Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix(1-3334): re-align the dropdown menu with the dropdown (#9188)
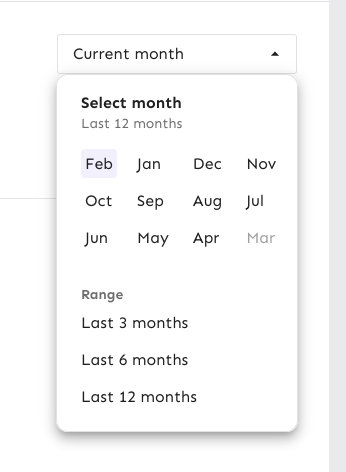
Makes it so that the dropdown menu sits below the dropdown button, rather than being offset to the end of the containing flexbox. The issue was caused by the surrounding container being a flexbox. This caused the popover anchor to grow to the full height of the box, making the menu look offset. By using `align-items: start`, we get around this. Before  After: 
- Loading branch information