Сhevron is a powerful and highly functional startpage integrated with chatGPT
and hidden under the super minimalistic and animated design
available in static, hosted and github pages options
Live Demo | Download | Installation
autosuggestions, history, macros and commands, macros menu, hotkeys, chatGPT integration, currency converter, calculator, animated and minimalist design

|
|

|

|

|

|

|

|

|
|
You can set Chevron as the homepage (in the browser settings) or the new tab (you will need a custom tab extension).
Warning If you want the app itself to be focused when opening a new tab and not the address bar,
I recommend this extension in tandem with the hosted or github pages installation method for all chromium based browsers (Google Chrome, Microsoft Edge, Brave, Opera, Vivaldi etc)
There are a few ways to install Chevron:
This method is recommended because it doesn't depend on your internet connection or any remote servers, and the UI will be loaded instantly.
Some browser and extensions might have the focus problem
- Download the latest release
- Unzip the archive in any convenient place
This method is useful when you want to fix the focus problem or for any other reason the Local file method doesn't work for you
Note This method assumes that you have Node.js and npm installed on your PC
-
Clone this repository
-
Install node-(windows/linux/mac)
for Windows:
npm install -g node-windows && npm link node-windowsfor Linux:
npm install -g node-linux && npm link node-linuxfor Mac:
npm install -g node-mac && npm link node-mac -
Register the local server as a system service
Note Administrator privileges are required to run this command
for Windows:
npm run register_windows
for Linux:
npm run register_linux
for Mac:
npm run register_mac
This operation will create a service in your system to run the server on startup.
To uninstall the service, run the command again.
After you register the server, you will be able to access Chevron on localhost:8000
This method isn't recommended because it depends on your internet connection and GitHub servers
- Fork this repository
- Go
Settings→Pages→Branch: "gh-pages"→Save - Wait until your link will appear
Note > Node.js and npm are required
-
Install dependencies
npm install
-
Build
npm run build
After building, you can find all the necessary files in the /dist folder
To use Chevron's main functionality, just type something (you don't need to worry about focus on the input field, it is always in focus at the right moment).
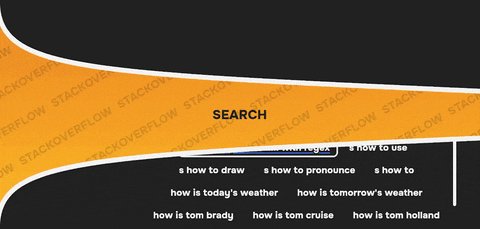
As soon as you type something, the query will be parsed and suggestions will be given.
Suggestions generates from history and autosuggestion engine. You can limit number of suggestions for each source is settings.
By default, you will be redirected to the search page of the search engine, however if the query matches a trigger of a macro, redirecting to this query will take you to the URL, specified in macro properties (url property).
-
Macro is something like a bookmark. It helps access your frequently visited websites.
To use a macro, your query must match one of its triggers.> gh
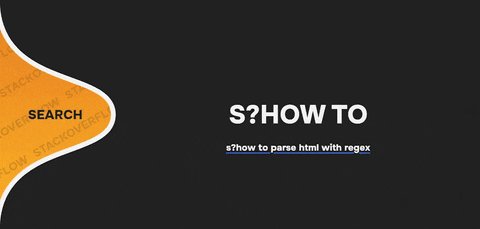
Command is an addition to macros. With commands you can implement some website logic by modifying the URL.
To use a command, you need to put the command after a trigger of a macro (the command must be defined in the global and macro commands lists). Everything going after a command is argument.> so?how to parse html with regex
To ignore macros and force using search engine press Ctrl
-
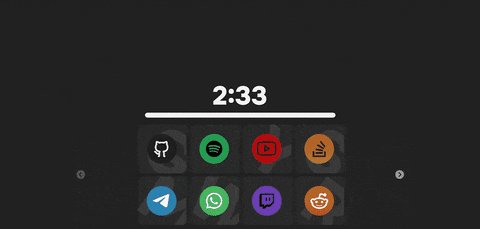
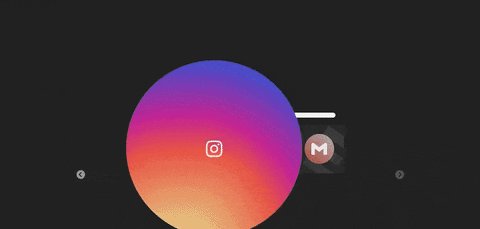
Macros can be pinned to macros menu.
Controls:
-
open/close:
- the macros menu toggle button in the right bottom corner
Note The macros menu toggle button will appear only on hover after you click it at least once
- RMB
- Shift
- the macros menu toggle button in the right bottom corner
-
navigation:
- ← →
- mouse wheel
- drag
-
-
You can use hotkeys to quickly call macros which have
keyproperty.Shift + <key>
macro must be
pinned -
Before using ChatGPT you need to specify your OpenAI API key in
Settings→Query→AI→Api key.the key is stored locally on your computer
To use ChatGPT integration double press Space after you typed a query.
You can configure main functionality of the app in Settings.
To open Settings, click on the gear icon in the top right corner.
You can click the show/hide icon at the bottom of the Settings window to show advanced settings.
Note The gear icon will appear only on hover after you visit Settings at least once
You can edit Macros and Commands only in the /config.js file yet.
/config.js contains a single JS object named CONFIG which has 3 properties:
-
macros
Arraystructure:
{ name: string, // macros name category: string, // category of the macros url: string, // full macros URL normalisedURL: string, // normalised URL (secondLevelDomain + '.' + firstLevelDomain) triggers: [ string, ... ], // list of triggers commands: { // commands of the macro [type]: { // {@} - macros URL // {$} - command argument template: string, // URL template description (optional): string // description of the command for this macros } }, bgColor: complexColor, // background color textColor: string, // text color pinned: boolean, // is the macros pinned in the Macros Menu key: (optional): string, // hotkey ('key' + <keyName>) icon: (optional): string // the name of the icon in the "/icons.js" file }
-
commands
Arraystructure:
{ type: string, // command type (name) trigger: string // command trigger (preferably a symbol) }
-
engines
Objectstructure:
{ name: string, // engine name bgColor: complexColor, // background color textColor: string, // text color types: { // query, calculator, currency, ... [type]: { // {@} - raw query (what user typed) // {$} - parsed query (what is in the query field) template: string // URL template } } }
Because of the limitations of the CORS policy, macros icons must be stored in /icons.js in the ICONS object. You can put there any valid HTML SVG as a string
Warning be aware of quotes
- The "Legacy" mode
- Macros menu toggle button
- Weather widget
- Settings description
- Redirect button
- Force search engine on Ctrl
- Fix transition animations
- Macros and Commands editor
- Macros Menu categories
- Localisation
- LocalStorage reset buttons
- Refactor search engines system
- Time settings
- React
- MUI (Joy UI)
- Framer-motion
- Splide
- Vite
inspired by Tilde


