-
Notifications
You must be signed in to change notification settings - Fork 1
`npm link` on steroids
I think many of you have already had some experience in local development of npm-packages. Usually, it does not cause any difficulties: we just need to create a folder, run npm init, write tests, then use npm link (or just symlink) and polish api until it is ready.
It sounds simple ... only if you do not use Babel, Rollup, Webpack, etc. In other words, everything is fine, unless you need to build the project before publication and you have to change its source code. In addition, you can simultaneously develop a number of packages, which makes life much more difficult. To fix this problem I have created the small utility called npmy. Below is the short description of how to work with this utility and how to use it.
As I said before, the main problem with local development is using scripts/hooks (prepublish, prepublishOnly, etc.), which is why npm link is not suitable, because in fact, it is usual symlink and because we need to run npm unlink after the development is finished.
So I started to work on my own solution, which:
- is easy to set up.
- emulates the full cycle of publication.
- creates a symlink to a pseudo-published version (hereinafter referred to as PPV).
- tracks the changes and updated PPV.
My first thought was to add the rules directly to package.json, but this is incorrect, because it is a local development, so I decided to place the rules in .npmyrc, which can easily be added to .gitignore.
The file itself is nothing more than a simple JSON object that has:
-
key— the name of the dependency frompackage.json; -
value— local path to the package being developed (relative or absolute).
That's all, the configuration is finished!
Open folder, that contains .npmyrc, and run npmy, which:
- Reads
.npmyrc. - Filters the list of dependencies into two lists for:
- installation from NPM;
- local installation.
- Sets dependencies from NPM.
- Performs pseudo-publishing of packages from
.npmyrc. - Creates a symlink to PPV.
- Starts tracking changes (watch).
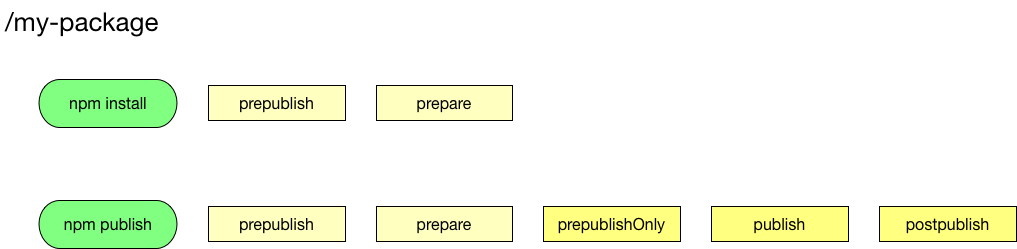
This is the most interesting thing that was the origin of the whole project. First, let's recall how it works in the original npm.
As you can see (and that's a surprise!), prepublish and prepare run both in npm publish, and in npm install (without arguments). Therefore, if you need to build a project before publishing, use prepublishOnly, but only starting with version 5. Although this hook was added to version 4, it works incorrectly, and instead of getting the built package we will get something unknown, alas.
My utility performs one more action before starting all hooks — it creates a copy of the project (together with node_modules):
- The copy is created in temp folder using
rsync. - The file
package.jsonis modified to removenpm testin order not to slow down the publication process. - Then all hooks for the publishing process are launched.
- And the final touch: delete anything that doesn't match files section.
- Profit.
Voila, now we have the version of the package that you would get when installing from npm. Also, whenever the source code changes, the PPV will be updated automatically.
Also npmy pays attention to bin section in package.json and create symlinks for scripts that are declared in that section correctly.
npm install -g npmy- Create
.npmyrcin project - Run
npmy
P.S. Russian version: https://habrahabr.ru/company/mailru/blog/333580/