\", \"class\": \"pvtUi\").attr(\"cellpadding\", 5)\n\n #renderer control\n rendererControl = $(\"| \").addClass(\"pvtUiCell\")\n\n renderer = $(\" |

 -## What does it do?
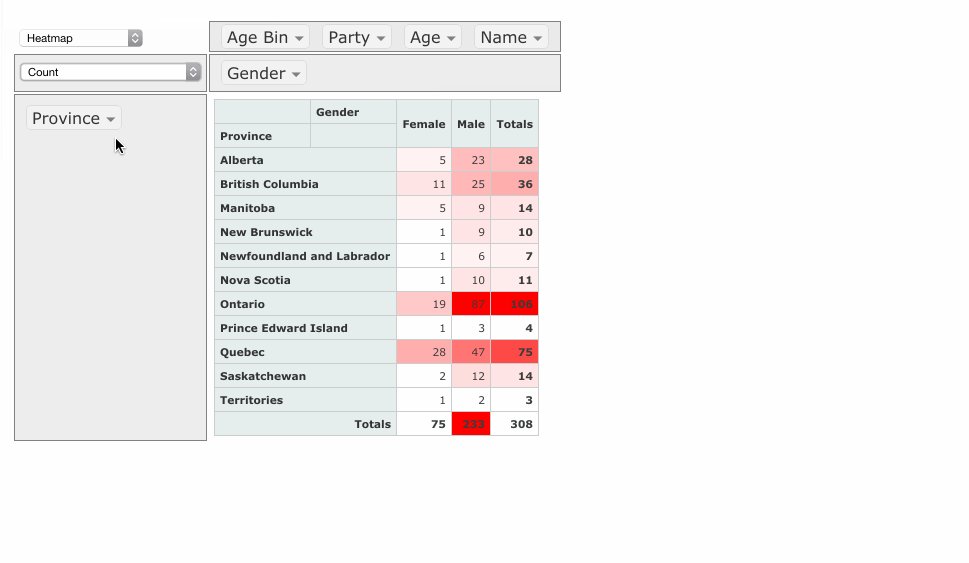
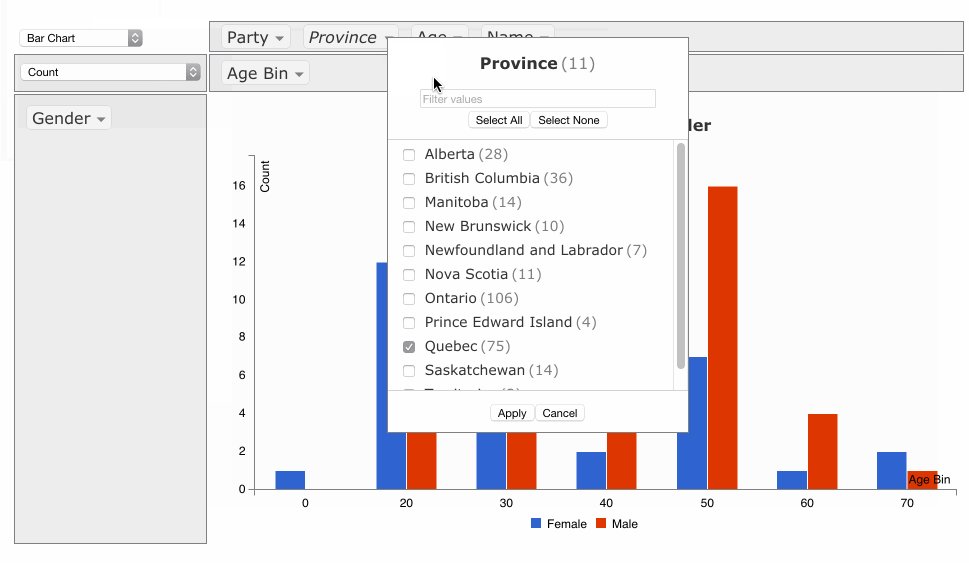
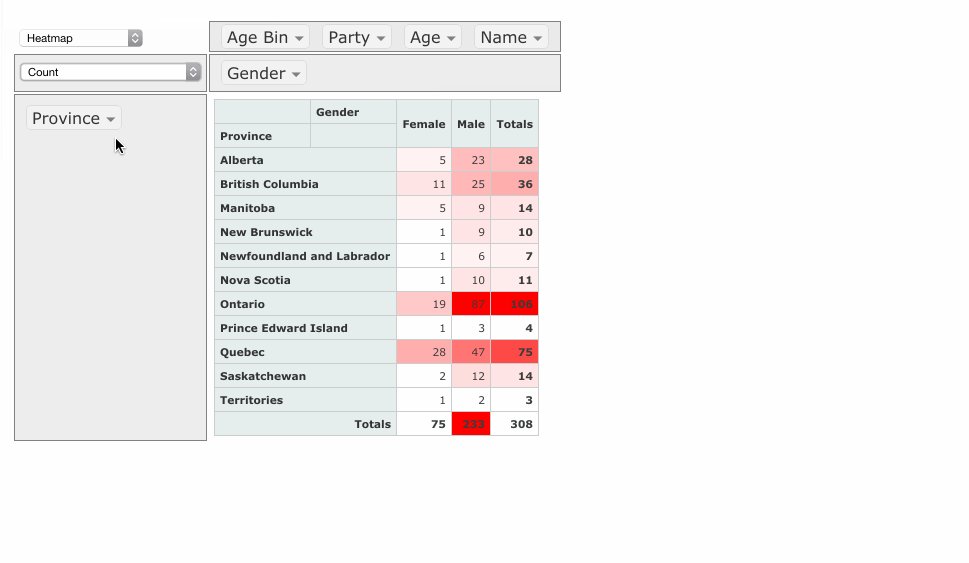
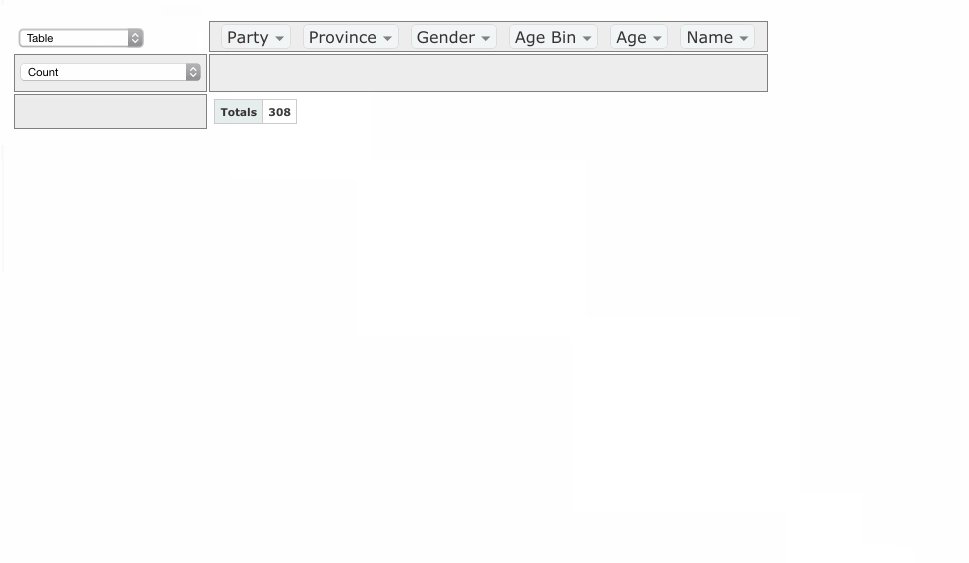
-PivotTable.js' basic function is to enable data exploration and analysis by turning a data set into a summary table and then optionally adding a true 2-d drag'n'drop UI to allow a user to manipulate this summary table, turning it into a pivot table, very similar to the one found in older versions of Microsoft Excel with a bunch of extra developer-oriented features and some visualization effects. With [optional add-ons](https://github.com/nicolaskruchten/pivottable/wiki/Optional-Extra-Renderers), the summary table can be rendered as various kinds of charts, turning the pivot table into a pivot chart.
+To enable the `grouping` feature with the default options use:
-
-
-The animation above is based on the [Canadian Parliament 2012 dataset example](https://pivottable.js.org/examples/fully_loaded.html).
-
-## Where are the demos/examples?
-
-There are lots on the [examples page](https://pivottable.js.org/examples/index.html) but here are some good entry points:
-
-* [a JSFiddle where you can play with the code](https://jsfiddle.net/nicolaskruchten/kn381h7s/)
-* [a simple demo running on the "Canadian Parliament 2012" dataset](http://nicolaskruchten.github.io/pivottable/examples/mps_prepop.html)
-* [fully-loaded demo running on the 700+ datasets that ship with R](https://pivottable.js.org/examples/rcsvs.html)
-* [fully-loaded demo where you provide your own CSV file for input](https://pivottable.js.org/examples/local.html)
-
-## Why is it good?
-
-* it's lightweight: the core (without chart support) is a single file with less than 1000 LOC of CoffeeScript, compiles down to 6.3kb of Javascript minified and gzipped, and depends only on jQuery and jQueryUI's 'sortable'
-* it works wherever jQuery and jQueryUI work (tested with jQuery 1.8.3 and jQueryUI 1.9.2)
-* it works acceptably fast in Chrome on commodity hardware up to around a hundred thousand records, depending on the cardinality of the attributes.
-* its UI is [localizable](https://github.com/nicolaskruchten/pivottable/wiki/Localization)
-* its layered architecture allows for summary table generation with or without the pivot table UI around it (if you don't use the UI, then there is no dependency on jQueryUI)
-* it works with common [input formats](https://github.com/nicolaskruchten/pivottable/wiki/Input-Formats)
-* its [derived attributes](https://github.com/nicolaskruchten/pivottable/wiki/Derived-Attributes) can be created on the fly based on the whole input record by passing in a function
-* its complex [aggregation functions](https://github.com/nicolaskruchten/pivottable/wiki/Aggregators) can compute values based on the whole input record (e.g. weighted averages)
-* it has built-in support for basic heatmap and bar chart [renderers](https://github.com/nicolaskruchten/pivottable/wiki/Renderers), and [optional extra renderers that add charting or TSV export support](https://github.com/nicolaskruchten/pivottable/wiki/Optional-Extra-Renderers)
-* its extension points allow aggregation functions, table output, UI and visualizations to be tailored to specific applications
-* it works on mobile devices with [jQuery UI Touch Punch](http://touchpunch.furf.com/)
-* it has a [test suite](https://pivottable.js.org/tests)
-
-## How do I use the UI?
-
-PivotTable.js implements a pivot table drag'n'drop UI similar to that found in popular spreadsheet programs. You can drag attributes into/out of the row/column areas, and specify rendering, aggregation and filtering options. There is a [step-by-step tutorial](https://github.com/nicolaskruchten/pivottable/wiki/UI-Tutorial) in the wiki.
-
-## How do I load the code?
-
-PivotTable.js implements the [Universal Module Definition (UMD)](https://github.com/umdjs/umd) pattern and so should be compatible with most approaches to script loading and dependency management: direct script loading i.e. from [CDNJS](https://cdnjs.com/libraries/pivottable) or with [RequireJS](http://requirejs.org/), [Browserify](http://browserify.org/) etc. For the latter options, you can grab it from [NPM](https://www.npmjs.com/package/pivottable) with `npm install pivottable` or via [Bower](http://bower.io/) with `bower install pivottable`.
-
-If you are loading the scripts directly (as in the [examples](https://pivottable.js.org)), you need to:
-
-1. load the dependencies:
- 1. jQuery in all cases
- 2. jQueryUI for the interactive `pivotUI()` function (see below)
- 3. D3.js, C3.js and/or Google Charts if you use [charting plugins](https://github.com/nicolaskruchten/pivottable/wiki/Optional-Extra-Renderers)
-2. load the PivotTable.js files:
- 1. `pivot.min.js`
- 2. any [plugins](https://github.com/nicolaskruchten/pivottable/wiki/Optional-Extra-Renderers) you wish to use
-
-The dependencies and PivotTable.js files can be loaded:
-
- 1. By copying the files from their official distributions to your project and loading them locally (the [`dist`](https://github.com/nicolaskruchten/pivottable/tree/master/dist) directory is where you will find the PivotTable.js files)
- 2. From a Content Distribution Network (CDN) like [CDNJS](https://cdnjs.com/libraries/pivottable)
-
-(The [examples](https://pivottable.js.org) load dependencies from CDNJS and PivotTable.js locally)
-
-## How do I use the code?
-
-There are two main functions provided by PivotTable.js: `pivot()` and `pivotUI()`, both implemented as jQuery plugins, as well as a bunch of helpers and templates.
-
-### `pivot()`
+```javascript
+$("#output").pivot(data, {
+ grouping: true,
+});
+```
-Once you've loaded jQuery and pivot.js, this code ([demo](http://nicolaskruchten.github.io/pivottable/examples/simple.html)):
+To control the behaviour set `grouping` as an object:
```javascript
-$("#output").pivot(
- [
- {color: "blue", shape: "circle"},
- {color: "red", shape: "triangle"}
- ],
- {
- rows: ["color"],
- cols: ["shape"]
+$("#output").pivot(data, {
+ grouping: {
+ rowGroupBefore: true, // this is the default value, row grouping above the child rows
+ colGroupBefore: false, // this is the default value, col grouping after the child cols
}
-);
+});
```
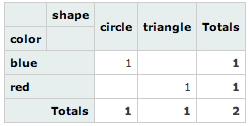
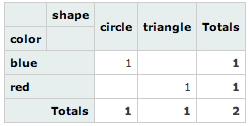
-appends this table to `$("#output")` (the default, *overridable* behaviour is to populate the table cells with counts):
-
-
-
-### `pivotUI()`
-
-A slight change to the code (calling `pivotUI()` instead of `pivot()` ) yields the same table with a drag'n'drop UI around it, so long as you've imported jQueryUI ([demo](http://nicolaskruchten.github.io/pivottable/examples/simple_ui.html)):
+By default the `compactLayout` is set when `grouping` is enabled. To switch it off:
```javascript
-$("#output").pivotUI(
- [
- {color: "blue", shape: "circle"},
- {color: "red", shape: "triangle"}
- ],
- {
- rows: ["color"],
- cols: ["shape"]
+$("#output").pivot(data, {
+ grouping: true,
+ renderingOptions: {
+ table: {
+ compactLayout: false,
+ }
}
-);
+});
```
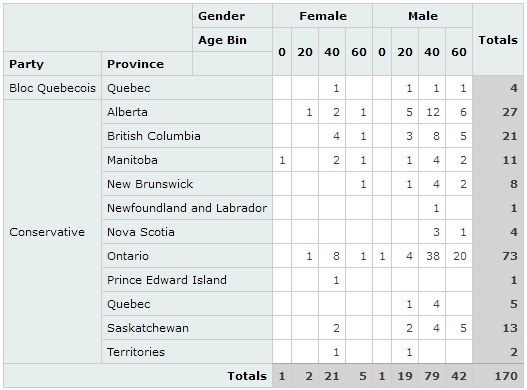
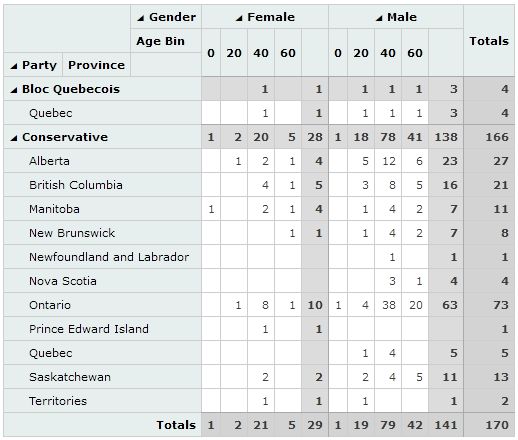
+Example page is extended with two samples of default usage of grouping capability (marked with the star).
-
-
-Note that **`pivot()` and `pivotUI()` take different parameters in general**, even though in the example above we passed the same parameters to both. See the [FAQ](https://github.com/nicolaskruchten/pivottable/wiki/Frequently-Asked-Questions#params).
-
-See the wiki for [full parameter documentation](https://github.com/nicolaskruchten/pivottable/wiki/Parameters).
-
-## Where is the documentation?
-
-More extensive documentation can be found in the [wiki](https://github.com/nicolaskruchten/pivottable/wiki):
-
-* [Frequently Asked Questions](https://github.com/nicolaskruchten/pivottable/wiki/Frequently-Asked-Questions)
-* [Full Parameter Documentation](https://github.com/nicolaskruchten/pivottable/wiki/Parameters)
-* [Input Formats](https://github.com/nicolaskruchten/pivottable/wiki/Input-Formats)
-* [Aggregators](https://github.com/nicolaskruchten/pivottable/wiki/Aggregators)
-* [Renderers](https://github.com/nicolaskruchten/pivottable/wiki/Renderers)
-* [Derived Attributes](https://github.com/nicolaskruchten/pivottable/wiki/Derived-Attributes)
-* [Localization](https://github.com/nicolaskruchten/pivottable/wiki/Localization)
-* [Optional Extra Renderers: Charting and Exporting](https://github.com/nicolaskruchten/pivottable/wiki/Optional-Extra-Renderers)
-* [Used By](https://github.com/nicolaskruchten/pivottable/wiki/Used-By)
-
-## How can I build the code and run the tests?
-
-To install the development dependencies, just run `npm install`, which will create a `node_modules` directory with the files required to run the [Gulp](http://gulpjs.com/) build system.
-
-After modifying any of the `.coffee` files at the top of the repo, you can compile/minify the files into the `dist` directory by running `node_modules/gulp/bin/gulp.js`
-
-Once that's done, you can point your browser to `tests/index.html` to run the [Jasmine](http://jasmine.github.io/) test suite. You can view the [current test results here](https://pivottable.js.org/tests).
-
-The easiest way to modify the code and work with the examples is to leave a `node_modules/gulp/bin/gulp.js watch serve` command running, which will automatically compile the CoffeeScript files when they are modified and will also run a local web server you can connect to to run the tests and examples.
-
-## How can I contribute?
-
-Pull requests are welcome! Here are some [Contribution Guidelines](https://github.com/nicolaskruchten/pivottable/blob/master/CONTRIBUTING.md).
+All other PivotTable.js functionality rest unchanged. (https://github.com/nicolaskruchten/pivottable/)
-## I have a question, how can I get in touch?
-Please first check the [Frequently Asked Questions](https://github.com/nicolaskruchten/pivottable/wiki/Frequently-Asked-Questions) and if you can't find what you're looking for there, or in the [wiki](https://github.com/nicolaskruchten/pivottable/wiki), then please [create a GitHub Issue](https://github.com/nicolaskruchten/pivottable/issues/new). When creating an issue, please try to provide a replicable test case so that others can more easily help you. Please do not email the author directly, as you will just be asked to create a Github Issue :)
## Copyright & Licence (MIT License)
diff --git a/dist/grouping.css b/dist/grouping.css
new file mode 100644
index 00000000..d40be245
--- /dev/null
+++ b/dist/grouping.css
@@ -0,0 +1,50 @@
+
+table.pvtTable tbody tr.pvtData th {
+ font-weight: normal;
+}
+
+table.pvtTable th.open:before
+{
+ content: '\25E2';
+ padding-right: 5px;
+ font-size: smaller;
+}
+
+table.pvtTable th.close:before
+{
+ content: '\25B7';
+ padding-right: 5px;
+ font-size: smaller;
+}
+
+table.pvtTable td.pvtTotal,
+table.pvtTable td.pvtGrandTotal{
+ background-color: lightgray !important;
+}
+
+.pvtSubtotal.level1:not(.collapsed),
+.pvtSubtotal.level1:not(.collapsed) td {
+ background-color: gainsboro;
+}
+
+.pvtSubtotal.level2,
+.pvtSubtotal.level2 td {
+ background-color: #e6E6e6;
+}
+
+table.pvtTable td.pvtSubtotal.level1 {
+ border-right: 1px solid #aaa;
+ font-weight: bold;
+}
+
+table.pvtTable tbody tr.pvtSubtotal.level1 td,
+table.pvtTable td.pvtGrandTotal,
+table.pvtTable td.colTotal {
+ border-top: 1px solid #aaa;
+ font-weight: bold;
+}
+
+table.pvtTable {
+ border-right: 1px solid #cdcdcd;
+ border-bottom: 1px solid #cdcdcd;
+}
diff --git a/dist/pivot.css b/dist/pivot.css
index 4df17e82..076e45a3 100644
--- a/dist/pivot.css
+++ b/dist/pivot.css
@@ -8,7 +8,8 @@ table.pvtTable {
}
table.pvtTable thead tr th, table.pvtTable tbody tr th {
background-color: #e6EEEE;
- border: 1px solid #CDCDCD;
+ border-top: 1px solid #CDCDCD;
+ border-left: 1px solid #CDCDCD;
font-size: 8pt;
padding: 5px;
}
@@ -20,7 +21,8 @@ table.pvtTable tbody tr td {
color: #3D3D3D;
padding: 5px;
background-color: #FFF;
- border: 1px solid #CDCDCD;
+ border-top: 1px solid #CDCDCD;
+ border-left: 1px solid #CDCDCD;
vertical-align: top;
text-align: right;
}
@@ -112,3 +114,58 @@ table.pvtTable tbody tr td {
.pvtCheckContainer p{ margin: 5px; }
.pvtRendererArea { padding: 5px;}
+
+
+/*
+ * Grouping
+ */
+
+table.pvtTable tbody tr.pvtData th {
+ font-weight: normal;
+}
+
+table.pvtTable th.open:before
+{
+ content: '\25E2';
+ padding-right: 5px;
+ font-size: smaller;
+}
+
+table.pvtTable th.close:before
+{
+ content: '\25B7';
+ padding-right: 5px;
+ font-size: smaller;
+}
+
+table.pvtTable td.pvtTotal,
+table.pvtTable td.pvtGrandTotal{
+ background-color: lightgray !important;
+}
+
+.pvtSubtotal.level1:not(.collapsed),
+.pvtSubtotal.level1:not(.collapsed) td {
+ background-color: gainsboro;
+}
+
+.pvtSubtotal.level2,
+.pvtSubtotal.level2 td {
+ background-color: #e6E6e6;
+}
+
+table.pvtTable td.pvtSubtotal.level1 {
+ border-right: 1px solid #aaa;
+ font-weight: bold;
+}
+
+table.pvtTable tbody tr.pvtSubtotal.level1 td,
+table.pvtTable td.pvtGrandTotal,
+table.pvtTable td.colTotal {
+ border-top: 1px solid #aaa;
+ font-weight: bold;
+}
+
+table.pvtTable {
+ border-right: 1px solid #cdcdcd;
+ border-bottom: 1px solid #cdcdcd;
+}
diff --git a/dist/pivot.js b/dist/pivot.js
index 489e412a..061678a6 100644
--- a/dist/pivot.js
+++ b/dist/pivot.js
@@ -20,7 +20,10 @@
/*
Utilities
*/
- var PivotData, addSeparators, aggregatorTemplates, aggregators, dayNamesEn, derivers, getSort, locales, mthNamesEn, naturalSort, numberFormat, pivotTableRenderer, rd, renderers, rx, rz, sortAs, usFmt, usFmtInt, usFmtPct, zeroPad;
+ var PivotData, addSeparators, aggregatorTemplates, aggregators, childIndex, childKeysIndices, colGetter, dayNamesEn, derivers, expandAll, expandRowCol, expandRowsGroupAfter, expandWithSpan, filterByLength, getAxis, getExpandAllHandler, getExpandHandler, getHeader, getSort, isFunction, levelKeysIndices, locales, mthNamesEn, naturalSort, numberFormat, parentKeysIndices, pivotTableRenderer, rd, renderers, rowGetter, rx, rz, showHide, sortAs, subarrays, usFmt, usFmtInt, usFmtPct, zeroPad;
+ isFunction = function(x) {
+ return typeof x === 'function';
+ };
addSeparators = function(nStr, thousandsSep, decimalSep) {
var rgx, x, x1, x2;
nStr += '';
@@ -519,13 +522,17 @@
rd = /\d/;
rz = /^0/;
naturalSort = (function(_this) {
- return function(as, bs) {
- var a, a1, b, b1, nas, nbs;
+ return function(as, bs, nulls_first) {
+ var a, a1, b, b1, nas, nbs, nf;
+ if (nulls_first == null) {
+ nulls_first = true;
+ }
+ nf = nulls_first ? 1 : -1;
if ((bs != null) && (as == null)) {
- return -1;
+ return -1 * nf;
}
if ((as != null) && (bs == null)) {
- return 1;
+ return 1 * nf;
}
if (typeof as === "number" && isNaN(as)) {
return -1;
@@ -612,9 +619,9 @@
getSort = function(sorters, attr) {
var sort;
if (sorters != null) {
- if ($.isFunction(sorters)) {
+ if (isFunction(sorters)) {
sort = sorters(attr);
- if ($.isFunction(sort)) {
+ if (isFunction(sort)) {
return sort;
}
} else if (sorters[attr] != null) {
@@ -623,13 +630,23 @@
}
return naturalSort;
};
+ filterByLength = function(keys, length) {
+ return keys.filter(function(x) {
+ return x.length === length;
+ });
+ };
+ subarrays = function(array) {
+ return array.map(function(d, i) {
+ return array.slice(0, i + 1);
+ });
+ };
/*
Data Model class
*/
PivotData = (function() {
function PivotData(input, opts) {
- var ref, ref1, ref2, ref3, ref4, ref5, ref6, ref7, ref8, ref9;
+ var ref, ref1, ref10, ref11, ref12, ref13, ref14, ref2, ref3, ref4, ref5, ref6, ref7, ref8, ref9;
if (opts == null) {
opts = {};
}
@@ -658,6 +675,9 @@
this.colTotals = {};
this.allTotal = this.aggregator(this, [], []);
this.sorted = false;
+ this.grouping = (ref10 = opts.grouping) != null ? ref10 : false;
+ this.rowGroupBefore = (ref11 = (ref12 = opts.grouping) != null ? ref12.rowGroupBefore : void 0) != null ? ref11 : true;
+ this.colGroupBefore = (ref13 = (ref14 = opts.grouping) != null ? ref14.colGroupBefore : void 0) != null ? ref13 : false;
PivotData.forEachRecord(this.input, this.derivedAttributes, (function(_this) {
return function(record) {
if (_this.filter(record)) {
@@ -681,10 +701,10 @@
return f(record);
};
}
- if ($.isFunction(input)) {
+ if (isFunction(input)) {
return input(addRecord);
- } else if ($.isArray(input)) {
- if ($.isArray(input[0])) {
+ } else if (Array.isArray(input)) {
+ if (Array.isArray(input[0])) {
results = [];
for (i in input) {
if (!hasProp.call(input, i)) continue;
@@ -745,7 +765,7 @@
})(this));
};
- PivotData.prototype.arrSort = function(attrs) {
+ PivotData.prototype.arrSort = function(attrs, nulls_first) {
var a, sortersArr;
sortersArr = (function() {
var l, len1, results;
@@ -761,7 +781,7 @@
for (i in sortersArr) {
if (!hasProp.call(sortersArr, i)) continue;
sorter = sortersArr[i];
- comparison = sorter(a[i], b[i]);
+ comparison = sorter(a[i], b[i], nulls_first);
if (comparison !== 0) {
return comparison;
}
@@ -795,7 +815,7 @@
})(this));
break;
default:
- this.rowKeys.sort(this.arrSort(this.rowAttrs));
+ this.rowKeys.sort(this.arrSort(this.rowAttrs, this.rowGroupBefore));
}
switch (this.colOrder) {
case "value_a_to_z":
@@ -811,61 +831,96 @@
};
})(this));
default:
- return this.colKeys.sort(this.arrSort(this.colAttrs));
+ return this.colKeys.sort(this.arrSort(this.colAttrs, this.colGroupBefore));
}
}
};
- PivotData.prototype.getColKeys = function() {
+ PivotData.prototype.getColKeys = function(all_keys) {
+ if (all_keys == null) {
+ all_keys = false;
+ }
this.sortKeys();
- return this.colKeys;
+ if (all_keys) {
+ return this.colKeys;
+ } else {
+ return filterByLength(this.colKeys, this.colAttrs.length);
+ }
};
- PivotData.prototype.getRowKeys = function() {
+ PivotData.prototype.getRowKeys = function(all_keys) {
+ if (all_keys == null) {
+ all_keys = false;
+ }
this.sortKeys();
- return this.rowKeys;
+ if (all_keys) {
+ return this.rowKeys;
+ } else {
+ return filterByLength(this.rowKeys, this.rowAttrs.length);
+ }
};
PivotData.prototype.processRecord = function(record) {
- var colKey, flatColKey, flatRowKey, l, len1, len2, n, ref, ref1, ref2, ref3, rowKey, x;
- colKey = [];
- rowKey = [];
+ var colKey, colKeys, flatColKey, flatRowKey, i, j, l, len1, len2, o, ref, ref1, ref2, ref3, results, rowKey, rowKeys, x;
+ colKeys = [];
+ rowKeys = [];
ref = this.colAttrs;
for (l = 0, len1 = ref.length; l < len1; l++) {
x = ref[l];
- colKey.push((ref1 = record[x]) != null ? ref1 : "null");
+ colKeys.push((ref1 = record[x]) != null ? ref1 : "null");
}
ref2 = this.rowAttrs;
- for (n = 0, len2 = ref2.length; n < len2; n++) {
- x = ref2[n];
- rowKey.push((ref3 = record[x]) != null ? ref3 : "null");
+ for (o = 0, len2 = ref2.length; o < len2; o++) {
+ x = ref2[o];
+ rowKeys.push((ref3 = record[x]) != null ? ref3 : "null");
}
- flatRowKey = rowKey.join(String.fromCharCode(0));
- flatColKey = colKey.join(String.fromCharCode(0));
+ colKeys = this.grouping && colKeys.length ? subarrays(colKeys) : [colKeys];
+ rowKeys = this.grouping && rowKeys.length ? subarrays(rowKeys) : [rowKeys];
this.allTotal.push(record);
- if (rowKey.length !== 0) {
- if (!this.rowTotals[flatRowKey]) {
- this.rowKeys.push(rowKey);
- this.rowTotals[flatRowKey] = this.aggregator(this, rowKey, []);
- }
- this.rowTotals[flatRowKey].push(record);
- }
- if (colKey.length !== 0) {
- if (!this.colTotals[flatColKey]) {
- this.colKeys.push(colKey);
- this.colTotals[flatColKey] = this.aggregator(this, [], colKey);
- }
- this.colTotals[flatColKey].push(record);
- }
- if (colKey.length !== 0 && rowKey.length !== 0) {
- if (!this.tree[flatRowKey]) {
- this.tree[flatRowKey] = {};
- }
- if (!this.tree[flatRowKey][flatColKey]) {
- this.tree[flatRowKey][flatColKey] = this.aggregator(this, rowKey, colKey);
- }
- return this.tree[flatRowKey][flatColKey].push(record);
+ results = [];
+ for (j in rowKeys) {
+ rowKey = rowKeys[j];
+ flatRowKey = rowKey.join(String.fromCharCode(0));
+ results.push((function() {
+ var results1;
+ results1 = [];
+ for (i in colKeys) {
+ colKey = colKeys[i];
+ flatColKey = colKey.join(String.fromCharCode(0));
+ if (rowKey.length !== 0) {
+ if (!this.rowTotals[flatRowKey]) {
+ this.rowKeys.push(rowKey);
+ this.rowTotals[flatRowKey] = this.aggregator(this, rowKey, []);
+ }
+ if (!(this.grouping && colKey.length !== 1)) {
+ this.rowTotals[flatRowKey].push(record);
+ }
+ }
+ if (colKey.length !== 0) {
+ if (!this.colTotals[flatColKey]) {
+ this.colKeys.push(colKey);
+ this.colTotals[flatColKey] = this.aggregator(this, [], colKey);
+ }
+ if (!(this.grouping && rowKey.length !== 1)) {
+ this.colTotals[flatColKey].push(record);
+ }
+ }
+ if (colKey.length !== 0 && rowKey.length !== 0) {
+ if (!this.tree[flatRowKey]) {
+ this.tree[flatRowKey] = {};
+ }
+ if (!this.tree[flatRowKey][flatColKey]) {
+ this.tree[flatRowKey][flatColKey] = this.aggregator(this, rowKey, colKey);
+ }
+ results1.push(this.tree[flatRowKey][flatColKey].push(record));
+ } else {
+ results1.push(void 0);
+ }
+ }
+ return results1;
+ }).call(this));
}
+ return results;
};
PivotData.prototype.getAggregator = function(rowKey, colKey) {
@@ -910,7 +965,7 @@
Default Renderer for hierarchical table layout
*/
pivotTableRenderer = function(pivotData, opts) {
- var aggregator, c, colAttrs, colKey, colKeys, defaults, getClickHandler, i, j, r, result, rowAttrs, rowKey, rowKeys, spanSize, tbody, td, th, thead, totalAggregator, tr, txt, val, x;
+ var aggregator, c, colAttrs, colKey, colKeys, colsExpandHandler, compactLayout, defaults, getClickHandler, i, j, r, ref, result, rowAttrs, rowExpandHandler, rowGap, rowKey, rowKeys, rowsExpandHandler, spanSize, tbody, td, th, thead, totalAggregator, tr, txt, val, x;
defaults = {
table: {
clickCallback: null,
@@ -924,8 +979,8 @@
opts = $.extend(true, {}, defaults, opts);
colAttrs = pivotData.colAttrs;
rowAttrs = pivotData.rowAttrs;
- rowKeys = pivotData.getRowKeys();
- colKeys = pivotData.getColKeys();
+ rowKeys = pivotData.getRowKeys(true);
+ colKeys = pivotData.getColKeys(true);
if (opts.table.clickCallback) {
getClickHandler = function(value, rowValues, colValues) {
var attr, filters, i;
@@ -949,13 +1004,17 @@
};
};
}
+ compactLayout = ((ref = opts.table.compactLayout) != null ? ref : true) && pivotData.grouping;
+ rowExpandHandler = compactLayout ? expandRowCol : pivotData.rowGroupBefore ? expandWithSpan : expandRowsGroupAfter;
+ rowsExpandHandler = getExpandHandler(rowKeys, true, rowExpandHandler);
+ colsExpandHandler = getExpandHandler(colKeys, false, expandWithSpan);
result = document.createElement("table");
result.className = "pvtTable";
spanSize = function(arr, i, j) {
- var l, len, n, noDraw, ref, ref1, stop, x;
+ var l, len, noDraw, o, ref1, ref2, stop, x;
if (i !== 0) {
noDraw = true;
- for (x = l = 0, ref = j; 0 <= ref ? l <= ref : l >= ref; x = 0 <= ref ? ++l : --l) {
+ for (x = l = 0, ref1 = j; 0 <= ref1 ? l <= ref1 : l >= ref1; x = 0 <= ref1 ? ++l : --l) {
if (arr[i - 1][x] !== arr[i][x]) {
noDraw = false;
}
@@ -967,7 +1026,7 @@
len = 0;
while (i + len < arr.length) {
stop = false;
- for (x = n = 0, ref1 = j; 0 <= ref1 ? n <= ref1 : n >= ref1; x = 0 <= ref1 ? ++n : --n) {
+ for (x = o = 0, ref2 = j; 0 <= ref2 ? o <= ref2 : o >= ref2; x = 0 <= ref2 ? ++o : --o) {
if (arr[i][x] !== arr[i + len][x]) {
stop = true;
}
@@ -993,6 +1052,10 @@
th = document.createElement("th");
th.className = "pvtAxisLabel";
th.textContent = c;
+ if (pivotData.grouping && j < colAttrs.length - 1) {
+ th.onclick = getExpandAllHandler(pivotData, +j, false);
+ th.className += " open level" + j;
+ }
tr.appendChild(th);
for (i in colKeys) {
if (!hasProp.call(colKeys, i)) continue;
@@ -1001,11 +1064,16 @@
if (x !== -1) {
th = document.createElement("th");
th.className = "pvtColLabel";
+ th.className += " col" + (pivotData.colGroupBefore ? +i : +i + x - 1);
th.textContent = colKey[j];
th.setAttribute("colspan", x);
if (parseInt(j) === colAttrs.length - 1 && rowAttrs.length !== 0) {
th.setAttribute("rowspan", 2);
}
+ if (pivotData.grouping && j < colAttrs.length - 1 && colKey[j]) {
+ th.className += " pvtSubtotal open";
+ th.onclick = colsExpandHandler;
+ }
tr.appendChild(th);
}
}
@@ -1026,6 +1094,10 @@
th = document.createElement("th");
th.className = "pvtAxisLabel";
th.textContent = r;
+ if (pivotData.grouping && i < rowAttrs.length - 1) {
+ th.className += " open level" + i;
+ th.onclick = getExpandAllHandler(pivotData, +i, true);
+ }
tr.appendChild(th);
}
th = document.createElement("th");
@@ -1042,28 +1114,54 @@
if (!hasProp.call(rowKeys, i)) continue;
rowKey = rowKeys[i];
tr = document.createElement("tr");
+ rowGap = rowAttrs.length - rowKey.length;
+ tr.className = rowGap ? "pvtSubtotal level" + rowKey.length : "pvtData";
for (j in rowKey) {
if (!hasProp.call(rowKey, j)) continue;
txt = rowKey[j];
- x = spanSize(rowKeys, parseInt(i), parseInt(j));
+ if (compactLayout && j < rowKey.length - 1) {
+ continue;
+ }
+ x = compactLayout ? 1 : spanSize(rowKeys, parseInt(i), parseInt(j));
if (x !== -1) {
th = document.createElement("th");
th.className = "pvtRowLabel";
+ th.className += " row" + (pivotData.rowGroupBefore ? +i : +i + x - 1);
th.textContent = txt;
th.setAttribute("rowspan", x);
- if (parseInt(j) === rowAttrs.length - 1 && colAttrs.length !== 0) {
- th.setAttribute("colspan", 2);
+ if (compactLayout) {
+ th.colSpan = rowAttrs.length;
+ th.style.paddingLeft = 5 + parseInt(j) * 20 + 'px';
+ }
+ if (pivotData.grouping && j < rowAttrs.length - 1) {
+ th.className += " open";
+ th.onclick = rowsExpandHandler;
}
tr.appendChild(th);
}
}
+ if (!compactLayout && rowGap) {
+ th = document.createElement("th");
+ th.colSpan = rowGap;
+ th.textContent = "Total (" + rowKey[j] + ")";
+ tr.appendChild(th);
+ }
+ if (colAttrs.length) {
+ th.colSpan++;
+ }
for (j in colKeys) {
if (!hasProp.call(colKeys, j)) continue;
colKey = colKeys[j];
aggregator = pivotData.getAggregator(rowKey, colKey);
val = aggregator.value();
td = document.createElement("td");
- td.className = "pvtVal row" + i + " col" + j;
+ if (!rowGap) {
+ td.className = "pvtVal ";
+ }
+ td.className += "row" + i + " col" + j;
+ if (colAttrs.length - colKey.length) {
+ td.className = "pvtSubtotal level" + colKey.length + " row" + i + " col" + j;
+ }
td.textContent = aggregator.format(val);
td.setAttribute("data-value", val);
if (getClickHandler != null) {
@@ -1101,7 +1199,10 @@
totalAggregator = pivotData.getAggregator([], colKey);
val = totalAggregator.value();
td = document.createElement("td");
- td.className = "pvtTotal colTotal";
+ td.className = "pvtTotal colTotal col" + j;
+ if (colKey.length !== colAttrs.length) {
+ td.className += " pvtSubtotal level" + colKey.length;
+ }
td.textContent = totalAggregator.format(val);
td.setAttribute("data-value", val);
if (getClickHandler != null) {
@@ -1195,7 +1296,7 @@
Pivot Table UI: calls Pivot Table core above with options set by user
*/
$.fn.pivotUI = function(input, inputOpts, overwrite, locale) {
- var a, aggregator, attr, attrLength, attrValues, c, colOrderArrow, defaults, e, existingOpts, fn1, i, initialRender, l, len1, len2, len3, localeDefaults, localeStrings, materializedInput, n, o, opts, ordering, pivotTable, recordsProcessed, ref, ref1, ref2, ref3, refresh, refreshDelayed, renderer, rendererControl, rowOrderArrow, shownAttributes, shownInAggregators, shownInDragDrop, tr1, tr2, uiTable, unused, unusedAttrsVerticalAutoCutoff, unusedAttrsVerticalAutoOverride, x;
+ var a, aggregator, attr, attrLength, attrValues, c, colOrderArrow, defaults, e, existingOpts, fn1, i, initialRender, l, len1, len2, len3, localeDefaults, localeStrings, materializedInput, o, opts, ordering, pivotTable, recordsProcessed, ref, ref1, ref2, ref3, refresh, refreshDelayed, renderer, rendererControl, rowOrderArrow, shownAttributes, shownInAggregators, shownInDragDrop, t, tr1, tr2, uiTable, unused, unusedAttrsVerticalAutoCutoff, unusedAttrsVerticalAutoOverride, x;
if (overwrite == null) {
overwrite = false;
}
@@ -1336,7 +1437,7 @@
unused.addClass('pvtHorizList');
}
fn1 = function(attr) {
- var attrElem, checkContainer, closeFilterBox, controls, filterItem, filterItemExcluded, finalButtons, hasExcludedItem, len2, n, placeholder, ref1, sorter, triangleLink, v, value, valueCount, valueList, values;
+ var attrElem, checkContainer, closeFilterBox, controls, filterItem, filterItemExcluded, finalButtons, hasExcludedItem, len2, o, placeholder, ref1, sorter, triangleLink, v, value, valueCount, valueList, values;
values = (function() {
var results;
results = [];
@@ -1405,8 +1506,8 @@
}
checkContainer = $("
-## What does it do?
-PivotTable.js' basic function is to enable data exploration and analysis by turning a data set into a summary table and then optionally adding a true 2-d drag'n'drop UI to allow a user to manipulate this summary table, turning it into a pivot table, very similar to the one found in older versions of Microsoft Excel with a bunch of extra developer-oriented features and some visualization effects. With [optional add-ons](https://github.com/nicolaskruchten/pivottable/wiki/Optional-Extra-Renderers), the summary table can be rendered as various kinds of charts, turning the pivot table into a pivot chart.
+To enable the `grouping` feature with the default options use:
-
-
-The animation above is based on the [Canadian Parliament 2012 dataset example](https://pivottable.js.org/examples/fully_loaded.html).
-
-## Where are the demos/examples?
-
-There are lots on the [examples page](https://pivottable.js.org/examples/index.html) but here are some good entry points:
-
-* [a JSFiddle where you can play with the code](https://jsfiddle.net/nicolaskruchten/kn381h7s/)
-* [a simple demo running on the "Canadian Parliament 2012" dataset](http://nicolaskruchten.github.io/pivottable/examples/mps_prepop.html)
-* [fully-loaded demo running on the 700+ datasets that ship with R](https://pivottable.js.org/examples/rcsvs.html)
-* [fully-loaded demo where you provide your own CSV file for input](https://pivottable.js.org/examples/local.html)
-
-## Why is it good?
-
-* it's lightweight: the core (without chart support) is a single file with less than 1000 LOC of CoffeeScript, compiles down to 6.3kb of Javascript minified and gzipped, and depends only on jQuery and jQueryUI's 'sortable'
-* it works wherever jQuery and jQueryUI work (tested with jQuery 1.8.3 and jQueryUI 1.9.2)
-* it works acceptably fast in Chrome on commodity hardware up to around a hundred thousand records, depending on the cardinality of the attributes.
-* its UI is [localizable](https://github.com/nicolaskruchten/pivottable/wiki/Localization)
-* its layered architecture allows for summary table generation with or without the pivot table UI around it (if you don't use the UI, then there is no dependency on jQueryUI)
-* it works with common [input formats](https://github.com/nicolaskruchten/pivottable/wiki/Input-Formats)
-* its [derived attributes](https://github.com/nicolaskruchten/pivottable/wiki/Derived-Attributes) can be created on the fly based on the whole input record by passing in a function
-* its complex [aggregation functions](https://github.com/nicolaskruchten/pivottable/wiki/Aggregators) can compute values based on the whole input record (e.g. weighted averages)
-* it has built-in support for basic heatmap and bar chart [renderers](https://github.com/nicolaskruchten/pivottable/wiki/Renderers), and [optional extra renderers that add charting or TSV export support](https://github.com/nicolaskruchten/pivottable/wiki/Optional-Extra-Renderers)
-* its extension points allow aggregation functions, table output, UI and visualizations to be tailored to specific applications
-* it works on mobile devices with [jQuery UI Touch Punch](http://touchpunch.furf.com/)
-* it has a [test suite](https://pivottable.js.org/tests)
-
-## How do I use the UI?
-
-PivotTable.js implements a pivot table drag'n'drop UI similar to that found in popular spreadsheet programs. You can drag attributes into/out of the row/column areas, and specify rendering, aggregation and filtering options. There is a [step-by-step tutorial](https://github.com/nicolaskruchten/pivottable/wiki/UI-Tutorial) in the wiki.
-
-## How do I load the code?
-
-PivotTable.js implements the [Universal Module Definition (UMD)](https://github.com/umdjs/umd) pattern and so should be compatible with most approaches to script loading and dependency management: direct script loading i.e. from [CDNJS](https://cdnjs.com/libraries/pivottable) or with [RequireJS](http://requirejs.org/), [Browserify](http://browserify.org/) etc. For the latter options, you can grab it from [NPM](https://www.npmjs.com/package/pivottable) with `npm install pivottable` or via [Bower](http://bower.io/) with `bower install pivottable`.
-
-If you are loading the scripts directly (as in the [examples](https://pivottable.js.org)), you need to:
-
-1. load the dependencies:
- 1. jQuery in all cases
- 2. jQueryUI for the interactive `pivotUI()` function (see below)
- 3. D3.js, C3.js and/or Google Charts if you use [charting plugins](https://github.com/nicolaskruchten/pivottable/wiki/Optional-Extra-Renderers)
-2. load the PivotTable.js files:
- 1. `pivot.min.js`
- 2. any [plugins](https://github.com/nicolaskruchten/pivottable/wiki/Optional-Extra-Renderers) you wish to use
-
-The dependencies and PivotTable.js files can be loaded:
-
- 1. By copying the files from their official distributions to your project and loading them locally (the [`dist`](https://github.com/nicolaskruchten/pivottable/tree/master/dist) directory is where you will find the PivotTable.js files)
- 2. From a Content Distribution Network (CDN) like [CDNJS](https://cdnjs.com/libraries/pivottable)
-
-(The [examples](https://pivottable.js.org) load dependencies from CDNJS and PivotTable.js locally)
-
-## How do I use the code?
-
-There are two main functions provided by PivotTable.js: `pivot()` and `pivotUI()`, both implemented as jQuery plugins, as well as a bunch of helpers and templates.
-
-### `pivot()`
+```javascript
+$("#output").pivot(data, {
+ grouping: true,
+});
+```
-Once you've loaded jQuery and pivot.js, this code ([demo](http://nicolaskruchten.github.io/pivottable/examples/simple.html)):
+To control the behaviour set `grouping` as an object:
```javascript
-$("#output").pivot(
- [
- {color: "blue", shape: "circle"},
- {color: "red", shape: "triangle"}
- ],
- {
- rows: ["color"],
- cols: ["shape"]
+$("#output").pivot(data, {
+ grouping: {
+ rowGroupBefore: true, // this is the default value, row grouping above the child rows
+ colGroupBefore: false, // this is the default value, col grouping after the child cols
}
-);
+});
```
-appends this table to `$("#output")` (the default, *overridable* behaviour is to populate the table cells with counts):
-
-
-
-### `pivotUI()`
-
-A slight change to the code (calling `pivotUI()` instead of `pivot()` ) yields the same table with a drag'n'drop UI around it, so long as you've imported jQueryUI ([demo](http://nicolaskruchten.github.io/pivottable/examples/simple_ui.html)):
+By default the `compactLayout` is set when `grouping` is enabled. To switch it off:
```javascript
-$("#output").pivotUI(
- [
- {color: "blue", shape: "circle"},
- {color: "red", shape: "triangle"}
- ],
- {
- rows: ["color"],
- cols: ["shape"]
+$("#output").pivot(data, {
+ grouping: true,
+ renderingOptions: {
+ table: {
+ compactLayout: false,
+ }
}
-);
+});
```
+Example page is extended with two samples of default usage of grouping capability (marked with the star).
-
-
-Note that **`pivot()` and `pivotUI()` take different parameters in general**, even though in the example above we passed the same parameters to both. See the [FAQ](https://github.com/nicolaskruchten/pivottable/wiki/Frequently-Asked-Questions#params).
-
-See the wiki for [full parameter documentation](https://github.com/nicolaskruchten/pivottable/wiki/Parameters).
-
-## Where is the documentation?
-
-More extensive documentation can be found in the [wiki](https://github.com/nicolaskruchten/pivottable/wiki):
-
-* [Frequently Asked Questions](https://github.com/nicolaskruchten/pivottable/wiki/Frequently-Asked-Questions)
-* [Full Parameter Documentation](https://github.com/nicolaskruchten/pivottable/wiki/Parameters)
-* [Input Formats](https://github.com/nicolaskruchten/pivottable/wiki/Input-Formats)
-* [Aggregators](https://github.com/nicolaskruchten/pivottable/wiki/Aggregators)
-* [Renderers](https://github.com/nicolaskruchten/pivottable/wiki/Renderers)
-* [Derived Attributes](https://github.com/nicolaskruchten/pivottable/wiki/Derived-Attributes)
-* [Localization](https://github.com/nicolaskruchten/pivottable/wiki/Localization)
-* [Optional Extra Renderers: Charting and Exporting](https://github.com/nicolaskruchten/pivottable/wiki/Optional-Extra-Renderers)
-* [Used By](https://github.com/nicolaskruchten/pivottable/wiki/Used-By)
-
-## How can I build the code and run the tests?
-
-To install the development dependencies, just run `npm install`, which will create a `node_modules` directory with the files required to run the [Gulp](http://gulpjs.com/) build system.
-
-After modifying any of the `.coffee` files at the top of the repo, you can compile/minify the files into the `dist` directory by running `node_modules/gulp/bin/gulp.js`
-
-Once that's done, you can point your browser to `tests/index.html` to run the [Jasmine](http://jasmine.github.io/) test suite. You can view the [current test results here](https://pivottable.js.org/tests).
-
-The easiest way to modify the code and work with the examples is to leave a `node_modules/gulp/bin/gulp.js watch serve` command running, which will automatically compile the CoffeeScript files when they are modified and will also run a local web server you can connect to to run the tests and examples.
-
-## How can I contribute?
-
-Pull requests are welcome! Here are some [Contribution Guidelines](https://github.com/nicolaskruchten/pivottable/blob/master/CONTRIBUTING.md).
+All other PivotTable.js functionality rest unchanged. (https://github.com/nicolaskruchten/pivottable/)
-## I have a question, how can I get in touch?
-Please first check the [Frequently Asked Questions](https://github.com/nicolaskruchten/pivottable/wiki/Frequently-Asked-Questions) and if you can't find what you're looking for there, or in the [wiki](https://github.com/nicolaskruchten/pivottable/wiki), then please [create a GitHub Issue](https://github.com/nicolaskruchten/pivottable/issues/new). When creating an issue, please try to provide a replicable test case so that others can more easily help you. Please do not email the author directly, as you will just be asked to create a Github Issue :)
## Copyright & Licence (MIT License)
diff --git a/dist/grouping.css b/dist/grouping.css
new file mode 100644
index 00000000..d40be245
--- /dev/null
+++ b/dist/grouping.css
@@ -0,0 +1,50 @@
+
+table.pvtTable tbody tr.pvtData th {
+ font-weight: normal;
+}
+
+table.pvtTable th.open:before
+{
+ content: '\25E2';
+ padding-right: 5px;
+ font-size: smaller;
+}
+
+table.pvtTable th.close:before
+{
+ content: '\25B7';
+ padding-right: 5px;
+ font-size: smaller;
+}
+
+table.pvtTable td.pvtTotal,
+table.pvtTable td.pvtGrandTotal{
+ background-color: lightgray !important;
+}
+
+.pvtSubtotal.level1:not(.collapsed),
+.pvtSubtotal.level1:not(.collapsed) td {
+ background-color: gainsboro;
+}
+
+.pvtSubtotal.level2,
+.pvtSubtotal.level2 td {
+ background-color: #e6E6e6;
+}
+
+table.pvtTable td.pvtSubtotal.level1 {
+ border-right: 1px solid #aaa;
+ font-weight: bold;
+}
+
+table.pvtTable tbody tr.pvtSubtotal.level1 td,
+table.pvtTable td.pvtGrandTotal,
+table.pvtTable td.colTotal {
+ border-top: 1px solid #aaa;
+ font-weight: bold;
+}
+
+table.pvtTable {
+ border-right: 1px solid #cdcdcd;
+ border-bottom: 1px solid #cdcdcd;
+}
diff --git a/dist/pivot.css b/dist/pivot.css
index 4df17e82..076e45a3 100644
--- a/dist/pivot.css
+++ b/dist/pivot.css
@@ -8,7 +8,8 @@ table.pvtTable {
}
table.pvtTable thead tr th, table.pvtTable tbody tr th {
background-color: #e6EEEE;
- border: 1px solid #CDCDCD;
+ border-top: 1px solid #CDCDCD;
+ border-left: 1px solid #CDCDCD;
font-size: 8pt;
padding: 5px;
}
@@ -20,7 +21,8 @@ table.pvtTable tbody tr td {
color: #3D3D3D;
padding: 5px;
background-color: #FFF;
- border: 1px solid #CDCDCD;
+ border-top: 1px solid #CDCDCD;
+ border-left: 1px solid #CDCDCD;
vertical-align: top;
text-align: right;
}
@@ -112,3 +114,58 @@ table.pvtTable tbody tr td {
.pvtCheckContainer p{ margin: 5px; }
.pvtRendererArea { padding: 5px;}
+
+
+/*
+ * Grouping
+ */
+
+table.pvtTable tbody tr.pvtData th {
+ font-weight: normal;
+}
+
+table.pvtTable th.open:before
+{
+ content: '\25E2';
+ padding-right: 5px;
+ font-size: smaller;
+}
+
+table.pvtTable th.close:before
+{
+ content: '\25B7';
+ padding-right: 5px;
+ font-size: smaller;
+}
+
+table.pvtTable td.pvtTotal,
+table.pvtTable td.pvtGrandTotal{
+ background-color: lightgray !important;
+}
+
+.pvtSubtotal.level1:not(.collapsed),
+.pvtSubtotal.level1:not(.collapsed) td {
+ background-color: gainsboro;
+}
+
+.pvtSubtotal.level2,
+.pvtSubtotal.level2 td {
+ background-color: #e6E6e6;
+}
+
+table.pvtTable td.pvtSubtotal.level1 {
+ border-right: 1px solid #aaa;
+ font-weight: bold;
+}
+
+table.pvtTable tbody tr.pvtSubtotal.level1 td,
+table.pvtTable td.pvtGrandTotal,
+table.pvtTable td.colTotal {
+ border-top: 1px solid #aaa;
+ font-weight: bold;
+}
+
+table.pvtTable {
+ border-right: 1px solid #cdcdcd;
+ border-bottom: 1px solid #cdcdcd;
+}
diff --git a/dist/pivot.js b/dist/pivot.js
index 489e412a..061678a6 100644
--- a/dist/pivot.js
+++ b/dist/pivot.js
@@ -20,7 +20,10 @@
/*
Utilities
*/
- var PivotData, addSeparators, aggregatorTemplates, aggregators, dayNamesEn, derivers, getSort, locales, mthNamesEn, naturalSort, numberFormat, pivotTableRenderer, rd, renderers, rx, rz, sortAs, usFmt, usFmtInt, usFmtPct, zeroPad;
+ var PivotData, addSeparators, aggregatorTemplates, aggregators, childIndex, childKeysIndices, colGetter, dayNamesEn, derivers, expandAll, expandRowCol, expandRowsGroupAfter, expandWithSpan, filterByLength, getAxis, getExpandAllHandler, getExpandHandler, getHeader, getSort, isFunction, levelKeysIndices, locales, mthNamesEn, naturalSort, numberFormat, parentKeysIndices, pivotTableRenderer, rd, renderers, rowGetter, rx, rz, showHide, sortAs, subarrays, usFmt, usFmtInt, usFmtPct, zeroPad;
+ isFunction = function(x) {
+ return typeof x === 'function';
+ };
addSeparators = function(nStr, thousandsSep, decimalSep) {
var rgx, x, x1, x2;
nStr += '';
@@ -519,13 +522,17 @@
rd = /\d/;
rz = /^0/;
naturalSort = (function(_this) {
- return function(as, bs) {
- var a, a1, b, b1, nas, nbs;
+ return function(as, bs, nulls_first) {
+ var a, a1, b, b1, nas, nbs, nf;
+ if (nulls_first == null) {
+ nulls_first = true;
+ }
+ nf = nulls_first ? 1 : -1;
if ((bs != null) && (as == null)) {
- return -1;
+ return -1 * nf;
}
if ((as != null) && (bs == null)) {
- return 1;
+ return 1 * nf;
}
if (typeof as === "number" && isNaN(as)) {
return -1;
@@ -612,9 +619,9 @@
getSort = function(sorters, attr) {
var sort;
if (sorters != null) {
- if ($.isFunction(sorters)) {
+ if (isFunction(sorters)) {
sort = sorters(attr);
- if ($.isFunction(sort)) {
+ if (isFunction(sort)) {
return sort;
}
} else if (sorters[attr] != null) {
@@ -623,13 +630,23 @@
}
return naturalSort;
};
+ filterByLength = function(keys, length) {
+ return keys.filter(function(x) {
+ return x.length === length;
+ });
+ };
+ subarrays = function(array) {
+ return array.map(function(d, i) {
+ return array.slice(0, i + 1);
+ });
+ };
/*
Data Model class
*/
PivotData = (function() {
function PivotData(input, opts) {
- var ref, ref1, ref2, ref3, ref4, ref5, ref6, ref7, ref8, ref9;
+ var ref, ref1, ref10, ref11, ref12, ref13, ref14, ref2, ref3, ref4, ref5, ref6, ref7, ref8, ref9;
if (opts == null) {
opts = {};
}
@@ -658,6 +675,9 @@
this.colTotals = {};
this.allTotal = this.aggregator(this, [], []);
this.sorted = false;
+ this.grouping = (ref10 = opts.grouping) != null ? ref10 : false;
+ this.rowGroupBefore = (ref11 = (ref12 = opts.grouping) != null ? ref12.rowGroupBefore : void 0) != null ? ref11 : true;
+ this.colGroupBefore = (ref13 = (ref14 = opts.grouping) != null ? ref14.colGroupBefore : void 0) != null ? ref13 : false;
PivotData.forEachRecord(this.input, this.derivedAttributes, (function(_this) {
return function(record) {
if (_this.filter(record)) {
@@ -681,10 +701,10 @@
return f(record);
};
}
- if ($.isFunction(input)) {
+ if (isFunction(input)) {
return input(addRecord);
- } else if ($.isArray(input)) {
- if ($.isArray(input[0])) {
+ } else if (Array.isArray(input)) {
+ if (Array.isArray(input[0])) {
results = [];
for (i in input) {
if (!hasProp.call(input, i)) continue;
@@ -745,7 +765,7 @@
})(this));
};
- PivotData.prototype.arrSort = function(attrs) {
+ PivotData.prototype.arrSort = function(attrs, nulls_first) {
var a, sortersArr;
sortersArr = (function() {
var l, len1, results;
@@ -761,7 +781,7 @@
for (i in sortersArr) {
if (!hasProp.call(sortersArr, i)) continue;
sorter = sortersArr[i];
- comparison = sorter(a[i], b[i]);
+ comparison = sorter(a[i], b[i], nulls_first);
if (comparison !== 0) {
return comparison;
}
@@ -795,7 +815,7 @@
})(this));
break;
default:
- this.rowKeys.sort(this.arrSort(this.rowAttrs));
+ this.rowKeys.sort(this.arrSort(this.rowAttrs, this.rowGroupBefore));
}
switch (this.colOrder) {
case "value_a_to_z":
@@ -811,61 +831,96 @@
};
})(this));
default:
- return this.colKeys.sort(this.arrSort(this.colAttrs));
+ return this.colKeys.sort(this.arrSort(this.colAttrs, this.colGroupBefore));
}
}
};
- PivotData.prototype.getColKeys = function() {
+ PivotData.prototype.getColKeys = function(all_keys) {
+ if (all_keys == null) {
+ all_keys = false;
+ }
this.sortKeys();
- return this.colKeys;
+ if (all_keys) {
+ return this.colKeys;
+ } else {
+ return filterByLength(this.colKeys, this.colAttrs.length);
+ }
};
- PivotData.prototype.getRowKeys = function() {
+ PivotData.prototype.getRowKeys = function(all_keys) {
+ if (all_keys == null) {
+ all_keys = false;
+ }
this.sortKeys();
- return this.rowKeys;
+ if (all_keys) {
+ return this.rowKeys;
+ } else {
+ return filterByLength(this.rowKeys, this.rowAttrs.length);
+ }
};
PivotData.prototype.processRecord = function(record) {
- var colKey, flatColKey, flatRowKey, l, len1, len2, n, ref, ref1, ref2, ref3, rowKey, x;
- colKey = [];
- rowKey = [];
+ var colKey, colKeys, flatColKey, flatRowKey, i, j, l, len1, len2, o, ref, ref1, ref2, ref3, results, rowKey, rowKeys, x;
+ colKeys = [];
+ rowKeys = [];
ref = this.colAttrs;
for (l = 0, len1 = ref.length; l < len1; l++) {
x = ref[l];
- colKey.push((ref1 = record[x]) != null ? ref1 : "null");
+ colKeys.push((ref1 = record[x]) != null ? ref1 : "null");
}
ref2 = this.rowAttrs;
- for (n = 0, len2 = ref2.length; n < len2; n++) {
- x = ref2[n];
- rowKey.push((ref3 = record[x]) != null ? ref3 : "null");
+ for (o = 0, len2 = ref2.length; o < len2; o++) {
+ x = ref2[o];
+ rowKeys.push((ref3 = record[x]) != null ? ref3 : "null");
}
- flatRowKey = rowKey.join(String.fromCharCode(0));
- flatColKey = colKey.join(String.fromCharCode(0));
+ colKeys = this.grouping && colKeys.length ? subarrays(colKeys) : [colKeys];
+ rowKeys = this.grouping && rowKeys.length ? subarrays(rowKeys) : [rowKeys];
this.allTotal.push(record);
- if (rowKey.length !== 0) {
- if (!this.rowTotals[flatRowKey]) {
- this.rowKeys.push(rowKey);
- this.rowTotals[flatRowKey] = this.aggregator(this, rowKey, []);
- }
- this.rowTotals[flatRowKey].push(record);
- }
- if (colKey.length !== 0) {
- if (!this.colTotals[flatColKey]) {
- this.colKeys.push(colKey);
- this.colTotals[flatColKey] = this.aggregator(this, [], colKey);
- }
- this.colTotals[flatColKey].push(record);
- }
- if (colKey.length !== 0 && rowKey.length !== 0) {
- if (!this.tree[flatRowKey]) {
- this.tree[flatRowKey] = {};
- }
- if (!this.tree[flatRowKey][flatColKey]) {
- this.tree[flatRowKey][flatColKey] = this.aggregator(this, rowKey, colKey);
- }
- return this.tree[flatRowKey][flatColKey].push(record);
+ results = [];
+ for (j in rowKeys) {
+ rowKey = rowKeys[j];
+ flatRowKey = rowKey.join(String.fromCharCode(0));
+ results.push((function() {
+ var results1;
+ results1 = [];
+ for (i in colKeys) {
+ colKey = colKeys[i];
+ flatColKey = colKey.join(String.fromCharCode(0));
+ if (rowKey.length !== 0) {
+ if (!this.rowTotals[flatRowKey]) {
+ this.rowKeys.push(rowKey);
+ this.rowTotals[flatRowKey] = this.aggregator(this, rowKey, []);
+ }
+ if (!(this.grouping && colKey.length !== 1)) {
+ this.rowTotals[flatRowKey].push(record);
+ }
+ }
+ if (colKey.length !== 0) {
+ if (!this.colTotals[flatColKey]) {
+ this.colKeys.push(colKey);
+ this.colTotals[flatColKey] = this.aggregator(this, [], colKey);
+ }
+ if (!(this.grouping && rowKey.length !== 1)) {
+ this.colTotals[flatColKey].push(record);
+ }
+ }
+ if (colKey.length !== 0 && rowKey.length !== 0) {
+ if (!this.tree[flatRowKey]) {
+ this.tree[flatRowKey] = {};
+ }
+ if (!this.tree[flatRowKey][flatColKey]) {
+ this.tree[flatRowKey][flatColKey] = this.aggregator(this, rowKey, colKey);
+ }
+ results1.push(this.tree[flatRowKey][flatColKey].push(record));
+ } else {
+ results1.push(void 0);
+ }
+ }
+ return results1;
+ }).call(this));
}
+ return results;
};
PivotData.prototype.getAggregator = function(rowKey, colKey) {
@@ -910,7 +965,7 @@
Default Renderer for hierarchical table layout
*/
pivotTableRenderer = function(pivotData, opts) {
- var aggregator, c, colAttrs, colKey, colKeys, defaults, getClickHandler, i, j, r, result, rowAttrs, rowKey, rowKeys, spanSize, tbody, td, th, thead, totalAggregator, tr, txt, val, x;
+ var aggregator, c, colAttrs, colKey, colKeys, colsExpandHandler, compactLayout, defaults, getClickHandler, i, j, r, ref, result, rowAttrs, rowExpandHandler, rowGap, rowKey, rowKeys, rowsExpandHandler, spanSize, tbody, td, th, thead, totalAggregator, tr, txt, val, x;
defaults = {
table: {
clickCallback: null,
@@ -924,8 +979,8 @@
opts = $.extend(true, {}, defaults, opts);
colAttrs = pivotData.colAttrs;
rowAttrs = pivotData.rowAttrs;
- rowKeys = pivotData.getRowKeys();
- colKeys = pivotData.getColKeys();
+ rowKeys = pivotData.getRowKeys(true);
+ colKeys = pivotData.getColKeys(true);
if (opts.table.clickCallback) {
getClickHandler = function(value, rowValues, colValues) {
var attr, filters, i;
@@ -949,13 +1004,17 @@
};
};
}
+ compactLayout = ((ref = opts.table.compactLayout) != null ? ref : true) && pivotData.grouping;
+ rowExpandHandler = compactLayout ? expandRowCol : pivotData.rowGroupBefore ? expandWithSpan : expandRowsGroupAfter;
+ rowsExpandHandler = getExpandHandler(rowKeys, true, rowExpandHandler);
+ colsExpandHandler = getExpandHandler(colKeys, false, expandWithSpan);
result = document.createElement("table");
result.className = "pvtTable";
spanSize = function(arr, i, j) {
- var l, len, n, noDraw, ref, ref1, stop, x;
+ var l, len, noDraw, o, ref1, ref2, stop, x;
if (i !== 0) {
noDraw = true;
- for (x = l = 0, ref = j; 0 <= ref ? l <= ref : l >= ref; x = 0 <= ref ? ++l : --l) {
+ for (x = l = 0, ref1 = j; 0 <= ref1 ? l <= ref1 : l >= ref1; x = 0 <= ref1 ? ++l : --l) {
if (arr[i - 1][x] !== arr[i][x]) {
noDraw = false;
}
@@ -967,7 +1026,7 @@
len = 0;
while (i + len < arr.length) {
stop = false;
- for (x = n = 0, ref1 = j; 0 <= ref1 ? n <= ref1 : n >= ref1; x = 0 <= ref1 ? ++n : --n) {
+ for (x = o = 0, ref2 = j; 0 <= ref2 ? o <= ref2 : o >= ref2; x = 0 <= ref2 ? ++o : --o) {
if (arr[i][x] !== arr[i + len][x]) {
stop = true;
}
@@ -993,6 +1052,10 @@
th = document.createElement("th");
th.className = "pvtAxisLabel";
th.textContent = c;
+ if (pivotData.grouping && j < colAttrs.length - 1) {
+ th.onclick = getExpandAllHandler(pivotData, +j, false);
+ th.className += " open level" + j;
+ }
tr.appendChild(th);
for (i in colKeys) {
if (!hasProp.call(colKeys, i)) continue;
@@ -1001,11 +1064,16 @@
if (x !== -1) {
th = document.createElement("th");
th.className = "pvtColLabel";
+ th.className += " col" + (pivotData.colGroupBefore ? +i : +i + x - 1);
th.textContent = colKey[j];
th.setAttribute("colspan", x);
if (parseInt(j) === colAttrs.length - 1 && rowAttrs.length !== 0) {
th.setAttribute("rowspan", 2);
}
+ if (pivotData.grouping && j < colAttrs.length - 1 && colKey[j]) {
+ th.className += " pvtSubtotal open";
+ th.onclick = colsExpandHandler;
+ }
tr.appendChild(th);
}
}
@@ -1026,6 +1094,10 @@
th = document.createElement("th");
th.className = "pvtAxisLabel";
th.textContent = r;
+ if (pivotData.grouping && i < rowAttrs.length - 1) {
+ th.className += " open level" + i;
+ th.onclick = getExpandAllHandler(pivotData, +i, true);
+ }
tr.appendChild(th);
}
th = document.createElement("th");
@@ -1042,28 +1114,54 @@
if (!hasProp.call(rowKeys, i)) continue;
rowKey = rowKeys[i];
tr = document.createElement("tr");
+ rowGap = rowAttrs.length - rowKey.length;
+ tr.className = rowGap ? "pvtSubtotal level" + rowKey.length : "pvtData";
for (j in rowKey) {
if (!hasProp.call(rowKey, j)) continue;
txt = rowKey[j];
- x = spanSize(rowKeys, parseInt(i), parseInt(j));
+ if (compactLayout && j < rowKey.length - 1) {
+ continue;
+ }
+ x = compactLayout ? 1 : spanSize(rowKeys, parseInt(i), parseInt(j));
if (x !== -1) {
th = document.createElement("th");
th.className = "pvtRowLabel";
+ th.className += " row" + (pivotData.rowGroupBefore ? +i : +i + x - 1);
th.textContent = txt;
th.setAttribute("rowspan", x);
- if (parseInt(j) === rowAttrs.length - 1 && colAttrs.length !== 0) {
- th.setAttribute("colspan", 2);
+ if (compactLayout) {
+ th.colSpan = rowAttrs.length;
+ th.style.paddingLeft = 5 + parseInt(j) * 20 + 'px';
+ }
+ if (pivotData.grouping && j < rowAttrs.length - 1) {
+ th.className += " open";
+ th.onclick = rowsExpandHandler;
}
tr.appendChild(th);
}
}
+ if (!compactLayout && rowGap) {
+ th = document.createElement("th");
+ th.colSpan = rowGap;
+ th.textContent = "Total (" + rowKey[j] + ")";
+ tr.appendChild(th);
+ }
+ if (colAttrs.length) {
+ th.colSpan++;
+ }
for (j in colKeys) {
if (!hasProp.call(colKeys, j)) continue;
colKey = colKeys[j];
aggregator = pivotData.getAggregator(rowKey, colKey);
val = aggregator.value();
td = document.createElement("td");
- td.className = "pvtVal row" + i + " col" + j;
+ if (!rowGap) {
+ td.className = "pvtVal ";
+ }
+ td.className += "row" + i + " col" + j;
+ if (colAttrs.length - colKey.length) {
+ td.className = "pvtSubtotal level" + colKey.length + " row" + i + " col" + j;
+ }
td.textContent = aggregator.format(val);
td.setAttribute("data-value", val);
if (getClickHandler != null) {
@@ -1101,7 +1199,10 @@
totalAggregator = pivotData.getAggregator([], colKey);
val = totalAggregator.value();
td = document.createElement("td");
- td.className = "pvtTotal colTotal";
+ td.className = "pvtTotal colTotal col" + j;
+ if (colKey.length !== colAttrs.length) {
+ td.className += " pvtSubtotal level" + colKey.length;
+ }
td.textContent = totalAggregator.format(val);
td.setAttribute("data-value", val);
if (getClickHandler != null) {
@@ -1195,7 +1296,7 @@
Pivot Table UI: calls Pivot Table core above with options set by user
*/
$.fn.pivotUI = function(input, inputOpts, overwrite, locale) {
- var a, aggregator, attr, attrLength, attrValues, c, colOrderArrow, defaults, e, existingOpts, fn1, i, initialRender, l, len1, len2, len3, localeDefaults, localeStrings, materializedInput, n, o, opts, ordering, pivotTable, recordsProcessed, ref, ref1, ref2, ref3, refresh, refreshDelayed, renderer, rendererControl, rowOrderArrow, shownAttributes, shownInAggregators, shownInDragDrop, tr1, tr2, uiTable, unused, unusedAttrsVerticalAutoCutoff, unusedAttrsVerticalAutoOverride, x;
+ var a, aggregator, attr, attrLength, attrValues, c, colOrderArrow, defaults, e, existingOpts, fn1, i, initialRender, l, len1, len2, len3, localeDefaults, localeStrings, materializedInput, o, opts, ordering, pivotTable, recordsProcessed, ref, ref1, ref2, ref3, refresh, refreshDelayed, renderer, rendererControl, rowOrderArrow, shownAttributes, shownInAggregators, shownInDragDrop, t, tr1, tr2, uiTable, unused, unusedAttrsVerticalAutoCutoff, unusedAttrsVerticalAutoOverride, x;
if (overwrite == null) {
overwrite = false;
}
@@ -1336,7 +1437,7 @@
unused.addClass('pvtHorizList');
}
fn1 = function(attr) {
- var attrElem, checkContainer, closeFilterBox, controls, filterItem, filterItemExcluded, finalButtons, hasExcludedItem, len2, n, placeholder, ref1, sorter, triangleLink, v, value, valueCount, valueList, values;
+ var attrElem, checkContainer, closeFilterBox, controls, filterItem, filterItemExcluded, finalButtons, hasExcludedItem, len2, o, placeholder, ref1, sorter, triangleLink, v, value, valueCount, valueList, values;
values = (function() {
var results;
results = [];
@@ -1405,8 +1506,8 @@
}
checkContainer = $("