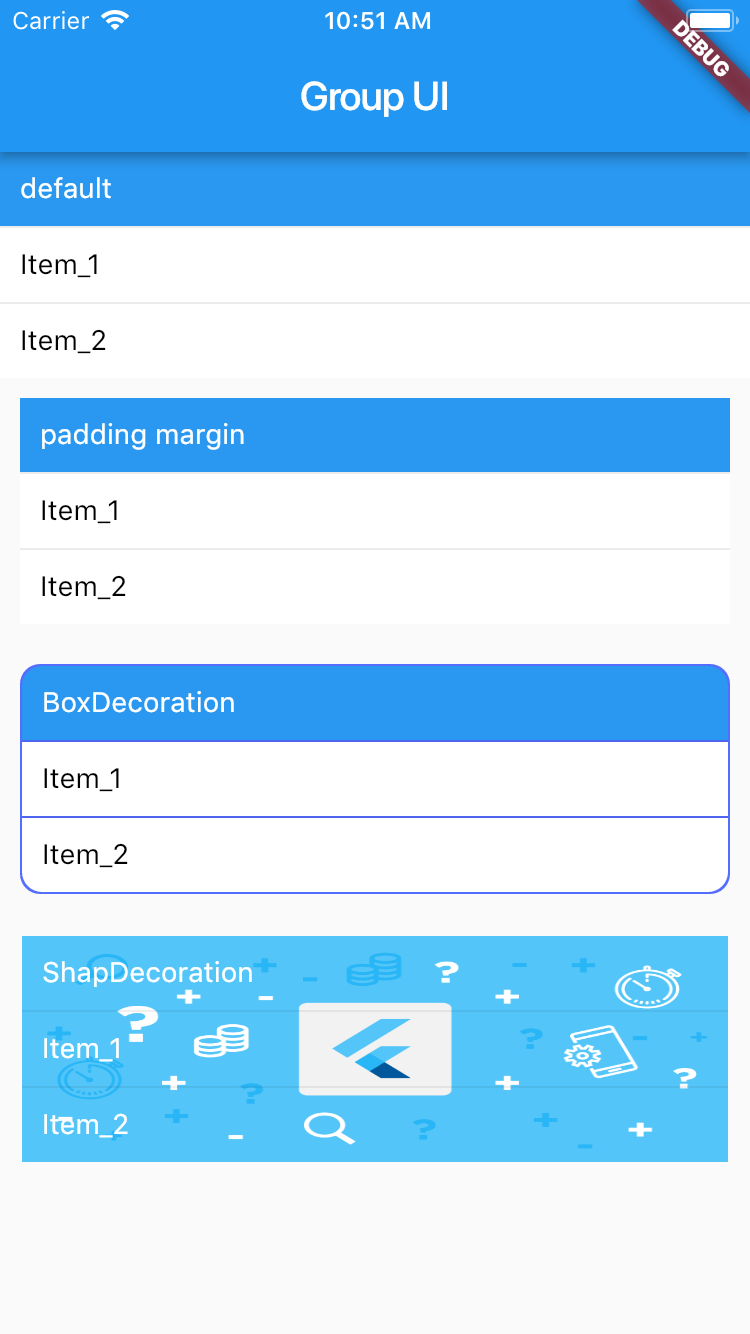
Add a grouping background by customizing the RenderSliver.
- Support custom margin and padding.
- Support custom decoration.
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
...
flutter_group_sliver: "^0.0.2"In your library add the following import:
import 'package:flutter_group_sliver/flutter_group_sliver.dart';For help getting started with Flutter, view the online documentation.
You can place one or multiple SliverGroupBuilders inside a CustomScrollView.
SliverGroupBuilder(
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(2)),
border: Border.all(color: Color.fromRGBO(238, 237, 238, 1))),
child: SliverList(
delegate: new SliverChildBuilderDelegate(
(context, i) => new ListTile(
leading: new CircleAvatar(
child: new Text('0'),
),
title: new Text('List tile #$i'),
),
childCount: 4,
),
),
);You can find more examples in the Example project.
Please see the Changelog page to know what's recently changed.
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an issue.
If you fixed a bug or implemented a new feature, please send a pull request.
👏 Thanks to letsart with it's RenderSliver (https://github.com/letsar/flutter_sticky_header/blob/master/lib/src/rendering/sliver_sticky_header.dart) which let me know how custom.