forked from sahat/hackathon-starter
-
Notifications
You must be signed in to change notification settings - Fork 1
/
Copy pathparams.json
1 lines (1 loc) · 61.3 KB
/
params.json
1
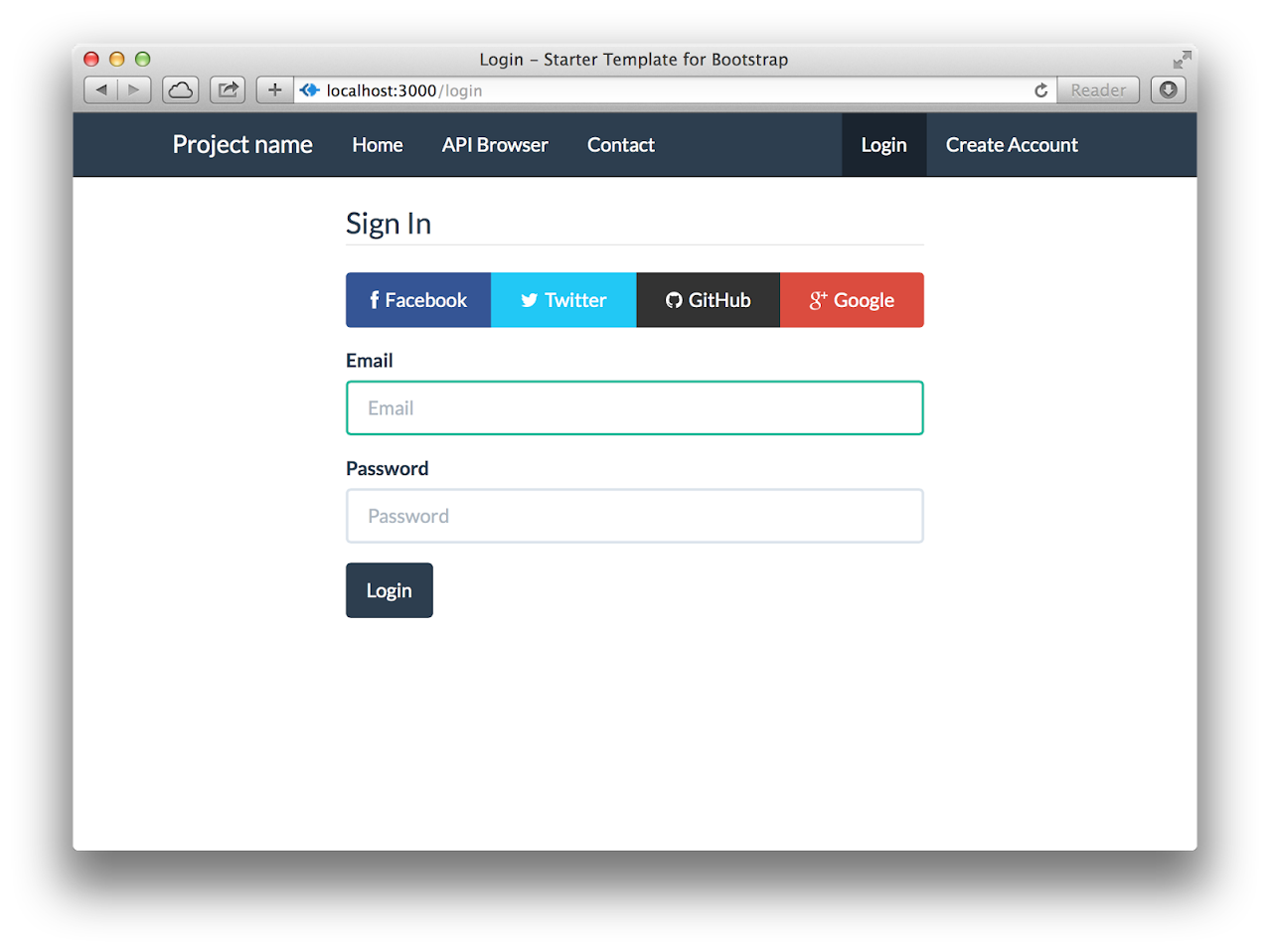
{"name":"Hackathon Starter","tagline":"A boilerplate for Node.js web applications","body":"\r\nHackathon Starter [](https://david-dm.org/sahat/hackathon-starter) [](https://travis-ci.org/sahat/hackathon-starter)\r\n=================\r\nA boilerplate for **Node.js** web applications.\r\n\r\n**Live Demo**: http://hackathonstarter.herokuapp.com :octocat:\r\n\r\nIf you have attended any hackathons in the past then you know how much time it takes to\r\nget a project started. Decide on an idea, pick a programming language, pick a web framework,\r\npick a CSS framework. A while later, you will have an initial project up on GitHub, and only then can other team members\r\nstart contributing. Or what about doing something as simple as OAuth 2.0 Authentication? You can spend hours\r\non it if you are not familiar with how OAuth 2.0 works. *(As a side-note, over a year ago\r\nI had no idea WTF REST or OAuth were, or how to do a simple \"Sign in with Facebook\".\r\nIt was a frustrating experience to say the least.)*\r\n\r\nWhen I started this project, my primary focus was on **simplicity** and **ease of use**.\r\nI also tried to make it as **generic** and **reusable** as possible to cover most use cases of hackathon web apps,\r\nwithout being too specific. In the worst case you can use this as a guide for your projects, if for example you are only\r\ninterested in **Sign in with Google** authentication and nothing else.\r\n\r\nChances are, you might not need all 4 types of OAuth 1.0a/OAuth2 authentication methods, or all 12+ API examples. So, use what you need and delete what you don't need. As of recently, it is possible to selectively *enable/disable* authentication methods in `config/secrets.js`.\r\n\r\n<h4 align=\"center\">Flatly Bootstrap Theme</h3>\r\n\r\n\r\n\r\n<h4 align=\"center\">Default Theme</h3>\r\n\r\n\r\n\r\nTable of Contents\r\n-----------------\r\n- [Features](#features)\r\n- [Prerequisites](#prerequisites)\r\n- [Getting Started](#getting-started)\r\n- [Obtaining API Keys](#obtaining-api-keys)\r\n- [Project Structure](#project-structure)\r\n- [List of Packages](#list-of-packages)\r\n- [Useful Tools](#useful-tools)\r\n- [Recommended Design](#recommended-design)\r\n- [Recommended Node.js Libraries](#recommended-nodejs-libraries)\r\n- [Recommended Client-Side Libraries](#recommended-client-side-libraries)\r\n- [Pro Tips](#pro-tips)\r\n- [FAQ](#faq)\r\n- [How It Works](#how-it-works-mini-guides)\r\n- [Mongoose Cheatsheet](#mongoose-cheatsheet)\r\n- [Deployment](#deployment)\r\n- [TODO](#todo)\r\n- [Contributing](#contributing)\r\n- [License](#license)\r\n\r\nFeatures\r\n--------\r\n- **Local Authentication** using Email and Password\r\n- **OAuth 1.0a Authentication** via Twitter\r\n- **OAuth 2.0 Authentication** via Facebook, Google, GitHub or LinkedIn\r\n- Awesome flash notifications with animations by [animate.css](http://daneden.github.io/animate.css/)\r\n- MVC Project Structure\r\n- Node.js clusters support\r\n- Rails 3.1-style asset pipeline (See FAQ)\r\n- LESS stylesheets (auto-compiled via Express middleware)\r\n- Bootstrap 3 + Flat UI + iOS7 Theme\r\n- Contact Form (powered by Mailgun or Sendgrid)\r\n- **Account Management**\r\n - Gravatar\r\n - Profile Details\r\n - Change Password\r\n - Link multiple OAuth strategies to one account\r\n - Delete Account\r\n - Forgot Password\r\n- **API Examples**: Facebook, Foursquare, Last.fm, Tumblr, Twitter, PayPal, and more.\r\n\r\nPrerequisites\r\n-------------\r\n- [MongoDB](http://www.mongodb.org/downloads)\r\n- [Node.js](http://nodejs.org)\r\n- Command Line Tools\r\n - <img src=\"http://deluge-torrent.org/images/apple-logo.gif\" height=\"17\"> **Mac OS X**: [Xcode](https://itunes.apple.com/us/app/xcode/id497799835?mt=12) (or **OS X 10.9 Mavericks**: `xcode-select --install`)\r\n - <img src=\"http://dc942d419843af05523b-ff74ae13537a01be6cfec5927837dcfe.r14.cf1.rackcdn.com/wp-content/uploads/windows-8-50x50.jpg\" height=\"17\"> **Windows**: [Visual Studio](http://www.visualstudio.com/downloads/download-visual-studio-vs#d-express-windows-8)\r\n - <img src=\"https://lh5.googleusercontent.com/-2YS1ceHWyys/AAAAAAAAAAI/AAAAAAAAAAc/0LCb_tsTvmU/s46-c-k/photo.jpg\" height=\"17\"> **Ubuntu**: `sudo apt-get install build-essential`\r\n - <img src=\"http://i1-news.softpedia-static.com/images/extra/LINUX/small/slw218news1.png\" height=\"17\"> **Fedora**: `sudo yum groupinstall \"Development Tools\"`\r\n - <img src=\"https://en.opensuse.org/images/b/be/Logo-geeko_head.png\" height=\"17\"> **OpenSUSE**: `sudo zypper install --type pattern devel_basis`\r\n\r\n:exclamation: **Note**: If you are new to Node.js or Express framework,\r\nI highly recommend watching [Node.js and Express 101](http://www.youtube.com/watch?v=BN0JlMZCtNU) screencast by Alex Ford that teaches Node and Express from scratch. Alternatively, here is another great tutorial for complete beginners - [Getting Started With Node.js, Express, MongoDB](http://cwbuecheler.com/web/tutorials/2013/node-express-mongo/).\r\n\r\n\r\nGetting Started\r\n---------------\r\n\r\nThe easiest way to get started is to clone the repository:\r\n\r\n```bash\r\n# Fetch only the latest commits\r\ngit clone --depth=1 [email protected]:sahat/hackathon-starter.git my-project\r\n\r\ncd my-project\r\n\r\n# Install NPM dependencies\r\nnpm install\r\n\r\nnode app.js\r\n```\r\n\r\n:exclamation: **Note**: I strongly recommend installing nodemon `sudo npm install -g nodemon`.\r\nIt will monitor for any changes in your node.js\r\napplication and automatically restart the server. Once installed, instead of `node app.js` use `nodemon app.js`.\r\nIt will save you a lot of time in the long run, because you won't need to manually restart the server each time you make a change.\r\n\r\nNext, if you want to use any of the included APIs or OAuth authentication methods, you will need to obtain\r\nappropriate credentials: Client ID, Client Secret, API Key, or Username & Password. You will\r\nneed to go through each provider to generate new credentials.\r\n\r\nObtaining API Keys\r\n------------------\r\n\r\n:pushpin: You could support all 5 authentication methods by setting up OAuth keys, but you don't have to. If you would only like to have **Facebook sign-in** and **Local sign-in** with email and password, in **secrets.js** set `googleAuth: false`, `twitterOauth: false`, `githubAuth: false`. By doing so, *Google, Twitter and Github* buttons will not show up on the *Login* page. If you set `localAuth: false`, users will not be able to login/create an account with email and password or change password in the *Account Management* page.\r\n\r\n:bulb: Alternatively, if you would like to completely remove authentication methods that you do not plan on using, you will need to manually delete the code yourself. Let's say you want to keep only **Local authentication**. Start by deleting *FacebookStrategy, TwitterStrategy, GitHubStrategy, GoogleStrategy* `require` lines and their corresponding defined strategies in **passport.js**. Then in **login.jade** template delete the entire `.btn-group`, leaving only the form with Email and Password.\r\nUpdate **User.js** model by deleting the following fields: `facebook`, `github`, `google`, `twitter`. In your **profile.jade** template delete the entire code starting with **h3 Linked Accounts**. And finally delete the corresponding routes that have **/auth/provider** and **/auth/provider/callback**, for example:\r\n```js\r\napp.get('/auth/facebook', passport.authenticate('facebook', { scope: ['email', 'user_location'] }));\r\napp.get('/auth/facebook/callback', passport.authenticate('facebook', { successRedirect: '/', failureRedirect: '/login' }));\r\n```\r\n\r\n<img src=\"http://images.google.com/intl/en_ALL/images/srpr/logo6w.png\" width=\"200\">\r\n- Visit [Google Cloud Console](https://cloud.google.com/console/project)\r\n- Click **CREATE PROJECT** button\r\n- Enter *Project Name*, then click **CREATE**\r\n- Then select *APIs & auth* from the sidebar and click on *Credentials* tab\r\n- Click **CREATE NEW CLIENT ID** button\r\n - **Application Type**: Web Application\r\n - **Authorized Javascript origins**: http://localhost:3000\r\n - **Authorized redirect URI**: http://localhost:3000/auth/google/callback\r\n- Copy and paste *Client ID* and *Client secret* keys into `config/secrets.js`\r\n\r\n:exclamation: **Note**: When you ready to deploy to production don't forget to add your new url to *Authorized Javascript origins* and *Authorized redirect URI*, e.g. `http://my-awesome-app.herokuapp.com` and `http://my-awesome-app.herokuapp.com/auth/google/callback` respectively. The same goes for other providers.\r\n\r\n<hr>\r\n\r\n<img src=\"http://www.doit.ba/img/facebook.jpg\" width=\"200\">\r\n- Visit [Facebook Developers](https://developers.facebook.com/)\r\n- Click **Apps > Create a New App** in the navigation bar\r\n- Enter *Display Name*, then choose a category, then click **Create app**\r\n- Copy and paste *App ID* and *App Secret* keys into `config/secrets.js`\r\n - *App ID* is **clientID**, *App Secret* is **clientSecret**\r\n- Click on *Settings* on the sidebar, then click **+ Add Platform**\r\n- Select **Website**\r\n- Enter `http://localhost:3000` for *Site URL*\r\n\r\n:exclamation: **Note**: After a successful sign in with Facebook, a user will be redirected back to home page with appended hash `#_=_` in the URL. It is *not* a bug. See this [Stack Overflow](https://stackoverflow.com/questions/7131909/facebook-callback-appends-to-return-url) discussion for ways to handle it.\r\n\r\n<hr>\r\n\r\n<img src=\"https://github.global.ssl.fastly.net/images/modules/logos_page/GitHub-Logo.png\" width=\"200\">\r\n- Go to [Account Settings](https://github.com/settings/profile)\r\n- Select **Applications** from the sidebar\r\n- Then inside **Developer applications** click on **Register new application**\r\n- Enter *Application Name* and *Homepage URL*.\r\n- For *Authorization Callback URL*: http://localhost:3000/auth/github/callback\r\n- Click **Register application**\r\n- Now copy and paste *Client ID* and *Client Secret* keys into `config/secrets.js`\r\n\r\n<hr>\r\n\r\n<img src=\"https://g.twimg.com/Twitter_logo_blue.png\" width=\"90\">\r\n- Sign in at [https://dev.twitter.com](https://dev.twitter.com/)\r\n- From the profile picture dropdown menu select **My Applications**\r\n- Click **Create a new application**\r\n- Enter your application name, website and description\r\n- For **Callback URL**: http://127.0.0.1:3000/auth/twitter/callback\r\n- Go to **Settings** tab\r\n- Under *Application Type* select **Read and Write** access\r\n- Check the box **Allow this application to be used to Sign in with Twitter**\r\n- Click **Update this Twitter's applications settings**\r\n- Copy and paste *Consumer Key* and *Consumer Secret* keys into `config/secrets.js`\r\n\r\n<hr>\r\n\r\n<img src=\"http://www.danpontefract.com/wp-content/uploads/2014/02/logo-linkedin.png\" width=\"200\">\r\n- Sign in at [LinkedIn Developer Network](http://developer.linkedin.com/)\r\n- From the account name dropdown menu select **API Keys**\r\n - *It may ask you to sign in once again*\r\n- Click **+ Add New Application** button\r\n- Fill out all *required* fields\r\n- For **Default Scope** make sure *at least* the following is checked:\r\n - `r_fullprofile`\r\n - `r_emailaddress`\r\n - `r_network`\r\n- Finish by clicking **Add Application** button\r\n- Copy and paste *API Key* and *Secret Key* keys into `config/secrets.js`\r\n - *API Key* is your **clientID**\r\n - *Secret Key* is your **clientSecret**\r\n\r\n<hr>\r\n\r\n<img src=\"https://s3.amazonaws.com/venmo/venmo_logo_blue.png\" width=\"200\">\r\n- Visit the **Account** section of your Venmo profile after logging in\r\n- Click on the **Developers** tab\r\n- Then click on the [new](https://venmo.com/account/app/new) link next to **Your Applications (0)**\r\n- Fill in the required fields: *App Name* and *What Will The App Be Used For?*\r\n- For **Web Redirect URL** enter: http://localhost:3000/auth/venmo/callback\r\n- Hit **Create** button\r\n- Back on the **Developers** tab click on **view** link next to **Your Applications (1) new**\r\n- Copy and paste **ID** and **Secret** keys into `config/secrets.js`\r\n\r\n<hr>\r\n\r\n<img src=\"https://www.paypalobjects.com/webstatic/developer/logo_paypal-developer_beta.png\" width=\"200\">\r\n- Visit [PayPal Developer](https://developer.paypal.com/)\r\n- Log in to your PayPal account\r\n- Click **Applications > Create App** in the navigation bar\r\n- Enter *Application Name*, then click **Create app**\r\n- Copy and paste *Client ID* and *Secret* keys into `config/secrets.js`\r\n- *App ID* is **client_id**, *App Secret* is **client_secret**\r\n- Change **host** to api.paypal.com if you want to test against production and use the live credentials\r\n\r\n<hr>\r\n\r\n<img src=\"https://www.dropboxatwork.com/wp-content/uploads/2013/02/foursquare-logo.png\" width=\"200\">\r\n- Go to [foursquare for Developers](https://developer.foursquare.com/)\r\n- Click on **My Apps** in the top menu\r\n- Click the **Create A New App** button\r\n- Enter *App Name*, *Welcome page url*,\r\n- For **Redirect URI**: http://localhost:3000/auth/foursquare/callback\r\n- Click **Save Changes**\r\n- Copy and paste *Client ID* and *Client Secret* keys into `config/secrets.js`\r\n\r\n<hr>\r\n\r\n<img src=\"http://www.athgo.org/ablog/wp-content/uploads/2013/02/tumblr_logo.png\" width=\"200\">\r\n- Go to http://www.tumblr.com/oauth/apps\r\n- Once signed in, click **+Register application**\r\n- Fill in all the details\r\n- For **Default Callback URL**: http://localhost:3000/auth/tumblr/callback\r\n- Click **✔Register**\r\n- Copy and paste *OAuth consumer key* and *OAuth consumer secret* keys into `config/secrets.js`\r\n\r\n<hr>\r\n\r\n<img src=\"http://www.outofoursystem.com/wp-content/uploads/2012/06/steam-logo-white.jpg\" width=\"200\">\r\n- Go to http://steamcommunity.com/dev/apikey\r\n- Sign in with your existing Steam account\r\n- Enter your *Domain Name*, then and click **Register**\r\n- Copy and paste *Key* into `config/secrets.js`\r\n\r\n<hr>\r\n\r\n<img src=\"https://raw.github.com/mailgun/media/master/Mailgun_Primary.png\" width=\"200\">\r\n- Go to http://www.mailgun.com\r\n- Sign up and add your *Domain Name*\r\n- From the domain overview, copy and paste the default SMTP *Login* and *Password* into `config/secrets.js`\r\n\r\nProject Structure\r\n-----------------\r\n\r\n| Name | Description |\r\n| ------------- |:-------------:|\r\n| **config**/passport.js | Passport Local and OAuth strategies + Passport middleware. |\r\n| **config**/secrets.js | Your API keys, tokens, passwords and database URL. |\r\n| **controllers**/api.js | Controller for /api route and all api examples. |\r\n| **controllers**/contact.js | Controller for contact form. |\r\n| **controllers**/home.js | Controller for home page (index). |\r\n| **controllers**/user.js | Controller for user account management. |\r\n| **models**/User.js | Mongoose schema and model for User. |\r\n| **public/*** | Static assets (fonts, css, js, img) |\r\n| **public/js/**application.js* | Declare which JavaScript files should be loaded, e.g. *jQuery*, *Bootstrap*, *main.js*. |\r\n| **public/js/**main.js* | Place your client-side JavaScript here. |\r\n| **public/css**/styles.less | Main stylesheet for your app. |\r\n| **public/css/themes**/default.less | Some Bootstrap overrides to make it look prettier. |\r\n| **views/account/*** | Templates for *login, password reset, signup, profile*. |\r\n| **views/api/*** | Templates for API Examples. |\r\n| **views/partials**/flash.jade | Error, info and success flash notifications. |\r\n| **views/partials**/navigation.jade | Navbar partial template. |\r\n| **views/partials**/footer.jade | Footer partial template. |\r\n| **views**/layout.jade | Base template. |\r\n| **views**/home.jade | Home page template. |\r\n| app.js | Main application file. |\r\n| cluster_app.js | Runs multiple instances of `app.js` using <a href=\"http://nodejs.org/api/cluster.html\" target=\"_blank\">Node.js clusters</a>.|\r\n\r\n:exclamation: **Note:** There is no preference how you name or structure your views. You could place all your templates in a top-level `views` directory without having a nested folder structure, if that makes things easier for you. Just don't forget to update `extends ../layout` and corresponding `res.render()` method in controllers.\r\n\r\nList of Packages\r\n----------------\r\n| Package | Description |\r\n| ------------- |:-------------:|\r\n| async | Utility library that provides asynchronous control flow. |\r\n| bcrypt-nodejs | Library for hashing and salting user passwords. |\r\n| cheerio | Scrape web pages using jQuery-style syntax. |\r\n| clockwork | Clockwork SMS API library. |\r\n| connect-mongo | MongoDB session store for Express. |\r\n| connect-assets | Compiles LESS stylesheets, concatenates/minifies JavaScript. |\r\n| csso | Dependency for connect-assets library. |\r\n| express | Web framework. |\r\n| express-flash | Provides flash messages for Express. Uses connect-flash internally. |\r\n| express-validator | Easy form validation for Express. Uses node-validator internally. |\r\n| fbgraph | Facebook Graph API library |\r\n| github-api | GitHub API library |\r\n| jade | Template engine for node.js |\r\n| lastfm | Last.fm API library |\r\n| less | LESS compiler. Used implicitly by connect-assets. |\r\n| mongoose | MongoDB object modeling tool |\r\n| node-foursquare | Foursquare API library |\r\n| node-linkedin | LinkedIn API library |\r\n| nodemailer | Node.js library for sending emails |\r\n| passport | Simple and elegant authentication library for node.js |\r\n| passport-facebook | Sign-in with Facebook plugin. |\r\n| passport-github | Sign-in with GitHub plugin. |\r\n| passport-google-oauth | Sign-in with Google plugin. |\r\n| passport-twitter | Sign-in with Twitter plugin. |\r\n| passport-local | Sign-in with Username and Password plugin. |\r\n| passport-linkedin-oauth2 | Sign-in with LinkedIn plugin. |\r\n| passport-oauth | Allows you to set up your own OAuth 1.0a and OAuth 2.0 strategies. |\r\n| request | Simplified HTTP request library. |\r\n| tumblr.js | Tumblr API library. |\r\n| underscore | Handy JavaScript utlities library. |\r\n| uglify-js | Dependency for connect-assets library. |\r\n| paypal-rest-sdk | PayPal API library. |\r\n| twilio | Twilio API library. |\r\n| validator | Used in conjunction with express-validator in **controllers/api.js**. |\r\n\r\nUseful Tools\r\n------------\r\n- [Jade Syntax Documentation by Example](http://naltatis.github.io/jade-syntax-docs/#attributes) - Even better than official Jade docs.\r\n- [HTML to Jade converter](http://html2jade.aaron-powell.com) - Extremely valuable when you need to quickly copy and paste HTML snippets from the web.\r\n- [JavascriptOO](http://www.javascriptoo.com/) - A directory of JavaScript libraries with examples, CDN links, statistics, and videos.\r\n\r\nRecommended Design\r\n------------------\r\n- [Google Bootstrap](http://todc.github.io/todc-bootstrap/) - Google-styled theme for Bootstrap.\r\n- [Font Awesome Icons](http://fortawesome.github.io/Font-Awesome/icons/) - It's already part of the Hackathon Starter, so use this page as a reference.\r\n- [Colors](http://clrs.cc) - a nicer color palette for the web.\r\n- [CSS Spinning Loaders](http://codepen.io/andymcfee/pen/ioskA) - spinning loader in CSS.\r\n- [SpinKit](http://tobiasahlin.com/spinkit/) - 8 awesome looking spinning loaders in CSS.\r\n- [Creative Button Styles](http://tympanus.net/Development/CreativeButtons/) - awesome button styles.\r\n- [3D Dropdown Menu](http://soulwire.github.io/Makisu/) - CSS3 3D Dropdown Menu that folds and unfolds.\r\n- [Creative Link Effects](http://tympanus.net/Development/CreativeLinkEffects/) - Beautiful link effects in CSS.\r\n- [Medium Scroll Effect](http://codepen.io/andreasstorm/pen/pyjEh) - Fade in/out header background image as you scroll.\r\n- [HTML5UP](http://html5up.net/) - Beautifully designed HTML templates.\r\n\r\nRecommended Node.js Libraries\r\n-----------------------------\r\n- [nodemon](https://github.com/remy/nodemon) - automatically restart node.js server on code change.\r\n- [geoip-lite](https://github.com/bluesmoon/node-geoip) - get geolocation coordinates from IP address.\r\n- [Nodemailer](https://github.com/andris9/Nodemailer) - send emails with node.js (without sendgrid or mailgun).\r\n- [filesize.js](http://filesizejs.com/) - make file size pretty, e.g. `filesize(265318); // \"265.32 kB\"`.\r\n- [Numeral.js](http://numeraljs.com) - a javascript library for formatting and manipulating numbers.\r\n- [Node Inspector](https://github.com/node-inspector/node-inspector) - Node.js debugger based on Chrome Developer Tools.\r\n\r\nRecommended Client-Side libraries\r\n---------------------------------\r\n- [Hover](https://github.com/IanLunn/Hover) - Awesome CSS3 animations on mouse hover.\r\n- [platform.js](https://github.com/bestiejs/platform.js) - Get client's operating system name, version, and other useful information.\r\n- [Magnific Popup](http://dimsemenov.com/plugins/magnific-popup/) - Responsive jQuery Lightbox Plugin.\r\n- [jQuery Raty](http://wbotelhos.com/raty/) - Star Rating Plugin.\r\n- [Headroom.js](http://wicky.nillia.ms/headroom.js/) - Hide your header until you need it.\r\n- [X-editable](http://vitalets.github.io/x-editable/) - Edit form elements inline.\r\n- [Offline.js](http://github.hubspot.com/offline/docs/welcome/) - Detect when user's internet connection goes offline.\r\n- [Alertify.js](http://fabien-d.github.io/alertify.js/) - Sweet looking alerts and browser dialogs.\r\n- [select.js](http://github.hubspot.com/select/docs/welcome/) - Styleable select elements.\r\n- [drop.js](http://github.hubspot.com/drop/docs/welcome/) - Powerful Javascript and CSS library for creating dropdowns and other floating displays.\r\n- [scrollReveal.js](https://github.com/julianlloyd/scrollReveal.js) - Declarative on-scroll reveal animations.\r\n- [InstantClick](http://instantclick.io) - Makes your pages load instantly by pre-loading them on mouse hover.\r\n- [NProgress.js](https://github.com/rstacruz/nprogress) - Slim progress bars like on YouTube and Medium.\r\n\r\nPro Tips\r\n--------\r\n- When installing an NPM package, add a *--save* flag, and it will be automatially\r\nadded to `package.json` as well. For example, `npm install --save moment`.\r\n- Use [async.parallel()](https://github.com/caolan/async#parallel) when you need to run multiple\r\nasynchronous tasks, and then render a page, but only when all tasks are completed. For example, you might\r\nwant to scrape 3 different websites for some data (async operation) and render the results in a template after all 3 websites have been scraped.\r\n- Need to find a specific object inside an Array? Use [_.findWhere](http://underscorejs.org/#findWhere) function from Underscore.js. For example, this is how you would retrieve a Twitter token from database: `var token = _.findWhere(req.user.tokens, { kind: 'twitter' });`, where `req.user.tokens` is an Array, and a second parameter is an object with a given key/value.\r\n- If you right click and select **View Page Source**, notice how *Express*\r\nminified HTML for you. If you would like to see non-minified markup,\r\nadd `app.locals.pretty = true;` to **app.js** with the rest of the Express configuration.\r\n\r\nFAQ\r\n---\r\n### Why do I get `403 Error: Forbidden` when submitting a POST form?\r\nYou need to add this hidden input element to your form. This has been added in the\r\npull request [#40](https://github.com/sahat/hackathon-starter/pull/40).\r\n\r\n```\r\ninput(type='hidden', name='_csrf', value=token)\r\n```\r\nYou can read more about [CSRF protection middleware](http://expressjs.com/api.html#csrf) at the Express API Reference.\r\n\r\n\r\n### What is `cluster_app.js`?\r\nFrom the [Node.js Documentation](http://nodejs.org/api/cluster.html#cluster_how_it_works):\r\n> A single instance of Node runs in a single thread. To take advantage of multi-core systems\r\n> the user will sometimes want to launch a cluster of Node processes to handle the load.\r\n> The cluster module allows you to easily create child processes that all share server ports.\r\n\r\n`cluster_app.js` allows you to take advantage of this feature by forking a process of `app.js`\r\nfor each CPU detected. For the majority of applications serving HTTP requests,\r\nthis is a resounding boon. However, the cluster module is still in experimental stage, therefore it should only be used after understanding its purpose and behavior. To use it, simply run `node cluster_app.js`. **Its use is entirely optional and `app.js` is not tied in any way to it**. As a reminder, if you plan to use `cluster_app.js` instead of `app.js`, be sure to indicate that in `package.json` when you are ready to deploy your app.\r\n\r\n### What is this Rails 3.1-style asset pipeline that you mentioned in Features?\r\nThis is how you typically define static files inside HTML, Jade or any template for that matter:\r\n```jade\r\nlink(href='/css/styles.css', rel='stylesheet')\r\nscript(src='/js/lib/jquery-2.1.0.min.js')\r\nscript(src='/js/lib/bootstrap.min.js')\r\nscript(src='/js/main.js')\r\n```\r\nSimple enough right? But wouldn't it be nice to have it just like that in development mode, but when you deploy\r\nto production, have it minified and concatenated into a single file automatically without any extra effort on you part?\r\n```jade\r\nlink(href='/css/styles.css', rel='stylesheet')\r\nscript(src='/js/application.js')\r\n```\r\nAs soon as you start bringing in more JavaScript libraries, the benefits of concatenating and minifying\r\nJavaScript files will be even greater.\r\nUsing **connect-assets** library, it is as as simple as declaring these two lines:\r\n\r\n```\r\n!= css('styles') // expects public/css/styles.less\r\n!= js('application') // expects public/js/application.js\r\n```\r\n\r\n:bulb: **Tip:** This works, because in **connect-assets** middleware we specified `helperContext: app.locals`.\r\n\r\nThe only thing you need to remember is to define your JavaScript files inside `public/js/application.js` using this\r\nstrange syntax notation (Sprockets-style) borrowed from Rails. I know it's an extra thing to learn\r\nfor someone who has never seen Rails asset pipeline before, but in this case, benefits outweigh the cost.\r\n```js\r\n//= require lib/jquery-2.1.0.min\r\n//= require lib/bootstrap.min\r\n//= require main\r\n```\r\nUsing this approach, when working in `development` mode, **connect-assets** will load each file individually,\r\nwithout minifying or concatenating anything. When you deploy your app, it will run in `production` mode, and so\r\n**connect-assets** will automatically serve a single concatenated + minified `application.js`. For more\r\ninformation see [Sprockets-style concatenation](https://github.com/adunkman/connect-assets/#sprockets-style-concatenation)\r\n\r\n### I am getting MongoDB Connection Error, how do I fix it?\r\nThat's a custom error message defined in `app.js` to indicate that there was a connection problem to MongoDB:\r\n```js\r\nmongoose.connection.on('error', function() {\r\n console.error('✗ MongoDB Connection Error. Please make sure MongoDB is running.');\r\n});\r\n```\r\nAs the message says, you need to have a MongoDB server running before launching `app.js`. You can download MongoDB [here](mongodb.org/downloads), or install it via a package manager\r\n([Homebrew](http://brew.sh/) on Mac, `apt-get` on Ubuntu, `yum` on Fedora, etc.)\r\n\r\n### I get an error when I deploy my app, why?\r\nChances are you haven't changed the *Dabatase URI* in `secrets.js`. If `db` is set to `localhost`, it will only work\r\non your machine as long as MongoDB is running. When you deploy to Heroku, OpenShift or some other provider, you will not have MongoDB\r\nrunning on `localhost`. You need to create an account with [MongoLab](http://mongolab.com) or [MongoHQ](http://mongohq.com), then create a free tier database. See [Deployment](#deployment) for more information on how to\r\nsetup an account and a new database step-by-step with MongoLab.\r\n\r\n### Why Jade instead of Handlebars?\r\nWhen I first started this project I didn't have any experience with Handlebars. Since then I have worked on Ember.js apps and got myself familiar with the Handlebars syntax. While it is true Handlebars is easier, because it looks like good old HTML, I have no regrets picking Jade over Handlebars. First off, it's the default template engine in Express, so someone who has built Express apps in the past already knows it. Secondly, I find `extends` and `block` to be indispensable, which as far as I know, Handlebars does not have out of the box. And lastly, subjectively speaking, Jade looks much cleaner and shorter than Handlebars, or any non-HAML style for that matter.\r\n\r\n### Why do you have all routes defined in app.js?\r\nFor the sake of simplicity. While there might be a better approach,\r\nsuch as passing `app` context to each controller as outlined in this\r\n[blog](http://timstermatic.github.io/blog/2013/08/17/a-simple-mvc-framework-with-node-and-express/),\r\nI find such style to be confusing for beginners.\r\nIt took me a long time to grasp the concept of `exports` and `module.exports`,\r\nlet alone having a global `app` reference in other files.\r\nThat to me is a backward thinking.\r\nThe `app.js` is the \"heart of the app\", it should be the one referencing\r\nmodels, routes, controllers, etc.\r\nWhen working solo on small projects I actually prefer to have everything inside `app.js` as is the case with [this]((https://github.com/sahat/ember-sass-express-starter/blob/master/app.js))\r\nREST API server.\r\n\r\n### I don't need a sticky footer, can I delete it?\r\nAbsolutely. But unlike a regular footer there is a bit more work involved. First, delete `#wrap` and `#footer` ID selectors and `html, body { height: 100%; }` from **styles.less**. Next, delete `#wrap` and `#footer` lines from **layout.jade** (By the way, If no element is specified before the class or id, Jade assumes it's a `div` element). Don't forget to indent everything under `#wrap` to the left once, since this project uses two spaces per block indentation.\r\n\r\n### Can I use Ember, Angular or Backbone with Hackathon Starter?\r\nIt might be possible, but why would you want to?\r\nI specifically avoided client-side MV* frameworks in this project to keep things simple.\r\nThere is a big shift in the way you develop apps with Ember, Backbone, Angular\r\nas opposed to server-side frameworks like Express, Flask, Rails, Django. Not only\r\nwould you need to know how to use Express in this case, but also the client-side framework of your choice,\r\nwhich in itself is not a trivial task. And then there is a whole different process\r\nfor authentication with single page applications. If you insist on using\r\na client-side framework, it's best if you use a boilerplate of choice for your particular\r\nclient-side framework and just grab the pieces you need from the Hackathon Starter.\r\n\r\n### Why is there no Mozilla Persona as a sign-in option?\r\nIf you would like to use **Persona** authentication strategy, use the [pull request #64](https://github.com/sahat/hackathon-starter/pull/64) as\r\na reference guide. I have explained my reasons why it could not be merged into the *Hackathon Starter* in\r\n[issue #63](https://github.com/sahat/hackathon-starter/issues/63#issuecomment-34898290).\r\n\r\n\r\n\r\n### How do I switch SendGrid for another email delivery service?\r\nIf you would like to use [Mailgun](http://mailgun.com) service instead of [SendGrid](http://sendgrid.com) for sending emails, open `controllers/contact.js`, then inside `var smtpTransport = nodemailer.createTransport('SMTP', { });` comment out or delete **SendGrid** code block, and uncomment **Mailgun** code block. You are not limited to just SendGrid or Mailgun. **Nodemailer** library supports many other providers, including GMail, iCloud, Hotmail, Yahoo, Mail.ru. Just don't forget to add *username* and *password* for that service provider to `secrets.js`.\r\n\r\nHow It Works (mini guides)\r\n--------------------------\r\nThis section is intended for giving you a detailed explanation about\r\nhow a particular functionality works. Maybe you are just curious about\r\nhow it works, or maybe you are lost and confused while reading the code,\r\nI hope it provides some guidance to you.\r\n\r\n###:rose: Custom HTML and CSS Design 101\r\n[HTML5 UP](http://html5up.net/) has many beautiful templates that you can download for free.\r\n\r\n\r\nWhen you download the ZIP file, it will come with *index.html*, *images*, *css* and *js* folders. So, how do you\r\nintegrate it with Hackathon Starter? Hackathon Starter uses Bootstrap CSS framework, but these templates do not.\r\nTrying to use both CSS files at the same time will likely result in undesired effects.\r\n\r\n:exclamation: **Note:** Using the custom templates approach, you should understand that you cannot reuse any of the views I have created: layout, home page, api browser, login, signup, account management, contact. Those views were built using Bootstrap grid and styles. You will have to manually update the grid using a different syntax provided in the template. **Having said that, you can mix and match if you want to do so: Use Bootstrap for main app interface, and a custom template for a landing page.**\r\n\r\nLet's start from the beginning. For this example I will use [Escape Velocity](http://html5up.net/escape-velocity/) template:\r\n\r\n\r\n**Note**: For the sake of simplicity I will only consider `index.html`, and skip `left-sidebar.html`,\r\n`no-sidebar.html`, `right-sidebar.html`.\r\n\r\nMove all javascript files from `html5up-escape-velocity/js` to `public/js`. Then move all css files from `html5up-escape-velocity/css` to `public/css`. And finally, move all images from `html5up-escape-velocity/images` to `public/images` (You could move it to the existing **img** folder, but then you would have to manually change every `img` reference). Grab the contents of `index.html` and paste it into [HTML To Jade](http://html2jade.aaron-powell.com/).\r\n\r\nCreate a new file `escape-velocity.jade` and paste the Jade markup there. Change `!!! 5` to `doctype html`. It's a fairly recent\r\nchange in **Jade** language, but http://html2jade.aaron-powell.com hasn't caught up to this change yet.\r\n\r\nLet's see how it looks. Create a new controller **escapeVelocity** inside `controllers/home.js`:\r\n\r\n```js\r\nexports.escapeVelocity = function(req, res) {\r\n res.render('escape-velocity', {\r\n title: 'Landing Page'\r\n });\r\n};\r\n```\r\n\r\nAnd then create a route in `app.js`. I placed it right after the index controller:\r\n```js\r\napp.get('/escape-velocity', homeController.escapeVelocity);\r\n```\r\n\r\nRestart the server (if you are not using **nodemon**), then you should see the new template at [http://localhost:3000/escape-velocity](http://localhost:3000/escape-velocity).\r\n\r\nI will stop right here, but if you would like to use this template as more than just a single page, take a look at how these Jade templates work: `layout.jade` - base template, `index.jade` - home page, `partials/navigation.jade` - Bootstrap navbar, `partials/footer.jade` - sticky footer. You will have to manually break it apart into smaller pieces. Figure out which part of the template you want to keep the same on all pages - that's your new `layout.jade`.\r\nThen, each page that changes, be it `index.jade`, `about.jade`, `contact.jade`\r\nwill be embedded in your new `layout.jade` via `block content`. Use existing templates as a reference.\r\n\r\nThis is a rather lengthy process, and templates you get from elsewhere,\r\nmight have yet another grid system. That's why I chose *Bootstrap* for the Hackathon Starter.\r\n Many people are already familiar with *Bootstrap*, plus it's easy to get started with it if you have never used *Bootstrap*.\r\n You can also buy many beautifully designed *Bootstrap* themes at [Themeforest](http://themeforest.net/), and use them as a drop-in replacement for Hackathon Starter. However, if you would like to go with a completely custom HTML/CSS design, this should help you to get started!\r\n\r\n<hr>\r\n\r\n###:bulb: How do flash messages work in this project?\r\nFlash messages allow you to display a message at the end of the request and access\r\nit on next request and only next request. For instance, on a failed login attempt, you would\r\ndisplay an alert with some error message, but as soon as you refresh that page or visit a different\r\npage and come back to the login page, that error message will be gone. It is only displayed once.\r\nThis project uses *express-flash* module for flash messages. And that\r\nmodule is built on top of *connect-flash*, which is what I used in\r\nthis project initially. With *express-flash* you don't have to\r\nexplicity send a flash message to every view inside `res.render()`.\r\nAll flash messages are available in your views via `messages` object by default,\r\nthanks to *express-flash*.\r\n\r\nFlash messages have a two-step process. You use `req.flash('errors', { msg: 'Error messages goes here' }`\r\nto create a flash message in your controllers, and then display them in your views:\r\n```jade\r\nif messages.errors\r\n .alert.alert-danger.animated.fadeIn\r\n for error in messages.errors\r\n div= error.msg\r\n```\r\nIn the first step, `'errors'` is the name of a flash message, which should match the\r\nname of the property on `messages` object in your views. You place alert messages\r\ninside `if message.errors` because you don't want to show them flash messages are actually present.\r\nThe reason why you pass an error like `{ msg: 'Error messages goes here' }` instead\r\nof just a string - `'Error messages goes here'`, is for the sake of consistency.\r\nTo clarify that, *express-validator* module which is used for validating and sanitizing user's input,\r\nreturns all errors as an array of objects, where each object has a `msg` property with a message\r\nwhy an error has occured. Here is a more general example of what express-validator returns when there are errors present:\r\n\r\n```js\r\n[\r\n { param: \"name\", msg: \"Name is required\", value: \"<received input>\" },\r\n { param: \"email\", msg: \"A valid email is required\", value: \"<received input>\" }\r\n]\r\n```\r\n\r\nTo keep consistent with that style, you should pass all flash messages\r\nas `{ msg: 'My flash message' }` instead of a string. Otherwise you will just see an alert box\r\nwithout an error message. That is because, in **partials/flash.jade** template it will try to output\r\n`error.msg` (i.e. `\"My flash message\".msg`), in other words it will try to call a `msg` method on a *String* object,\r\nwhich will return *undefined*. Everything I just mentioned about errors, also applies\r\nto \"info\" and \"success\" flash messages, and you could even create a new one yourself, such as:\r\n\r\n**Data Usage Controller (Example)**\r\n```\r\nreq.flash('warning', { msg: 'You have exceeded 90% of your data usage' });\r\n```\r\n\r\n**User Account Page (Example)**\r\n```jade\r\nif messages.warning\r\n .alert.alert-warning.animated.fadeIn\r\n for warning in messages.warning\r\n div= warning.msg\r\n```\r\n\r\n`partials/flash.jade` is a partial template that contains how flash messages\r\nare formatted. If you don't like the *fadeIn* animation, try something like\r\n*flipInX* (refer to [animate.css](http://daneden.github.io/animate.css/)), or just\r\ndelete `.animated.fadeIn` from alerts if you don't want any animations. Or if you\r\nwant to customize your flash messages by displaying ✔ on success flash and ✗ on error\r\nflash, this is the place where you would do all those customizations. Previously, flash\r\nmessages were scattered throughout each view that used flash messages\r\n(contact, login, signup, profile), but now, thankfully it is uses a *DRY* approach.\r\n\r\nThe flash messages partial template is *included* in the `layout.jade`, along with footer and navigation.\r\n```jade\r\nbody\r\n #wrap\r\n include partials/navigation\r\n .container\r\n include partials/flash\r\n block content\r\n include partials/footer\r\n```\r\n\r\nIf you have any further questions about flash messages,\r\nplease feel free to open an issue and I will update this mini-guide accordingly,\r\nor send a pull request if you would like to include something that I missed.\r\n\r\n<hr>\r\n\r\n###:snowman: How do I create a new page?\r\nA more correct way to be to say \"How do I create a new route\". The main file `app.js` contains all the routes.\r\nEach route has a callback function associated with it. Sometimes you will see 3 or more arguments\r\nto routes. In cases like that, the first argument is still a URL string, while middle arguments\r\nare what's called middleware. Think of middleware as a door. If this door prevents you from\r\ncontinuing forward, you won't get to your callback function. One such example is a route that requires authentication.\r\n\r\n```js\r\napp.get('/account', passportConf.isAuthenticated, userController.getAccount);\r\n```\r\n\r\nIt always goes from left to right. A user visits `/account` page. Then `isAuthenticated` middleware\r\nchecks if you are authenticated:\r\n\r\n```js\r\nexports.isAuthenticated = function(req, res, next) {\r\n if (req.isAuthenticated()) {\r\n return next();\r\n }\r\n res.redirect('/login');\r\n};\r\n```\r\n\r\nIf you are authenticated, you let this visitor pass through your \"door\" by calling `return next();`. It then proceeds to the\r\nnext middleware until it reaches the last argument, which is a callback function that typically renders a template on `GET` requests or redirects on `POST` requests. In this case, if you are authenticated, then you will see *Account Management* page, otherwise you will be redirected to *Login* page.\r\n\r\n```js\r\nexports.getAccount = function(req, res) {\r\n res.render('account/profile', {\r\n title: 'Account Management'\r\n });\r\n};\r\n```\r\n\r\nExpress.js has `app.get`, `app.post`, `app.put`, `app.del`, but for the most part you will only use the first two.\r\nIf you just want to display a page, then use `GET`, if you are submitting a form, sending a file then use `POST`.\r\n\r\nHere is a typical workflow for adding new routes to your application. Let's say we are building\r\na page that lists all books from database.\r\n\r\n**Step 1.** Start by defining a route.\r\n```js\r\napp.get('/books', bookController.getBooks);\r\n\r\n```\r\n\r\n**Step 2.** Create a new controller file called `book.js`.\r\n```js\r\n/**\r\n * GET /books\r\n * List all books.\r\n */\r\n\r\nexports.getBooks = function(req, res) {\r\n Book.find(function(err, docs) {\r\n res.render('books', { books: docs });\r\n });\r\n};\r\n```\r\n\r\n**Step 3.** Import that controller in `app.js`.\r\n```js\r\nvar bookController = require('./controllers/book');\r\n```\r\n\r\n**Step 4.** Create `books.jade` template.\r\n```jade\r\nextends layout\r\n\r\nblock content\r\n .page-header\r\n h3 All Books\r\n\r\n ul\r\n for book in books\r\n li= book.name\r\n```\r\n\r\nThat's it! I will say that you could have combined Step 1, 2, 3 as following:\r\n\r\n```js\r\napp.get('/books', function(req, res) {\r\n Book.find(function(err, docs) {\r\n res.render('books', { books: docs });\r\n });\r\n});\r\n```\r\n\r\nSure, it's simpler, but as soon as you pass 1000 lines of code in `app.js` it becomes a little difficult to navigate the file.\r\nI mean, the whole point of this boilerplate project was to separate concerns, so you could\r\nwork with your teammates without running into *MERGE CONFLICTS*. Imagine you have 4 developers\r\nworking on a single `app.js`, I promise you it won't be fun resolving merge conflicts all the time.\r\nIf you are the only developer then it's fine. But as I said, once it gets up to a certain LoC size, it becomes\r\ndifficult to maintain everything in a single file.\r\n\r\nThat's all there is to it. Express.js is super simple to use.\r\nMost of the time you will be dealing with other APIs to do the real work:\r\n[Mongoose](http://mongoosejs.com/docs/guide.html) for querying database, socket.io for sending and receiving messages over websockets,\r\nsending emails via [Nodemailer](http://www.nodemailer.com/), form validation using [express-validator](https://github.com/ctavan/express-validator) library,\r\nparsing websites using [Cheerio](https://github.com/MatthewMueller/cheerio), and etc.\r\n\r\n<hr>\r\n\r\n###:dizzy: How do I use Socket.io with Hackathon Starter?\r\n[Dan Stroot](https://github.com/dstroot) submitted an excellent [pull request](https://github.com/dstroot/hackathon-starter/commit/0a632def1ce8da446709d92812423d337c977d75) that adds a real-time dashboard with socket.io.\r\nAnd as much as I'd like to add it to the project, I think it violates one of the main\r\nprinciples of the Hackathon Starter:\r\n> When I started this project, my primary focus was on simplicity and ease of use.\r\n> I also tried to make it as generic and reusable as possible to cover most use cases of\r\n> hackathon web apps, **without being too specific**.\r\n\r\nWhen I need to use socket.io, I **really** need it, but most of the time - I don't. But more\r\nimportantly, websockets support is still experimental on most hosting providers. As of October 2013,\r\nHeroku supports websockets, but not until you opt-in by running this command:\r\n\r\n```js\r\nheroku labs:enable websockets -a myapp\r\n```\r\n\r\nAnd what if you are deploying to OpenShift? They do support websockets, but it is currently in a\r\npreview state. So, for OpenShift you would need to change the socket.io connect URI to the following:\r\n\r\n```js\r\nvar socket = io.connect('http://yoursite-namespace.rhcloud.com:8000');\r\n```\r\n\r\nWait, why is it on port 8000? Who knows, and if I didn't run across this [blog post](http://velin-georgiev-blog.appspot.com/blog/set-up-nodejs-express-socketio-application-using-websockets-on-openshift-by-red-hat/)\r\nI wouldn't even know I had to use port 8000.\r\n\r\nI am really glad that Heroku and OpenShift at least\r\nhave a websockets support, because many other PaaS providers still do not support it.\r\nDue to the aforementioned issues with websockets, I cannot include socket.io as part of the Hackathon Starter. *For now...*\r\nIf you need to use socket.io in your app, please continue reading.\r\n\r\nFirst you need to install socket.io:\r\n```js\r\nnpm install socket.io --save\r\n```\r\n\r\nReplace `var app = express();` with the following code:\r\n\r\n```js\r\nvar app = express();\r\nvar http = require('http');\r\nvar server = http.createServer(app);\r\nvar io = require('socket.io').listen(server);\r\n```\r\n\r\nI like to have the following code organization in `app.js` (from top to bottom): module dependencies,\r\nimport controllers, import configs, connect to database, express configuration, routes,\r\nstart the server, socket.io stuff. That way I always know where to look for things.\r\n\r\nAdd the following code at the end of `app.js`:\r\n\r\n```js\r\nio.configure(function() {\r\n io.set('transports', ['websocket']);\r\n});\r\n\r\nio.sockets.on('connection', function(socket) {\r\n socket.emit('greet', { hello: 'Hey, Mr.Client!' });\r\n socket.on('respond', function(data) {\r\n console.log(data);\r\n });\r\n socket.on('disconnect', function() {\r\n console.log('Socket disconnected');\r\n });\r\n});\r\n```\r\n\r\nOne last thing left to change:\r\n```js\r\napp.listen(app.get('port'), function() {\r\n```\r\nto\r\n```js\r\nserver.listen(app.get('port'), function() {\r\n```\r\n\r\nAt this point we are done with the back-end.\r\n\r\nYou now have a choice - to include your JavaScript code in Jade templates or have all your client-side\r\nJavaScript in a separate file - in `main.js`. I will admit, when I first started out with Node.js and JavaScript in general,\r\nI placed all JavaScript code inside templates because I have access to template variables passed in from Express\r\nright then and there. It's the easiest thing you can do, but also the least efficient and harder to maintain. Since then I\r\nalmost never include inline JavaScript inside templates anymore.\r\n\r\nBut it's also understandable if you want take the easier road.\r\nMost of the time you don't even care about performance during hackathons, you just\r\nwant to [*\"get shit done\"*](http://www.startupvitamins.com/media/products/13/aaron_levie_poster_black.jpg) before the time runs out.\r\nWell, either way, use whichever approach makes more sense to you. At the end of the day,\r\nit's **what** you build that matters, not **how** you build it.\r\n\r\nIf you want to stick all your JavaScript inside templates, then in `layout.jade` -\r\nyour main template file, add this to `head` block.\r\n\r\n```jade\r\nscript(src='/socket.io/socket.io.js?v=#{cacheBuster}')\r\nscript.\r\n var socket = io.connect(window.location.href);\r\n socket.on('greet', function (data) {\r\n console.log(data);\r\n socket.emit('respond', { message: 'Hello to you too, Mr.Server!' });\r\n });\r\n```\r\n\r\n**Note**: Notice the path of the `socket.io.js`, you don't actually\r\nhave to have `socket.io.js` file anywhere in your project; it will be generated automatically\r\nat runtime.\r\n\r\nIf you want to have JavaScript code separate from templates, move that inline script code into `main.js`,\r\ninside the `$(document).ready()` function:\r\n\r\n```js\r\n$(document).ready(function() {\r\n\r\n // Place JavaScript code here...\r\n var socket = io.connect(window.location.href);\r\n socket.on('greet', function (data) {\r\n console.log(data);\r\n socket.emit('respond', { message: 'Hello to you too, Mr.Server!' });\r\n });\r\n\r\n});\r\n```\r\n\r\nAnd that's it, we are done!\r\n\r\nIf you want to see a really cool real-time dashboard check out this [live example](http://hackathonstarter.herokuapp.com/dashboard). Refer to the [pull request #23](https://github.com/sahat/hackathon-starter/pull/23/files) to see how it is implemented.\r\n\r\n### How does “Forgot your password” feature work?\r\n\r\nThere are **4** routes in total that handle forgot password and reset password:\r\n```js\r\napp.get('/forgot', forgotController.getForgot);\r\napp.post('/forgot', forgotController.postForgot);\r\napp.get('/reset/:token', resetController.getReset);\r\napp.post('/reset/:token', resetController.postReset);\r\n```\r\n\r\nThe first step begins at the get `GET /forgot` when user clicks on **Forgot your password?** link on the *Login* page. The `POST /forgot` handles the form submission. If email address is valid, it creates a random 20-bit hash, finds that user’s email in the database and sets `resetPasswordToken` field to the newly generated random 20-bit hash, additionally `resetPasswordExpires` is set to 1 hour into the future. That means from the moment you receive an email, that reset link will be valid only for one hour (for security reasons it’s a good practice to expire reset password links). If 1 hour is too short for your needs, feel free to increase it. The final step is to actually send an email with a reset link. This is all elegantly done using **async.waterfall** control flow.\r\n\r\nNotice how it handles the case when no email address exists:\r\n```js\r\nif (!user) {\r\n req.flash('errors', { msg: 'No account with that email address exists.' });\r\n return res.redirect('/forgot');\r\n}\r\n```\r\n\r\nSome people might find this approach to be less secure. Maybe a better approach might have been to let the user know “If there is an account with provided e-mail address, we will send you a reset link”. Again, feel free to change it based on your application needs.\r\n\r\nThe second step involves resetting a password. After clicking on a reset link, it redirects you to a page where you can set a new password. The token validity check is performed twice - on `GET` request when you click on a reset link and on `POST` request after you submit a new password. After selecting a new password, both `passwordResetToken` and `resetPasswordExpire` fields are deleted from the database. This is easily done by setting their value to `undefined`; *Mongoose* will run `$unset` internally. And finally, user is logged in with the new password and a confirmation email is sent notifying about the password change.\r\n\r\nMongoose Cheatsheet\r\n-------------------\r\n#### Find all users:\r\n```js\r\nUser.find(function(err, users) {\r\n console.log(users);\r\n});\r\n```\r\n\r\n#### Find a user by email:\r\n```js\r\nvar userEmail = '[email protected]';\r\nUser.findOne({ email: userEmail }, function(err, user) {\r\n console.log(user);\r\n});\r\n```\r\n\r\n#### Find 5 most recent user accounts:\r\n```js\r\nUser\r\n .find()\r\n .sort({ _id: -1 })\r\n .limit(5)\r\n .exec(function(err, users) {\r\n console.log(users);\r\n });\r\n```\r\n\r\n#### Get total count of a field from all documents:\r\nLet's suppose that each user has a `votes` field and you would like to count the total number of votes in your database accross all users. One very inefficient way would be to loop through each document and manually accumulate the count. Or you could use [MongoDB Aggregation Framework](http://docs.mongodb.org/manual/core/aggregation-introduction/) instead:\r\n```js\r\nUser.aggregate({ $group: { _id: null, total: { $sum: '$votes' } } }, function(err, votesCount) {\r\n console.log(votesCount.total);\r\n});\r\n```\r\n\r\nDeployment\r\n----------\r\n\r\nOnce you are ready to deploy your app, you will need to create an account with a cloud platform to host it. These are not\r\nthe only choices, but they are my top picks. Create an account with **MongoLab** and then pick one of the 4 providers\r\nbelow. Once again, there are plenty of other choices and you are not limited to just the ones listed below. From my\r\nexperience, **Heroku** is the easiest to get started with, it will automatically restart your node.js process when it crashes, custom domain support on free accounts and zero-downtime deployments.\r\n\r\n<img src=\"http://i.imgur.com/7KnCa5a.png\" width=\"200\">\r\n- Open [mongolab.com](https://mongolab.com) website\r\n- Click the yellow **Sign up** button\r\n- Fill in your user information then hit **Create account**\r\n- From the dashboard, click on **:zap:Create new** button\r\n- Select **any** cloud provider (I usually go with AWS)\r\n- Under *Plan* click on **Single-node (development)** tab and select **Sandbox** (it's free)\r\n - *Leave MongoDB version as is - `2.4.x`*\r\n- Enter *Database name** for your web app\r\n- Then click on **:zap:Create new MongoDB deployment** button\r\n- Now, to access your database you need to create a DB user\r\n- You should see the following message:\r\n - *A database user is required to connect to this database.* **Click here** *to create a new one.*\r\n- Click the link and fill in **DB Username** and **DB Password** fields\r\n- Finally, in `secrets.js` instead of `db: 'localhost'`, use the following URI with your credentials:\r\n - `db: 'mongodb://<dbuser>:<dbpassword>@ds027479.mongolab.com:27479/<dbname>'`\r\n\r\n> **:exclamation:Note**: As an alternative to MongoLab, there is also [MongoHQ](http://www.mongohq.com/home).\r\n\r\n<img src=\"http://blog.exadel.com/wp-content/uploads/2013/10/heroku-Logo-1.jpg\" width=\"200\">\r\n- Download and install [Heroku Toolbelt](https://toolbelt.heroku.com/osx)\r\n- In terminal, run `heroku login` and enter your Heroku credentials\r\n- From *your app* directory run `heroku create`, followed by `git push heroku master`\r\n- Done!\r\n\r\n<img src=\"http://www.opencloudconf.com/images/openshift_logo.png\" width=\"200\">\r\n- First, install this Ruby gem: `sudo gem install rhc` :gem:\r\n- Run `rhc login` and enter your OpenShift credentials\r\n- From *your app* directory run `rhc app create MyApp nodejs-0.10`\r\n - **Note**: *MyApp* is what you want to name your app (no spaces)\r\n- Once that is done, you will be provided with **URL**, **SSH** and **Git Remote** links\r\n- Visit that **URL** and you should see *Welcome to your Node.js application on OpenShift* page\r\n- Copy **Git Remote** and paste it into `git remote add openshift your_git_remote`\r\n- Before you push your app, you need to do a few modifications to your code\r\n\r\nAdd these two lines to `app.js`, just place them anywhere before `app.listen()`:\r\n```js\r\nvar IP_ADDRESS = process.env.OPENSHIFT_NODEJS_IP || '127.0.0.1';\r\nvar PORT = process.env.OPENSHIFT_NODEJS_PORT || 8080;\r\n```\r\n\r\nThen change `app.listen()` to:\r\n```js\r\napp.listen(PORT, IP_ADDRESS, function() {\r\n console.log(\"✔ Express server listening on port %d in %s mode\", PORT, app.settings.env);\r\n});\r\n```\r\nAdd this to `package.json`, after *name* and *version*. This is necessary because, by default, OpenShift looks for `server.js` file. And by specifying `supervisor app.js` it will automatically restart the server when node.js process crashes.\r\n\r\n```js\r\n\"main\": \"app.js\",\r\n\"scripts\": {\r\n \"start\": \"supervisor app.js\"\r\n},\r\n```\r\n\r\n- Finally, now you can push your code to OpenShift by running `git push -f openshift master`\r\n - **Note**: The first time you run this command, you have to pass `-f` (force) flag because OpenShift creates a dummy server with the welcome page when you create a new Node.js app. Passing `-f` flag will override everything with your *Hackathon Starter* project repository. Please **do not** do `git pull` as it will create unnecessary merge conflicts.\r\n- And you are done! (Not quite as simple as Heroku, huh?)\r\n\r\n<img src=\"http://www.joyent.com/content/08-company/05-customers/13-nodejitsu/header.png\" width=\"200\">\r\n- To install **jitsu**, open a terminal and type: `sudo npm install -g jitsu`\r\n- Run `jitsu login` and enter your login credentials\r\n- From your app directory, run `jitsu deploy`\r\n - This will create a new application snapshot, generate and/or update project metadata\r\n- Done!\r\n\r\n<img src=\"http://upload.wikimedia.org/wikipedia/en/f/ff/Windows_Azure_logo.png\" width=\"200\">\r\n\r\n- Login to [Windows Azure Management Portal](http://manage.windowsazure.com/)\r\n- Click the **+ NEW** button on the bottom left of the portal\r\n- Click **WEB SITE**, then **QUICK CREATE**\r\n- Enter a name for **URL** and select the datacenter **REGION** for your web site\r\n- Click on **CREATE WEB SITE** button\r\n- Once the web site status changes to *Running*, click on the name of the web site to access the Dashboard\r\n- At the bottom right of the Quickstart page, select **Set up a deployment from source control**\r\n- Select **Local Git repository** from the list, and then click the arrow\r\n- To enable Git publishing, Azure will ask you to create a user name and password\r\n- Once the Git repository is ready, you will be presented with a **GIT URL**\r\n- Inside your *Hackathon Starter* directory, run `git remote add azure [Azure Git URL]`\r\n- To push your changes simply run `git push azure master`\r\n - **Note:** *You will be prompted for the password you created earlier*\r\n- On **Deployments** tab of your Windows Azure Web Site, you will see the deployment history\r\n\r\nContributing\r\n------------\r\nIf something is unclear, confusing, or needs to be refactored, please let me know. Pull requests are always welcome, but due to the opinionated nature of this project, I cannot accept every pull request. Please open an issue before submitting a pull request. This project uses [Airbnb JavaScript Style Guide](https://github.com/airbnb/javascript) with a few minor exceptions. If you are submitting a pull request that involves Jade templates, please make sure you are using *spaces*, not tabs.\r\n\r\nLicense\r\n-------\r\nThe MIT License (MIT)\r\n\r\nCopyright (c) 2014 Sahat Yalkabov\r\n\r\nPermission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the \"Software\"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:\r\n\r\nThe above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.\r\n\r\nTHE SOFTWARE IS PROVIDED \"AS IS\", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.\r\n","google":"","note":"Don't delete this file! It's used internally to help with page regeneration."}