A Visual Studio Code extension that integrates containerlab directly into your editor, providing a convenient tree view for managing labs and their containers.
-
Auto-discovery & Tree View:
Automatically find.clab.yml/.clab.yamlfiles in your workspace and display them in a tree view. Labs are color-coded based on container states:- Green: All containers running
- Red: All containers stopped
- Yellow: Mixed (partial deployment)
- Gray: Undeployed labs
-
Context Menu Actions:
For labs and containers, quickly deploy, destroy, redeploy (with or without cleanup), save, inspect, or open lab files and workspaces. For containers, additional commands include starting, stopping, attaching a shell, SSH, viewing logs, and copying key properties (name, ID, IP addresses, kind, image). -
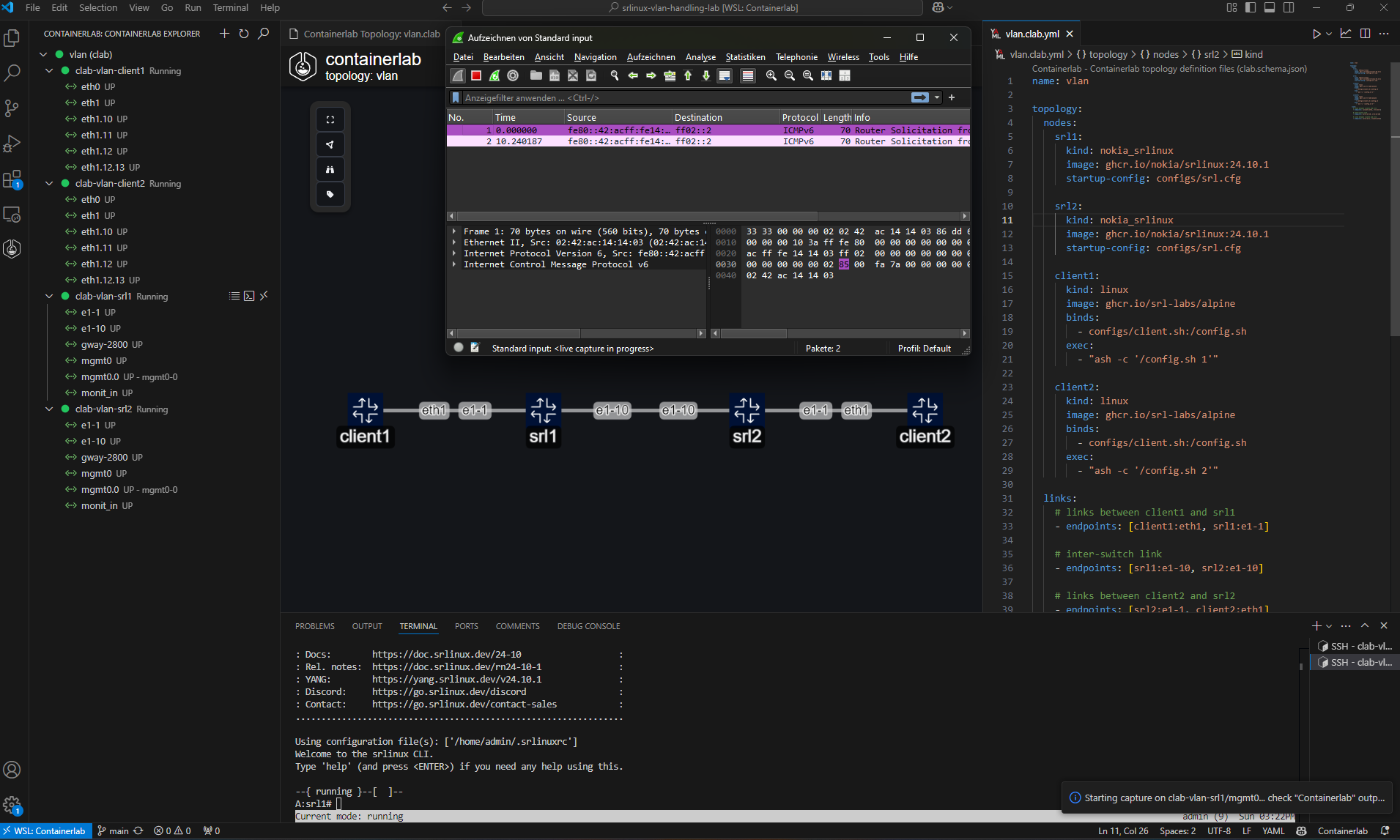
Interface Tools:
Capture traffic (via tcpdump/Wireshark or Edgeshark) and set link impairments such as delay, jitter, packet loss, rate-limit, and corruption. You can also copy an interface’s MAC address. -
Graphing & Visualization:
Generate network graphs in multiple modes:- Web-based: Opens the topology in a dedicated Terminal session.
- Draw.io: Generates a
.drawiofile for visual editing. - Interactive TopoViewer: Launches a dynamic, web-based view of your topology.
-
Inspection:
Use webviews to inspect either all labs or a single lab’s deployed containers in a neatly grouped table. -
Remote Labs:
Works perfectly with the: SSH-Remote extension to manage labs on remote servers.
-
containerlab must be installed and accessible in your system
PATH. The extension will offer to install it if not found. -
(Optional) Edgeshark for packet capture features - can be installed directly from the extension using the "Install Edgeshark" command.
-
Install Edgeshark: installs Edgeshark using docker compose
-
Uninstall Edgeshark: removes Edgeshark containers
-
Configure session hostname: set hostname for remote connections (packet capture)
-
If you want to live capture traffic using Wireshark, please download the cshargextcap plugin for the OS/distribution and install it.
-
Note: The extension will automatically prompt to add your user to the clab_admins group during setup to enable running containerlab commands without sudo.
- Install the extension.
- Open a folder or workspace in VS Code containing
.clab.ymlor.clab.yamlfiles. - Click on the Containerlab icon in the Activity Bar to view your labs.
- Right-click on a lab or container to see context menu commands (Deploy, Destroy, Redeploy, etc.).
Customize your experience under containerlab.* in VS Code Settings:
-
containerlab.defaultSshUser(string)
Default SSH user (e.g."admin"). -
containerlab.sudoEnabledByDefault(boolean)
Whether to prependsudoto containerlab commands.
Default:true -
containerlab.refreshInterval(number)
Auto-refresh interval (in ms) for the Containerlab Explorer.
Default:10000 -
containerlab.node.execCommandMapping(object)
Map a node’skindto its preferred exec command (e.g.{ "nokia_srlinux": "sr_cli" }). -
containerlab.wsl.wiresharkPath(string)
Path to Wireshark in Windows from inside WSL.
Default:/mnt/c/Program Files/Wireshark/wireshark.exe -
containerlab.remote.hostname(string)
Hostname or IP used for remote connections (affects packet capture).
Note: Session-specific hostname settings take precedence. -
containerlab.drawioDefaultTheme(string)
Theme for Draw.io graphs. Options:nokia_modern,nokia,grafana.
Default:nokia_modern -
containerlab.runtime(string)
The container runtime to use. Options:docker,podman,ignite.
Default:docker -
containerlab.skipCleanupWarning(boolean)
If enabled, the extension will skip warning popups for cleanup commands (redeploy/destroy with cleanup).
Default:false
When deploying labs, you can monitor the detailed progress in the Output window:
- Open the Output panel (
Ctrl+Shift+UorView -> Output) - Select "Containerlab" from the dropdown menu
- Watch the deployment logs in real-time
- The Containerlab Explorer automatically refreshes based on the
containerlab.refreshIntervalsetting - Labs are consistently sorted:
- Deployed labs appear before undeployed labs
- Within each group (deployed/undeployed), labs are sorted by their absolute path
Labs which are deployed with containerlab < 0.64.0 , needing a redeploy.
If you’d like to request features or report issues:
-
Open an issue on our GitHub repository.
-
PRs are welcome! Let us know how we can improve the extension.
-
GitHub Issues: Create an issue on GitHub.
-
Discord: Join our Discord community
Enjoy managing your containerlab topologies directly from VS Code!