Simple inventory list web application with React.JS and Redux.JS
#Description
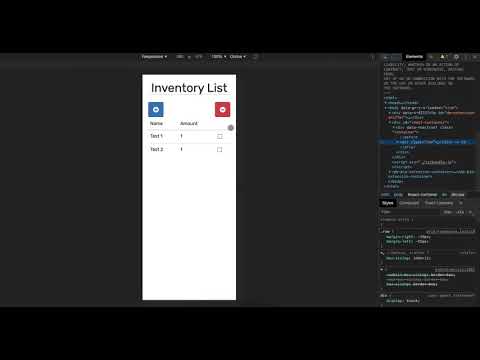
The application should have a list of items. Each list item has a name and an amount. A + button and - button should also be implemented. Whenever click +, a text field should be presented. After filling the field out and pressing return, the new item should be added to the list with an amount of 1, if it does not already exist. If it does exist, the amount should be incremented. All items in the list should be selectable by clicking them. When clicking the - button, all selected items should have their amounts decreased by one. If an item hits an amount of 0, it should be removed from the list. Conversely, if there are selected items and you press the + button, all amounts for selected items should be incremented.
This exercise is meant to practice code style and familiarity with JavaScript, as well as common tools used in JavaScript development.
Finally make the code clean, maintainable, testable and, where applicable, scalable.
#Framekworks & Libraries & Tools Dependency React.JS Redux SASS Webpack webpack-dev-server Babel Babel-Loader Babel-preset-latest Babel-preset-react Babel-preset-stage-0 JSON-loader CSS-loader SASS-loader node-SASS autoprefixer-loader react-router redux-thunk
#Install & Run
After you clone the project or download zip file. on root of folder
1.yarn install 2.yarn dev 3.browse on http://127.0.0.1:3000