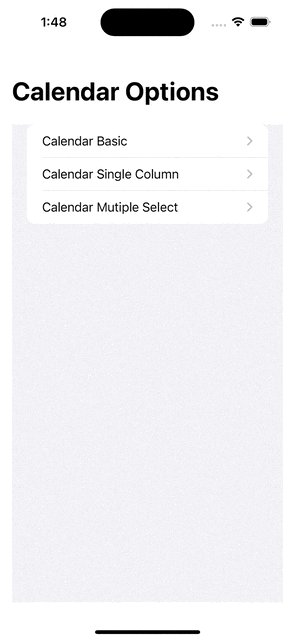
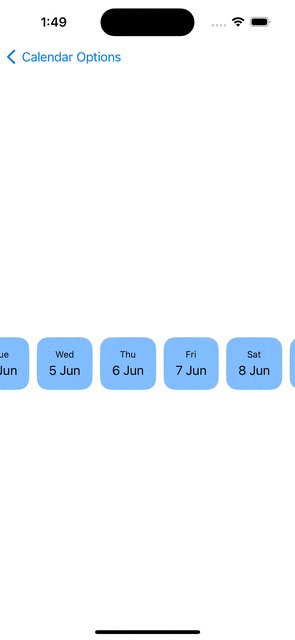
The CalendarCustomize project is a Swift package that provides a versatile SwiftUI component for displaying a calendar grid, including a single column layout option. This component allows seamless navigation between months and enables users to select dates, enhancing SwiftUI applications with robust calendar functionalities and flexible UI customization.
The project consists of the following main components:
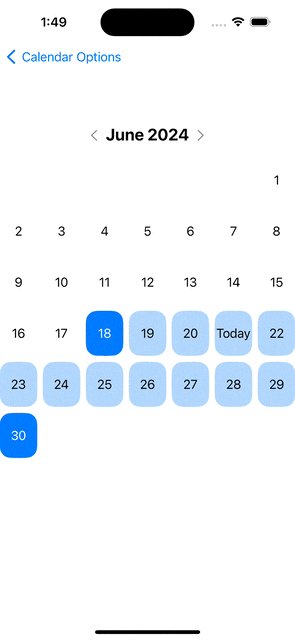
CalendarViewis a SwiftUIViewthat displays a grid of dates representing a calendar month.- Users can navigate between months using navigation buttons.
- Dates within the calendar can be selected by tapping on them.
getCalendarGrid(for date: Date) -> [[Date?]]: This function generates a grid of dates for a given month, starting from the provided date.
To use the CalendarCustomize component in your SwiftUI project:
- Import the
CalendarCustomizemodule. - Initialize a
Binding<Date?>variable to hold the selected date. - Add a
CalendarViewinstance to your SwiftUI view hierarchy, passing theBinding<Date?>variable to it.
- Provide single column calendar and basic calendar.
- Initialize a
Binding<Date?>variable in your SwiftUI view. - Add a
CalendarViewinstance to your view hierarchy. - Implement navigation buttons to switch between months.
- Ensure dates can be selected and the selected date is highlighted.
- Write unit tests for the
getCalendarGrid(for:)function. - Verify the grid layout for different months, including edge cases like leap years.
- Document the usage and functionality of the
CalendarViewcomponent. - Add the
CalendarViewpackage as a dependency in your project.
Example:
import SwiftUI
import CalendarCustomize
struct ContentView: View {
@State private var selectedDate: Date?
var body: some View {
CalendarViewBasic(selectedDate: $selectedDate)
}
}import SwiftUI
import CalendarCustomize
struct ContentView: View {
@State private var selectedDate: Date?
var body: some View {
CalendarSingleColumnView(selectedDate: $selectedDate)
}
}Contributions are welcome! Please open an issue or submit a pull request for any bugs or feature requests.