diff --git a/README.md b/README.md
index 9505347..396bb67 100644
--- a/README.md
+++ b/README.md
@@ -13,6 +13,7 @@
## Features of the Card
- **Comprehensive Vehicle Information**: Provides essential information about the car all in one place.
+
- **Vehicle Position Display**: Shows the current location of the vehicle on a map, with the option to track routes.
- **Visual Slideshow**: Features a visual slideshow of the vehicle.
- **Centralized Remote Control**: Offers available remote control functions and settings, all accessible from a single card.
@@ -26,38 +27,24 @@
 -## Table of contents
-
-
-## Table of contents
-
-
- Table of Contents
-
-1. [Installation](#installation)
- - [HACS](#hacs-home-assistant-community-store)
- - [Manual](#manual)
-2. [Usage](#usage)
- - [Configuration](#configuration)
- - [Options](#options)
- - [Examples](#examples)
-3. [Screenshots](#screenshots)
-
-
-
## Installation
### [HACS](https://hacs.xyz) (Home Assistant Community Store)
1. Go to HACS page on your Home Assistant instance
+
2. Add this repository via HACS Custom repositories [How to add Custom Repositories](https://hacs.xyz/docs/faq/custom_repositories/)
-```
-https://github.com/ngocjohn/vehicle-info-card
-```
+ ```
+ https://github.com/ngocjohn/vehicle-info-card
+ ```
3. Select `Lovelace`
-1. Press add icon and search for `Vehicle Info Card`
-1. Select Vehicle Info Card repo and install
-1. Force refresh the Home Assistant page `Ctrl` + `F5` / `Shift` + `⌘` + `R`
-1. Add vehicle-info-card to your page
+
+4. Press add icon and search for `Vehicle Info Card`
+5. Select Vehicle Info Card repo and install
+6. Force refresh the Home Assistant page `Ctrl` + `F5` / `Shift` + `⌘` + `R`
+7. Add vehicle-info-card to your page
[](https://my.home-assistant.io/redirect/hacs_repository/?owner=ngocjohn&repository=vehicle-info-card&category=plugin)
@@ -67,11 +54,14 @@ https://github.com/ngocjohn/vehicle-info-card
Click to expand installation instructions
1. Download the [vehicle-info-card.js](https://github.com/ngocjohn/vehicle-info-card/releases/latest).
+
2. Place the downloaded file on your Home Assistant machine in the `config/www` folder (when there is no `www` folder in the folder where your `configuration.yaml` file is, create it and place the file there).
3. In Home Assistant go to `Configuration->Lovelace Dashboards->Resources` (When there is no `resources` tag on the `Lovelace Dashboard` page, enable advanced mode in your account settings, and retry this step).
4. Add a new resource:
+
- Url = `/local/vehicle-info-card.js`
- Resource type = `module`
+
5. Force refresh the Home Assistant page `Ctrl` + `F5` / `Shift` + `⌘` + `R`.
6. Add vehicle-info-card to your page.
@@ -79,14 +69,21 @@ https://github.com/ngocjohn/vehicle-info-card
## Configuration
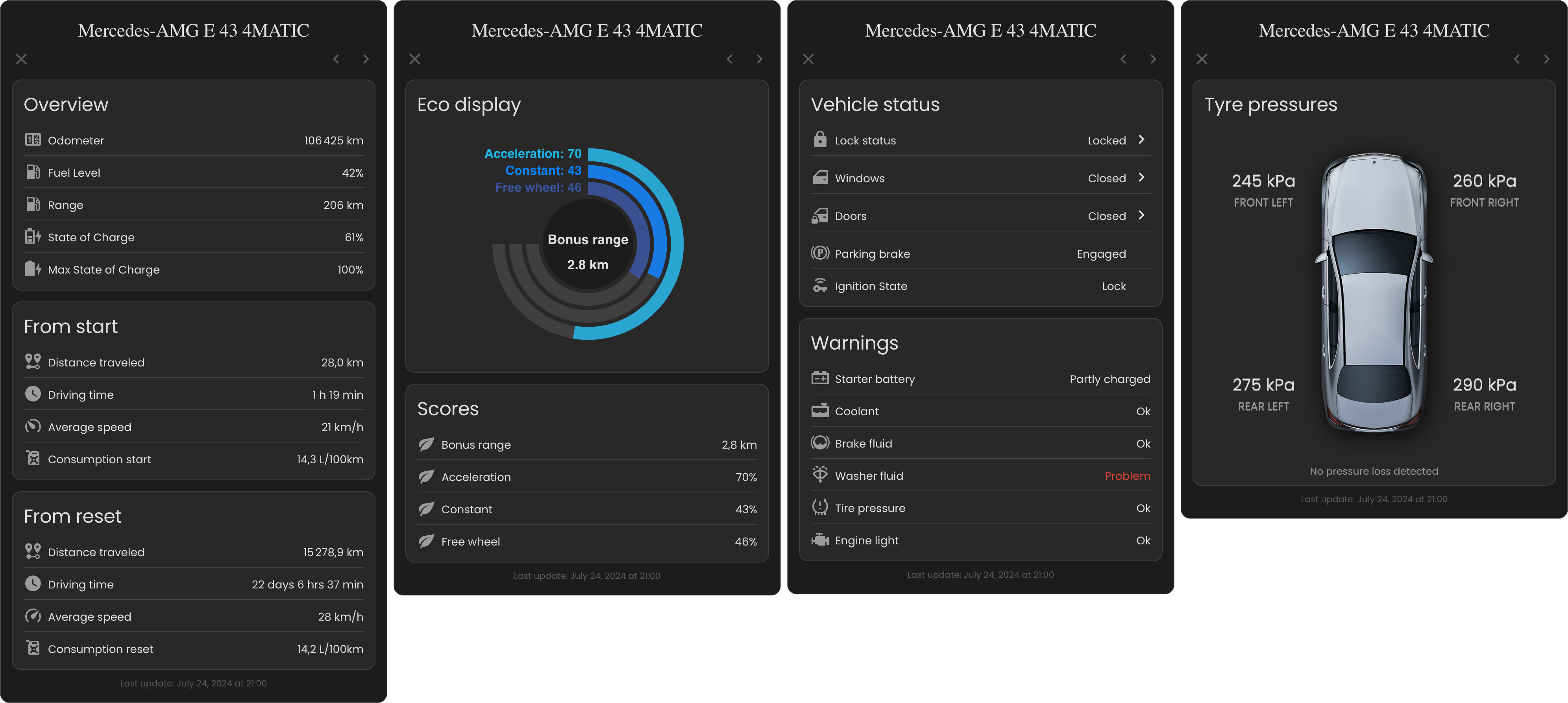
-Basic options can be configured in the GUI editor. This card also offers optional advanced features for enhanced customization. You can enable a slideshow to display images of your car, with the ability to swipe sideways to navigate between images. Additionally, you can display the car's position on a map along with the generated address.
+Basic options can be configured in the GUI editor. This card also offers optional advanced features for enhanced customization. You can enable a slideshow to display images of your car, with the ability to swipe sideways to navigate between images. The images can be uploaded directly to HA instance within editor. Additionally, you can display the car's position on a map along with the generated address.
> [!TIP]
> For the best quality images of your vehicle, use the [Mercedes-Benz API service](https://developer.mercedes-benz.com/products/vehicle_images/docs#) to download them. You can find the Python script for downloading images [here](https://gist.github.com/ngocjohn/b1c1f3730cc6f7079ae0d2b3bddd57ad).
+
+
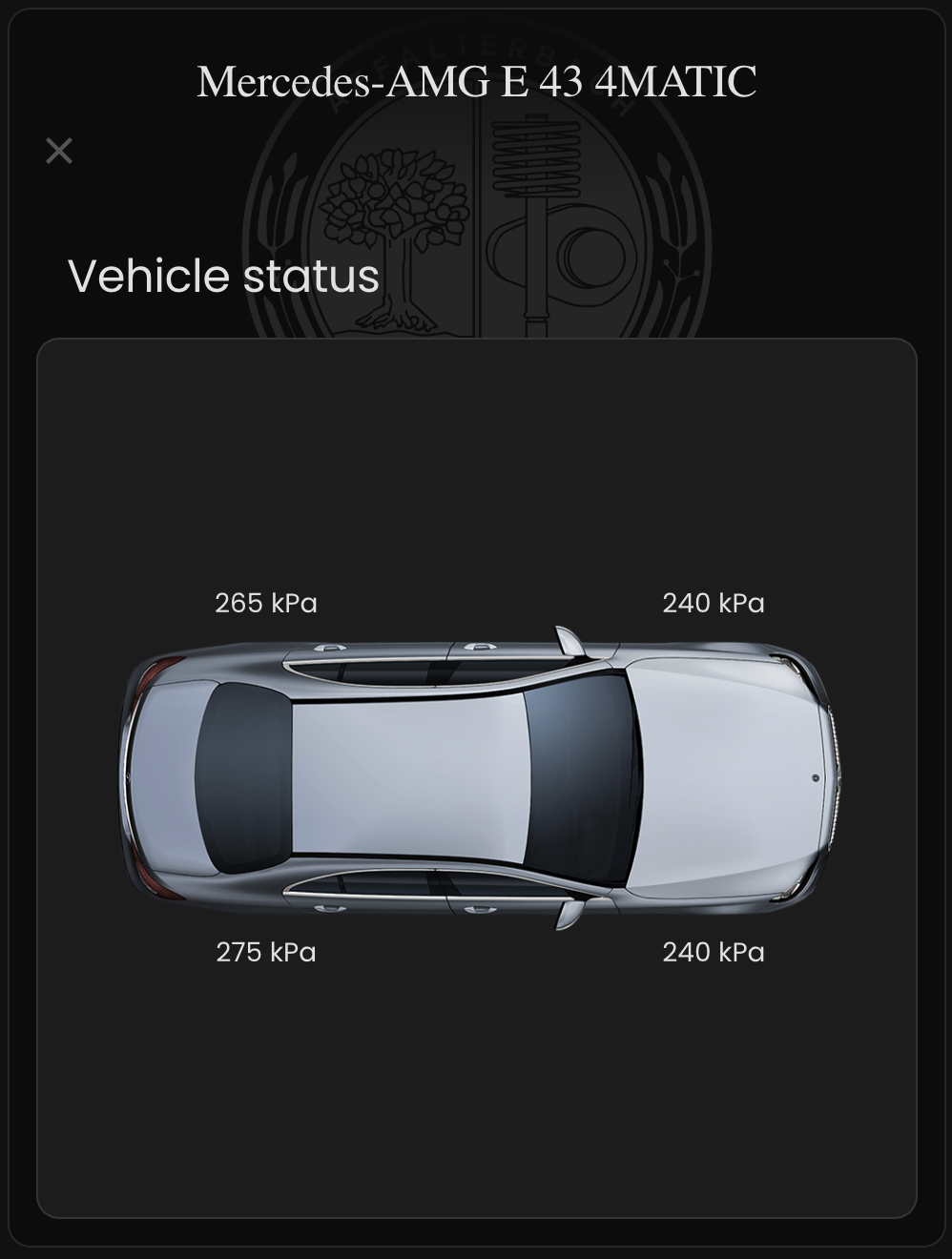
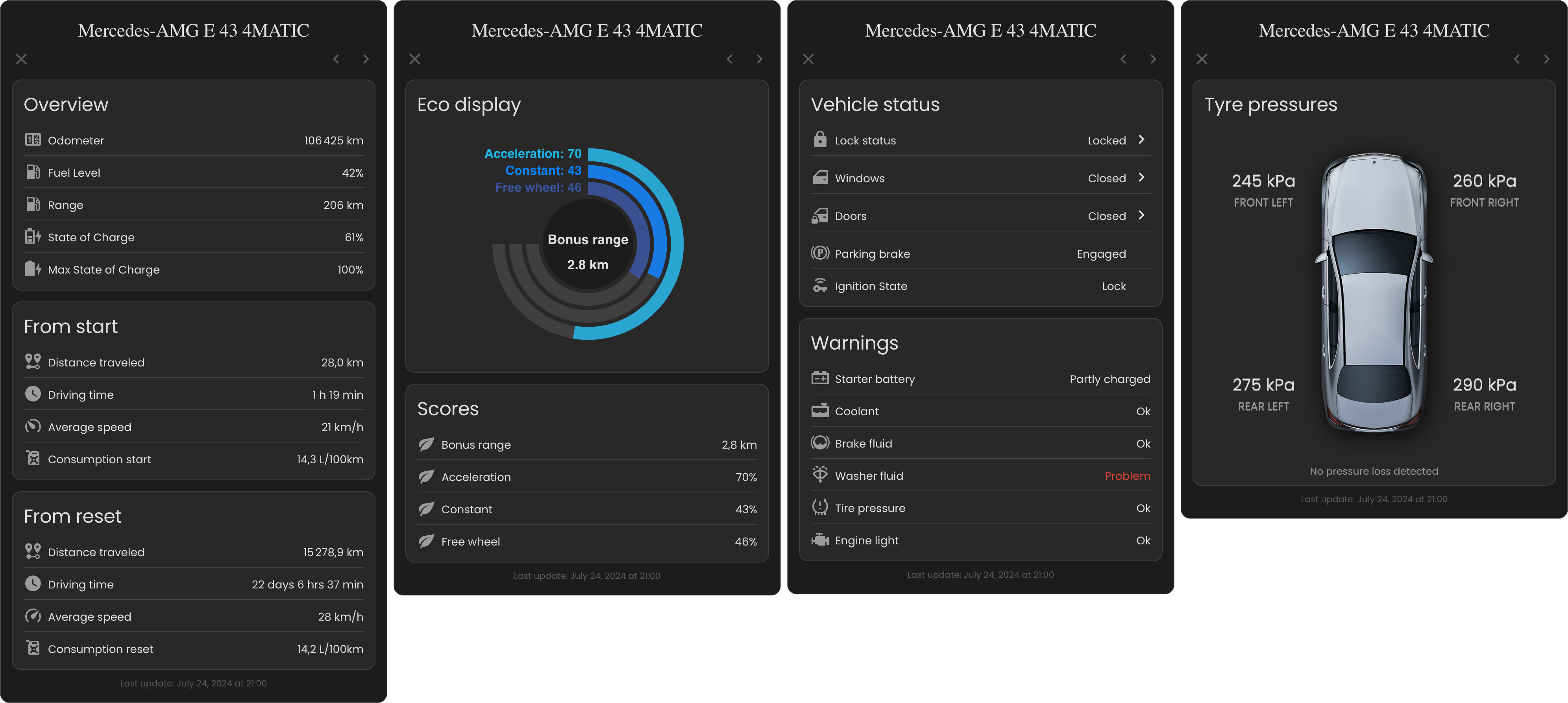
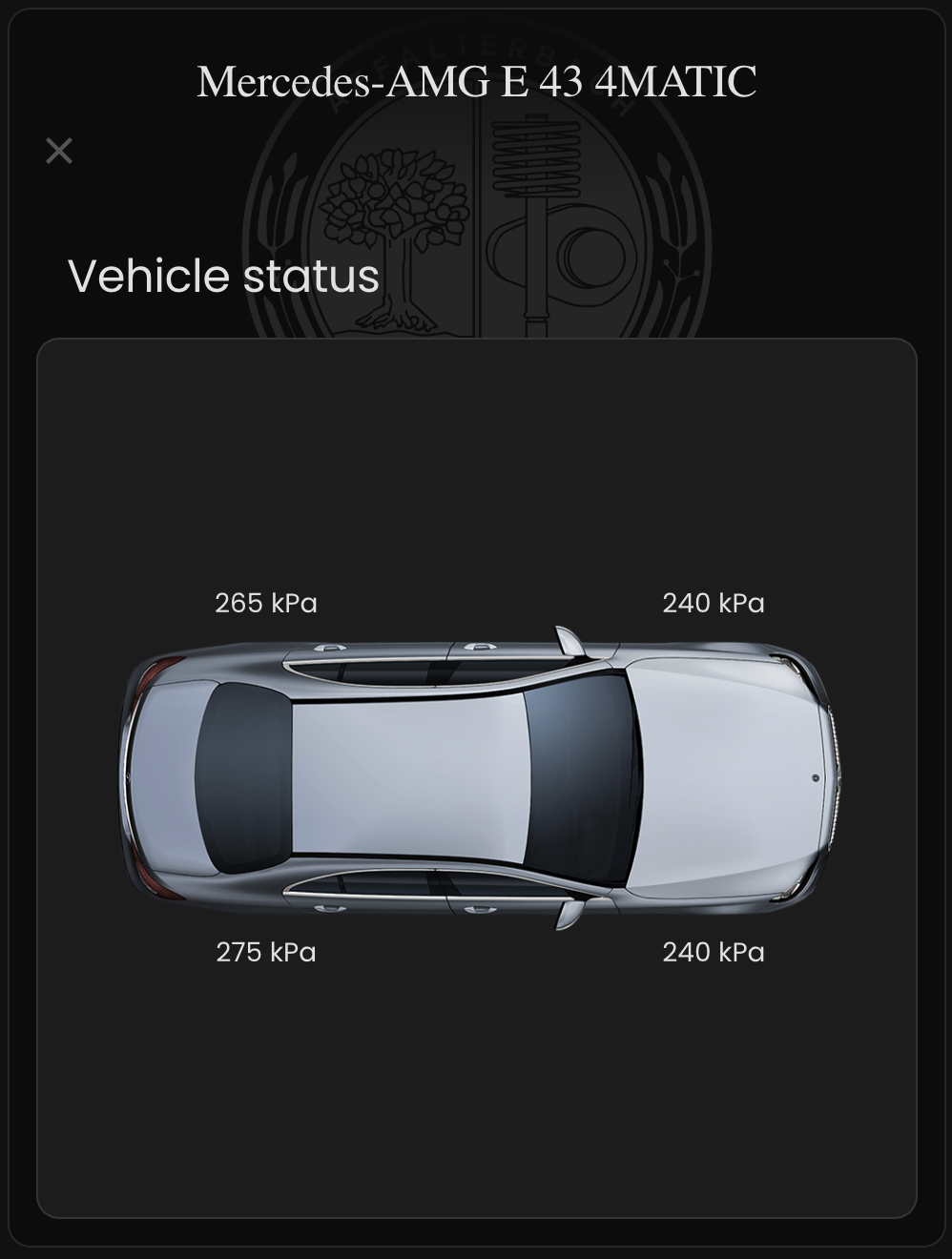
+  +
+
+
+
+
### Options
-Below is the basic configuration for the custom card:
+
+ Below is the basic configuration for the custom card
| Name | Type | Requirement | Description |
| ------------------------- | ----------- | ----------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
@@ -110,11 +107,16 @@ Below is the basic configuration for the custom card:
| `tyre_card` | object list | Optional | Configuration objects for the tire pressure card. |
| `services` | object list | Optional | Configure the available services for the integration. [Here](#services-configuration) are the available services that can be enabled or disabled. |
+
+
### Services configuration
> [!NOTE]
> Some services require that the security PIN is created in your mobile Android/IOS app. Please store the pin in the options dialog of the integration. More info
+
+ Services configuration
+
| Service | Description |
| ----------- | ---------------------------------------------- |
| `charge` | Manage the charging process. |
@@ -127,6 +129,8 @@ Below is the basic configuration for the custom card:
| `engine` | Control the engine (start, stop). |
| `windows` | Control the windows (open, close, move). |
+
+
Yaml configuration
@@ -204,7 +208,11 @@ Below is the configuration replaced entities card for `Vehicle status` button.

-## Contact
+## Contribution Guidelines
+
+We welcome contributions and are grateful for your support in improving this project. If you'd like to contribute, please follow our [Contribution Guidelines](docs/CONTRIBUTING.md) to get started.
+
+---
2024 Viet Ngoc
 +
+
+
+ -## Table of contents
-
-
-## Table of contents
-
- +
+
+
+