-
Notifications
You must be signed in to change notification settings - Fork 334
Theme
Theme configurations consist of two parts: menu and customize:
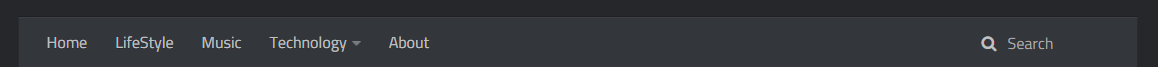
Menus give you direct access to the archive, categories, custom pages, etc. You can create a menu simply by adding menu name and link address to the menu configuration section:
menu:
Home: /hexo-theme-hueman/
About: /hexo-theme-hueman/about/index.html
+ GitHub: https://github.comYou can use both absolute addresses and relative addresses.
Hueman provide an easy way to add categories to your menu. Just add Categories: and category menus with sub-category support will show in the menu.
menu:
Home: /hexo-theme-hueman/
+ Categories:
About: /hexo-theme-hueman/about/index.htmlCustomize configurations control the general appearance of your theme.
# Customize
customize:
logo:
width: 165
height: 60
url: images/logo-header.png
theme_color: '#3b8dbd'
highlight: androidstudio
sidebar: left # sidebar position, options: left, right
thumbnail: true # enable posts thumbnail, options: true, false
favicon: # path to favicon
social_links: # for more icons, please see http://fontawesome.io/icons/#brand
twitter: /
facebook: /
google-plus: /
github: https://github.com/ppoffice/hexo-theme-hueman
weibo: /
rss: /You can replace the default logo with custom images. The width and height options define the size of the logo(in pixels), and url is the logo image file address.
Don't add units to
widthandheight, these options only support pure numbers.
This option affects the link color and social links area background color. Hex color values and RGB color values are accepted.
Hueman supports more than 60 code highlight themes imported from Highlight.js. You can go to hueman/source/css/_highlight folder to see available options.
- highlight: androidstudio
+ highlight: tomorrowChange position of the sidebar. Available options are left and right.
Whether to enable thumbnail feature for each post. Available options are true and false.
Hueman will automatically choose the first image in your post as its thumbnail. You can also set your own thumbnail image by adding thumbnail in your post's front-matter:
title: Hello World
date: 2013/7/13 20:46:25
+ thumbnail: https://example.com/image.jpg
---Add a favicon for your site.
Show social links in the top of your sidebar. Add link name and link address in the social_links configuration and an FontAwesome icon will be picked for you. Available social link options are listed here.
social_links:
github: https://github.com/ppoffice/hexo-theme-hueman
+ youtube: https://youtube.comSocial links with empty link addresses will be omitted, so make sure you don't leave the addresses empty.