-
Notifications
You must be signed in to change notification settings - Fork 4
asknet community
timmwille edited this page Mar 31, 2023
·
2 revisions
The official #ASKnet.Community website is of course also running on Github.
The content is written in Markdown syntax and is converted to an HTML website by Jekyll. This process is fully automated. I.e. as soon as a content is changed in the main branch, this process is started automatically. You can find more about the topic branch also here in the Git Workflow wiki page.

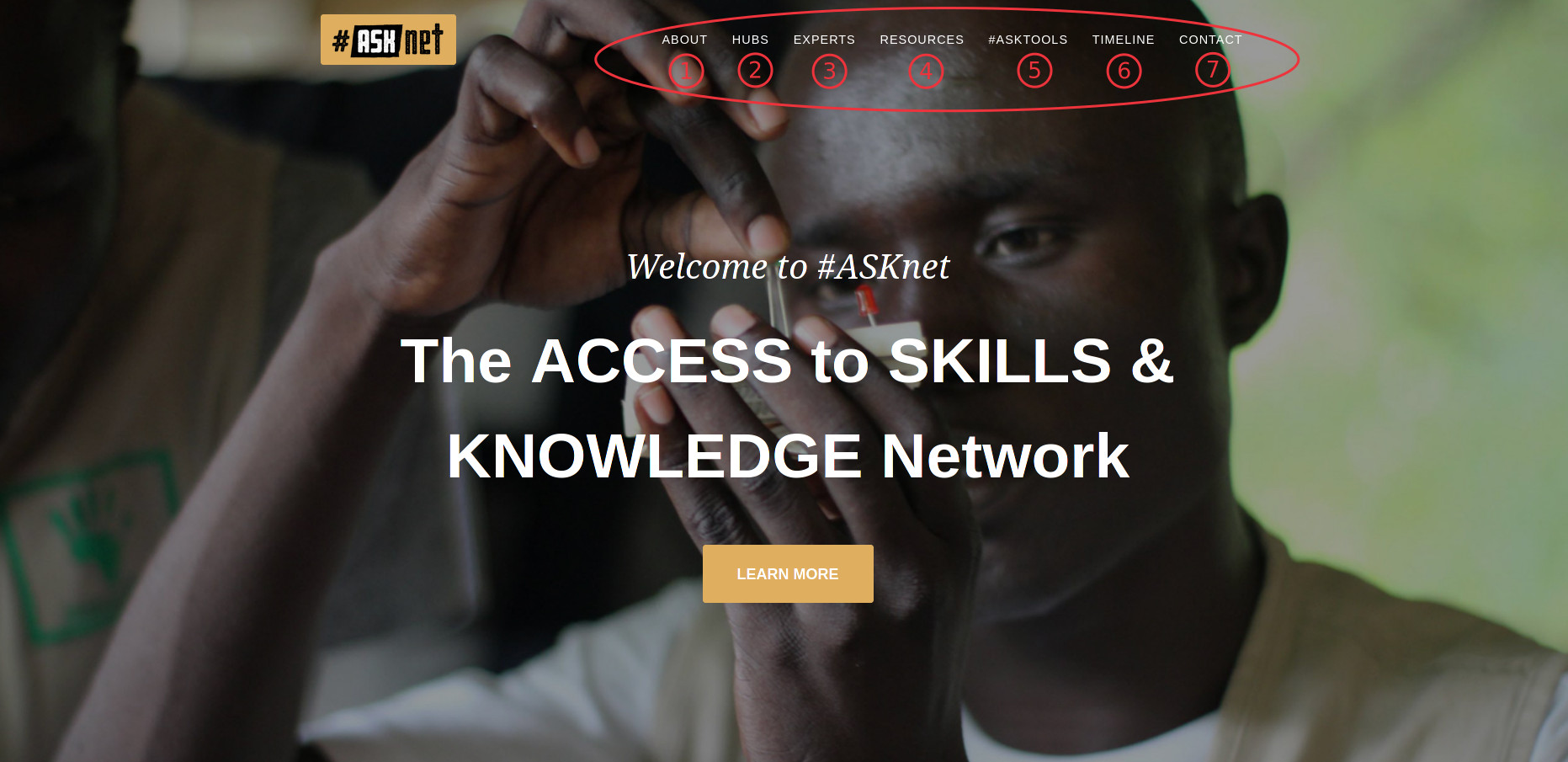
| Number | Name | Description | Beginner | Expert |
|---|---|---|---|---|
| 1. | About |
#ASKnet - Who we are, what values an mission we commit to | Update content of about section in website code | |
| 2. | Hubs |
The organisations who stand behind the "Access to Skills and Knowledge network" | Submit via new issue | Add hub (from issue) to website code |
| 3. | Experts |
L.E.A.D the Local Expert Action Directory are the people who shape #ASKnet | Wiki (Documentation) | |
| 4. | Resources |
Open Educational Training Resources to be used for #ASKtraining | Submit via new issue | Add a resource (from issue) to website code |
| 5. | #ASKtools |
The platforms and tools we use | Submit via new issue | Add new tool (from issue) to website code |
| 6. | Timeline |
The History Milestones of #ASKnet | Submit via new issue | Add new timeline event (from issue) to website code |
| 7. | Contact |
connect with us | Update content of contact section in website code |
❗ Issues are ways to write down and manage tasks BUT DO NOT add direct changes code, a developer/maintainer needs to pick this up.
- Specs/Credits
- Workflows
- Git-Workflow
- Pull Requests
- Local development
- Content Review
- Releases
- References