This is a dockerized Node.js app, which serves a simple todo app. This app is intended to organize tasks for the maintenance of a modern proteomics mass spectrometer.
Each day one has to check the injection needles, run quality control samples, or exchange liquid chromatography components. In order to keep an overview of all these tasks, the Verkstad app for mass spec maintenance was developed and is now applied in the Lehtiö laboratory.
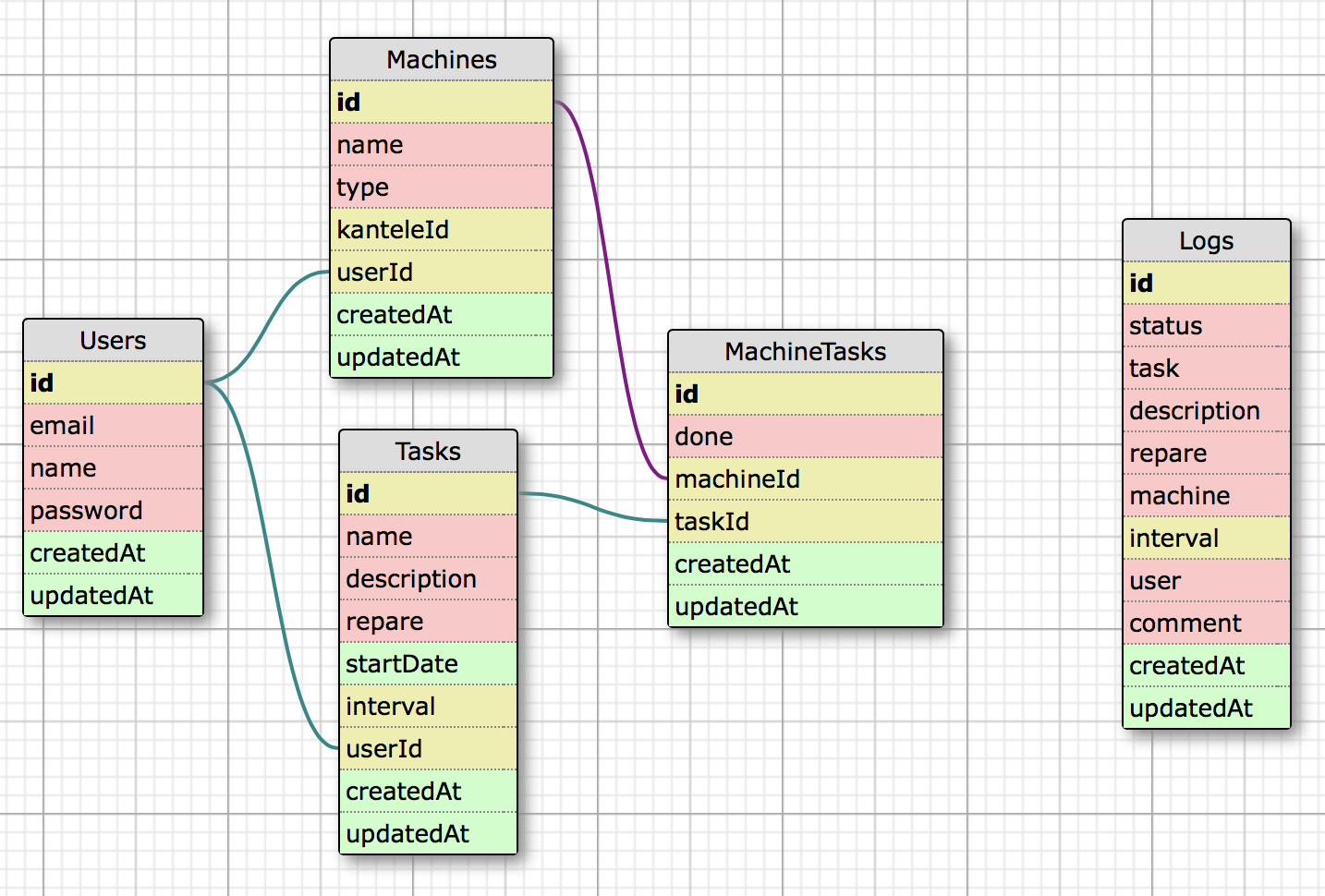
The server app receives user requests to show or register predefined tasks.
The data is kept in a sqlite database.

The app itself is dockerized and can easily be run on any server setup.
Curious about kanteleId? Watch out for new developments and the awesome
Kantele platform by my colleague
@glormph.
Sure! Just clone the repo to your server, build the docker image and start it
according to rundocker.sh. Then you can design your own frontend or use
this one.
Of course you can also directly use the docker image from the public repository. Just execute
docker run -it # for interactive session
-v "$(pwd)"/docker_volume/db:/app/db # adjust for location of db file
-v "$(pwd)"/docker_volume/log:/app/log # adjust for location of log file
-p 8081:8081 # adjust exposing port (first one)
--env-file .env # make your own env file (see description in rundocker.sh)
matthiasstahl/verkstad_serveron your server. The -v arguments are optional and allow you to store the sqlite
database somewhere else on your server. The same is true for the location of
the log file.
- Server (this repo)
- Find place for sqlite file and log file.
- Create
.envfile to hold the environment variables. - Run
dockerimage with.envfile and mapped volumes forever (via cronjob). - Configure ports and redirection.
- Client (other repo)
- Find place to store
index.htmlandjsas well ascssfiles from thedistfolder. - Configure ports and redirection.
- Find place to store
This project was built during some very long nights in Stockholm's winter 2019.