-
Notifications
You must be signed in to change notification settings - Fork 0
Narrow Templates
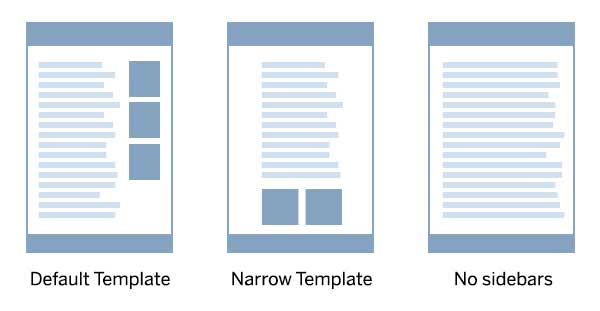
By default, Responsive comes with several "narrow" templates. A narrow template is a template which is styled so that no matter what the default sidebar setting is for the site, the sidebar will go to the bottom of the page, and the content will be centered. This is a little different from the "no sidebars" template, and makes it a good choice for when you want the focus of the page to be text-heavy content, with minimal distractions. Responsive checks several different types of templates - single post templates, archive templates, and page templates - to determine whether to use the narrow styles or not.

- In Customizer, new Responsive sites get the "Keep posts sidebar on bottom" setting. This setting is what enables the narrow template behavior across the site.
- Unchecking "Keep posts sidebar on bottom" makes narrow templates behave like default templates, inheriting whatever the sitewide sidebar setting is: left, right, or bottom.
By default, the following templates and post types in Responsive are set to be narrow:
- Single posts
- [Single Post] -
single.php -
Single Profile -
single-profile.php
- [Single Post] -
- Archives
- Page Templates
When WordPress renders a page or post, Responsive adds extra classes based on on what kind of post we're working with and whether or not it is narrow while going through the r_container_inner_class() filter. This is what gives the container either the content-container or content-container-narrow CSS class, and it's the content-container-narrow CSS class that gives the page the narrow style.
For the purposes of adding or removing that class in your child theme, you'll need to know what kind of template you're trying to modify (post, archive, or page template), and then use the right filter to add or remove your template, post type, or archive page from the supported templates array.
Responsive checks if the page is narrow in this order.
- Modifying the
r_is_narrow_templateoverrides all rules below, regardless of content types and settings. - If the child theme or Customizer says not to show the posts sidebar on bottom, there will never be narrow templates on any page except for calendar regardless of what you do here.
- If the child theme or Customizer says you're using the bottom sidebar position, there will always be narrow templates on all pages except for calendar regardless of what you do here.
- The calendar listing template is never narrow, and the single calendar item page is always narrow. These are never editable because they have special styling, regardless of what you do here.
- Single Posts are narrow except as noted above.
- Single Custom Post Types are not narrow unless explicitly added to
r_narrow_single_templates. - Post Archives are narrow except as noted above.
- Custom Post Archives are not narrow unless explicitly added to
r_narrow_archive_templates. - Page Templates are not narrow unless explicitly added to
r_narrow_page_templates.
See also Changing Narrow Content.
Get started
Configuration
Build child themes
- Customizing CSS in a child theme
- Overriding templates in a child theme
- Code patterns
- Code reviews
- Pulling in Foundation Updates
- Merging and Creating a Pull Request
Sass
Javascript
PHP
- Coding Standards
- PHP Constants
- Temp PHP Code Patterns
- PHP Snippets
- How to Use Hooks
- Action Hooks
- Using Action Hooks To Output Markup
- Filter Hooks
Shortcodes
Templates
GitHub
Tasks
Contribute to the framework
- Framework Development and Release Workflows
- Documentation Template
- Testing your changes
- Creating a new release
- Migration Guide
- Needs Documentation
Code Examples
- Adding Content Container Classes
- Adding News Templates
- Adding Script Dependencies
- Changing Available Layouts and Default Layout
- Displaying a Fancy Gallery
- Loading a Custom Build of Modernizr
- Loading Modernizr in the Footer
- Using Action Hooks To Output Markup
- Understanding get_template_part
BU Developer Resources