-
Notifications
You must be signed in to change notification settings - Fork 17
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #52 from VisActor/release/1.2.6
[Auto release] release 1.2.7
- Loading branch information
Showing
19 changed files
with
302 additions
and
22 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,84 @@ | ||
| # Rule-based Chart Generation | ||
| VMind can automatically generate charts based on the current dataset in combination with the built-in @visactor/chart-advisor. Chart-advisor is fully dependent on visualization rules and does not need to call large language models. When you use generateChart, and the large model cannot successfully generate a chart, VMind will use chart-advisor as an alternative to create a chart. | ||
|
|
||
| You can also actively choose to use chart-advisor to generate charts, just set the model type to chart-advisor when initializing the VMind object: | ||
| ```ts | ||
| import VMind, { Model } from '@visactor/vmind' | ||
|
|
||
| const vmind = new VMind({ | ||
| model: Model.CHART_ADVISOR, | ||
| }) | ||
| const userPrompt = ''; | ||
| const advisorResult = await vmind.generateChart(userPrompt, fieldInfo, dataset); | ||
| ``` | ||
| Since chart-advisor does not rely on large language models, userPrompt can be set to empty. | ||
| You can learn more about fieldInfo and dataset in the [Data Format and Data Processing](./Data_Process) section. | ||
|
|
||
| Chart-advisor will generate several available charts based on a series of rules, at which time generateChart will return a list containing chart types, scores, and spec. | ||
|
|
||
| ## Example | ||
| Here is an example of a chart generated by chart-advisor using product sales data: | ||
|
|
||
| ```ts | ||
| const dataset = [ | ||
| { | ||
| "Product name": "Coke", | ||
| "Sales": 2350 | ||
| }, | ||
| { | ||
| "Product name": "Sprite", | ||
| "total_sales": 1056 | ||
| }, | ||
| { | ||
| "Product name": "Fanta", | ||
| "total_sales": 4778 | ||
| }, | ||
| { | ||
| "Product name": "Mirinda", | ||
| "total_sales": 3336 | ||
| } | ||
| // ...more data | ||
| ] | ||
|
|
||
| const fieldInfo = [ | ||
| { | ||
| "fieldName": "Product name", | ||
| "type": "string", | ||
| "role": "dimension" | ||
| }, | ||
| { | ||
| "fieldName": "Sales", | ||
| "type": "int", | ||
| "role": "measure" | ||
| } | ||
| ] | ||
|
|
||
| const advisorResult = await vmind.generateChart(userPrompt, fieldInfo, dataset); | ||
|
|
||
| ``` | ||
| The advisorResult result is as follows: | ||
| ```json | ||
| [ | ||
| { | ||
| "chartSource": "chartAdvisor", // Chart source | ||
| "spec": ..., // Generated chart spec | ||
| "chartType": "BAR CHART", // Chart type | ||
| "score": 1, // Current chart score | ||
| }, | ||
| { | ||
| "chartSource": "chartAdvisor", | ||
| "spec": ..., // Generated chart spec | ||
| "chartType": "RADAR CHART", // Chart type | ||
| "score": 0.16666666666666666 // Current chart score | ||
| } | ||
| ] | ||
| ``` | ||
|
|
||
| Here, score represents the degree of fit between the current chart type and the input data, the higher the score means that the chart type is more suitable for displaying the current data. | ||
|
|
||
|
|
||
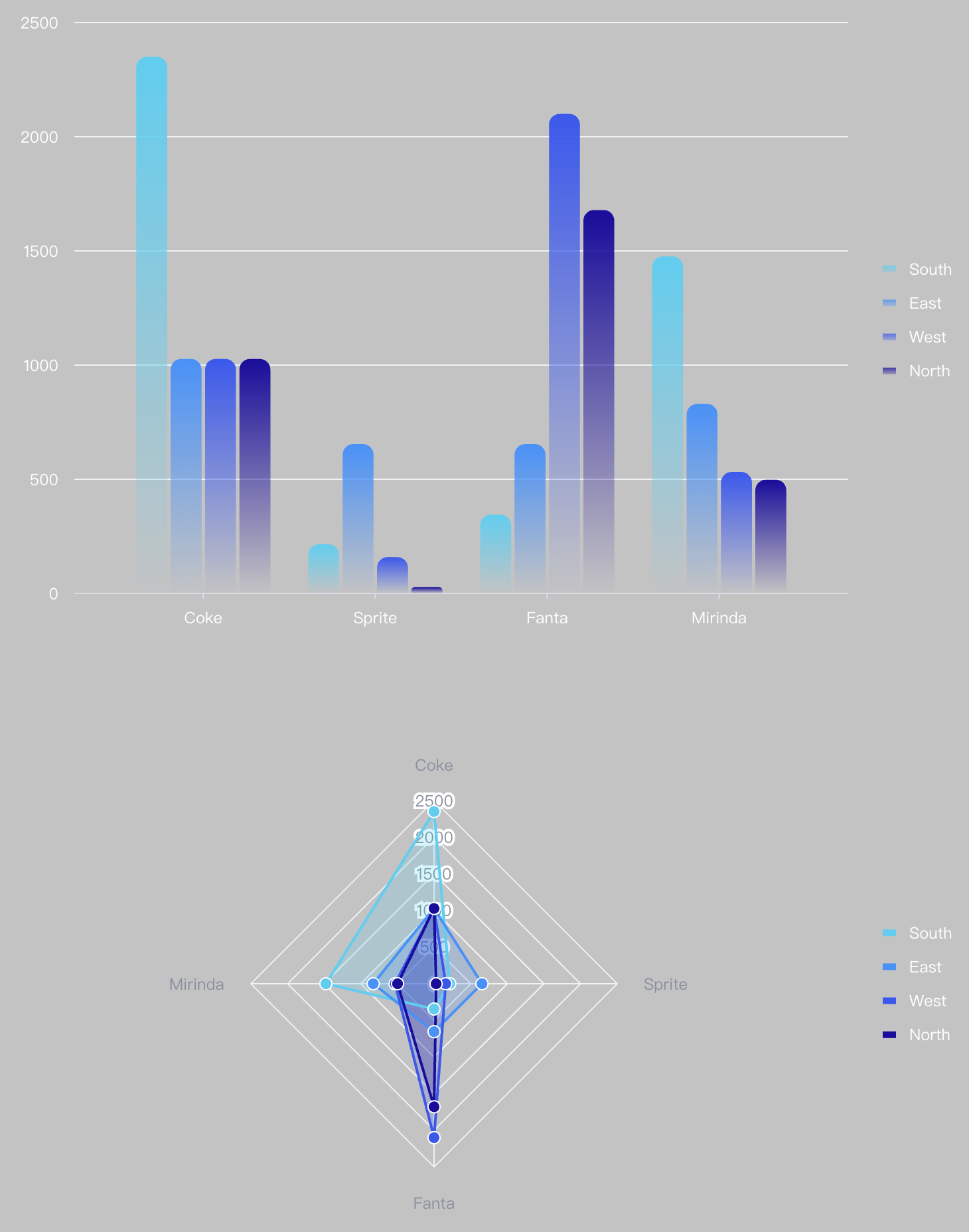
| The generated chart is as follows: | ||
|
|
||
|  | ||
|
|
||
| According to the characteristics of the input data and the field information in fieldInfo, chart-advisor will score each type of chart based on a full set of visualization rules and sort each type of chart based on the score. These rules ensure the accuracy and aesthetics of the visualization results and minimize visual confusion and visual errors in the chart. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,84 @@ | ||
| # 基于规则的图表生成 | ||
| VMind可以结合内建的@visactor/chart-advisor,自动根据当前数据集生成图表。chart-advisor完整依赖于可视化规则,不需要调用大型语言模型。当你使用generateChart,而大模型无法成功生成图表时,VMind会使用chart-advisor作为备选方案来创建一个图表。 | ||
|
|
||
| 你同样可以主动选择使用chart-advisor来生成图表,只需在初始化VMind对象时,将模型类型设置为chart-advisor: | ||
| ```ts | ||
| import VMind, { Model } from '@visactor/vmind' | ||
|
|
||
| const vmind = new VMind({ | ||
| model: Model.CHART_ADVISOR, | ||
| }) | ||
| const userPrompt = ''; | ||
| const advisorResult = await vmind.generateChart(userPrompt, fieldInfo, dataset); | ||
| ``` | ||
| 由于chart-advisor不依赖大型模型,userPrompt可以设为空。 | ||
| 你可以在[数据格式与数据处理](./Data_Process)章节了解fieldInfo和dataset的更多相关信息。 | ||
|
|
||
| chart-advisor会根据一系列规则生成几种可用的图表,此时generateChart将返回包含图表类型、得分以及spec的列表。 | ||
|
|
||
| ## 示例 | ||
| 下面是一个使用商品销售额数据,通过chart-advisor生成图表的示例: | ||
|
|
||
| ```ts | ||
| const dataset = [ | ||
| { | ||
| "Product name": "Coke", | ||
| "Sales": 2350 | ||
| }, | ||
| { | ||
| "Product name": "Sprite", | ||
| "total_sales": 1056 | ||
| }, | ||
| { | ||
| "Product name": "Fanta", | ||
| "total_sales": 4778 | ||
| }, | ||
| { | ||
| "Product name": "Mirinda", | ||
| "total_sales": 3336 | ||
| } | ||
| // ...more data | ||
| ] | ||
|
|
||
| const fieldInfo = [ | ||
| { | ||
| "fieldName": "Product name", | ||
| "type": "string", | ||
| "role": "dimension" | ||
| }, | ||
| { | ||
| "fieldName": "Sales", | ||
| "type": "int", | ||
| "role": "measure" | ||
| } | ||
| ] | ||
|
|
||
| const advisorResult = await vmind.generateChart(userPrompt, fieldInfo, dataset); | ||
|
|
||
| ``` | ||
| advisorResult结果如下: | ||
| ```json | ||
| [ | ||
| { | ||
| "chartSource": "chartAdvisor", //图表来源 | ||
| "spec": ..., //生成的图表spec | ||
| "chartType": "BAR CHART", //图表类型 | ||
| "score": 1, //当前图表得分 | ||
| }, | ||
| { | ||
| "chartSource": "chartAdvisor", | ||
| "spec": ..., //生成的图表spec | ||
| "chartType": "RADAR CHART", //图表类型 | ||
| "score": 0.16666666666666666 //当前图表得分 | ||
| } | ||
| ] | ||
| ``` | ||
|
|
||
| 其中,score表示当前图表类型与输入数据的匹配程度,分数越高表示该类型的图表越适用于展示当前数据。 | ||
|
|
||
|
|
||
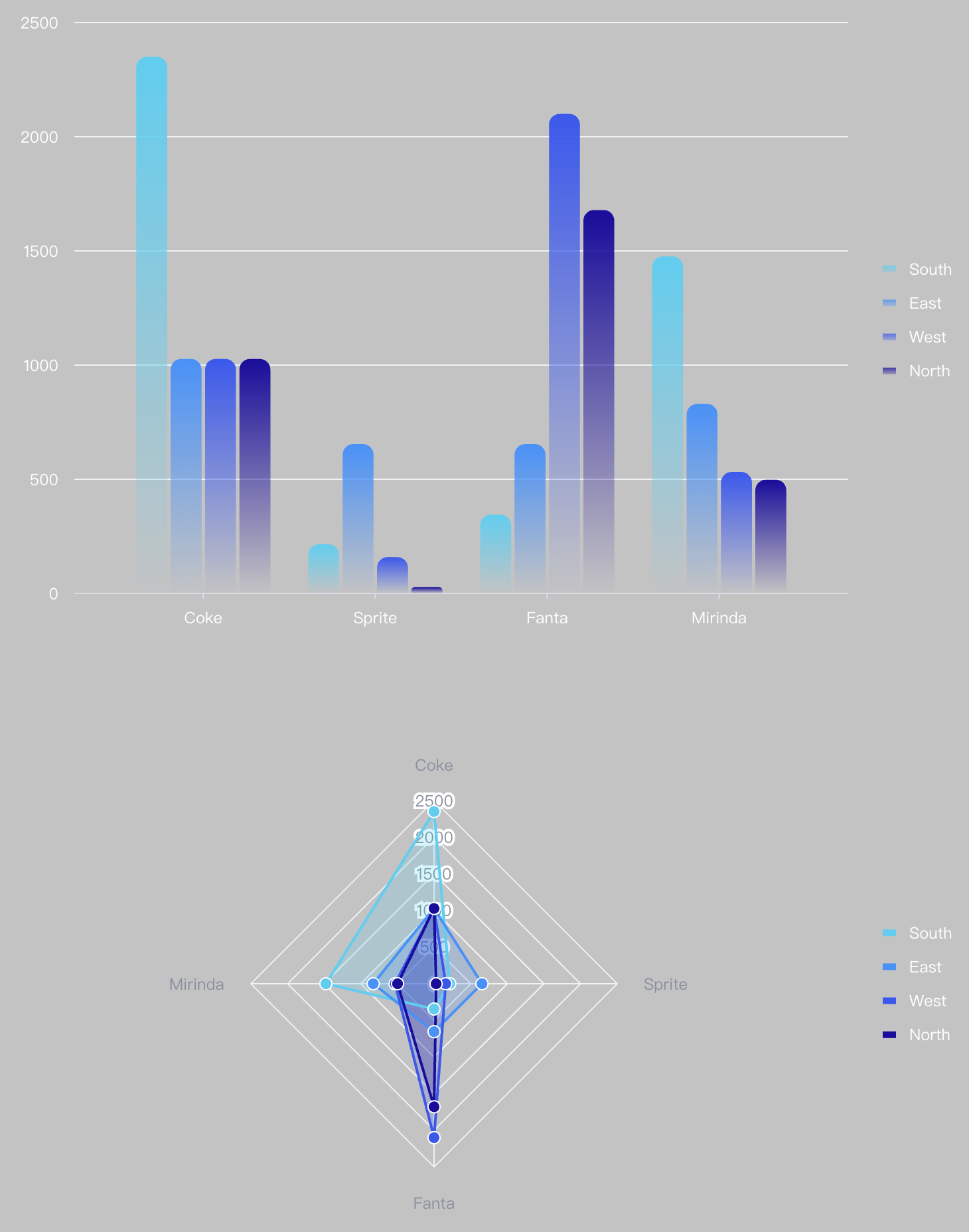
| 生成的图表如下: | ||
|
|
||
|  | ||
|
|
||
| 根据输入数据的特性以及fieldInfo中的字段信息,chart-advisor会基于一整套可视化规则,为每种图表类型打分,并依分数将各图表类型排序。这些规则确保了可视化结果的准确度和美观性,并尽可能地减少图表中的视觉混乱和视觉错误。 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.