精简版express翻译文档
express()用来创建一个Express的程序。express()方法是express模块导出的顶层方法。
var express = require('express');
var app = express();设置什莫路径返回什莫路径(GET) app.get(path [, callback ...])
| 参数 | 描述 | 默认值 |
|---|---|---|
| path | 页面的路径设置,值是字符串 | "/"(主目录) |
| callback | 这个路径是干什么的,值是函数字面量 | None |
举个例子
var express = require('express');
var app = express();
app.get('/', (req, res) =>{
console.log("请求了localhost://3000/");
});
app.listen(3000);//可以打开浏览器搜索localhost://3000这上面的函数里的req和res是express里的重要一部分,是express里简化的一大方面
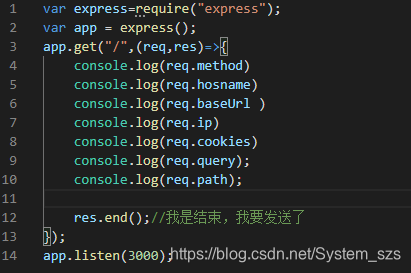
| req | res |
|---|---|
| req.method | res.append(field [, value]) |
| req.hosname | res.location(path) |
| req.baseUrl | res.send([body]) |
| req.ip | res.json([body]) |
| req.cookies | res.cookie(name, value [, options]) |
| req.query | res.sendFile(path [, options] [, fn]) |
| req.path | res.end() |
| .... | .... |
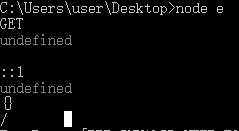
都拿来试试以及结果 相信你们也了解到了express文档大概都在说什莫无聊的api了,传送门:http://www.expressjs.com.cn/4x/api.html
服务器的必须组件,调用此函数才能在浏览器中打开对应的页面 app.listen([port[, host[, backlog]]][, callback])
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('hi');
});
app.listen(3000);//可以打开浏览器搜索localhost://3000相信你们也了解到了express文档大概都在说什莫无聊的api了,传送门:http://www.expressjs.com.cn/4x/api.html