Read in english: https://github.com/FrancescoCeliento/simplecssorg-theme-wordpress/blob/main/README_EN.md
* Gli screenshot proposti appartengono alla versione 0.4.8
Simple.css Theme Wordpress nasce dall’esigenza di creare blog e siti leggeri e veloci e si offre per permettere a chiunque voglia di creare blog con pagine di dimensioni, non compresse, inferiori ai 100KB.
Si tratta di un tema focalizzato sulla scrittura e dedicato a chi ha bisogno di un sito web personale per qualsiasi scopo, che sia un curriculum lavorativo, portfolio, personale. Non è adatto ai magazine né agli ecommerce.
È scritto usando il framework Simple.css {} di Kev Quirk alla quale diamo tutti i meriti di questo progetto.
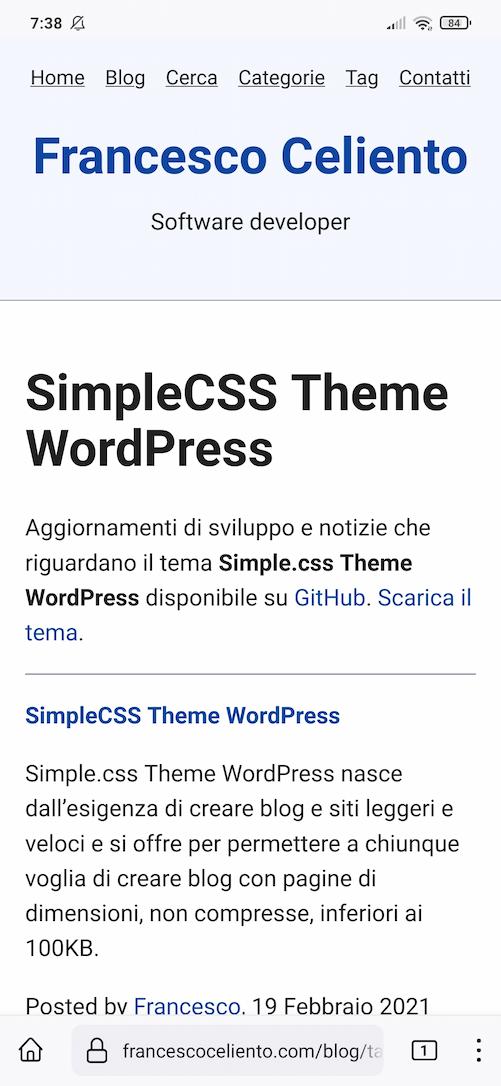
Lo utilizzo sul mio sito personale, quindi se vuoi una demo basta che lo visiti: https://www.francescoceliento.com/blog
- Nessun logo
- Nessuna sidebar e quindi nessun widget
- Nessuno script
- Un’unica colonna
- Due menù, uno nella topbar e uno nel footer
- Responsive
- Modalità scura automatica
Il fatto che con il passare degli anni abbiamo a disposizione computer sempre più potenti e connessioni sempre più veloci non significa che la pagina di un sito web debba arrivare a pesare anche 5MB. Lo scopo principale che dovrebbe avere un sito web è informare, e se consideriamo che un ebook di grandi (enormi) dimensioni non supera in media i 2.5 MB ci fa capire quanto sia assurdo dover scaricare dalla rete 5MB di dati per leggere un singolo articolo. Lo scopo di Simple.css Theme Wordpress è proprio quello di permettere agli autori di poter scrivere un blog di qualsiasi natura offrendo ai lettori un prodotto usufruibile anche con la connessione più lenta, e il computer più datato. Io con il mio Dot S della Packard Bell non riesco a leggere senza lunghe attese la maggior parte dei siti internet attualmente esistenti.
Il tema sfrutta tutte le potenzialità di SimpleCSS{}, quindi la leggibilità è garantita anche nei dispositivi con un display ridotto, e quindi anche sugli smartphone più obsoleti
- Scaricare il pacchetto
- Estrarre il pacchetto
- Caricare il pacchetto nella posizione
wp-content/themes/del nostro sito Wordpress - Attivare il tema nelle impostazioni di Wordpress alla posizione Dashboard > Aspetto > Temi
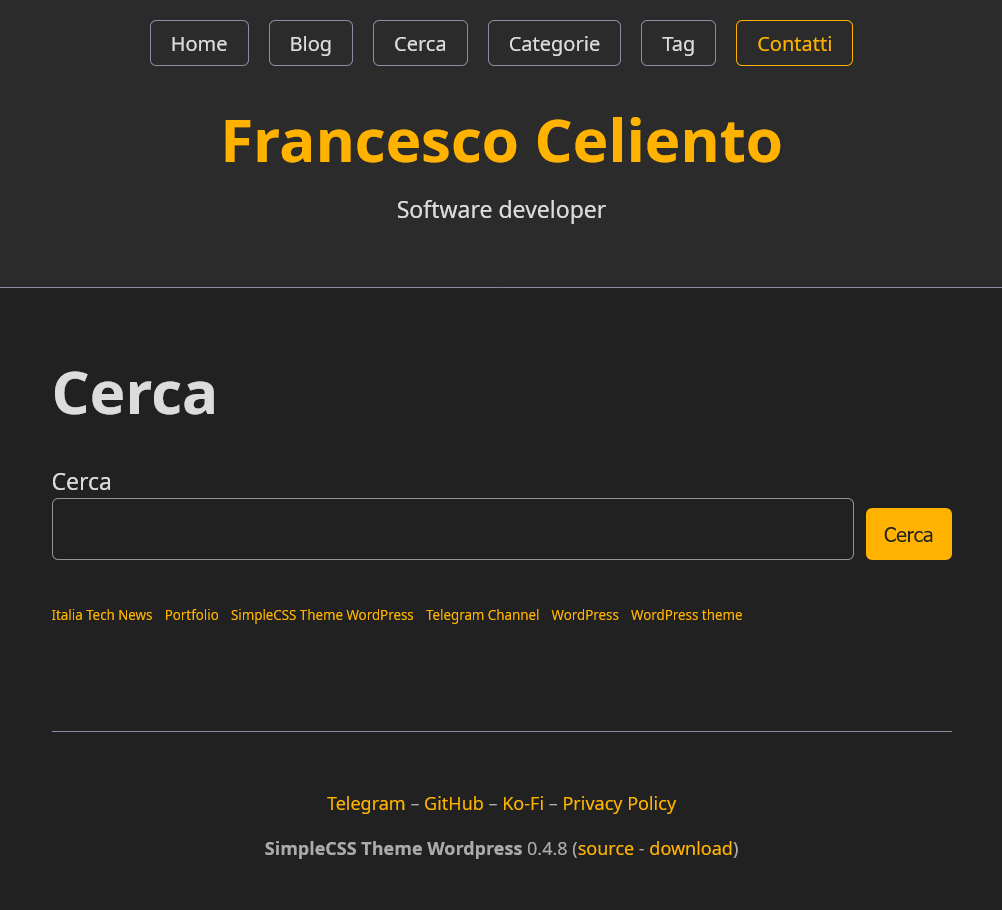
Il tema non ha una sezione dedicata ai widget né una sezione dedicata al box di ricerca, quindi per avere le normali funzioni e la navigabilità proposta da Wordpress, consiglio di creare pagine dedicate da linkare al menù superiore. Per esempio, creare una pagina dedicata alla ricerca
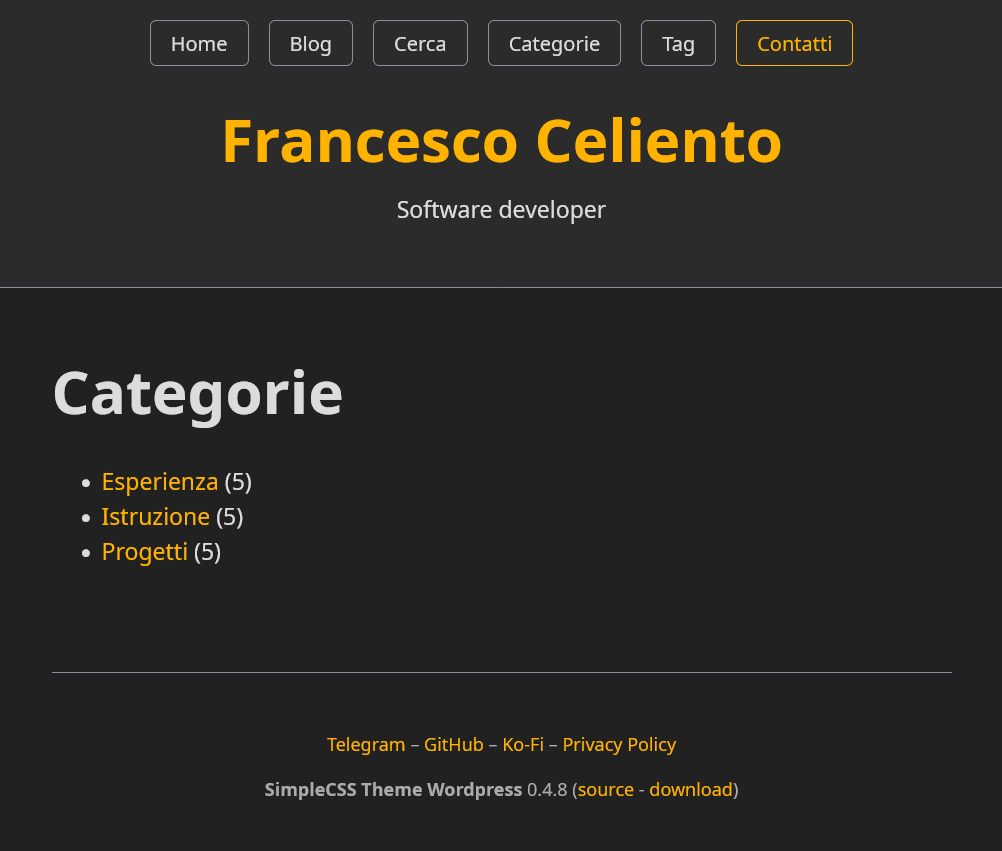
una pagina dedicata alla lista di categorie
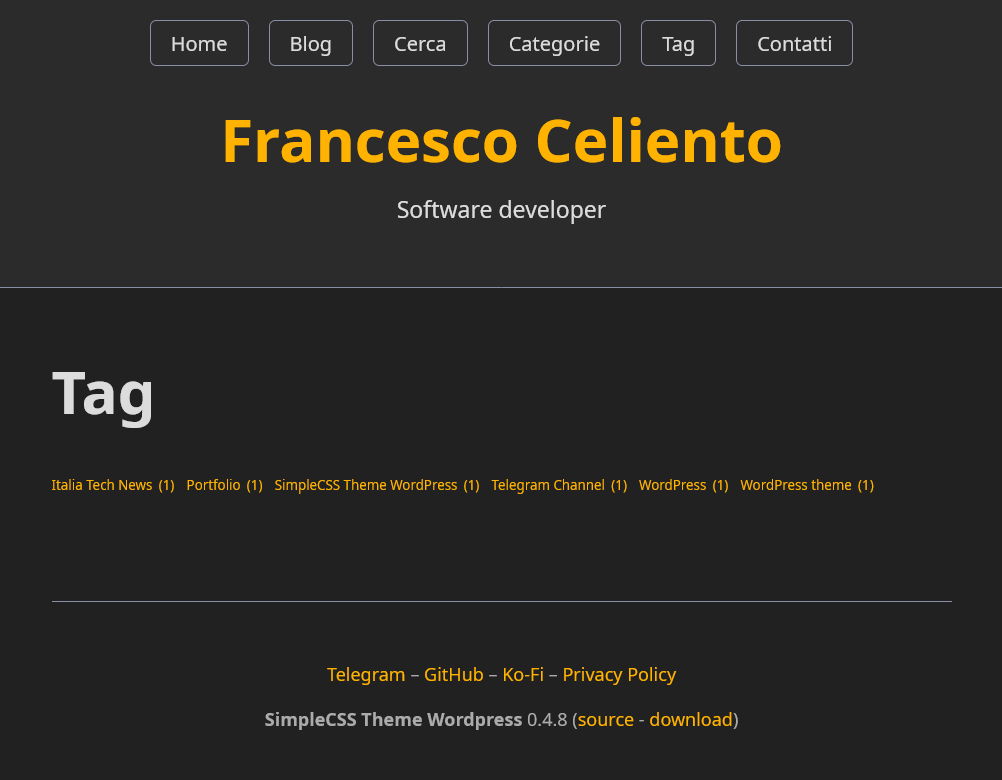
e una pagina dedicata alla nuvola dei tag
- Inserire box autore
- Autore: Francesco Celiento, fondatore e scrittore di Dummy-X
- Per donazioni a Francesco: PayPal, Ko-Fi
- Framework: Simple.css {} di Kev Quirk
- Per donazioni a Kev Quirk