-
Notifications
You must be signed in to change notification settings - Fork 4
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
2 changed files
with
51 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,47 @@ | ||
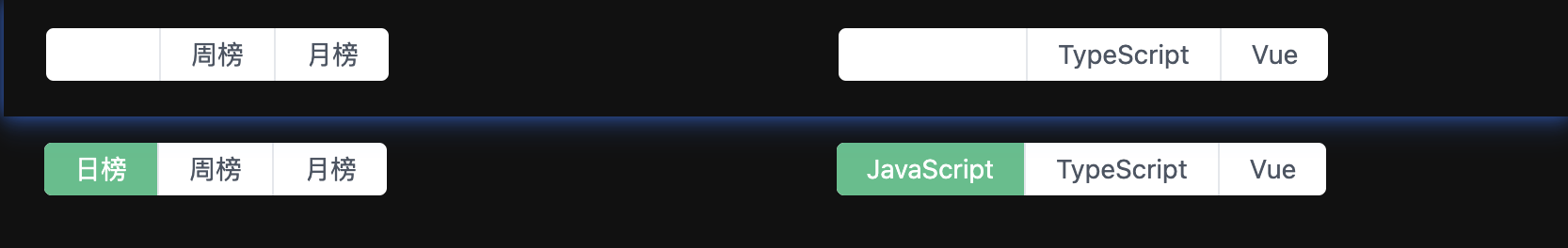
| ## 动态设置主题色,激活项样式延迟问题 | ||
|
|
||
|  | ||
|
|
||
| ```ts | ||
| // uno.config.ts | ||
| export default defineConfig({ | ||
| theme: { | ||
| colors: { | ||
| primary: 'var(--el-color-primary)', | ||
| }, | ||
| }, | ||
| }) | ||
| ``` | ||
|
|
||
| ```vue | ||
| <!-- app.vue --> | ||
| <script lang="ts" setup> | ||
| function setHtmlProperty(key, value) { | ||
| document?.documentElement.style.setProperty(key, value) | ||
| } | ||
| setHtmlProperty('--el-color-primary', '#44c089') | ||
| </script> | ||
| ``` | ||
|
|
||
| ```vue | ||
| <script setup lang='ts'> | ||
| defineProps(['list']) | ||
| const value = defineModel() | ||
| </script> | ||
| <template> | ||
| <div class="flex-center overflow-hidden border-1 rounded-1 bg-white text-gray-600 divide-x-1 dark:border-none"> | ||
| <div | ||
| v-for="item in list" :key="item.value" class="h-full text-gray-600" | ||
| :class="{ 'text-white bg-primary': value === item.value }" | ||
| > | ||
| <input :id="item.value" v-model="value" type="radio" :value="item.value" class="hidden"> | ||
| <label :for="item.value" class="h-full flex-center cursor-pointer px-4 py-1">{{ item.label }}</label> | ||
| </div> | ||
| </div> | ||
| </template> | ||
| <style scoped> | ||
| </style> | ||
| ``` |