-
Notifications
You must be signed in to change notification settings - Fork 241
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
25 additions
and
25 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -11,7 +11,7 @@ | |
| <p> | ||
| <a href="https://github.com/NLKNguyen/papercolor-theme/blob/master/LICENSE" target="_blank"> | ||
| <!-- <img alt="License: MIT" src="https://img.shields.io/badge/License-MIT-green.svg" /> --> | ||
| <img alt="License: MIT" src="https://img.shields.io/github/license/NLKNguyen/papercolor-theme.svg?color=purple&maxAge=2592000" /> | ||
| <img alt="License: MIT" src="https://img.shields.io/github/license/NLKNguyen/papercolor-theme.svg?color=blueviolet&maxAge=2592000" /> | ||
|
|
||
| </a> | ||
|
|
||
|
|
@@ -27,9 +27,9 @@ | |
| <img alt="Last commit" src="https://img.shields.io/github/last-commit/NLKNguyen/papercolor-theme?color=green" /> | ||
| </a> --> | ||
|
|
||
| <!-- <a href="https://github.com/NLKNguyen/papercolor-theme/issues" target="_blank"> | ||
| <a href="https://github.com/NLKNguyen/papercolor-theme/issues" target="_blank"> | ||
| <img alt="Closed issues" src="https://img.shields.io/github/issues-closed-raw/NLKNguyen/papercolor-theme.svg?maxAge=2592000" /> | ||
| </a> --> | ||
| </a> | ||
|
|
||
| <a href="https://www.patreon.com/Nikyle" title="Donate to this project using Patreon"> | ||
| <img src="https://img.shields.io/badge/support%20me-patreon-red.svg" alt="Patreon donate button" /> | ||
|
|
@@ -51,7 +51,7 @@ | |
|
|
||
| <p> | ||
| <a href="https://www.buymeacoffee.com/Nikyle" target="_blank"> | ||
| <img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" alt="Buy Me A Coffee" style="height: 40px !important;"> | ||
| <img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" alt="Buy Me A Coffee" height=40 /> | ||
| </a> | ||
| </p> | ||
|
|
||
|
|
@@ -68,7 +68,7 @@ It is optimized to load fast and support 4-bit, 8-bit and 24-bit color terminals | |
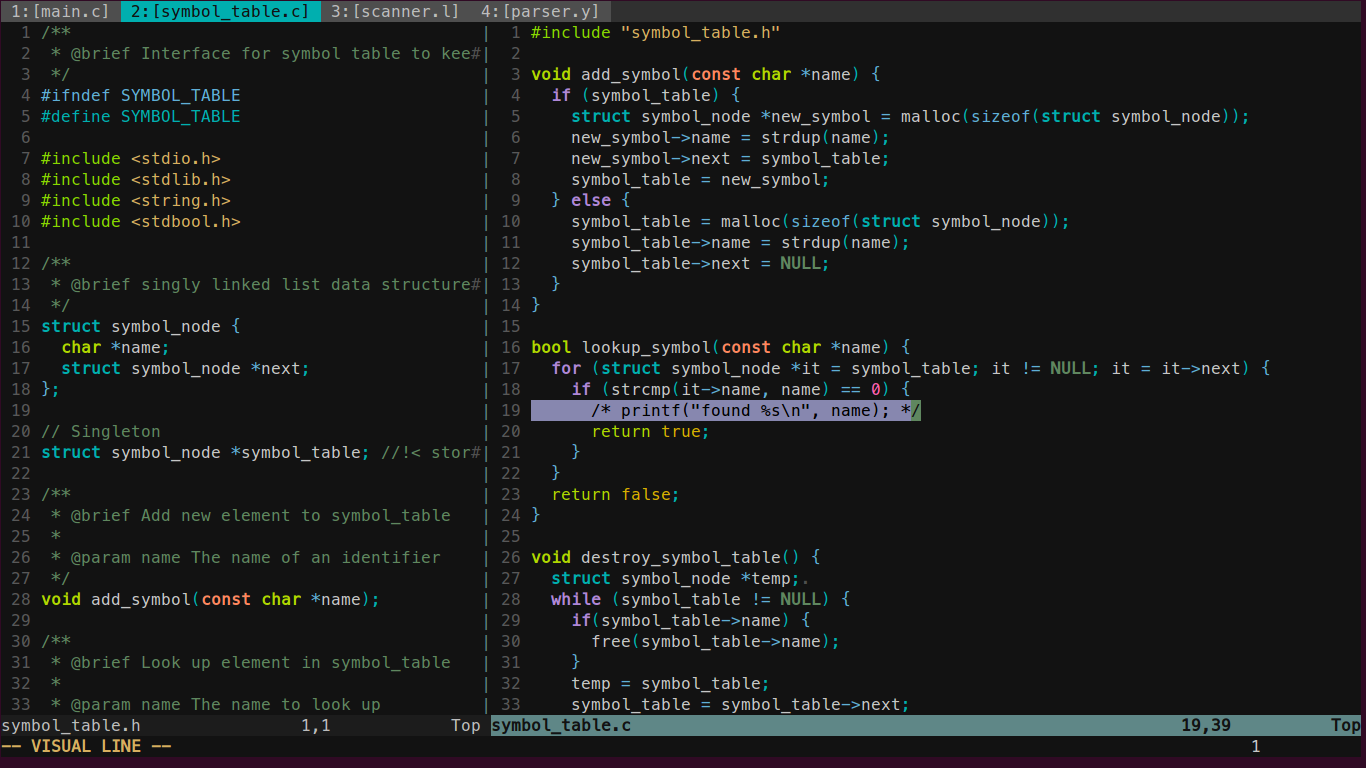
|  | ||
|
|
||
| *** | ||
| Why was this theme created? [Read the background story](https://github.com/gmarik/Vundle.vim) | ||
| Why was this theme created? [Read the background story](https://dephony.com/blog/software-updates/papercolor-theme-v1-0/) | ||
| *** | ||
|
|
||
|
|
||
|
|
@@ -84,24 +84,24 @@ In **8 color** and **4 color** terminals, they might lack the necessary variatio | |
|
|
||
| **Default Theme Palette** | ||
|
|
||
| | | Light Theme | 8-bit | 24-bit | Dark Theme | 8-bit | 24-bit | | ||
| |--- | ----- | -------|------------| ----- | -------|------------| | ||
| | 0 | | 255 | `#eeeeee` | | 234 | `#1c1c1c` | | ||
| | 1 | | 124 | `#af0000` | | 125 | `#af005f` | | ||
| | 2 | | 28 | `#008700` | | 70 | `#5faf00` | | ||
| | 3 | | 64 | `#5f8700` | | 179 | `#d7af5f` | | ||
| | 4 | | 31 | `#0087af` | | 74 | `#5fafd7` | | ||
| | 5 | | 102 | `#878787` | | 244 | `#808080` | | ||
| | 6 | | 24 | `#005f87` | | 173 | `#d7875f` | | ||
| | 7 | | 238 | `#444444` | | 252 | `#d0d0d0` | | ||
| | 8 | | 250 | `#bcbcbc` | | 240 | `#585858` | | ||
| | 9 | | 160 | `#d70000` | | 71 | `#5faf5f` | | ||
| | 10 | | 162 | `#d70087` | | 148 | `#afd700` | | ||
| | 11 | | 91 | `#8700af` | | 140 | `#af87d7` | | ||
| | 12 | | 166 | `#d75f00` | | 214 | `#ffaf00` | | ||
| | 13 | | 166 | `#d75f00` | | 205 | `#ff5faf` | | ||
| | 14 | | 25 | `#005faf` | | 37 | `#00afaf` | | ||
| | 15 | | 24 | `#005f87` | | 66 | `#5f8787` | | ||
| | | Light Theme | 8-bit | 24-bit | Dark Theme | 8-bit | 24-bit | | ||
| |--- | ----- | -------|---------| ----- | -------|---------| | ||
| | 0 | | 255 | #eeeeee | | 234 | #1c1c1c | | ||
| | 1 | | 124 | #af0000 | | 125 | #af005f | | ||
| | 2 | | 28 | #008700 | | 70 | #5faf00 | | ||
| | 3 | | 64 | #5f8700 | | 179 | #d7af5f | | ||
| | 4 | | 31 | #0087af | | 74 | #5fafd7 | | ||
| | 5 | | 102 | #878787 | | 244 | #808080 | | ||
| | 6 | | 24 | #005f87 | | 173 | #d7875f | | ||
| | 7 | | 238 | #444444 | | 252 | #d0d0d0 | | ||
| | 8 | | 250 | #bcbcbc | | 240 | #585858 | | ||
| | 9 | | 160 | #d70000 | | 71 | #5faf5f | | ||
| | 10 | | 162 | #d70087 | | 148 | #afd700 | | ||
| | 11 | | 91 | #8700af | | 140 | #af87d7 | | ||
| | 12 | | 166 | #d75f00 | | 214 | #ffaf00 | | ||
| | 13 | | 166 | #d75f00 | | 205 | #ff5faf | | ||
| | 14 | | 25 | #005faf | | 37 | #00afaf | | ||
| | 15 | | 24 | #005f87 | | 66 | #5f8787 | | ||
|
|
||
| There are many more colors for many additional syntax groups, but they are designed to fall back to these base 16 colors strategically so that it can utilize the terminal native color palette (if configured like above), and also theme designers only need to provide 16 colors for a functional theme. | ||
|
|
||
|
|
@@ -380,11 +380,11 @@ I try to respond to users' feedback and feature requests as much as possible. Ob | |
| </a> | ||
|
|
||
| <a href="https://www.patreon.com/Nikyle" target="_blank"> | ||
| <img src="https://c5.patreon.com/external/logo/[email protected]" height="38" style="border-radius: 5px;"> | ||
| <img src="https://c5.patreon.com/external/logo/[email protected]" height=38 style="border-radius: 5px;" /> | ||
| </a> | ||
|
|
||
| <a href="https://www.buymeacoffee.com/Nikyle" target="_blank"> | ||
| <img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" alt="Buy Me A Coffee" style="height: 38px !important;"> | ||
| <img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" alt="Buy Me A Coffee" height=38 /> | ||
| </a> | ||
|
|
||
| <a href="https://opencollective.com/papercolor-theme/donate" target="_blank"> | ||
|
|
||