Live Website: https://space-x-launch-tracker.vercel.app/
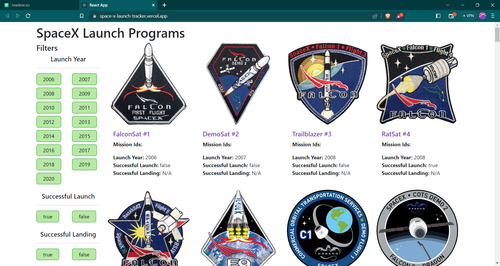
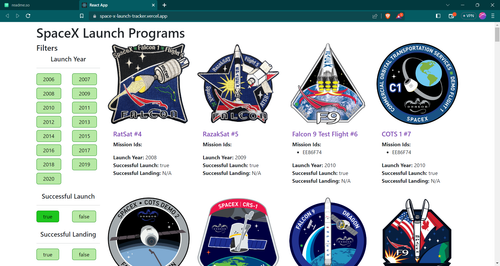
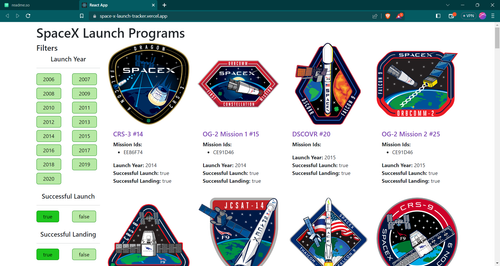
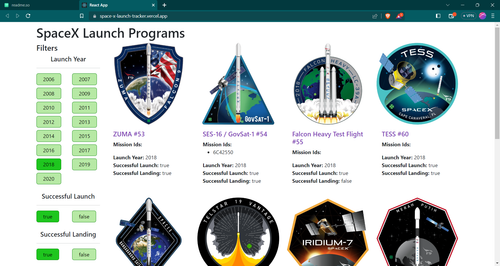
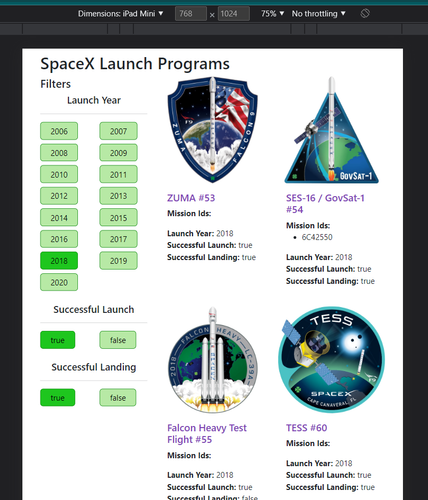
This application, titled "SpaceX Launch Tracker", provides users with an intuitive and responsive interface to browse all launches by SpaceX. The information is fetched from a public API, and presented in a clean, user-friendly layout.
1. Filterable Launches: Users can apply filters to the launch data based on launch year, launch success, and landing success.
2. Responsive Design: The application is designed to be fully responsive and provides a seamless experience on devices of all sizes.
3. Performance Optimized: The application follows best practices for web performance, SEO, and accessibility, ensuring a fast, accessible, and user-friendly experience.
4. Technologies Used: The application is built using React and Bootstrap, and uses Axios for API calls. Backend is Buit using Nodejs and Expressjs.
- React
- React-bootstrap
- HTML
- CSS
- JavaScript
- Nodejs
- Expressjs
To install and run the Contact Management App locally, follow these steps:
- Node.js (v14.x.x or higher recommended)
- npm (v6.x.x or higher recommended)
1. Clone the repository
git clone https://github.com/Priyanshu9898/SpaceX-Launch-Tracker.git
2. Install dependencies
cd SpaceX-Launch-Tracker
npm install3. Start the frontend development server
cd frontend
npm start4. Start the backend development server
cd backend
npm run devThis will run the app in development mode. Open http://localhost:3000 to view it in the browser. The page will reload if you make edits.
To create a production build, run:
cd frontend
npm run buildThis will build the app for production and output the files to the build folder. The build is minified, and the filenames include the hashes for efficient caching.
1. Add more filters to allow users to search for specific launches.
2. Provide more details about each launch, such as the launch vehicle used, crew members, etc.
3. Implement a 'Favorites' feature that allows users to save their favorite launches.
Insert gif or link to demo
Add badges from somewhere like: shields.io
Contributions are welcome! Please feel free to submit a pull request or create an issue to discuss proposed changes and improvements.