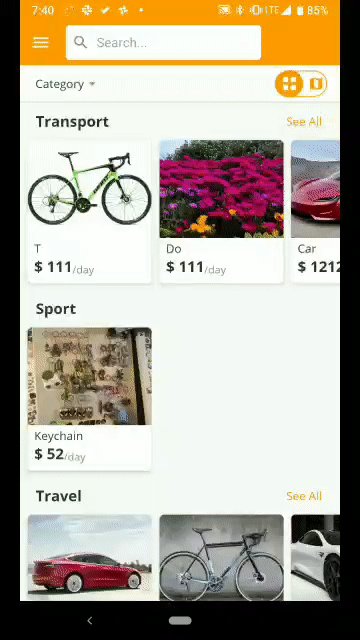
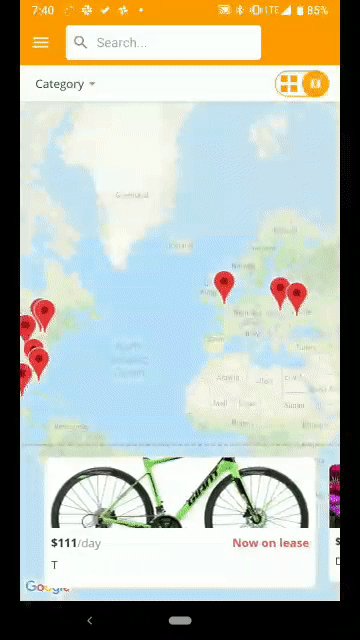
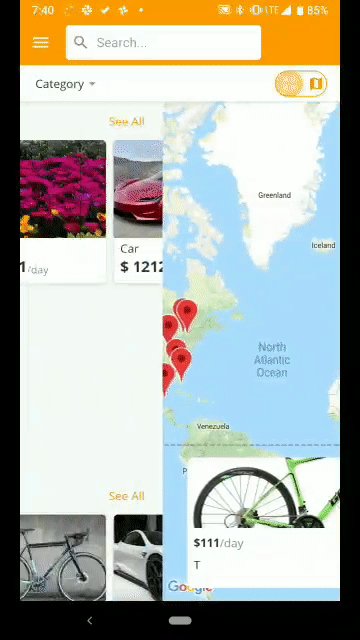
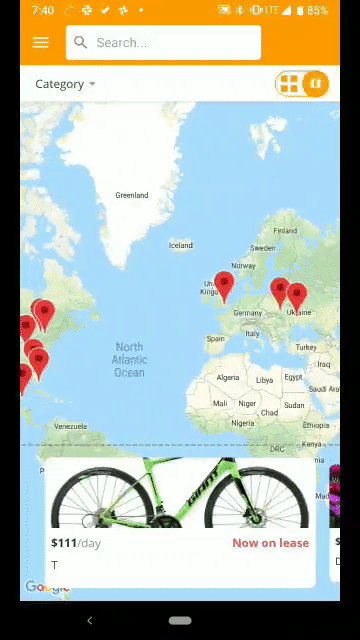
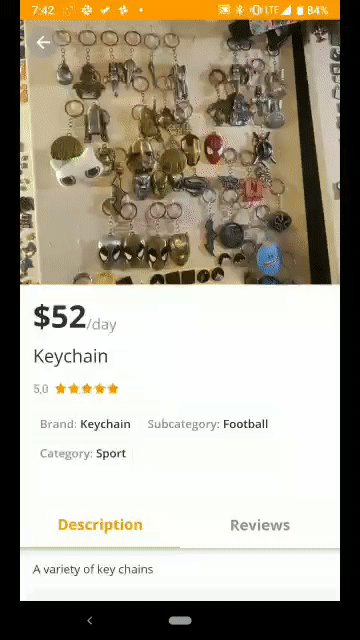
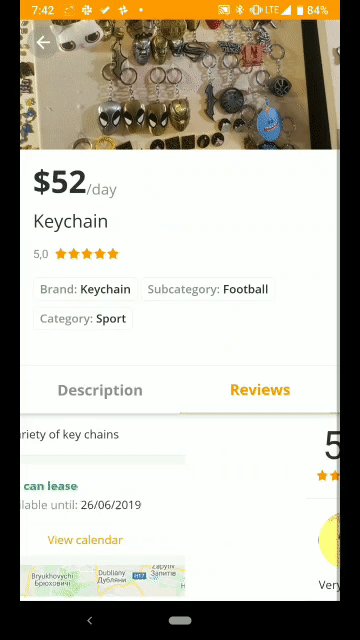
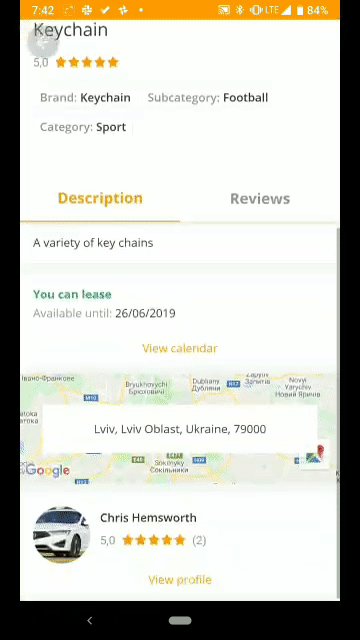
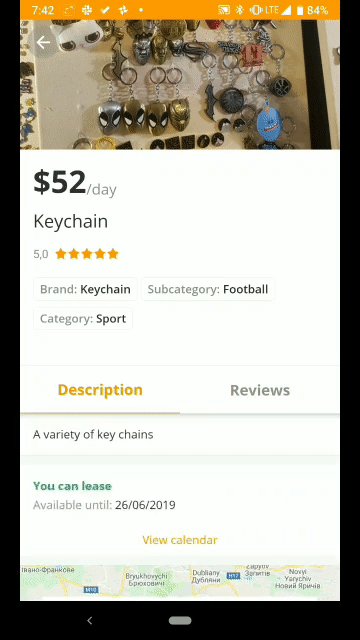
Blazing fast and easy tabs
🙋 If you are looking for a rich tab view with gestures and build-in headers (tab-switchers), take a look at react-native-tab-view.
Use npm or yarn to install it. There is no need for linking, since it's just plain React Native Animated with useNativeDriver.
npm i --save react-native-easy-tabs
# or
yarn add react-native-easy-tabsHere is our changelog. We are using Keep a Changelog and Semantic Versioning during development.
react-native-easy-tabs exposes two components – TabView and Tab.
TabView is a container for your tabs. It manages tab position
Clone this repository and run example project.
Here is a quick overview:
import React, { useState } from 'react';
import { Tab, TabView } from 'react-native-easy-tabs';
export default function MyScreen() {
const [currentTab, setCurrentTab] = useState(0);
return (
<View style={styles.fill}>
<View style={styles.padding}>
<Button title="Tab 1" onPress={() => setCurrentTab(0)} />
<Button title="Tab 2" onPress={() => setCurrentTab(1)} />
<Button title="Tab 3" onPress={() => setCurrentTab(2)} />
</View>
<TabView
selectedTabIndex={currentTab}
>
<Tab>
<View style={styles.container}>
<Text style={styles.paragraph}>This is tab 1</Text>
</View>
</Tab>
<Tab lazy>
<View style={styles.container}>
<Text style={styles.paragraph}>
Second tab here, yo
</Text>
</View>
</Tab>
<Tab lazy>
<View style={styles.container}>
<Text style={styles.paragraph}>THIRD TAB YAAAY</Text>
</View>
</Tab>
</TabView>
</View>
);
}MIT © Terry Sahaidak 2019