-
Notifications
You must be signed in to change notification settings - Fork 14
Notifications
StyledStrike edited this page Jan 7, 2025
·
2 revisions
Glide comes with a custom notification system. This page will show you how to use it and provide some examples.

The simplest way to show a notification is by calling 
Glide.Notify like this:
Glide.Notify( { text = "Hello world!" } )
If you want to change properties of the notification, like icon, duration or the sound, you can do this:
Glide.Notify( {
text = "Heeeey brotherrr, There's an endless road to rediscoverrr...",
icon = "icon16/music.png",
sound = "glide/ui/phone_notify.wav",
lifetime = 5 -- Stay on screen for 5 seconds
} )
| Property | Type | Description |
|---|---|---|
| text | string |
The body of the notification. Supports some formatting options, see below. |
| icon | string |
Path to a .png or .jpg file for the icon. |
| sound | string |
Path to a sound file or a sound script |
| lifetime | number |
How long the notification stays on screen. If not set, it will be calculated based on the text length. |
| immediate | boolean |
Notifications are shown one at a time, but if this is true, shows the notification immediately. |
Because Glide notifications use 
markup.Parse, you can use a few HTML-like formatting options.
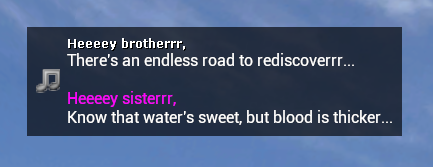
-- Multiline string
local text = [[<font=ChatFont>Heeeey brotherrr,</font>
There's an endless road to rediscoverrr...
<color=255,0,255,255>Heeeey sisterrr,</color>
Know that water's sweet, but blood is thicker...]]
Glide.Notify( {
icon = "icon16/music.png",
text = text
} )
You can use 
Glide.SendNotification to send notifications to one or more players from the server.