-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
4b5bf68
commit cc75259
Showing
44 changed files
with
4,320 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| # Changesets | ||
|
|
||
| Hello and welcome! This folder has been automatically generated by `@changesets/cli`, a build tool that works | ||
| with multi-package repos, or single-package repos to help you version and publish your code. You can | ||
| find the full documentation for it [in our repository](https://github.com/changesets/changesets) | ||
|
|
||
| We have a quick list of common questions to get you started engaging with this project in | ||
| [our documentation](https://github.com/changesets/changesets/blob/main/docs/common-questions.md) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| { | ||
| "$schema": "https://unpkg.com/@changesets/[email protected]/schema.json", | ||
| "changelog": ["@changesets/changelog-github", { "repo": "akash-aman/dynamix-layout" }], | ||
| "commit": false, | ||
| "fixed": [], | ||
| "linked": [], | ||
| "access": "public", | ||
| "baseBranch": "main", | ||
| "___experimentalUnsafeOptions_WILL_CHANGE_IN_PATCH": { | ||
| "updateInternalDependents": "always" | ||
| }, | ||
| "ignore": [] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| { | ||
| "mode": "pre", | ||
| "tag": "beta", | ||
| "initialVersions": { | ||
| "@dynamix-layout/core": "0.0.1", | ||
| "tsconfig": "0.0.1" | ||
| }, | ||
| "changesets": [] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,29 @@ | ||
| name: Release | ||
|
|
||
| on: | ||
| push: | ||
| branches: | ||
| - main | ||
|
|
||
| concurrency: ${{ github.workflow }}-${{ github.ref }} | ||
|
|
||
| jobs: | ||
| release: | ||
| name: Release | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - name: Checkout Repo | ||
| uses: actions/checkout@v3 | ||
|
|
||
| - name: Setup Node.js 16 | ||
| uses: actions/setup-node@v3 | ||
| with: | ||
| node-version: 16 | ||
|
|
||
| - name: Install Dependencies | ||
| run: yarn | ||
|
|
||
| - name: Create Release Pull Request | ||
| uses: changesets/action@v1 | ||
| env: | ||
| GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }} |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| src | ||
| assets | ||
| .gitignore | ||
| .npmignore | ||
| .turbo |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| auto-install-peers = true |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,109 @@ | ||
| # dynamix-layout | ||
| # Dynamix Layout/Core Package Documentation | ||
|
|
||
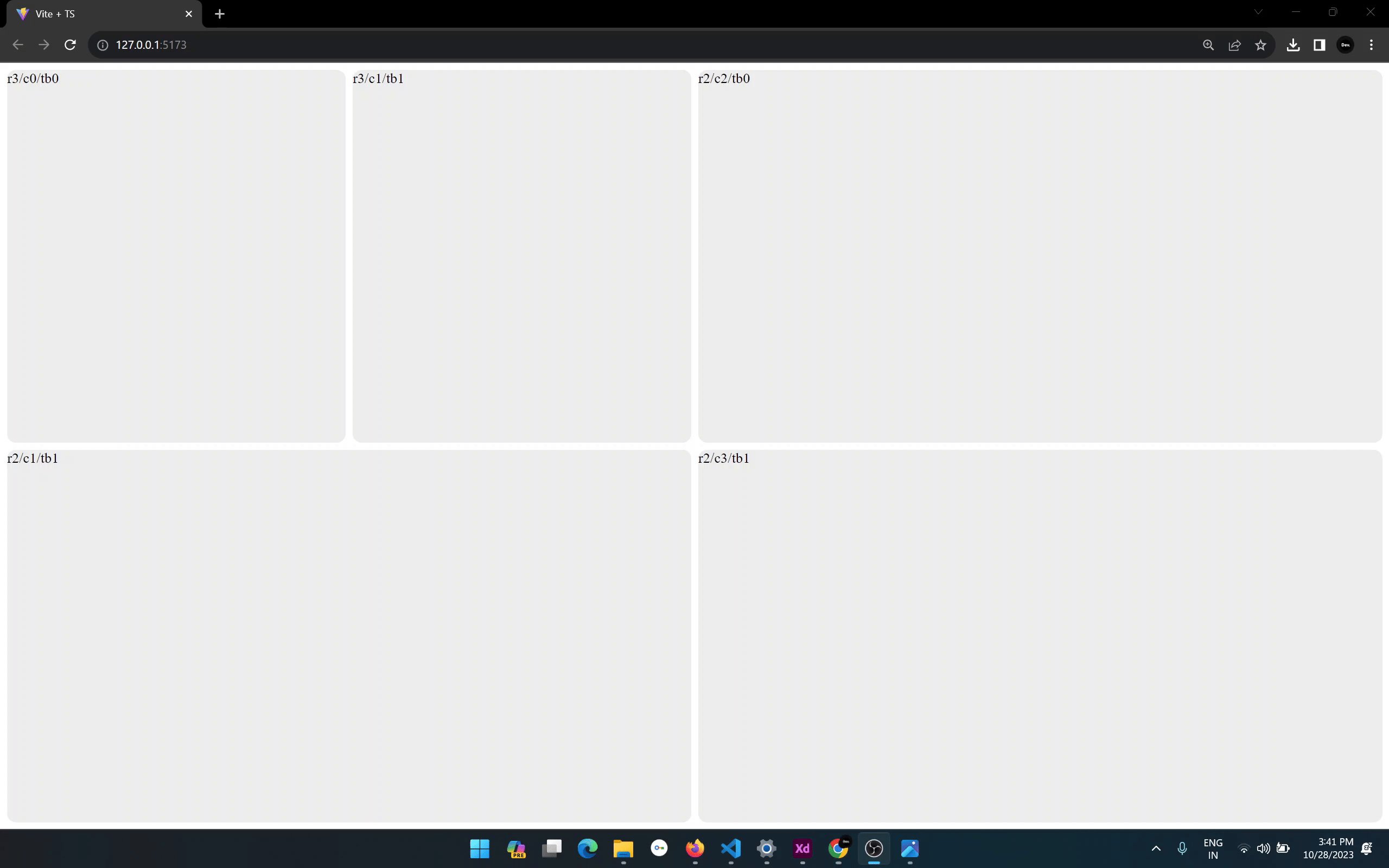
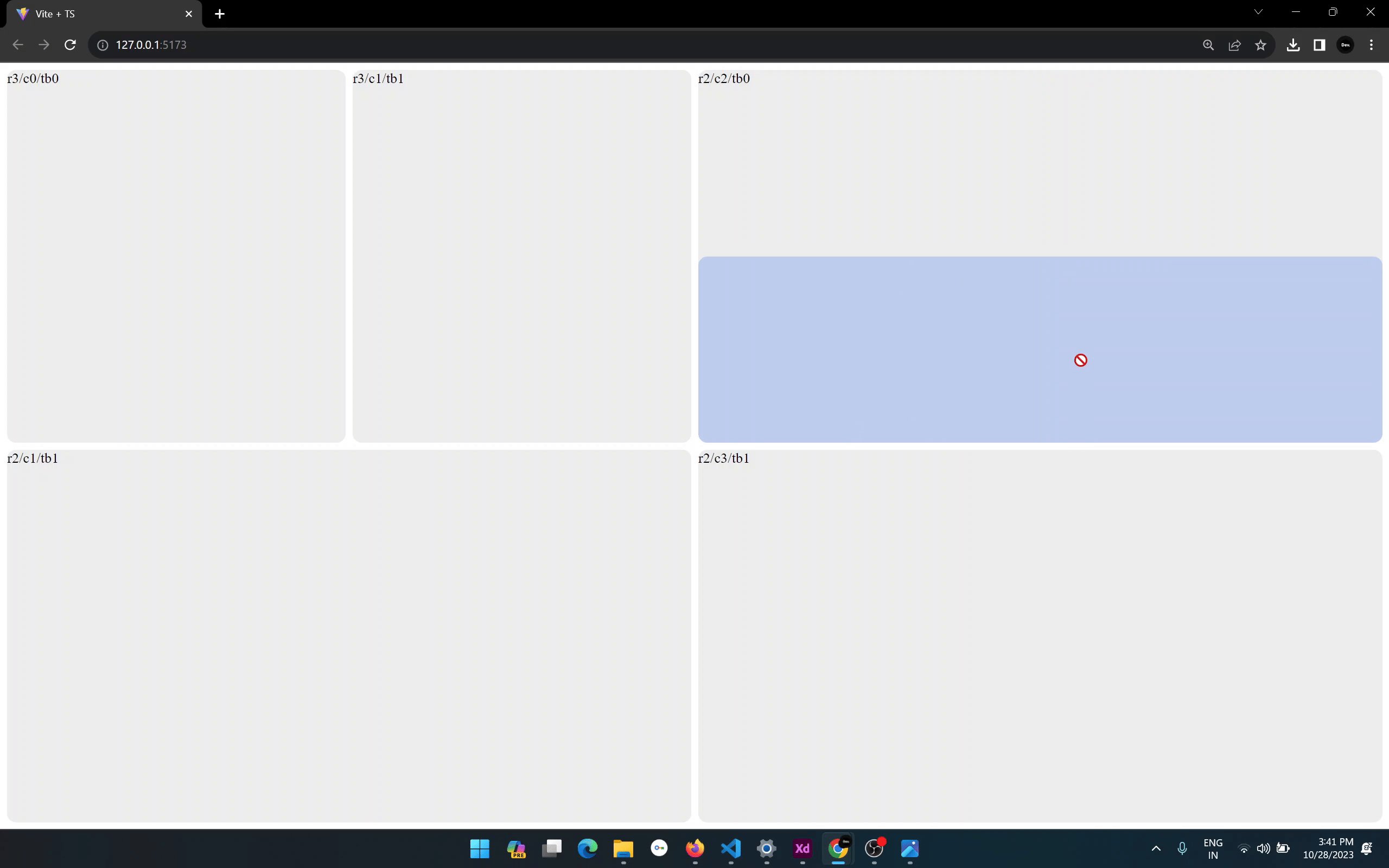
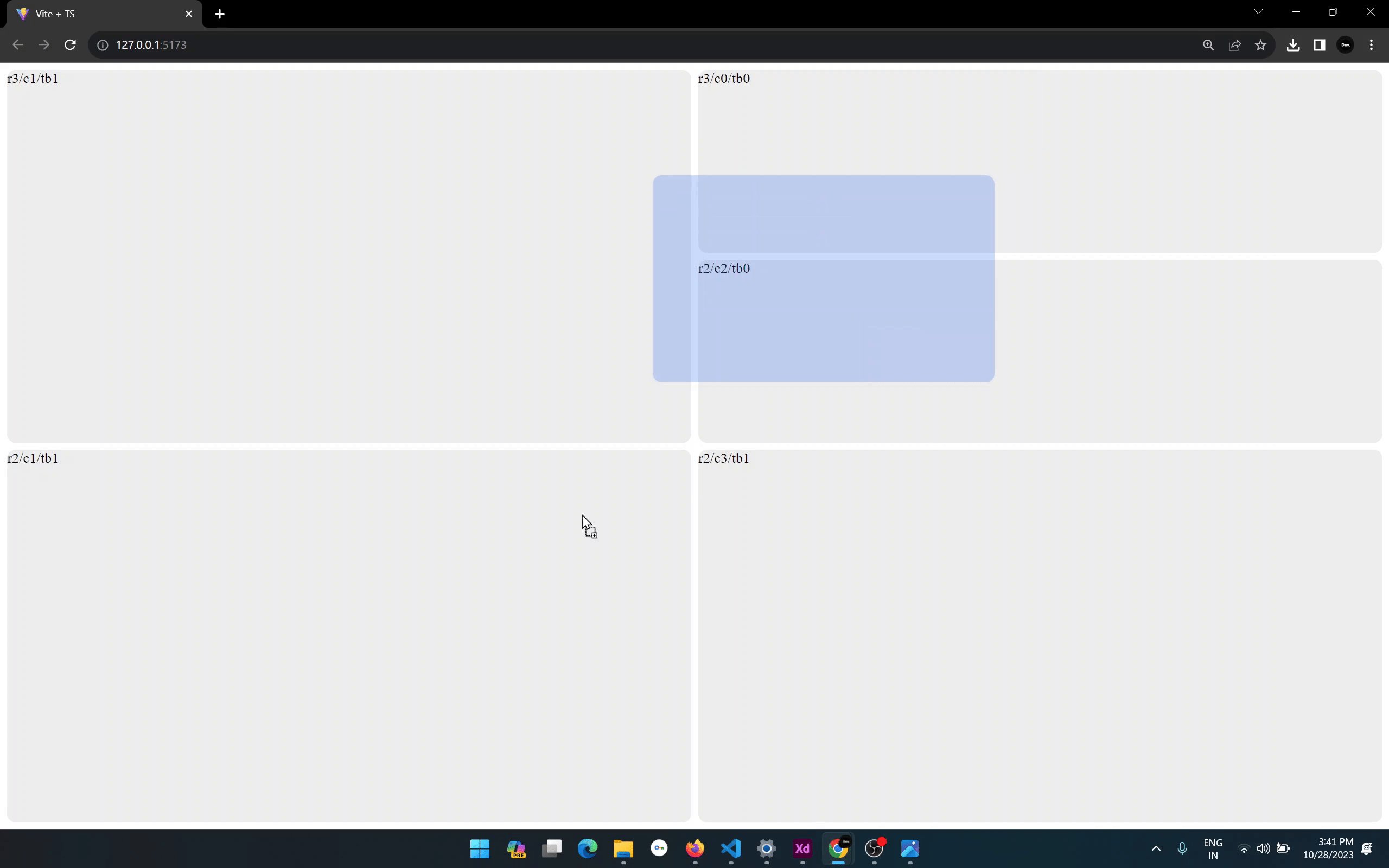
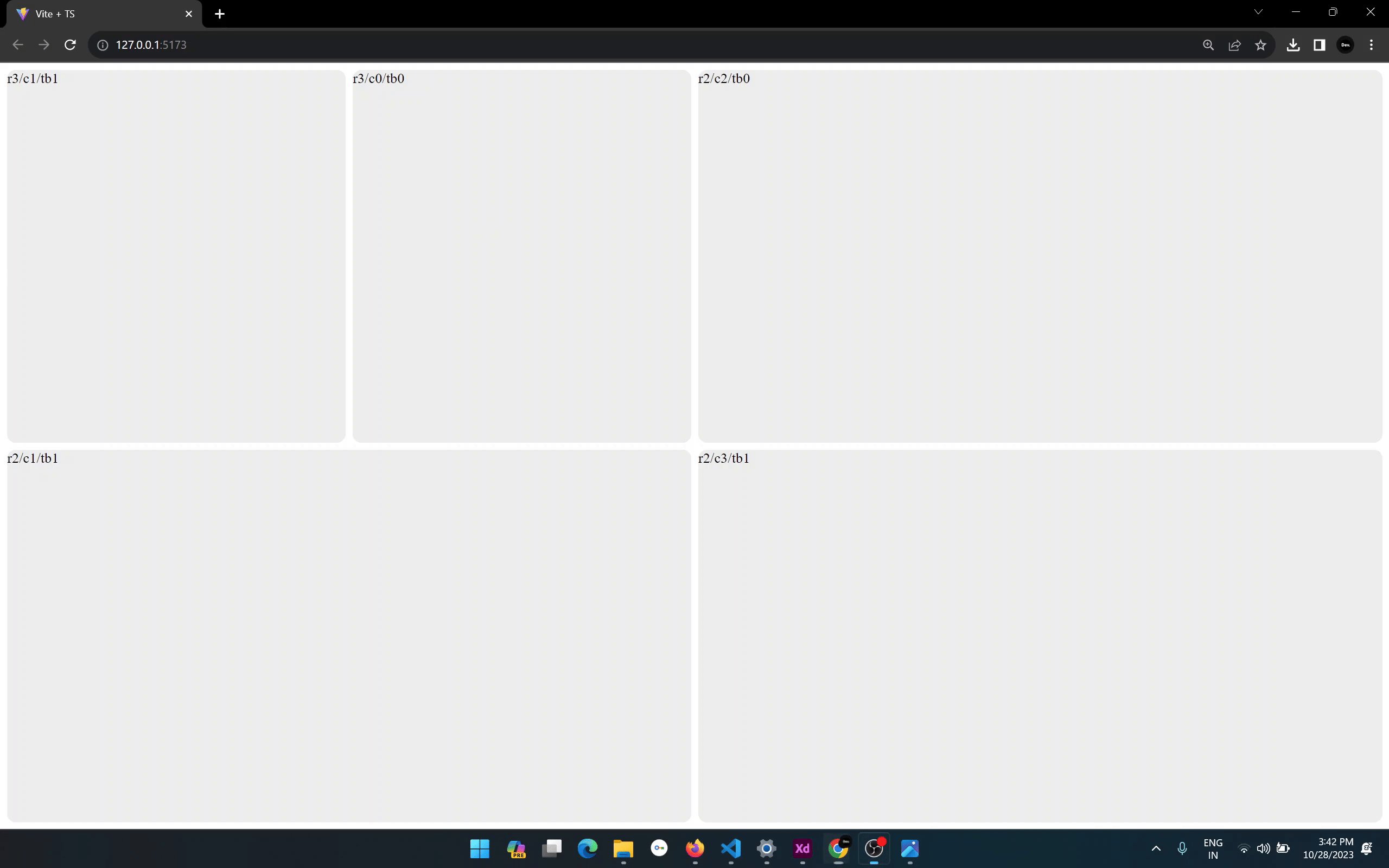
|  | ||
|
|
||
| ## Overview | ||
|
|
||
| **Dynamix Layout/Core** is a versatile JavaScript package for creating dynamic layouts with ease. This package provides a set of options and methods to manage and manipulate layouts within a container. With Dynamix Layout/Core, you can efficiently handle layouts, dimensions, coordinates, tabs, and more. | ||
|
|
||
| ## Options Object Parameters | ||
|
|
||
| When initializing the package, you can provide an options object with the following parameters: | ||
|
|
||
| 1. **layout** *(JSON)*: This parameter allows you to provide a serialized JSON representation of a layout. It can be used to recreate the same layout in the future. If not provided, it defaults to `null`. | ||
|
|
||
| 2. **range** *(Number)*: Use this parameter to specify the number of tabs you want to create and get their sizes on layout shift. If not provided, it defaults to `1`. | ||
|
|
||
| 3. **dimension** *(Array)*: This parameter is used to set the width and height of the main container in which child layouts exist. It should be an array of two numbers, e.g., `[width, height]`. The default value is `[0, 0]`. | ||
|
|
||
| 4. **coordinate** *(Array)*: Specify the x and y positions within the window of the container element using this parameter. It should be an array of two numbers, e.g., `[x, y]`. The default value is `[0, 0]`. | ||
|
|
||
| 5. **tabs** *(Array)*: This parameter allows you to provide an array of names for the tabs. These names are used as IDs and key names. The default value is an array created based on the `range` parameter, such as `['tab-1', 'tab-2', ...]`. | ||
|
|
||
| ## Allowed Parameters | ||
|
|
||
| - **layout**: Represents a serialized JSON layout for recreating layouts. | ||
| - **dimension**: Specifies the width and height of the main container. | ||
| - **coordinate**: Sets the x and y positions within the container element's window. | ||
| - **tabs**: An array of names for tabs, used as IDs and key names. | ||
| - **range**: Number of tabs to create and get their sizes on layout shift. | ||
|
|
||
| ## Methods | ||
|
|
||
| ### 1. shiftTree(srcId, destId) | ||
|
|
||
| The `shiftTree` method is used to shift the layout from a source element with the given `srcId` to a destination element with the `destId`. It returns the sizes of the elements involved in the shift. | ||
|
|
||
| Example: | ||
| ```javascript | ||
| const sizes = dynamixLayout.shiftTree('tab-1', 'tab-2'); | ||
| ``` | ||
|
|
||
| ### 2. updateTree() | ||
|
|
||
| The `updateTree` method is used to recalculate the sizes in case of a window resize. It ensures that the layout remains consistent after a container size change. | ||
|
|
||
| Example: | ||
| ```javascript | ||
| dynamixLayout.updateTree(); | ||
| ``` | ||
|
|
||
| ### 3. getElement() | ||
|
|
||
| The `getElement` method returns information about all the tabs and their sizes. It is useful for retrieving the current state of the layout. | ||
|
|
||
| Example: | ||
| ```javascript | ||
| const tabInfo = dynamixLayout.getElement(); | ||
| ``` | ||
|
|
||
| ### 4. jsonify() | ||
|
|
||
| The `jsonify` method is used to generate a JSON representation of the current layout. You can store this JSON in local storage and use it to recreate the same layout at a later time. | ||
|
|
||
| Example: | ||
| ```javascript | ||
| const layoutJSON = dynamixLayout.jsonify(); | ||
| ``` | ||
|
|
||
| ## Emojis | ||
|
|
||
| 🔀 - Used to shift the layout with the `shiftTree` method. | ||
|
|
||
| 🔄 - Triggered when updating the layout using the `updateTree` method. | ||
|
|
||
| 📜 - Represents the information retrieval with the `getElement` method. | ||
|
|
||
| 💾 - Indicates the ability to save and recreate layouts with the `jsonify` method. | ||
|
|
||
| ## Example Usage | ||
|
|
||
| ```javascript | ||
| // Initialize Dynamix Layout/Core | ||
| const dynamixLayout = new DynamixLayoutCore({ | ||
| layout: { /* Your serialized layout JSON here */ }, | ||
| dimension: [800, 600], | ||
| coordinate: [100, 100], | ||
| tabs: ['tab-1', 'tab-2', 'tab-3'], | ||
| range: 3, | ||
| }); | ||
|
|
||
| // Perform layout shifts | ||
| const sizes = dynamixLayout.shiftTree('tab-1', 'tab-2'); | ||
|
|
||
| // Handle window resize | ||
| dynamixLayout.updateTree(); | ||
|
|
||
| // Retrieve tab information | ||
| const tabInfo = dynamixLayout.getElement(); | ||
|
|
||
| // Generate JSON for storage and future use | ||
| const layoutJSON = dynamixLayout.jsonify(); | ||
| ``` | ||
|
|
||
| Dynamix Layout/Core is a powerful tool for managing layouts and tabbed content, making it easier to build dynamic and responsive user interfaces. | ||
|
|
||
| For more details and advanced usage, please refer to the official documentation. | ||
|
|
||
| **Thank you for choosing Dynamix Layout/Core!** 🚀 | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| # Logs | ||
| logs | ||
| *.log | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| pnpm-debug.log* | ||
| lerna-debug.log* | ||
|
|
||
| node_modules | ||
| dist | ||
| dist-ssr | ||
| *.local | ||
|
|
||
| # Editor directories and files | ||
| .vscode/* | ||
| !.vscode/extensions.json | ||
| .idea | ||
| .DS_Store | ||
| *.suo | ||
| *.ntvs* | ||
| *.njsproj | ||
| *.sln | ||
| *.sw? |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| src |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| <!doctype html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta charset="UTF-8" /> | ||
| <link rel="icon" type="image/svg+xml" href="/vite.svg" /> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | ||
| <title>Vite + TS</title> | ||
| </head> | ||
| <body> | ||
| <div id="app"></div> | ||
| <script type="module" src="/src/main.ts"></script> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| { | ||
| "name": "vanilla", | ||
| "private": true, | ||
| "version": "0.0.1", | ||
| "type": "module", | ||
| "scripts": { | ||
| "dev": "vite", | ||
| "build": "tsc && vite build", | ||
| "preview": "vite preview" | ||
| }, | ||
| "dependencies": { | ||
| "@dynamix-layout/core": "^0.0.1" | ||
| }, | ||
| "devDependencies": { | ||
| "typescript": "^5.0.2", | ||
| "vite": "^4.4.5" | ||
| } | ||
| } |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Empty file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,122 @@ | ||
| import './style.css' | ||
| import LayoutCore from '@dynamix-layout/core/src/index' | ||
| import { AreaValue } from '@dynamix-layout/core/src/types'; | ||
|
|
||
| const app = document.querySelector<HTMLDivElement>('#app') as HTMLDivElement; | ||
|
|
||
| let end : string; | ||
| let start : string; | ||
| let area : string; | ||
| let hoverElement = document.createElement('div'); | ||
| hoverElement.className = 'hover-tab'; | ||
|
|
||
| const layout = new LayoutCore({ | ||
| range: 5, | ||
| dimension: [app?.getBoundingClientRect().width ?? 0, app?.getBoundingClientRect().height ?? 0], | ||
| tabs: [ | ||
| 'tab-1', | ||
| 'tab-2', | ||
| 'tab-3', | ||
| 'tab-4', | ||
| 'tab-5', | ||
| ] | ||
| }); | ||
|
|
||
| function updateLayout() { | ||
| app.innerHTML = ''; | ||
| app.appendChild(hoverElement); | ||
| hoverElement.style.position = 'absolute'; | ||
|
|
||
| layout.getElements().tabs.forEach((tab) => { | ||
|
|
||
| if (!app) return; | ||
| const div = document.createElement('div'); | ||
| div.style.left = tab.coordinate[0] + 'px'; | ||
| div.style.top = tab.coordinate[1] + 'px'; | ||
| div.style.width = tab.dimension[0] + 'px'; | ||
| div.style.height = tab.dimension[1] + 'px'; | ||
| div.style.position = 'absolute'; | ||
| div.draggable = true; | ||
| div.className = 'tab'; | ||
| div.innerHTML = tab.name; | ||
| div.id = tab.name; | ||
|
|
||
| div.addEventListener('dragstart', (e: any) => { | ||
| e.stopPropagation(); | ||
| const dragImage = new Image(); | ||
| dragImage.src = ''; | ||
| e.dataTransfer.setDragImage(dragImage, 0, 0); | ||
| if (e.currentTarget instanceof HTMLElement) { | ||
| start = e.currentTarget.id; | ||
| } | ||
| }); | ||
|
|
||
| div.addEventListener('dragover', (e) => { | ||
| e.preventDefault(); | ||
| e.stopPropagation(); | ||
| if (e.currentTarget instanceof HTMLElement) { | ||
|
|
||
| end = e.currentTarget.id; | ||
|
|
||
| const rect = div.getBoundingClientRect(); | ||
| const leftOffset = app.offsetLeft; | ||
| const topOffset = app.offsetTop; | ||
| const x = e.clientX - rect.left - leftOffset; | ||
| const y = e.clientY - rect.top - topOffset; | ||
| const w = rect.width; | ||
| const h = rect.height; | ||
|
|
||
| if (x < w / 3) { | ||
| area = "left"; | ||
| hoverElement.style.left = (rect.left - app.offsetLeft) + 'px'; | ||
| hoverElement.style.top = (rect.top - app.offsetTop) + 'px'; | ||
| hoverElement.style.width = w / 2 + 'px'; | ||
| hoverElement.style.height = h + 'px'; | ||
|
|
||
| } else if (x > (2 * w) / 3) { | ||
| area = "right"; | ||
| hoverElement.style.left = (rect.left - app.offsetLeft) + w / 2 + 'px'; | ||
| hoverElement.style.top = (rect.top - app.offsetTop) + 'px'; | ||
| hoverElement.style.width = w / 2 + 'px'; | ||
| hoverElement.style.height = h + 'px'; | ||
|
|
||
| } else if (y < h / 3) { | ||
| area = "top"; | ||
| hoverElement.style.left = (rect.left - app.offsetLeft) + 'px'; | ||
| hoverElement.style.top = (rect.top - app.offsetTop) + 'px'; | ||
| hoverElement.style.width = w + 'px'; | ||
| hoverElement.style.height = h / 2 + 'px'; | ||
|
|
||
| } else if (y > (2 * h) / 3) { | ||
| area = "bottom"; | ||
| hoverElement.style.left = (rect.left - app.offsetLeft) + 'px'; | ||
| hoverElement.style.top = (rect.top - app.offsetTop) + h / 2 + 'px'; | ||
| hoverElement.style.width = w + 'px'; | ||
| hoverElement.style.height = h / 2 + 'px'; | ||
|
|
||
| } | ||
|
|
||
| hoverElement.style.display = 'block'; | ||
|
|
||
| } | ||
| }); | ||
|
|
||
| div.addEventListener('dragend', () => { | ||
| hoverElement.style.display = 'none'; | ||
| if (start == end) return; | ||
| if (start == undefined || end == undefined) return; | ||
|
|
||
| layout.shiftTree(start, end, area as AreaValue); | ||
| updateLayout(); | ||
|
|
||
| }); | ||
|
|
||
| app?.appendChild(div); | ||
| }); | ||
| } | ||
|
|
||
| updateLayout(); | ||
| console.log(JSON.stringify(layout.jsonify())); | ||
|
|
||
|
|
||
|
|
Oops, something went wrong.