-
-
Notifications
You must be signed in to change notification settings - Fork 169
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat(pluralkit): init #1559
base: main
Are you sure you want to change the base?
feat(pluralkit): init #1559
Conversation
|
No need to make a new PR in the future please, harder to keep track of previous comments now and we can instead just rename the title and update the body. |
| } | ||
| &-bar { | ||
| &:hover { | ||
| color: lighten(@subtext0, 5%); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
subtext0 should not need to be "lightened", use a different shade like overlay2 or subtext1.
| @blue: #1e66f5; | ||
| @lavender: #7287fd; | ||
| @text: #4c4f69; | ||
| @subtext1: #5c5f77; | ||
| @subtext0: #6c6f85; | ||
| @overlay2: #7c7f93; | ||
| @overlay1: #8c8fa1; | ||
| @overlay0: #9ca0b0; | ||
| @surface2: #acb0be; | ||
| @surface1: #bcc0cc; | ||
| @surface0: #ccd0da; | ||
| @base: #eff1f5; | ||
| @mantle: #e6e9ef; | ||
| @crust: #dce0e8; | ||
| }; | ||
| @frappe: { | ||
| @rosewater: #f2d5cf; | ||
| @flamingo: #eebebe; | ||
| @pink: #f4b8e4; | ||
| @mauve: #ca9ee6; | ||
| @red: #e78284; | ||
| @maroon: #ea999c; | ||
| @peach: #ef9f76; | ||
| @yellow: #e5c890; | ||
| @green: #a6d189; | ||
| @teal: #81c8be; | ||
| @sky: #99d1db; | ||
| @sapphire: #85c1dc; | ||
| @blue: #8caaee; | ||
| @lavender: #babbf1; | ||
| @text: #c6d0f5; | ||
| @subtext1: #b5bfe2; | ||
| @subtext0: #a5adce; | ||
| @overlay2: #949cbb; | ||
| @overlay1: #838ba7; | ||
| @overlay0: #737994; | ||
| @surface2: #626880; | ||
| @surface1: #51576d; | ||
| @surface0: #414559; | ||
| @base: #303446; | ||
| @mantle: #292c3c; | ||
| @crust: #232634; | ||
| }; | ||
| @macchiato: { | ||
| @rosewater: #f4dbd6; | ||
| @flamingo: #f0c6c6; | ||
| @pink: #f5bde6; | ||
| @mauve: #c6a0f6; | ||
| @red: #ed8796; | ||
| @maroon: #ee99a0; | ||
| @peach: #f5a97f; | ||
| @yellow: #eed49f; | ||
| @green: #a6da95; | ||
| @teal: #8bd5ca; | ||
| @sky: #91d7e3; | ||
| @sapphire: #7dc4e4; | ||
| @blue: #8aadf4; | ||
| @lavender: #b7bdf8; | ||
| @text: #cad3f5; | ||
| @subtext1: #b8c0e0; | ||
| @subtext0: #a5adcb; | ||
| @overlay2: #939ab7; | ||
| @overlay1: #8087a2; | ||
| @overlay0: #6e738d; | ||
| @surface2: #5b6078; | ||
| @surface1: #494d64; | ||
| @surface0: #363a4f; | ||
| @base: #24273a; | ||
| @mantle: #1e2030; | ||
| @crust: #181926; | ||
| }; | ||
| @mocha: { | ||
| @rosewater: #f5e0dc; | ||
| @flamingo: #f2cdcd; | ||
| @pink: #f5c2e7; | ||
| @mauve: #cba6f7; | ||
| @red: #f38ba8; | ||
| @maroon: #eba0ac; | ||
| @peach: #fab387; | ||
| @yellow: #f9e2af; | ||
| @green: #a6e3a1; | ||
| @teal: #94e2d5; | ||
| @sky: #89dceb; | ||
| @sapphire: #74c7ec; | ||
| @blue: #89b4fa; | ||
| @lavender: #b4befe; | ||
| @text: #cdd6f4; | ||
| @subtext1: #bac2de; | ||
| @subtext0: #a6adc8; | ||
| @overlay2: #9399b2; | ||
| @overlay1: #7f849c; | ||
| @overlay0: #6c7086; | ||
| @surface2: #585b70; | ||
| @surface1: #45475a; | ||
| @surface0: #313244; | ||
| @base: #1e1e2e; | ||
| @mantle: #181825; | ||
| @crust: #11111b; | ||
| }; | ||
| }; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Your formatter changed the formatting here as well. Please update it with the contents from the template, and again try to limit your editor to use deno fmt only :)
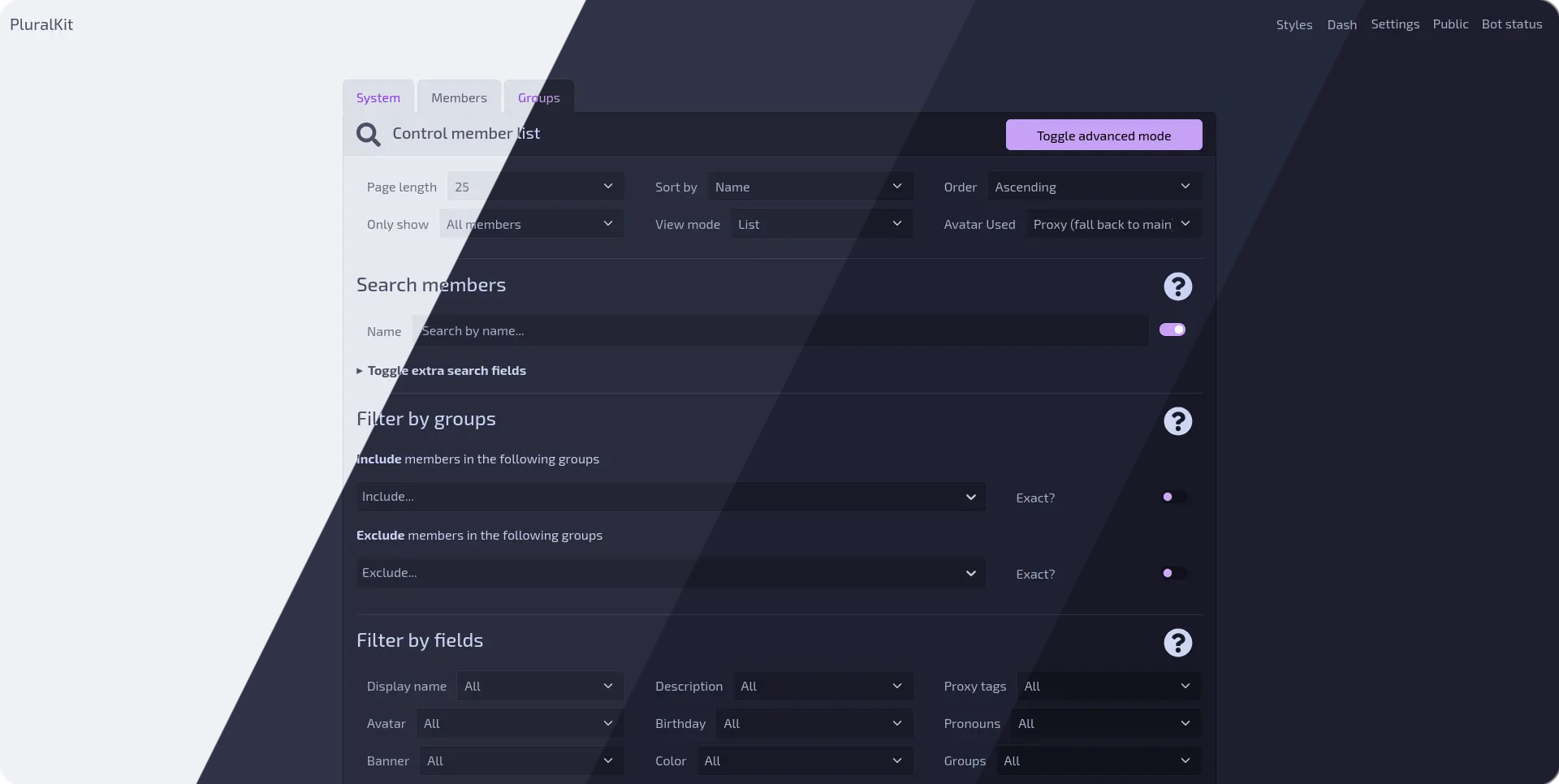
🎉 Theme for PluralKit Dashboard 🎉
PluralKit Dashboard is a Web-based dashboard for the PluralKit Discord bot.



💬 Additional Comments 💬
e()function from lesscss)styleattribute for the shard class in order to style the colors.🗒 Checklist 🗒
/styles/<name-of-website>containing the contents of the/templatedirectory.userstyles.ymlfile with information about the new userstyle.catppuccin.user.less- all the CSS for the userstyle, based on the template.preview.webp- composite image of all four individual flavor screenshots (taken with the default accent color of mauve) stitched together, generated via Catwalk.