SwipesView (a Tinder-like View) displays views (or cards) to be swiped in all directions of your choice and also allows you to programatically swipe (with a button or a command).
Looking for the Swipes iOS Framework?
On this page, you can:
- Download the latest version of the library
- Download the Swipes View Library and Eclipse Examples
- Or download the Swipes View Library and Studio Examples
- Or maybe even download the Swipes View Library w/ Pages Eclipse Example
- Check out How to set up the SwipesView
- Check out How to pass data
- Check out How to automate swipes
- Check out How to swipe w/ WebView
- Check out How to listen for swipe actions
- Check out our Further Reading section
Happy Swiping, :)
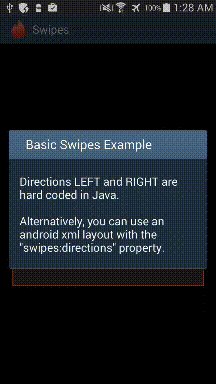
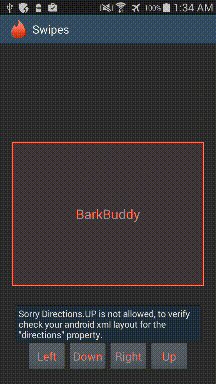
The SwipesView can be defined programmatically in Java:
//The array defines which directions the SwipesView will swipe to
Directions directions[] = new Directions[] { Directions.LEFT, Directions.RIGHT };
SwipesView swipesView = new SwipesView(context); //(SwipesView) findViewById(R.id.swipes);
swipesView.setAllowedDirections(directions); //setAllowedDirections(Directions.RIGHT, Directions.DOWN);
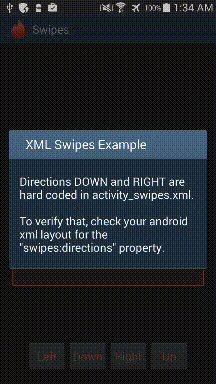
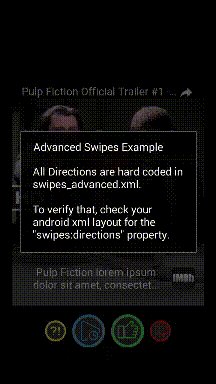
Or in an Android XML Layout:
<?xml version="1.0" encoding="utf-8"?>
<com.operators.swipes.SwipesView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:swipes="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#40aeaeae"
swipes:directions="right|down"
swipes:swipe_rotation="15.5" />
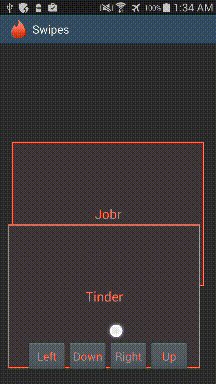
Data must be passed to the SwipesView from a SwipesAdapter subclass:
swipesView.setAdapter(new BasicExampleSwipesAdapter(this, R.layout.card_item));
A basic example of a SwipesAdapter subclass would look as follows:
class BasicExampleSwipesAdapter extends SwipesAdapter<Integer> {
ArrayList<Integer> mInts = new ArrayList<Integer>(Arrays.asList(new Integer[]{
1, 11, 111
}));
public BasicExampleSwipesAdapter(Context context, int resource) {
super(context, resource);
}
@Override public View getView (int position, View convertView, ViewGroup parent) {
View inflatedResource = super.getView(position, convertView, parent);
TextView card_text = (TextView) inflatedResource.findViewById(R.id.card_text);
String integer = getItem(position);
card_text.setText(integer);
return inflatedResource;
}
@Override public Integer getItem(int position) { return mInts.get(position); }
@Override public void removeItem(int position) { mInts.remove(position); }
@Override public int getCount() { return mInts.size(); }
}
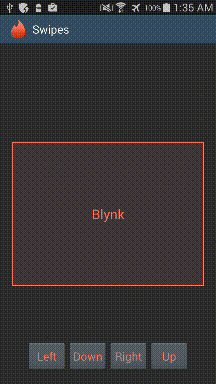
The SwipesView can swipe programatically as well, ideally through a button click (or some other action):
Button swipeLeftButton = new Button(context);
swipeLeftButton.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) { swipesView.performSwipeLeft(); }
});
Button swipeRightButton = new Button(context);
swipeRightButton.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) { swipesView.performSwipeRight(); }
});
Button swipeUpButton = new Button(context);
swipeUpButton.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) { swipesView.performSwipeUp(); }
});
Button swipeDownButton = new Button(context);
swipeDownButton.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) { swipesView.performSwipeDown(); }
});
The SwipesView can swipe with self contained views like WebView as well. We simply have to add the SwipesView.onTouch static reference:
WebView wv = new WebView(context) {
@Override public boolean onTouchEvent(MotionEvent event) {
SwipesView.onTouch(event);
return super.onTouchEvent(event);
}
};
...or subclass instead:
class CustomWebView extends WebView {
@Override public boolean onTouchEvent(MotionEvent event) {
SwipesView.onTouch(event);
return super.onTouchEvent(event);
}
};
...using the subclass you can then add the reference in XML:
<com.operators.swipes.CustomWebView
android:id="@+id/swipesWebView"
... />
The SwipesView can have multiple listeners. Card components (as well as Views, Activities or Fragments) can listen for swipes all simultaneously:
- First update your class to implement SwipesView.OnSwipeListener
class YourClass implements SwipesView.OnSwipeListener {
@Override public void onThresholdChange(View card, float threshold) {
// Handle some threshold change like view alpha
}
@Override public void onDirectionSwipe(View card, Directions direction) {
// Handle some direction change like change indicator color
}
@Override public void onSuccessfulSwipe(View card, Directions direction) {
// Handle some success by updating data set, or application state
}
}
-
Alternatively, you can update your interfaces to extend SwipesView.OnSwipeListener
-
Next place the addSwipesListener reference along with your implementation of SwipesView.OnSwipeListener.
class YourClass implements SwipesView.OnSwipeListener {
public YourClass(...) {
SwipesView.addSwipesListener(this);
}
...
}
Once that is complete, you're ready to listen for [onThresholdChange](http://operators.github.io/swipes-view-android/com/operators/swipes/SwipesView.OnSwipeListener.html#onThresholdChange(android.view.View, float)), [onDirectionSwipe](http://operators.github.io/swipes-view-android/com/operators/swipes/SwipesView.OnSwipeListener.html#onDirectionSwipe(android.view.View, com.operators.swipes.SwipesView.Directions)) or [onSuccessfulSwipe](http://operators.github.io/swipes-view-android/com/operators/swipes/SwipesView.OnSwipeListener.html#onSuccessfulSwipe(android.view.View, com.operators.swipes.SwipesView.Directions)).
- The [onThresholdChange](http://operators.github.io/swipes-view-android/com/operators/swipes/SwipesView.OnSwipeListener.html#onThresholdChange(android.view.View, float)) Swipe Action provides feedback on what amount the swipe is complete. An Example of this would look as follows:
@Override public void onThresholdChange(View card, float threshold) {
TextView someOverlayView = (TextView) card.findViewById(R.id.someOverlayView);
someOverlayView.setAlpha(threshold);// Set the alpha of some overlay view
}
- The [onDirectionSwipe](http://operators.github.io/swipes-view-android/com/operators/swipes/SwipesView.OnSwipeListener.html#onDirectionSwipe(android.view.View, com.operators.swipes.SwipesView.Directions)) Swipe Action provides feedback on what direction the swipe is going. An Example of this would look as follows:
@Override public void onDirectionSwipe(View card, Directions direction) {
mSomeDirectionState.setState(direction);// Reset the direction state of some object
}
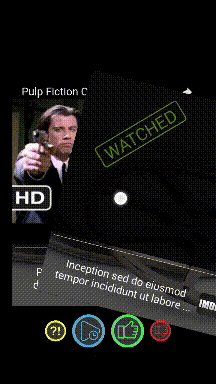
- The [onSuccessfulSwipe](http://operators.github.io/swipes-view-android/com/operators/swipes/SwipesView.OnSwipeListener.html#onSuccessfulSwipe(android.view.View, com.operators.swipes.SwipesView.Directions)) Swipe Action provides feedback on what direction the sucessful swipe was going. An Example of this would look as follows:
@Override public void onSuccessfulSwipe(View card, Directions direction) {
// There needs to be a filter on the view state
Object tag = card.findViewById(R.id.youTubePresenter).getTag();
boolean isCurrentPreview = tag.equals(mCurrentPreview.getTag());
if(isCurrentPreview) mCurrentPreview.setTag(""); // Reset current view
}
See the Javadocs for more on the SwipesView, or SwipesAdapter functions.
See the MAC Guides for detailed examples of how to use the SwipesView.
- Like with a Basic Example
- Interacting with other View Components
- Or with SwipesViewListeners.
See the Android Javadocs for more on AdapterView, for a peek into the SwipesView origins.
See the Android Javadocs for more on BaseAdapter, to see how the SwipesAdapter started.
The MIT License (MIT) Copyright (c) 2016 Operators
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.