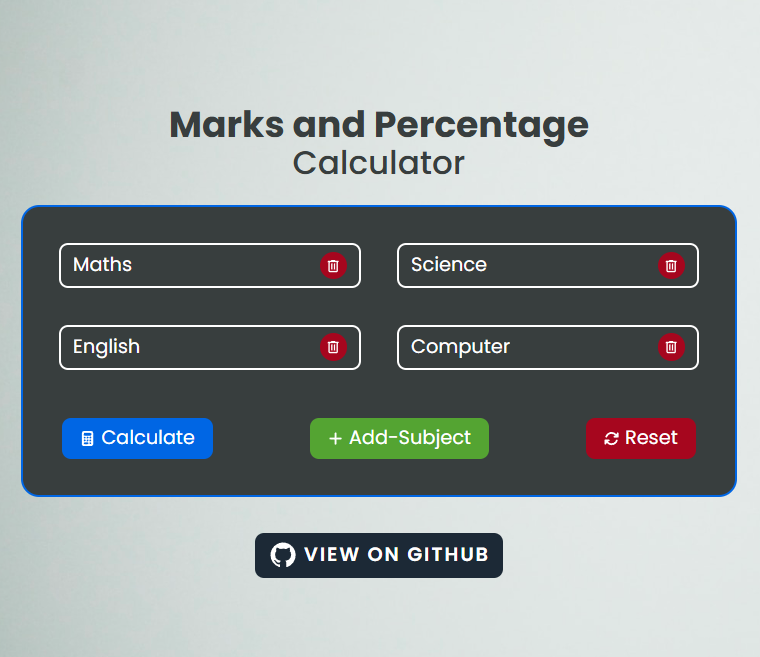
A responsive and user-friendly web application designed to help students calculate their total marks and percentage across multiple subjects, and generate a grade based on the percentage, offering a seamless experience for students to track their academic performance.
- Dynamic Subject Input: Easily add or remove subject fields to accommodate various academic structures.
- Real-time Calculation: Instant computation of total marks, percentage and grade.
- Grade Assignment: Automatic grade allocation based on percentage, along with encouraging remarks.
- Dynamic Results: Results are displayed in real-time with animation, including marks, percentage, and grade.
- Responsive Design: Used CSS Flexbox and Grid, to make it fully optimized for various screen sizes and devices.
- Input Validation & Error Handling: Ensures valid marks entry within the 0-100 range.
- Interactive UI: Smooth animations and transitions for better user experience.
- HTML5: For structuring the core layout and content.
- CSS3 (Tailwind CSS): For styling and layout with utility-first CSS framework, including Flexbox and Grid for responsive and visually appealing design
- JavaScript (ES6+): For handling the dynamic calculations, form validation, interactive elements, and result presentation.
- Font Awesome Icons: For adding icons to the elements.
- Implemented dynamic input fields and validations.
- Mastered using JavaScript to dynamically update and calculate data from multiple inputs.
- Improved understanding of Tailwind CSS for responsive and flexible layouts.
- Enhanced JavaScript skills for handling form submissions and real-time calculations.
Check out the live demo: Marks and Percentage Calculator
To run this project locally:
- Clone the repository:
git clone https://github.com/VinayNoogler000/Marks-Percentage-Calculator.git
- Navigate to the project directory:
cd Marks-Percentage-Calculator
- Open
index.htmlin your browser.
- Enter marks for each subject, ranging (0-100).
- Click "Calculate" to see the result (total marks, percentage, and grade).
- Use "Add Subject" to include more subjects.
- Use "Delete Icon" to delete subjects.
- "Reset" clears all inputs and results.
Contributions are what make the open-source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated. If you would like to improve the functionality, design, or add new features, feel free to:
- Fork the Project.
- Create your Feature Branch (
git checkout -b feature/AmazingFeature). - Commit your Changes (
git commit -m 'Add some AmazingFeature'). - Push to the Branch (
git push origin feature/AmazingFeature). - Open a Pull Request.
Found a bug? Please open an issue with a clear description and steps to reproduce. Your input helps make this project better for everyone!
- Tailwind CSS for the utility-first CSS framework.
- Font Awesome for the icons used in the project.
Distributed under the MIT License. See LICENSE for more information.
Vinay Tambey
- Email: Send Email to Vinay
- LinkedIn: Vinay Tambey
- GitHub: @VinayNoogler000
- Twitter/X: @VinayNoogler000
Let's connect and collaborate! I'm always open to new opportunities in frontend web development.
This project is, currently, not in development by the Owner, but we're always looking to add new features and improvements!
#webdevelopment #javascript #html #css #tailwindcss #frontend #studenttools #education #calculator #opensource
⭐️ If you found this project helpful, please consider giving it a star!