Releases: vuejs/devtools-v6
Releases · vuejs/devtools-v6
v5.3.0
v5.2.0
New
- Loading animation:
- Greyscale when disconnected:
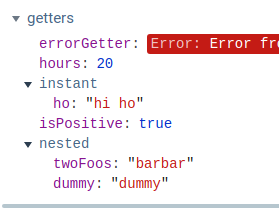
- Error messages are displayed in the state inspectors for Error objects:
Improved
- Performance improvements when switching tabs
- Optimized scroll to inspected item in history panes
- Auto refresh if no components -- your application should now appear even if it takes time to mount
Fixed
- SharedData: master/slave init, closes #1028 -- fixes a range of issues related to some settings not being applied correctly, including 'Editable props'
- Vuex: automatically wrap getters in try...catch before serializing the store state
- Improved and more resilient handshake -- this means the devtools should successfully connect to the page more often; please post an issue if you see the devtools not connecting (unresponsive after a page refresh for example)
- Electron: intro overlay was below some elements
- Electron: wait a little bit on disconnect before showing intro
v5.1.1
v5.1.0
v5.0.9
v5.0.8
Fixed
- vuex: make sure flushStoreModules return array (#954)
- vuex: "_isBuffer" is not defined on the instance warning from Vue, closes #955
- vuex: cache edited state, closes #956
- responsive design tweaks
- data field): display all white spaces and carriage returns, closes #958
Improved
- vuex: reworked and improved recording/loading UX, closes #941, closes #952
- vuex: keep inspected mutation selected when receiving other unless it was the last one, closes #925
- vuex: special mutation style
- vuex: special state inspector section for dynamic module "mutations"
- perf: less vuex snapshot parsing on the devtools client
- perf: cache last vuex replay result
v5.0.7
Fixed
- components: update inspected instance id on flush, fixing selected color glitches
- vuex: clone mutation payload instead of stringify, closes #953
- vuex: clone module state instead of stringify
- vuex: saved snapshots use clone instead of stringify
- vuex: initialState only on vuex init instead of doing it in backend hook, closes #950
- vuex: ensure dynamic module children state are cloned
- vuex: mutations replay: not properly temporarily removing modules for the replay