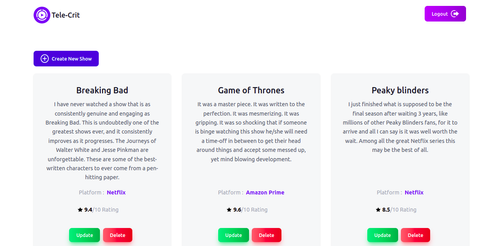
Manage/Share a list of the TV shows/Movies watched
DEMO LINK: https://tele-crit.netlify.app/
Manually install with NPM and all...
First, clone the repo and go to root of repo
git clone https://github.com/ThisIsFaar/TeleCrit.git
cd TeleCritFirst complete the server mandatory steps
- move to server folder and install server dependancy
cd server
npm install- create a file with name ".env"
- In .env file add required env variables
- MONGODB_URI=<your_mongodb_atlas_db_uri>
- SECRET=<'a_secret_string'>
- PORT=<a_free_port_for_server>
- start the server
npm start
Complete the Client mandatory steps
- move to client folder(from the root of repo) and install server dependancy
cd client
npm install- create a file with name ".env"
- In .env file add required env variable
- REACT_APP_API_URL=<http://localhost:<your_server_port>/api>
- start the server
npm start
Client will be started on 3000 port by default, access directly on your browser with
localhost:3000
With Docker images...
Clone repo and add env variables from 1st procedure
then simply run commands in terminal from root of project
docker-compose build
docker-compose up
Done, open app in your broswer with url:
localhost:3000
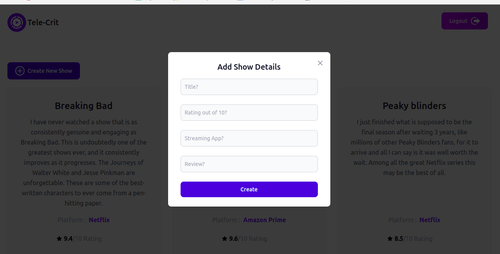
- Users can add a new show to the list with the following information
- Title - Name of the show
- Streaming App : Streaming Platform where the user has watched the show (example - Netflix)
- Rating : Users should be able to star rate the show.
- Review : Users should be able to add a review of that show
- Publish Mode : Public / Private
- Users can add or delete a show from the list.
- Users can update any of the TV series related data ( eg: streaming app, rating, review)
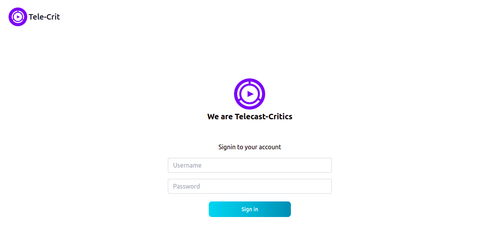
- APIs are validate with JWT token before allowing access to the caller.
- Prettier and Linter configuration
- React state is managed by Redux-Toolkit