Angular component to highlight words within a text.
Just provide it with an array of search terms and a body of text to highlight.
<ngx-highlight-words
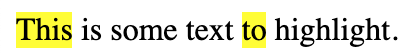
[textToHighlight]="'This is some text to highlight.'"
[searchWords]="['this', 'to']"
highlightClassName="your_highlight_class"
>
</ngx-highlight-words>And the ngx-highlight-words will mark all occurrences of search terms within the text:
| Property | Type | Required? | Description |
|---|---|---|---|
| textToHighlight | String | ✓ | Text to highlight matches in |
| searchWords | Array<String | RegExp> | ✓ | Array of search words. String search terms are automatically cast to RegExps unless autoEscape is true. |
| highlightClassName | String or Object | CSS class name applied to highlighted text or object mapping search term matches to class names. | |
| autoEscape | Boolean | Escape characters in searchWords which are meaningful in regular expressions; defaults to true |
|
| caseSensitive | Boolean | Search should be case sensitive; defaults to false |
|
| findChunks | Function | Use a custom function to search for matching chunks. This makes it possible to use arbitrary logic when looking for matches. See the default findChunks function in highlight-words-core for signature. |
|
| sanitize | Function | Process each search word and text to highlight before comparing (eg remove accents); signature (text: string): string |
<ngx-highlight-words
[textToHighlight]="'The Federation\'s gone; the Borg is everywhere!'"
[searchWords]="['^the']"
[autoEscape]="false"
>
</ngx-highlight-words><ngx-highlight-words
[textToHighlight]="'The Federation\'s gone; the Borg is everywhere!'"
[searchWords]="['the']"
[caseSensitive]="true"
>
</ngx-highlight-words>import { Component } from "@angular/core";
import { clean } from "diacritic";
@Component({
selector: "app-root",
template: `
<ngx-highlight-words
[textToHighlight]="'Déjà vu'"
[searchWords]="['deja']"
[sanitize]="removeDiacritics"
>
</ngx-highlight-words>
`,
})
export class AppComponent {
removeDiacritics(text: string): string {
return clean(text);
}
}yarn add ngx-highlight-wordsnpm i --save ngx-highlight-wordsImport the NgxHighlightWordsModule in to your root AppModule.
import { NgxHighlightWordsModule } from "ngx-highlight-words";
@NgModule({
imports: [NgxHighlightWordsModule],
bootstrap: [AppComponent],
})
export class AppModule {}- react-highlight-words - React component to highlight words within a larger body of text.
- highlight-words-core - Utilities to highlight words.