This repository has been archived by the owner on Mar 4, 2022. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 10
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Signed-off-by: Justin <[email protected]>
- Loading branch information
Justin
committed
Nov 28, 2017
1 parent
93598a5
commit 416cdfd
Showing
6 changed files
with
560 additions
and
5 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,99 @@ | ||
| ## Lab 1: | ||
| ### Pre-Requisites | ||
|
|
||
| An [AWS Account](https://aws.amazon.com/) | ||
|
|
||
| **IMPORTANT: Make sure you are on the 'EU (Ireland)' AWS Region** | ||
|
|
||
| A [Developer Portal Account](https://developer.amazon.com/) | ||
|
|
||
| -------- | ||
|
|
||
| ### Task 1: Deploy Code to Lambda | ||
| 1. In a new browser window go to [console.aws.amazon.com](http://console.aws.amazon.com) | ||
| 2. Sign in with your credentials. | ||
| 3. Type `Lambda` in the search bar at the top & hit *enter* | ||
| 4. Click on the orange 'Create function' button in the top right corner or on the blue 'get started' button | ||
| 5. Type `Fact` in the Blueprint search bar & hit *enter* | ||
| 6. Click on 'alexa-skill-kit-sdk-factskill' | ||
| 7. Type `ALX402` for your function name | ||
| 8. From the 'Role' dropdown select 'Create new role from template(s)' | ||
| 9. Type `ALX402-role` for your role name | ||
| 10. Select 'Simple Microservices Permissions' from the 'Policy templates' dropdown | ||
| 11. Scroll to the bottom of the page and click the orange 'Create function' button. | ||
| #### Verify: | ||
| 12. Click on the 'Test' button on the top right corner | ||
| 13. From the 'Event Template' dropdown select 'Alexa Start Session' | ||
| 14. Type `StartSession` in the 'event name' field | ||
| 15. Click the orange 'Create' button at the bottom of the screen. | ||
| 16. Click the 'Test' button again to run your newly created test. | ||
| 17. You should see a green box with the legend: 'Execution result: succeeded' | ||
| 18. Click on 'Triggers' tab | ||
| 19. Click on 'Add trigger' | ||
| 20. Click on the dotted line square | ||
| 21. From the dropdown select 'Alexa Skills Kit' | ||
| 22. Click 'Submit' | ||
| 23. Congratulations! You've deployed a serverless backend for an Alexa Skill | ||
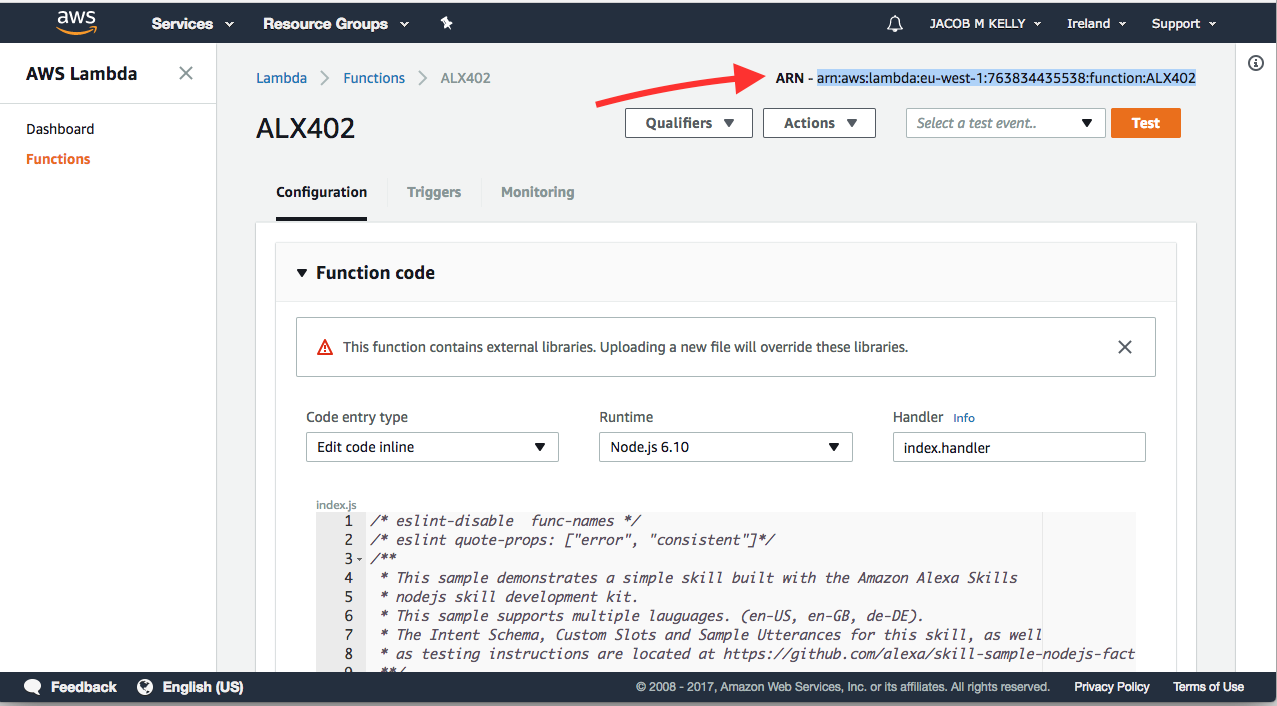
| 24. From the top right corner copy the Amazon Resource Name (ARN) for this Lambda function (make sure to get everything after the dash) | ||
|
|
||
|  | ||
|
|
||
| -------- | ||
|
|
||
| ### Task 2: Build a Voice UI | ||
| 1. In a new browser tab go to [developer.amazon.com](https://developer.amazon.com/) | ||
| 2. On the top right corner Click on "Developer Console" and sign in | ||
| 3. Click on 'Alexa' in the navigation bar | ||
| 4. Under 'Alexa Skills Kit' click on the 'Get Started>' button. | ||
| 5. Click the 'Add a New Skill' button in the top right corner. | ||
| 6. Leave 'Custom Interaction Model' selected as the skill type | ||
| 7. Select 'English (US)' from the 'Language' dropdown | ||
| 8. Set the 'Name' & 'Invocation Name' to `Dynamic Facts` | ||
| 9. Leave all of the 'Global Fields' set to 'No' | ||
| 10. Click the 'Save' button at the bottom of the page. | ||
| 11. Click the yellow 'Next' button. | ||
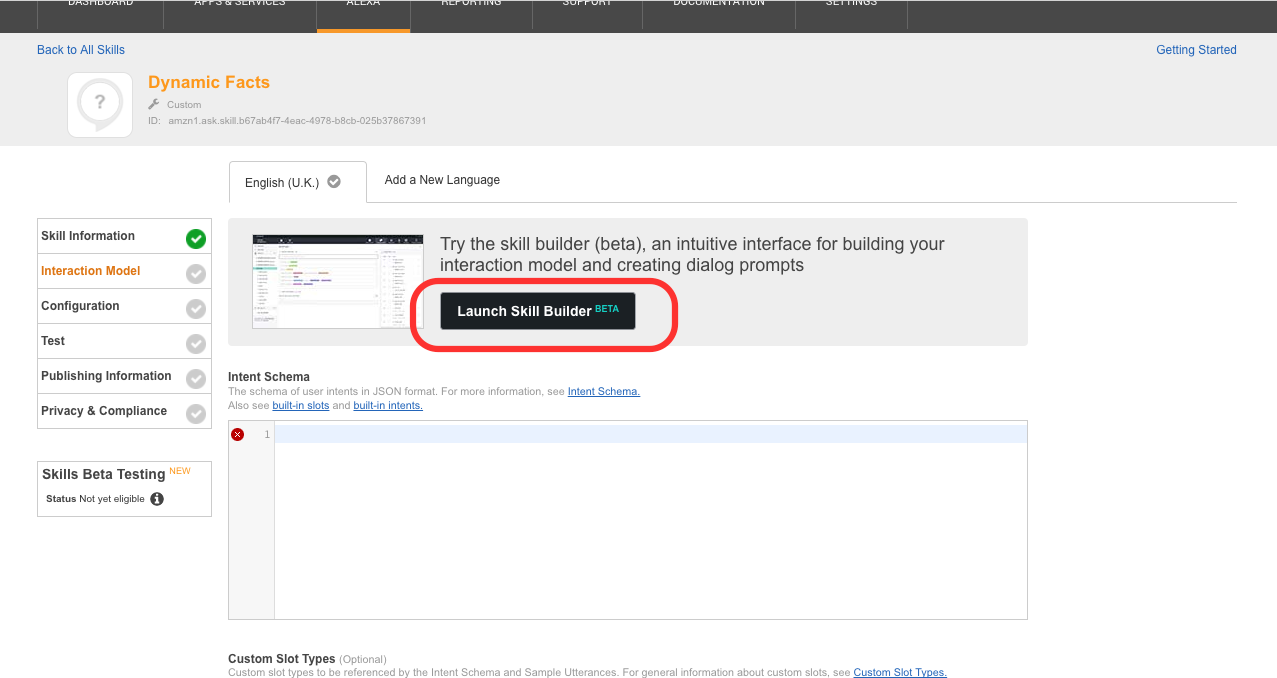
| 12. Click the large black 'Launch Skill Builder (beta)' button. | ||
|
|
||
|  | ||
| 13. In the blue 'Intents' navigation pane click 'Add an Intent' | ||
|
|
||
|  | ||
|
|
||
| 14. Under 'Create a new custom intent' type `GetNewFactIntent` | ||
| 15. Click the 'Create Intent' button | ||
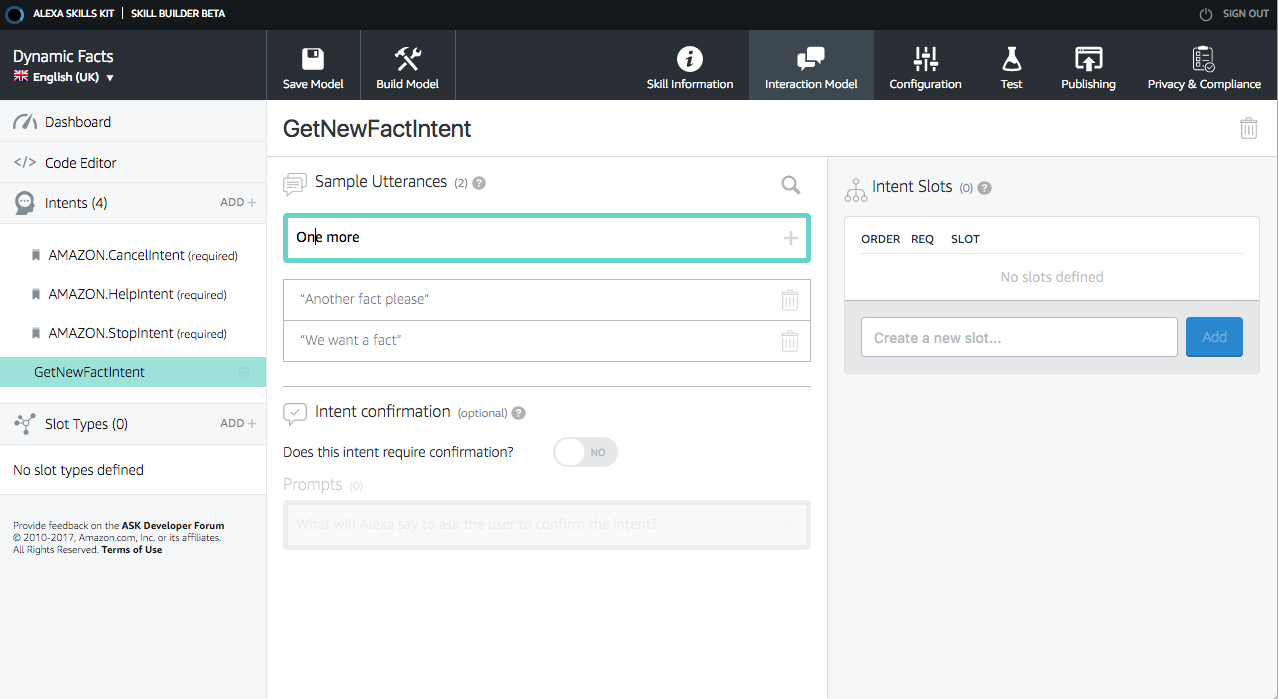
| 16. In the 'Sample Utterances' field, type the following sentences, hit *enter* after each | ||
| 1. `We want a fact` | ||
| 2. `Another fact please` | ||
| 3. `One more` | ||
|
|
||
|  | ||
|
|
||
| 17. Click on the 'Build Model' button from the top pane | ||
| 18. Wait for the 'model built' confirmation message (this can take up to 90 seconds.) | ||
| 19. Click the 'Configuration' button | ||
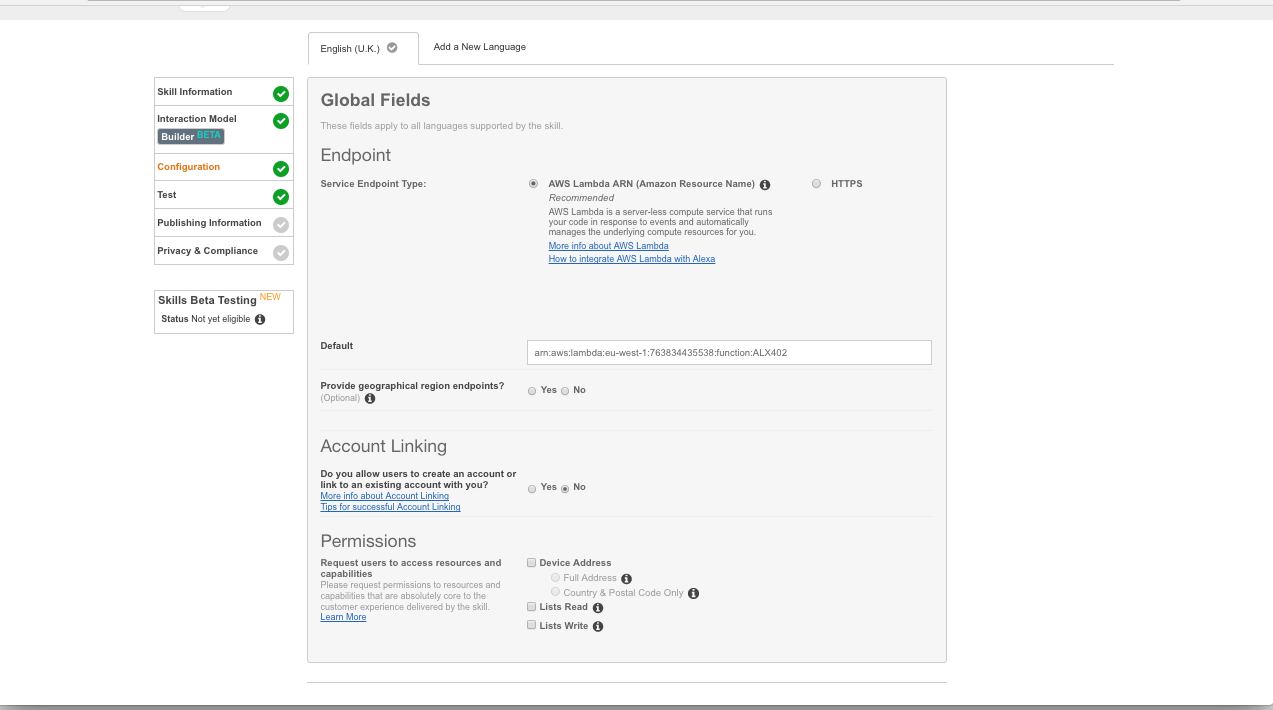
| 20. Select the 'AWS Lambda ARN (Amazon Resource Name)' radio button | ||
| 21. Paste the **ARN you copied in Step 1.23** into the 'Default' Field | ||
| 1. Leave the checkbox for 'Provide geographical region endpoint' unchecked | ||
| 22. Leave 'Account Linking' set to 'no' and all the 'Permissions' checkboxes unchecked | ||
|  | ||
| 23. Click 'Next' | ||
| ### Verify: | ||
| 24. Under 'Service Simulator' type `Give me a fact` | ||
| 25. There will now be a JSON object under the 'Service Response' Field | ||
| 26. Congrats again :trophy: You have built a simple Alexa Skill | ||
|
|
||
| -------- | ||
|
|
||
| ### [Lab 2](/Lab2.md) | ||
|
|
||
| -------- | ||
|
|
||
| ### Extra Credit: Use Echosim.io to test your skill | ||
| 1. Open a new browser tab and navigate to (Echosim.io)[https://echosim.io/] | ||
| 2. Click the yellow 'Login with Amazon' button | ||
| 3. Log in with the same credentials you used in [Developer Portal](https://developer.amazon.com/) | ||
| 1. **Allow your browser to access the microphone** | ||
| 3. Click and hold the blue 'microphone' button and say `Open Dynamic Facts` | ||
|
|
||
| ### Extra Credit 2: Use a device with Alexa to test your skill | ||
| 1. Any device that is configured with the credentials you used for Developer Portal will have access to your skill. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,102 @@ | ||
| ## Lab 2: | ||
| ### Pre-Requisites | ||
|
|
||
| **IMPORTANT: Make sure you are on the 'EU (Ireland)' AWS Region** | ||
|
|
||
| The back end hosted as a Lambda function | ||
| you built in [Task 1](/Lab1.md#task-1-deploy-code-to-lambda) | ||
|
|
||
| -------- | ||
|
|
||
| ### Task 3: Create a DynamoDB for Storing facts | ||
| 1. In a separate browser tab go to [the Amazon Dynamo DB Dashboard](https://eu-west-1.console.aws.amazon.com/dynamodb) | ||
| 2. Click on 'Create table' | ||
| 3. In the 'table name' field type `ALX402FactDB` | ||
| 4. For 'Partition key' use 'FactId' | ||
| 1. Leave the type set to 'String' | ||
| 5. Leave 'Use Default Settings' checked | ||
| 6. Click the 'Create' button at the bottom of the page. (This can take a couple of minutes.) | ||
| 7. On the right hand side click on the 'Indexes' tab | ||
| 8. Click on the 'Create Index' button | ||
| 9. Type `locale` into the 'Primary key' field | ||
| 1. Leave the type set to 'String' | ||
| 2. The index name should have auto populated to 'locale-index' | ||
| 10. Don't change any of the other settings | ||
| 11. Click the 'Create Index' button | ||
| 1. This process will take about 5 minutes | ||
| 2. The 'Status' will change to 'Active' once it's done | ||
| 12. Click on the 'Overview' tab | ||
| 13. Copy the 'Amazon Resource Name (ARN)' for the table, paste it to a text file as we will use it later | ||
| 1. It is located at the **bottom** of the page | ||
| #### Verify: Add an item to the table | ||
| 14. Click on the 'Items' tab | ||
| 15. Click the 'Create item' button | ||
| 16. In the new form that appears, do the following: | ||
| 1. Type in `0001` for 'FactId' | ||
| 2. Type in `en-US` for 'locale' | ||
| 2. Click the '+' button and append a string. | ||
| 3. Type `speech` for the 'Field' and `Manually added fact` for the 'Value' | ||
| 4. Click the '+' button and append an additional string. | ||
| 5. Type `text` for the 'Field' and `Text for manually added fact` for the 'Value' | ||
| 17. Click 'Save' button | ||
| 18. You now have a properly formatted item stored in DynamoDB | ||
|
|
||
| -------- | ||
|
|
||
| ### Task 4: Modify Lambda to read from the new DynamoDB table | ||
| 1. In a new tab, navigate to the [AWS Identity Access Management Service](https://console.aws.amazon.com/iam) | ||
| 2. Click on 'Roles' on the left hand side | ||
| 3. Click on the **name** 'ALX402-Role' | ||
| 4. Click 'Attach Policy' button | ||
| 5. Type `DynamoDBReadOnlyAccess` in the search bar | ||
| 6. Click on the **checkbox** next to 'AmazonDynamoDBReadOnlyAccess' | ||
| 7. Click 'Attach Policy' button | ||
| 8. Go back to the Lambda service and select the function called 'ALX402' (We created it in [Task 1](/Lab1.md#task-1-deploy-code-to-lambda)) | ||
| 9. Replace the 'GetFact' function with the following code: | ||
| 1. The function should start on line | ||
| ```javascript | ||
| 'GetFact': function () { | ||
| let requestLocale = this.event.request.locale; //get locale from request for our DB secondary index | ||
| let AWS = require('aws-sdk'); //instantiate the aws sdk | ||
| let docClient = new AWS.DynamoDB.DocumentClient(); // create a DynamoDB client | ||
| let params = { // Parameters object for a query that will return all facts for a locale | ||
| TableName : "ALX402FactDB", | ||
| IndexName: "locale-index", | ||
| KeyConditionExpression: "locale = :v1", | ||
| ExpressionAttributeValues: { | ||
| ":v1": requestLocale | ||
| } | ||
| }; | ||
|
|
||
| let dynamoQuery = docClient.query(params).promise();//create the query and wrap in a promise | ||
| dynamoQuery.then(fulfilled.bind(this), rejected.bind(this));//execute query asynchronously | ||
|
|
||
| function fulfilled(value) {//function for handling a fulfilled promise | ||
| console.log(value); | ||
| const factArr = value.Items;//array form DynamoDB | ||
| const factIndex = Math.floor(Math.random() * factArr.length); //random int bounded by length of array | ||
| const randomFact = factArr[factIndex]; //get the item that matches the random number | ||
| const speechOutput = randomFact.speech; //get the speech value form the item | ||
| const textOutput = randomFact.text; //get the text value form the item | ||
| this.emit(':tellWithCard', speechOutput, 'ALX 402', textOutput);//send a response to the alexa service | ||
| }; | ||
| function rejected(reason) {//function for handling a rejected promise | ||
| console.log(reason); | ||
| this.emit(':tell', "An Error occurred, please check the console log"); | ||
| }; | ||
| }, | ||
| ``` | ||
| #### Verify: Test the code in the lambda console | ||
| 10. Make sure the 'StartSession' event you created is selected | ||
| 11. Click on 'Save and Test' on the top right | ||
| 12. Click the arrow next to 'Details' and review the object being sent back | ||
| 13. Review the content of the console log | ||
|
|
||
| -------- | ||
|
|
||
| ### [Lab 3](/Lab3.md) | ||
|
|
||
| -------- | ||
|
|
||
| ### Extra Credit: | ||
| 1. Remove all the hardcoded facts, but leave the other constants |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,147 @@ | ||
| ## Lab 3: | ||
| ### Pre-Requisites | ||
|
|
||
| The Voice UI you built in | ||
| [Task 2](/Lab1.md#task-2-build-a-voice-ui) | ||
|
|
||
| -------- | ||
|
|
||
| ### Task 5: Create IAM role for our API | ||
| 1. In a new browser tab click on 'Services' (on the top left) | ||
| 2. In the search bar type 'IAM' and hit return | ||
| 1. You'll be presented with the [IAM Dashboard](https://console.aws.amazon.com/iam/home?region=eu-west-1#/home) | ||
| 3. Click on 'Roles' on the left navigation bar | ||
| 4. Click the 'Create role' | ||
| 5. Make sure 'AWS service' is selected as the 'type of trusted entity' | ||
| 6. Select 'API Gateway' as the service that will use the role | ||
| 7. Click 'Next: Permissions' | ||
| 8. Click 'Next: Review' | ||
| 9. Type 'ALX402API-Role' as the 'Role name' | ||
| 10. Click on "Create role" | ||
| 11. You'll be presented with the list of roles, click on the one you created ('ALX402API-Role') | ||
| 12. Click 'Add inline policy' (on the bottom right) | ||
| 13. Make sure 'Policy Generator' is selected and click the 'Select' button | ||
| 14. Select the 'Allow' radio button | ||
| 15. From the 'AWS Service' dropdown select 'Amazon DynamoDB' | ||
| 16. In the 'Actions' dropdown check the boxes for: | ||
| 1. 'GetItem' | ||
| 2. 'PutItem' | ||
| 3. 'Query' | ||
| 17. Paste the ARN for the 'ALX402Facts' DynamoDB table you created in Task 2 | ||
| 1. You should have it in a text file, if not you can find it under the 'Overview' tab for your table | ||
| 18. Click 'Add Statement' | ||
| 19. Review the confirmation | ||
| 20. Click 'Next Step' | ||
| 21. Policy should look as follows: | ||
|
|
||
| ```javascript | ||
| { | ||
| "Version": "2012-10-17", | ||
| "Statement": [ | ||
| { | ||
| "Sid": "Stmt1511207534000", | ||
| "Effect": "Allow", | ||
| "Action": [ | ||
| "dynamodb:GetItem", | ||
| "dynamodb:PutItem", | ||
| "dynamodb:Query" | ||
| ], | ||
| "Resource": [ | ||
| "The ARN for you DynamoDB Table should be here" | ||
| ] | ||
| } | ||
| ] | ||
| } | ||
| ``` | ||
|
|
||
| 22. Click 'Apply Policy' | ||
| 23. You will be presented with a 'Summary' page | ||
| #### Verify: | ||
| 24. Make sure a policy that has 'policygen' as part of its name is present | ||
| 1. You can confirm the JSON object by clicking the arrow next to it | ||
| 25. Copy the Role ARN, for this role we will need it in the next task | ||
| 1. | ||
|
|
||
| -------- | ||
|
|
||
| ### Task 6: Add an API Gateway to handle writing new facts | ||
| 1. Navigate to the ['API Gateway' Dashboard](https://eu-west-1.console.aws.amazon.com/apigateway) | ||
| 2. Click on the 'Create API' button or the 'Get Started' button | ||
| 1. If presented with a confirmation pop-up click 'OK' | ||
| 3. Select the 'New API' radio button | ||
| 4. Set 'API name' to 'ALX402FactAPI' | ||
| 5. Leave the 'Endpoint Type' set to 'Edge optimized' | ||
| 6. Click on the 'Create API' button | ||
| 7. Select 'Create Method' from the Actions dropdown | ||
| 8. From the new dropdown select 'Post' | ||
| 1. Click the checkmark button | ||
| 10. From the right hand pane select the 'AWS Service' radio button | ||
| 11. Select 'eu-west-1' as the 'AWS Region' | ||
| 12. Select 'DynamoDB' as the 'AWS Service' | ||
| 13. Leave the 'Subdomain' field blank | ||
| 14. Select 'Post' as the 'HTTP method' | ||
| 15. Leave the 'Use action name' radio button selected | ||
| 16. In the 'Action' field type 'PutItem' | ||
| 17. Paste the Role ARN you created in Task 5, into the 'Execution role' bfield | ||
| 18. Leave 'Content Handling' set to 'Passthrough' | ||
| 19. Click the save button | ||
| 20. You'll be presented with a 'Method Execution' page | ||
| 21. Click on 'Integration Request' | ||
| 22. Expand 'Body Mapping Templates' (at the bottom) | ||
| 23. Click on 'Add mapping template' | ||
| 24. Type 'application/json' as the 'content type' | ||
| 25. Click the gray check mark button | ||
| 26. Select 'Yes, secure this integration' from the pop-up that will appear | ||
| 27. Click 'Add mapping' | ||
| 28. Add the following mapping in the form that appeared at the bottom | ||
|
|
||
| ```javascript | ||
| { | ||
| "TableName": "ALX402FactDB", | ||
| "Item": { | ||
| "FactId": { | ||
| "S": "$context.requestId" | ||
| }, | ||
| "locale": { | ||
| "S": "$input.path('$.locale')" | ||
| }, | ||
| "speech": { | ||
| "S": "$input.path('$.speech')" | ||
| }, | ||
| "text": { | ||
| "S": "$input.path('$.text')" | ||
| } | ||
| } | ||
| } | ||
| ``` | ||
|
|
||
| 29. Click 'Save' | ||
| #### Verify: | ||
| 30. Scroll back to the top | ||
| 31. Click '<- Method Execution' | ||
| 32. Click 'Test' | ||
| 33. Paste the following objet in 'Request Body' | ||
|
|
||
| ```javascript | ||
| { | ||
| "locale":"en-US", | ||
| "speech":"Added from API test", | ||
| "text":"Text for Added from API test" | ||
| } | ||
| ``` | ||
|
|
||
| 33. Click ':zap: Test' button | ||
| 34. On the top right you should see 'Status: 200' | ||
| 35. Make sure the 'Response Body' is '{}' | ||
| 36. There will be an item in you DynamoDB table with 'test-invoke-request' as it's 'FactId' | ||
|
|
||
| -------- | ||
|
|
||
| ### [Lab 4](/Lab4.md) | ||
|
|
||
| -------- | ||
|
|
||
| ### Extra Credit 1 : Add a Get method that returns all the facts | ||
| ### Extra Credit 2 : Add a method to edit a single fact by providing it's FactId | ||
|
|
||
| -------- |
Oops, something went wrong.