Photograph by: Laurie-Anne Robert
This README is kind of like one of those Indiana Jones jungle temples, but filled with tales of learning quests and links to mysterious repos instead of gems and ancient trinkets. It's where we show all the finished projects from the Chingu ecosystem.
It's an ever-growing ode to people coming together to learn and build. Each project, no matter how ambitious or playful, represents strangers from across the world who came together to build something.
-
To get 200 projects in here by the winter Olympics in South Korea (2018).
-
To have 1000 projects in here by the following Olympics in Tokyo, Japan (2020).
If you want to join a Chingu cohort, you can learn more about us here
If you haven't heard of Freecodecamp, I don't believe you (no just joking, you can find them here).
Enjoy,
90 (as of July 31st 2017)
Project Description: Updating in progress...
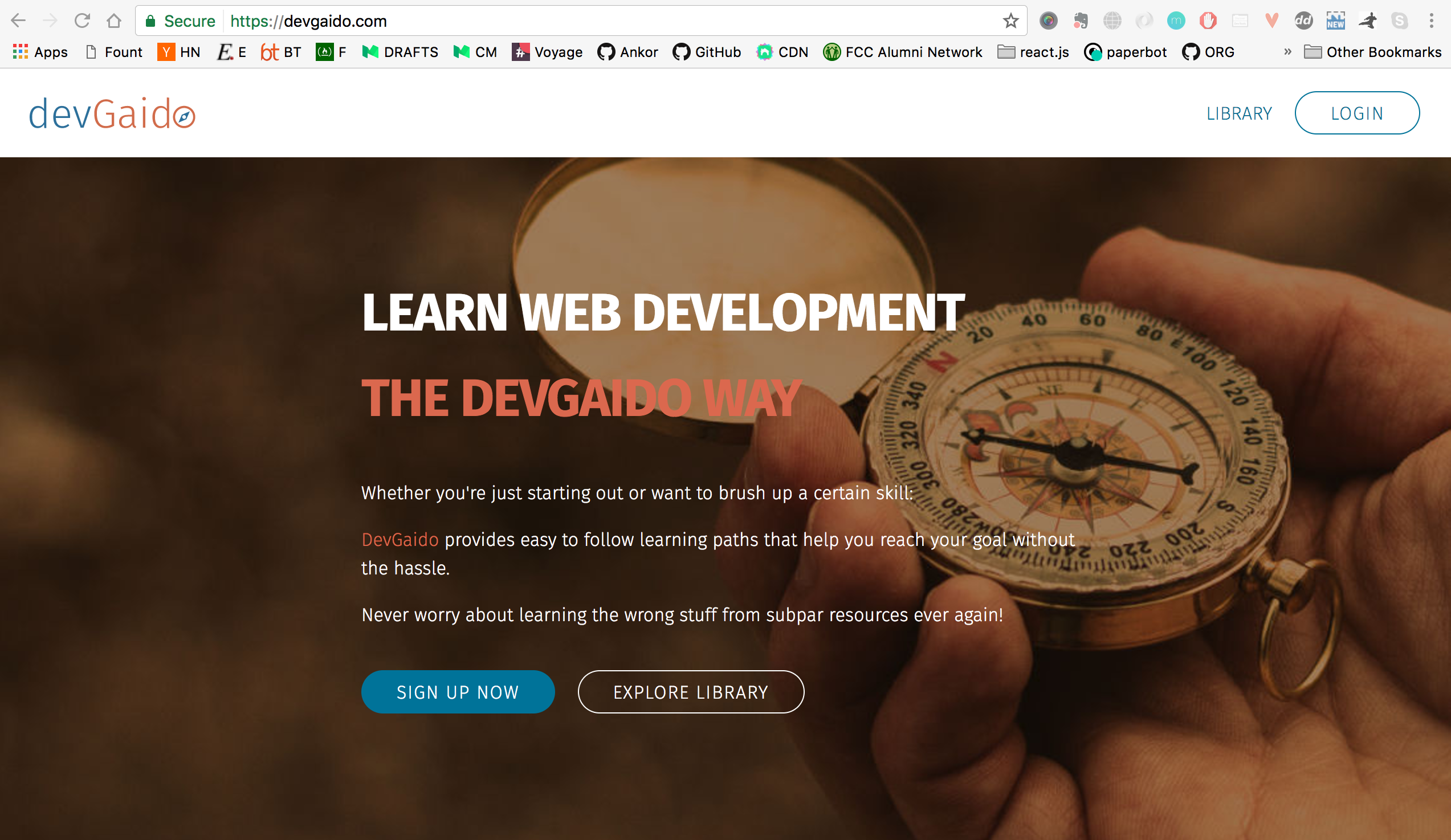
120 -> Dev-Gaido MVP1
Project Description: Updating in progress...
Project Description: Updating in progress...
Project Description: Updating in progress...
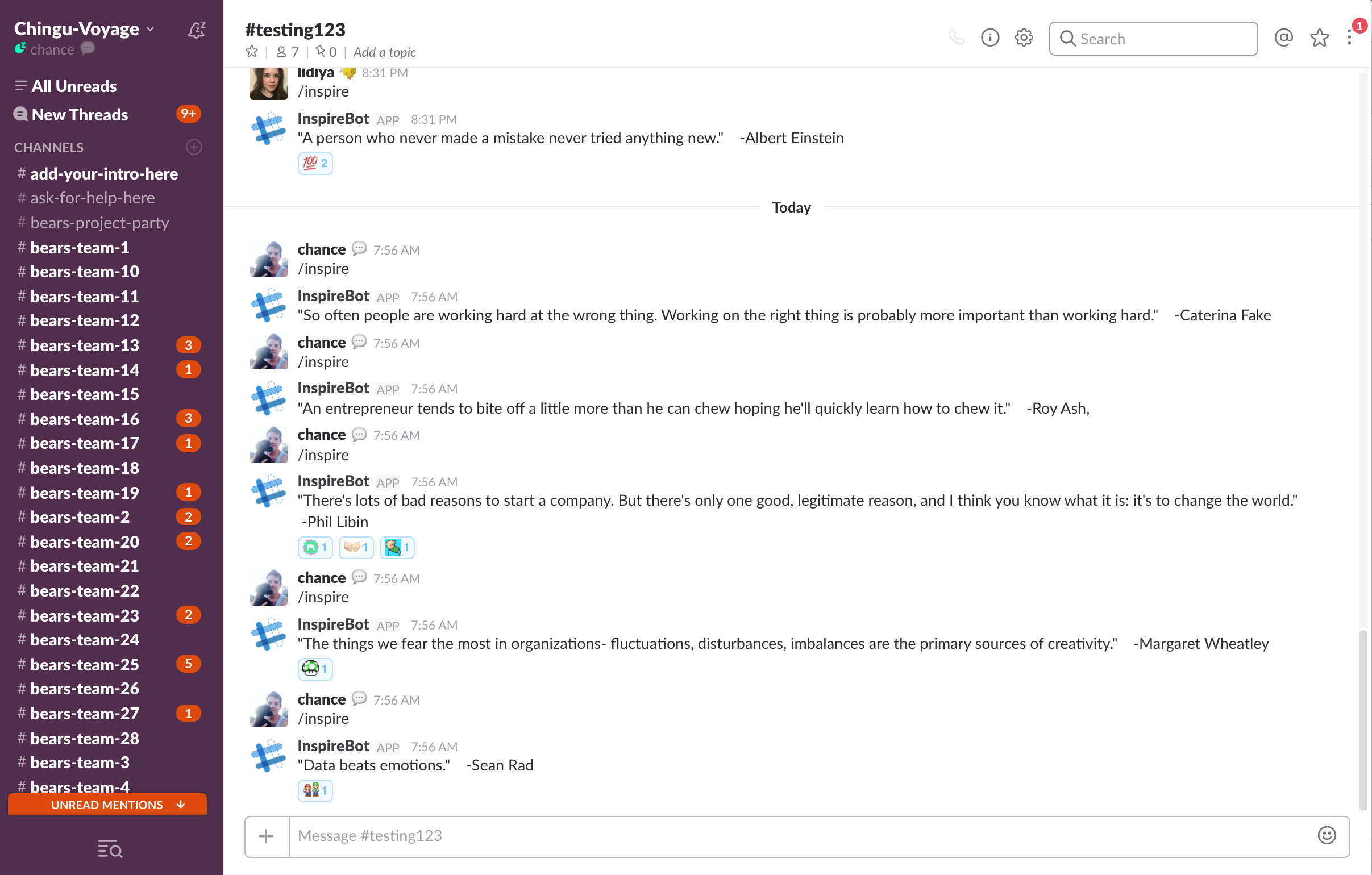
117 -> InspireBot
Project Description: Updating in progress...
116 -> RSS bot
Project Description: Updating in progress...
115 -> Paypal Landing Page clone
Project Description: Updating in progress...
114 -> ValStringer Tool
Project Description: Updating in progress...
113 -> Callie Landing Page clone
Project Description: Updating in progress...
112 -> IntroBot
Project Description: Updating in progress...
111 -> Web-notes app
Project Description: Updating in progress...
Project Description: Updating in progress...
109 -> Giggle-bot
Project Description: Updating in progress...
108 -> Hip-D Pets Lost & Found app
Project Description: Updating in progress...
107 -> Baseball App
Project Description: Updating in progress...
106 -> Latex Notes
Project Description: Updating in progress...
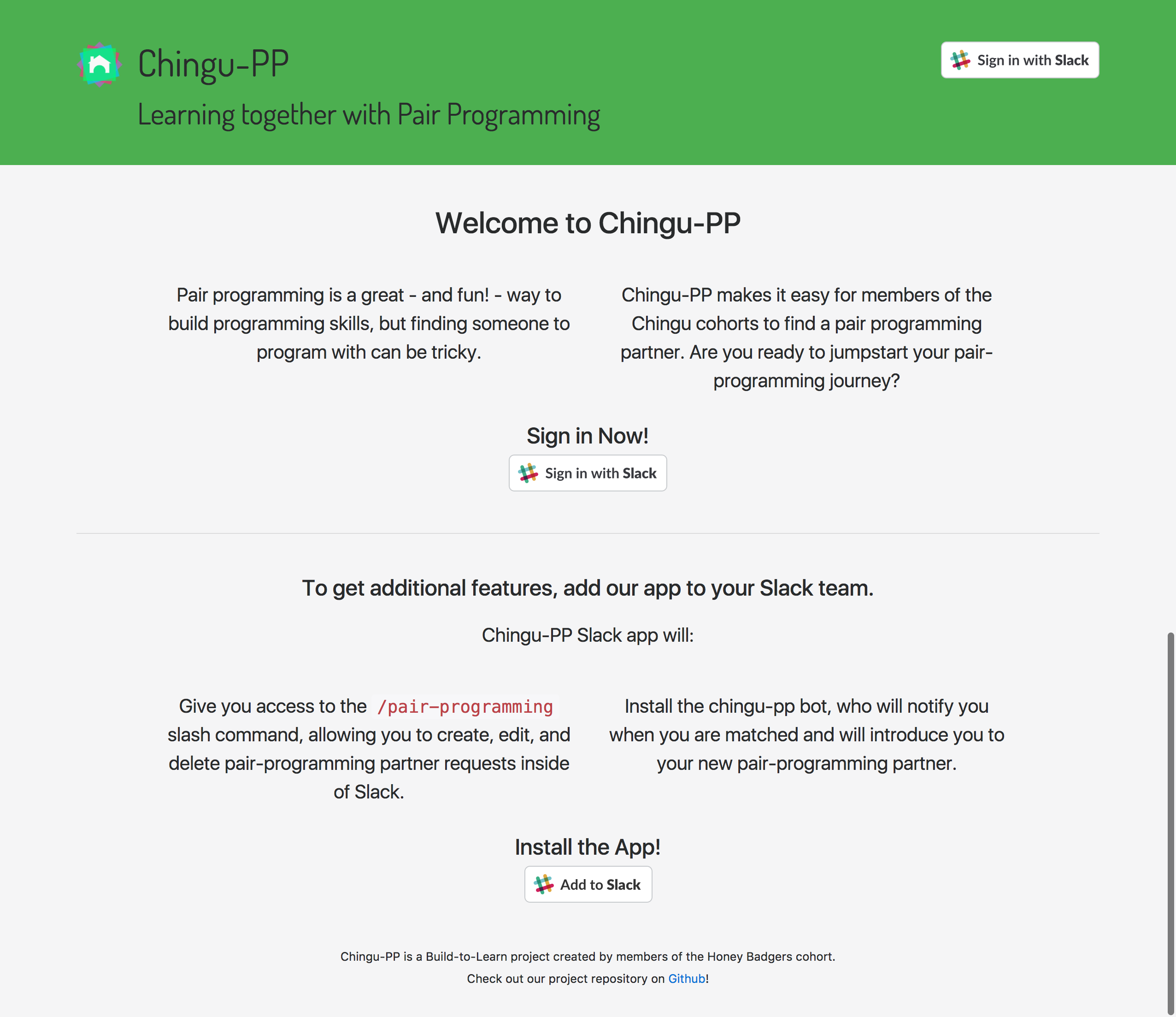
105 -> Pair-Programming bot
Project Description: Updating in progress...
104 -> Slack Meetup-bot
Project Description: Updating in progress...
103 -> SportsNetwork
Project Description: Updating in progress...
Project Description: Updating in progress...
101 -> Reg-Ex Classroom
Project Description: Updating in progress...
100 -> Freecodecamp Alumni Network
Project Description: Updating in progress...
99 -> Pinnie
Project Description: Updating in progress...
Project Description: Updating in progress...
97 -> Alphabot
Project Description: Updating in progress...
96 -> B2L Full-stack - Codeploy
Project Description: Updating in progress...
95 -> Organic Full-stack - Libru
Project Description: Updating in progress...
94 -> Milestone: Chingu launches 1st Data Science cohort
Project Description: Updating in progress...
Project Description: Updating in progress...
92 -> Organic Full-stack - JoyJS
Project Description: Updating in progress...
91 -> Milestone: 14 Chingu Cohorts launched in 1 week (600+ coders/builders!!)
Project Description: Updating in progress...
Project Description: Updating in progress...
Project Description: Updating in progress...
Project Description: Updating in progress...
Project Description: Updating in progress...
86 -> B2L - FCC-bot
Project Description: Updating in progress...
85 -> Organic - Slack n Study
Project Description: Updating in progress...
Project Description: Updating in progress...
83 -> B2L - Super ToDo bot
Project Description: Updating in progress...
Project Description: Updating in progress...
81 -> B2L - Trello API project
Project Description: Updating in progress...
Project Description: Updating in progress...
Project Description: Updating in progress...
78 -> B2L - NavBuddy
Project Description: Updating in progress...
Project Description: Updating in progress...
Project Description: Updating in progress...
Project Description: Updating in progress...
Project Description: Updating in progress...
73 -> B2L - qBot Landing Page
Project Description: Updating in progress...
72 -> B2L - SaBOTage
Project Description: Updating in progress...
71 -> B2L - Headline-bot
Project Description: Updating in progress...
Project Description: Updating in progress...
69 -> B2L - Paypal Clone
Project Description: Updating in progress...
68 -> B2L - Dexter Bot Genius
Project Description: Updating in progress...
67 -> B2L - The Grass Website
Project Description: Updating in progress...
66 -> B2L - Splash-page Clone
Project Description: Updating in progress...
65 -> BTL - QUOTES
Project Description: Updating in progress...
Project Description: Updating in progress...
63 -> Malcolm-Bot Landing page
Project Description: Updating in progress...
Project Description: Updating in progress...
Project Description: Updating in progress...
Project Description: Updating in progress...
58 -> Pengo-clone-bot
Project Description: Updating in progress...
57 -> Portal-app
Project Description: Updating in progress...
56 -> Chingu Runner
Project Description: A slack-bot tailor made for the FreeCodeCamp Speedrun. Post your goal for the day and tell the bot when you're finished. Runner collects all the finished goals and posts them all to its home channel once a day. It's minimal, elegant and wonderful.
Project Story: This project was made by @mtso as a PRACTICE round to prepare for the build.to.learn team project he signed up for. That's what I'm talking about!!
Project Leads: @mtso (shout-out to @belcurv and any other rhinos who offered advice)
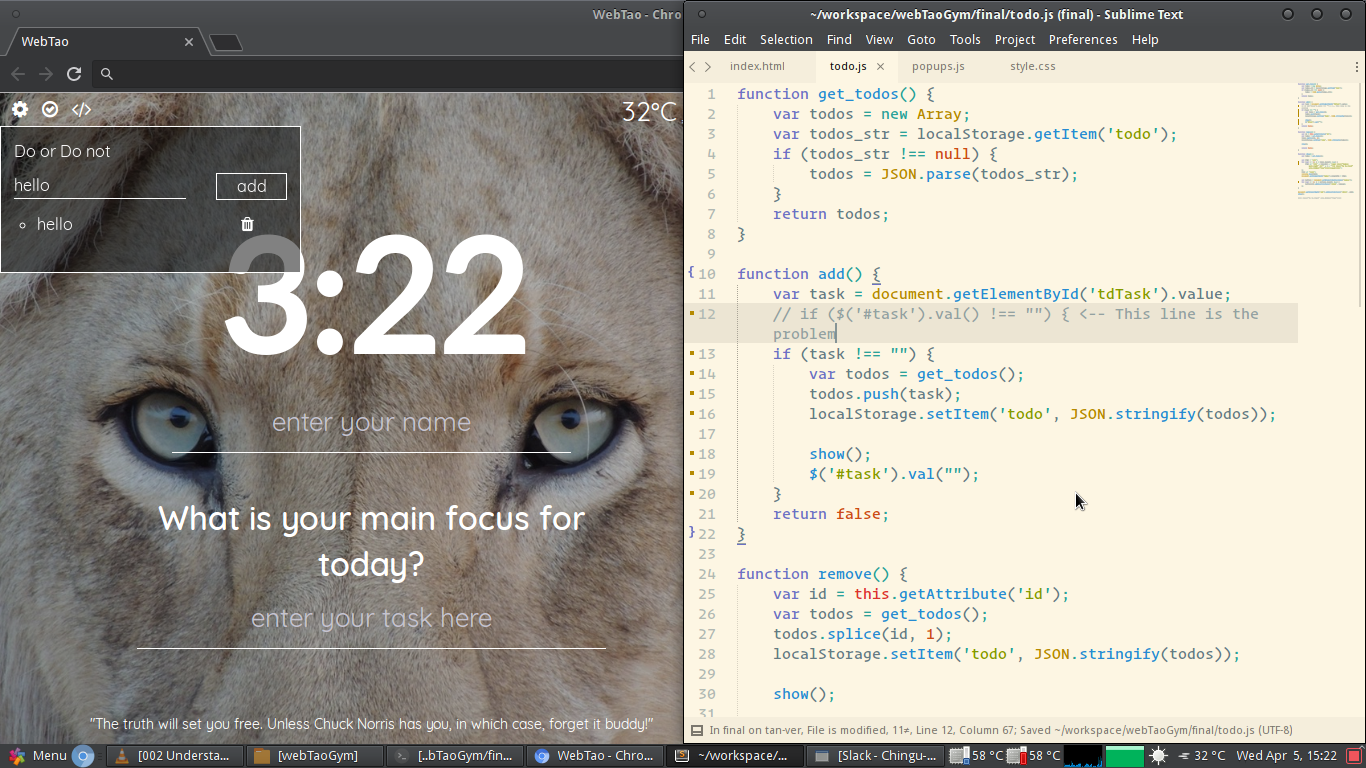
55 -> Web-Tao Momentum Pivot
Project Description: An iteration of the Momentum App. Personal organiser with a WebDev touch. Hone your skills by accessing CodeWars algorithms from the extension.
Project Story: A Build.to.learn adventure!
Project Leads: Developed by: @Tan, @Pankaja, @Arthur (project manager) and @CillianBC as part of the Chingu-Belugas.
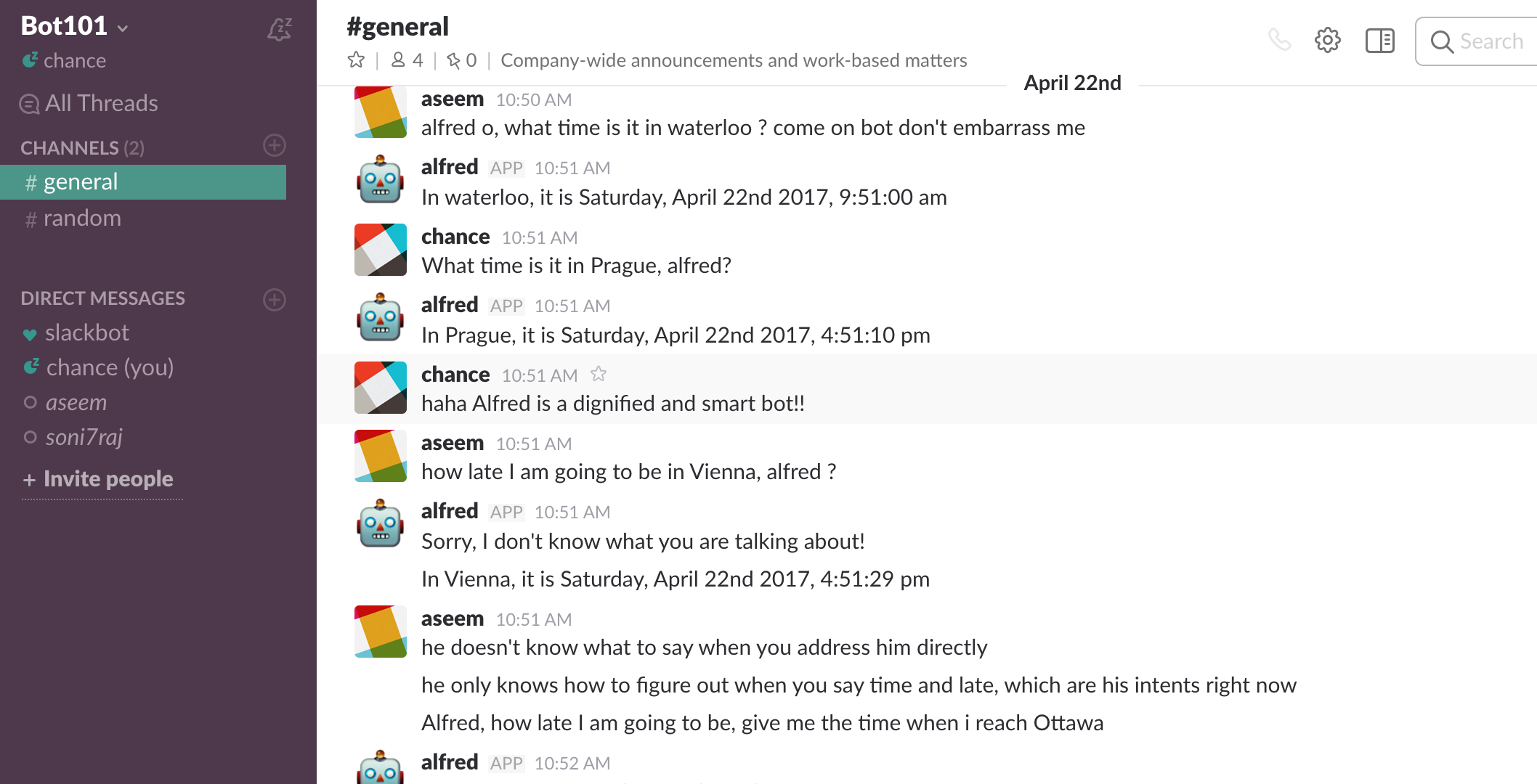
Project Description: Alfred is a slack bot that will tell you the time anywhere in the world.
Project Story: This Build.to.learn adventure originally had two members working on it, but then @soni7raj went and got a full time developer job mid-project! ;p So Aseem took what was left and went into perserverance mode to bring Afred into the world! Next Aseem wants to pivot the project so that it can pull from Stackoverthrow to help answer javascript questions!
Project Leads: @aseem, @soni7raj
Project Description: An Online Data Science Magazine Community.
Project Story: This is just Kenneth doin' his thing - creating realms with an exquisite design touch. We are Orb was just started, but if Kenneth's at the helm, I've got confidence that it's going to be great. He's already got a feature article from @trion dropping wisdom on Evolution Strategies for Reinforcement Learning.
Publication(s)
Check out the first article Introducing "We are Orb Community".
Project Leads: Kenneth Amanfo Junior (@amanfojr)
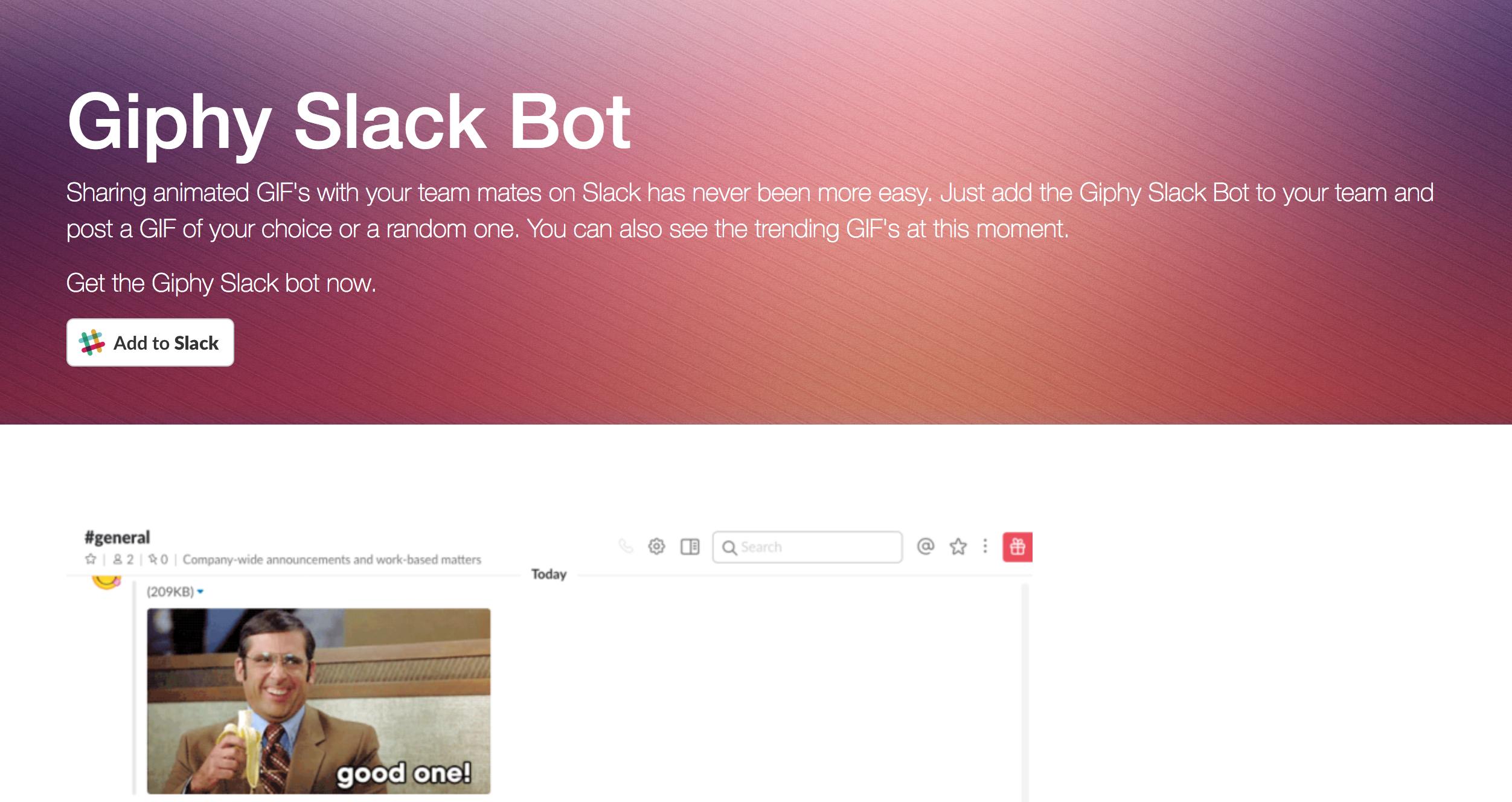
Project Description: A Slack Commands Bot build with Node JS and the Giphy API. Share animated GIF's with your team mates on Slack.
Project Story: A Build.to.learn adventure, from Hong-Kong to Australia!
Project Leads: Team Air-walkers: @che-mok, @matthew_burfield
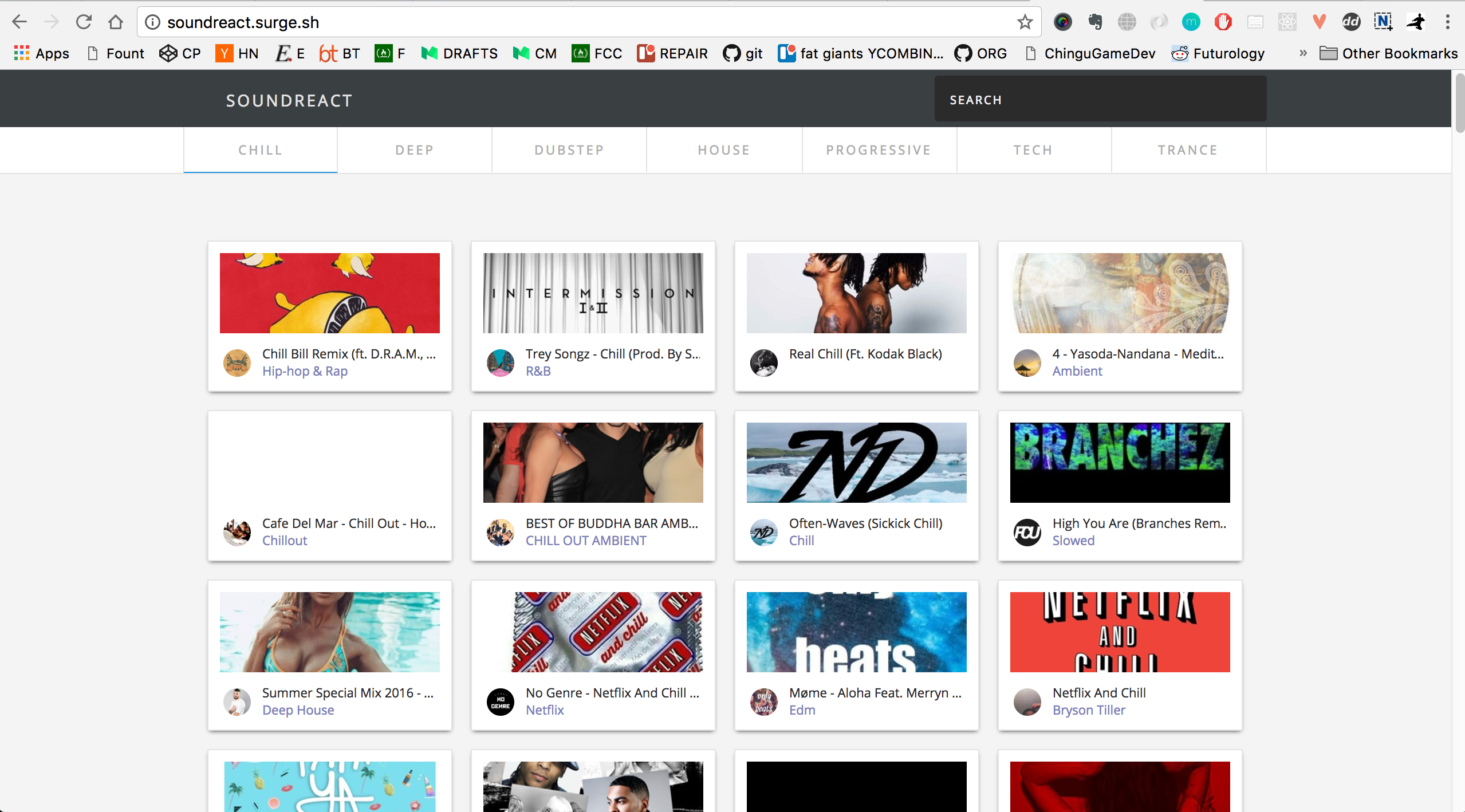
51 -> SoundReact
Project Description: A reverse-engineering of Soundcloud (MVP finished but development ongoing).
Project Story: Curiosity to build and reaching out to the network for help is the story of this project. I've heard it's going to change a lot as @mahaveer learns more!
Project Leads: @mahaveer, big shout-out to @vera for the help!
Project Description: A design learning collective/ support group inside the Chingu cohorts.
Project Story: They have just recently started, but already have a 7 day UX/UI challenge going! What I love about this group is that it was started organically.
Project Leads: Kenneth Amanfo Junior (@amanfojr)
Project Description: Challenge to complete as many of the FCC Projects as you can in a 3-5 week period.
Project Story: This is the second run we've done with the FCC Speedrun (currently ongoing). For this run, there's around 80 people Speedrunnin' through the FreeCodeCamp projects!
Publication(s)
Here's the FCC Speedrun publication, where you can find articles of people doing the most recent Speedrun (started last week).
Project Leads: Challenge designed by @p1xt
48 -> Who-bot
Project Description: This is essentially the Library of Alexandria for the Chingu cohorts, but instead of books, it houses skills. The offical description: whobot will "remember" the skills you give it, can tell you about another Slack team member's skills, and can tell you which other team members know a specific skill:
Project Story: To be honest, I'm not sure how the initial vision of this wonderful creation came to be. @peet or @jay please let me know and I'll add it here. I know this project was a voyage of sorts!
Project Leads: @peet, @belcurv
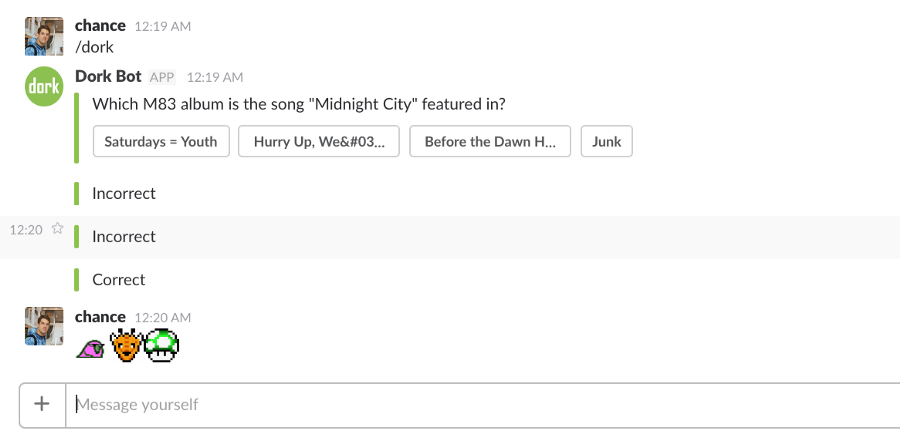
47 -> Dork trivia bot
Project Description: Hi, I'm Dork and I'm a DORK! I love to play the games trivia. Just call my name and I'll throw a dorky question at you, let's see how dorky you are.
Project Story: Build.to.learn adventure!
Project Leads: @rpemberton, @antonderegt @xenoflits
46 -> Ode to Numbers bot
Project Description: This is a slack bot for interesting facts about numbers. This bot let you bring your metrics and dates to life!
Project Story: Build.to.learn voyage!
Project Leads: @wojryba & @asanhix
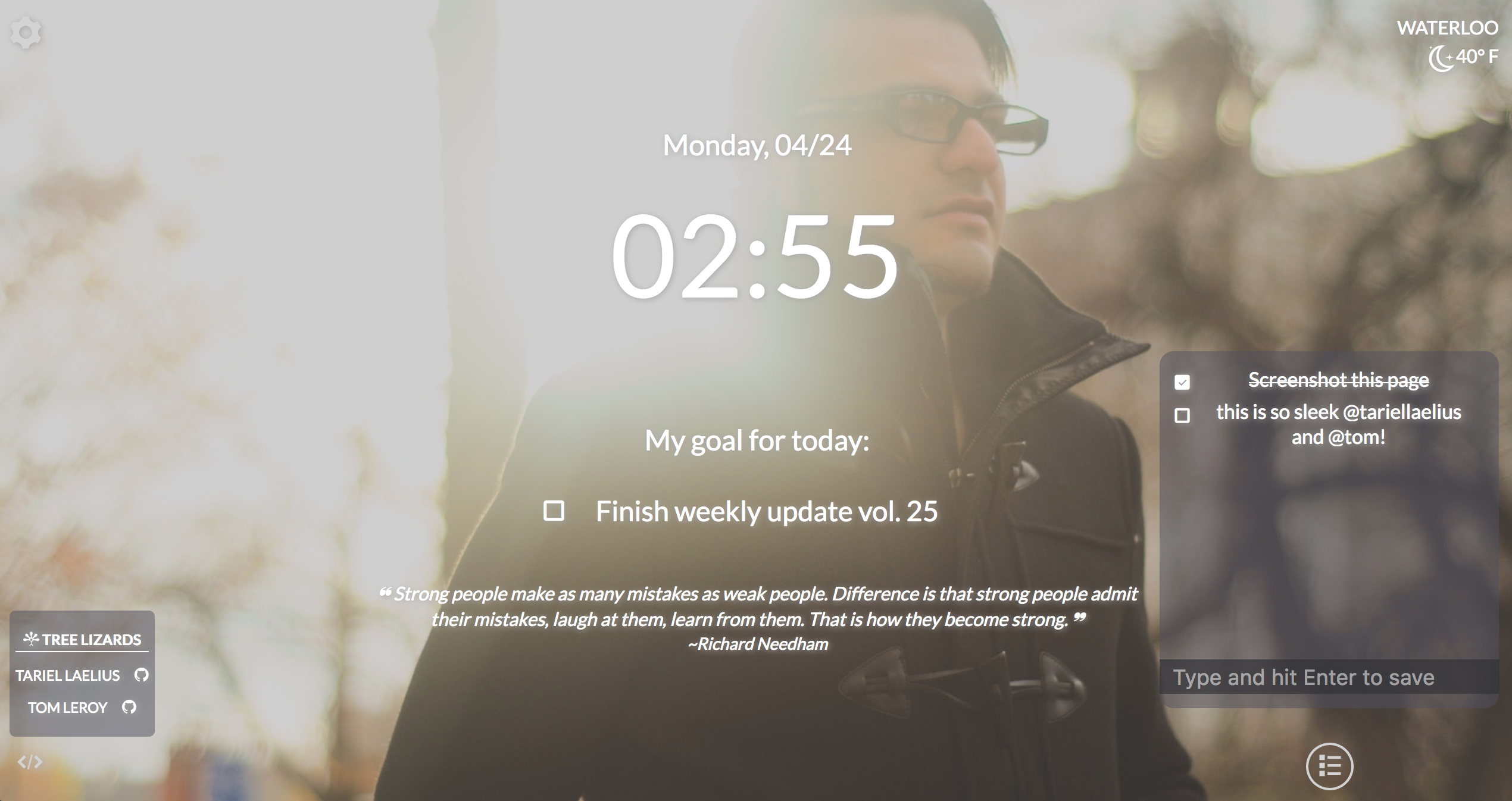
Project Description: A gourmet combination of several FCC projects combined into one: momentum.
Project Story: A Build.to.learn journey!
Project Leads: @tariellaelius & @tom (shout-out to @gustav for helping!)
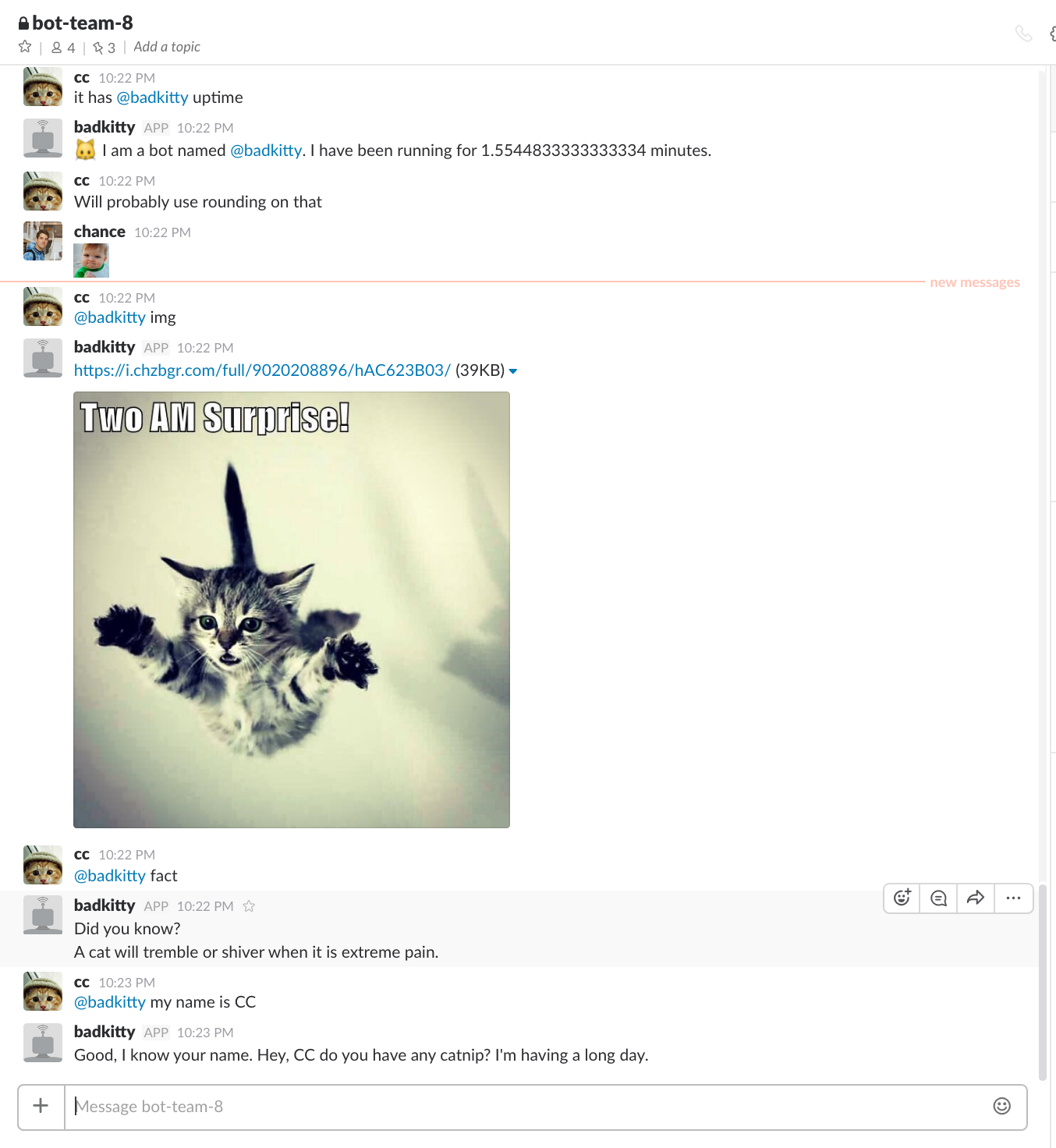
44 -> Kittybot
Project Description: A playful cat slack bot. @bad.kitty! He won't encourage you or help you ever. He will offer you photos of his sarcastic feline friends. Type /help in slack while mentioning @bad.kitty for a list of commands and interactions!
Project Story: A Build.to.learn adventure!
Project Leads: @cyclokitty, @cclar
43 -> JSY
Project Description: A Javascript QnA AI bot landing page.
Project Story: A Build.to.learn adventure!
Project Leads: @rifkegribenes, @gelbelle, @himanshupant
Project Description: A Paypal bot landing page clone done by a remote dev team!
Project Story: A Build.to.learn adventure!
Project Leads: @ebrown, @annah, @aplatter7
Project Description: A Reddit-bot for Slack.
Project Story: A Build.to.learn adventure!
Project Leads:@jure-r, @tom
40 -> Zambabot
Project Description: A Lions-bot landing page clone.
Project Story: A Build.to.learn adventure!
Project Leads: @raonicunha, @aofadero, @alvaro
39 -> THREE BEARS splash page
Project Description: A Paypal bot landing page clone done by a remote dev team.
Project Story: A Build.to.learn adventure!
Project Leads: @fcontreras18, @YichengLiWi
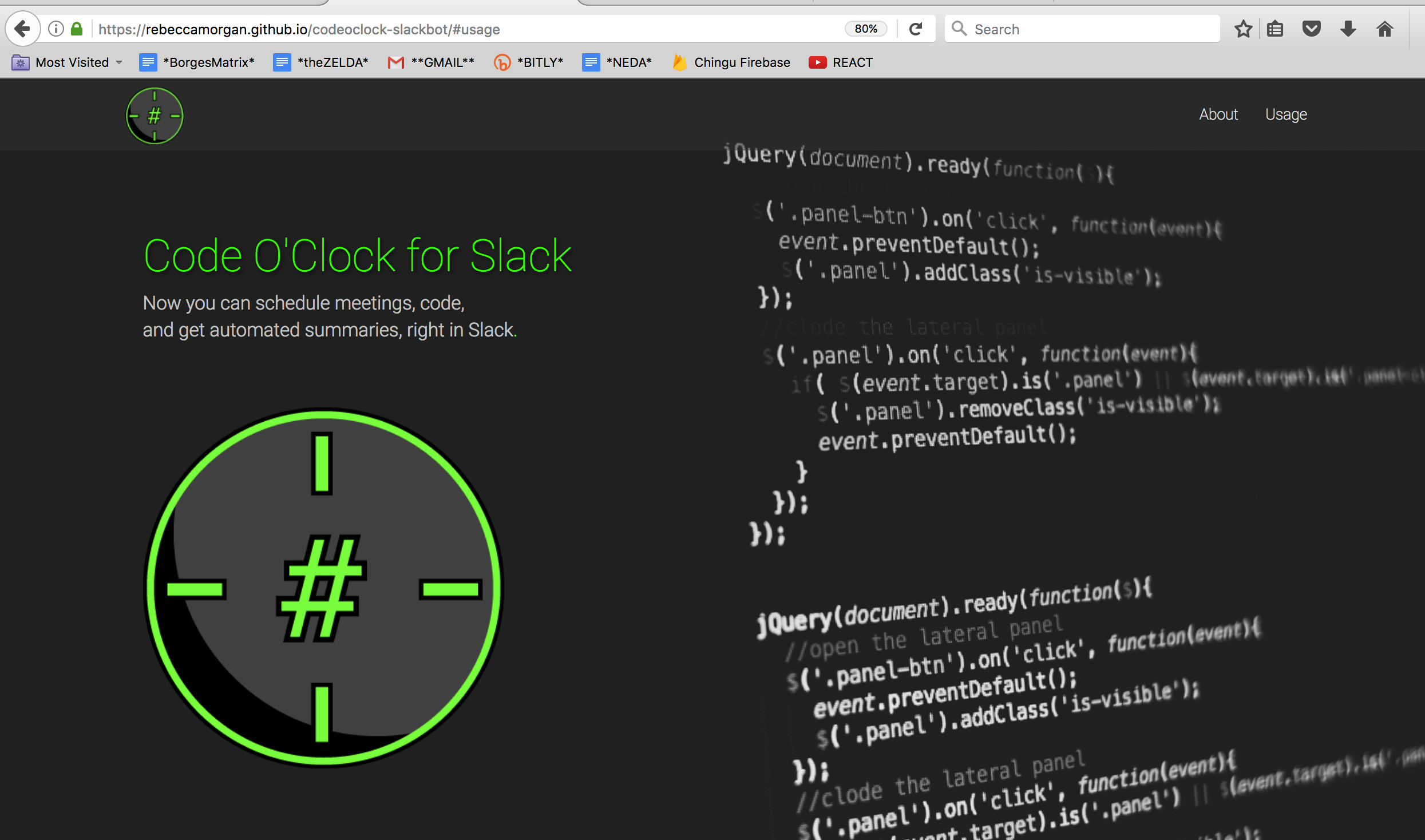
Project Description: Code O' Clock: Now you can schedule meetings, code, and get automated summaries, right in Slack.
Project Story: A Build.to.learn PIVOT adventure!
Project Leads: @becca, @jmaunders
Project Description: A Paypal bot landing page clone.
Project Story: A Build.to.learn adventure!
Project Leads: @bigyankarki
Project Description: A Lion-bot landing page clone done by a remote dev team.
Project Story: A Build.to.learn adventure!
Project Leads: @jeffb, @ver2point0
Project Description: The landing page for the slack-bot integration of @periman's remote team coordination app!
Project Story: This project just keeps getting better and better.
Project Leads: @periman
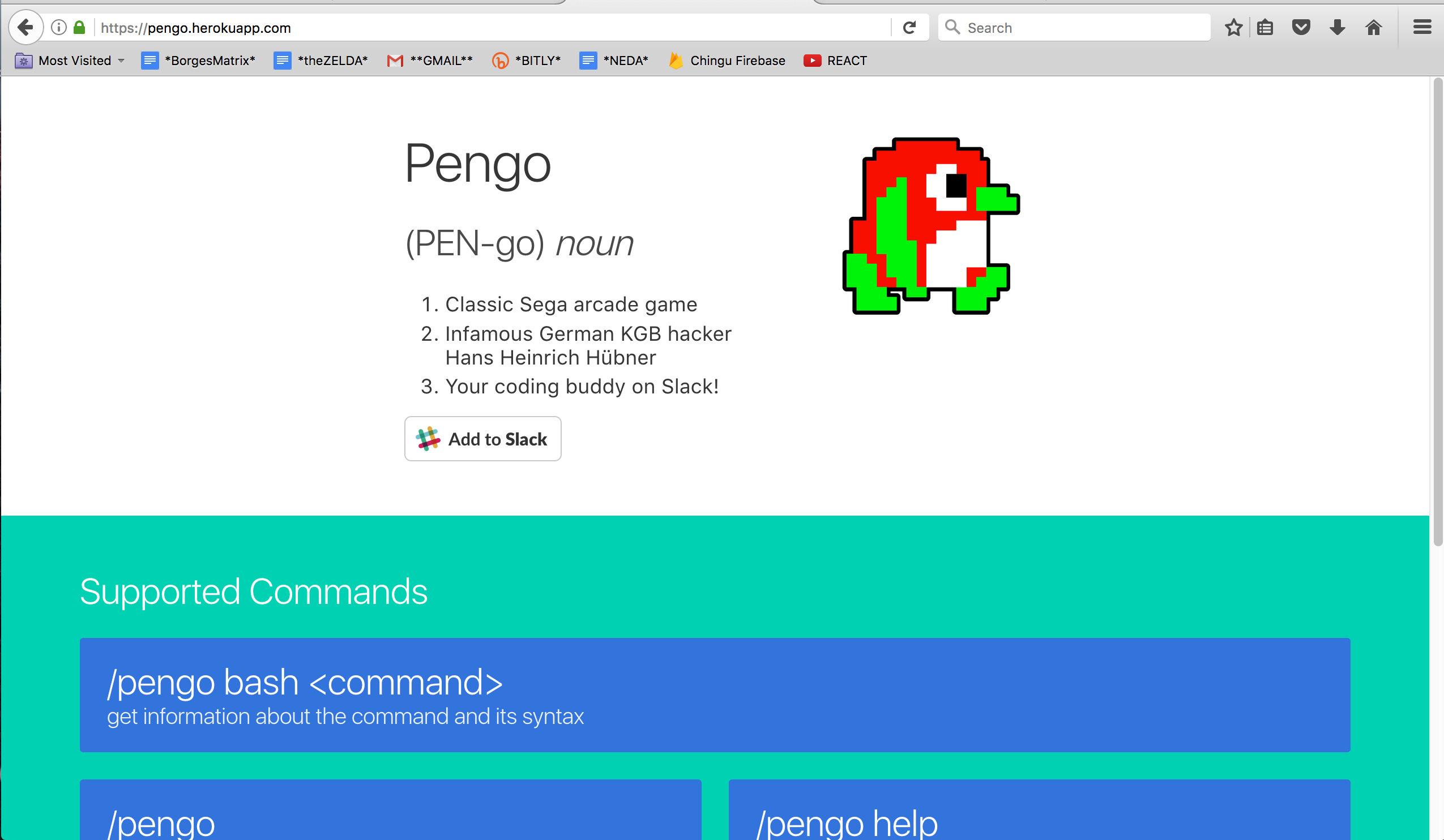
34 -> Pengo bot
Project Description: 1 - Classic Sega arcade game 2 - Infamous German KGB hacker Hans Heinrich Hübner 3 - Your coding buddy on Slack! - -> it brings you quotes like sweet melodies straight from The Pragmatic Programmer!
Project Story: A Build.to.learn adventure! I have a feeling this project has a bit of a story, so please let me know anyone from the Pengo team! :)
Project Leads: @peterjmartinson, @mtanzillo @kk, @claudgent
Project Description: Project Management Site for the Game-Dev Project
Project Story: So… @kimkwanka reached out once about potentially creating a game-dev project. I thought it was a fantastic idea, and Kim graciously said she'd set it up.
Little did I know, (@kimkwanka is an absolute legend) a few weeks later there would be 80+ people split amongst 21 teams and A FULL BLOWN PROJECT MANAGEMENT TOOL WITH SLACK INTEGRATION built and implemented.
At the time of writing the projects recently kicked off… what.a.time.to.be.alive!
Project Leads: @kimkwanka
32 -> Chingu's website Revamp
Project Description: The Chingu cohorts website.
Project Story: It was time for a refresh, as @kornil graciously pointed out. :)
Project Leads: @kornil, thanks to the many people who helped with different aspects of this project!
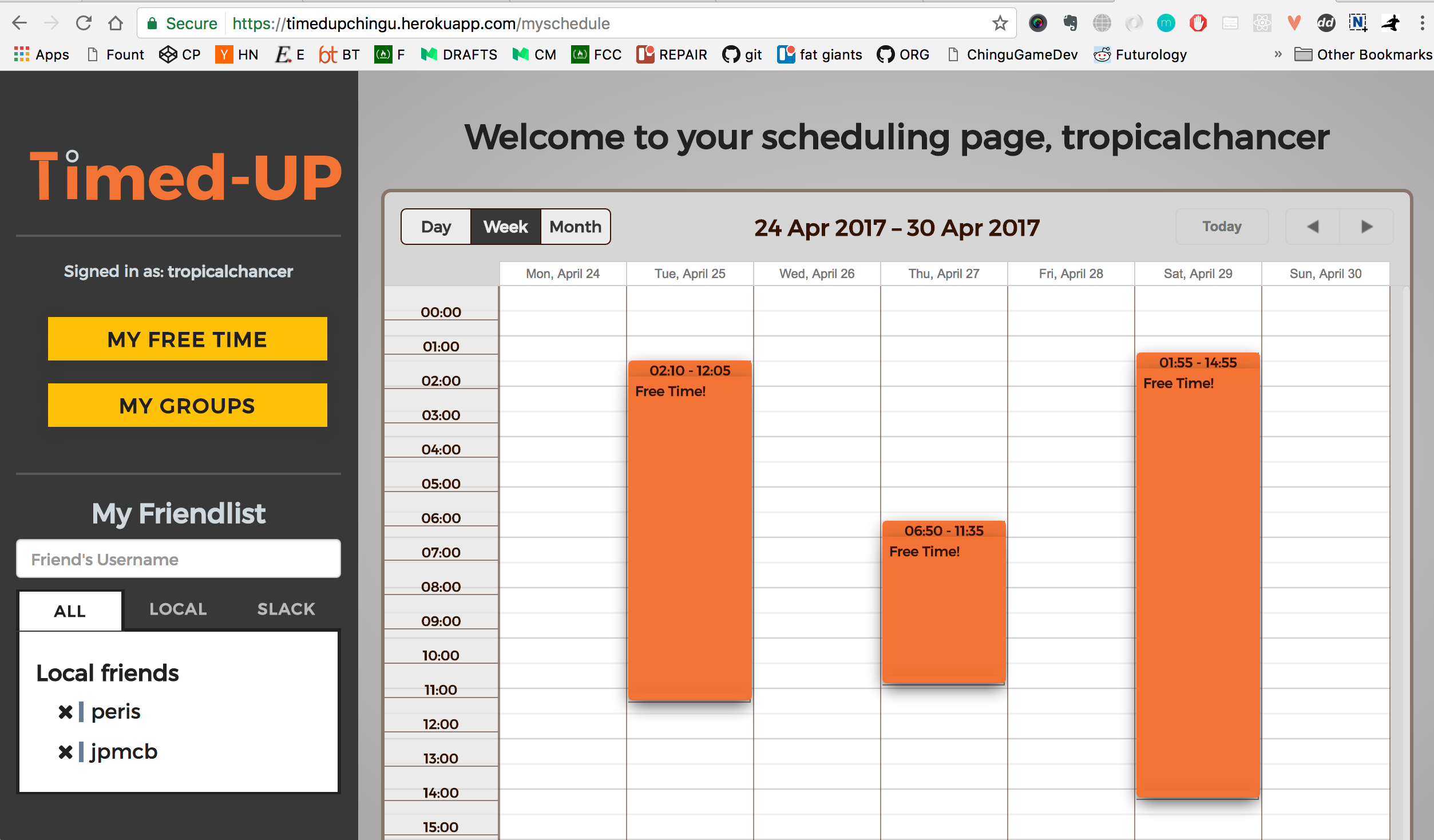
31 -> Timed-up web-app
Project Description:
Project Story: So, @periman joined the Meerkats and also signed up for one of the build.to.learns. This is when we were doing 6 members per build.to.learn momentum team. It's tough to coordinate timezones. After the first few days @periman comes to the team and says, "hey all, I was thinking about a way to fix this". Turns out, he stayed up all night creating a proof of concept for his idea, which would eventually become the full-blown Timed-up app. But when he had the idea he knew nothing about the backend. He did the project and now he not only knows the backend, but that he can build things as well.
Project Leads: @periman, special thanks to @joey-codes and others who helped!
Project Description: The cohort's new logo!
Project Story: Kenneth surprised us all with this awesome logo he'd been secretly crafting. He said the the colors represent the diversity in the cohorts, the house represents the friendly family vibe, and there's a sneaky "C" in there for Chingu.
Project Leads: @amanfojr
Project Description: A Hacker-rank challenge.
Project Story: So, @ali had a job interview coming up and she was asking the Red-Pandas for some tips/ advice. What did the Pandas do? Support/ help/ tips/ and @p1xt even made this set of challenges for @ali (and others) to prepare for the job!
Spoiler: she got the job! :)
Project Leads: @p1xt & the super helpful Red-Pandas!
28 -> Sundial
Project Description: Simple session based web app that allows remote teams to find meeting availability across multiple time zones!
Project Story: So, this project started very much the same way that Timed-up started: by doing a remote team project and finding it hard to coordinate a time to meet. I should also mention that this was in the early days of Chingu when we were crazy and would set up 6 person remote dev teams for build.to.learn projects! Imagine trying to coordinate a meeting time with 6 people from 6 different countries?! haha that's how this project started. The team worked on it for awhile but, like can happen, some members couldn't continue to commit. A few months later @nionata (during a little break from working on his startup Scanned) came back to the repo and brought this beautiful app to the world.
Project Leads: @nionata, shout-out to the build.to.learn momentum team who helped out on the beginning stages of this project (@hoatran1403 and Ejuor Ladev).
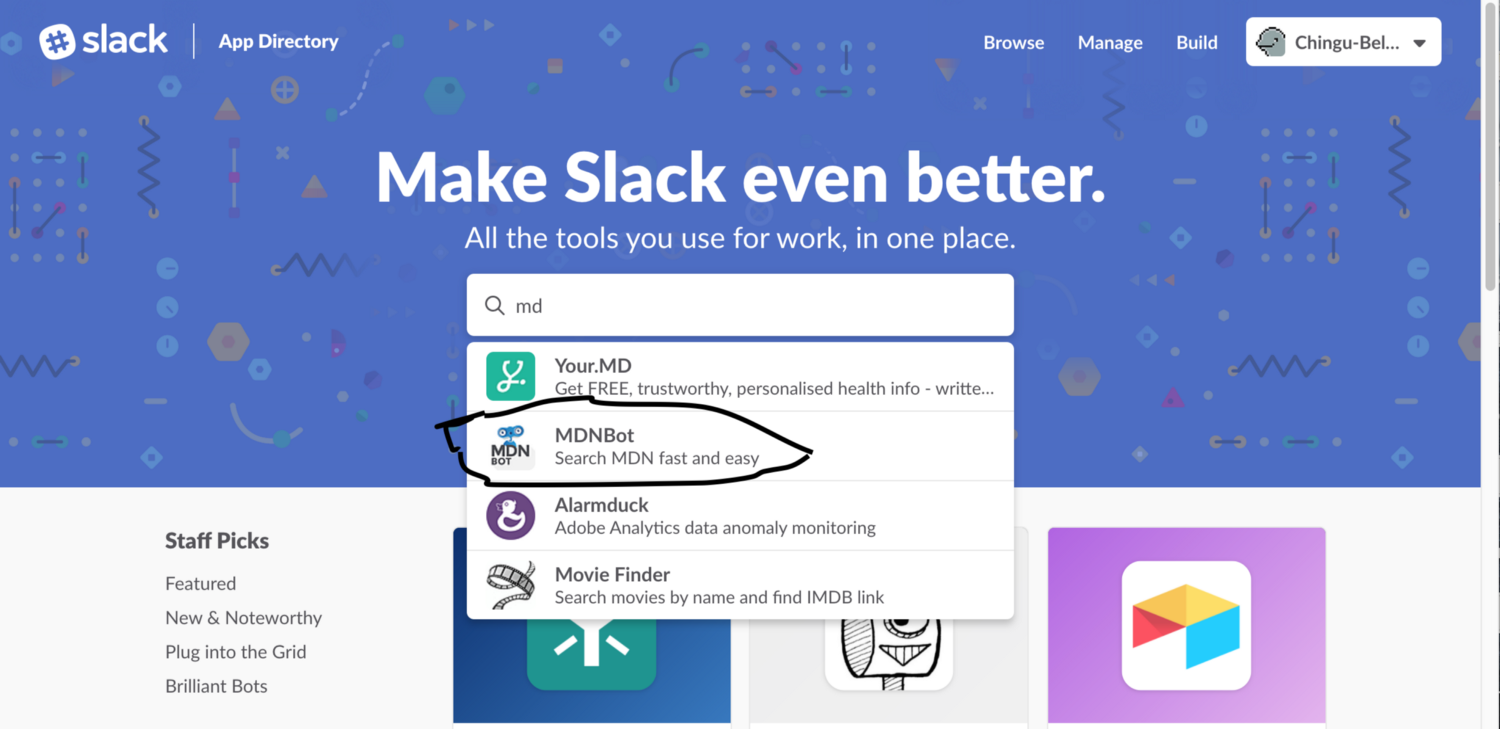
27 -> MDNbot
Project Description: Need to look up something on MDN quick and easy or just want to share an MDN reference with a colleague ? MDNBot has you covered. This app doesn't require any payments, doesn't send you emails and doesn't store any private user information. All you need to start using it is to install it in your Slack team.
Project Story: A Build.to.learn Bots project adventure! To get the full story of this project, see @vera's article below.
Publication(s)
@vera detailed this adventured in her articled called MDNBot coding journey
MDNbot was also showcased on the claudia-bot-builder repo!
Project Leads: @animsaj, @mrhos, @vera
Project Description: I'll leave that up to the screenshot below ;p
25 -> Hangman
Project Description: An nicely designed implementation of hangman!
Project Story: A pair-programming project adventure! I believe this project was done over a few sessions.
Project Leads: @alanna, @vera
Project Description: Get out of your comfort-zone and get those FreeCodeCamp projects done!
Project Story: So, @jenovs decided to challenge himself by doing the Speedrun in React (he was at the time practicing that). The thing is, he finished the entire FCC Curriculumn in 24 days during this Speedrun...and got his FCC account banned! haha He went so fast his account was flagged for cheating. Speedrunnin'!!
Publication(s)
Here is @jenovs finished Speedrun -- absolutely exquisite!
Project Leads: @p1xt, @jenovs, @pankaja, @fiftyfivebells, @jenovs, @bolu
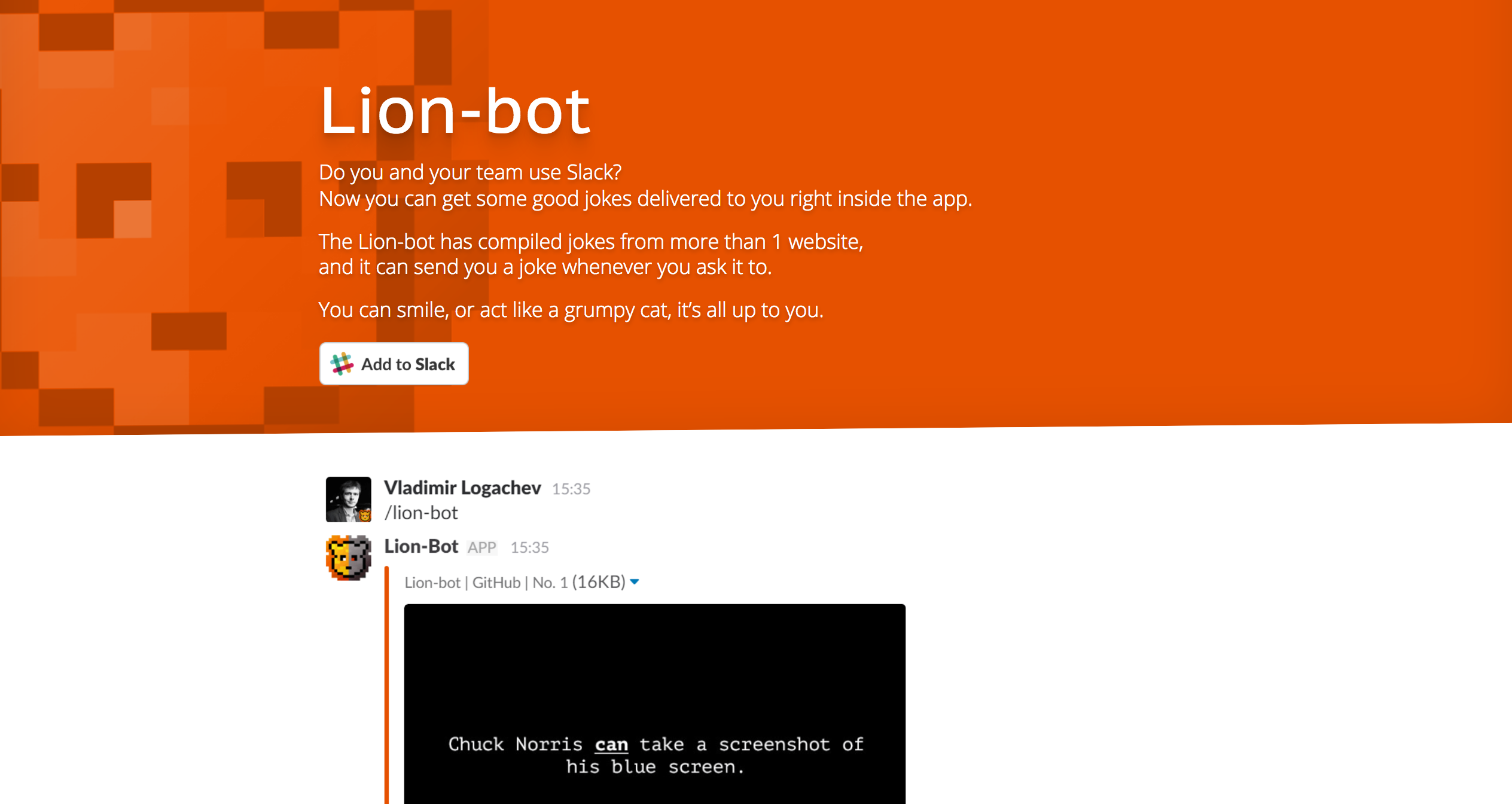
Project Description: Do you and your team use Slack? Now you can get some good jokes delivered to you right inside the app. The Lion-bot has compiled jokes from more than 1 website, and it can send you a joke whenever you ask it to.
Project Story: This was the first bot to be finished in the build.to.learn bot series. Also, to date it's the fastest a team has finished a build.to.learn project completely. These lions coordinated in a google doc, agreed on an idea and executed both the bot functionality as well as a landing page for the bot in two weeks flat. It was crazy how well this team gelled.
Project Leads: @alexmcleod01, @logachev, @michaelblood, @josh5231
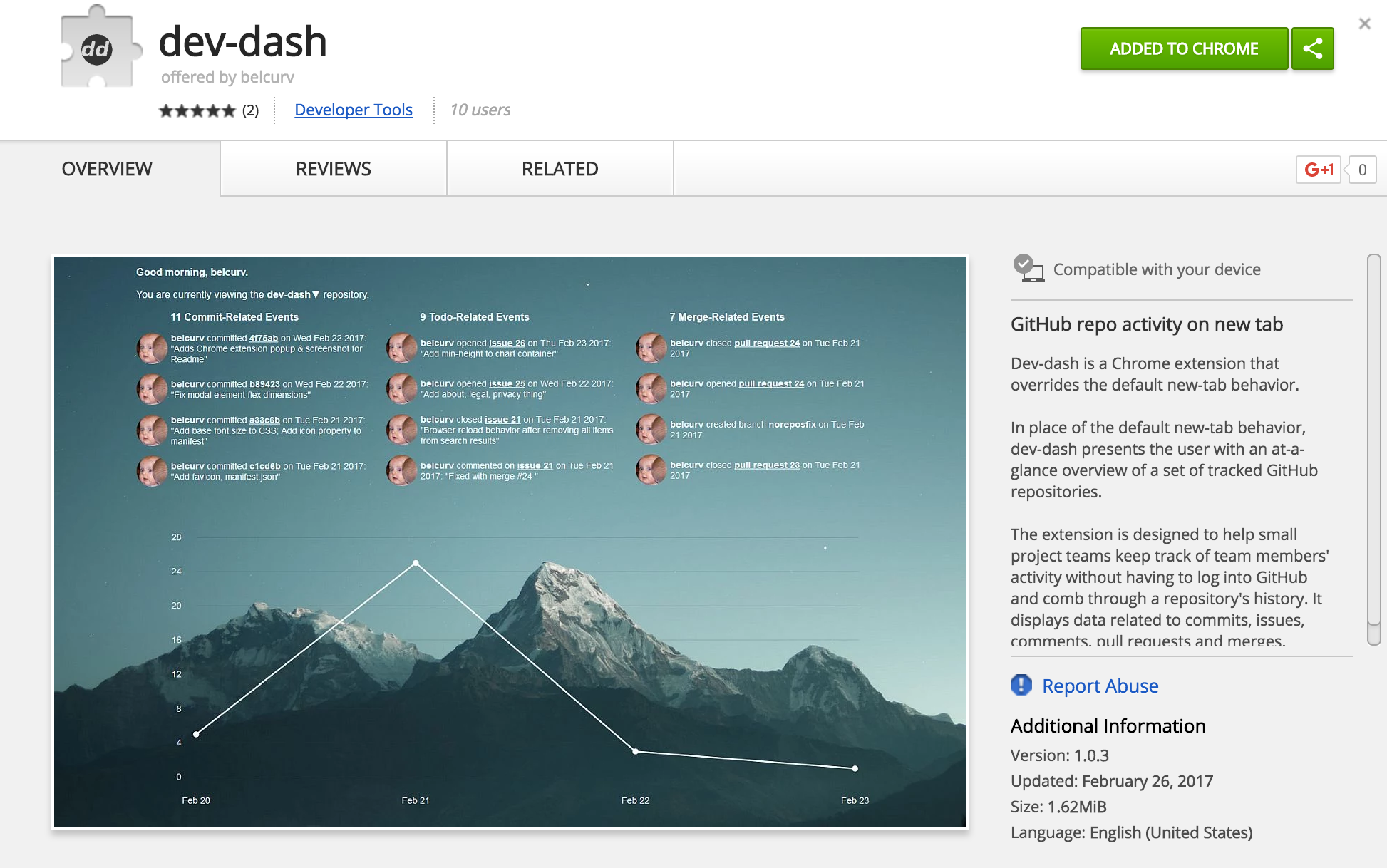
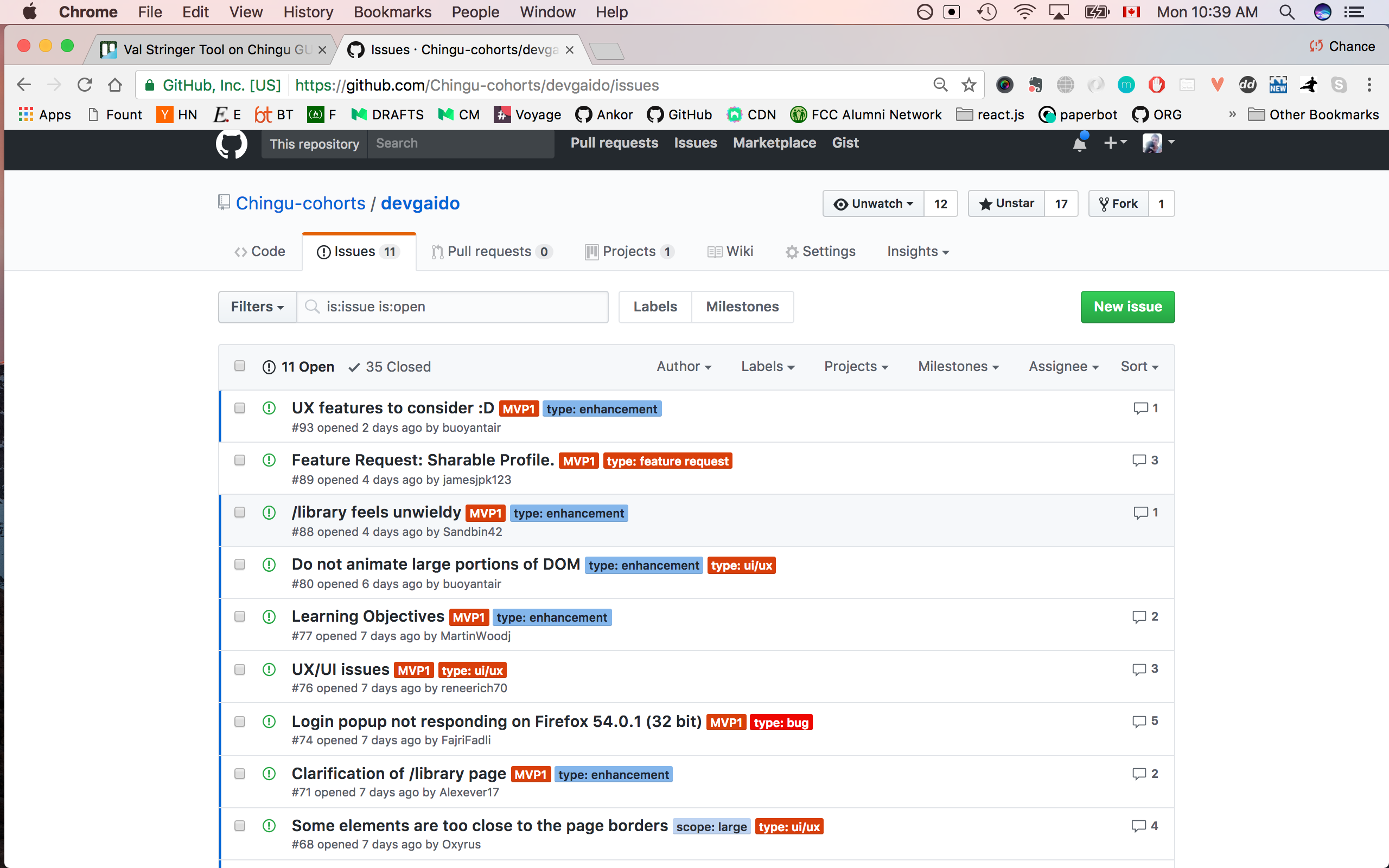
22 -> Dev-Dash
Project Description: Dev-dash is a Chrome extension that overrides the default new-tab behavior. In place of the default new-tab behavior, dev-dash presents the user with an at-a-glance overview of a set of tracked GitHub repositories. The extension is designed to help small project teams keep track of team members' activity without having to log into GitHub and comb through a repository's history. It displays data related to commits, issues, comments, pull requests and merges.
Project Story: This project came from the pivot part of the build.to.learn Momentum challenge, and my goodness, what a pivot it is! This is also a good example of the perserverance sometimes necessary in a project. It started as a team project, but as can naturally happen in dev teams, people get busy and drop out of the project. Did that deter @belcurv though? Not a chance. And thank goodness it didn't, because now this helpful chrome extension exists and he learned a ton along the way!
Project Leads: @belcurv, shoutout to @thomas with the design skills!
Project Description: A support/ study group for those working through the infamous P1XT Study guides.
Project Story: Like many things, there was a lot of twists and turns into getting this up and running. First, two channels within Chingu-Central were started that revolved around the Study Guides. One was on the Guides in general, and one was specifically for the You Don't Know Javascript book series (shout out Kyle Simpson!!) @indyrob and @collin were the leaders who built the foundations of this ship, and we thank them for starting something awesome!
Publication(s)
Here are some slides from a presentation @indyrob did for this group. And here is one of the first meetings from this era here.
Project Leads: @indyrob + @collin
20 -> Chingography
Project Description: A slick intros library for member's intros (aka coding history, interests, etc) built with React.
Project Story: When I first heard whispers that @mmhansen and @mozar were teaming up for some mysterious project, I knew something cool was in the works. My guess is a lot of level-ups went down during those pair programming adventures. At one point they dropped a 3 hour pair programming session recording from this project. Sadly, the video/sound quality was all over the map, but the fact that they were rockin' 3 hour sessions is awesome.
Publication(s)
As a sidenote: around this time @mmhansen crafted this article reflecting on the first few months as a professiona developer. You can check the article called From zero to hero(ish) here, but there's a particularly potent passage I'll leave with you here:
"You will never really be ready for your first job. You will fail. I forgot where I saw it, but someone once said, ‘How long are you going to try to get good at something you want to spend your entire life on?” That drove me forward. I didn’t let the failures of 6 months stop me at all when I knew what life I wanted to make for myself and what opportunities lay before me."
Project Leads: @mmhansen, @mozar
Project Description: This is the Tesla of Momentum clones right here. Slick, well-designed and just makes you feel good.
Project Story: A Build.to.learn adventure! I should also note, this project was the beginning of a prolific streak by @belcurv (shout-out Dev-dash! Who-bot! Modular JS medium article picked up by CSS-TRICKS!).
Publication(s)
I'm going to go ahead and leave @belcurv's articles inspired by his work on this project and others.
Writing Modular Javascript Pt 1
Writing Modular Javascript Pt 2
Writing Modular Javascript Pt 3
Project Leads: @belcurv & @amdiou, @collin, @jake, @jezer, @thomas
Project Description: A recommendation system using Machine Learning to create optimal groupings for the Chingu cohorts.
Project Story: To me, this project is a perfect encapsulation of how we like to view projects in the cohorts.
But first, a quick word on @trion: you never quite know what you're going to get with @trion. One day he's writing poems about keyboard hot-keys, and the next he's on a crazy 1-month Machine Learning extravaganza building who-knows-what! It's fantastic.
Okay, back to the project story. So, @trion was cart-wheeling through ML tutorials and in true @trion fashion started thinking "what is a project I could do that could help me solidify this knowledge, but also to provide value to others at the same time?" And so, we chatted and ChinguSort was born.
Publication(s)
Check out @trion's article on his experience called Sorting Cohort applicants into new Cohorts using Machine Learning
Project Leads: @trion
17 -> Happy New Year Video
Project Description: Something like 15-20 different people from different countries wishing everyone a Happy New Year (in English and often in their native language as well). It's a showcase of the diversity of the Chingus.
Project Story: To be honest, I'm not sure how this idea came about, but I'm sure glad it did. My guess is it was @alecia's idea :). Alecia and I chatted with members who were interested in participating and we got several short video clips of people showcasing their homeland and droppin some "Happy New Years" salutations. Then we sent the clips to the illustrious @oansky who did a fine job mix-mastering that into a coherent showcase.
Project Leads: @alecia, @oansky
16 -> Pair-board
Project Description: Pair programming connector for Freecodecamp.
Project Story: Quick disclaimer: this project was not born from the cohorts. As far as I know, this project was inspired by one of @p1xt's awesome dev challenges on the Freecodecamp forum. I add it here because @jacksonbates brought the project into the cohorts (shout-out r-pandas!) and quite a few peple contributed to it from there. Even now, if you go to this page you'll see one of @kornil's favicons on the tab. :)
Publication(s)
FREECODECAMP forum post: Honour roll
Also, check out this fantastic video tutorial @jacksonbates did called "Your First Github Pull Request".
Project Leads: @jacksonbates, (see link below for the full honour roll!)
15 -> Chuzzlehunt Part 1
Project Description: Part coding challenge, part internet adventure, part treasure hunt.
Project Story: This project was so fun to see start as an idea and then grow into something people got to interact with and have fun with. The emoji sensai himself (@trion) likes puzzles and loves code, so he put the idea together and we got it rollin'!
We partnered this project with another project - the New Years video - and the rest is history. I've heard whispers that the Chuzzlehunt Part 2 is in the works. And what a coincidence, we've also go the second video in the works... :)
Project Leads: @trion
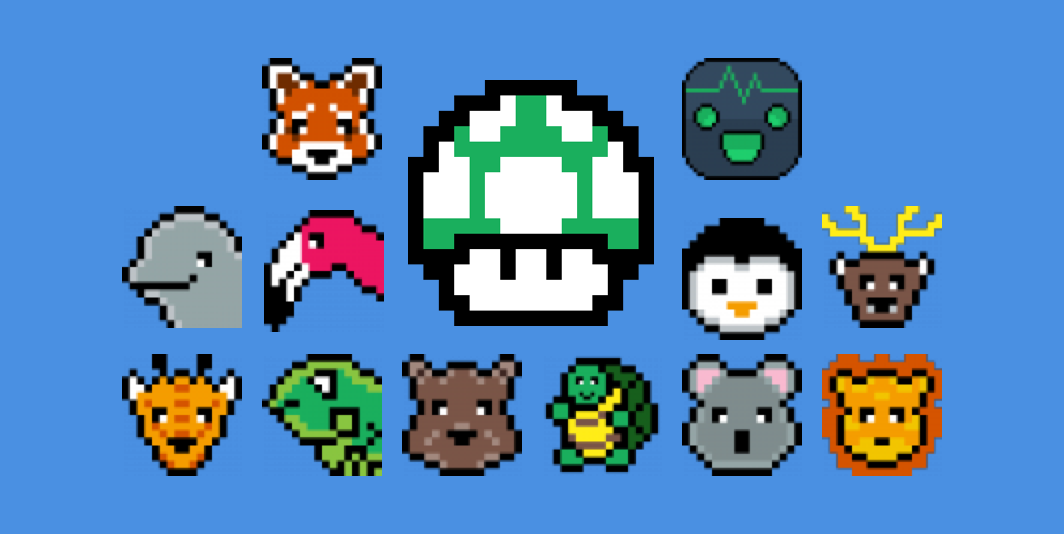
14 -> Kornil's Favicons begin
Project Description: Animal favicons for each Chingu cohort.
Project Story: This is one of those projects that start off as a seed, and then grow into the wild into all kinds of fun and interesting ways as people interact with it. Kornil originally made a favicon for his Red-Pandas, and then suddenly people started adding the favicons to their profile pictures in the cohorts and the Freecodecamp forum.
Since then, it's become a tradition: new cohort = new kornil favicon!
Project Leads: @kornil
Project Story:The infamous Week of Florinpop back in the Meerkat days! During this week, @florinpop rampaged through what seemed like 1200 projects. In reality, he built a single player football game (x-ball), a multiplayer football game (x-ball), a chat-application and a snakemaze-type game. Oh, and he also had his multiplayer version of x-ball showcased on a famous Javascript youtube channel (in picture below).
No joke, people mentioned florinpop and kornil on the post-cohort survey comment section, saying how seeing others so active inspired them to build and learn more. This is what it's all about!
Publication(s)
@florinpop also writes Coding Challenges articles that I highly recommend.
Project Leads: @florinpop, @meerkats who brought that motivational fuel!
12 -> User-name Generator
Project Description: This splendid little functionality generates groovy usernames. We should probably start using this for build.to.learn team project names... ;p
Project Story: A pair-programming adventure!
Publication(s)
Project Leads: @sagark, @trion
11 -> Pear
Project Description: Full on remote dev project streamlining app!
Project Story: This idea started somewhat as a joke about making a "tinder for projects". It didn't end up being that, but it is a tool to help streamline team projects. @mmhansen beasted this project pretty much single-handedly, and pretty much set the path towards legendary status by doing it. Not long after this project, @mmhansen got his first javascript dev job! :)
Project Leads: @mmhansen
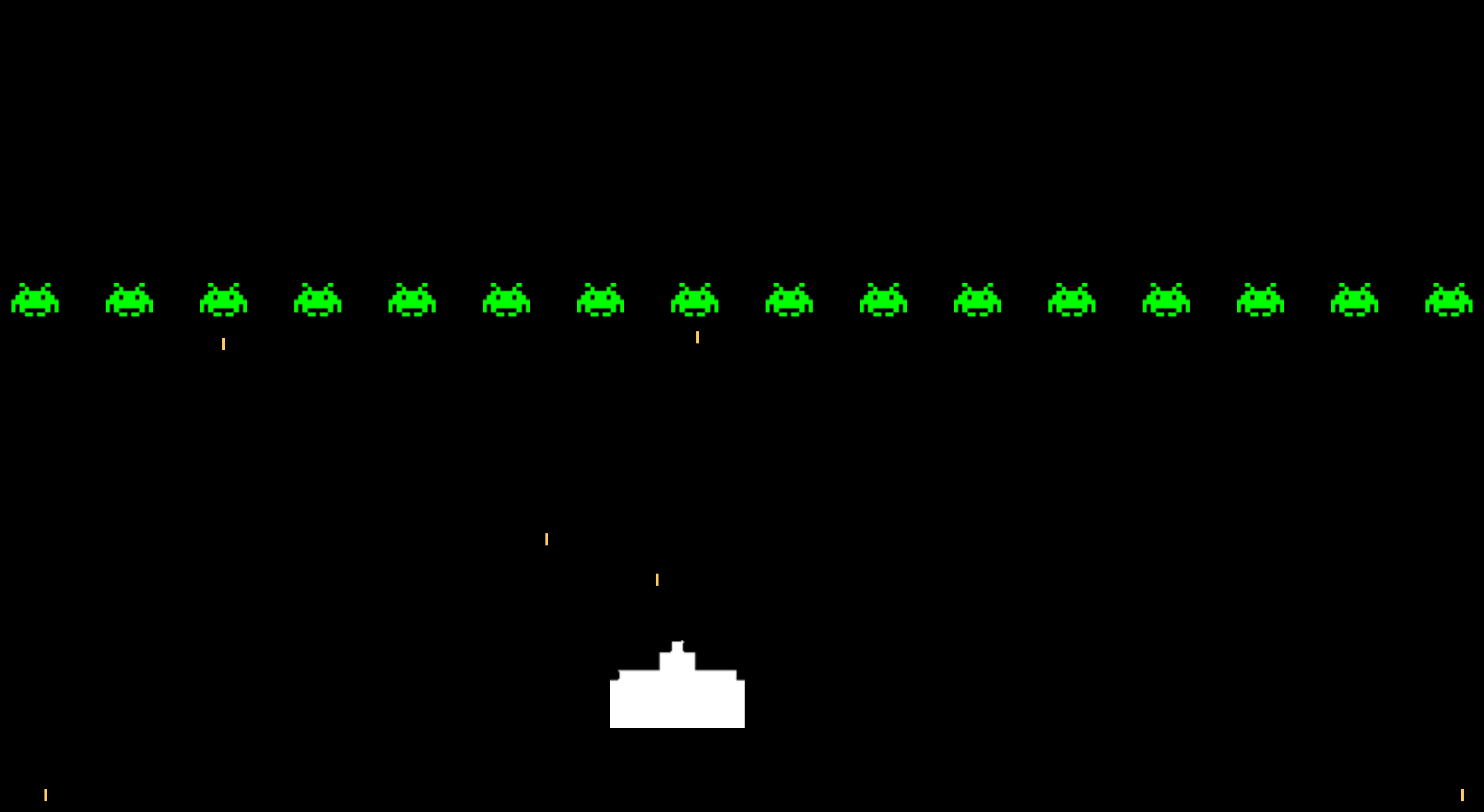
Project Description: Reverse-engineering of the old-school arcade game Space Invaders!
Project Story: This project started out as a little seed of an idea based on a resource someone posted in the #general chat, and grew into a wild jungle of an adventure with people from damned near every continent working together to build a classic arcade game…WHAT?! (ya I know, we’re not normal ;p)
We kicked off the first project meeting with…around 20 people! We rallied around one version of the game and collectively managed to get a features list set and loaded up in Trello (project management tool). Those features were translated into tasks and we formed pairs to work on the tasks.
With the amount of people we had working on that project, it’s a miracle anything got finished. It was a fun ride, though!
Project Leads: @trion, the Emoji-Sensai himself! And many others that I need to add in the next edits.
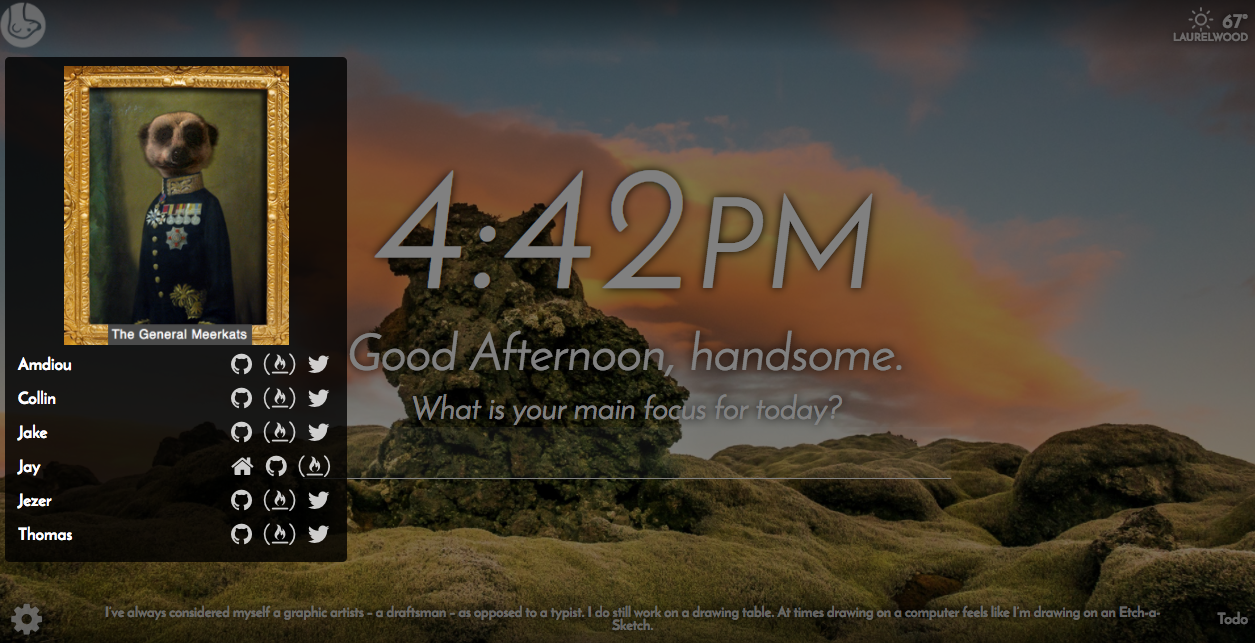
Project Description: A suave reverse-engineering of the productivity app called Momentum-dash.
Project Story: This was an organically grown project pretty much. A few people messaged about wanting to get into a remote dev team project. A previous team had courageously attempted the Momentum adventure didn't finish it, so that idea was chosen. Like all team projects, there was some challenges but the team rallied beautifully and completed the FIRST MOMENTUM PROJECT!
Project Leads: @mozar, @sparta, @thelittleblacksmith (shout-out to everyone else who worked on this project as well!)
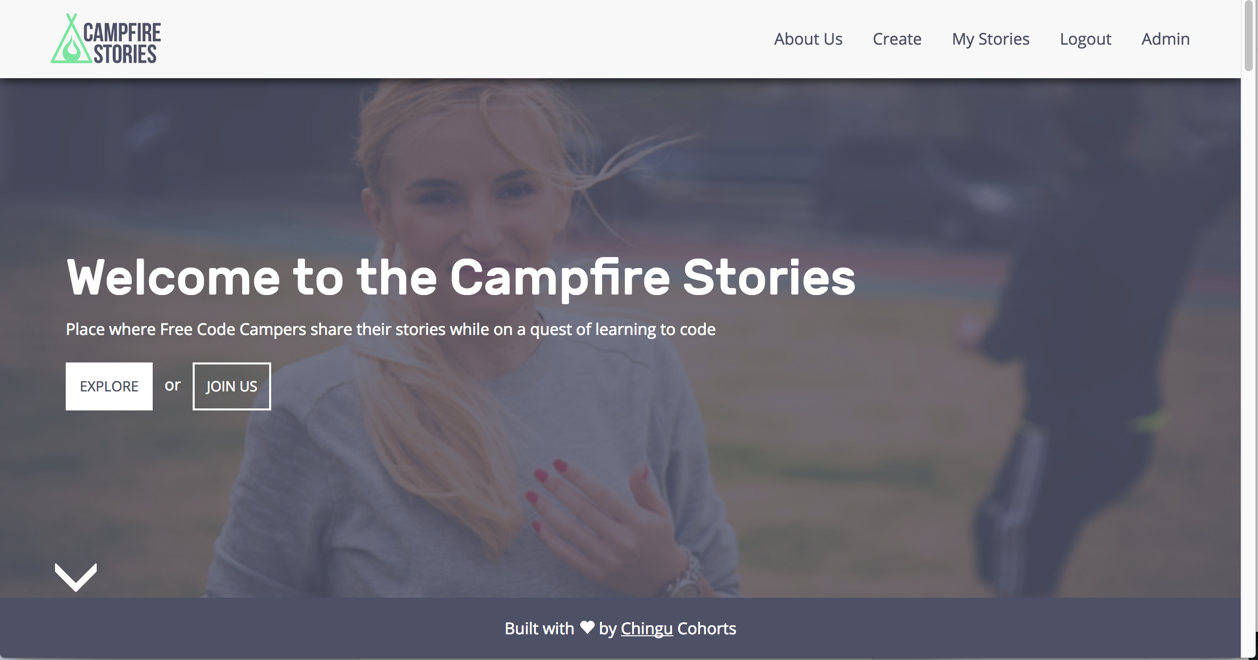
Project Description: Campfire-stories captures and showcases the stories of people coding around the world. Like Humans of New York, but for devs.
Project Story: This was our first major project. Because it was so early on, we didn't have any past projects to look back at and say "yep, we know we can do this." We really had no idea. It was a complete shot in the dark. How we got the spark to start it is a tale for another time, but in short: enough people got excited about it that @codejunky and @mmhansen decided to partner up and pair program for 40+ hours over a few months and learned React, Redux and MongoDB from scratch. @alecia and I worked on generating the content, and a whole design team formed to work on that aspect. Next thing we know the site's live and I knew for sure we were onto something interesting.
Here's a comment someone left about this project: "Projects like these remind people like me why we got into coding in the first place. It is nothing short of inspirational and motivational. This is absolutely phenomenal and a worthy cause. I wish you much success in your endeavor. Will sure check in and see how its coming along."
Publication(s)
@alecia's article called "Initiating a conversation is terrifying" about her experience working on this project as an introvert.
Project Leads: @mmhansen, @codejunky, @l-emi, @alecia, @serio-cielo, and a whole lot of other people I've still got to track down... ;p
Project Description: @sergio-cielo worked on the Campfire-stories design and crafted this wonderful logo for it!
Project Leads: @sergio-cielo
345336 -> The Weekly Update is born
Project Description: A weekly soiree-on-the-screen that showcases the happens within the cohorts each week. Team and individual projects, stories, Chingu-of-the-Week, News, etc.
Project Story: This started partly for the same reason this projects playlist repo exists; namely, there's too much awesome stuff going on not to share.
Publication(s)
Project Description: Youtube channel for tutorials, talks or Campfire-Stories specific videos (like the New Years video or the upcoming global perspectives video asking "why is coding important to you?")
Project Story: This started from @mmhansen wanting to explore and learn about making coding tutorials.
Project Leads: @mmhansen
5 -> DUMA
Project Description: Duma is a simple, clean word-of-the-day app. It fetches a new word and its definition everyday, and comes with a series of beautiful backgrounds provided by Unsplash. Install to expand your vocabulary and prettify your New Tab page!
Project Story: This project was a pivot inspired by the first build.to.learn project team l-emi was in (though we weren’t calling it build.to.learn then). The Momentum project team she was involved in didn’t end up finishing, but it ended up inspiring someone to create something else, which as you’ll see is a fairly common with the Momentum project.
Publication(s)
Part 1: How to code a Word of the Day app in JavaScript, and turn it into a Chrome Extension
Part 2: How to code a Word of the Day app in JavaScript, and turn it into a Chrome Extension
-Project Leads: @l-emi
4 -> Resources Buffet
Project Description: A plentiful buffet of wev-dev resources, all in one trello. Oh, and lots of turtles. ;p
Project Story: Imagine a refreshing waterfall. Now imagine instead of water, pouring down that waterfall was wonderful web-dev resources! That's what the #resources channel in the cohorts is like, and after awhile it can be a little too amazing. Sometimes people think: "how can I keep all of these resources?" The resources buffet was a response to that.
Publication(s)
Posted in the FCC forum here.
Project Leads: @unsui, @erretres
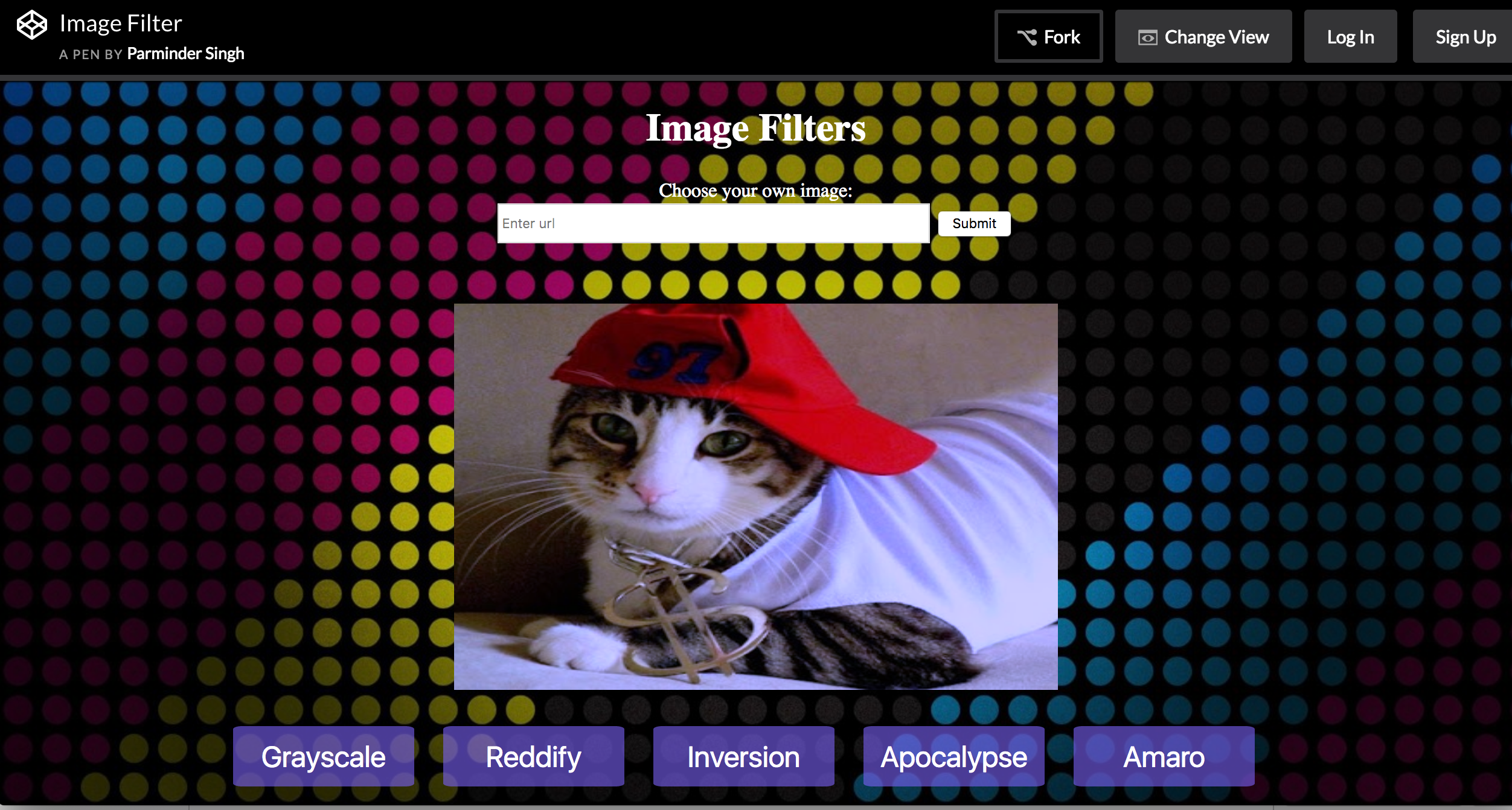
Project Description: This program allows you to add pictures and apply cool filters!
Project Story: This illustrious little codepen was created during a pair-programming session many moons ago!
Project Leads: @kunal05, @trion
2 -> Patakey Sound app
Project Description: Patatapclone with soundtable looping.
Project Story: This project holds a dear spot in my heart of hearts. At this point Chingu consisted of (maybe) 3 cohorts (Raccoons, Foxes, Rhinos). Around this time, @jadczakd was just on fire in the cohorts. He was right into the mix learning every day, ignighting discussions and code chats left and right. This man used to involved in the circus - he's got a firey spirit and can juggle like no one's business.
He'd been working on the patakey app for awhile, and if I recall there was some kind of discussion between him and @vin16 about the app (vin's used to be a hip hop beat maker).
Anyways, @jadczakd dropped the Patakey project on the FCC forum for a little review and what happened next had me feeling pretty damned inspired. Another member in a different cohort saw his post, and was moved enough that he posted it in his cohort saying something along the lines of "now THIS is inspiring." He had no idea the creator was in another cohort. I just about lost it! It was one of the first times I witnessed first hand the power of how action inspires more action. When we build, we build to learn, but in the right context, we can inspire others to strive for more as well.
So, the Patakey app wasn't a team project, but it demands a place on this list nonetheless.
Publication(s)
FCC Forum post for review
Project Leads:
1 -> Chingu cohorts begin
Project Description: We group motivated individuals with shared goals together to learn and build.
Project Story: I'd just made what was an extremely difficult decision (at the time) to pull out of a coding bootcamp. I was going to code full time using FCC and other online resources. I enjoyed the group vibe in the bootcamp precourse so I put a call out in the FreeCodeCamp forum. I was hoping at least 10 or so people would respond to it. About 25 people did, and off we went.
Publication(s)
Here's a nice forum post
TO add:
vampiire + aos todo bot: http://super-todo-bot.herokuapp.com/












%2FLost%26FoundApp.png?alt=media&token=5f33956c-3a55-4f91-b343-ff634fa5dba8)
%2FBaseballApp.png?alt=media&token=c22b85e9-2341-4321-80e3-62cad41e237e)
%2FLatexNotes.png?alt=media&token=2e45df62-856a-4cd5-b1b7-4fc86617a05b)
%2FSportsNetwork.png?alt=media&token=0af110fc-8a3a-4dd6-9487-142e6e20ffee)
%2FRegExClassroom.png?alt=media&token=abd99b17-dde8-49b7-bf7d-0d5a9b866c9c)
%2FFCCAN.png?alt=media&token=b6593ba9-87b3-4e36-b6a3-4e5324e5ba60)
%2FCodeploy.png?alt=media&token=26741dbf-3f46-4c7b-b9b5-d398f308d1d5)
%2FQuincyAMA.png?alt=media&token=39be3db7-013a-44fb-b710-20926c1a3660)
%2FMatchBot.png?alt=media&token=95f89b01-fff6-4823-b87c-aa6cff7d8356)
%2FFCCBot.png?alt=media&token=fc7e7bf4-9154-4c92-90b0-3991b2642ed0)
%2FSlackNStudy.png?alt=media&token=b7543cab-6886-4b45-84be-1c172cadf876)
%2Ftemere.png?alt=media&token=aa06edfe-c709-4403-b107-e5c39000e98d)
%2FNavBuddy.png?alt=media&token=3778e68f-859d-4c2c-b865-fcf45858cced)
%2FScreen%20Shot%202017-07-20%20at%203.37.48%20PM.png?alt=media&token=608fddf7-6241-421a-a944-5259ccb9cde8)
%2FqBot.png?alt=media&token=5ab4ba99-e07a-4d4c-8e9b-36d4b3e57438)
%2FSaBotage.png?alt=media&token=cfb511ac-0fb9-4e88-819b-f5c03717af36)
%2FCroakbot.png?alt=media&token=fa4a9fce-81ea-4cd7-8468-a701c3a0746c)
%2FPortal.png?alt=media&token=13dacc57-b14c-4390-8d51-38fe028f377c)