocktype) method from `@wordpress/blocks` package to register a block type using the metadata loaded from `block.json` file.
+
+The function takes two params:
+
+- `$blockNameOrMetadata` (`string`|`Object`) – block type name or the metadata object loaded from the `block.json`
+- `$settings` (`Object`) – client-side block settings.
+
+wp.data.select('core/editor').getBlocks()) in your browser's dev tools while editing a post or a site. The entire editor is available from the console.
+
+The content of
+
+The client-side block settings object passed as a second parameter include two properties that are especially relevant:
+- `edit`: The React component that gets used in the editor for our block.
+- `save`: The function that returns the static HTML markup that gets saved to the Database.
+
+`registerBlockType` returns the registered block type (`WPBlock`) on success or `undefined` on failure.
+
+**Example:**
+
+```js
+import { registerBlockType } from '@wordpress/blocks';
+import { useBlockProps } from '@wordpress/block-editor';
+import metadata from './block.json';
+
+const Edit = () => block.json (or any other .json file) can be imported directly in Javascript files when using a build process like the one available with wp-scripts
+Hello World - Block Editor
; +const save = () =>Hello World - Frontend
; + +registerBlockType( metadata.name, { + edit: Edit, + save, +} ); +``` +_See the [code above](https://github.com/WordPress/block-development-examples/blob/trunk/plugins/minimal-block-ca6eda/src/index.js) in [an example](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/minimal-block-ca6eda)_ + +## Additional resources + +- [`register_block_type` PHP function](https://developer.wordpress.org/reference/functions/register_block_type/) +- [`registerBlockType` JS function](https://developer.wordpress.org/block-editor/reference-guides/packages/packages-blocks/#registerblocktype) +- [Why a block needs to be registered in both the server and the client?](https://github.com/WordPress/gutenberg/discussions/55884) | GitHub Discussion \ No newline at end of file diff --git a/docs/getting-started/quick-start-guide.md b/docs/getting-started/quick-start-guide.md index 4ad3998e7c27d3..e978b250ab8aff 100644 --- a/docs/getting-started/quick-start-guide.md +++ b/docs/getting-started/quick-start-guide.md @@ -16,7 +16,7 @@ Next, use the [`@wordpress/create-block`](https://developer.wordpress.org/block- Choose the folder where you want to create the plugin, and then execute the following command in the terminal from within that folder: ```sh -npx @wordpress/create-block copyright-date-block --template create-block-tutorial-template +npx @wordpress/create-block copyright-date-block --template @wordpress/create-block-tutorial-template ``` The `slug` provided (`copyright-date-block`) defines the folder name for the scaffolded plugin and the internal block name. @@ -41,4 +41,4 @@ When you are finished making changes, run the `npm run build` command. This opti - [Get started with create-block](https://developer.wordpress.org/block-editor/getting-started/devenv/get-started-with-create-block/) - [Get started with wp-scripts](https://developer.wordpress.org/block-editor/getting-started/devenv/get-started-with-wp-scripts/) -- [Get started with wp-env](https://developer.wordpress.org/block-editor/getting-started/devenv/get-started-with-wp-env/) \ No newline at end of file +- [Get started with wp-env](https://developer.wordpress.org/block-editor/getting-started/devenv/get-started-with-wp-env/) diff --git a/docs/how-to-guides/block-tutorial/README.md b/docs/how-to-guides/block-tutorial/README.md index 95aa4182430c07..8688bd09416d7b 100644 --- a/docs/how-to-guides/block-tutorial/README.md +++ b/docs/how-to-guides/block-tutorial/README.md @@ -2,9 +2,9 @@ The purpose of this tutorial is to step through the fundamentals of creating a new block type. Beginning with the simplest possible example, each new section will incrementally build upon the last to include more of the common functionality you could expect to need when implementing your own block types. -To follow along with this tutorial, you can download the [accompanying WordPress plugin](https://github.com/WordPress/gutenberg-examples) which includes all of the examples for you to try on your own site. At each step along the way, experiment by modifying the examples with your own ideas, and observe the effects they have on the block's behavior. +To follow along with this tutorial, you can download the [accompanying WordPress plugin](https://github.com/WordPress/block-development-examples) which includes all of the examples for you to try on your own site. At each step along the way, experiment by modifying the examples with your own ideas, and observe the effects they have on the block's behavior. -> To find the latest version of the .zip file go to the repo's [releases page](https://github.com/WordPress/gutenberg-examples/releases) and look in the latest release under 'Assets'. +> To find the latest version of the .zip file go to the repo's [releases page](https://github.com/WordPress/block-development-examples/releases) and look in the latest release under 'Assets'. Code snippets are provided in two formats "JSX" and "Plain". JSX refers to JavaScript code that uses JSX syntax which requires a build step. Plain refers to "classic" JavaScript that does not require building. You can change between them using tabs found above each code example. Using JSX, does require you to run [the JavaScript build step](/docs/how-to-guides/javascript/js-build-setup/) to compile your code to a browser compatible format. diff --git a/docs/how-to-guides/block-tutorial/applying-styles-with-stylesheets.md b/docs/how-to-guides/block-tutorial/applying-styles-with-stylesheets.md index 2cd79198b70b9f..697984c9456e02 100644 --- a/docs/how-to-guides/block-tutorial/applying-styles-with-stylesheets.md +++ b/docs/how-to-guides/block-tutorial/applying-styles-with-stylesheets.md @@ -18,9 +18,6 @@ The first method shows adding the style inline. This transforms the defined styl The `useBlockProps` React hook is used to set and apply properties on the block's wrapper element. The following example shows how: -{% codetabs %} -{% JSX %} - ```jsx import { registerBlockType } from '@wordpress/blocks'; import { useBlockProps } from '@wordpress/block-editor'; @@ -55,49 +52,6 @@ registerBlockType( 'gutenberg-examples/example-02-stylesheets', { } ); ``` -{% Plain %} - -```js -( function ( blocks, React, blockEditor ) { - var el = React.createElement; - - blocks.registerBlockType( 'gutenberg-examples/example-02-stylesheets', { - edit: function ( props ) { - const greenBackground = { - backgroundColor: '#090', - color: '#fff', - padding: '20px', - }; - const blockProps = blockEditor.useBlockProps( { - style: greenBackground, - } ); - return el( - 'p', - blockProps, - 'Hello World (from the editor, in green).' - ); - }, - save: function () { - const redBackground = { - backgroundColor: '#090', - color: '#fff', - padding: '20px', - }; - const blockProps = blockEditor.useBlockProps.save( { - style: redBackground, - } ); - return el( - 'p', - blockProps, - 'Hello World (from the frontend, in red).' - ); - }, - } ); -} )( window.wp.blocks, window.React, window.wp.blockEditor ); -``` - -{% end %} - ## Method 2: Block classname The inline style works well for a small amount of CSS to apply. If you have much more than the above you will likely find that it is easier to manage with them in a separate stylesheet file. @@ -106,9 +60,6 @@ The `useBlockProps` hooks includes the classname for the block automatically, it For example the block name: `gutenberg-examples/example-02-stylesheets` would get the classname: `wp-block-gutenberg-examples-example-02-stylesheets`. It might be a bit long but best to avoid conflicts with other blocks. -{% codetabs %} -{% JSX %} - ```jsx import { registerBlockType } from '@wordpress/blocks'; import { useBlockProps } from '@wordpress/block-editor'; @@ -131,66 +82,15 @@ registerBlockType( 'gutenberg-examples/example-02-stylesheets', { } ); ``` -{% Plain %} - -```js -( function ( blocks, React, blockEditor ) { - var el = React.createElement; - - blocks.registerBlockType( 'gutenberg-examples/example-02-stylesheets', { - edit: function ( props ) { - var blockProps = blockEditor.useBlockProps(); - return el( - 'p', - blockProps, - 'Hello World (from the editor, in green).' - ); - }, - save: function () { - var blockProps = blockEditor.useBlockProps.save(); - return el( - 'p', - blockProps, - 'Hello World (from the frontend, in red).' - ); - }, - } ); -} )( window.wp.blocks, window.React, window.wp.blockEditor ); -``` - -{% end %} - ### Build or add dependency In order to include the blockEditor as a dependency, make sure to run the build step, or update the asset php file. -{% codetabs %} -{% JSX %} - Build the scripts and update the asset file which is used to keep track of dependencies and the build version. ```bash npm run build ``` -{% Plain %} - -Edit the asset file to include the block-editor dependency for the scripts. - -```php - - array( - 'react', - 'wp-blocks', - 'wp-block-editor', - 'wp-polyfill' - ), - 'version' => '0.1' - ); -``` - -{% end %} - ### Enqueue stylesheets Like scripts, you can enqueue your block's styles using the `block.json` file. @@ -199,7 +99,7 @@ Use the `editorStyle` property to a CSS file you want to load in the editor view It is worth noting that, if the editor content is iframed, both of these will load in the iframe. `editorStyle` will also load outside the iframe, so it can -be used for editor content as well as UI. +be used for editor content as well as UI. For example: @@ -249,4 +149,4 @@ The files will automatically be enqueued when specified in the block.json. This guide showed a couple of different ways to apply styles to your block, by either inline or in its own style sheet. Both of these methods use the `useBlockProps` hook, see the [block wrapper reference documentation](/docs/reference-guides/block-api/block-edit-save.md#block-wrapper-props) for additional details. -See the complete [example-02-stylesheets](https://github.com/WordPress/gutenberg-examples/tree/trunk/blocks-non-jsx/02-stylesheets) code in the [gutenberg-examples repository](https://github.com/WordPress/gutenberg-examples). +See the complete [stylesheets-79a4c3](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/stylesheets-79a4c3) code in the [block-development-examples repository](https://github.com/WordPress/block-development-examples). diff --git a/docs/how-to-guides/block-tutorial/block-controls-toolbar-and-sidebar.md b/docs/how-to-guides/block-tutorial/block-controls-toolbar-and-sidebar.md index 1b3a54592b9967..4436696b552619 100644 --- a/docs/how-to-guides/block-tutorial/block-controls-toolbar-and-sidebar.md +++ b/docs/how-to-guides/block-tutorial/block-controls-toolbar-and-sidebar.md @@ -10,9 +10,6 @@ When the user selects a block, a number of control buttons may be shown in a too You can also customize the toolbar to include controls specific to your block type. If the return value of your block type's `edit` function includes a `BlockControls` element, those controls will be shown in the selected block's toolbar. -{% codetabs %} -{% JSX %} - ```jsx import { registerBlockType } from '@wordpress/blocks'; @@ -92,95 +89,6 @@ registerBlockType( 'gutenberg-examples/example-04-controls-esnext', { } ); ``` -{% Plain %} - -```js -( function ( blocks, blockEditor, React ) { - var el = React.createElement; - var RichText = blockEditor.RichText; - var AlignmentToolbar = blockEditor.AlignmentToolbar; - var BlockControls = blockEditor.BlockControls; - var useBlockProps = blockEditor.useBlockProps; - - blocks.registerBlockType( 'gutenberg-examples/example-04-controls', { - title: 'Example: Controls', - icon: 'universal-access-alt', - category: 'design', - - attributes: { - content: { - type: 'string', - source: 'html', - selector: 'p', - }, - alignment: { - type: 'string', - default: 'none', - }, - }, - example: { - attributes: { - content: 'Hello World', - alignment: 'right', - }, - }, - edit: function ( props ) { - var content = props.attributes.content; - var alignment = props.attributes.alignment; - - function onChangeContent( newContent ) { - props.setAttributes( { content: newContent } ); - } - - function onChangeAlignment( newAlignment ) { - props.setAttributes( { - alignment: - newAlignment === undefined ? 'none' : newAlignment, - } ); - } - - return el( - 'div', - useBlockProps(), - el( - BlockControls, - { key: 'controls' }, - el( AlignmentToolbar, { - value: alignment, - onChange: onChangeAlignment, - } ) - ), - el( RichText, { - key: 'richtext', - tagName: 'p', - style: { textAlign: alignment }, - onChange: onChangeContent, - value: content, - } ) - ); - }, - - save: function ( props ) { - var blockProps = useBlockProps.save(); - - return el( - 'div', - blockProps, - el( RichText.Content, { - tagName: 'p', - className: - 'gutenberg-examples-align-' + - props.attributes.alignment, - value: props.attributes.content, - } ) - ); - }, - } ); -} )( window.wp.blocks, window.wp.blockEditor, window.React ); -``` - -{% end %} - Note that `BlockControls` is only visible when the block is currently selected and in visual editing mode. `BlockControls` are not shown when editing a block in HTML editing mode. ## Settings Sidebar diff --git a/docs/how-to-guides/block-tutorial/block-supports-in-static-blocks.md b/docs/how-to-guides/block-tutorial/block-supports-in-static-blocks.md index a6350470bb797c..47fa3a86b75eb9 100644 --- a/docs/how-to-guides/block-tutorial/block-supports-in-static-blocks.md +++ b/docs/how-to-guides/block-tutorial/block-supports-in-static-blocks.md @@ -8,8 +8,6 @@ Let's take the block we wrote in the previous chapter (example 3) and with just Here's the exact same code we used to register the block previously. -{% codetabs %} -{% JSX %} ```jsx import { registerBlockType } from '@wordpress/blocks'; @@ -64,65 +62,6 @@ registerBlockType( 'gutenberg-examples/example-03-editable-esnext', { } ); ``` -{% Plain %} - -```js -( function ( blocks, blockEditor, React ) { - var el = React.createElement; - var RichText = blockEditor.RichText; - var useBlockProps = blockEditor.useBlockProps; - - blocks.registerBlockType( 'gutenberg-examples/example-03-editable', { - apiVersion: 3, - title: 'Example: Basic with block supports', - icon: 'universal-access-alt', - category: 'design', - - attributes: { - content: { - type: 'string', - source: 'html', - selector: 'p', - }, - }, - example: { - attributes: { - content: 'Hello World', - }, - }, - edit: function ( props ) { - var blockProps = useBlockProps(); - var content = props.attributes.content; - function onChangeContent( newContent ) { - props.setAttributes( { content: newContent } ); - } - - return el( - RichText, - Object.assign( blockProps, { - tagName: 'p', - onChange: onChangeContent, - value: content, - } ) - ); - }, - - save: function ( props ) { - var blockProps = useBlockProps.save(); - return el( - RichText.Content, - Object.assign( blockProps, { - tagName: 'p', - value: props.attributes.content, - } ) - ); - }, - } ); -} )( window.wp.blocks, window.wp.blockEditor, window.React ); -``` - -{% end %} - Now, let's alter the block.json file for that block, and add the supports key. (If you're not using a block.json file, you can also add the key to the `registerBlockType` function call) ```json diff --git a/docs/how-to-guides/block-tutorial/creating-dynamic-blocks.md b/docs/how-to-guides/block-tutorial/creating-dynamic-blocks.md index f8d4041c4542e4..89ef666abe494f 100644 --- a/docs/how-to-guides/block-tutorial/creating-dynamic-blocks.md +++ b/docs/how-to-guides/block-tutorial/creating-dynamic-blocks.md @@ -17,8 +17,7 @@ Block attributes can be used for any content or setting you want to save for tha The following code example shows how to create a dynamic block that shows only the last post as a link. -{% codetabs %} -{% JSX %} + ```jsx import { registerBlockType } from '@wordpress/blocks'; @@ -52,47 +51,7 @@ registerBlockType( 'gutenberg-examples/example-dynamic', { } ); ``` -{% Plain %} - -```js -( function ( blocks, React, data, blockEditor ) { - var el = React.createElement, - registerBlockType = blocks.registerBlockType, - useSelect = data.useSelect, - useBlockProps = blockEditor.useBlockProps; - - registerBlockType( 'gutenberg-examples/example-dynamic', { - apiVersion: 3, - title: 'Example: last post', - icon: 'megaphone', - category: 'widgets', - edit: function () { - var content; - var blockProps = useBlockProps(); - var posts = useSelect( function ( select ) { - return select( 'core' ).getEntityRecords( 'postType', 'post' ); - }, [] ); - if ( ! posts ) { - content = 'Loading...'; - } else if ( posts.length === 0 ) { - content = 'No posts'; - } else { - var post = posts[ 0 ]; - content = el( 'a', { href: post.link }, post.title.rendered ); - } - - return el( 'div', blockProps, content ); - }, - } ); -} )( - window.wp.blocks, - window.React, - window.wp.data, - window.wp.blockEditor -); -``` -{% end %} Because it is a dynamic block it doesn't need to override the default `save` implementation on the client. Instead, it needs a server component. The contents in the front of your site depend on the function called by the `render_callback` property of `register_block_type`. @@ -156,8 +115,7 @@ Gutenberg 2.8 added the [`
diff --git a/docs/how-to-guides/block-tutorial/writing-your-first-block-type.md b/docs/how-to-guides/block-tutorial/writing-your-first-block-type.md
index a9dfc0d51a682c..4a690984011e0f 100644
--- a/docs/how-to-guides/block-tutorial/writing-your-first-block-type.md
+++ b/docs/how-to-guides/block-tutorial/writing-your-first-block-type.md
@@ -64,8 +64,6 @@ The `block.json` file should be added to your plugin. To start a new plugin, cre
Create a basic `block.json` file there:
-{% codetabs %}
-{% JSX %}
```json
{
@@ -77,22 +75,6 @@ Create a basic `block.json` file there:
"editorScript": "file:./build/index.js"
}
```
-
-{% Plain %}
-
-```json
-{
- "apiVersion": 3,
- "title": "Example: Basic",
- "name": "gutenberg-examples/example-01-basic",
- "category": "layout",
- "icon": "universal-access-alt",
- "editorScript": "file:./block.js"
-}
-```
-
-{% end %}
-
### Step 2: Register block in plugin
With the `block.json` in place, the registration for the block is a single function call in PHP, this will setup the block and JavaScript file specified in the `editorScript` property to load in the editor.
@@ -118,8 +100,6 @@ The `edit` function is a component that is shown in the editor when the block is
The `save` function is a component that defines the final markup returned by the block and saved in `post_content`.
-{% codetabs %}
-{% JSX %}
Add the following in `src/index.js`
@@ -140,33 +120,12 @@ registerBlockType( 'gutenberg-examples/example-01-basic-esnext', {
} );
```
-{% Plain %}
-
-Add the following to `block.js`
-
-```js
-( function ( blocks, React ) {
- var el = React.createElement;
-
- blocks.registerBlockType( 'gutenberg-examples/example-01-basic', {
- edit: function () {
- return el( 'p', {}, 'Hello World (from the editor).' );
- },
- save: function () {
- return el( 'p', {}, 'Hola mundo (from the frontend).' );
- },
- } );
-} )( window.wp.blocks, window.React );
-```
-
-{% end %}
### Step 4: Build or add dependency
In order to register the block, an asset php file is required in the same directory as the directory used in `register_block_type()` and must begin with the script's filename.
-{% codetabs %}
-{% JSX %}
+
Build the scripts and asset file which is used to keep track of dependencies and the build version.
@@ -174,23 +133,6 @@ Build the scripts and asset file which is used to keep track of dependencies and
npm run build
```
-{% Plain %}
-
-Create the asset file to load the dependencies for the scripts. The name of this file should be the name of the js file then .asset.php. For this example, create `block.asset.php` with the following:
-
-```php
-
- array(
- 'react',
- 'wp-blocks',
- 'wp-polyfill'
- ),
- 'version' => '0.1'
- );
-```
-
-{% end %}
### Step 5: Confirm
@@ -207,11 +149,11 @@ When you save the post and view it published, you will see the `Hola mundo (from
## Conclusion
-This shows the most basic static block. The [gutenberg-examples](https://github.com/WordPress/gutenberg-examples) repository has complete examples for both.
+This shows the most basic static block. The [block-development-examples](https://github.com/WordPress/block-development-examples) repository has complete examples for both.
-- [Basic Example with JSX build](https://github.com/WordPress/gutenberg-examples/tree/trunk/blocks-jsx/01-basic-esnext)
+- [Basic Example with JSX build](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/basic-esnext-a2ab62)
-- [Basic Example Plain JavaScript](https://github.com/WordPress/gutenberg-examples/tree/trunk/blocks-non-jsx/01-basic),
+- [Basic Example Plain JavaScript](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/minimal-block-no-build-e621a6),
**NOTE:** The examples include a more complete block setup with translation features included, it is recommended to follow those examples for a production block. The internationalization features were left out of this guide for simplicity and focusing on the very basics of a block.
@@ -219,7 +161,7 @@ This shows the most basic static block. The [gutenberg-examples](https://github.
A couple of things to note when creating your blocks:
-- A block name must be prefixed with a namespace specific to your plugin. This helps prevent conflicts when more than one plugin registers a block with the same name. In this example, the namespace is `gutenberg-examples`.
+- A block name must be prefixed with a namespace specific to your plugin. This helps prevent conflicts when more than one plugin registers a block with the same name. In this example, the namespace is `block-development-examples`.
- Block names _must_ include only lowercase alphanumeric characters or dashes and start with a letter. Example: `my-plugin/my-custom-block`.
diff --git a/docs/how-to-guides/data-basics/1-data-basics-setup.md b/docs/how-to-guides/data-basics/1-data-basics-setup.md
index 3657b65791a658..e61db83c4ecbd5 100644
--- a/docs/how-to-guides/data-basics/1-data-basics-setup.md
+++ b/docs/how-to-guides/data-basics/1-data-basics-setup.md
@@ -212,4 +212,4 @@ Congratulations! You are now ready to start building the app!
- Previous part: [Introduction](/docs/how-to-guides/data-basics/README.md)
- Next part: [Building a basic list of pages](/docs/how-to-guides/data-basics/2-building-a-list-of-pages.md)
-- (optional) Review the [finished app](https://github.com/WordPress/gutenberg-examples/tree/trunk/non-block-examples/09-code-data-basics-esnext) in the gutenberg-examples repository
+- (optional) Review the [finished app](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/data-basics-59c8f8) in the block-development-examples repository
diff --git a/docs/how-to-guides/data-basics/2-building-a-list-of-pages.md b/docs/how-to-guides/data-basics/2-building-a-list-of-pages.md
index aee5575cdb5adb..8a0d172e45f453 100644
--- a/docs/how-to-guides/data-basics/2-building-a-list-of-pages.md
+++ b/docs/how-to-guides/data-basics/2-building-a-list-of-pages.md
@@ -446,4 +446,4 @@ All that’s left is to refresh the page and enjoy the brand new status indicato
* **Previous part:** [Setup](/docs/how-to-guides/data-basics/1-data-basics-setup.md)
* **Next part:** [Building an edit form](/docs/how-to-guides/data-basics/3-building-an-edit-form.md)
-* (optional) Review the [finished app](https://github.com/WordPress/gutenberg-examples/tree/trunk/non-block-examples/09-code-data-basics-esnext) in the gutenberg-examples repository
+* (optional) Review the [finished app](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/data-basics-59c8f8) in the block-development-examples repository
diff --git a/docs/how-to-guides/data-basics/3-building-an-edit-form.md b/docs/how-to-guides/data-basics/3-building-an-edit-form.md
index 754a31f1bc4921..68c87381701515 100644
--- a/docs/how-to-guides/data-basics/3-building-an-edit-form.md
+++ b/docs/how-to-guides/data-basics/3-building-an-edit-form.md
@@ -540,4 +540,4 @@ function EditPageForm( { pageId, onCancel, onSaveFinished } ) {
* **Previous part:** [Building a list of pages](/docs/how-to-guides/data-basics/2-building-a-list-of-pages.md)
* **Next part:** Building a *New Page* form (coming soon)
-* (optional) Review the [finished app](https://github.com/WordPress/gutenberg-examples/tree/trunk/non-block-examples/09-code-data-basics-esnext) in the gutenberg-examples repository
+* (optional) Review the [finished app](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/data-basics-59c8f8) in the block-development-examples repository
diff --git a/docs/how-to-guides/data-basics/4-building-a-create-page-form.md b/docs/how-to-guides/data-basics/4-building-a-create-page-form.md
index 19aada07c2fc78..33c6e9a5ccff5b 100644
--- a/docs/how-to-guides/data-basics/4-building-a-create-page-form.md
+++ b/docs/how-to-guides/data-basics/4-building-a-create-page-form.md
@@ -389,4 +389,4 @@ All that’s left is to refresh the page and enjoy the form:
* **Next part:** [Adding a delete button](/docs/how-to-guides/data-basics/5-adding-a-delete-button.md)
* **Previous part:** [Building an edit form](/docs/how-to-guides/data-basics/3-building-an-edit-form.md)
-* (optional) Review the [finished app](https://github.com/WordPress/gutenberg-examples/tree/trunk/non-block-examples/09-code-data-basics-esnext) in the gutenberg-examples repository
+* (optional) Review the [finished app](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/data-basics-59c8f8) in the block-development-examples repository
diff --git a/docs/how-to-guides/data-basics/5-adding-a-delete-button.md b/docs/how-to-guides/data-basics/5-adding-a-delete-button.md
index 07b10ac822c546..e0a0b0d1e93370 100644
--- a/docs/how-to-guides/data-basics/5-adding-a-delete-button.md
+++ b/docs/how-to-guides/data-basics/5-adding-a-delete-button.md
@@ -446,4 +446,4 @@ function DeletePageButton( { pageId } ) {
## What's next?
* **Previous part:** [Building a *Create page form*](/docs/how-to-guides/data-basics/4-building-a-create-page-form.md)
-* (optional) Review the [finished app](https://github.com/WordPress/gutenberg-examples/tree/trunk/non-block-examples/09-code-data-basics-esnext) in the gutenberg-examples repository
+* (optional) Review the [finished app](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/data-basics-59c8f8) in the block-development-examples repository
diff --git a/docs/how-to-guides/data-basics/README.md b/docs/how-to-guides/data-basics/README.md
index 88e901a90e11db..3e92a216b60c55 100644
--- a/docs/how-to-guides/data-basics/README.md
+++ b/docs/how-to-guides/data-basics/README.md
@@ -2,9 +2,10 @@
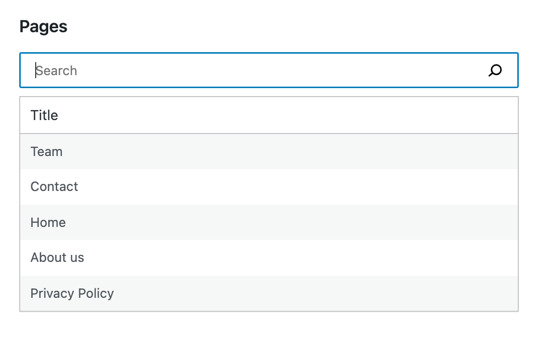
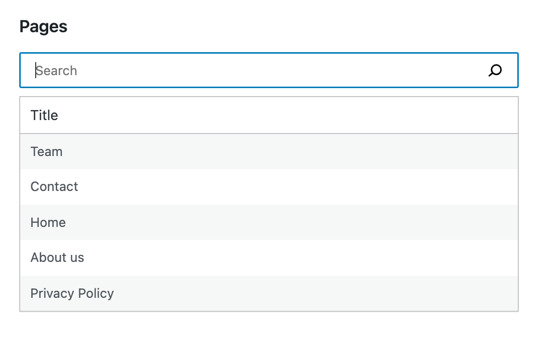
This tutorial aims to get you comfortable with the Gutenberg data layer. It guides you through building a simple React application that enables the user to manage their WordPress pages. The finished app will look like this:
-
-You may review the [finished app](https://github.com/WordPress/gutenberg-examples/tree/trunk/non-block-examples/09-code-data-basics-esnext) in the gutenberg-examples repository.
+[](https://playground.wordpress.net/?blueprint-url=https://raw.githubusercontent.com/WordPress/block-development-examples/trunk/plugins/data-basics-59c8f8/_playground/blueprint.json "Opens demo in WordPress Playground")
+
+You may review the [finished app](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/data-basics-59c8f8) in the block-development-examples repository.
### Table of Contents
diff --git a/docs/how-to-guides/format-api.md b/docs/how-to-guides/format-api.md
index a23293bbb27e3f..00e1b82675c006 100644
--- a/docs/how-to-guides/format-api.md
+++ b/docs/how-to-guides/format-api.md
@@ -18,7 +18,7 @@ You will need:
- A minimal plugin activated and setup ready to edit
- JavaScript setup for building and enqueuing
-The [complete format-api example](https://github.com/WordPress/gutenberg-examples/tree/trunk/non-block-examples/format-api) is available that you can use as a reference for your setup.
+The [complete format-api example](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/format-api-f14b86) is available that you can use as a reference for your setup.
## Step-by-step guide
@@ -234,4 +234,4 @@ Reference documentation used in this guide:
The guide showed you how to add a button to the toolbar and have it apply a format to the selected text. Try it out and see what you can build with it in your next plugin.
-Download the [format-api example](https://github.com/WordPress/gutenberg-examples/tree/trunk/non-block-examples/format-api) from the [gutenberg-examples](https://github.com/WordPress/gutenberg-examples) repository.
+Download the [format-api example](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/format-api-f14b86) from the [block-development-examples](https://github.com/WordPress/block-development-examples) repository.
diff --git a/docs/how-to-guides/internationalization.md b/docs/how-to-guides/internationalization.md
index c3194f309fca63..08ce46edb3f581 100644
--- a/docs/how-to-guides/internationalization.md
+++ b/docs/how-to-guides/internationalization.md
@@ -37,9 +37,6 @@ add_action( 'init', 'myguten_block_init' );
In your code, you can include the i18n functions. The most common function is **\_\_** (a double underscore) which provides translation of a simple string. Here is a basic block example:
-{% codetabs %}
-{% JSX %}
-
```js
import { __ } from '@wordpress/i18n';
import { registerBlockType } from '@wordpress/blocks';
@@ -64,33 +61,6 @@ registerBlockType( 'myguten/simple', {
} );
```
-{% Plain %}
-
-```js
-const el = React.createElement;
-const { __ } = wp.i18n;
-const { registerBlockType } = wp.blocks;
-const { useBlockProps } = wp.blockEditor;
-
-registerBlockType( 'myguten/simple', {
- title: __( 'Simple Block', 'myguten' ),
- category: 'widgets',
-
- edit: function () {
- const blockProps = useBlockProps( { style: { color: 'red' } } );
-
- return el( 'p', blockProps, __( 'Hello World', 'myguten' ) );
- },
-
- save: function () {
- const blockProps = useBlockProps.save( { style: { color: 'red' } } );
- return el( 'p', blockProps, __( 'Hello World', 'myguten' ) );
- },
-} );
-```
-
-{% end %}
-
In the above example, the function will use the first argument for the string to be translated. The second argument is the text domain which must match the text domain slug specified by your plugin.
Common functions available, these mirror their PHP counterparts are:
diff --git a/docs/how-to-guides/javascript/js-build-setup.md b/docs/how-to-guides/javascript/js-build-setup.md
index b915f4dd444f90..cf49154b590a96 100644
--- a/docs/how-to-guides/javascript/js-build-setup.md
+++ b/docs/how-to-guides/javascript/js-build-setup.md
@@ -22,7 +22,7 @@ The [@wordpress/scripts](https://www.npmjs.com/package/@wordpress/scripts) packa
## Quick Start
-If you prefer a quick start, you can use one of the examples from the [Gutenberg Examples repository](https://github.com/wordpress/gutenberg-examples/) and skip below. Each one of the `-esnext` directories in the examples repository contain the necessary files for working with ESNext and JSX.
+If you prefer a quick start, you can use one of the examples from the [Block Development Examples repository](https://github.com/wordpress/block-development-examples/) and skip below. Each one of the `-esnext` directories in the examples repository contain the necessary files for working with ESNext and JSX.
## Setup
@@ -168,7 +168,7 @@ wp_register_script(
);
```
-See [ESNext blocks in gutenberg-examples repo](https://github.com/WordPress/gutenberg-examples) for full examples.
+See [blocks in the block-development-examples repo](https://github.com/WordPress/block-development-examples) for full examples.
## Summary
diff --git a/docs/how-to-guides/metabox.md b/docs/how-to-guides/metabox.md
index 7a8686968d2cf2..e0402b1180c1c3 100644
--- a/docs/how-to-guides/metabox.md
+++ b/docs/how-to-guides/metabox.md
@@ -26,7 +26,7 @@ You will need:
- A minimal plugin activated and ready to edit
- JavaScript setup for building and enqueuing
-A [complete meta-block example](https://github.com/WordPress/gutenberg-examples/tree/trunk/blocks-jsx/meta-block) is available that you can use as a reference for your setup.
+A [complete meta-block example](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/meta-block-bb1e55) is available that you can use as a reference for your setup.
## Step-by-step guide
diff --git a/docs/how-to-guides/plugin-sidebar-0.md b/docs/how-to-guides/plugin-sidebar-0.md
index 9543eaf8761549..bf084680c3d1b7 100644
--- a/docs/how-to-guides/plugin-sidebar-0.md
+++ b/docs/how-to-guides/plugin-sidebar-0.md
@@ -379,7 +379,7 @@ Functions used in this guide:
You now have a custom sidebar that you can use to update `post_meta` content.
-A complete example is available, download the [plugin-sidebar example](https://github.com/WordPress/gutenberg-examples/tree/trunk/blocks-non-jsx/plugin-sidebar) from the [gutenberg-examples](https://github.com/WordPress/gutenberg-examples) repository.
+A complete example is available, download the [plugin-sidebar example](https://github.com/WordPress/block-development-examples/tree/trunk/plugins/plugin-sidebar-9ee4a6) from the [block-development-examples](https://github.com/WordPress/block-development-examples) repository.
### Note
@@ -407,4 +407,4 @@ return el( TextControl, {
document.querySelector( {the-value-textarea} ).innerHTML = content;
},
} );
-```
\ No newline at end of file
+```
diff --git a/docs/how-to-guides/themes/theme-json.md b/docs/how-to-guides/themes/theme-json.md
index 024564b7c9eaeb..bd27abca1494c6 100644
--- a/docs/how-to-guides/themes/theme-json.md
+++ b/docs/how-to-guides/themes/theme-json.md
@@ -103,10 +103,10 @@ body {
}
```
-{% end %}
-
- **Custom properties**: there's also a mechanism to create your own CSS Custom Properties.
+{% end %}
+
{% codetabs %}
{% Input %}
@@ -309,7 +309,6 @@ The settings section has the following structure:
}
}
```
-
{% end %}
Each block can configure any of these settings separately, providing a more fine-grained control over what exists via `add_theme_support`. The settings declared at the top-level affect to all blocks, unless a particular block overwrites it. It's a way to provide inheritance and configure all blocks at once.
@@ -376,6 +375,7 @@ The naming schema for the classes and the custom properties is as follows:
- Custom Properties: `--wp--preset--{preset-category}--{preset-slug}` such as `--wp--preset--color--black`
- Classes: `.has-{preset-slug}-{preset-category}` such as `.has-black-color`.
+
{% codetabs %}
{% Input %}
@@ -539,7 +539,6 @@ body {
.wp-block-group.has-white-border-color { border-color: #444 !important; }
```
-
{% end %}
To maintain backward compatibility, the presets declared via `add_theme_support` will also generate the CSS Custom Properties. If the `theme.json` contains any presets, these will take precedence over the ones declared via `add_theme_support`.
@@ -703,7 +702,6 @@ The tabs below show WordPress 5.8 supported styles and the ones supported by the
Each block declares which style properties it exposes via the [block supports mechanism](/docs/reference-guides/block-api/block-supports.md). The support declarations are used to automatically generate the UI controls for the block in the editor. Themes can use any style property via the `theme.json` for any block ― it's the theme's responsibility to verify that it works properly according to the block markup, etc.
{% codetabs %}
-
{% WordPress %}
```json
@@ -783,7 +781,6 @@ Each block declares which style properties it exposes via the [block supports me
}
}
```
-
{% Gutenberg %}
```json
@@ -872,9 +869,7 @@ Each block declares which style properties it exposes via the [block supports me
}
}
```
-
{% end %}
-
### Top-level styles
Styles found at the top-level will be enqueued using the `body` selector.
@@ -902,7 +897,6 @@ body {
```
{% end %}
-
### Block styles
Styles found within a block will be enqueued using the block selector.
@@ -948,7 +942,6 @@ p { /* The core/paragraph opts out from the default behaviour and uses p as a se
color: var( --wp--preset--color--tertiary );
}
```
-
{% end %}
#### Referencing a style
@@ -996,6 +989,7 @@ Supported by WordPress:
If they're found in the top-level the element selector will be used. If they're found within a block, the selector to be used will be the element's appended to the corresponding block.
+
{% codetabs %}
{% Input %}
@@ -1065,9 +1059,7 @@ h3 {
font-size: var( --wp--preset--font-size--smaller );
}
```
-
{% end %}
-
##### Element pseudo selectors
Pseudo selectors `:hover`, `:focus`, `:visited`, `:active`, `:link`, `:any-link` are supported by Gutenberg.
@@ -1261,7 +1253,6 @@ body {
--wp--custom--font-primary: "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif";
}
```
-
{% end %}
A few notes about this process:
diff --git a/docs/manifest.json b/docs/manifest.json
index ba345e7716ee37..3ab4cefb2b533c 100644
--- a/docs/manifest.json
+++ b/docs/manifest.json
@@ -95,6 +95,42 @@
"markdown_source": "../docs/getting-started/create-block/submitting-to-block-directory.md",
"parent": "create-block"
},
+ {
+ "title": "Fundamentals of Block Development",
+ "slug": "fundamentals",
+ "markdown_source": "../docs/getting-started/fundamentals/README.md",
+ "parent": "getting-started"
+ },
+ {
+ "title": "File structure of a block",
+ "slug": "file-structure-of-a-block",
+ "markdown_source": "../docs/getting-started/fundamentals/file-structure-of-a-block.md",
+ "parent": "fundamentals"
+ },
+ {
+ "title": "block.json",
+ "slug": "block-json",
+ "markdown_source": "../docs/getting-started/fundamentals/block-json.md",
+ "parent": "fundamentals"
+ },
+ {
+ "title": "Registration of a block",
+ "slug": "registration-of-a-block",
+ "markdown_source": "../docs/getting-started/fundamentals/registration-of-a-block.md",
+ "parent": "fundamentals"
+ },
+ {
+ "title": "The block wrapper",
+ "slug": "block-wrapper",
+ "markdown_source": "../docs/getting-started/fundamentals/block-wrapper.md",
+ "parent": "fundamentals"
+ },
+ {
+ "title": "Working with Javascript for the Block Editor",
+ "slug": "javascript-in-the-block-editor",
+ "markdown_source": "../docs/getting-started/fundamentals/javascript-in-the-block-editor.md",
+ "parent": "fundamentals"
+ },
{
"title": "Glossary",
"slug": "glossary",
@@ -785,6 +821,12 @@
"markdown_source": "../packages/components/src/confirm-dialog/README.md",
"parent": "components"
},
+ {
+ "title": "CustomSelectControlV2",
+ "slug": "custom-select-control-v2",
+ "markdown_source": "../packages/components/src/custom-select-control-v2/README.md",
+ "parent": "components"
+ },
{
"title": "CustomSelectControl",
"slug": "custom-select-control",
diff --git a/docs/reference-guides/block-api/block-attributes.md b/docs/reference-guides/block-api/block-attributes.md
index 765d69584a6690..35ec1c1e7c64e4 100644
--- a/docs/reference-guides/block-api/block-attributes.md
+++ b/docs/reference-guides/block-api/block-attributes.md
@@ -375,7 +375,7 @@ Attribute definition:
From here, meta attributes can be read and written by a block using the same interface as any attribute:
-{% codetabs %}
+
{% JSX %}
```js
@@ -388,22 +388,6 @@ edit( { attributes, setAttributes } ) {
},
```
-{% Plain %}
-
-```js
-edit: function( props ) {
- function onChange( event ) {
- props.setAttributes( { author: event.target.value } );
- }
-
- return el( 'input', {
- value: props.attributes.author,
- onChange: onChange,
- } );
-},
-```
-
-{% end %}
#### Considerations
diff --git a/docs/reference-guides/block-api/block-deprecation.md b/docs/reference-guides/block-api/block-deprecation.md
index a1497ec346936d..4d69d9d46843cd 100644
--- a/docs/reference-guides/block-api/block-deprecation.md
+++ b/docs/reference-guides/block-api/block-deprecation.md
@@ -61,9 +61,6 @@ It's important to note that
attributes, supports, and
### Example:
-{% codetabs %}
-{% JSX %}
-
```js
const { registerBlockType } = wp.blocks;
const attributes = {
@@ -101,46 +98,6 @@ registerBlockType( 'gutenberg/block-with-deprecated-version', {
} );
```
-{% Plain %}
-
-```js
-var el = React.createElement,
- registerBlockType = wp.blocks.registerBlockType,
- attributes = {
- text: {
- type: 'string',
- default: 'some random value',
- },
- },
- supports = {
- className: false,
- };
-
-registerBlockType( 'gutenberg/block-with-deprecated-version', {
- // ... other block properties go here
-
- attributes: attributes,
-
- supports: supports,
-
- save: function ( props ) {
- return el( 'div', {}, props.attributes.text );
- },
-
- deprecated: [
- {
- attributes: attributes,
-
- save: function ( props ) {
- return el( 'p', {}, props.attributes.text );
- },
- },
- ],
-} );
-```
-
-{% end %}
-
In the example above we updated the markup of the block to use a `div` instead of `p`.
## Changing the attributes set
@@ -149,8 +106,6 @@ Sometimes, you need to update the attributes set to rename or modify old attribu
### Example:
-{% codetabs %}
-{% JSX %}
```js
const { registerBlockType } = wp.blocks;
@@ -192,50 +147,6 @@ registerBlockType( 'gutenberg/block-with-deprecated-version', {
} );
```
-{% Plain %}
-
-```js
-var el = React.createElement,
- registerBlockType = wp.blocks.registerBlockType;
-
-registerBlockType( 'gutenberg/block-with-deprecated-version', {
- // ... other block properties go here
-
- attributes: {
- content: {
- type: 'string',
- default: 'some random value',
- },
- },
-
- save: function ( props ) {
- return el( 'div', {}, props.attributes.content );
- },
-
- deprecated: [
- {
- attributes: {
- text: {
- type: 'string',
- default: 'some random value',
- },
- },
-
- migrate: function ( attributes ) {
- return {
- content: attributes.text,
- };
- },
-
- save: function ( props ) {
- return el( 'p', {}, props.attributes.text );
- },
- },
- ],
-} );
-```
-
-{% end %}
In the example above we updated the markup of the block to use a `div` instead of `p` and rename the `text` attribute to `content`.
@@ -246,9 +157,6 @@ E.g: a block wants to migrate a title attribute to a paragraph innerBlock.
### Example:
-{% codetabs %}
-{% JSX %}
-
```js
const { registerBlockType } = wp.blocks;
@@ -292,49 +200,6 @@ registerBlockType( 'gutenberg/block-with-deprecated-version', {
} );
```
-{% Plain %}
-
-```js
-var el = React.createElement,
- registerBlockType = wp.blocks.registerBlockType;
-
-registerBlockType( 'gutenberg/block-with-deprecated-version', {
- // ... block properties go here
-
- deprecated: [
- {
- attributes: {
- title: {
- type: 'string',
- source: 'html',
- selector: 'p',
- },
- },
-
- migrate: function ( attributes, innerBlocks ) {
- const { title, ...restAttributes } = attributes;
-
- return [
- restAttributes,
- [
- createBlock( 'core/paragraph', {
- content: attributes.title,
- fontSize: 'large',
- } ),
- ].concat( innerBlocks ),
- ];
- },
-
- save: function ( props ) {
- return el( 'p', {}, props.attributes.title );
- },
- },
- ],
-} );
-```
-
-{% end %}
-
In the example above we updated the block to use an inner Paragraph block with a title instead of a title attribute.
_Above are example cases of block deprecation. For more, real-world examples, check for deprecations in the [core block library](https://github.com/WordPress/gutenberg/tree/HEAD/packages/block-library/src). Core blocks have been updated across releases and contain simple and complex deprecations._
diff --git a/docs/reference-guides/block-api/block-edit-save.md b/docs/reference-guides/block-api/block-edit-save.md
index 35bbd5ae13e1e0..a8b6f9171bdef3 100644
--- a/docs/reference-guides/block-api/block-edit-save.md
+++ b/docs/reference-guides/block-api/block-edit-save.md
@@ -6,8 +6,6 @@ When registering a block with JavaScript on the client, the `edit` and `save` fu
The `edit` function describes the structure of your block in the context of the editor. This represents what the editor will render when the block is used.
-{% codetabs %}
-{% JSX %}
```jsx
import { useBlockProps } from '@wordpress/block-editor';
@@ -26,32 +24,12 @@ const blockSettings = {
};
```
-{% Plain %}
-
-```js
-var blockSettings = {
- apiVersion: 3,
-
- // ...
-
- edit: function () {
- var blockProps = wp.blockEditor.useBlockProps();
-
- return React.createElement( 'div', blockProps, 'Your block.' );
- },
-};
-```
-
-{% end %}
-
### block wrapper props
The first thing to notice here is the use of the `useBlockProps` React hook on the block wrapper element. In the example above, the block wrapper renders a "div" in the editor, but in order for the Gutenberg editor to know how to manipulate the block, add any extra classNames that are needed for the block... the block wrapper element should apply props retrieved from the `useBlockProps` react hook call. The block wrapper element should be a native DOM element, like `` and ``, or a React component that forwards any additional props to native DOM elements. Using a `
