this library is based on Material design guidance (https://material.io/design/components/backdrop.html)
- api 16 or higher
- migrating to androidx
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Add the dependency in your app build.gradle file
dependencies {
...
implementation 'com.github.roiacult:BackdropLayout:VERSION'
}Note : replace VERSION with latest version from jitpack
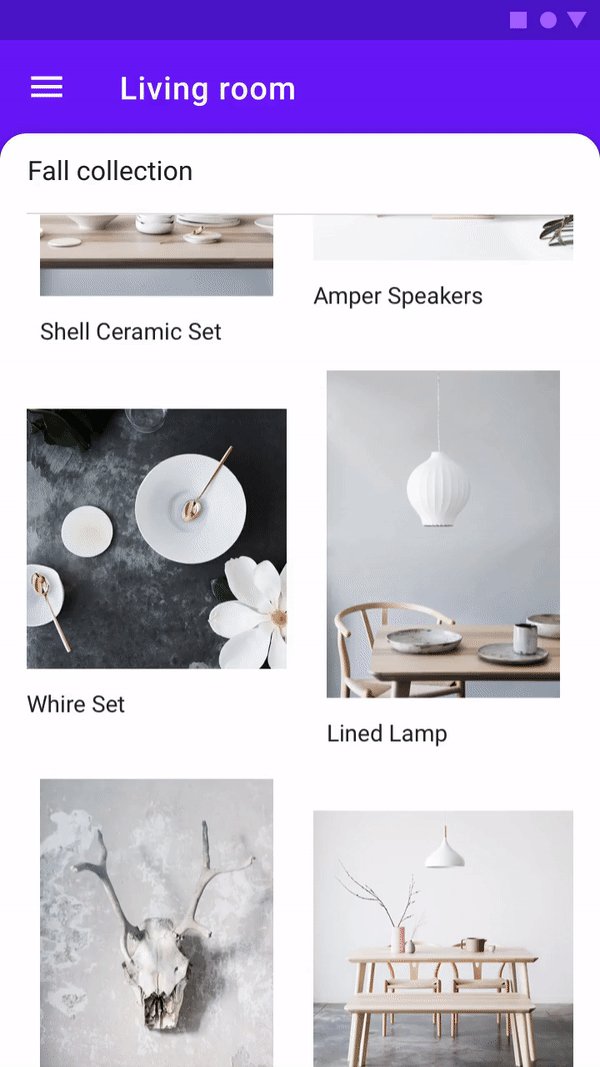
you need to include front and back layout inside backdropLayout and specifie front_layout and back_layout attribute or it will throw an exception
<com.roacult.backdrop.BackdropLayout
android:id="@+id/container"
app:front_layout="@id/includedFront"
app:back_layout="@id/includedBack"
app:toolbarId="@id/toolbar"
app:peekHeight="56dp"
app:menuDrawable="@drawable/ic_menu"
app:closeDrawable="@drawable/ic_close"
app:animationDuration="400"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/includedBack"
layout="@layout/back_layout"/>
<include
android:id="@+id/includedFront"
layout="@layout/front_layout"/>
</com.roacult.backdrop.BackdropLayout>app:front_layout : id of front layout (required)
app:back_layout : id of back layout (required)
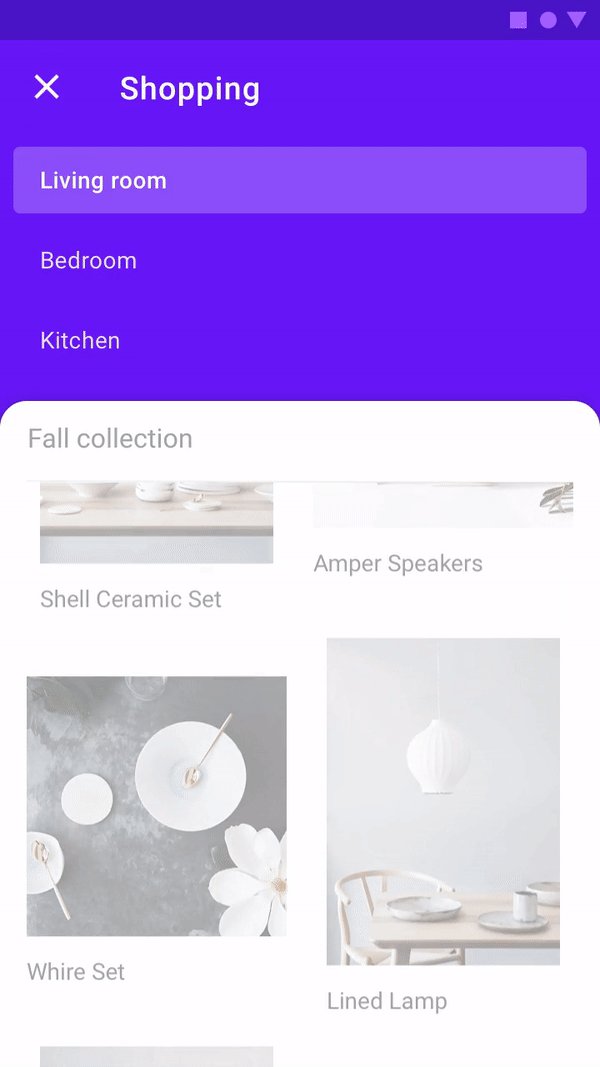
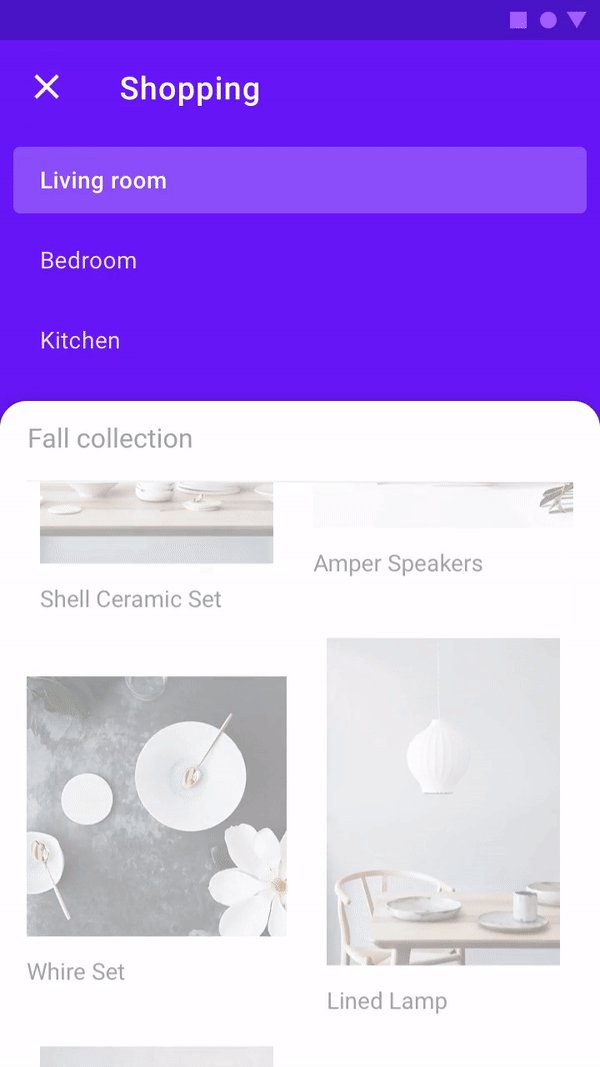
app:toolbarId : id of toolbar when this attribute is specified BackdropLayout
will automatically handle click event on toolbar and change state of backdroplayout
and navigation icon according to the click
app:peekHeight : height of front layout header
if not specified BackdropLayout will swip front layout out of screen when BackdropLayout
is in open state
app:menuDrawable : drawable shown when BackdropLayout is in close State
app:menuDrawable : drawable shown when BackdropLayout is in open State
app:animationDuration : duration of swiping front layout
for more information see simple app included in this repo (https://github.com/roiacult/BackdropLayout/tree/master/app)